
Дизайн не добавляет ценность — правило, которое помогает не добавить лишних эффектов.
По этому правилу дизайн отталкивается от продукта. Если приём помогает рассказать о ценности продукта, он полезный. Если приём добавили, потому что он красивый сам по себе, без связи с продуктом — такой приём отвлечёт внимание.
Дизайн не добавляет ценность. Часть 1
Часть 2
Часть 3
Четвёртая часть о том, когда правило не получится использовать.
Правило «Дизайн не добавляет ценность» не работает, если дизайн сам и есть продукт.
Например, дизайн интерфейса Виндоуса не рассказывает историю о компьютере. Он сам по себе продукт, и у этого продукта своя ценность.
Тут есть тонкость. Часто сложно отделить дизайн, который рассказывает о продукте, от дизайна, который сам и есть продукт.
Интерфейс Мак ОСа — это продукт. Но внешний вид интерфейса: иконки, эффект прозрачности, цвета в интерфейсе — рассказывает о Макбуке то же, что рассказывает корпус: это качественный компьютер для продуктивной работы.
Чтобы не перепутать, какой дизайн — продукт, а какой рассказывает о продукте, проследите логику и подберите вопрос.
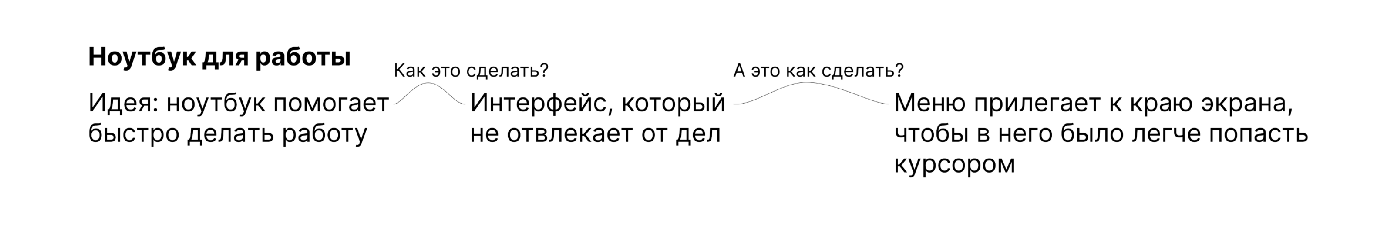
Чтобы проследить логику, проведите смысловую цепочку от идеи к дизайну. Например, в Мак ОСе меню с приложениями поместили на нижнем краю экрана:

Цепочка для меню будет такой:

К логическим связям подставьте вопросы: «Как это сделать?» и «Как об этом рассказать?». Если подошёл вопрос как сделать, то это дизайн-продукт:

Если подошёл вопрос «как рассказать?» — это дизайн, который рассказывает. Он не добавляет ценность, а показывает ценность продукта: