Тенденции веб-дизайна постоянно меняются. В 2020 году технические возможности кажутся безграничными, и мы видим, как дизайнеры играют с крайностями, заново изобретают предыдущие стили и непрерывно экспериментируют с новыми методами. В то же время есть некоторые популярные стили, которые просто не исчезнут, такие как вездесущий минимализм и красочные плоские иллюстрации, которые мы наблюдаем в течение некоторого времени.
Итак, какие стили новые? Какими будут тенденции веб-дизайна 2020? Если вы хотите определить новейшие тенденции на раннем этапе, вам понадобится помощь экспертов — а кого лучше спросить, чем самих веб-дизайнеров?
Мы спросили некоторых ведущих дизайнеров сообщества 99designs, какие тенденции веб-дизайна 2020 года они видят. Вот что они придумали, основываясь на своих знаниях о ремесле.
Содержание статьи
- 1 Вот 8 основных тенденций веб-дизайна на 2020 год:
- 2 1. Темный режим
- 3 2. Недостатки, которые добавляют индивидуальность
- 4 3. Погружающие 3D элементы
- 5 4. Мягкие тени, слои и плавающие элементы
- 6 5. Смешивание фотографии с графикой
- 7 6. Сплошные рамки пустого пространства
- 8 7. Светящиеся, светящиеся цветовые решения
- 9 8. Ультра минималистская навигация
- 10 Ожидание тенденций веб-дизайна 2020 —
Вот 8 основных тенденций веб-дизайна на 2020 год:
- Темный режим
- Недостатки, которые добавляют личности
- Погружающие 3D элементы
- Мягкие тени, слои и плавающие элементы
- Смешивание фотографии с графикой
- Сплошные рамки пустого пространства
- Светящиеся, светящиеся цветовые схемы
- Ультра минималистская навигация
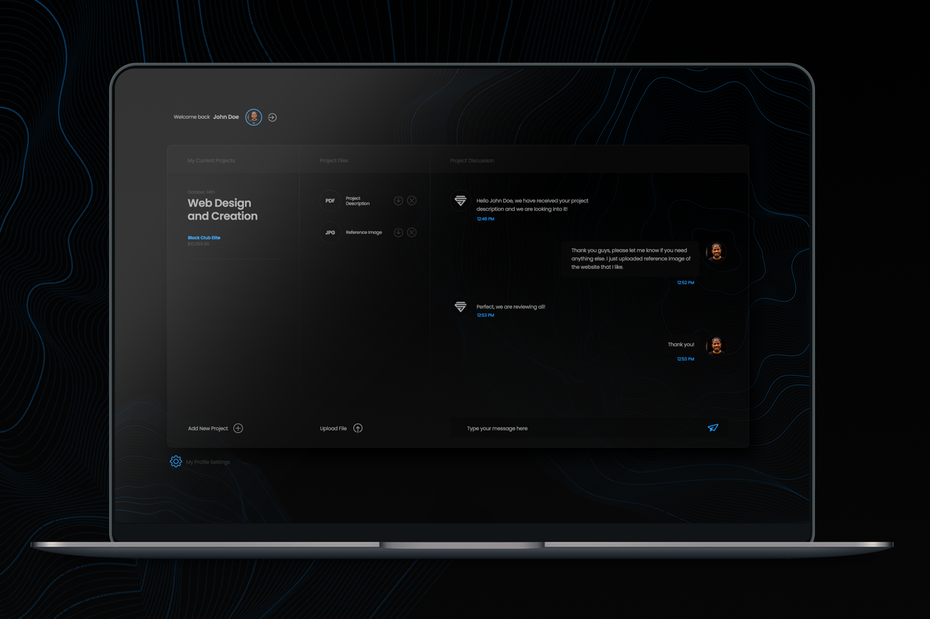
1. Темный режим

Веб-дизайны в темном режиме не только выглядят ультрасовременными, но и просты для глаз, а цвета и элементы дизайна выглядят необычно.
Иногда самые ошеломляющие тенденции веб-дизайна имеют практическое начало. Темные темы лучше подходят для экранов OLED — для экономии энергии и увеличения продолжительности жизни экрана — но эта утилита не мешает им выглядеть хорошо. Темный фон улучшает видимость других акцентных цветов для действительно динамичного дизайна.
По совпадению, эстетика дизайна темного режима также идеально сочетается с другими распространенными тенденциями дизайна 2020 года, которые включают темные и капризные цветовые схемы в сочетании со светящимися неонами, а также футуристические, но темные стили киберпанка и антиутопии.
2. Недостатки, которые добавляют индивидуальность
Несовершенные, нарисованные от руки элементы дизайна привносят эмоции и человечность в веб-сайты, которые пользователи, похоже, жаждут, увидев, как совершенная, но безличная графика доминирует в веб-дизайне в течение многих лет. В 2020 году добавление некоторой рисованной реалистичности придает веб-дизайн душе и душе посетителей.
Действительно, кто не мог использовать немного больше позитива в эти дни. Уникальные и стилизованные, нарисованные от руки иконки и другие элементы подчеркивают индивидуальность вашего бренда и выделяются среди конкурентов. На самом деле, эта мятежная тенденция почти противодействует тенденции плоских дизайнов с идеальной пиксельной структурой — так выставляйте напоказ свои нечеткие края и открытые формы, чтобы показать, насколько человечен и реалистичен ваш бренд.
Будь то нарисованные от руки значки или сделанные вручную иллюстрации, в 2020 году мы увидим, как больше дизайнеров целенаправленно добавляют грязные элементы в свои веб-дизайны.
3. Погружающие 3D элементы


3D-изображения всегда восхищали людей; то, что сдерживало эту тенденцию, было технологией и (ранее) дорогим ценником. Но, как объясняет Pinch Studio, технология теперь находится в месте, где вы можете проектировать в 3D без оборудования уровня NASA, открывая двери для все большего числа дизайнеров.
До тех пор, пока виртуальная реальность не станет более популярной и экономически эффективной, гиперреалистичное 3D-изображение, которое часто занимает весь экран, является лучшим способом создания захватывающего опыта для вашего сайта. Это не только преимущество для визуалов, но и для UX — интерактивный дизайн 3D побуждает пользователей оставаться подольше. По мере развития 2020 года ожидается, что более захватывающие трехмерные веб-дизайны будут привлекать пользователей и визуально разрушать границы между цифровым пространством и реальностью.
4. Мягкие тени, слои и плавающие элементы
Эта тенденция связана с созданием глубины. Как и эффект 3D сверху, но хотите уменьшить его? Мягкие тени и плавающие элементы добавляют интерес и глубину и придают вашей веб-странице вид «3D Lite». Это не только графика: вы можете использовать этот эффект и с текстом, и с фотографиями.
Сделав еще один шаг к принципам конструирования материалов, дизайнеры могут добавить немного дополнительного стиля в 2D-макеты с мягкими тенями и наложенными друг на друга элементами для большей глубины. Эти эффекты дают дизайну ощущение легкости, как будто элементы плавают друг над другом — резкий контраст с классическим, непроницаемым плоским дизайном, где слои кажутся, ну, в общем, плоскими .
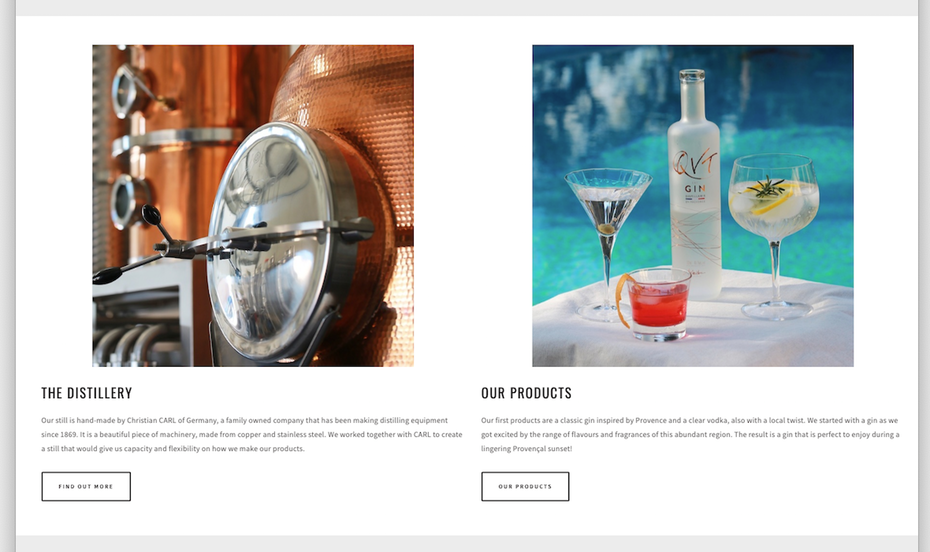
5. Смешивание фотографии с графикой

Наложение оригинальной графики поверх реальных фотографий создает незабываемый визуальный эффект, который позволяет вашему творческому потенциалу сойти с ума.
Эта коллажоподобная тенденция является универсальной; Вы можете использовать его, чтобы добавить особую привлекательность и очарование к другой вежливой фотографии продукта (TSP stoneware, выше), или вы можете использовать его более серьезные атрибуты, чтобы лучше донести сложные или абстрактные понятия, такие как технология или финансы. Это способ настроить ваши изображения и добавить больше индивидуальности (повторяющаяся тенденция в 2020 году) в ваш веб-дизайн.
Чтобы максимально использовать гибкость этой тенденции, не забудьте подобрать стиль иллюстраций и графики к индивидуальности вашего бренда. Их стиль может повлиять на то, как люди интерпретируют фотографию — карикатуры на карикатуры для чего-то более игривого или геометрические и подробные иллюстрации для чего-то более сложного.
6. Сплошные рамки пустого пространства


В течение долгого времени в веб-дизайне широко использовались макеты полного обдува. Теперь дизайнеры тяготеют к прочным конструкциям и пытаются по-разному использовать много пустого пространства (и любого цвета), чтобы придать своим конструкциям большую структуру и использовать чистое обрамление, чтобы придать своим конструкциям стабильность и холст. спрыгнуть с.
В 2020 году мы увидим широкие рамки пустого пространства, дающие веб-дизайну прочную структуру. Предоставляя каждому элементу на странице достаточно много места, кадрирование создает идеальную основу для придания блеска визуальным эффектам. Аккуратно структурированные рамки вокруг веб-сайтов создают удовлетворительное чувство порядка и помогают расставить приоритеты и разделить все различные части страницы.
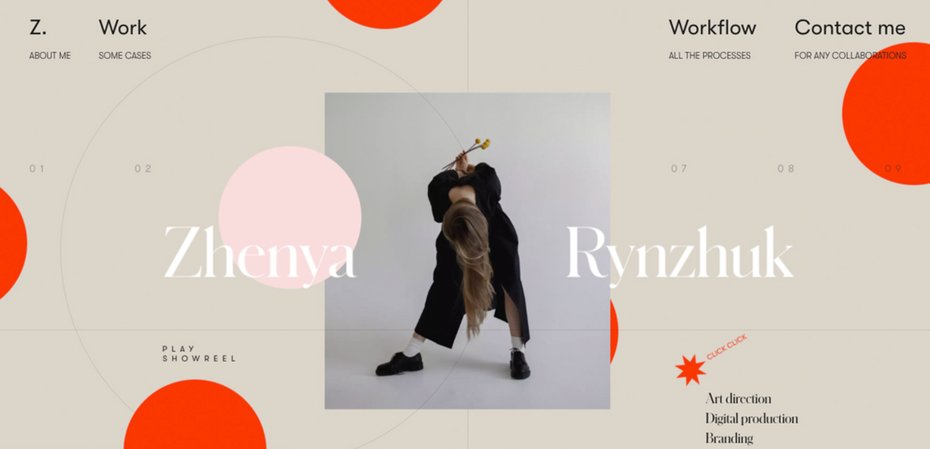
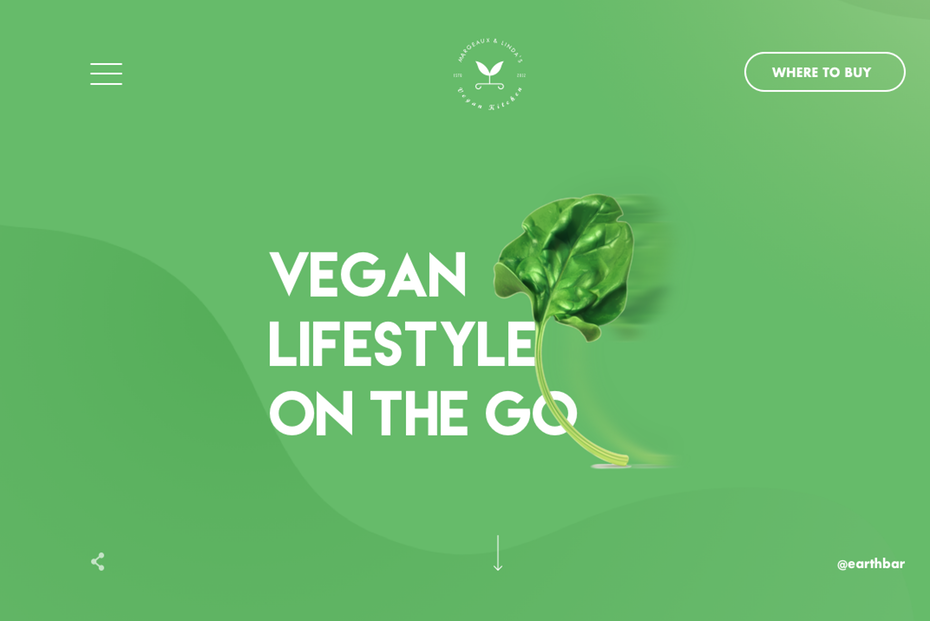
7. Светящиеся, светящиеся цветовые решения
В преддверии 2020 года мы увидим смелые цветовые сочетания, которые стратегически используются для того, чтобы веб-дизайн выпрыгивал с экрана. Веб-дизайн становится все более смелым и смелым, используя неоновые свечения и насыщенные цвета в сочетании с более темными приглушенными оттенками, чтобы придать дизайну ощущение яркости.
Веб-дизайн Duotone, в частности, делает эту тенденцию яркой. Duotone продолжает изобретать себя, чтобы сохранить свое место в авангарде дизайна. Эта последняя итерация является самой смелой, полагаясь на футуристические, неоновые всплески цвета и резкие цветовые противоположности для создания действительно ярких визуальных эффектов.
В 2020 году интригующие цветовые схемы будут играть решающую роль в веб-дизайне. С тенденциями веб-дизайна, такими как экстремальный минимализм и темный режим на подъеме, светящиеся и яркие цвета могут действительно сиять.


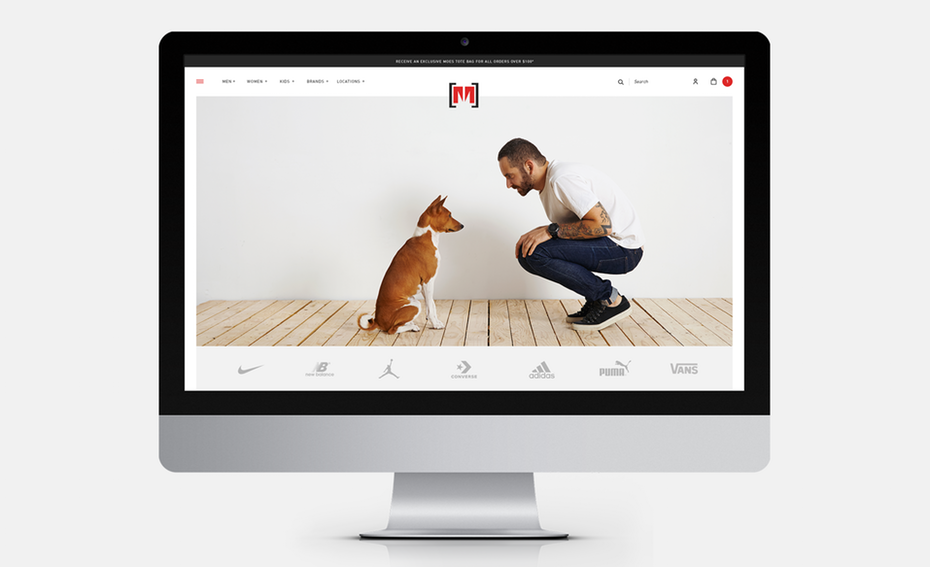
С появлением носимых устройств, таких как умные часы, веб-дизайн в целом становится все меньше. Область, на которую больше всего влияет это навигация, клей, который удерживает сайт вместе. За последние несколько лет навигация становилась все проще и удобнее для размещения очень маленьких устройств и еще меньших интервалов внимания.
Чрезвычайно минималистичная навигация устраняет многие трудности в удобстве использования. Чем меньше пользователь должен думать о передвижении, тем больше времени он проводит, погружаясь в сайт, фактически перемещаясь, вместо того, чтобы задаваться вопросом, как.
В то же время образы становятся все более важными. Крупномасштабные фото и видео — ваш шанс произвести впечатление на пользователей, используя только минимум текста.

С меньшим количеством текста на странице большие изображения вытягиваются на передний план и представляют основной фокус композиции. Поскольку изображение привлекает львиную долю внимания, убедитесь, что оно достойно; используйте мощный или хитрый образ, который говорит сам за себя.
Ожидание тенденций веб-дизайна 2020
—
С окончанием этих надоедливых 2010-х годов тенденции веб-дизайна 2020-го охватывают футуризм как никогда ранее. Захватывающие внимание визуальные эффекты и цвета, трехмерные эффекты и старые изобретенные тренды — все это явные индикаторы этого нового стиля 2020 года. Это движение распространяется и за пределы экрана: современный веб-дизайн подчеркивает удобство работы с сайтом, как, например, минималистичная навигация и менее утомительный темный дизайн.
На пороге этого нового десятилетия веб-дизайнеры одновременно смотрят в будущее и в прошлое для вдохновения. И благодаря множеству противоположных тенденций дизайна, движений и стилей можно с уверенностью сказать, что веб-дизайн в 2020 году будет полон сюрпризов.