- Статьи
- 10 мин на чтение
80
Содержание статьи
Что такое визуальная иерархия в UX-дизайне
Визуальная иерархия — основной принцип дизайна, который определяет порядок размещения различных элементов в дизайне в соответствии с их значимостью. Чтобы сделать дизайн привлекательным с позиции визуальной иерархии, лучшие дизайнеры продуктов, сайтов и приложений управляют характеристиками различных элементов, таких как цвета, выравнивание, шрифты.
Для этого они придерживаются определённых принципов визуальной иерархии в дизайне. При анализе собственного дизайна эти принципы помогают им заранее определить, на что будет обращать внимание целевая аудитория. Другими словами, чем лучше визуальная иерархия в дизайне, тем легче пользователям будет воспринять представленную визуальную информацию.
В этой статье я расскажу о самых важных принципах визуальной иерархии в дизайне. Современным дизайнерам стоит им следовать, если они хотят создавать рабочие интерфейсы приложений или сайтов. Сегодня дизайнеры работают с отзывчивыми фреймворками, и им необходимо держать в голове большое количество различных страниц/экранов одновременно.
Соблюдение основных принципов визуальной иерархии в дизайне сделает проекты структурированными и согласованными. Это также снижает уровень неопределённости для пользователей в отношении информации, которую они видят. Всё это при условии предоставления пользователям приятного визуального восприятия. Прежде чем рассмотреть эти принципы, давайте попробуем понять, как они помогают дизайнерам достигать поставленных целей в дизайне.
В чём важность визуальной иерархии

Человеческий мозг — самый сложный орган на планете. Он обладает огромной вычислительной мощностью и способностью экономить энергию при использовании упрощенных подходов. Например, если он обрабатывает большой объем визуальной информации, то он упрощает организацию и интерпретацию информации на генетическом уровне. При первом взгляде на информацию мозг автоматически фокусируется на наиболее значимых визуальных данных.
В психологии эти генетически заложенные механизмы упрощения известны как «когнитивные схемы». Эти умственные структуры помогают мозгу организовывать данные и распределять различные когнитивные процессы. Но как мозг выбирает, чему отдать приоритет при обработке визуальных данных?
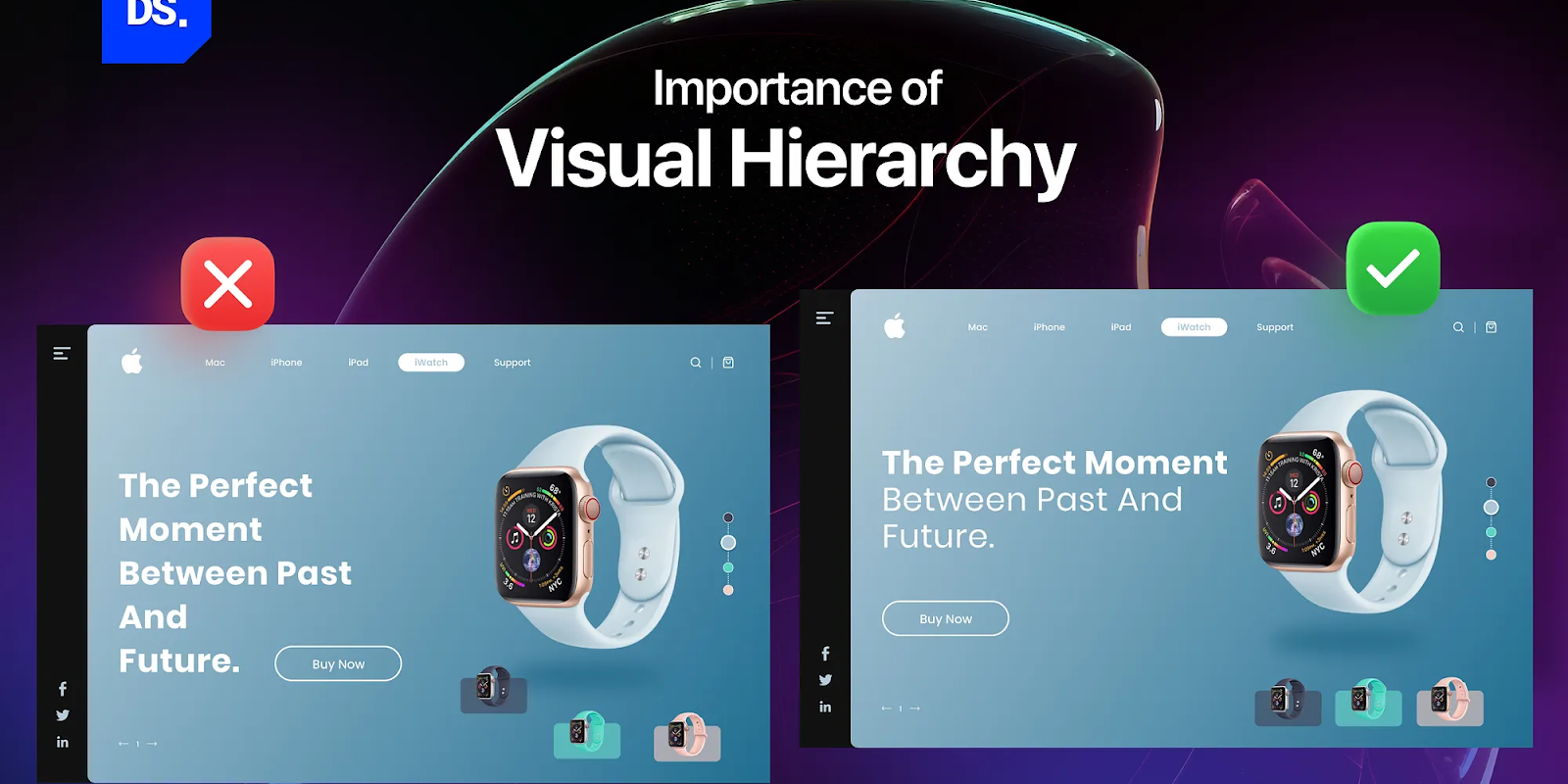
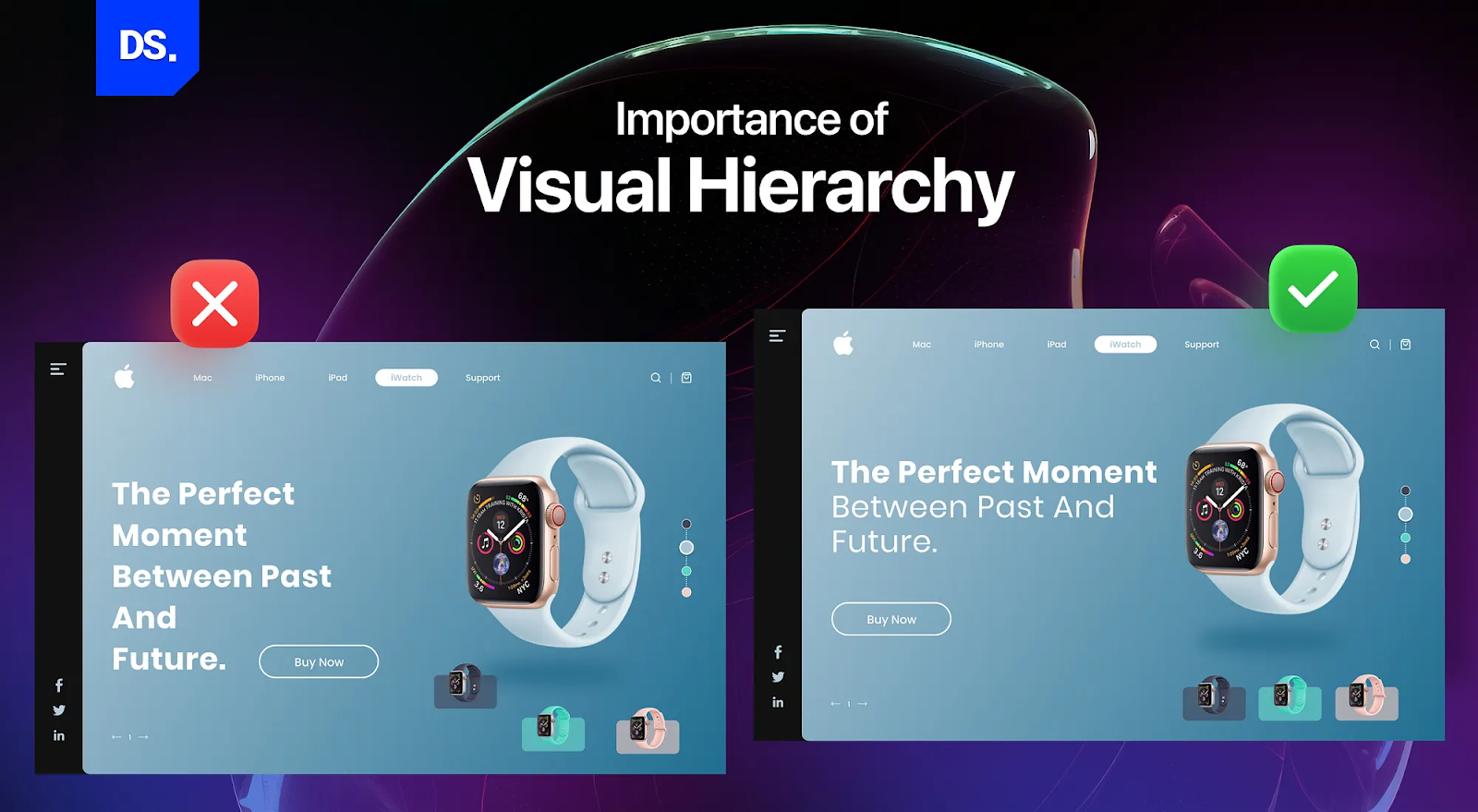
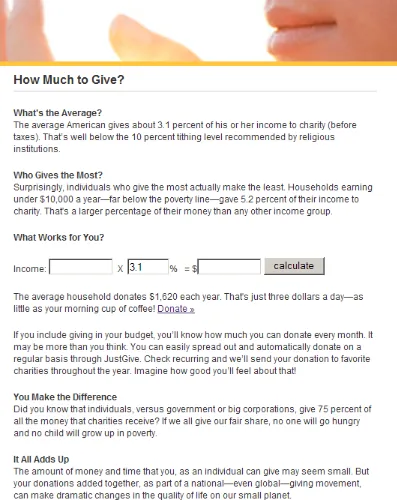
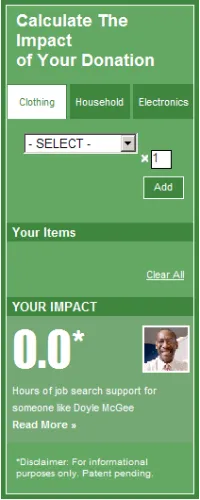
Чтобы ответить на этот вопрос, рассмотрим лендинги следующих сайтов:


Оба эти сайта собирают пожертвования. Какой из них вам кажется наиболее интересным? Как и большинству людей, вероятно, второй сайт покажется вам более привлекательным. В отличие от первого, который пытается влиять на пользователей с помощью текста, на втором сайте его не так много. Вместо этого он даёт чёткие ответы на вопросы, которые могут возникнуть у пользователей:
- Какую сумму они могут пожертвовать?
- Кому помогает благотворительная организация?
- Каким образом благотворительная организация помогает людям?
Это те сведения, которые пользователям необходимо видеть сразу. С первого взгляда люди сразу понимают, на какие элементы дизайна им стоит обратить внимание и что они означают. Вкратце, дизайн второго сайта более эффективен, потому что его визуальная иерархия лучше.
Дизайнер второго сайта придерживался таких ключевых принципов визуальной иерархии в дизайне, как:
- Настройка размеров и масштаба элементов дизайна, чтобы сделать их более заметными.
- Применение выравнивания для расстановки визуальных акцентов.
- Следование установленному паттерну чтения, чтобы пользователи могли быстро сканировать важный текст.
- Использование свободного пространства вокруг важных элементов дизайна, чтобы привлечь к ним внимание.
Теперь давайте подробнее рассмотрим эти четыре и ещё несколько основных принципов визуальной иерархии в дизайне.
Принципы визуальной иерархии в дизайне
Настройка размеров и масштаба элементов дизайна
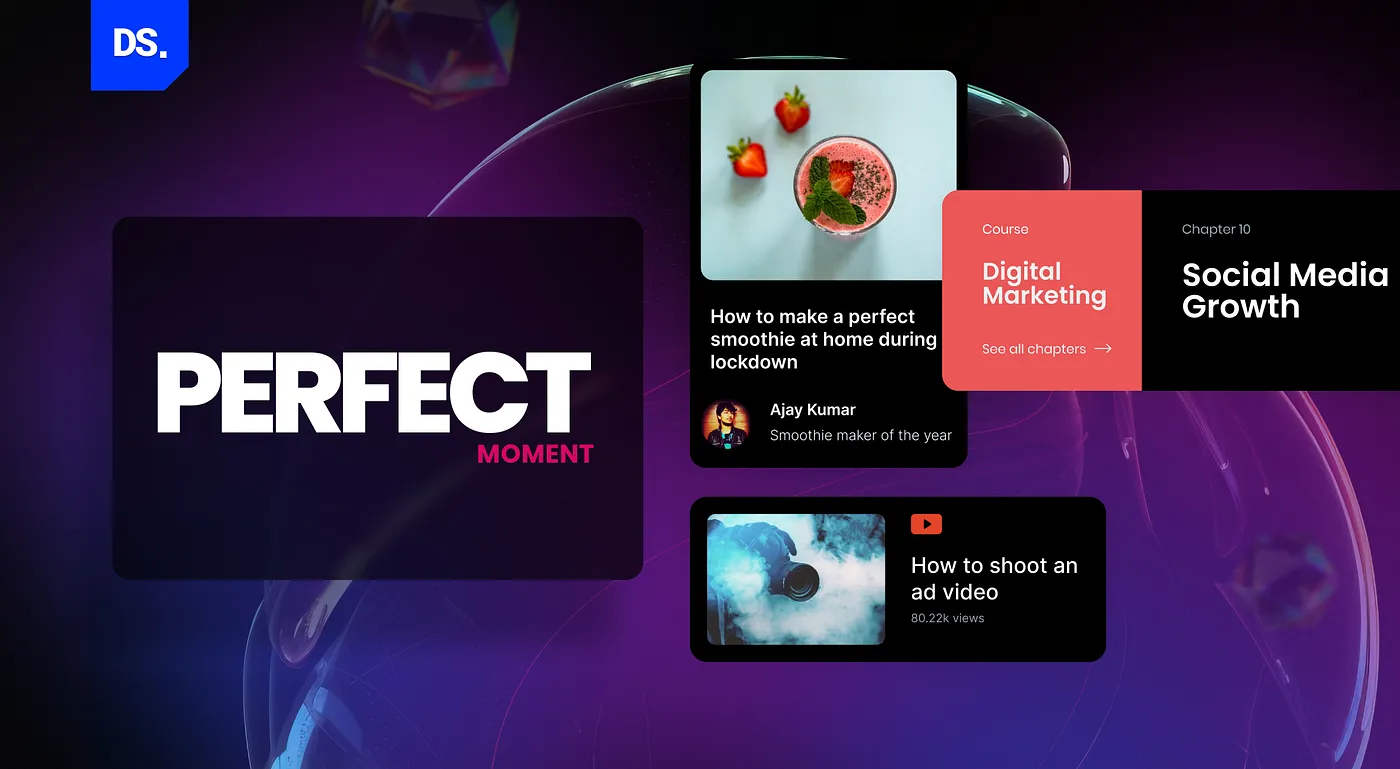
Чем громче звук, тем больше вероятность того, что вы его услышите. Та же логика применима и к визуальному дизайну. Конечно, нельзя измерить звуковые уровни различных элементов дизайна в визуальной иерархии. Но мы можем присвоить каждому элементу визуальный вес.
Визуальный вес — сила, которая привлекает к себе взгляд пользователей. Чем большим визуальным весом обладает элемент дизайна, тем более заметным он становится. Ниже на примере видно, как дизайнер использует масштабирование, чтобы добавить визуальный вес элементам:

Как видите, более крупные элементы дизайна естественным образом привлекают больше внимания, чем менее крупные. Вот почему:
- Обычно на сайтах заголовки или призывы к действию крупнее по размеру, чем основной текст.
- В интерфейсах приложений самые важные кнопки (например, кнопки «Заказать поездку» и «Подтвердить подачу» в приложении Uber) крупнее по размеру и расположены в самых заметных местах.
- На новостных сайтах популярные статьи визуально кажутся больше, чем менее популярные.
Есть и другие примеры, когда продуктовые, UI/UX или веб-дизайнеры делают размер определённых элементов значительно больше их менее значимых аналогов. Они перемещают неважные элементы дизайна вниз визуальной иерархии и обращают внимание пользователей на то, что действительно важно.
Дизайн акцентных точек
Дизайн акцентных точек — практика, которая помогает направлять взгляд пользователя на конкретные области интереса с целью побудить его совершить определённые действия. Акцентная точка в дизайне/на изображении — центральный элемент, который вы хотите, чтобы люди увидели сразу же после того, как откроют страницу или приложение.
Например, при проектировании страницы вы хотите сделать основной призыв к действию акцентной точкой. Все остальные элементы дизайна должны служить вспомогательными элементами. Вот пример дизайна акцентной точки в реальном мире:

Обратите внимание, как обе кнопки призыва к действию — «Записаться на консультацию» (Book a Call) и «Узнать больше» (See Details) выделяются среди других элементов дизайна на странице. Вот приёмы дизайна, которые дизайнеры использовали, чтобы создать и выделить эти акцентные точки:
- Дизайнер чётко понимает, что нужно донести до пользователей. В данном случае, цель дизайна — заинтересовать людей, чтобы они зарегистрировались на сайте.
- Ещё один важный шаг к созданию ярких акцентных точек — поддержание чистоты дизайна. В примере выше, вы легко можете понять, на что дизайнеры хотят обратить ваше внимание.
- Вы можете проектировать акцентные точки с помощью контрастных цветов, особенно это актуально для кнопок призыва к действию. В примере выше два ярких контрастных цвета: тёмно-синий и тёмно-зелёный, которые побуждают к нажатию.
- Для создания акцентных точек можно использовать другие элементы дизайна — линии, стрелки и «выделенные» участки текста. Использование ряда схожих форм на странице, а затем нарушение паттерна с помощью другой формы, также может помочь расставить акценты.
В примере выше формы кнопок призыва к действию отличаются от прямоугольной формы остальных элементов дизайна. Цилиндрическая форма кнопок призыва к действию обращает на себя больше внимания.
Паттерны чтения
В большинстве культур люди читают сверху вниз и слева направо. Однако не каждый текст, представленный в таком формате будет читаемым. Важнее то, что традиционный формат сверху вниз и слева направо не обеспечивает удобное сканирование страниц и приложений.

Согласно исследованию Nielsen Norman Group 79% пользователей Интернета сканируют сайты. У них не хватает терпения, чтобы полностью прочитать содержимое страницы. Учитывайте этот факт при проектировании.
Как? Адаптируйте весь контент на сайте под паттерны чтения вашей целевой аудитории. Другими словами, всегда представляйте контент так, чтобы люди могли легко сканировать и усваивать информацию.
Но как дизайнеры достигают этой цели? Путем внедрения паттернов чтения/просмотра, которые применяют пользователи сайта. Nielsen Norman Group провели отличные исследования в этой области, потратив на это нескольких десятилетий.
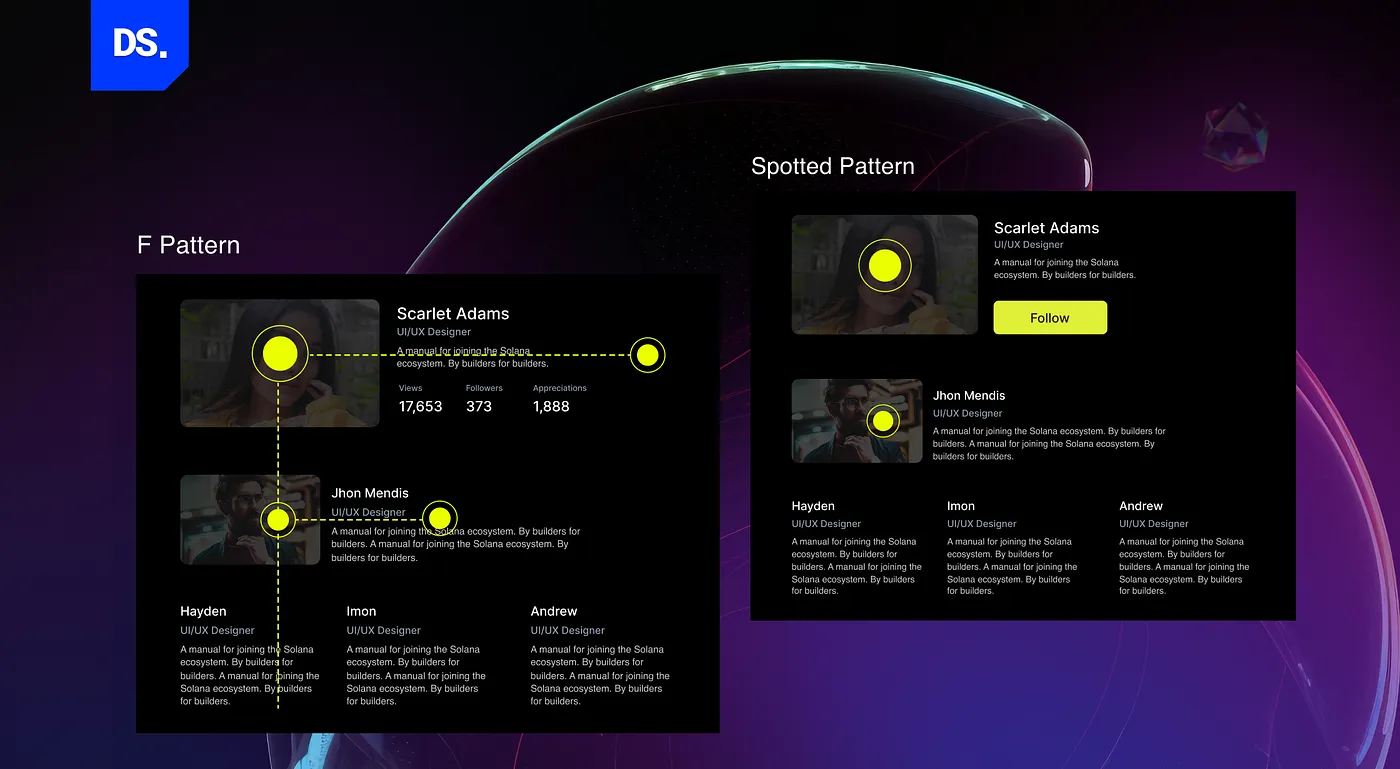
В их знаменитом исследовании с применением техники «отслеживания взгляда», они анализировали паттерны чтения в Интернете, которые используют тысячи людей. Ниже представлены три самых популярных паттерна сканирования, которые люди применяют для просмотра страниц:
- F-паттерн (F-pattern). Большинство традиционных страниц с большим количеством текста (например, блоги) разрабатывают согласно этому паттерну. Как видно из примера выше, акцент сделан на контенте, который расположен в правой части экрана.
- Пятнистый паттерн (Spotted pattern). Многие пользователи применяют этот паттерн чтения, потому что он позволяет им быстро просматривать текст. Как правило, он встречается на сайтах компаний, которые предоставляют услуги. Дизайнеры используют верхний регистр и крупные шрифты, чтобы подсветить отдельные слова или элементы дизайна (например, адрес предприятия) в контенте.
- Паттерн «слоёный пирог» (Layer-Cake Pattern). В этом паттерне чтения дизайнеры применяют крупные заголовки и подзаголовки, чтобы пользователи обращали внимание на заголовки блогов/статей. Если хорошо оформить и сформулировать заголовки и подзаголовки, люди сразу кликнут по ним. Есть и другие паттерны чтения, например, Z-паттерн (Z pattern), паттерн полного ознакомления с контентом (commitment pattern) и другие. Перечисленные выше три паттерна — ключевые. Веб-дизайнеры используют их для того, чтобы создавать привлекательные и легко сканируемые страницы.
Иерархия в типографике
Иерархия в типографике — принцип визуальной иерархии в дизайне с акцентом на науке об организации текстового контента таким образом, чтобы его было легче просматривать и понимать. Этот принцип применяют как в полиграфическом дизайне, так и в вебе.
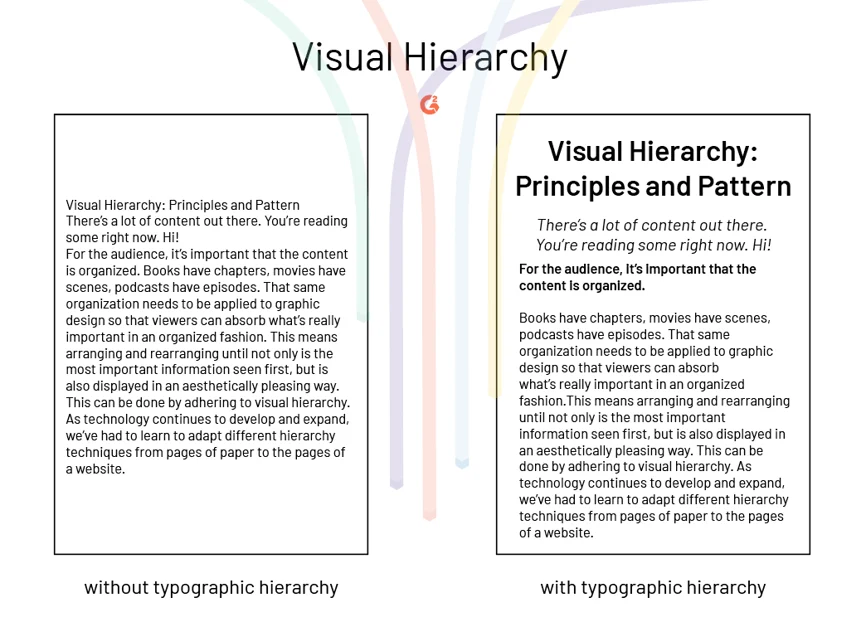
Два ключевых аспекта этого принципа визуальной иерархии включают: использование разных размеров шрифтов для расстановки акцентов и применение свободного пространства, чтобы разделить текст и облегчить его сканирование. Иллюстрация от G2 идеально объясняет этот принцип дизайна:

На изображении вы видите две страницы. Обе содержат текст, но только на одной из них дизайнеры применили принцип иерархии в типографике. Именно эта страница более удобная для восприятия. Обратите внимание на разницу в шрифтах и размерах заголовка, подзаголовка и основного текста на втором изображении?
Наиболее заметный контент на странице — заголовок. Его вы видите первым, потому что он самый крупный. Текст на втором изображении разбит на части, что облегчает его сканирование. Такие же характеристики нельзя отнести к странице, которую разработали без применения принципов иерархии в типографике.
Таким образом, если вы хотите, чтобы пользователи легко сканировали и считывали дизайн, а он сам выглядел визуально привлекательным, важно создать чёткую и последовательную иерархию в типографике.
Пространство
Профессиональные веб-дизайнеры и их клиенты редко приходят к согласию в каких бы то ни было вопросах. Но есть одно желание, которое они разделяют — уместить на странице/экране как можно больше элементов дизайна, контента и функций. Чем больше, тем лучше для потребителей, верно? Но это не так.
Слишком много элементов дизайна и недостаточное количество свободного пространства между ними может негативно сказаться на опыте взаимодействия с пользователем. Чтобы не перегружать людей информацией и элементами дизайна, веб-дизайнеры придерживаются принципа визуальной иерархии — применяют свободное пространство. Следуя этому принципу, они:
- Улучшают удобство восприятия дизайна.
- Делают связи между различными элементами дизайна более заметными.
- Делают дизайн менее перегруженным.
- Обращают внимание пользователей на главные элементы дизайна.
- Придают странице визуальную привлекательность.
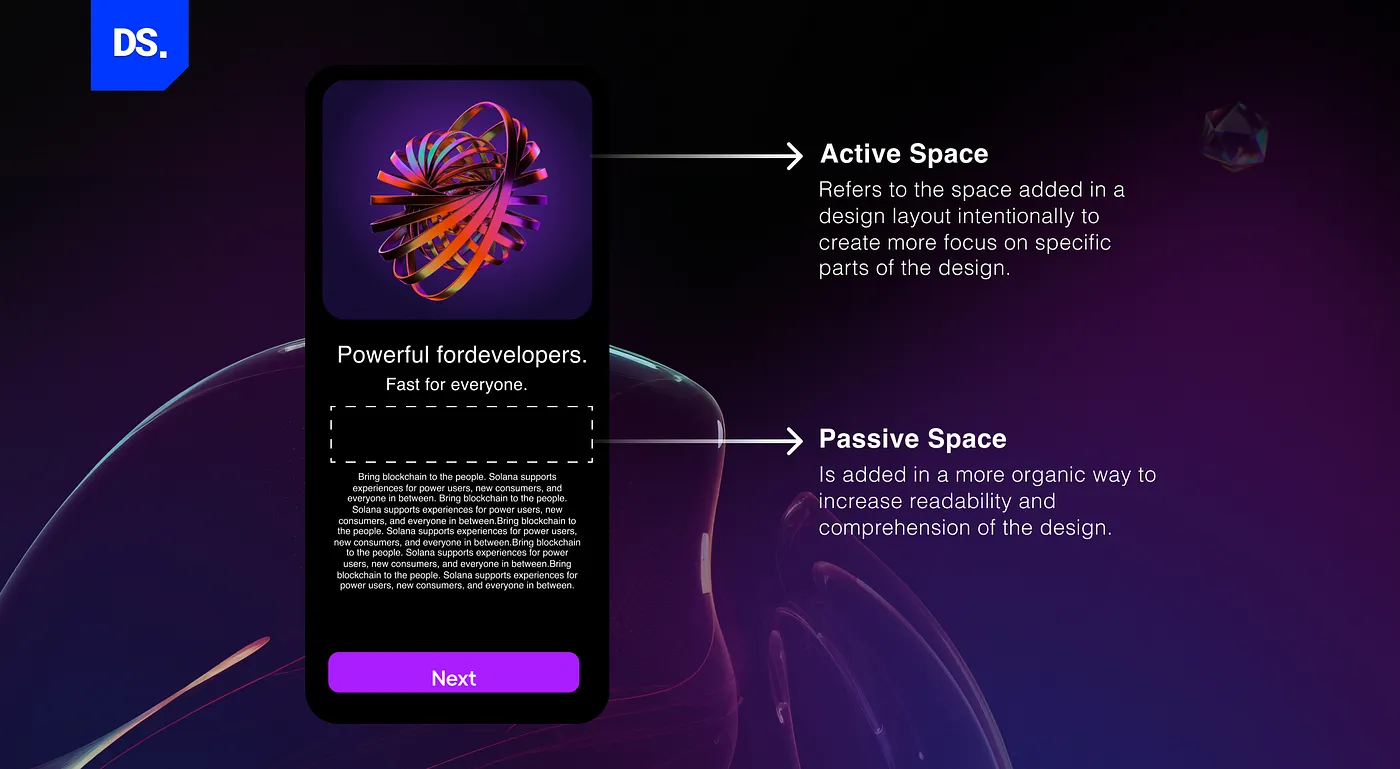
В современном UI-дизайне есть два способа применения свободного пространства: активное и пассивное. Активное свободное пространство представляет собой пространства, которые специально созданы, чтобы достичь определённых целей, например, улучшать читаемость или управлять вниманием пользователя.
Пассивное свободное пространство представляет собой случайно возникающие промежутки между различными элементами дизайна. Ниже представлены два способа применения принципа визуальной иерархии с использованием свободного пространства:

Близость
При просмотре интернет-магазинов вы, наверняка, замечали, что товары, которые связаны друг с другом, сгруппированы в одном разделе? Вот пример:

Вы заметили, что в некоторых приложениях кнопки призыва к действию имеют схожий дизайн, всегда расположены близко друг к другу, окружены свободным пространством и выделены по сравнению с другими элементами?
Эта практика оформлять связанные элементы похожим образом основана на принципе близости. Его разработали в 1920-х годах немецкие психологи. Основная идея этого принципа лежит во врожденной человеческой тенденции воспринимать вещи в группах.
Повторение
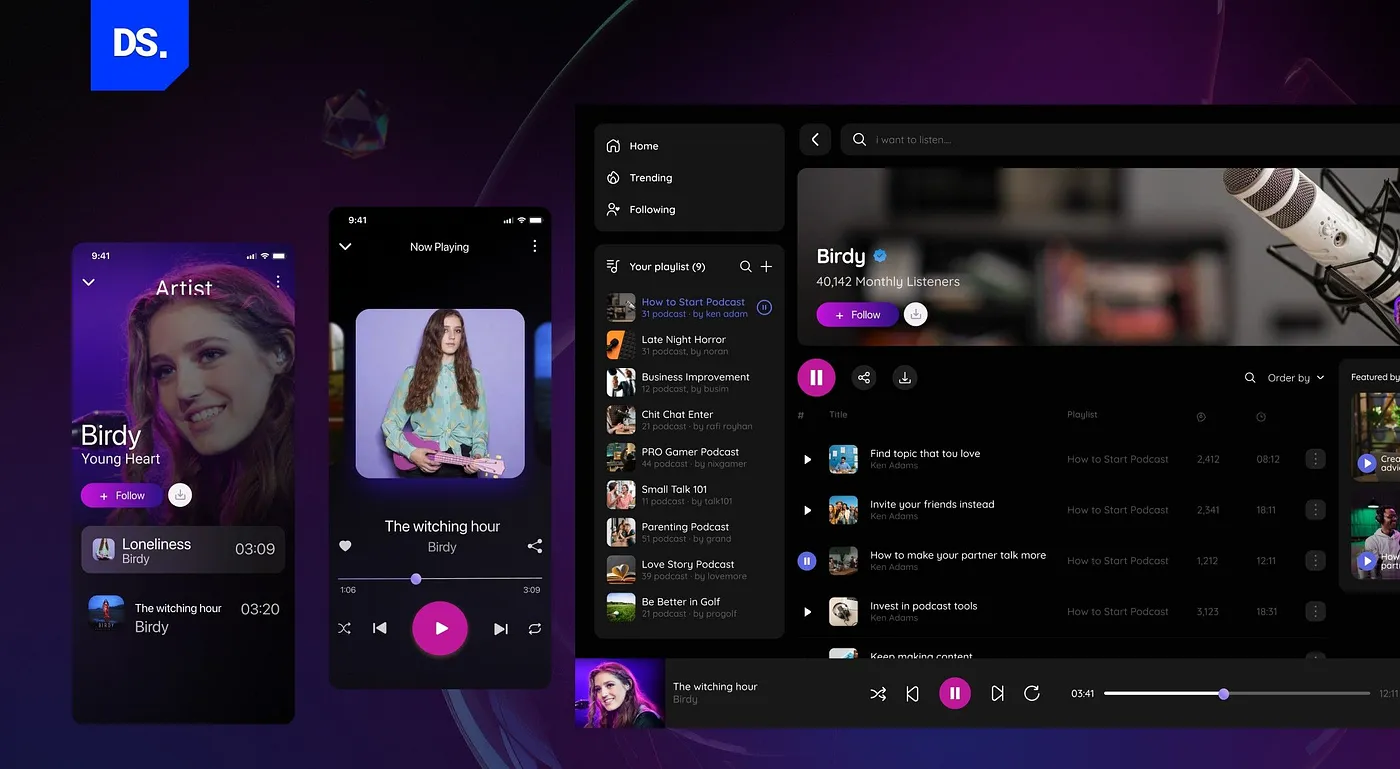
В дизайне принцип повторения предполагает, что дизайнеры во всём проекте повторно используют все элементы: паттерны, цвета, шрифты, текстуры и другие элементы. Хороший способ понять этот принцип — посмотреть на сайт и приложение Spotify:

Как видите, и на сайте, и в приложении Spotify — единый дизайн. Внешний вид, использование цветов, шрифтов и иконок остаются согласованными во всех их продуктах. Следуя этому принципу визуальной иерархии, Spotify упрощает процесс использования своих цифровых продуктов на всех устройствах.
Заключение
Это были некоторые из фундаментальных принципов дизайна визуальной иерархии, которые нельзя недооценивать при разработке любого цифрового продукта. Все принципы обладают одинаковой степенью важности. Однако, чем больше принципов вы соблюдаете, тем выше шансы создать визуально привлекательный дизайн.
Перевод статьи от UX Teddy – в их телеграме найдете так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!