Sign Up – это не просто форма для регистрации новых пользователей, но и один из важнейших этапов процесса конверсии. Давайте проанализируем 7 проблем с UI и UX при регистрации, которые отталкивают пользователей.
Недели и месяцы, потраченные на разработку качественных цифровых продуктов могут быть пущены коту под хвост из-за крошечной проблемы в процессе регистрации.
Но есть и хорошие новости: оптимизация пользовательского интерфейса регистрации может снова повысить конверсию. Одной компании удалось повысить коэффициент конверсии на 35%, лишь уменьшив количество полей в форме регистрации.
По не совсем понятным причинам даже в 2021 году все еще существует целый ряд проблем с регистрацией, которые не хотят покидать мир UX.
Именно поэтому мы решили собрать в этой статье самые распространенные ошибки в форме регистрации. Надеюсь, вы их исправите, прежде чем потеряете еще одного клиента.
Ну что же, приступим?
Содержание статьи
Проблема №1: повторяющиеся поля
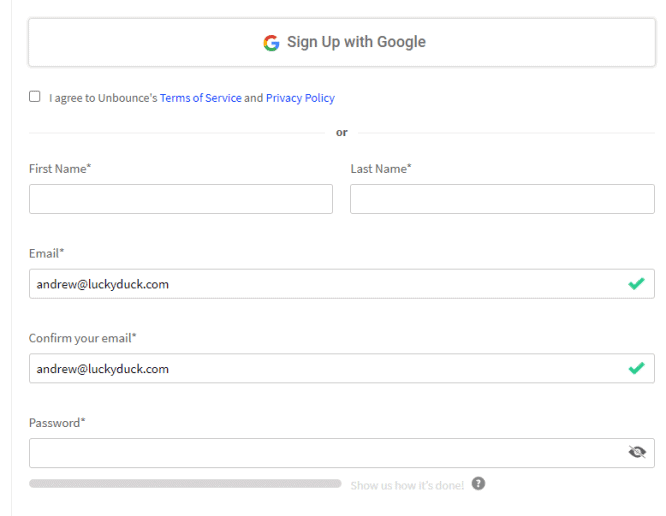
Каждое дополнительное поле в форме регистрации добавляет сложности к процессу. Речь идет о различных полях подтверждения. Это особенно касается поля «Подтвердите свой адрес электронной почты», в которое большинство пользователей копируют свой ящик из предыдущего поля:

Нельзя даже привести аргументы в пользу поля подтверждения пароля – сегодня все больше и больше паролей автоматически генерируется либо с помощью инструмента подсказки пароля в браузере, либо с помощью сторонних сервисов.
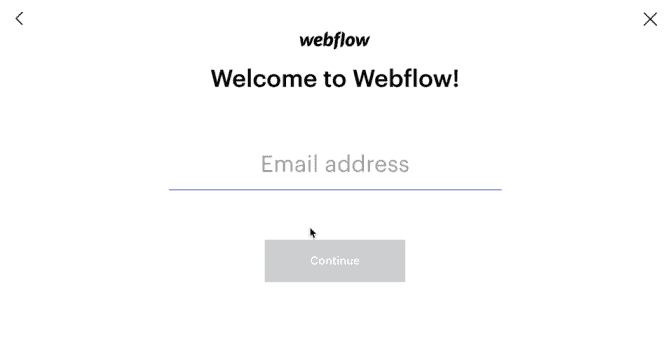
Хороший пример – Webflow, где пользователей просят ввести адрес электронной почты и пароль только один раз:

Лучший вариант – когда все поля регистрации находятся на одной странице и вам не нужно заполнять данные на нескольких экранах подряд:

Проблема №2: плохая обработка ошибок
Обычно плохая практика – перегружать новых пользователей кучей информации, но еще хуже, когда это происходит в первые же секунды регистрации.
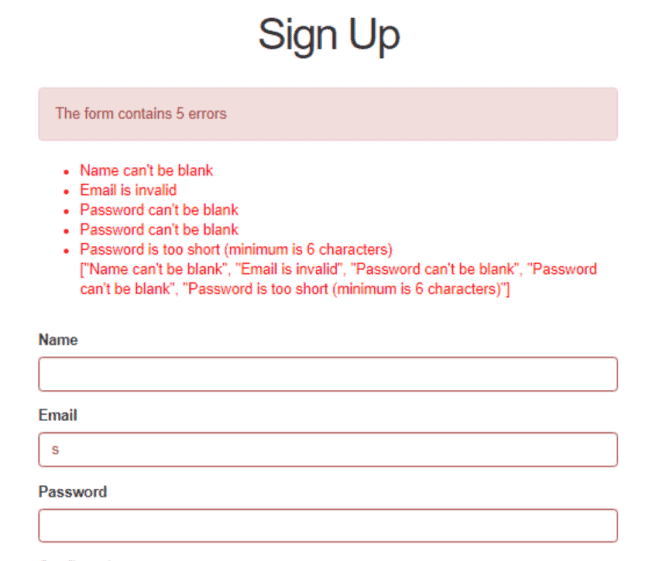
Плохой пример обработки ошибок – это когда вы демонстрируете сразу все возможные ошибки, оставляя пользователя в замешательстве относительно того, что именно он сделал не так:

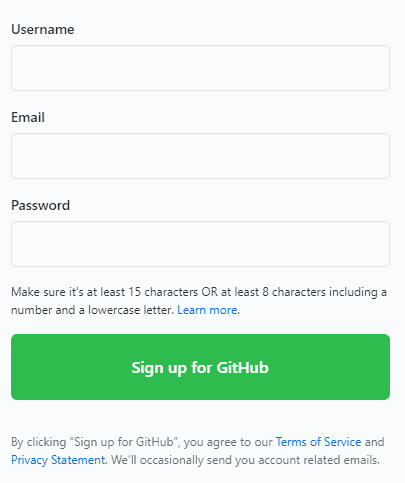
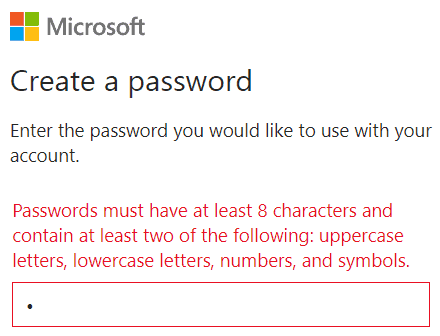
Другой проблемой будет предоставление подсказок только после того, как пользователь закончит вводить свой пароль:

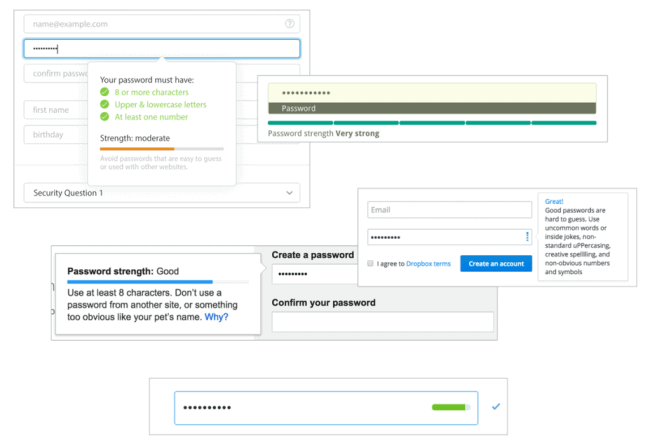
Лучший способ обеспечить плавный UI – это дать подсказки о том, насколько надежным должен быть пароль непосредственно в процессе ввода:

Проблема № 3: чрезмерный сбор данных
Вам действительно необходимо знать почтовый индекс или дату рождения ваших новых пользователей? Даже если они действительно понадобятся вам позже, помните, что каждое новое поле почти экспоненциально уменьшает желание заполнять его.
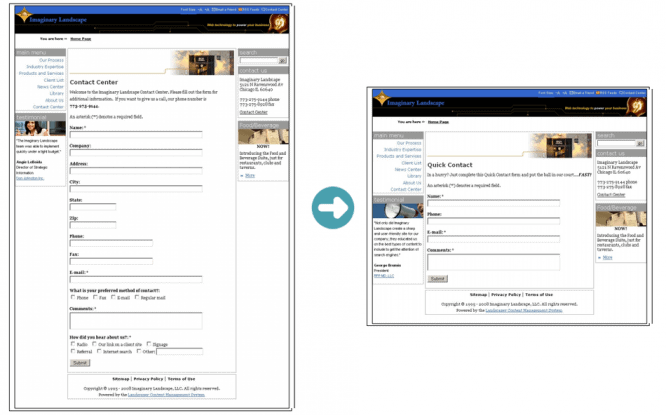
Еще в 2008 году Imagescape удалось повысить коэффициент конверсии при регистрации на 120%, когда они просто удалили 7 из 11 полей из формы. Качество полученных данных осталось без изменений.

Перенесемся на много лет вперед, где некоторые компании до сих пор готовы рисковать своей конверсией при регистрации, запутывая пользователей огромным количеством полей.
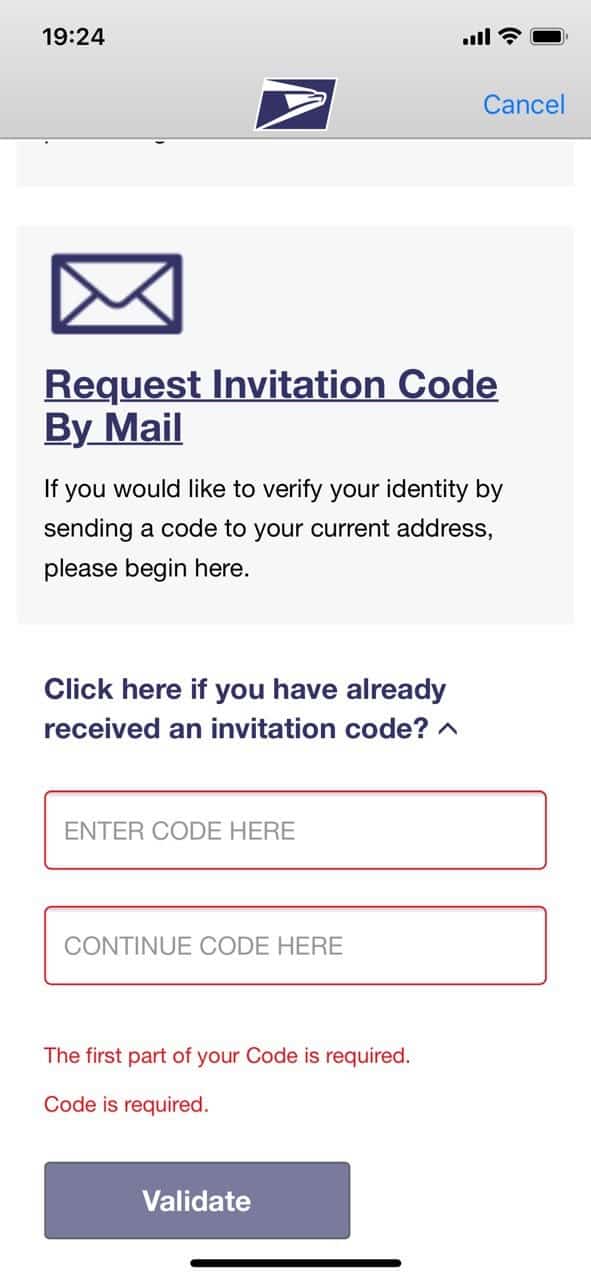
Иногда встречаются и вот такие экземпляры со странными двойными полями ввода одного кода:

Есть способы получения данных от пользователей и получше.
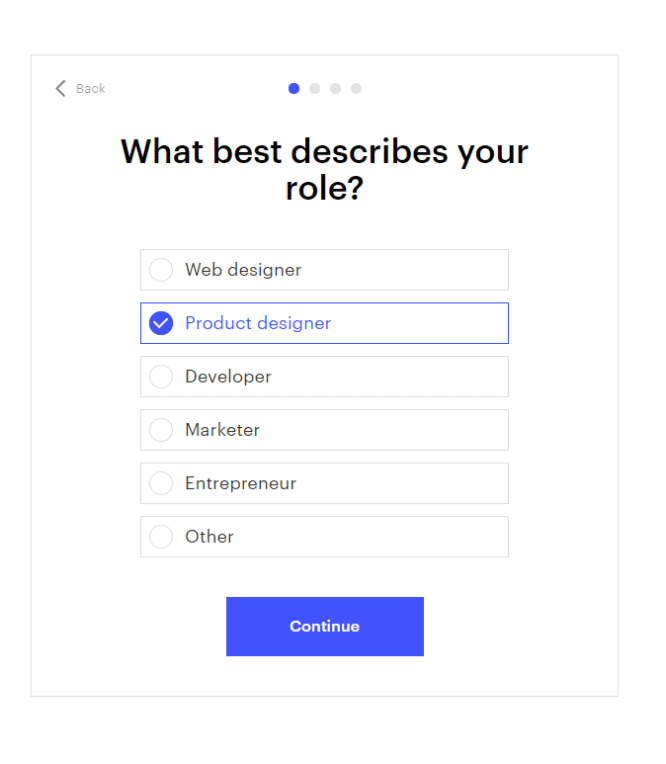
Во-первых, вы можете переосмыслить процесс сбора данных как этап персонализации. Webflow сделал этот этап регистрации в форме опроса.
На этой стадии Webflow запрашивает у пользователей дополнительную информацию, чтобы персонализировать их опыт (по крайней мере, так оно выглядит), а не просто для сбора данных.

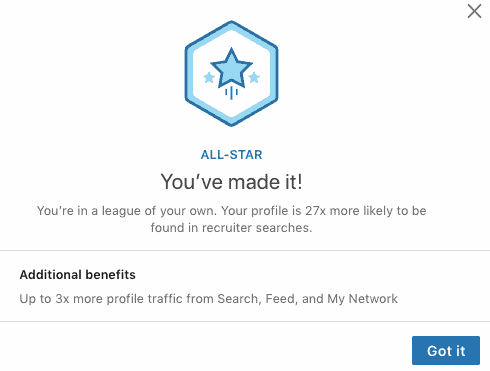
Другой вариант – прогрессивное заполнение профиля или геймификация, как это делает LinkedIn:

Добавляя индикатор выполнения и достижения, LinkedIn поощряет новых пользователей в процессе заполнения своего профиля. Что еще более важно, компания на каждом этапе подсказывает, как заполнение вашего профиля повышает шансы найти работу.
Представьте себе, насколько популярным стал бы LinkedIn, если бы в начале они просили новых пользователей заполнить форму из 25 полей.
Проблема №4: подтверждение электронной почты
Споры о том, заставлять ли пользователей подтверждать свои электронные письма в процессе регистрации или нет, ведутся десятилетиями.
Нет сомнений в том, что подтверждение электронной почты пользователя важно по соображениям безопасности, как способ борьбы с ботами и подделкой учетных записей.
В то же время подтверждение по электронной почте – это дополнительный шаг, который может отпугнуть пользователей, которые даже не уверены, хотят ли они использовать ваш продукт.
Это дает нам набор как плохих, так и хороших обходных приемов (костылей).
Начнем с плохих.
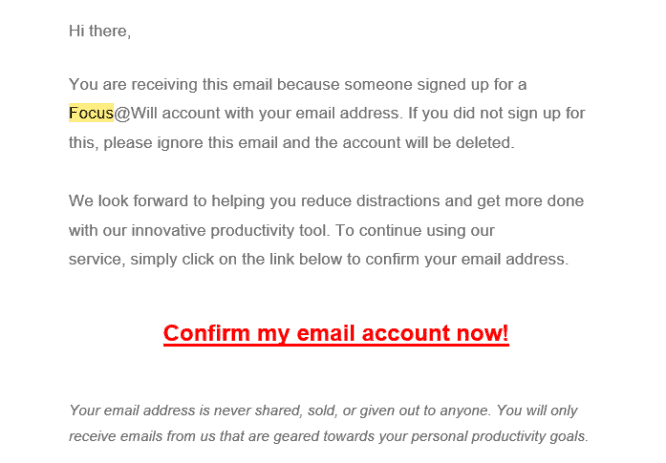
Решение запретить пользователям даже видеть, что есть ваш продукт, до момента подтверждения электронной почты является ужасным с точки зрения конверсии.

Решение: отложить процесс подтверждения до тех пор, пока пользователи не поймут ценность вашего продукта. Это называется отложенным созданием учетной записи. Оно поможет повысить показатель «от подписки до первого ключевого действия» до 100%.
Еще один великолепный трюк от Growth.Design – использование техники Sniper Link, которая позволяет пользователям напрямую открывать ваше письмо с подтверждением из своего браузера. Этот метод влечет за собой потенциальное повышение конверсии на 7%.
Проблема № 5: условия обслуживания
Это крошечная мелочь, но когда мы говорим о процессе регистрации, каждая деталь имеет значение.
Никто не читает условия обслуживания. Наверное, даже те, кто их пишет. Поэтому каждый раз, когда люди принимают ToS для каждого нового продукта и веб-сайта, они совершают прыжок веры. А веры у них не так уж и много.
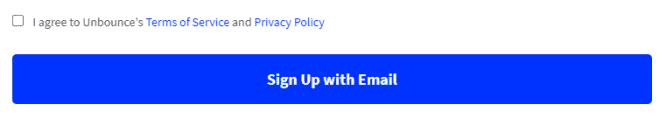
Заставлять их регулярно ставить галочки – дополнительные усилия:

Вместо этого просто оставьте где-нибудь внизу ссылку, указав, что пользователи, которые регистрируются, автоматически соглашаются с вашими Условиями обслуживания.

Проблема №6: принудительная непрерывность
Само собой разумеется, что темные UX-паттерны вредны для вашего бизнеса, но опасность здесь больше в непреднамеренном воспроизведении их в процессе регистрации.
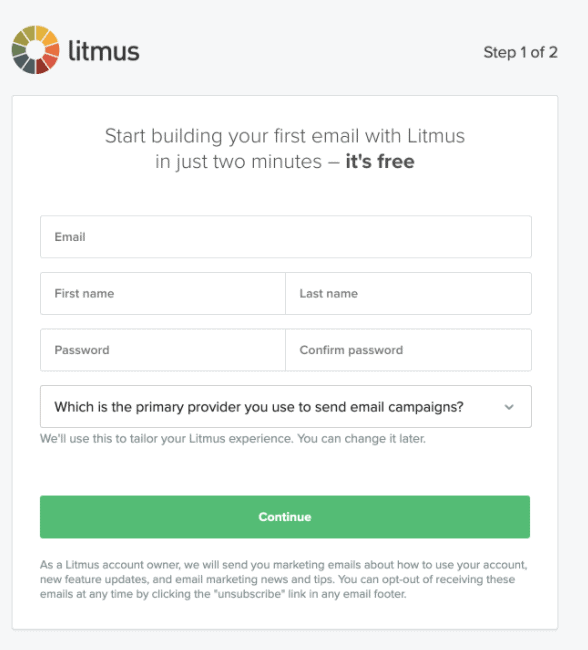
Если вы хотите создать платный доступ для своих пользователей и подписать их на ежемесячную подписку, убедитесь, что вы четко объяснили, за что и сколько платят ваши пользователи.

Например, раньше приложение Litmus не показывало пользователям, сколько они будут платить после окончания пробного периода.
Другие сервисы не предоставляют четкого объяснения того, когда будет следующее списание средств и просто продолжают взимать ежемесячную плату, даже если пользователи этого не ожидают. Преднамеренно или нет, но подобные практики всегда приводят к резкому падению уровня лояльности пользователей и увеличению числа отмен.
Проблема № 7: зарегистрируйтесь прямо в лицо
При таком большом количестве оппонентов в каждой конкретной нише практика принудительной регистрации сама по себе становится плохой практикой.
Зачем кому-то беспокоиться о регистрации, если аналогично работающий продукт находится в нескольких вкладках браузера?
Люди любят Canva по разным причинам, но принудительная регистрация – явно не одна из них.

Возможно, одна из причин, по которой он остается таким, заключается в том, что его ближайшие конкуренты, PicMonkey или Stencil, делают то же самое:

Существует ли причина, по которой Canva не разрешает новым пользователям поиграться со своим UI за пару минут до обязательной регистрации или входа в систему?
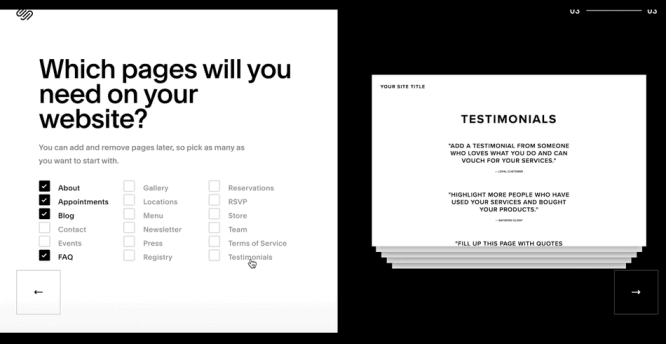
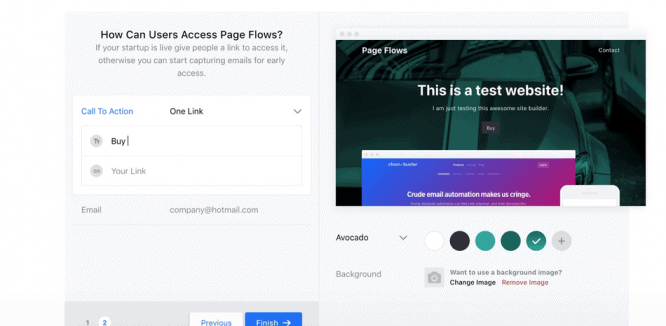
Squarespace позволяет пользователям создать целый веб-сайт, даже не спрашивая их имени:

Его конкурент Launchaco делает то же самое:

Похоже, что как только один из игроков рынка начинает получать выгоду от отложенной регистрации, остальные просто передирают эту механику.
Приличный пользовательский интерфейс и UX при регистрации – это как хорошая книга или фильм: в нем нет ничего лишнего.
Тщательно проанализируйте процесс регистрации и определите, можно ли что-то улучшить. Помните: даже самое незначительное изменение может повысить вашу конверсию и уровень удовлетворенности.
Источник: Design Glory









