Если вы хотите добавить несколько удобных инструментов в свой повседневный рабочий процесс, вы находитесь в правильном месте. Эти семь расширений Chrome были специально подобраны специально для дизайнеров и будут помогать в самых разных вещах, таких как поиск шрифтов и цветовых шестнадцатеричных кодов, разработка для обеспечения доступности и даже тестирование адаптивных проектов.
Независимо от того, какой вы дизайнер, вы обязательно найдете какую-то ценность по крайней мере в некоторых из этих расширений, так что получайте удовольствие от их тестирования и удачной загрузки!
Содержание статьи
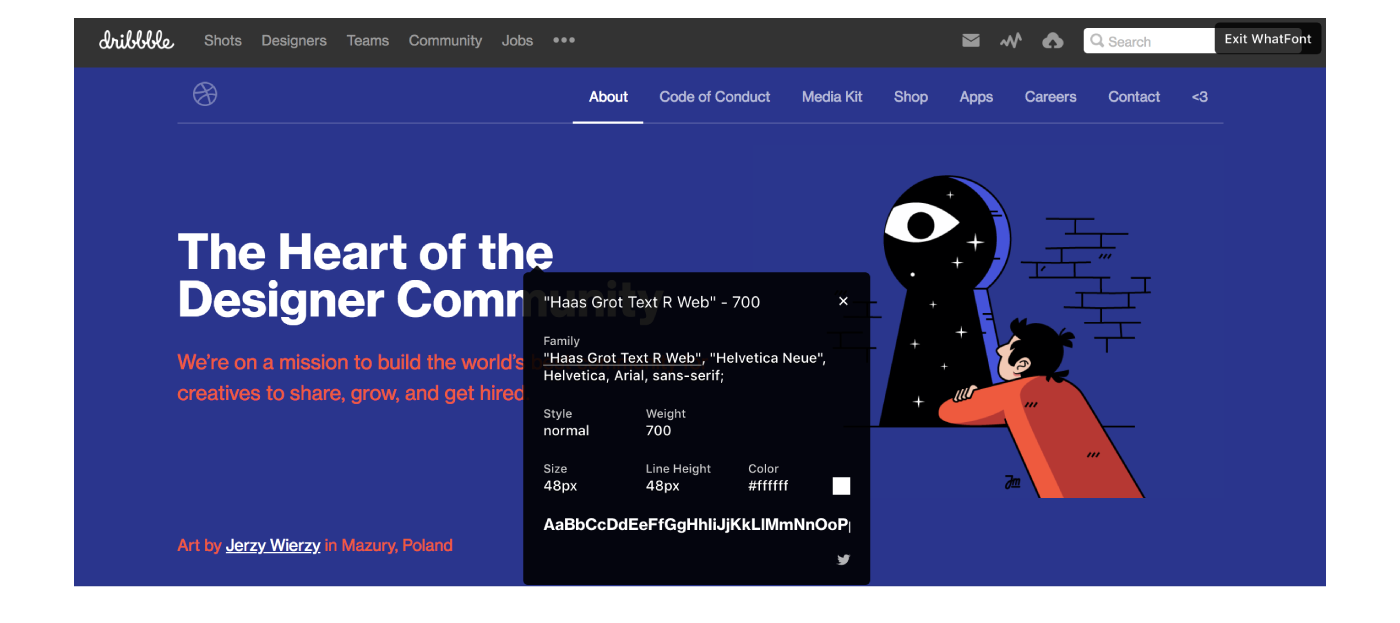
WhatFont
Вы когда-нибудь натыкались на красивый шрифт при просмотре веб-страниц, а затем тратите слишком много времени на поиск имени и деталей? WhatFont значительно экономит время, позволяя вам наводить курсор мыши на шрифт и мгновенно предоставляя сведения о шрифте — от имени шрифта, семейства шрифтов, веса, размера, высоты строки до шестнадцатеричного кода для цвета текста. Самое приятное то, что WhatFont также предоставляет ссылку на загружаемый шрифт через Typekit, чтобы вы могли мгновенно добавить его в свою библиотеку шрифтов.

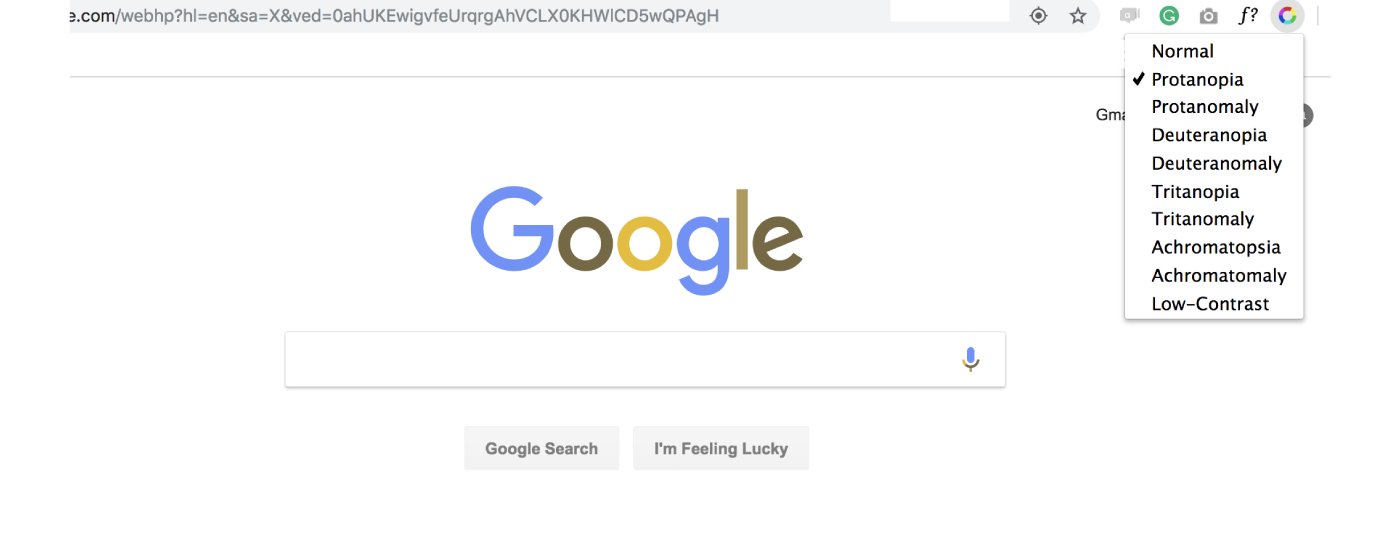
Спектр
Поскольку все мы стремимся сделать Интернет более доступным местом для всех, мы видим, что появляется намного больше инструментов, которые помогают дизайнерам разрабатывать с учетом доступности. Spectrum — один из этих инструментов — вы можете мгновенно протестировать свои веб-страницы на наличие различных видов нарушений цветового зрения. Просто нажмите на расширение в вашем браузере и используйте раскрывающееся меню, чтобы выбрать определенный недостаток цвета. Веб-страница, на которой вы находитесь, изменится по внешнему виду, поэтому вы просматриваете ее глазами человека с выбранным дефектом.

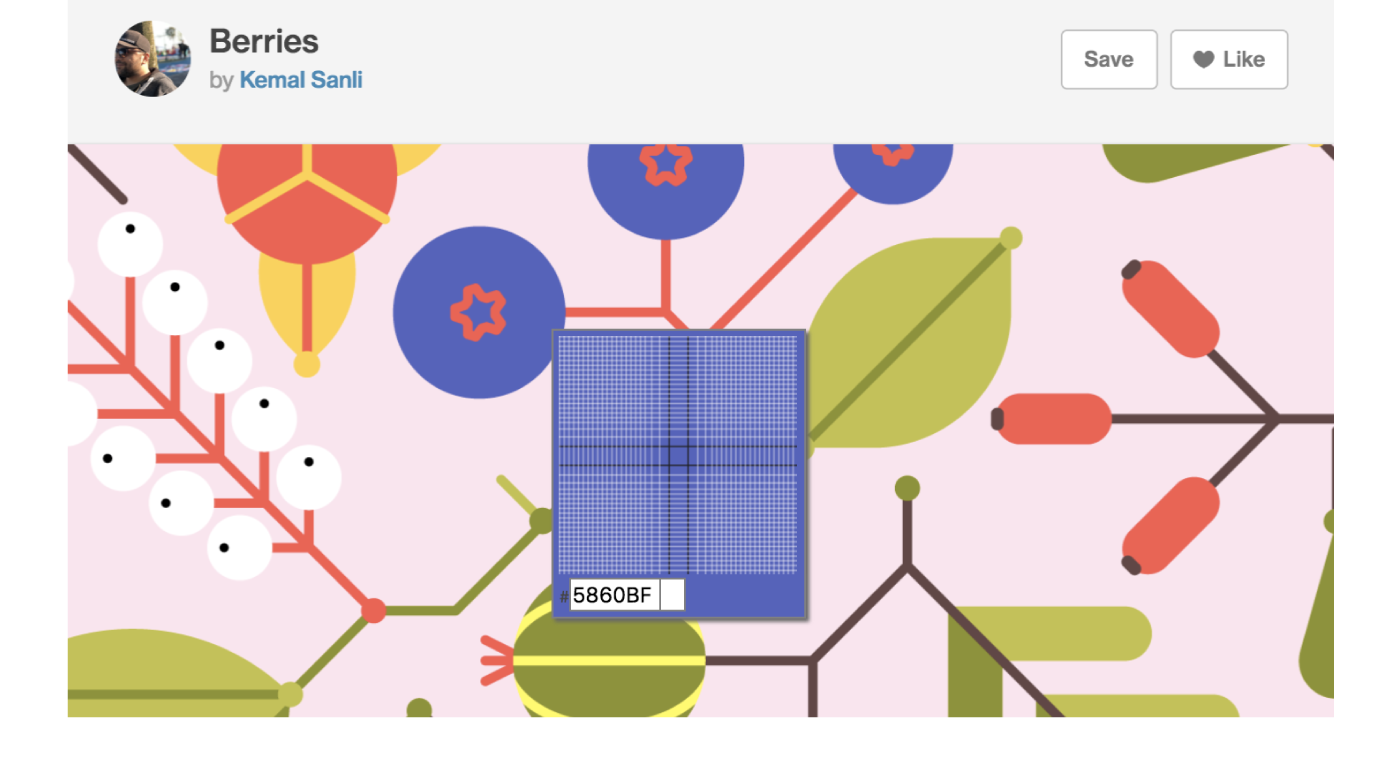
Пипетка ColorPick
Очень полезный инструмент пипетки, который мы все знаем и любим в нашем программном обеспечении для дизайна, теперь доступен для просмотра веб-страниц. ColorPick Eyedropper чрезвычайно полезен, если вы ранее сохраняли изображения и импортировали их в свое программное обеспечение для выбора цветовых кодов. Теперь вы можете сэкономить время, наведя указатель мыши на любую часть браузера, чтобы сразу получить шестнадцатеричный код нужного цвета.

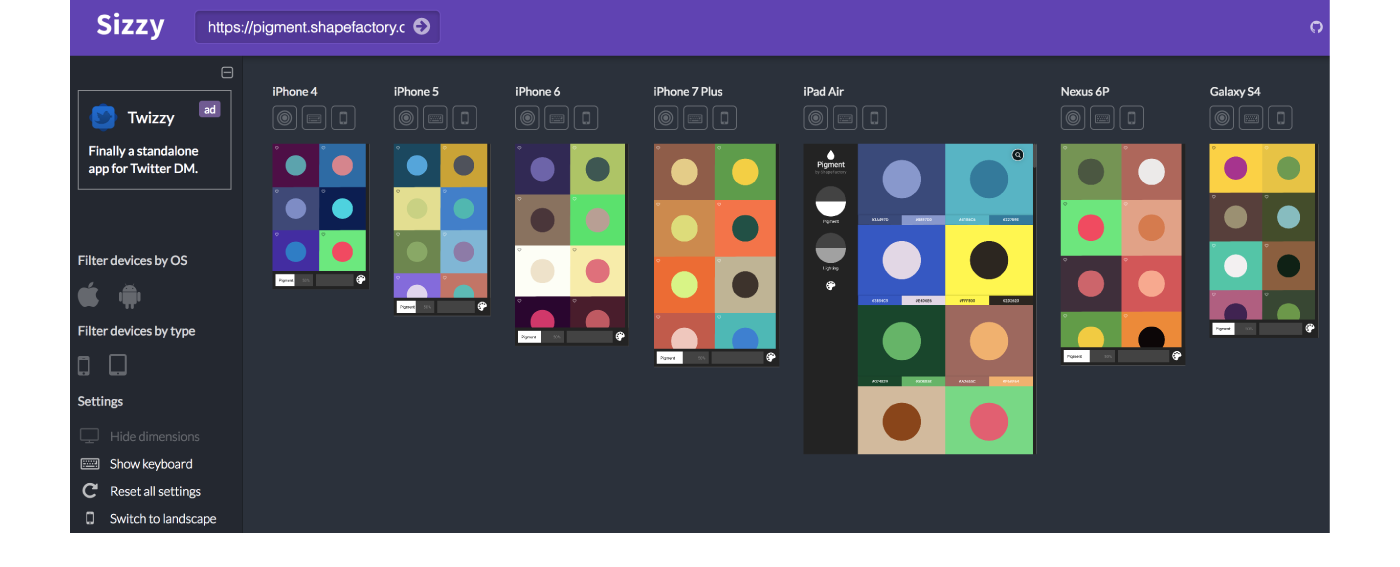
Sizzy
Прошли те дни, когда вы вынуждены проходить утомительный процесс тестирования ваших веб-дизайнов на каждом экране, на котором они будут просматриваться (iOS, Android, планшеты и т. Д.). С Sizzy, отзывчивым тестером веб-дизайна, вы можете просматривать дизайн сразу на нескольких экранах во время работы. Все, что вам нужно сделать, это ввести URL-адрес веб-сайта и отфильтровать, на каких устройствах вы хотите предварительно просмотреть дизайн.

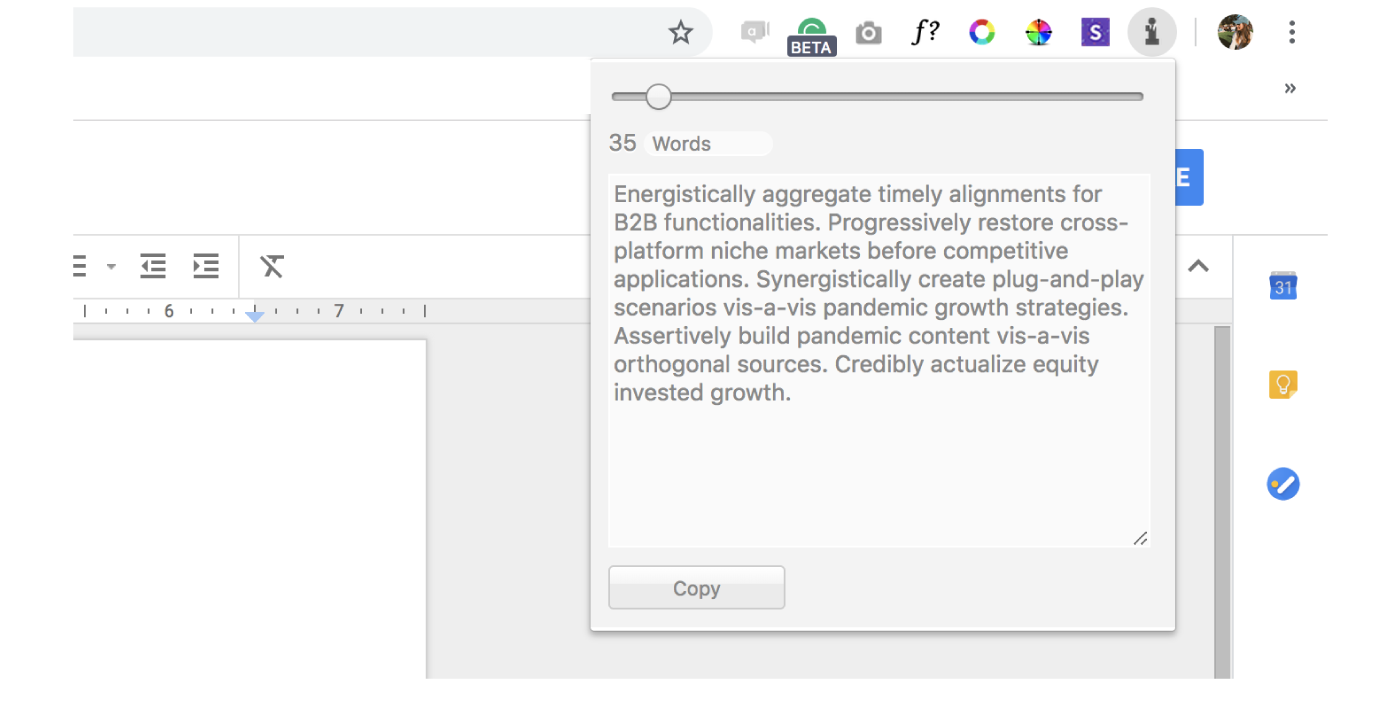
Корпоративный Ipsum
Вы тот человек, который расстроен, увидев тот же первый абзац текста Лорема Ипсума на черновиках? Corporate Ipsum — это удобное (и очень интересное) расширение Chrome, которое генерирует для вас текст на основе желаемого количества слов. В то время как Corporate Ipsum использует настоящие английские слова, текст в целом не всегда имеет смысл, но это добавляет веселья! Просто перетащите ползунок внутри расширения на желаемое количество слов, и вы сразу получите текстовый абзац, который будет выглядеть намного естественнее, чем ваш стандартный Lorem Ipsum. Это чрезвычайно полезно для текстовых проектов.

Темный читатель
Если вы один из тех дизайнеров, которые наиболее продуктивны ночью, это расширение Chrome будет особенно полезно для вас. Dark Reader помогает защитить ваши драгоценные дизайнерские глаза, включив темный режим для каждого сайта, на котором вы находитесь. Вы также можете настроить такие параметры, как яркость и контрастность, которые действительно полезны для каждого из наших конкретных потребностей зрения. Посмотрите, как выглядит Dribbble, используя Dark Reader:

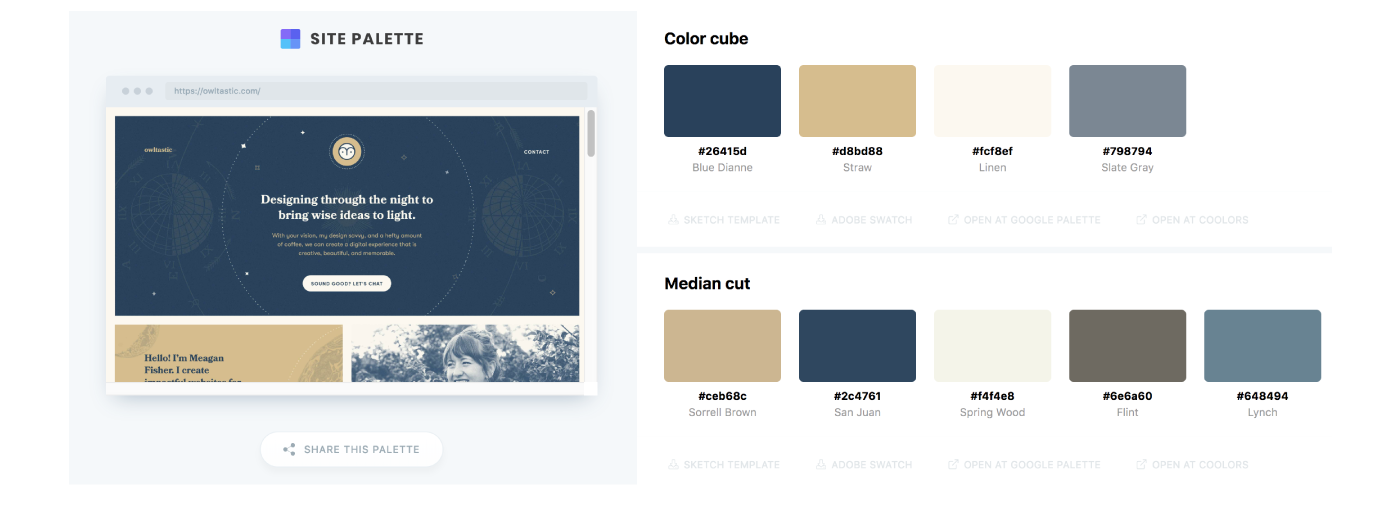
Site Palette
Site Palette — это еще одно расширение Chrome, которое помогает определять цветовые коды. С помощью палитры сайтов вы можете извлечь цветовую палитру любого веб-сайта одним нажатием кнопки. У вас также есть возможность поделиться палитрой и загрузить ее для Sketch или своего программного обеспечения Adobe. Вот предварительный просмотр этого в действии, сканирование цветов, используемых на сайте портфолио Meagan Fisher:

Для получения более подробной информации о ресурсах дизайна посетите наши любимые веб-сайты для выбора градиентов и инструменты выбора цветовой палитры
Найдите больше анонсов историй в нашем блоге Courtside.
Есть предложение? Свяжитесь с историями@dribbble.com.









