Когда они говорят чем меньше, тем больше они, вероятно, ссылаются на минимализм. Вы могли бы подумать, что минималистский веб-дизайн — это просто сокращение дизайна, но это весь образ мыслей и отношение к тому, как вы подходите к своей творческой работе.
Подумайте об этом так: если вы пытаетесь достичь вершины горы, вам нужно быть как можно более легким. На вершине, когда это только вы и ваши необходимые гаджеты, вы получите самое просторное и четкое представление о мире. Минимализм помогает вам пережить путешествие с наименьшим количеством ресурсов, поэтому вы получите лучший опыт.

Это ядро минимализма.
В мире веб-дизайна минимализм — это создание плавного пользовательского интерфейса без посторонних элементов дизайна, которые отвлекают внимание. Минимализм может сделать ваш сайт умным, интеллектуальным, современным, легким и способным добиться гораздо большего с меньшими затратами . Когда отвлекается, действие, взаимодействие и преобразование идут вверх.
Минимализм не распространяется только на один аспект вашего сайта. Это значит максимизировать все, что у вас есть. В этой статье рассматриваются все компоненты минималистского веб-дизайна и как различить хороший и плохой минимализм. Продолжайте читать!
Содержание статьи
4 основы минималистского веб-дизайна
—
Минимальный веб-дизайн берет основные элементы дизайна и выстраивает их вокруг большого количества белого (или любого одного цветового) пространства. Используя эти элементы, дизайнеры удаляют слои и слои беспорядка, чтобы создать баланс, который не только радует глаз, но и доставляет сообщение.
1. Отрицательное пространство
 Использование негатива пространство правильно — это разница между идеальным и подавляющим дизайном. Иногда пространство используется в качестве фона для элементов макета или оно может целенаправленно направлять внимание на конкретное сообщение или призыв к действие.
Использование негатива пространство правильно — это разница между идеальным и подавляющим дизайном. Иногда пространство используется в качестве фона для элементов макета или оно может целенаправленно направлять внимание на конкретное сообщение или призыв к действие.
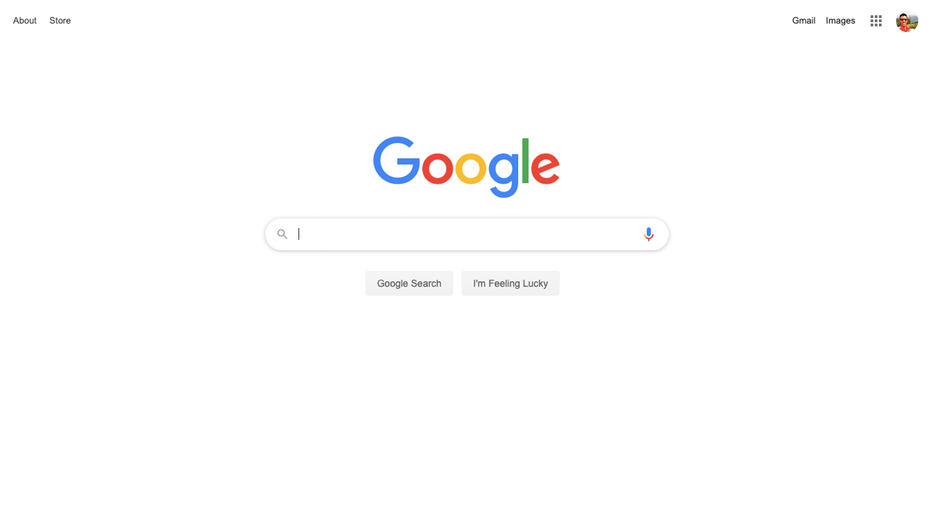
Например, домашняя страница Google является классическим примером правильного пространства:
 Пространство также помогает сбалансировать другие элементы в дизайне, поэтому каждый чувствует, что у него есть свое собственное место. Например, минималистский веб-сайт «We Ain't Plastic» использует много места с одним элементом дизайна в середине — простым, но поразительным.
Пространство также помогает сбалансировать другие элементы в дизайне, поэтому каждый чувствует, что у него есть свое собственное место. Например, минималистский веб-сайт «We Ain't Plastic» использует много места с одним элементом дизайна в середине — простым, но поразительным.
 Помимо создания чувства направления и баланс, пространство улучшает понимание и читаемость. Например, читатели находят короткие отдельные блоки текста более привлекательными, чем длинные без пробела. Пространство дает пользователям лучший опыт, не утомляя их глаза.
Помимо создания чувства направления и баланс, пространство улучшает понимание и читаемость. Например, читатели находят короткие отдельные блоки текста более привлекательными, чем длинные без пробела. Пространство дает пользователям лучший опыт, не утомляя их глаза.
2. Визуальные
Большие, смелые и контрастные изображения создают основу для эффективного минималистического веб-дизайна. Визуальные элементы включают в себя все изображения, видео и даже типографику, которые создают первое впечатление о вашем сайте.
 Google сообщил что пользователи формируют свое мнение о веб-сайте в течение 17 миллисекунд. Основные результаты показывают, что чем проще визуальные элементы, тем больше они привлекают пользователей. Фактически, первые впечатления, созданные с помощью визуальных элементов, преобладают в удобстве использования . Для минималистических веб-сайтов эффектные, высококачественные, оригинальные визуальные эффекты создают такое притяжение.
Google сообщил что пользователи формируют свое мнение о веб-сайте в течение 17 миллисекунд. Основные результаты показывают, что чем проще визуальные элементы, тем больше они привлекают пользователей. Фактически, первые впечатления, созданные с помощью визуальных элементов, преобладают в удобстве использования . Для минималистических веб-сайтов эффектные, высококачественные, оригинальные визуальные эффекты создают такое притяжение.
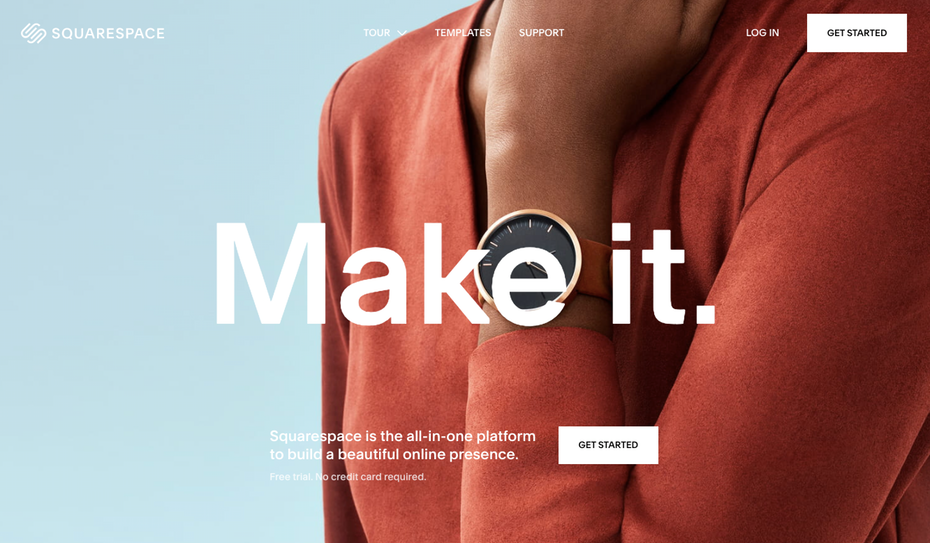
 SquareSpace дает эффективные визуальные эффекты. Здесь сильными визуальными эффектами являются только значимый элемент дизайна.Все текстовые поля и панель навигации, все остальное контрастирует с визуальными элементами, чтобы привлечь внимание пользователей к аккуратным «белым» CTA.
SquareSpace дает эффективные визуальные эффекты. Здесь сильными визуальными эффектами являются только значимый элемент дизайна.Все текстовые поля и панель навигации, все остальное контрастирует с визуальными элементами, чтобы привлечь внимание пользователей к аккуратным «белым» CTA.
Уникальные визуальные эффекты придают жизнь дизайну вашего веб-сайта, и они даже могут использоваться в качестве фона в качестве белого / негативного пространства. Используйте их для улучшения внешнего вида сайта, привлечения внимания, создания доступности и повышения удобства использования.
3. Типография
В минимализме огромные шрифты в заголовках в сочетании с более мелким, разборчивым текстом тела оказывают огромное влияние. Когда пользователи посещают веб-сайт, они хотят узнать, что это такое. Типография добавляет слой жизни и смысла вашим динамическим изображениям и пробелам.
 Как и все элементы дизайна , типография имеет свой собственный язык : Стиль, размер, интервалы и другие атрибуты придают каждому шрифту индивидуальность.
Как и все элементы дизайна , типография имеет свой собственный язык : Стиль, размер, интервалы и другие атрибуты придают каждому шрифту индивидуальность.
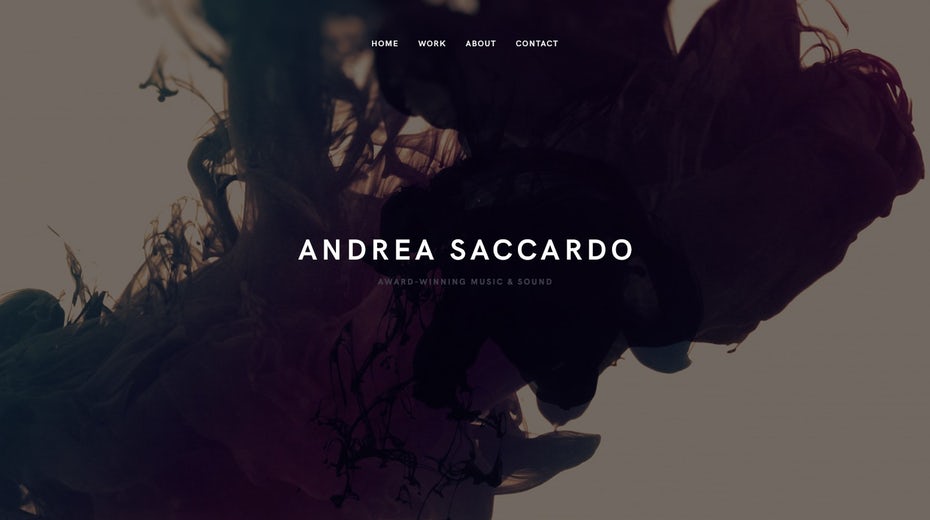
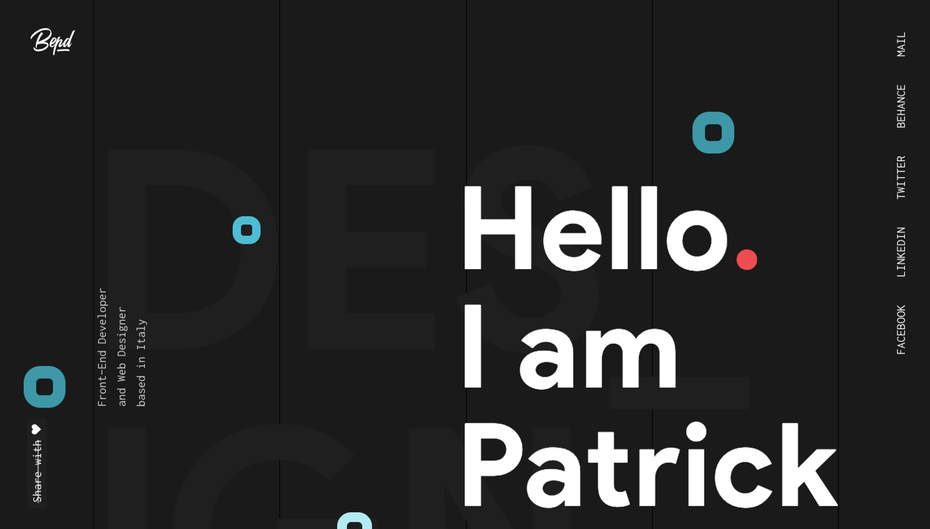
 На этой домашней странице все сказано всего несколько слов. Идея и минимализм прекрасно сочетаются друг с другом. Здесь все в порядке.
На этой домашней странице все сказано всего несколько слов. Идея и минимализм прекрасно сочетаются друг с другом. Здесь все в порядке.
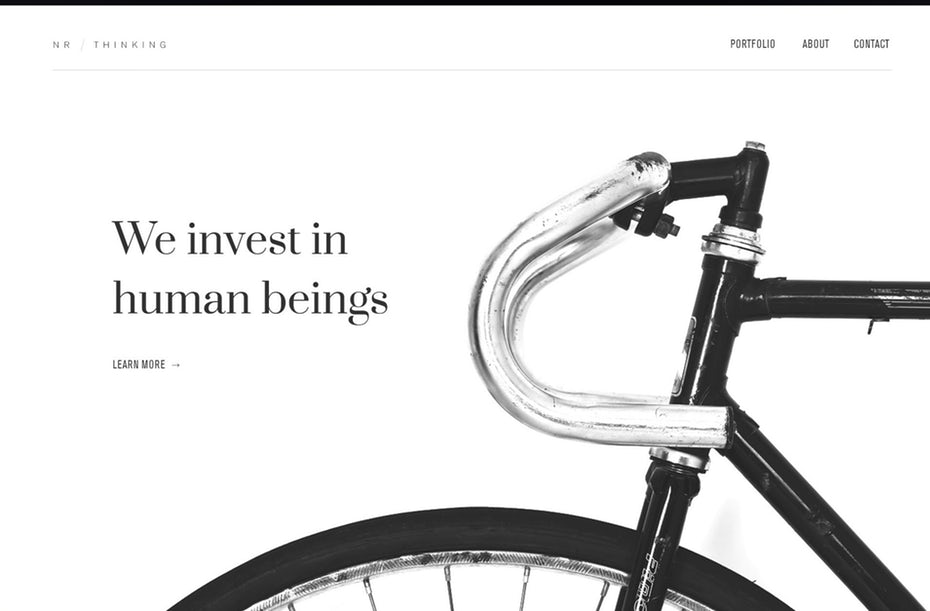
Вот еще один пример того, как жирный шрифт с минимальными элементами дизайна может оказать существенное влияние. Этот сайт стал популярным благодаря своему типу и отлично демонстрирует творческий подход дизайнера.
 Помимо того, что так привлекает внимание отличная типографика также облегчает навигацию и понимание текста. Выбор правильных шрифтов может улучшить читабельность, создав четкую иерархию обмена сообщениями, которая помогает пользователю наслаждаться их опытом.
Помимо того, что так привлекает внимание отличная типографика также облегчает навигацию и понимание текста. Выбор правильных шрифтов может улучшить читабельность, создав четкую иерархию обмена сообщениями, которая помогает пользователю наслаждаться их опытом.
4. Цвета
Минималистский веб-дизайн использует широкий спектр цветов — от нейтральных и пастельных до праймериз и неонов — которые соединяют все элементы дизайна вместе, чтобы создать цельный визуальный опыт. Цвет также вызывает эмоции и помогает вашему дизайну и копии взаимодействовать с пользователями на более глубоком, интуитивном уровне.
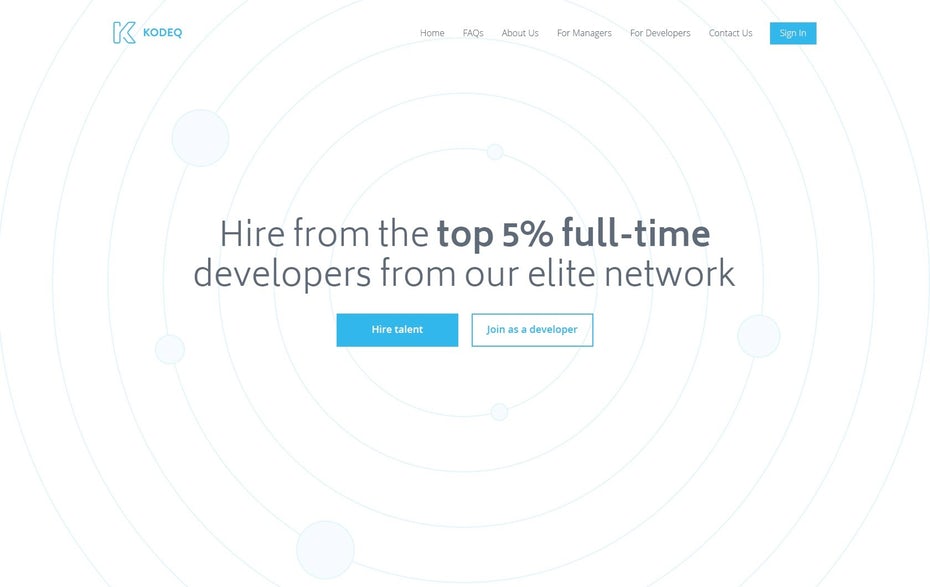
 Набор на текстурированном песчаном фоне, прогрессивный Пунктуация создает идеальную минималистичную цветовую комбинацию с глубоким прусским синим цветом. Темный текст контрастирует с нейтральным фоном, который направляет пользователя к важным элементам на сайте.
Набор на текстурированном песчаном фоне, прогрессивный Пунктуация создает идеальную минималистичную цветовую комбинацию с глубоким прусским синим цветом. Темный текст контрастирует с нейтральным фоном, который направляет пользователя к важным элементам на сайте.
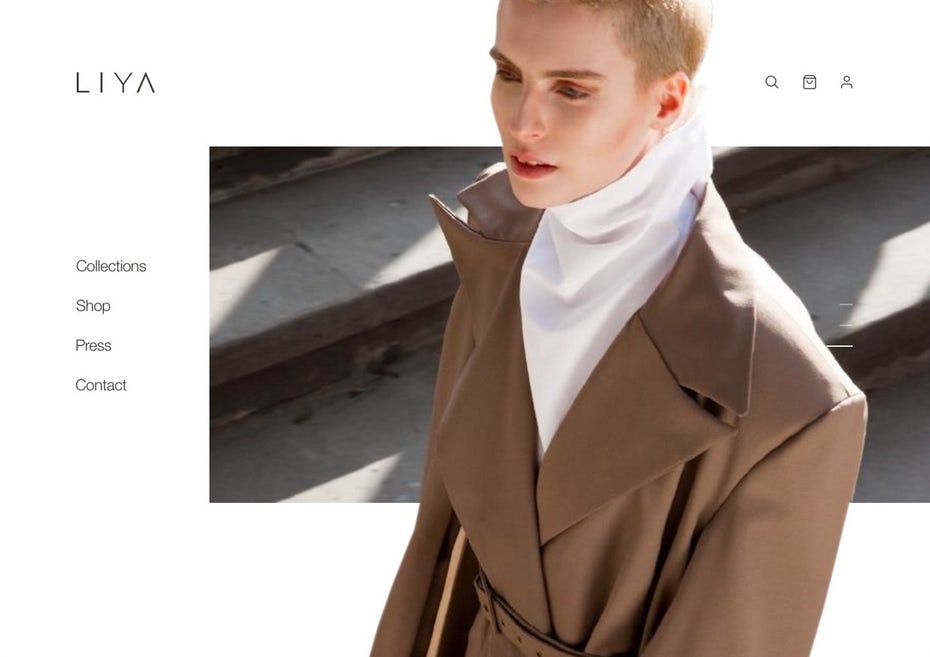
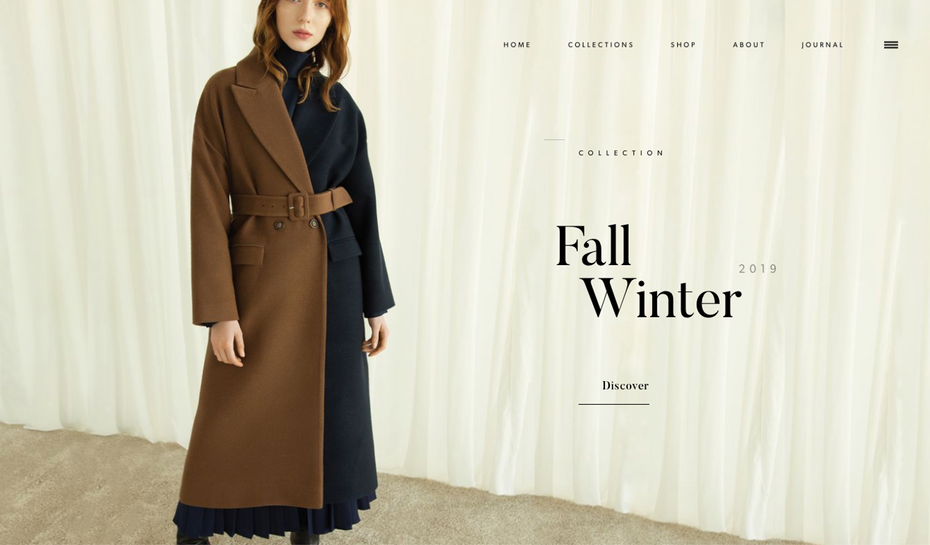
 BOUGUESSA делает модное заявление с нейтральная цветовая гамма: модель насыщенного коричневого и черного цветов в сочетании с тонкими кремовыми шторами создает ощущение моды и элегантности.
BOUGUESSA делает модное заявление с нейтральная цветовая гамма: модель насыщенного коричневого и черного цветов в сочетании с тонкими кремовыми шторами создает ощущение моды и элегантности.
 В обоих примерах цвет схема создает приятный и привлекательный пользовательский опыт. Подсознательно пользователи воспринимают эмоциональную атмосферу бренда и лично связываются с сайтом.
В обоих примерах цвет схема создает приятный и привлекательный пользовательский опыт. Подсознательно пользователи воспринимают эмоциональную атмосферу бренда и лично связываются с сайтом.
Будь мастером минимализма!
—
Чтобы добиться успеха с вашим минималистским веб-дизайном, вам понадобится острое видение, непредубежденность и смелость, чтобы пройти путь от беспорядка к беспорядку. Но конечный результат того стоит. Минимализм сводит ваш бренд к сути, так что потенциальные клиенты могут встретиться с вами и взаимодействовать с вами ни с чем на их пути.
Нужен удивительный минималистский веб-дизайн?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
Об авторе
Айша Амбрин — стратег по креативному контенту, блогер и арт-директор. Работа Айешы, наиболее известной своими творческими визуальными образами и идеями вирусного контента, была представлена на Entrepreneur.com, HubSpot, Smashing Magazine, LifeHacker, SlideShare и многих других. Писатель днем и читатель ночью, Айеша любит исследовать новые сферы творчества и содержания в своих работах.