 Наличие быстрого сайта важно, поскольку более быстрые сайты вознаграждаются улучшенной поисковой оптимизацией (SEO) и возможностью вести больше посещений и конверсий. Больше людей, посещающих ваш сайт, может привести к увеличению продаж, регистрации или трафика в целом. Это действительно беспроигрышный вариант.
Наличие быстрого сайта важно, поскольку более быстрые сайты вознаграждаются улучшенной поисковой оптимизацией (SEO) и возможностью вести больше посещений и конверсий. Больше людей, посещающих ваш сайт, может привести к увеличению продаж, регистрации или трафика в целом. Это действительно беспроигрышный вариант.
Конечно, там, где есть позитив, всегда есть негатив. Откидной стороной к быстрым сайтам являются медленные сайты, а медленные сайты, как правило, страдают от отсутствия продаж, регистрации и трафика в целом. Это определенно не беспроигрышный.
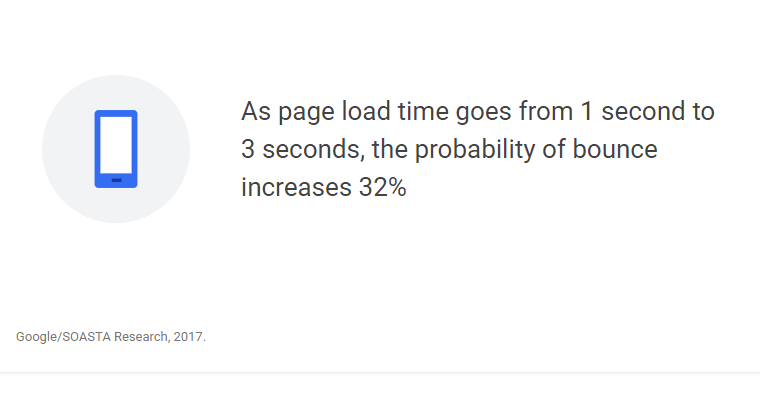
. Как только вы выйдете за 3 секунды, многие посетители уйдут до загрузки страницы, еще много будет отскакивать, и ваш коэффициент конверсии резко упадет. Нехорошо.

. К счастью, скорость работы с аудитами относительно безболезненна и в большинстве случаев может быть выполнена с помощью бесплатных простых в использовании инструментов. Однако ни один инструмент не дает нам полного сквозного анализа.
Чтобы исправить это, я собрал руководство для своих любимых бесплатных инструментов для скорости страницы и их использования. Когда вы будете использовать три инструмента вместе, они дадут вам лучшее представление о реальных возможностях производительности и оптимизации.
Содержание статьи
Понимание скорости загрузки, от конца до конца
Прежде чем погрузиться в три инструмента, важно понять все основные факторы, влияющие на время загрузки страницы.
Проблемы с хостингом. Если у вас медленный или ненадежный хостинг, то не имеет значения, что еще вы делаете, ваш сайт часто будет медленным и ненадежным.
Технические вопросы. Существуют способы создания быстрых сайтов и способов создания медленных сайтов. Создание легких площадок со скоростью в уме, а затем технически оптимизация для производительности имеет решающее значение для быстрого перемещения вещей.
Размер. Независимо от того, как ваш сайт построен, он должен быть передан по сети конечному пользователю. Итак, чем больше сайт, тем больше данных для передачи. Вы должны стремиться создавать страницы размером не более 3 мегабайт (МБ) и меньше по возможности.
Сеть конечных пользователей. Это немного больше из-под вашего контроля и где вам действительно нужно учитывать вашего конечного пользователя. Если люди будут в основном получать доступ к вашему сайту на мобильных телефонах и использовать мобильные данные, то вы должны предполагать 3G-соединения, что означает, что все должно быть суперлегким, чтобы обеспечить быструю загрузку.
Объедините все эти проблемы, и у вас есть настоящая проблема на ваших руках. Раздутые сайты на медленном хостинге, которые пронизаны техническими проблемами, а затем просмотрены через 3G, не очень подходят для вашего бизнеса.
Инструменты для тестирования скорости страницы
Следующие три инструмента имеют место в проверке скорости вашей страницы и определении областей для возможного улучшения. Это не означает, что это единственные доступные инструменты, но при объединении они обеспечивают всеобъемлющий, но понятный способ проверки скорости сайта.
Наши основные цели заключаются в следующем:
- Физический размер файла. Это должно быть как можно меньше и в идеале менее 3 МБ.
- Время загрузки. Это должно быть как можно быстрее и идеально ниже 3 секунд.
- Мобильная загрузка. Это должно быть как можно быстрее и в идеале менее 5 секунд при подключении 3G.
Результаты трех приведенных ниже инструментов помогут вам оценить эти проблемы и помочь улучшить скорость вашего сайта в реальном времени.
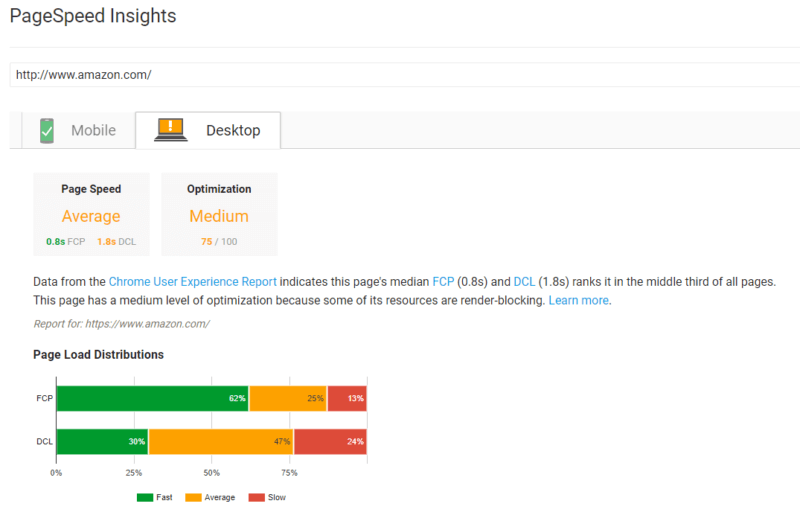
1. Google PageSpeed Insights
Это инструмент технической оптимизации. Он предоставляет диагностическую информацию непосредственно от Google, анализируя содержимое веб-страницы.
Инструмент описывает все текущие возможности оптимизации и указывает факторы оптимизации, которые уже существуют. Из Google:
PageSpeed Insights оценивает, насколько хорошо страница соответствует общей практике наилучшей практики и вычисляет оценку от нуля до 100, которая оценивает ее производительность. Он оценивает, может ли страница улучшить свою производительность в двух областях:
- Время до превышения нагрузки : Истекшее время с момента, когда пользователь запрашивает новую страницу до момента, когда содержимое вышеописанного содержимого отображается браузером. ]
- Время полной загрузки страницы : Истекшее время с момента, когда пользователь запрашивает новую страницу до момента, когда страница полностью отображается браузером.

Следуя рекомендациям, инструмент обеспечивает, чтобы ваш сайт был технически оптимизирован для обслуживания страниц как можно быстрее.

С помощью этого инструмента вы можете определить техническую оптимизацию, которую вы можете сделать для ускорения доставки страницы.
2. Pingdom
Pingdom — это инструмент, который проверяет скорость доставки вашего веб-сайта. Вам нужно будет указать свой URL-адрес и местоположение, из которого вы хотите проверить. Выберите место, которое ближе всего к вашему бизнесу (и где размещен ваш сайт).
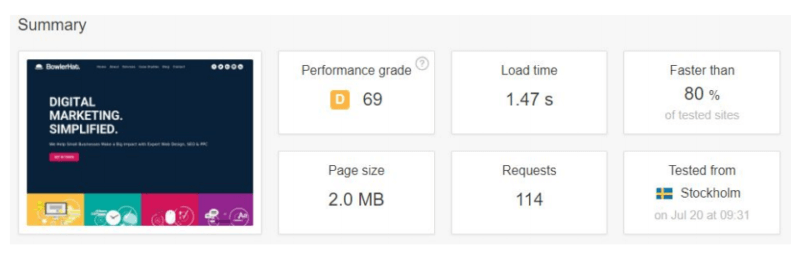
Инструмент Pingdom затем даст вам еще один уровень производительности, а также время загрузки, то, как вы складываетесь с другими сайтами и размером физического файла.

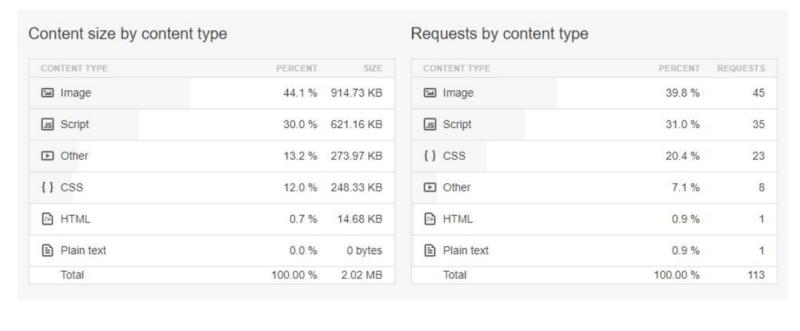
Мне очень нравятся результаты Pingdom, которые представляют собой более подробные разбивки, показывающие компоненты вашего сайта и как ломается общее время загрузки.
Здесь мы видим, что почти половина (44 процента) домашней страницы моей компании — это изображения, поэтому мы можем значительно уменьшить эту страницу, удалив и оптимизируя изображения.

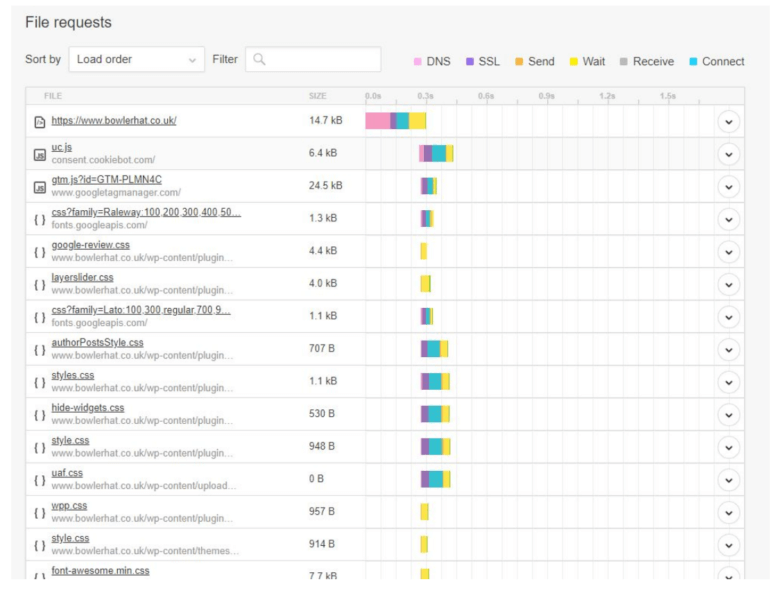
На изображении ниже мы можем увидеть цветовое воздействие различных факторов на время загрузки для каждого запроса файла: DNS, SSL, Send, Wait, Receive и Connect.
Время ожидания, в частности, интересно и признак некачественного хостинга. Если вы видите большие желтые полосы, вам стоит подумать об обновлении вашего плана хостинга.
Мы также можем видеть, что у нас нет времени ожидания из-за нашего выделенного сервера в центре обработки данных WP Engine, но наш DNS является большой задержкой. Чтобы исправить это, мы переходим к высокому провайдеру DNS, чтобы ускорить эту слабую точку.

. С информацией здесь вы можете определить, какие типы файлов составляют основную часть вашего сайта, а также любое замедление, связанное с вашим хостингом или DNS. Все легкие улучшения, чтобы сделать ваш сайт быстрым!
3. Google Mobile Test
Можно получить хорошие результаты в инструментах выше и все еще иметь проблемы со скоростью на мобильных устройствах. Согласно информации из Think With Google, это связано с тем, что 70 процентов мобильных посещений по-прежнему находятся в режиме передачи данных 3G и, как ожидается, останутся там до 2020 года.

Если ваш сайт быстро загружается по широкополосному соединению, это здорово. Но если мобильные пользователи составляют большую часть аудитории, то вам нужно оптимизировать для этих пользователей.
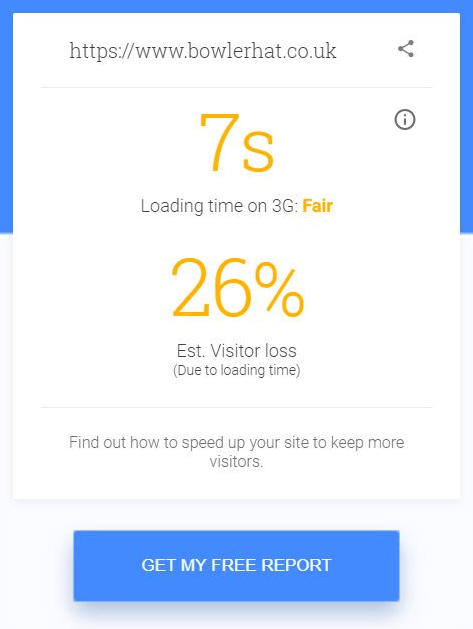
Google Mobile Tool делится сводкой вашей производительности на 3G и также предоставляет отчет. Как мы видим, наш текущий сайт не так быстр, как хотелось бы на 3G, поэтому оптимизация для этих пользователей — ключевая цель дизайна при разработке нашего нового сайта.

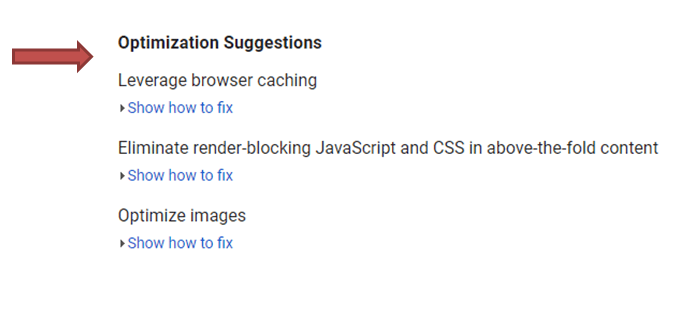
Прокручивая страницу, вы можете получить сравнение с другими сайтами в своей отрасли и некоторые предложения по исправлению. Вы также можете запросить отчет, в котором содержится подробный совет о том, что вы можете исправить, чтобы ускорить процесс.
Бонусные подсказки
Совет 1 . Недостаточно просто оптимизировать домашнюю страницу; вам нужно посмотреть все важные страницы, чтобы убедиться, что они выполняют.
Совет 2 . Чтобы понять, какие страницы на вашем сайте находятся на большой стороне и выиграют от сокращения, используйте инструмент SEO Spider от ScreamingFrog.co.uk. Вот краткое описание того, как это сделать:
- Загрузите и установите Screaming Frog.
- Сканировать ваш сайт.
- Перейдите на вкладку «Внутренний» (по умолчанию).
- Просмотрите столбец «Размер».
Это позволит вам увидеть все «большие» страницы на вашем сайте.
Совет 3. Вы также можете посмотреть среднее время загрузки в своей учетной записи Google Analytics в разделе «Поведение»> «Скорость сайта».
Получение вашего сайта до скорости
Чтобы ускорить работу вашего сайта для всех пользователей, вы должны смотреть на сайт с разных ракурсов.
- Является ли сайт технически оптимизированным?
- У вас есть «большие» страницы с большим количеством изображений и контента?
- Хостинг сдал вас?
- Насколько хорошо сайт работает для пользователей на мобильных или медленных интернет-соединениях?
. Посмотрев на выход этих трех инструментов, вы можете получить более полное представление о том, как работает ваш сайт, и что вы можете сделать, чтобы ускорить процесс. Это может потребовать технической оптимизации, уменьшения размеров файлов, лучшего хостинга или, чаще всего, комбинации всего вышеперечисленного. Затем вы можете снова протестировать и протестировать.
Мнения, выраженные в этой статье, принадлежат автору гостевой книги, а не обязательно поисковой системе. Здесь перечислены авторы работ