Наличие хорошо разработанного образовательного веб-сайта — это идеальный способ показать, кто вы, как учреждение, являетесь ли вы существующим учреждением или создаете свой образовательный бренд с нуля.

Помните, что вы предоставляете как ценную, так и бесценную услугу: знания. Лучшие образовательные решения для дизайна веб-сайтов будут поддерживать эти знания благодаря чистому макету, увлекательным изображениям и привлекательным функциям.
Содержание статьи
- 1 Веб-сайты о высшем образовании и профессиональной школе —
- 2 Дизайн веб-сайтов для начальных и средних школ —
- 3 Дизайн веб-сайтов для онлайн-образования и электронного обучения —
- 4 Как заработать высшие оценки с помощью дизайна вашего образовательного веб-сайта —
- 5 Станьте умнее с отличным образовательным веб-сайтом —
Веб-сайты о высшем образовании и профессиональной школе
—
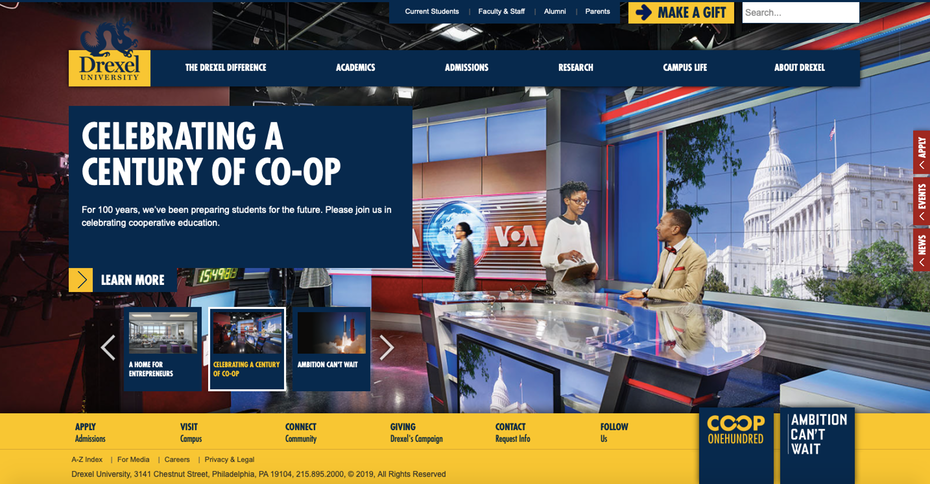
Целью этого типа веб-сайта является поддержка общего бренда университета или колледжа. Сайт высшего образования содержит много важной информации для студентов, преподавателей и сотрудников. Кроме того, это способ представить культуру кампуса для будущих студентов.




Что хорошо работает?
Когда дело доходит до дизайна сайта высшего образования, конкуренция жесткая. Целевая страница должна быть одновременно простой и яркой, чтобы удерживать внимание посетителя, особенно если он оказывается будущим студентом.

Ищите изображение героя, которое делает ваш университет уникальный. В случае Университета Монтаны изображение героя празднует сезон возвращения домой, выделяя их оркестр. Это своевременно, увлекательно и дает посетителю всесторонний взгляд на то, что делает жизнь в кампусе такой замечательной. Это ваше время, чтобы по-настоящему похвастаться.
Хотя образ великого героя будет побуждать посетителей оставаться и исследовать, чистый дизайн поможет им максимально использовать возможности веб-сайта. Подумайте о простых, легко понимаемых категориях, которые должен видеть ваш пользователь. Сделайте все ясно и кликабельно. Создайте интуитивно понятный, функциональный макет и не забывайте учитывать, как навигация будет работать на мобильном устройстве. В университетах будет много порталов для студентов и преподавателей, поэтому ваши навигационные меню должны быть особенно хорошо организованы. Начните с трех страниц навигации по сайту высшего образования: академика, прием, легкая атлетика. Затем отойдите оттуда.
Дизайн веб-сайтов для начальных и средних школ
—
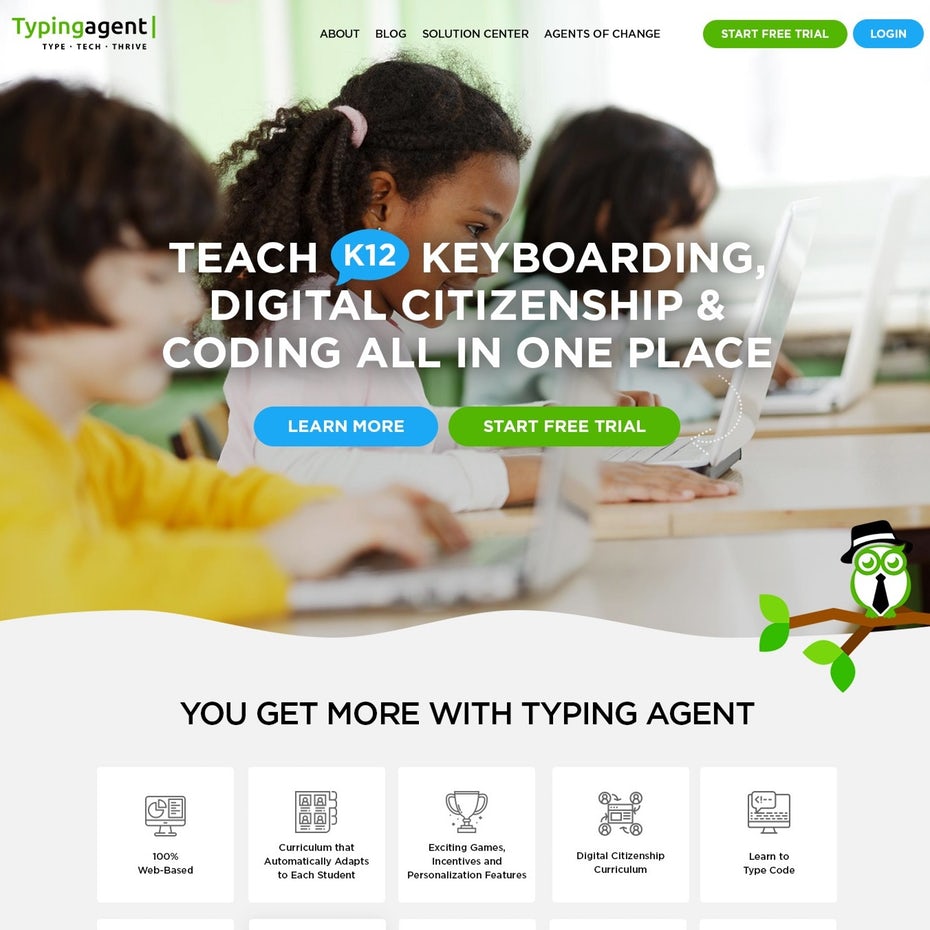
Хотя общие цели веб-сайтов начальной и средней школы аналогичны целям веб-сайтов высшего образования, аудитория совершенно иная. Эти сайты, скорее всего, будут посещать родители и сотрудники, а не сами студенты. Но, тем не менее, они являются отличным ресурсом для важной информации, поэтому важно четко отображать все.




Что работает хорошо?
Подумайте о том, что хочет видеть родитель, когда они посещают веб-сайт школы своего ребенка: они хотят помолвки.

Попробуйте показать различные интерактивные фотографии, например, учащиеся во время игры или учащиеся с учителями в классе.
Сосредоточьтесь на всех мелочах, которые делают вашу школу великолепной, и, самое главное, покажите, насколько счастливы учащиеся, когда они в школе. Будьте подлинны с этим подходом. Избегайте стоковых фотографий и инвестируйте в фотографа, который сможет запечатлеть ваше тело ученика в его естественной среде.
Для навигации подумайте о вещах, которые больше всего волнуют родителей. Например, лучшие образовательные решения для дизайна веб-сайтов будут иметь легко доступную функцию календаря. Это звучит очевидно, но на самом деле календарь часто упускают из виду. Просто и понятно: это действительно одна из самых важных функций для родителей, которым нужно знать о перерывах, праздниках, экзаменах и общешкольных мероприятиях.
Дизайн веб-сайтов для онлайн-образования и электронного обучения
—
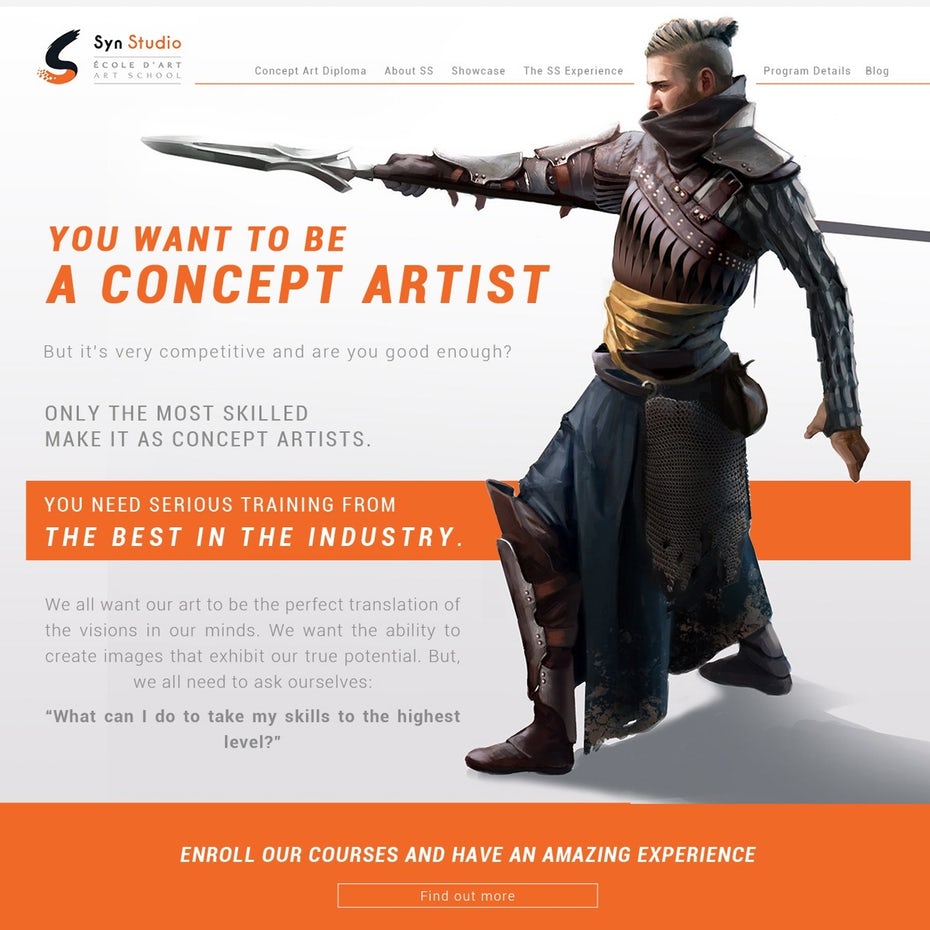
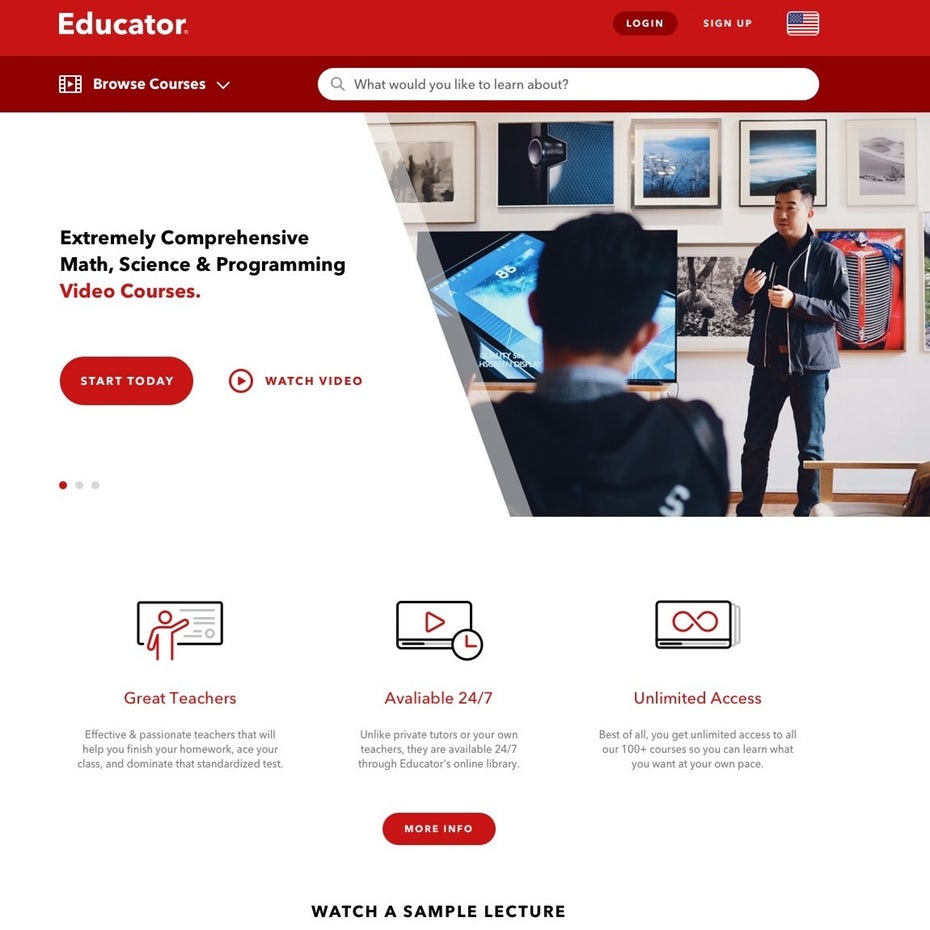
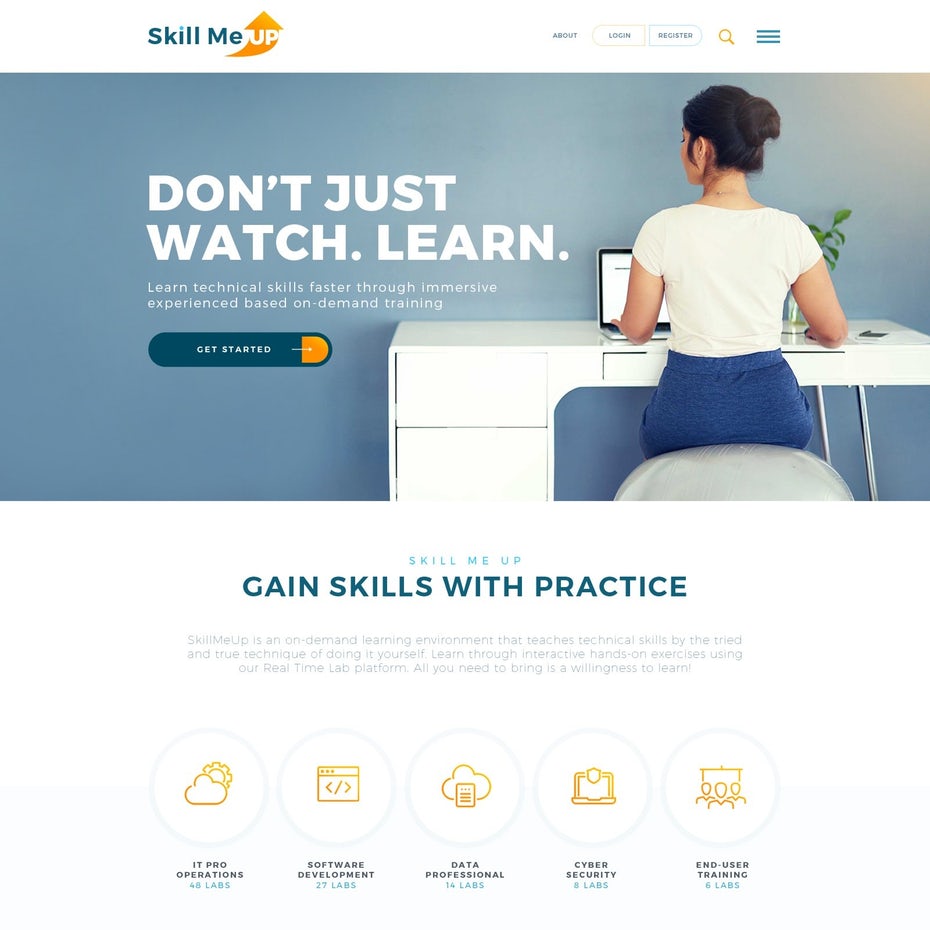
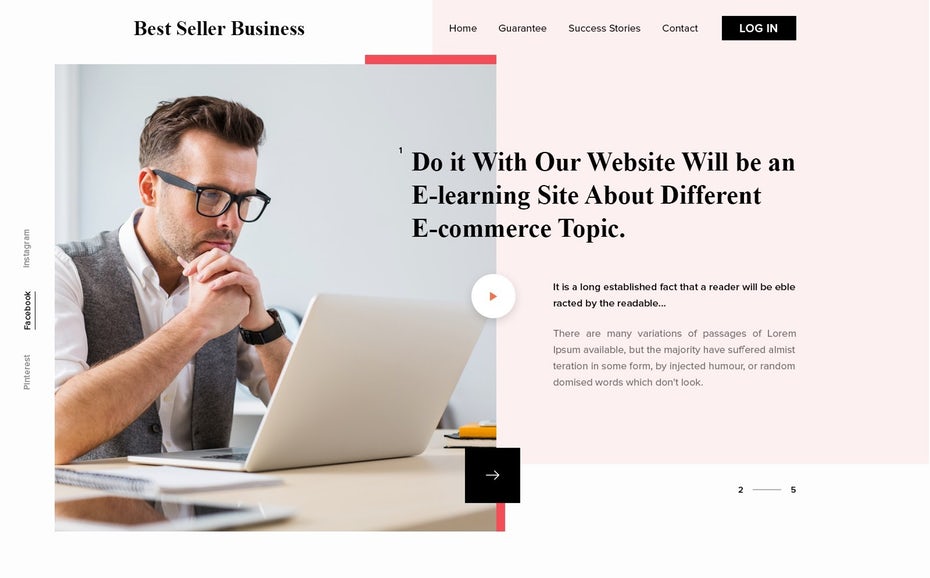
Учиться, не выходя из дома? Гол. Онлайн-образование — растущая область, и основой любой образовательной онлайн-платформы является продуманный веб-сайт. Если весь образовательный опыт происходит в одной цифровой среде, это не может быть чем-то, кроме превосходства. И онлайн-образование не обязательно означает домашнее обучение или онлайн-колледж — оно также может быть чем-то более быстрым и простым, например курс по Lynda или Skillshare, или даже мобильное приложение, которое позволяет студентам изучать новый язык.





Что хорошо работает?
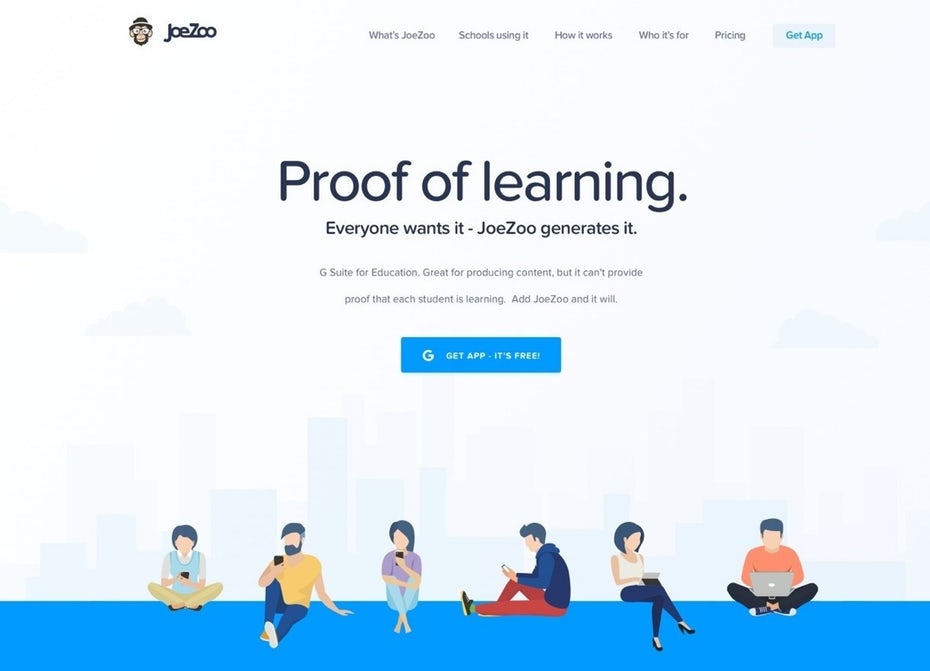
Реальная история: чистый минималистичный дизайн хорошо работает практически в любом цифровом пространстве. Сайты онлайн-образования не являются исключением. Это так же просто, как ABC: цифровое пространство обучения должно позволить студенту очень легко добраться туда, куда ему нужно. Не делайте это слишком сложным. Выберите удобочитаемые шрифты на жирных кнопках с простыми призывами к действию, например, «узнайте больше о наших курсах» или «начните бесплатную пробную версию сейчас».

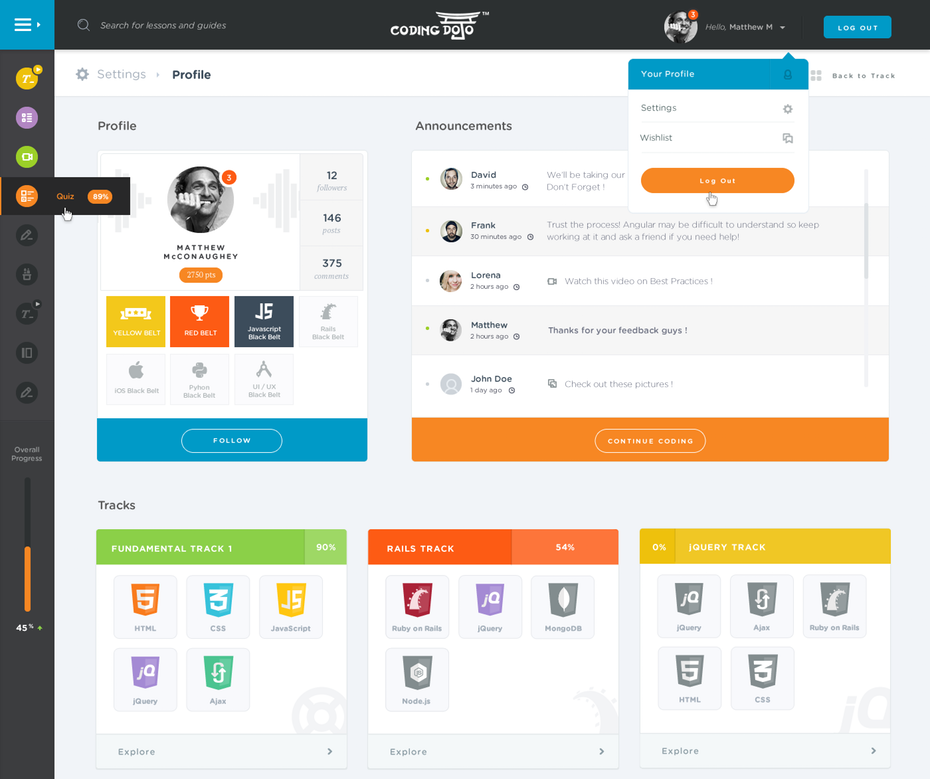
Разница между этим типом образовательного веб-сайта и другими заключается в том, что учащийся по существу будет жить в цифровой среде. Это означает, что особое внимание должно быть уделено профилю и страницам просмотра курса. Убедитесь, что студент может легко найти курсы, понять их содержание и увидеть, сколько времени займет каждый из них — вплоть до минут — и все это с первого взгляда. Профиль студента должен быть простым в использовании и действовать в качестве основного центра, где они могут организовывать заметки и создавать свои собственные планы уроков. Даже самые энергичные ученики могут столкнуться с проблемой мотивации к себе, поэтому упростите им задачу, разработав привлекательные меры и значки, демонстрирующие прогресс.
Как заработать высшие оценки с помощью дизайна вашего образовательного веб-сайта
—
Обращение к разным преподавателям и студентам
При выборе визуальных аспектов образовательного веб-сайта необходимо учитывать множество важных факторов. Будь стратегическим. Этот веб-сайт может быть тем, кто принимает решения для тех, кто заинтересован в получении знаний из вашего учреждения или в том, чтобы стать сотрудниками, которые делятся своими знаниями с другими.

Цель универсального обращения к любой аудитории. Сайт Skillshare является отличным примером универсальной привлекательности. Цвета нейтральные, макет легко понять, а содержание разнообразно. В случае веб-сайта о высшем образовании универсальное обращение означает, что ваш сайт должен быть привлекательным для активной, любопытной аудитории студентов, а также профессиональной, опытной аудитории преподавателей или сотрудников. Дайте понять, что в вашем учреждении приветствуются все, и каждый составляет важный элемент его общего успеха. Это может быть отражено в разнообразных образах и в целом нейтральном, нестареющем взгляде. Будь современным, не будучи модным.

Кроме того, используйте свой веб-сайт, чтобы показать, что дает вам преимущество над конкурентами. У вас есть отмеченная наградами учебная программа? Поделись своим успехом. Ваш кампус заполнен красивой архитектурой? Пусть посетители видят льготы прямо с первого клика.
Расширьте свой образовательный бренд цветами, формами и образами
Цвета и формы являются определяющими для бренда аспектами любого бизнеса, включая учебные заведения. Брендинг необходим и важен независимо от аудитории, будь то высшее образование, начальное / среднее образование или онлайн-инструмент обучения. Визуальные подсказки могут помочь показать, кто вы и чем вы занимаетесь. Это то, что делает вас незабываемым, и является хорошим дополнением к дизайну вашего сайта.


Рассмотрим некоторые популярные цветовые схемы образования, которые хорошо сочетаются с характерной формой, как поразительный сине-голубой университет Мичиган и — золотая буква М. Эти цвета стали синонимом университета в целом, а форма также чрезвычайно узнаваема. На их веб-сайте цвета остаются верными общей теме. Этот интеллектуальный, легко узнаваемый брендинг поддерживает университет в целом. Даже те, кто никогда не был в Мичигане и не занимаются спортом в колледже, все еще могут распознать цвета и форму.

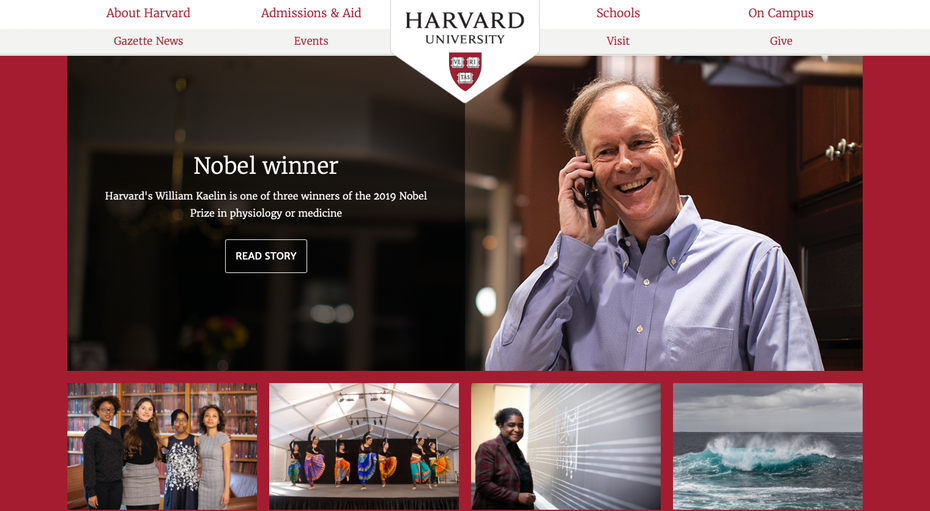
Некоторые из наиболее успешных образовательных предприятий — это бренды, которые принять простые, визуально привлекательные формы. Ярким примером является герб Гарвардского университета. Насыщенный малиновый цвет и смелая форма щита невероятно важны для университета в целом, а также являются передним и центральным элементом дизайна веб-сайта университета.

Для Denman College заголовки на сайте лаконичны и точны. Каждый поддерживается ярким цветом, чтобы привлечь внимание, но цвета все еще согласованы друг с другом. Поскольку цвета довольно яркие, дизайнер сделал правильный выбор, чтобы не слишком фокусироваться на уникальных формах. Макет построен полностью из прямоугольников, что облегчает его переваривание и навигацию.

Короче говоря: не ходи поверх. Скажите слова, которые вам нужно сказать, с помощью цветов и форм, которые поддерживают вашу общую индивидуальность, а затем позвольте бренду говорить за себя.
Станьте умнее с отличным образовательным веб-сайтом
—
Образование — это ваша область знаний, и ваш сайт должен поддерживать ваши общие цели. Просто будь умным. Выбор разумного дизайна может повысить ваш бренд и повысить привлекательность как для будущих студентов, так и для сотрудников.
Хорошо разработанный веб-сайт является неотъемлемой частью любого образовательного проекта, независимо от типа предлагаемых знаний или желаемой аудитории, которую вы пытаетесь охватить. Теперь, когда вы попали в книги, когда дело доходит до дизайна веб-сайтов, пришло время привлечь эксперта, чтобы воплотить в жизнь ваше видение. Присоединяйтесь к нашему глобальному сообществу дизайнеров и начните создавать веб-сайт, достойный внимания.









