Итак, у вас есть своя тема и вы определились со своей точкой зрения. Вы пытаетесь создать свой блог, но не знаете, с чего начать его внешний вид. Что ж, не волнуйтесь, мы собрали 26 всеобъемлющих идей дизайна блога, которые помогут вам встать на верный путь. От изображений заголовков до макетов статей — мы рассмотрим несколько примеров блогов, которые охватывают все основы.
Содержание статьи
- 1 Совершенствуйте дизайн своего блога —
- 2 Определите свой блог-бренд с помощью этих креативных идей дизайна блога —
- 3 Изображения и визуальные эффекты для сделайте свой блог популярным —
- 3.1 5. Иллюстрированные изображения героев выражают творческий потенциал
- 3.2 6. Тональные, перцептивные иллюстрации для технических
- 3.3 7. Элементы мультфильма добавляют индивидуальности
- 3.4 8. Объедините фотографии с графикой, чтобы добавить глубины
- 3.5 9. Выберите яркие фотографии, чтобы показать ваш бренд или тему
- 3.6 10. Проведите время над текстурой
- 3.7 11. Покажите свою природу с помощью иллюстрированных заголовков сообщений
- 4 Эффективно используйте типографику в дизайне своего блога —
- 5 Заставьте своих читателей взаимодействовать —
- 6 Найдите макет, который подходит для вашего бренда —
- 6.1 20. Используйте карточки со статьями, чтобы привлечь внимание аудитории
- 6.2 21. Попробуйте ползунки с несколькими избранными статьями
- 6.3 22. Направляйте посетителей к вашему основному содержанию, одновременно показывая другое содержание
- 6.4 23. Сосредоточьтесь на избранных статьях
- 6.5 24. Обеспечьте простую навигацию и доступ
- 6.6 25. Пусть ваш читатель будет легко искать с размещение в выдающейся категории
- 6.7 26. Перейдите на темную сторону, но с бликами
- 7 Заключение наших лучших идей дизайна блога —
Совершенствуйте дизайн своего блога
—
Независимо от того, являетесь ли вы компанией, предоставляющей услугу, и хотите поделиться большим количеством информации со своими клиентами, или частным лицом, желающим поделиться своим энтузиазмом и знаниями с остальным миром, блог — важный способ установить связь с вашей аудиторией. Они могут быть автономными, направляя трафик на ваши сообщения, или могут быть частью более крупного веб-сайта, привлекая клиентов к вашим продуктам.
 Определите свой блог-бренд с помощью этих креативных идей дизайна блога
Определите свой блог-бренд с помощью этих креативных идей дизайна блога —
1. Будьте изысканными с полноэкранными фотографиями
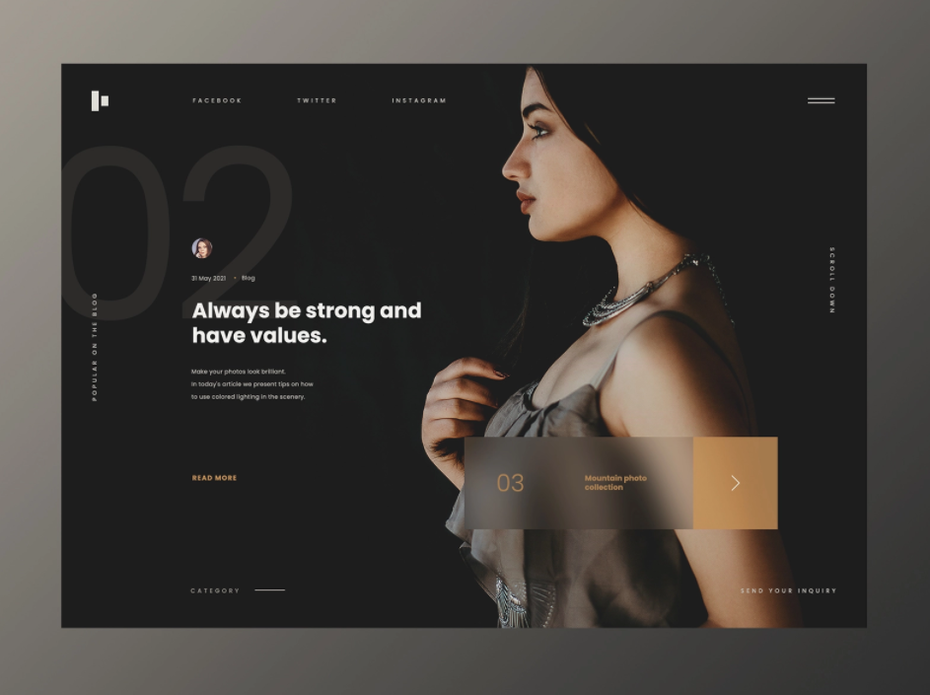
Вы хотите понравиться искушенной аудитории, связанной с модой или стилем жизни, но не знаете, с чего начать? Вы не ошибетесь, если воспользуетесь некоторыми советами из приведенного ниже примера дизайна блога. Обратите внимание, как в качестве фона используется полноэкранный слайдер со стильной, знойной модной фотографией.
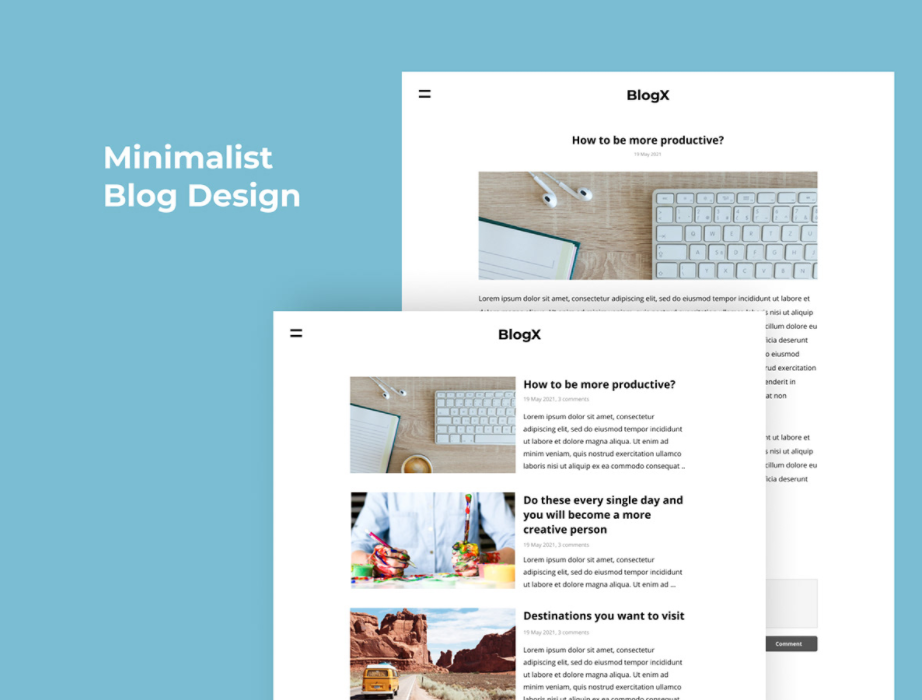
 2. Сохраняйте минимализм
2. Сохраняйте минимализм
Итак, вы серьезный человек и просто хотите донести сообщение четко и лаконично, без лишних слов. Вам вполне может подойти минималистичный, четкий подход. Использование одного или двух цветов и жирных заголовков с большим количеством белого пространства может эффективно передать ваши ценные моменты. Этот стиль часто предпочитают технические блоги или компании, такие как Apple, которые хотят выделить изображения своих продуктов или проиллюстрировать процесс или функцию.
 3. Станьте серьезным с корпоративным стилем.
3. Станьте серьезным с корпоративным стилем.
Если ваш блог в большей степени ориентирован на предоставление ценного содержания о профессиональных услугах, вам следует применить серьезный и заслуживающий доверия подход. Это часто выражается с помощью темных заголовков, чистой фотографии и офисных / деловых изображений, как показано ниже.
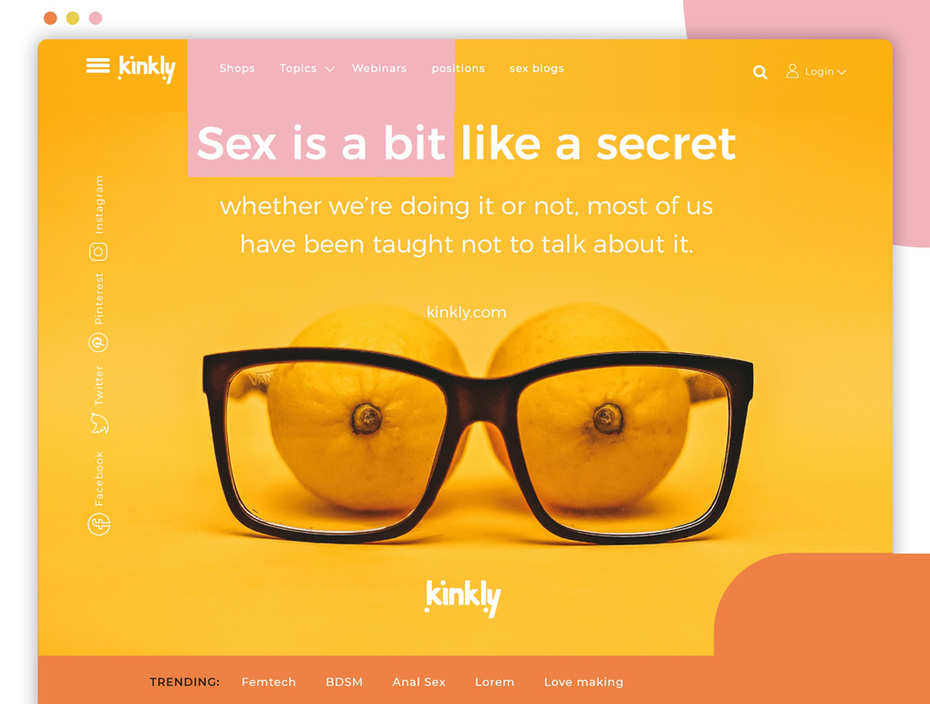
 4. Создайте момент OMG
4. Создайте момент OMG
Вы хотите, чтобы ваша модная молодежная аудитория получила энергичный и живой опыт? Тогда вы можете использовать необычные и забавные образы, как в этом блоге. Яркие цвета и оригинальные образы по-настоящему взволнуют вашу аудиторию.
 Изображения и визуальные эффекты для сделайте свой блог популярным
Изображения и визуальные эффекты для сделайте свой блог популярным —
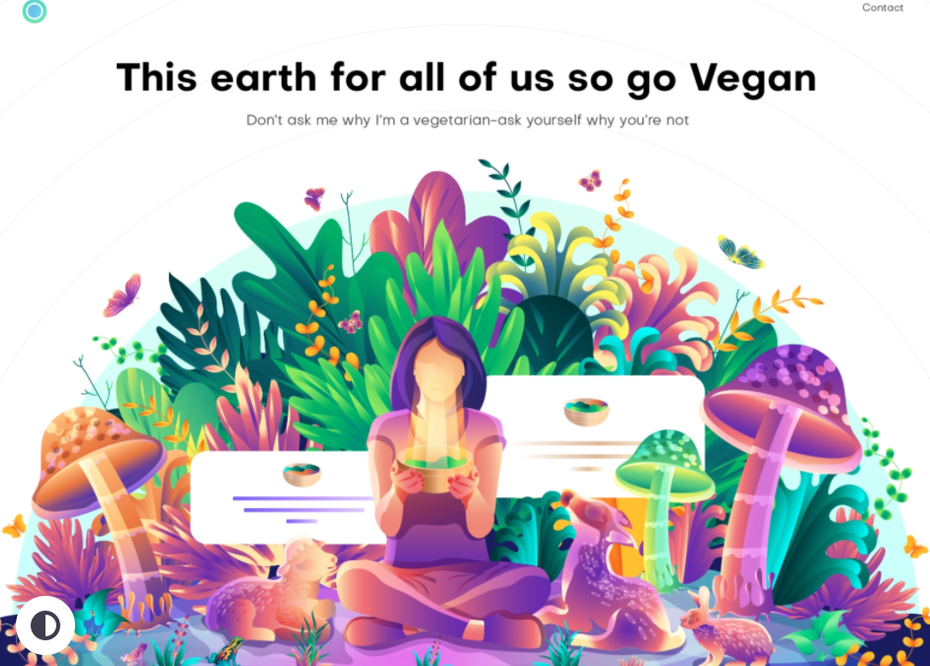
5. Иллюстрированные изображения героев выражают творческий потенциал
Это захватывающее изображение, которое можно было бы использовать в качестве героя в блоге о рецептах здорового питания. Этот тип изображения обязательно привлечет внимание посетителей вашего сайта, заинтриговал их и захотел узнать больше о том, что вы освещаете.
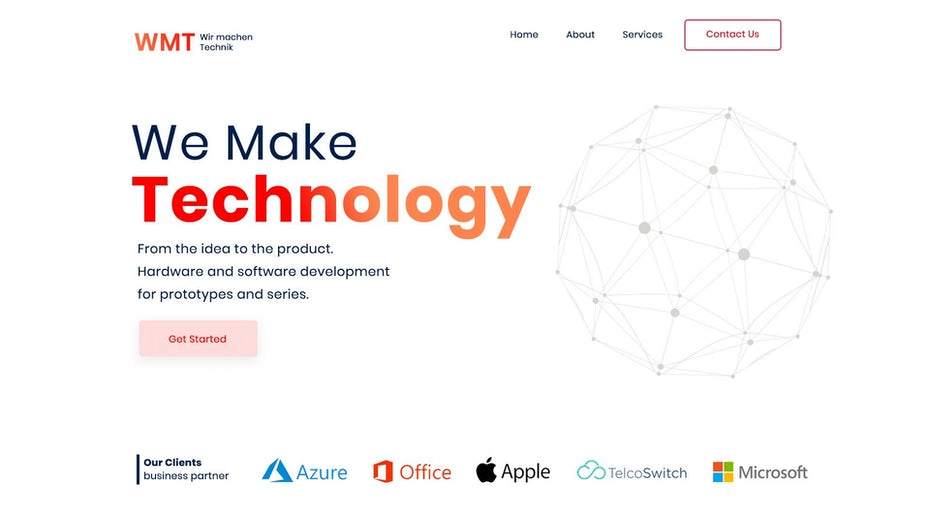
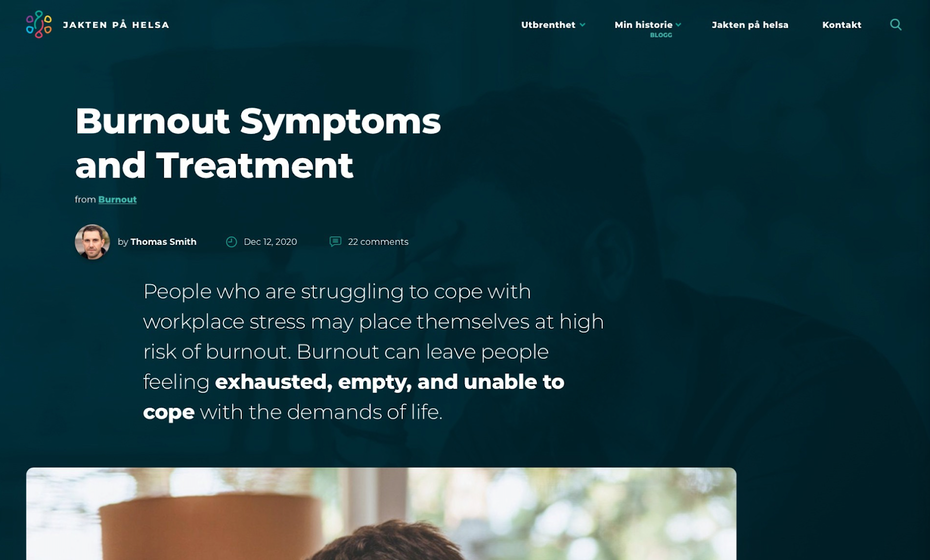
 6. Тональные, перцептивные иллюстрации для технических
6. Тональные, перцептивные иллюстрации для технических
Иногда меньше значит больше, и в наши дни для современных технологических компаний это, безусловно, тенденция. Возьмите этот пример изображения главного героя дизайна блога. Очерченная линия снова окрашена в светло-серый цвет, так что название несет в себе некоторую выразительность. Он отлично подходит для привлечения внимания пользователей к названиям.
 7. Элементы мультфильма добавляют индивидуальности
7. Элементы мультфильма добавляют индивидуальности
Необычные изображения героев, такие как мультфильм в этом примере, демонстрируют читателям индивидуальность вашего бренда. Он знакомит читателей с вашей персоной и предлагает им подключиться и потреблять больше контента.
Во всех случаях использования изображений в блоге убедитесь, что вы используете теги ALT, заголовки и описания при вставке изображений. Это позволяет программам чтения с экрана и поисковым системам читать ваш контент и делать его более доступным.
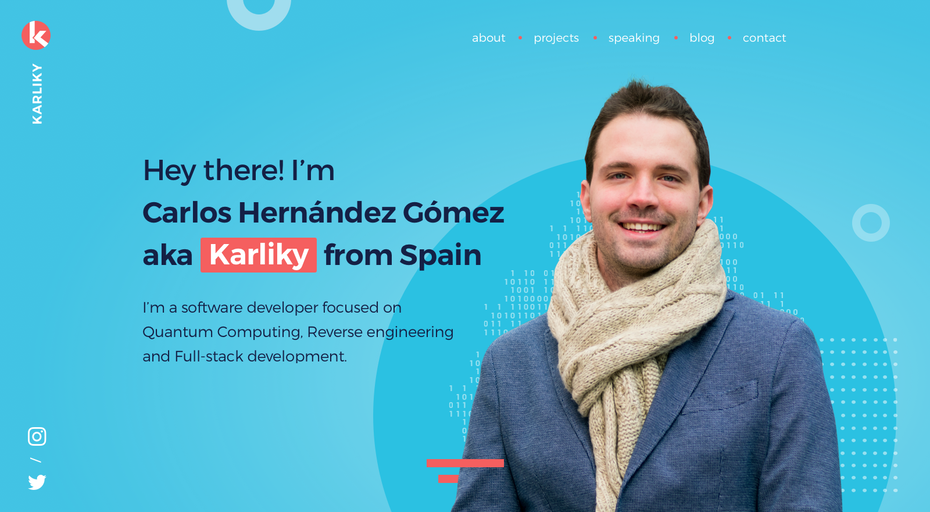
 8. Объедините фотографии с графикой, чтобы добавить глубины
8. Объедините фотографии с графикой, чтобы добавить глубины
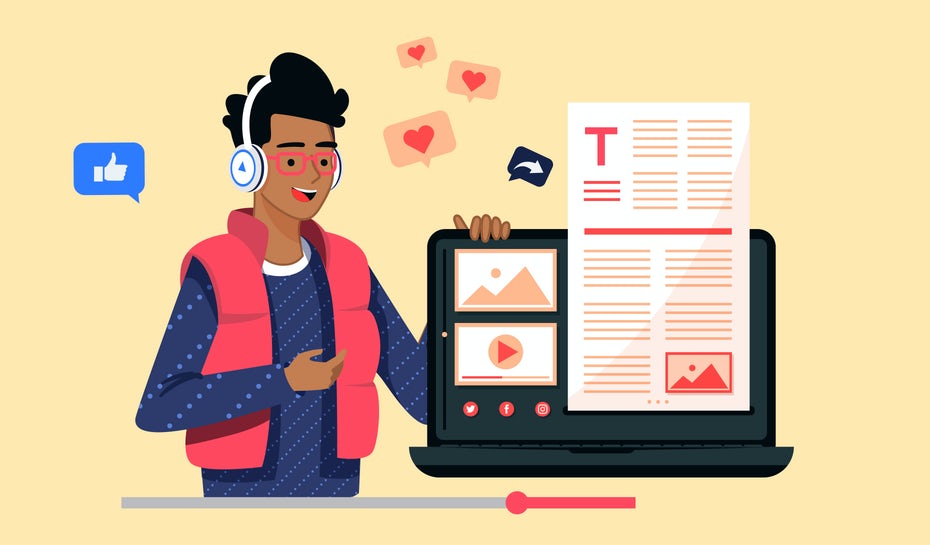
Это только ты, ты, ты! Может быть, вы оратор или консультант и хотите сосредоточиться на себе. Если это так, то почему бы не занять видное место на главной странице? Этот образ героя подчеркивает индивидуальность наряду с современной графикой и цветным фоном. Наряду с выделенным текстом, это изображение героя действительно выпрыгивает из страницы.
 9. Выберите яркие фотографии, чтобы показать ваш бренд или тему
9. Выберите яркие фотографии, чтобы показать ваш бренд или тему
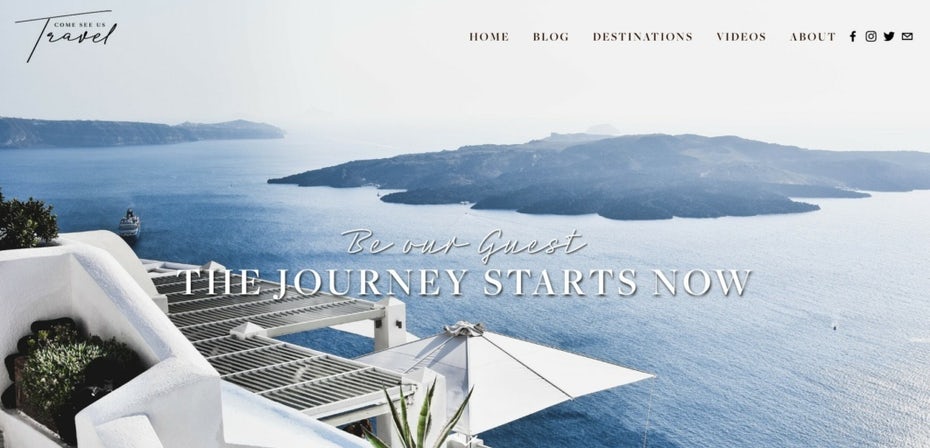
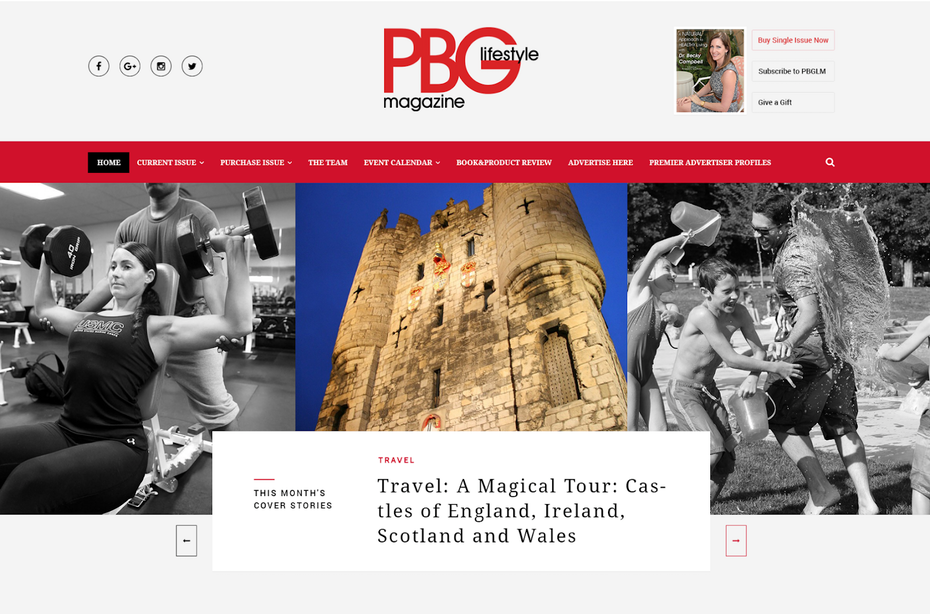
Если вы пытаетесь установить контакт с аудиторией, которая является мечтательницей, почему бы не разместить вдохновляющую идиллическую фотографию на первой странице, как в этом блоге о путешествиях? Использование этого типа изображений в вашем блоге также побудит вашу аудиторию проводить больше времени на вашей странице, а это означает, что они с меньшей вероятностью «отскочат» от нее.
 10. Проведите время над текстурой
10. Проведите время над текстурой
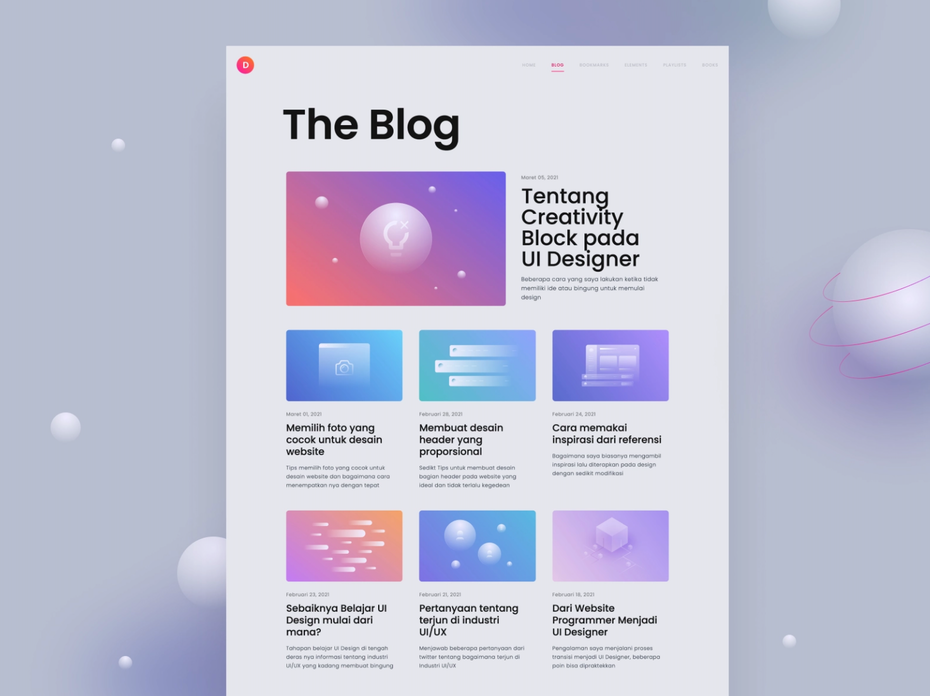
Избранные изображения, использованные в этом блоге, действительно выделяют его из толпы технических специалистов. Цвета градиента, кажется, плавают поверх цветного градиентного фона, создавая плавный и привлекающий внимание вид.
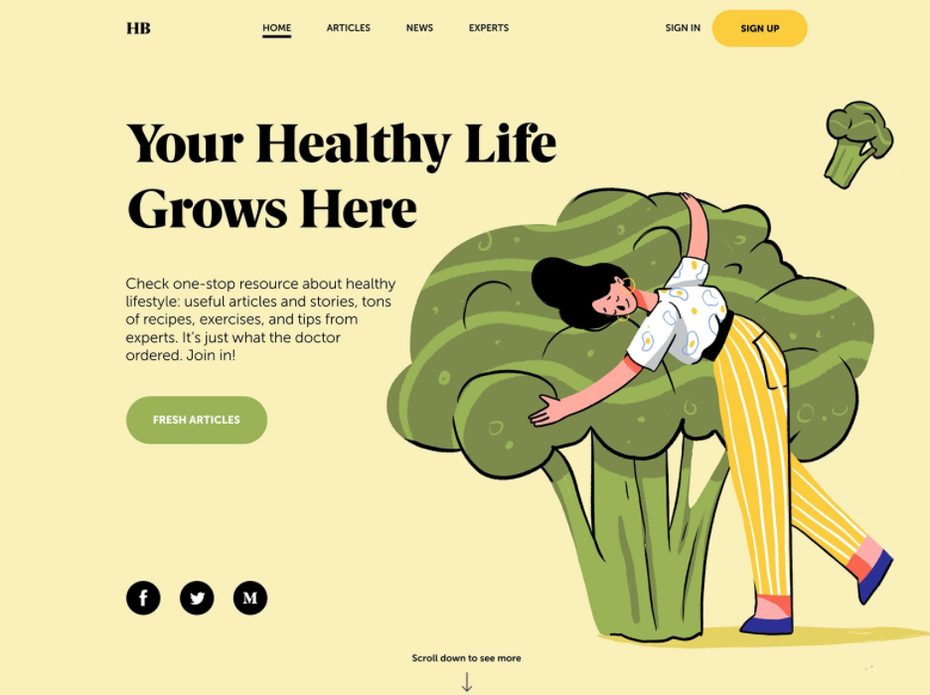
 11. Покажите свою природу с помощью иллюстрированных заголовков сообщений
11. Покажите свою природу с помощью иллюстрированных заголовков сообщений
Хотите заинтересовать аудиторию креативным дизайном блога? Этот иллюстрированный заголовок сообщения в блоге поможет установить связь как с любителями природы, так и с любителями искусства. Такие нестандартные иллюстрации могут подойти для блога об экологически чистых продуктах питания или природе.
 Эффективно используйте типографику в дизайне своего блога
Эффективно используйте типографику в дизайне своего блога —
12. Используйте рукописный шрифт для индивидуального подхода
Некоторые из самых уникальных дизайнов блогов используют типографику как творческий способ выделиться. В этом дизайне блога толстый рукописный экранный шрифт обеспечивает свежий способ разделения разделов. Обратите внимание, как дизайнер использовал более разборчивый шрифт для основного контента. Это важно для хорошей разборчивости и для того, чтобы программы чтения с экрана и, конечно же, Google могли выполнять поиск в вашем контенте.
 13. Используйте шрифт с засечками, чтобы сочность утонченности
13. Используйте шрифт с засечками, чтобы сочность утонченности
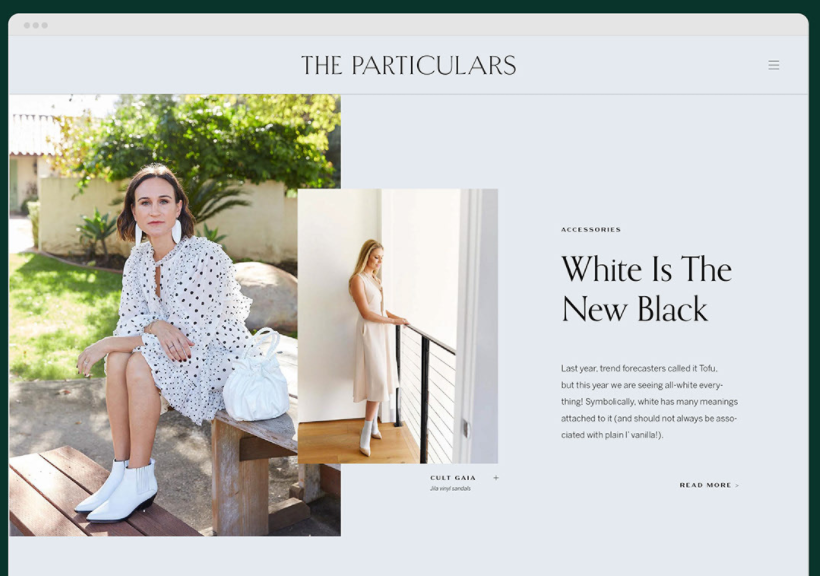
В этом блоге о моде и стиле жизни используется крупный элегантный шрифт с засечками, чтобы привлечь внимание аудитории. Это придает бренду изысканность, соответствующую его содержанию.
 14. Выделите жирным шрифтом заголовки с засечками
14. Выделите жирным шрифтом заголовки с засечками
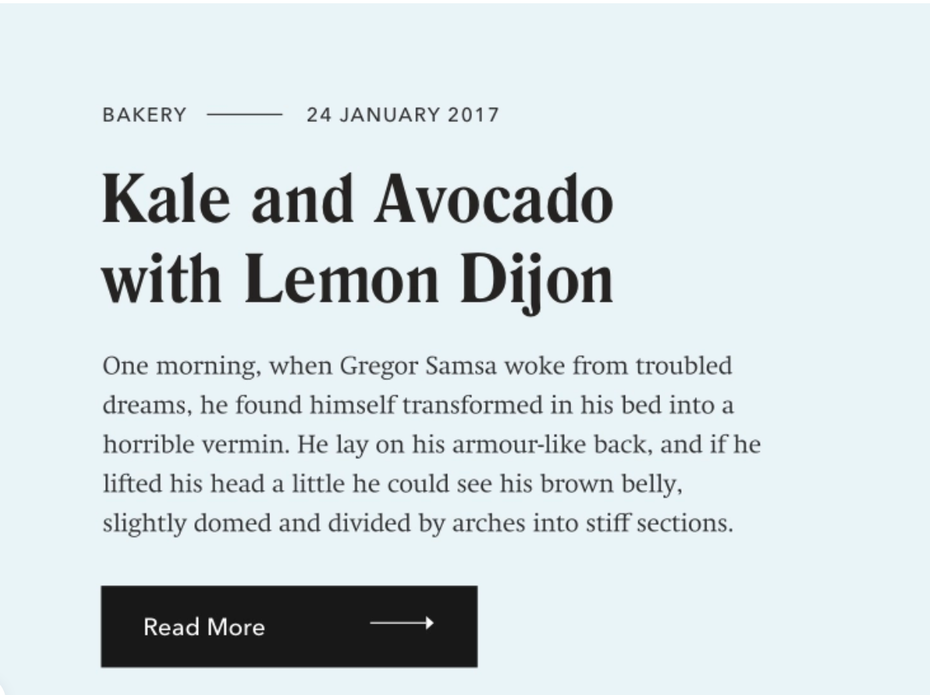
Если вы хотите произвести немедленное впечатление, почему бы не использовать дружественный, но крупный шрифт с засечками, как этот, в заголовке? Здесь говорится, что блог вашей компании, эм … означает бизнес.
 15. Выберите сочетание шрифтов в ваших интересах
15. Выберите сочетание шрифтов в ваших интересах
Выбор шрифта, который хорошо сочетается друг с другом, — целое искусство, и вы, возможно, захотите изучить сочетание отображаемого шрифта со шрифтом основного текста для достижения желаемого эффекта.
Здесь дизайнер использовал уникальный дисплейный шрифт с засечками «Romana» для заголовка и ясный и чистый «Avenir Next» для основного текста. Это означает, что заголовок действительно выделяется на странице, в то время как копируемый шрифт представляет собой четкое «Swift Neue», а в системе навигации используется еще более чистый шрифт с засечками Avenir Next.
 16. Сделайте простой, но мощный шрифт корректировки
16. Сделайте простой, но мощный шрифт корректировки
Если вы создаете более профессиональный, но дружелюбный блог, вы можете воспользоваться некоторыми подсказками из этого примера. Он использует полужирный шрифт для заголовка и светлый шрифт для абзацев, в которых он использует более тяжелый шрифт для выделения наиболее важных слов. Дизайнер также стратегически выделяет кавычки, списки и ссылки бирюзовым цветом, который выделяется на фоне монохромного шрифта.
 Заставьте своих читателей взаимодействовать
Заставьте своих читателей взаимодействовать —
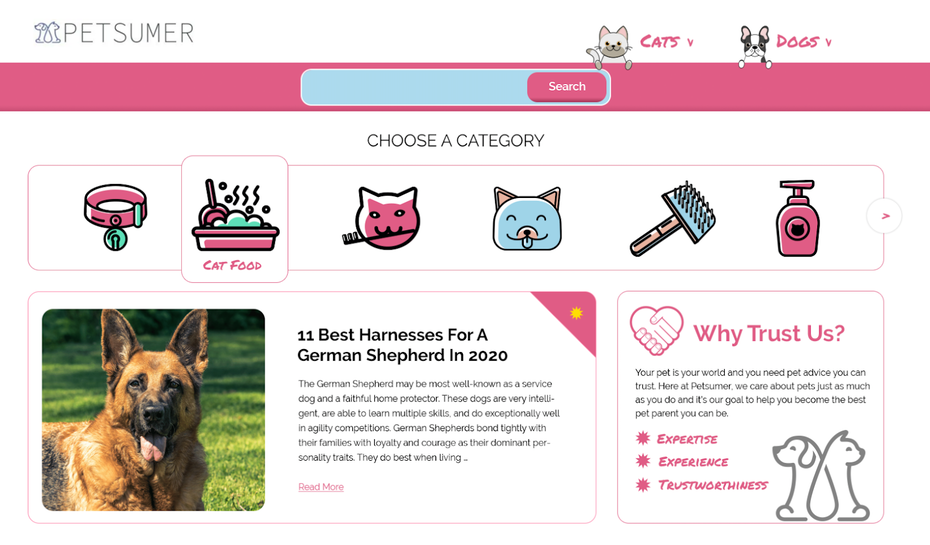
17. Проявите творческий подход с иконографией
Все мы знаем об использовании значков в служебных разделах веб-страниц компании, но в этом блоге они используются более увлекательным способом для выбора категорий контента. Эти причудливые маленькие значки могут подарить вашей аудитории веселый опыт, пока они узнают больше о своих пушистых друзьях.
 18. Покажите отличные отзывы
18. Покажите отличные отзывы
Этот блог экспериментирует с иконками, чтобы сделать навигацию удобной для пользователей. Призыв к действию на изображении героя слайдера подтверждает это, упрощая переход к избранной статье. Кроме того, бренд показывает читателям, что о нем стоит кричать, уделяя особое внимание различным медиа-платформам, на которых он упоминается.
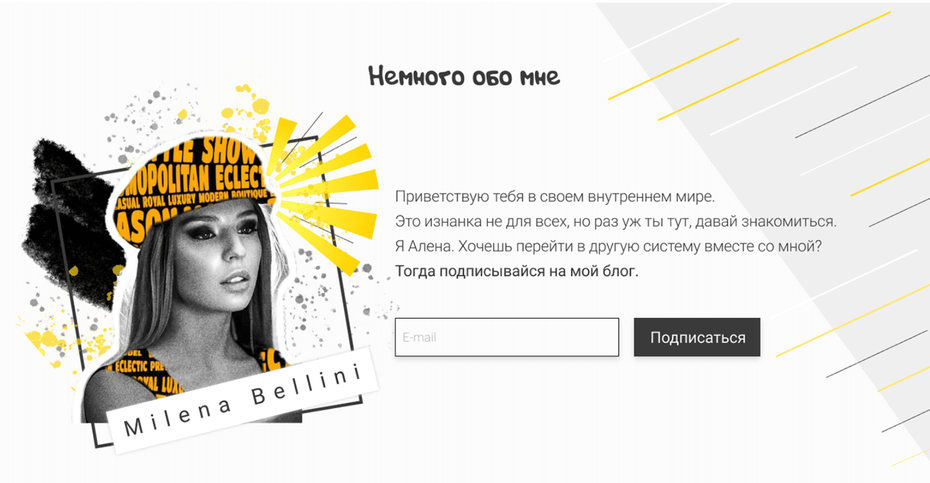
 19. Измените свои регистрационные формы
19. Измените свои регистрационные формы
Хотите ли вы, чтобы люди подписывались на получение вашей новой электронной книги или просто подписывались на ваш список рассылки, вам понадобится форма подписки с кнопкой призыва к действию (CTA).
 Найдите макет, который подходит для вашего бренда
Найдите макет, который подходит для вашего бренда —
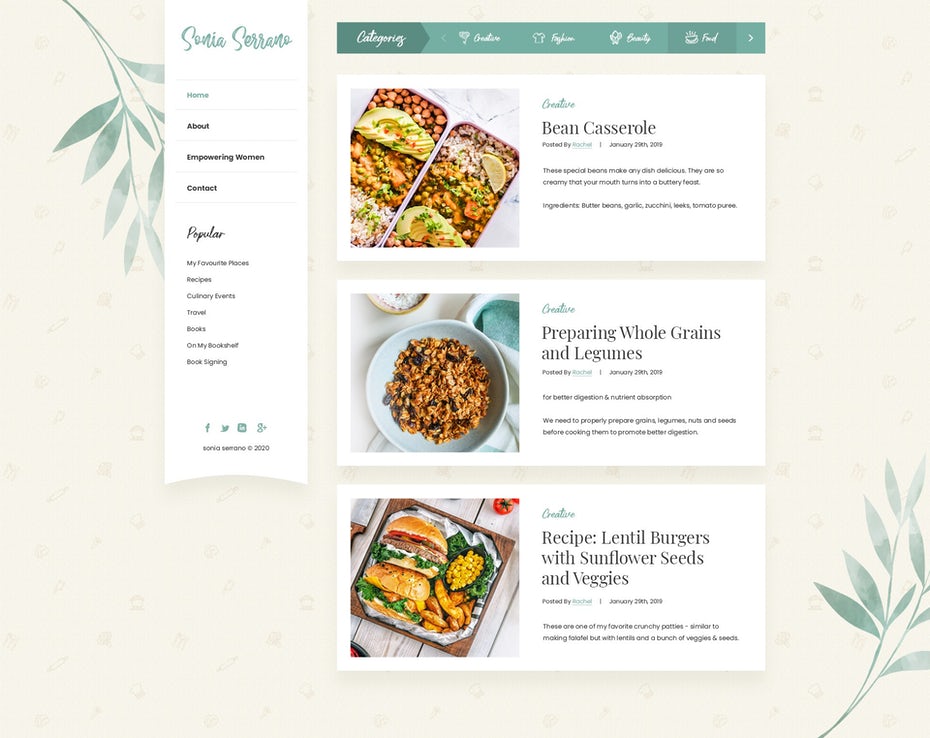
20. Используйте карточки со статьями, чтобы привлечь внимание аудитории
В этом блоге о гурманах и образе жизни используются карточки со статьями, плавающие на приглушенном иллюстрированном фоне, чтобы выделить их. Обратите внимание на то, как категории отличаются по цвету и шрифту от основного текста. Это показывает посетителю, как легко ориентироваться в контенте.
 21. Попробуйте ползунки с несколькими избранными статьями
21. Попробуйте ползунки с несколькими избранными статьями
Мы все видели впечатляющие полноразмерные слайдеры, показывающие избранные статьи с красивой фотографией на заднем плане, и они отлично подходят, если вы хотите, чтобы читатель сосредоточился на одной основной статье за раз. Однако, если вы хотите сделать свой контент более доступным, вы можете разделить этот ползунок, чтобы зритель мог предварительно просмотреть другие статьи, не щелкая и не дожидаясь, пока ползунок переместится к следующей.
 22. Направляйте посетителей к вашему основному содержанию, одновременно показывая другое содержание
22. Направляйте посетителей к вашему основному содержанию, одновременно показывая другое содержание
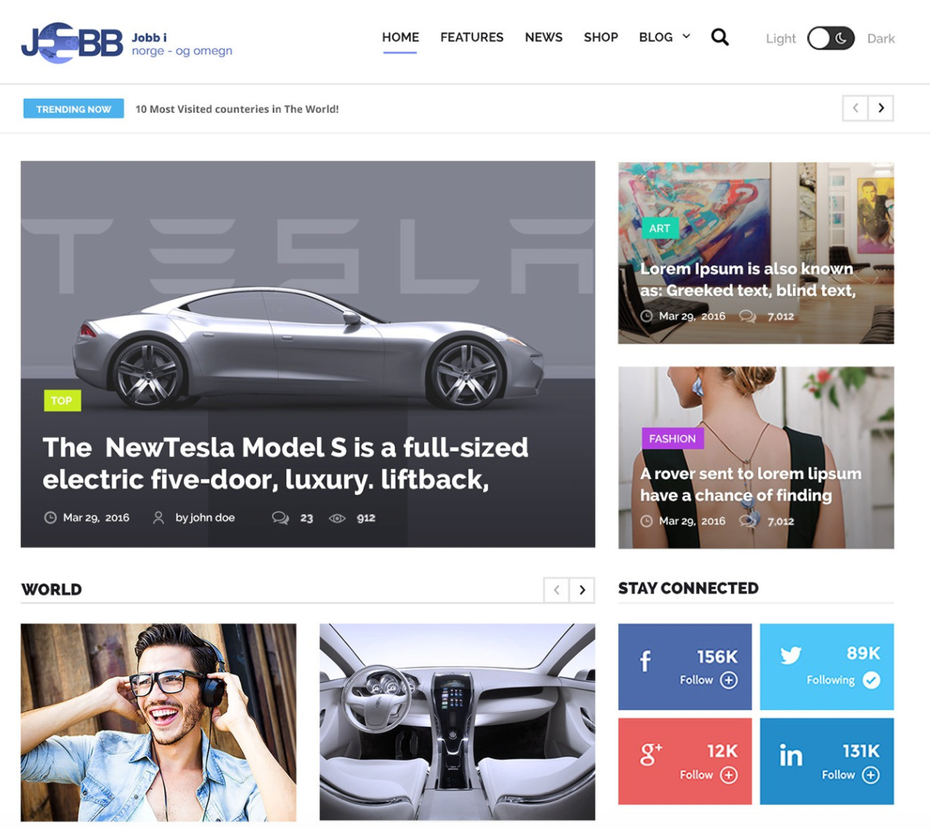
Ваш блог может нуждаться в сложной структуре и может иметь разные категории. Этот пример подойдет для сайта с большим количеством контента, который ежедневно обновляется статьями.
 23. Сосредоточьтесь на избранных статьях
23. Сосредоточьтесь на избранных статьях
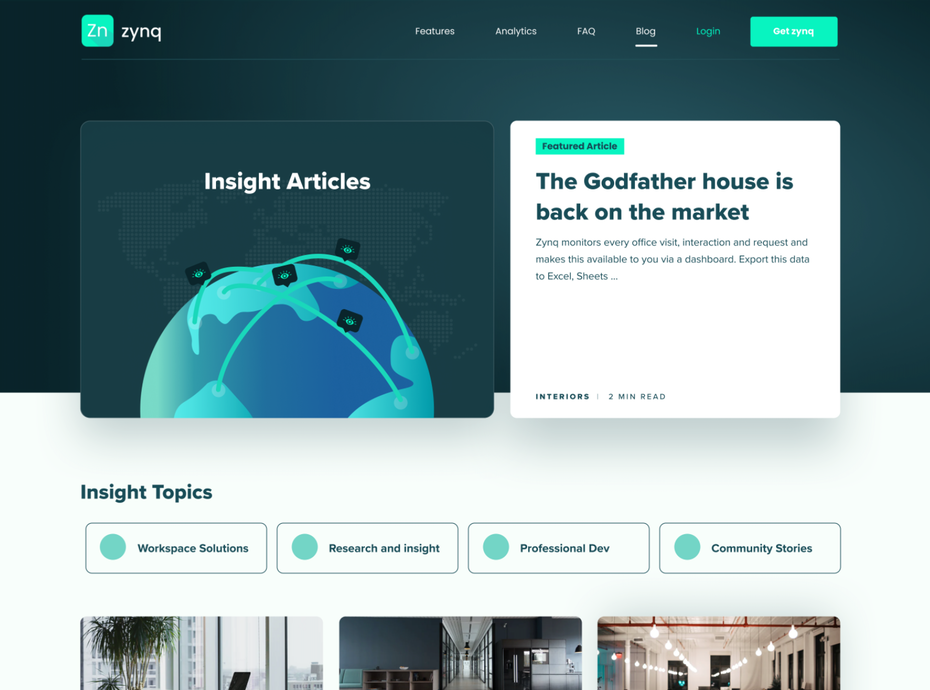
В этом примере блога есть темный заголовок, говорящий о профессионализме и авторитете. Карточки статей выходят за пределы темного фона, чтобы добавить дополнительный акцент каждой избранной статье. Он также предлагает кнопки тем для статей, чтобы быстро найти нужные статьи и отфильтровать нежелательный контент.
 24. Обеспечьте простую навигацию и доступ
24. Обеспечьте простую навигацию и доступ
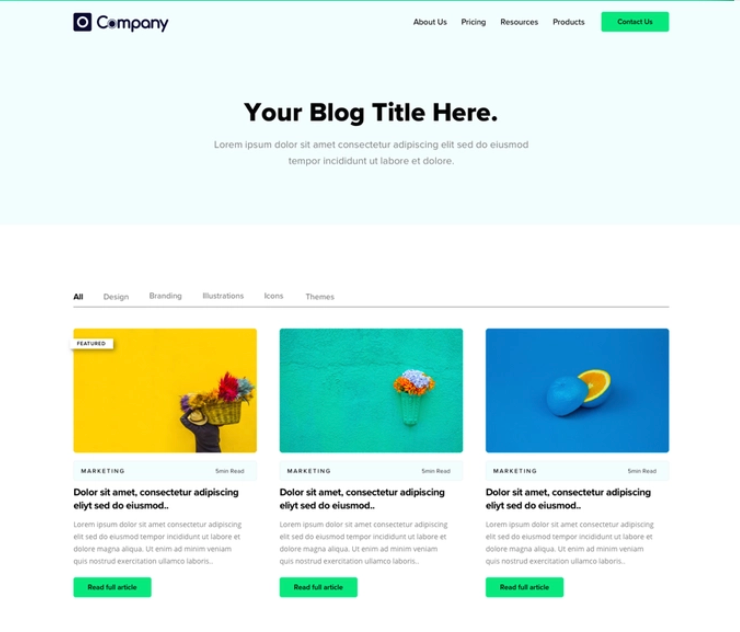
Эта страница блога фокусирует внимание зрителя на сетке из трех столбцов с кнопками, побуждающими посетителя перейти по ссылке, чтобы прочитать статью. Поскольку в блоге не используются слайдеры или изображения для избранных статей, посетитель может быстро увидеть ряд статей, которые могут его заинтересовать.
Это подойдет для блога, в котором читателя не нужно направлять к конкретной статье, но при этом всем статьям придается одинаковое значение. Выбор категории в верхней части сетки означает, что пользователи могут быстро добраться до интересующей их области.
 25. Пусть ваш читатель будет легко искать с размещение в выдающейся категории
25. Пусть ваш читатель будет легко искать с размещение в выдающейся категории
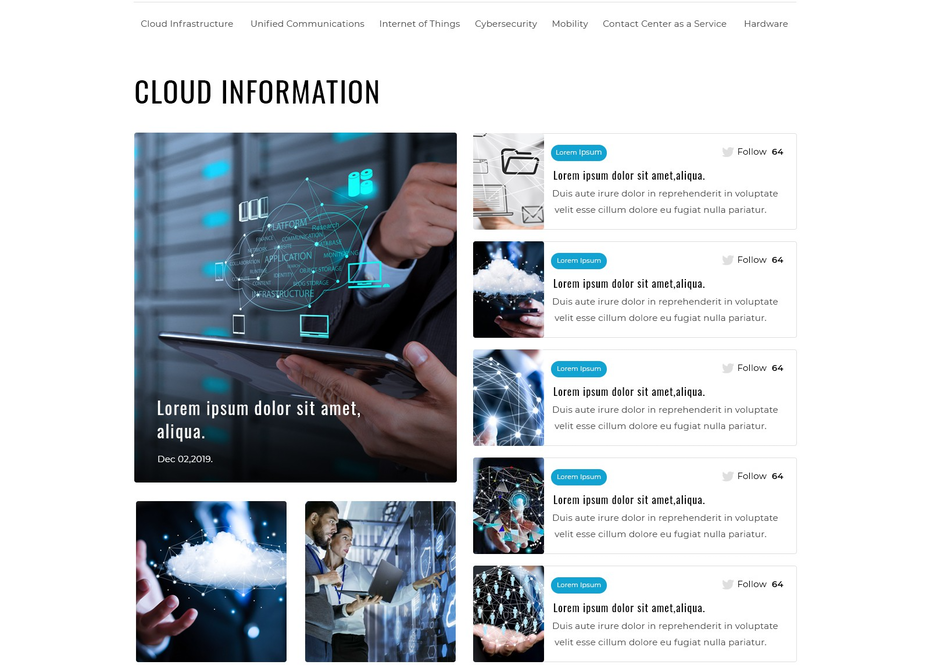
Этот минималистичный макет с несколькими сообщениями выделяет категории приглушенным синим цветом и помещает его перед заголовками статей. Это добавляет дополнительный акцент к категории статьи и обеспечивает легкий доступ к другим статьям той же тематики. Этот формат списка сообщений вместе с избранным изображением означает, что посетитель может видеть сразу много статей. Он подойдет для сайта с большим количеством контента.
 26. Перейдите на темную сторону, но с бликами
26. Перейдите на темную сторону, но с бликами
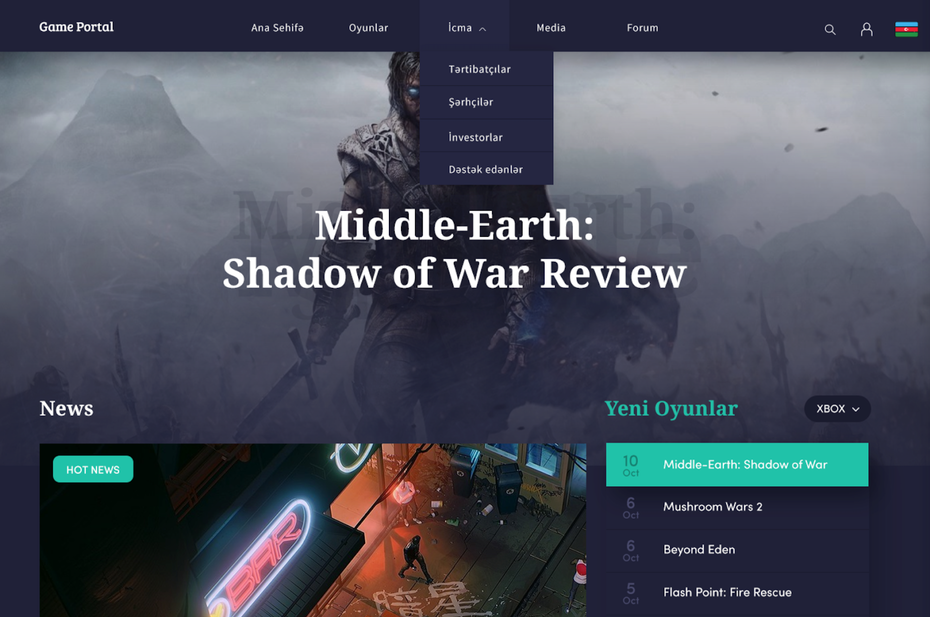
В этом примере блога карточки статей размещены на темном фоне. Вместо того, чтобы разбивать страницу на разделы, это делает страницу бесшовной, и только заголовки разделов и белые поля заголовков статей пробиваются сквозь темноту. Это дает дополнительный фокус заголовкам, потому что изображения почти сливаются с фоном. BBC делает это более тонким способом, но принцип схож.
 Заключение наших лучших идей дизайна блога
Заключение наших лучших идей дизайна блога —
Здесь мы рассмотрели целый спектр примеров дизайна блогов и уверены, что у вас есть отличные выводы для вашего увлекательного начинания. Помните, что вам нужно выбрать то, что работает для вас и вашей темы блога или бренда, так что эти дополнительные чтения могут быть полезны, прежде чем вы сразу же начнете. А пока, почему бы не поделиться тем, над чем вы работаете, в комментариях ниже?









