Первая часть «25+ тенденций веб-дизайна на 2025 год».
Содержание статьи
- 1 Динамические макеты
- 2 Неоновое свечение
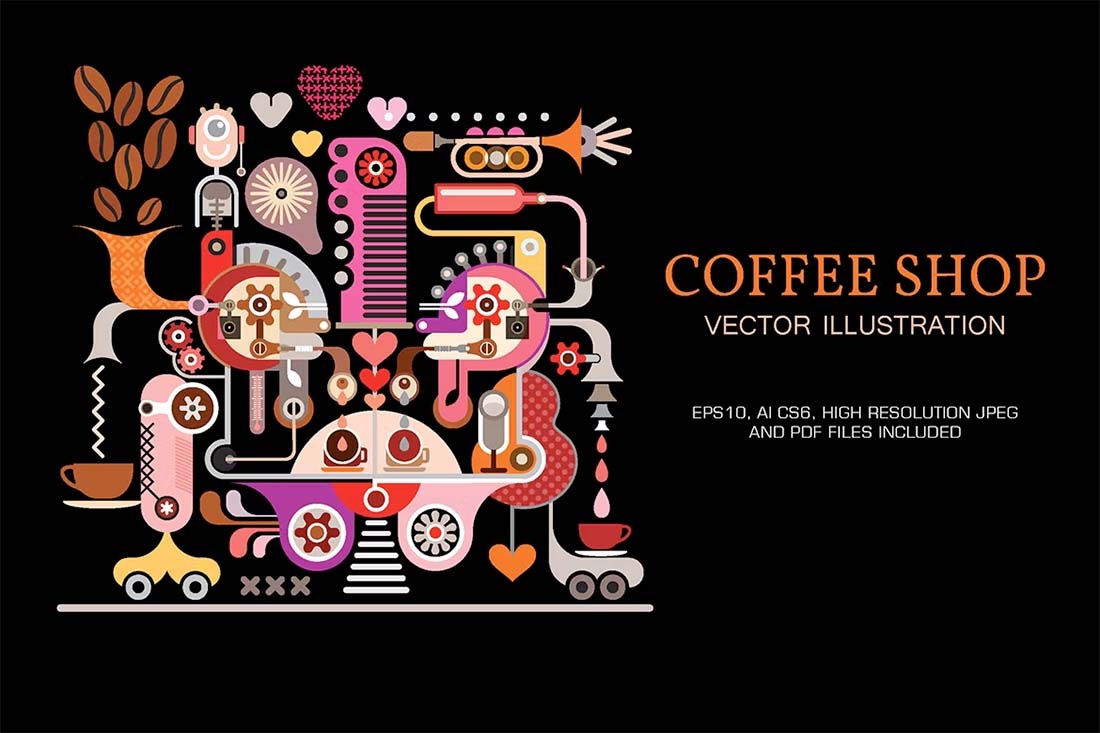
- 3 Замысловатые иллюстрации
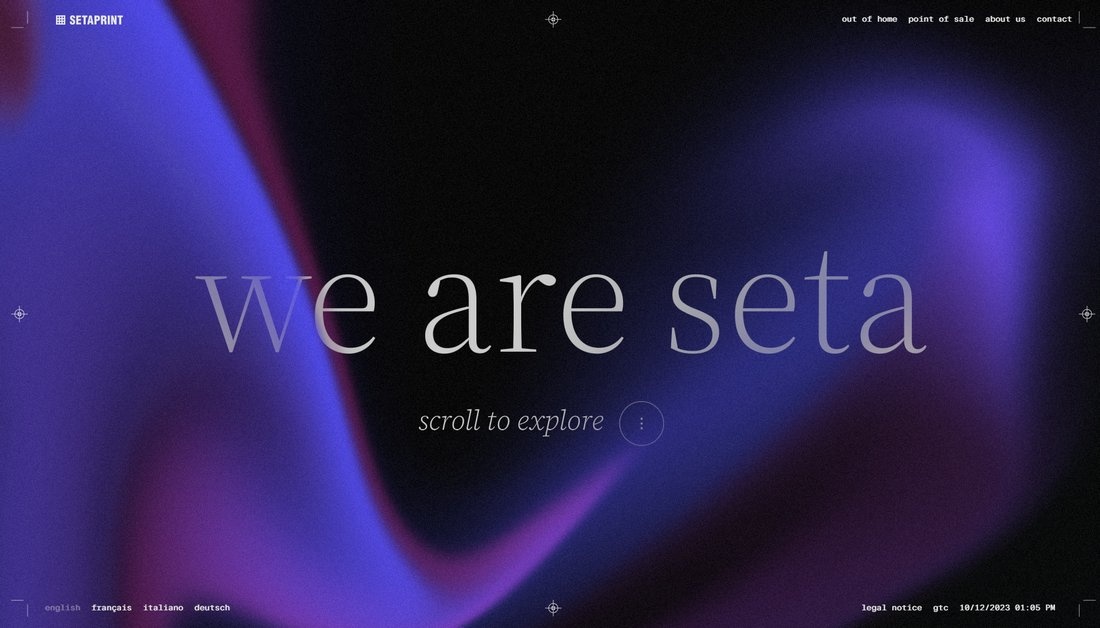
- 4 Креативные стрелки прокрутки
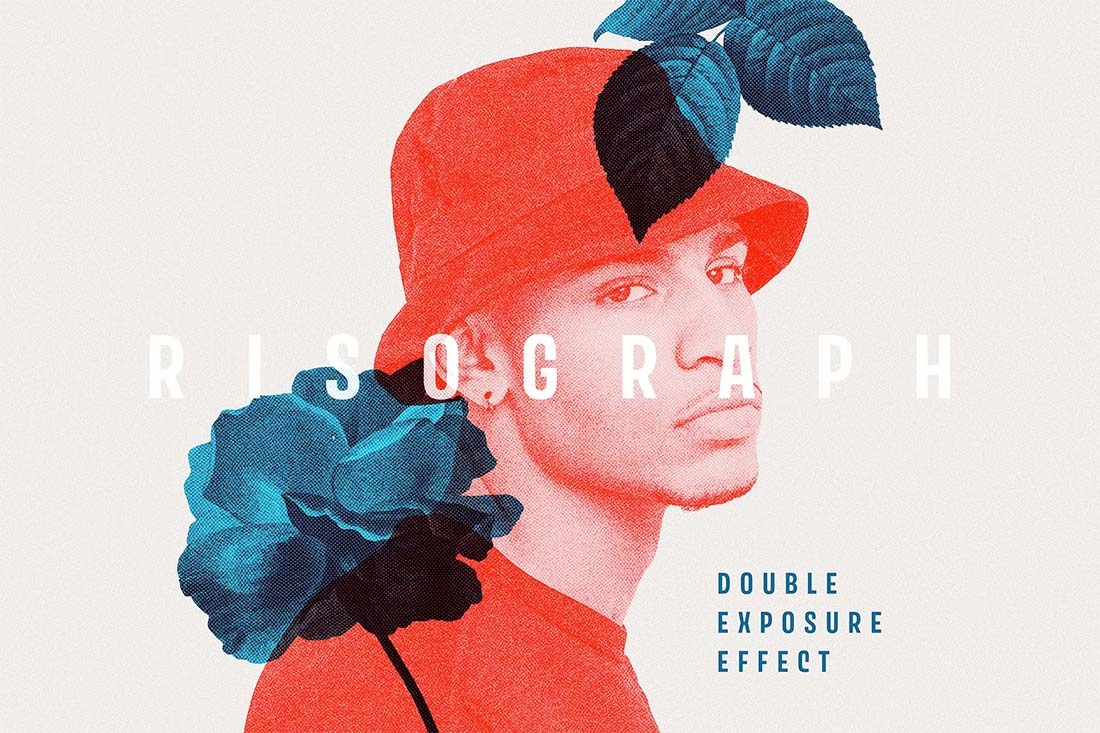
- 5 Фоны в стиле ризографа
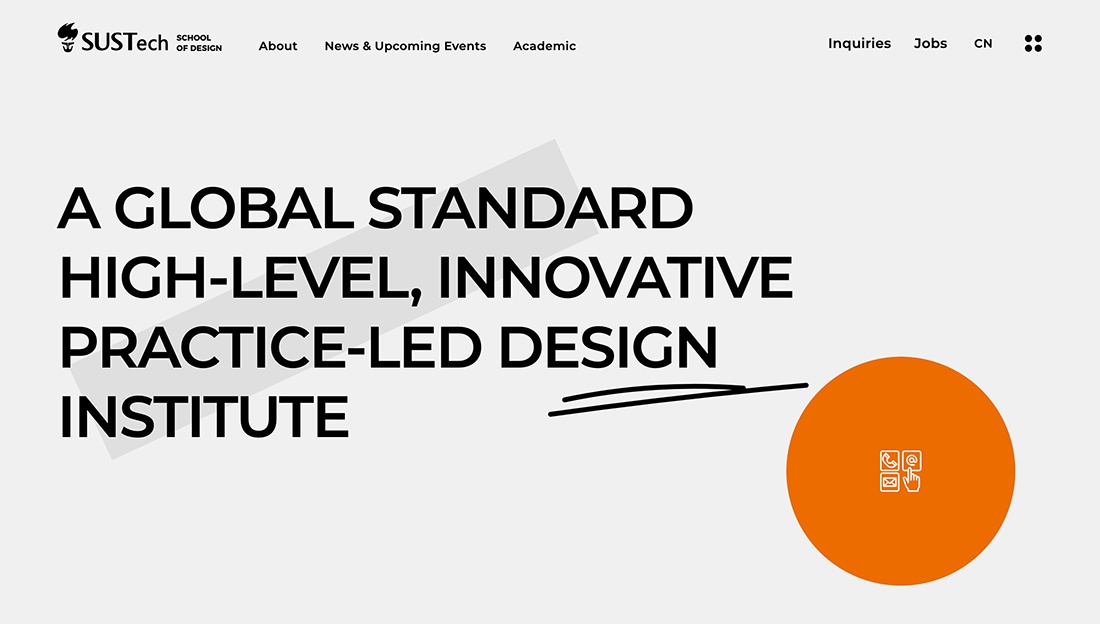
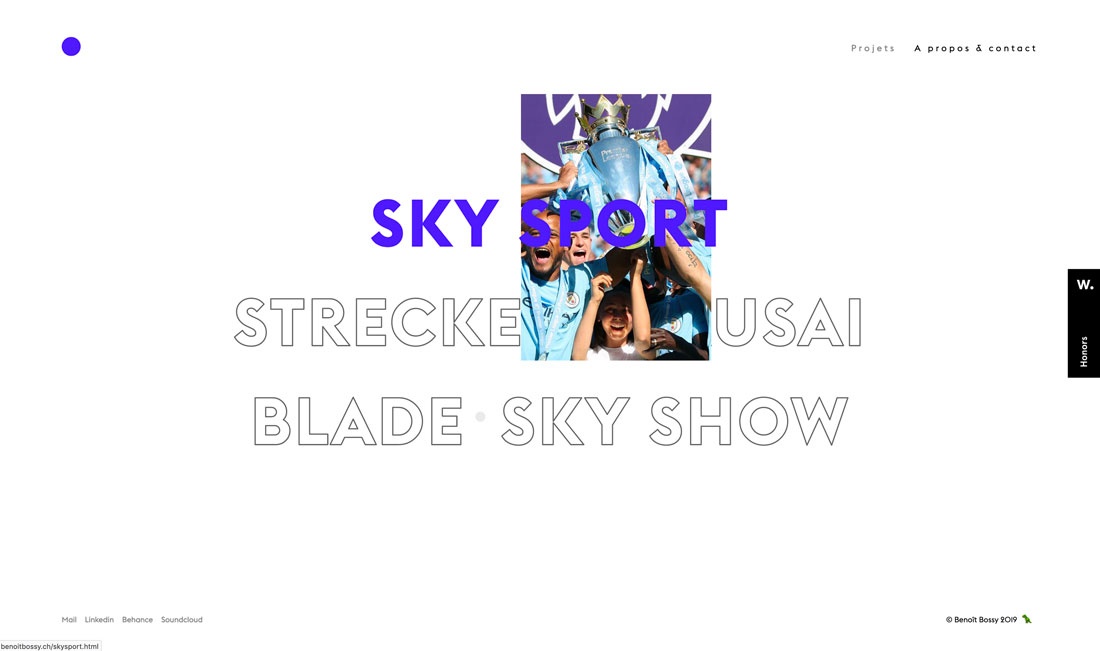
- 6 Только буквы
- 7 Домашняя страница в стиле кинотеатра
- 8 Переключение между светлым и темным режимами
- 9 Современные сплит-экраны
- 10 Элементы вне экрана
- 11 Экспериментальные шрифты
- 12 Перекрывающиеся элементы дизайна
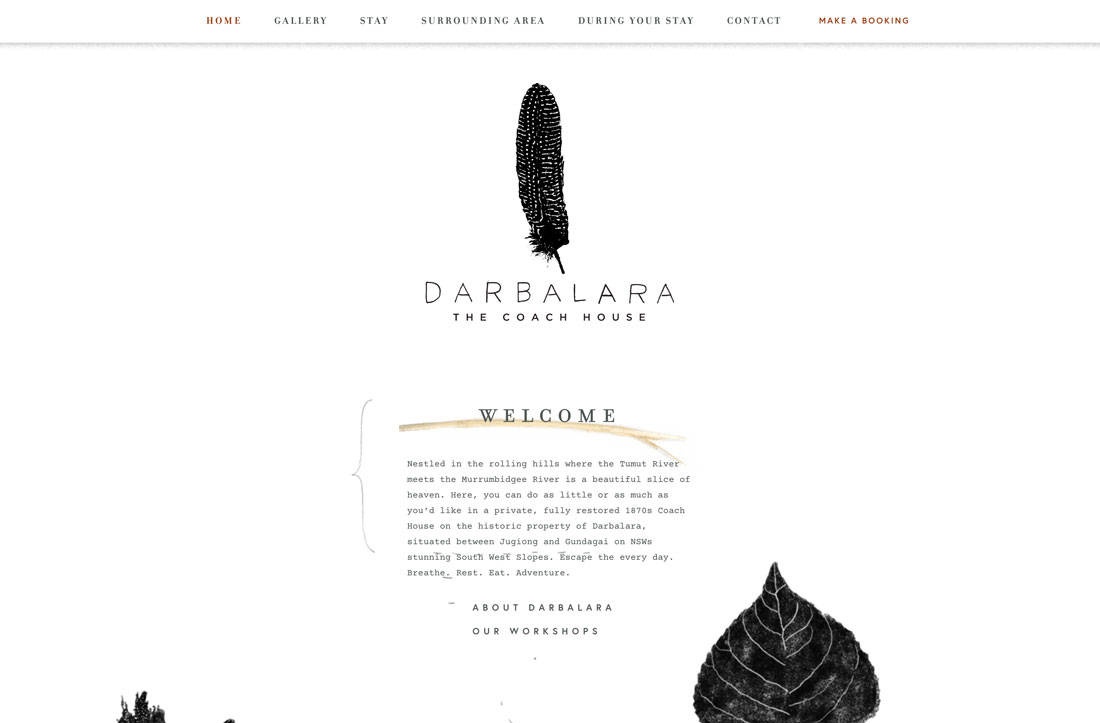
- 13 Эстетика супер-минимализма
- 14 Типографика с заливками и контурами
- 15 Так много засечек
- 16 Увеличенные пробелы
- 17 Микро-анимация
- 18 Видео повсюду
Динамические макеты

В течение многих лет дизайн веб-страниц разрабатывался с учетом определенных рекомендаций и правил. Почти на каждом сайте использовались сетки или столбцы для структурирования и организации контента путем разделения его на левую и правую части.
Этот традиционный метод верстки постепенно развивался и становился все более динамичным. Мы наблюдали, как эти изменения медленно происходили в течение последнего года, и теперь можно с уверенностью сказать, что в наступающем году это станет нормой.
Благодаря динамическим макетам контент распределяется по всей странице, а не укладывается в строгие сетки или столбцы, что значительно улучшает пользовательский опыт, предоставляя людям свободу исследовать веб-сайт на своих собственных условиях.
Неоновое свечение

Неоновые светящиеся фоны возвращаются. Несмотря на то, что это не совсем новая тенденция, можно заметить, как многие сайты перенимают ее, особенно для того, чтобы сделать заголовки более красочными и привлекательными.
Добавление эффекта неонового свечения — отличный способ заполнить хедер, а также создать сильный контраст между текстом и фоном.
Некоторые дизайнеры пошли еще дальше, проектируя интересные взаимодействия и анимацию, используя при этом эффекты неонового свечения.
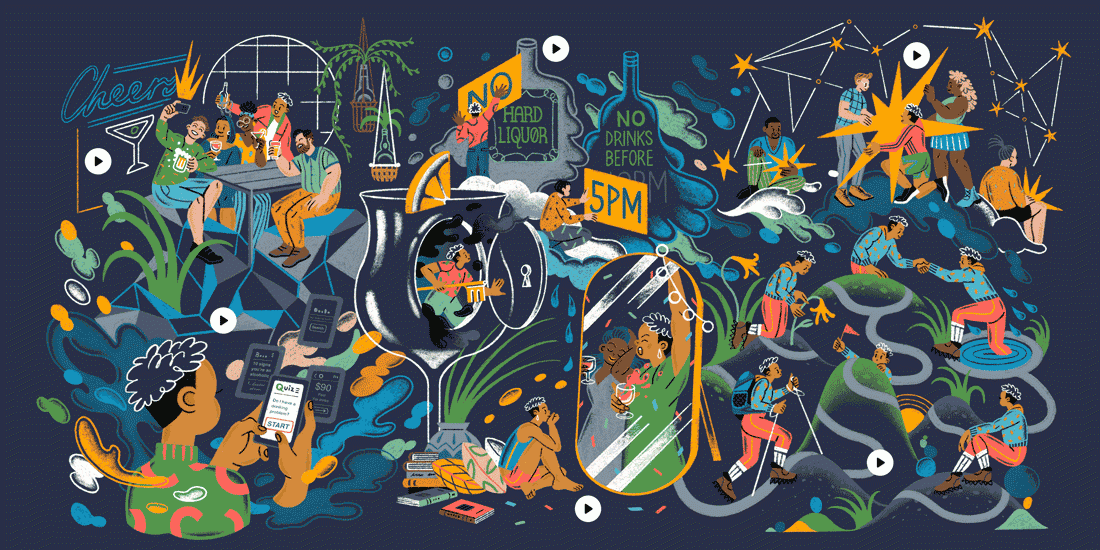
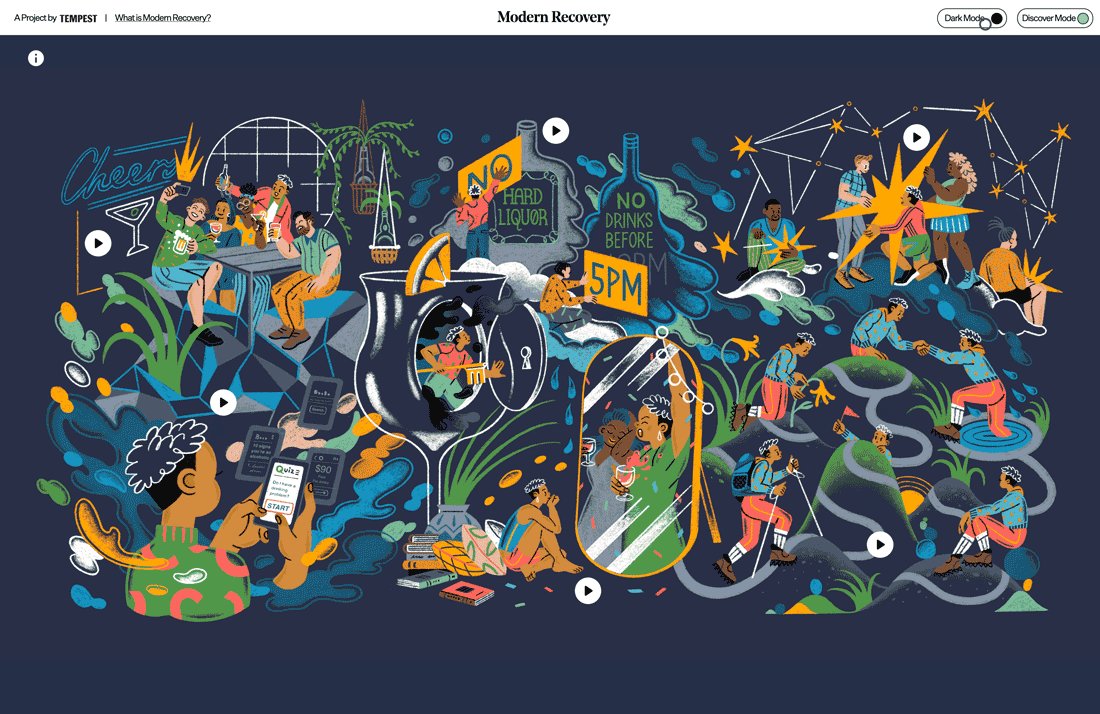
Замысловатые иллюстрации

Если вы хотите добавить художественности или индивидуальности в дизайн нового сайта — этот тренд для вас. Замысловатые иллюстрации придают дизайну страниц уровень детализации и аутентичности, которые сразу же привлекают внимание пользователей.
Такой дизайн может быть красивым, интересным и трудоемким в создании, поскольку он зачастую содержит тонкие линии, скрытые детали, градиенты, узоры или массивные сцены.
Тренд весьма хорош как полноценная эстетика сайта, но его также можно использовать для отдельного изображения, иконографии или даже коллективных фотографий. Интересно то, что стили могут сильно различаться, но есть одна общая черта – иллюстрации предлагают высочайший уровень детализации.
Другие особенности, которые вы можете увидеть в этом дизайнерском тренде, включают цвет, текстуру, элементы реализма, оживленные сцены, мультяшный стиль и минимальную анимацию.
Креативные стрелки прокрутки

Прокрутка — это то, что останется с нами навсегда. Так почему бы не сделать ваши стрелки прокрутки и инструкции более увлекательными и креативными?
Здесь нет четких правил, которым нужно следовать – просто развлекайтесь и проявляйте творческий подход! Чем интереснее ваша стрелка и анимация, тем больше вероятность привлечения внимания. Общие элементы дизайна и эффекты включают анимацию, цвета, формы и другие детали, которые связывают стрелку с остальным дизайном и помогают привлечь внимание пользователей.
Подумайте также о том, чтобы связать состояния наведения курсора мыши со стрелками для еще более глубокого взаимодействия.
Фоны в стиле ризографа

Начиная с двойной экспозиции и заканчивая другими фонами в стиле принтов, стиль ризографа вносит свой вклад в дизайн веб-сайтов. Эти фоны отличаются насыщенным цветом и текстурой, очаровательными несовершенствами и множеством экспериментов.
Цвет является ключевым элементом дизайна в данном направлении, поскольку появление подобного стиля, вероятно, связано с некоторыми цветовыми тенденциями последнего времени. Цветовая палитра в стиле ризографа часто довольно ограничена и может даже напоминать дуотон или включать эффект зернистости.
Особенность этой тенденции, которая, возможно, является наиболее интересной и очаровательной, заключается в том, что такие фоны, как правило содержат множество мелких недостатков в дизайне. Это могут быть элементы, словно нарисованные от руки, и линии, которые не совсем завершены или не сочетаются с другими элементами на заднем плане.
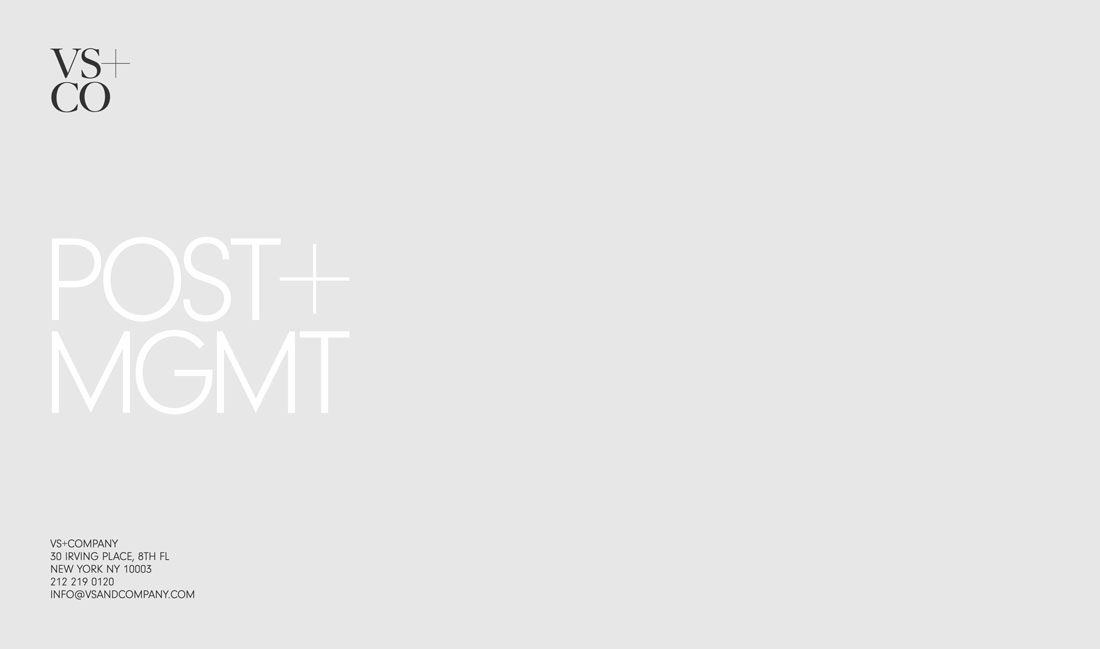
Только буквы

Когда у вас нет идеального изображения или видео, красивый шрифт может затмить все остальное. В этом дизайнерском тренде особое внимание уделяется удивительным парам и наборам типографики, которые помогают дизайну выделиться среди других.
Используя только текстовые элементы и, возможно, немного цветовой гаммы в области символов, подобные проекты фокусируются на том, что необходимо понять посетителям в первую очередь.
Сочетание красивых стилей и дополнительного шрифта, объединяющего все это, играет важную роль для реализации данной тенденции. Все должно быть легко читаемым, а шрифты иметь особый колорит, но не быть подавляющими.
Ищите что-то индивидуальное, без засечек, или что-то новенькое для восприятия и сочетайте это с чем-то нейтральным, чтобы добиться наибольшего эффекта.
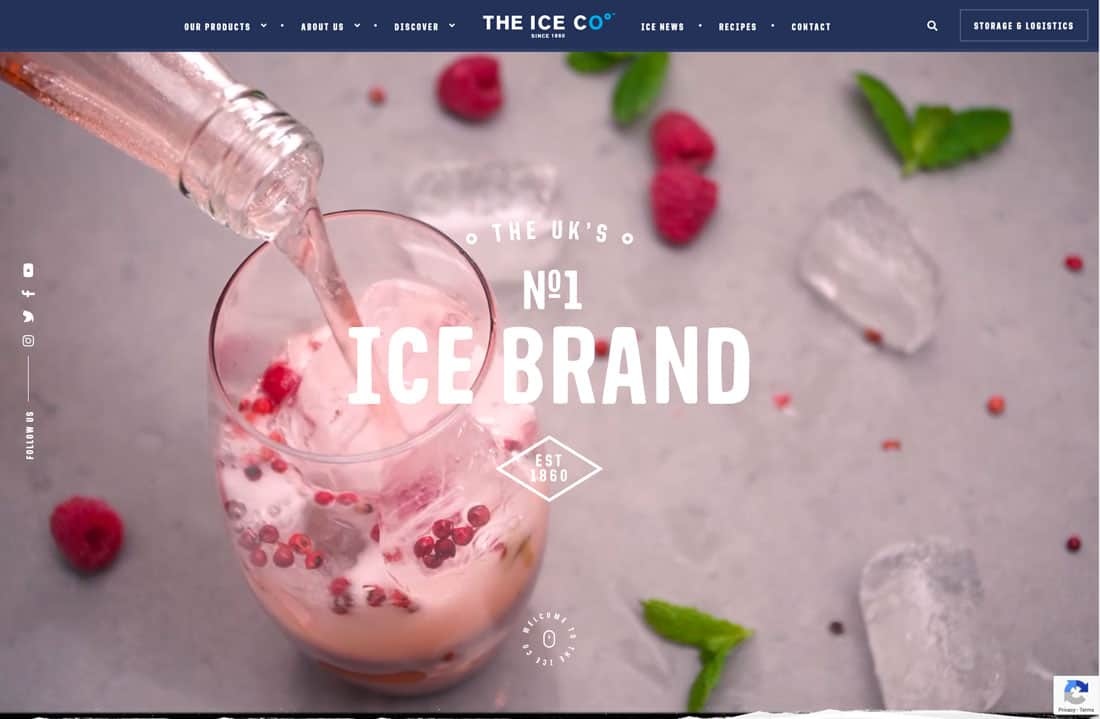
Домашняя страница в стиле кинотеатра

На другом конце дизайнерского спектра находятся домашние страницы в стиле кинотеатра, на которых представлены полноэкранные видео-истории и ничего больше.
Этот стиль дизайна позволяет пользователю почувствовать себя частью видео и погрузиться в происходящее. Другие элементы – от текстовых до навигационных – часто минимизированы и расположены в углах экрана, чтобы освободить достаточно места для видео.
Еще одна общая черта многих из этих проектов — в них используются эффекты в киношном стиле, такие как замедленная съемка, виньетки и другие, которые часто кажутся уникальными для видео или фильмов.
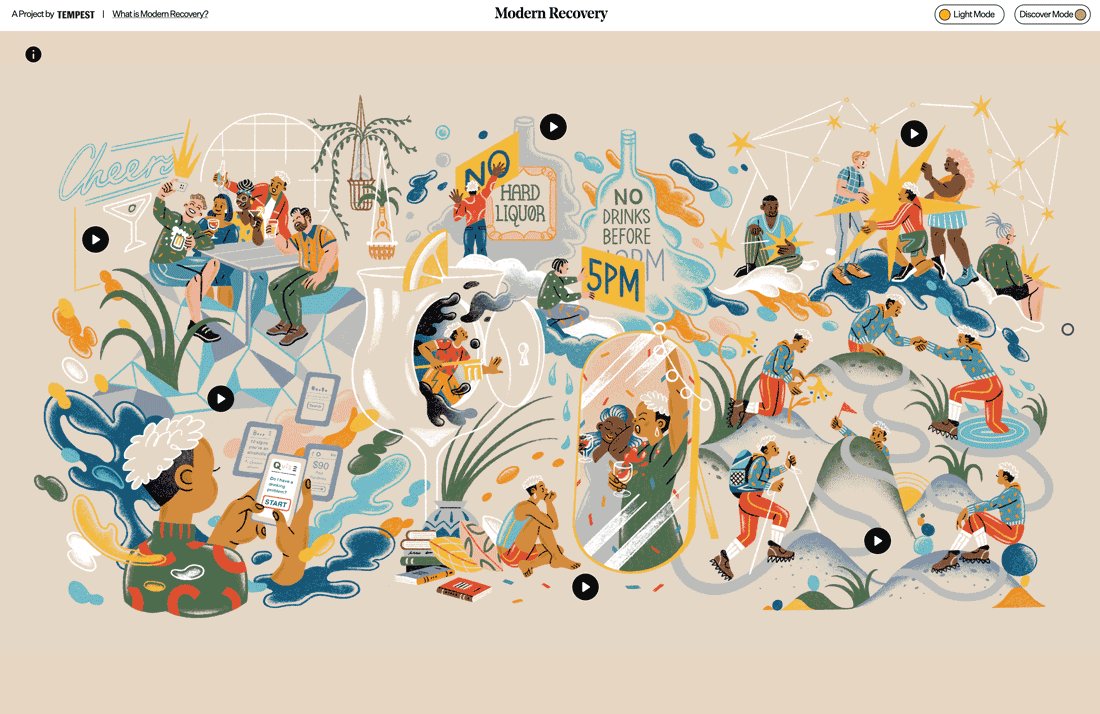
Переключение между светлым и темным режимами

Переключение между темным и светлым режимами — востребованная функция, о которой вы, возможно, и не подозревали. Пользователям нравится иметь возможность управлять основной визуальной базой сайта или приложения, и большинство телефонов позволяют это. Добавление переключателя на вашу страницу только улучшает взаимодействие.
Помните, когда речь заходит о светлом и темном режимах, простого переключения с черного на белый или наоборот недостаточно. Ваша дизайнерская схема должна содержать палитры для обоих режимов.
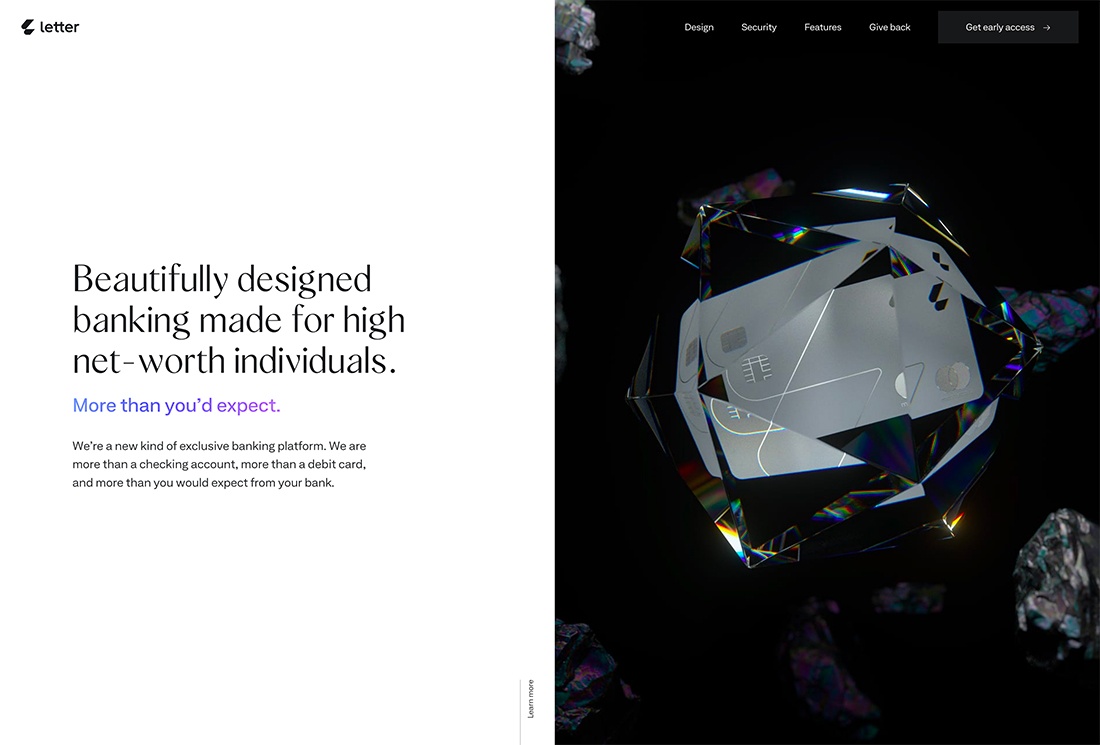
Современные сплит-экраны

Дизайн с разделенным экраном — это тенденция, которая продолжается… и развивается.
Современные сплит-экраны хороши тем, что они обеспечивают большую интерактивность и способствуют вовлечению в процесс. Приведенный выше пример — отличная демонстрация того, как использовать подобную эстетику дизайна с большим количеством интерактивных элементов.
Чтобы тенденция заработала, необходимо внедрять ее по своему усмотрению. Разделенные экраны могут предоставлять пользователям те или иные варианты взаимодействия или просто обеспечивать визуальный баланс между текстовыми и графическими элементами.
Элементы вне экрана

Иногда интересным дизайн делает то, что вы не можете увидеть.
Тенденция использования элементов вне экрана основывается на этой идее: движущаяся графика, текст или другие элементы, которые, кажется, направляются прямо за предел экрана. Движение может происходить само по себе, а также в результате наведения курсора мыши или прокрутки.
Что замечательно в данном тренде, так это то, что он побуждает посетителей сайта обратить внимание на дизайн и задуматься о том, что они видят и что это значит. И наоборот, если происходит слишком много событий, смысл может быть потерян. Таким образом, тенденция лучше всего работает с простыми элементами, которые легко понять.
Экспериментальные шрифты

Новые, необычные и уникальные шрифты в стиле фанк могут вывести дизайн на новый уровень. Поскольку все больше проектов используют визуальный шаблон с акцентом на типографику, экспериментальные шрифты становятся незаменимым инструментом дизайна.
Ключевой характеристикой экспериментальных шрифтов является то, что они отличаются друг от друга. Некоторые из них могут быть даже незавершенными, выпущенными на ранней стадии разработки или созданными по индивидуальному заказу.
Вы можете увидеть формы и линии, которых не ожидали. Трехмерные шрифты, анимацию или цвет, а также совершенно другие ощущения. Экспериментальные шрифты лучше всего подходят для крупных заголовков на главных страницах.
Перекрывающиеся элементы дизайна

Каждый элемент дизайна не обязательно должен иметь свой собственный контейнер. Они могут перекрываться.
Перекрывающиеся элементы дизайна создают глубину и объемность, а также позволяют зрительно проследить путь от одного элемента к другому. В этом и заключается суть данной тенденции: вы должны создавать и накладывать элементы таким образом, чтобы все оставалось читаемым и при этом сохраняло эту читаемость на мобильных устройствах.
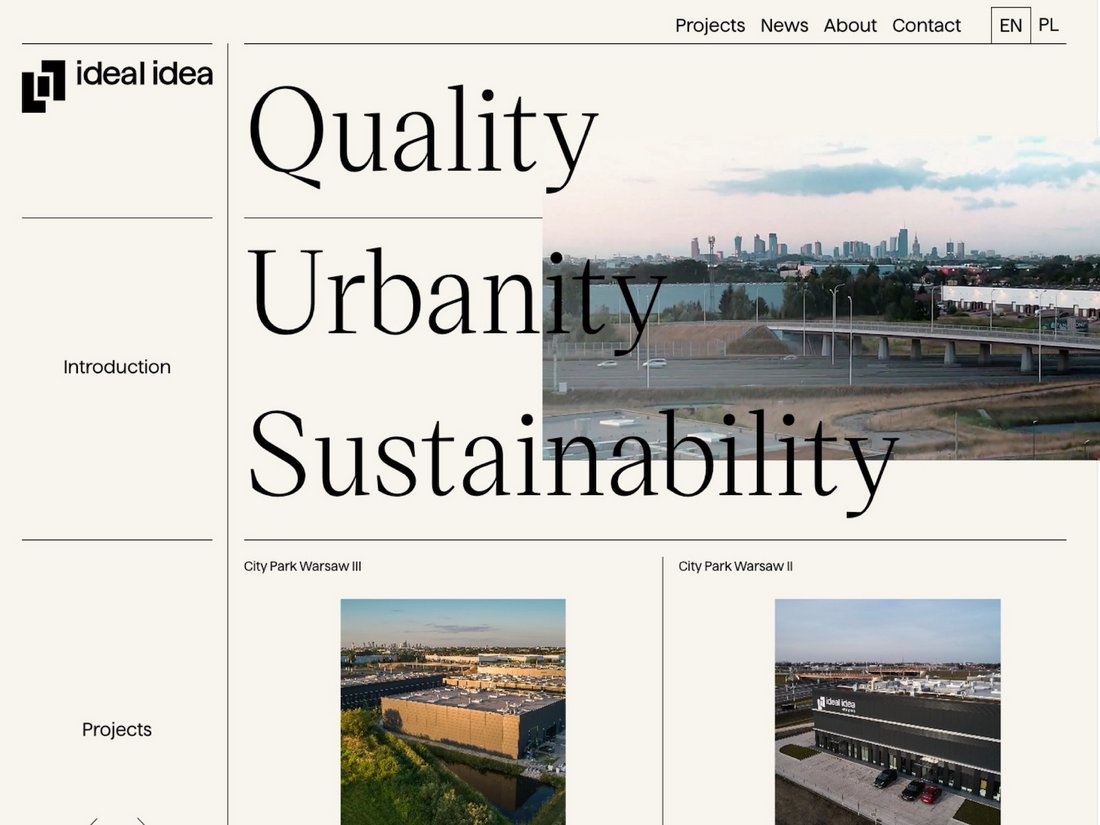
Эстетика супер-минимализма

Аккуратная домашняя страница может подтолкнуть пользователей к изучению остального дизайна. Эстетика минимализма, особенно для домашних страниц, является одним из самых популярных стилей.
Варианты варьируются от плоских фонов с текстом, таких как приведенный выше пример, до домашних страниц с фотографиями или видео практически без навигации и только с заголовком.
Эстетика супер-минимализма лишает дизайн практически всего. Такого рода трендовый дизайн выглядит обтекаемо и чисто, но помните, что вы сильно рискуете, предлагая так мало интерактивных возможностей.
Типографика с заливками и контурами

Тенденция включает в себя дуэты типографики с интерактивными функциями и без них. На веб-сайте, приведенном выше, например, заполненный текст отображается при наведении курсора мыши, чтобы показать пользователям, что элемент доступен для клика. Состояния контура предназначены для ненаведенных элементов.
Результат получается очень интересным и создает забавный типографский эффект, который можно использовать множеством различных способов. Кроме того, это упрощает подбор типографики, поскольку вы используете один и тот же шрифт двумя разными способами.
Так много засечек
Типографика с засечками, которая когда-то считалась «нечитаемой» в Интернете, появляется повсюду. От коротких простых засечек до сложных надписей с более длинными штрихами и хвостами, этот шрифт предназначен для чтения.
Возможно, наибольший вклад в эту тенденцию внесли экраны с высоким разрешением (и их доминирующее положение на рынке). В таких шрифтах нет размытия или искажений.
Засечки могут быть выполнены практически в любом стиле, а главное, подходят как для заголовков, так и для основной части текста.
Увеличенные пробелы

Минималистичные стили становятся еще более минималистичными из-за увеличенных пробелов в дизайне.
Одна из причин, по которой белое пространство так популярно, заключается в том, что оно помогает акцентировать внимание на определенной части дизайна – области, занятой чем-то.
Пробелы также имеют красивый классический вид, который легко адаптировать для любого количества проектов.
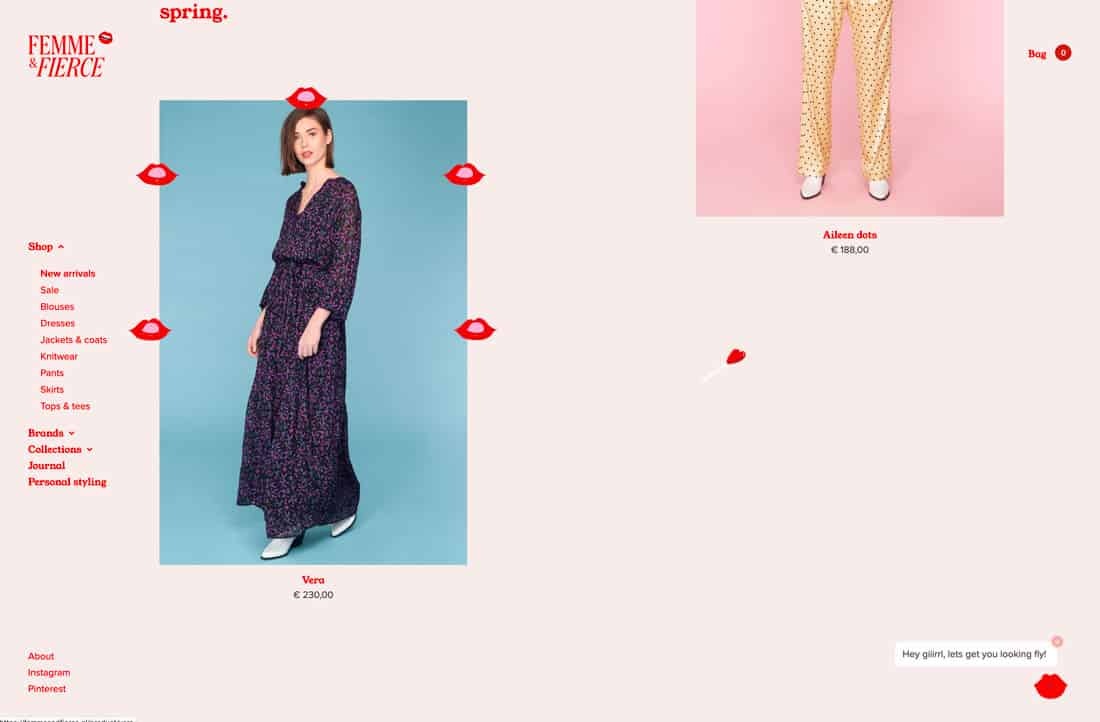
Микро-анимация
Благодаря всем этим крутым маленьким гифкам в Instagram-сторис, на веб-сайтах появилось больше gif-картинок в стиле стикеров.
Даже страницы, от которых вы подобного не ожидали, например, сайт электронной коммерции выше, используют этот стиль для привлечения внимания пользователей. Это может быть что угодно — от крошечных изображений, появляющихся на экране, до движущихся текстовых элементов.
Видео повсюду
Если вы еще не используете видео в своих проектах то, вероятно, в наступающем году это произойдет. Видеоконтент разнообразен. И он становится все более доступным.
Начиная с простых движущихся фонов и заканчивая видео-историями, такой тип повествования — волна будущего. Пользователям нравится видео и это невозможно отрицать. И по этой причине его популярность будет только расти.
Всем успешной работы и творчества!
Источник