Независимо от того, занимаетесь ли вы графическим дизайном, балуетесь им как фрилансер или имеете многолетний опыт работы в отрасли, иметь онлайн-портфолио для демонстрации ваших дизайнерских работ — это важно. абсолютно необходимо, если вы хотите привлечь потенциальных клиентов и, в конечном итоге, расширить свой охват в качестве графического дизайнера.
Но не только любое портфолио дизайна подойдет. Вам нужно что-то, что воплощает ваши таланты и сущность как дизайнера, что-то, что сразу демонстрирует ваш набор навыков, универсальность и диапазон, определяет ваш бренд как графического дизайнера и функционирует как ваша цифровая визитная карточка.
Достижение Все эти цели на вашем веб-сайте-портфолио сложнее, чем вы думаете, особенно когда графический дизайн — это ваша профессия! Если вы ищете вдохновение для своего веб-сайта с портфолио графического дизайна, не ищите дальше.
Ниже приведены 20 вдохновляющих примеров портфолио графического дизайна, все из которых были прекрасно созданы с помощью Webflow.
Содержание статьи
- 1 1. Ын Чжон Ю
- 2 2. проклятый веб-сайт
- 3 3. Портфолио дизайна Рани Вестал (предупреждение о движении)
- 4 4. Мэтт Гайетт
- 5 5. Алекс Фишер
- 6 6. Роос Билдт
- 7 7. Be Kind Design
- 8 8. Сьерра Плезе
- 9 9. Анни Шафрански
- 10 10. Андреас Гайда
- 11 11. Кристиан Дизайнер
- 12 12. Сильвен де ла Порт
- 13 13. Трэвис МакКлюр
- 14 14. Графический отдел
- 15 15. Тони Майер
- 16 16. Маурисио Баррето (предупреждение о движении)
- 17 17. BMCVR
- 18 18. Дэвид Клаус (предупреждение о движении и светочувствительности)
- 19 19. Гарри Мозес (предупреждение о движении)
- 20 20. Шаблон портфолио WW Studios
- 21 Создайте следующее лучшее портфолио графического дизайна
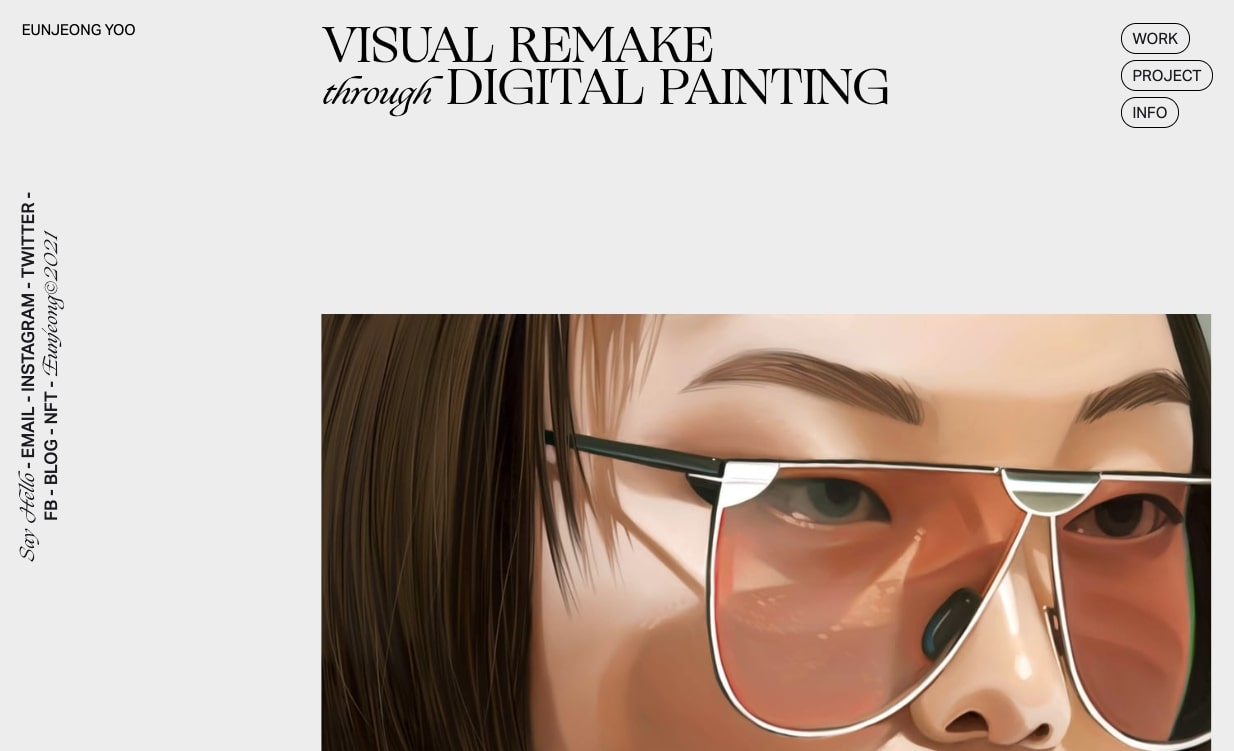
1. Ын Чжон Ю

Начиная наш список, мы взглянем на завораживающую работу Ын Чжон Ю. сайт-портфолио. Портфолио Ю отличается минималистичным веб-дизайном и со вкусом стилизованной типографикой.
Дизайн Ю действительно говорит сам за себя. Во время прокрутки вы открываете захватывающую демонстрацию артистизма Ю по мере раскрытия каждого элемента графического дизайна.
Этот стилистический, но минималистский подход к веб-дизайну ставит работу Ю в центр внимания, которого он полностью заслуживает.
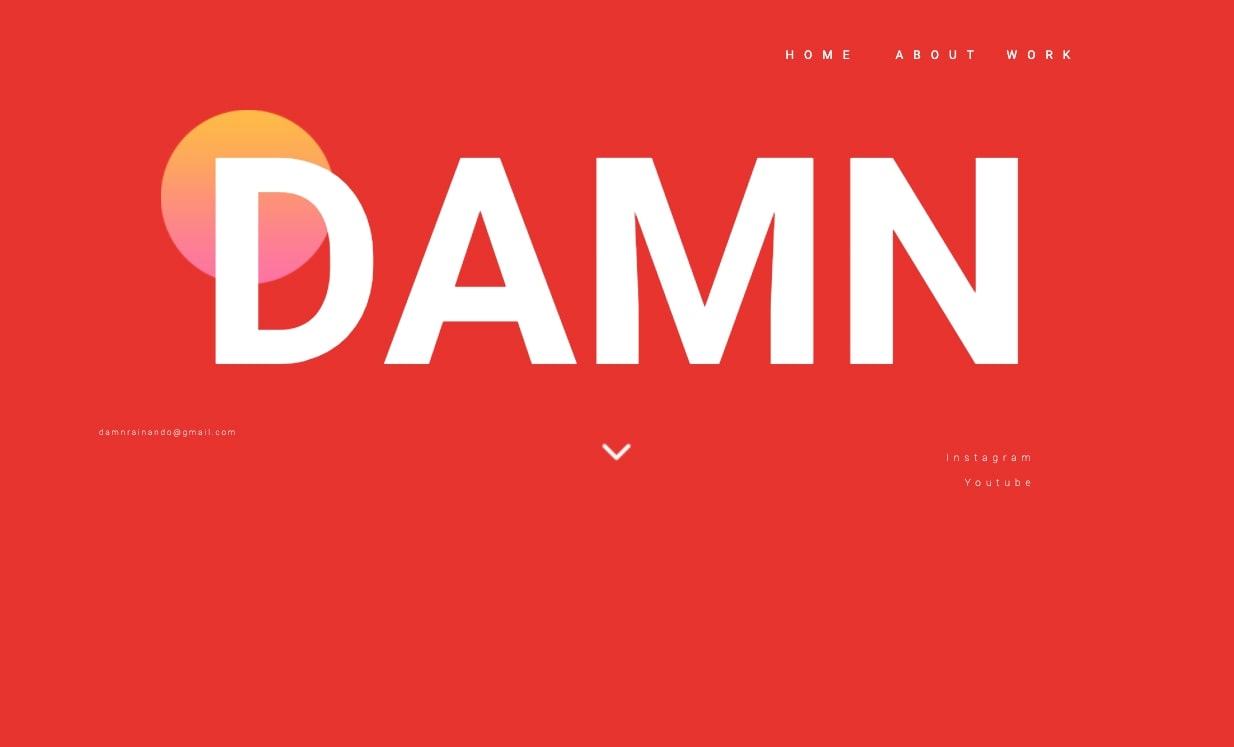
2. проклятый веб-сайт

Если имя могло говорить само за себя, это, безусловно, чертов Нандо Веб-сайт. Яркий, но сделанный со вкусом дизайн Нандо в стиле паровой волны является свидетельством полной демонстрации вашего фирменного стиля и дизайнерских навыков как графического дизайнера.
Нандо связывает мотив «черт», используя выборочное повторение слова наряду с визуальным дизайном элементы, чтобы еще больше подтвердить его заявление о том, что он чертовски хороший дизайнер.
И это работает! Его веб-сайт портфолио полностью отражает его смелый художественный подход к дизайну, компетентность графического дизайнера и общую личность человека с богатым воображением.
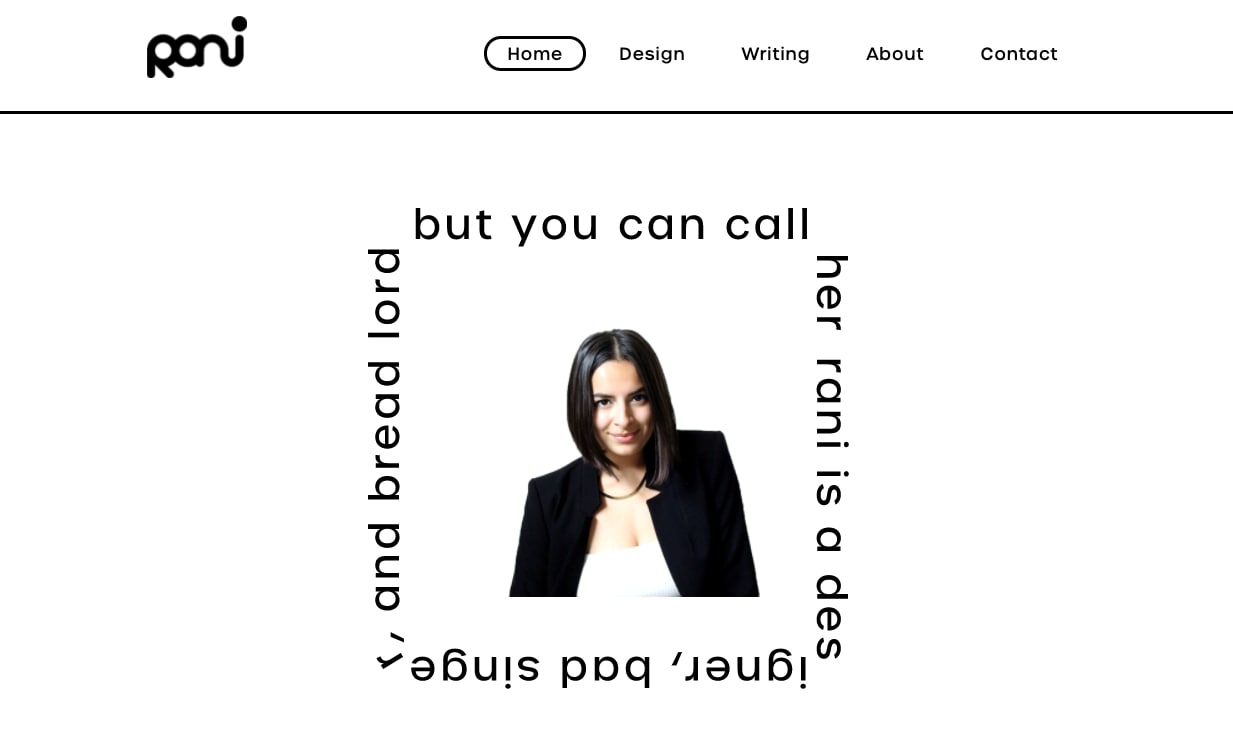
3. Портфолио дизайна Рани Вестал (предупреждение о движении)

Следующим в нашем списке стоит удивительно дерзкая Рани Вестал онлайн-портфолио. Портфолио Vestal прекрасно передает ощущение, что ваша работа — это ваше представление!
Никогда не бойтесь показать свою полную личность в портфолио вашего веб-сайта, поскольку ваша личность выходит за рамки процесса проектирования и подхода к работе.
Вестал использует веселую анимационную графику на всем своем веб-сайте — без лишних усилий. Это доказывает зрителям, что она принимает острые решения в своей стратегии в качестве креативного директора.
Дерзкая анимационная графика, на которой она игриво покачивается взад и вперед, когда она улыбается с веселым текстом в окружении GIF, является подходящим знакомством с обеими весталками. и ее проектные работы.
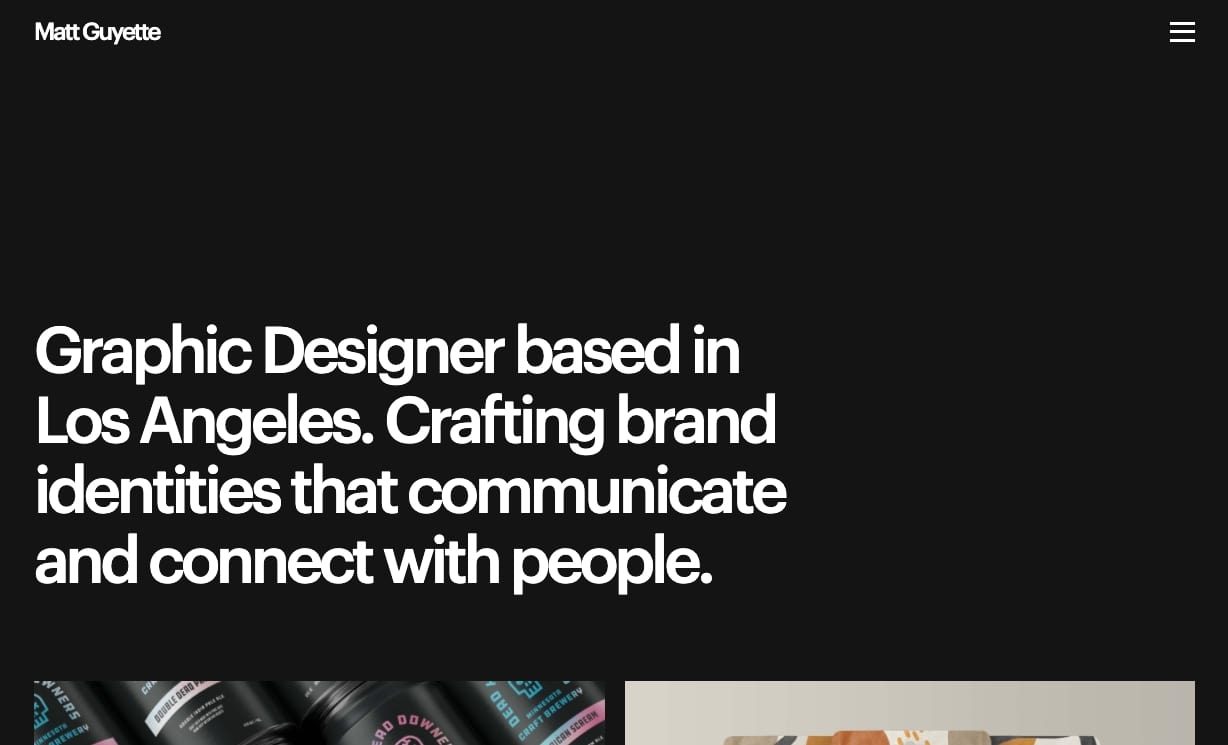
4. Мэтт Гайетт

Если вы не любитель драматизма и хотите более минималистичный, но качественный способ продемонстрировать свои лучшие работы в Интернете, тогда не ищите дальше, чем веб-сайт портфолио Мэтта Гайетта.
Подобно подходу к дизайну Ю, Гайетт позволяет своим выдающимся дизайнерским проектам говорить сами за себя. Фирменный стиль — сильная сторона Гайетт. В двух словах вы можете определить бренд Guyette как функциональность, сочетающуюся с классом и профессионализмом.
5. Алекс Фишер

Онлайн-портфолио Алекса Фишера представляет собой захватывающее зрелище художественного мастерства графического дизайнера и иллюстратора .
Посещение веб-сайта Фишера — все равно что войти в капсулу времени, напоминающую классическую сказку. Его женственные и красноречивые элементы прекрасно дополняются намеками на причудливую невинность, которые можно найти в классических произведениях Диснея. Ее артистизм и ее веб-сайт вызовут у вас трепет, и вы захотите, чтобы это было ваше собственное портфолио.
Сайт Фишер прекрасно и блестяще функционирует как визуальное свидетельство ее творческого и артистического таланта. Сделайте себе одолжение и посетите этот великолепный веб-сайт.
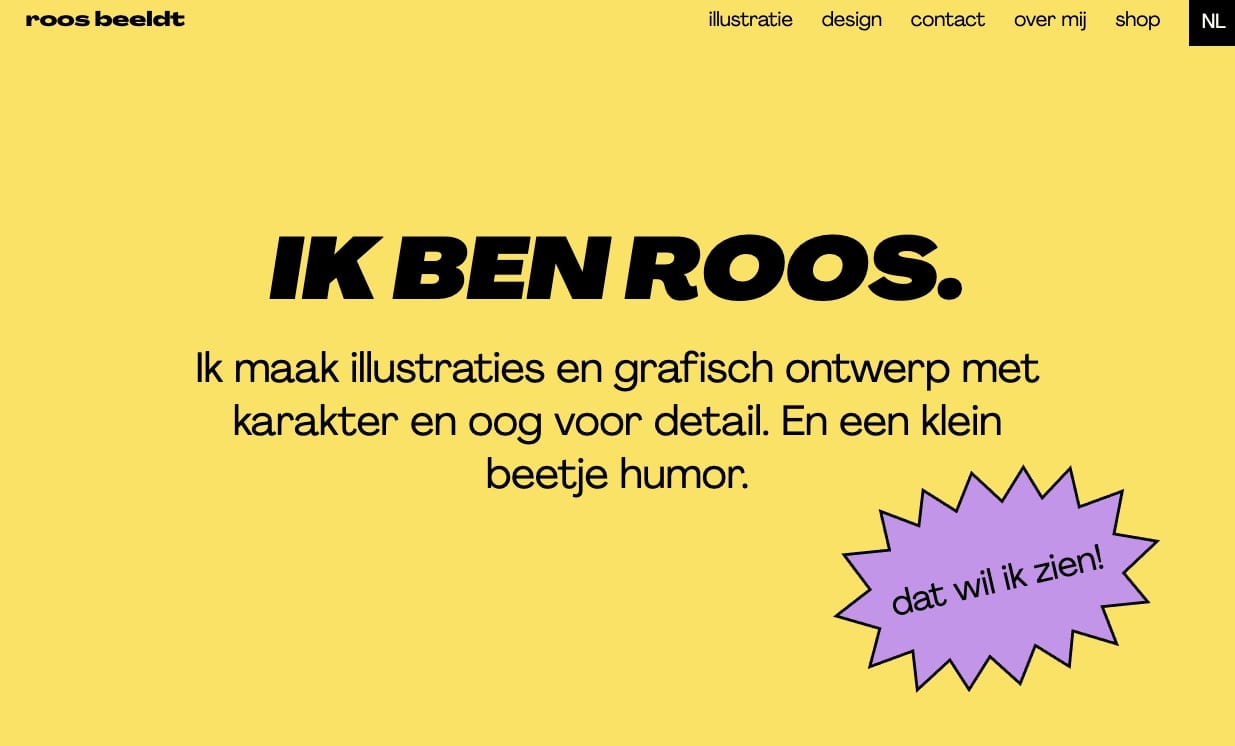
6. Роос Билдт

Интернет-портфолио Рооса Билдта вызывает смелые чувства, похожие на американское движение поп-арта 1950-е и 1960-е годы. Билдт использует типографику, различные формы, эффекты наведения и цвета, чтобы продемонстрировать свой творческий подход в качестве графического дизайнера и иллюстратора на протяжении всего дизайна сайта.
Это особенно заметно в творческом подходе Билдт к разделу услуг на ее домашней странице. . Билдт использует эффект наведения и формы, чтобы посетители могли выбрать одну из услуг, которые она предлагает. Ее внимание к деталям и уникальный взгляд на визуальные подсказки в веб-дизайне проявляются в том, как она переосмысливает повествовательный поток сайта, чтобы он соответствовал своему стилю художника и ее фирменному стилю.
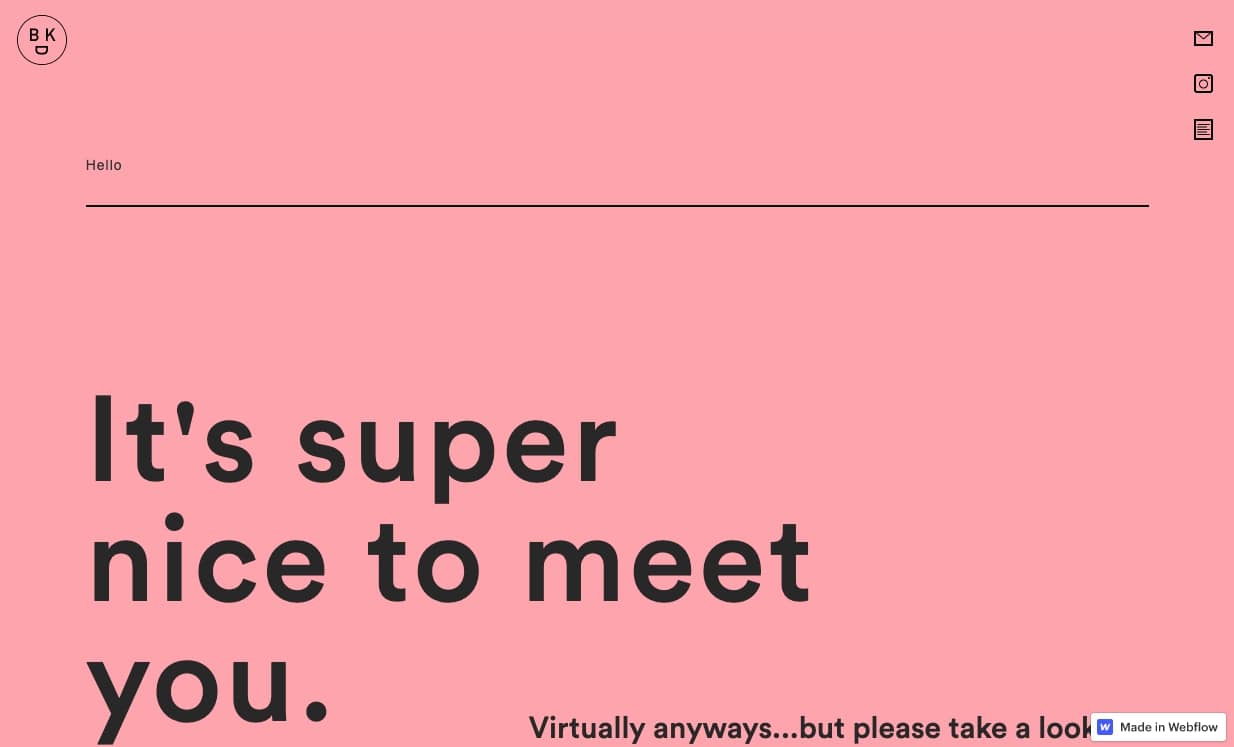
7. Be Kind Design

Следующим в нашем списке идет Be Kind Design, известная дизайн-студия за то, что с 1986 года хмурится, и это видно! Несмотря на то, что дизайн прост, его функциональность и дизайн контента выделяют его.
Благодаря домашней странице, значкам социальных сетей и тематическим исследованиям Be Kind Design сокращает свое онлайн-портфолио до самого необходимого — и по уважительной причине. Представленные тематические исследования — одни из их лучших работ. Они невероятно подробны и потрясающе скомпонованы, демонстрируя зрителям их глубокие познания в художественном руководстве, графическом дизайне и дизайне продукции.
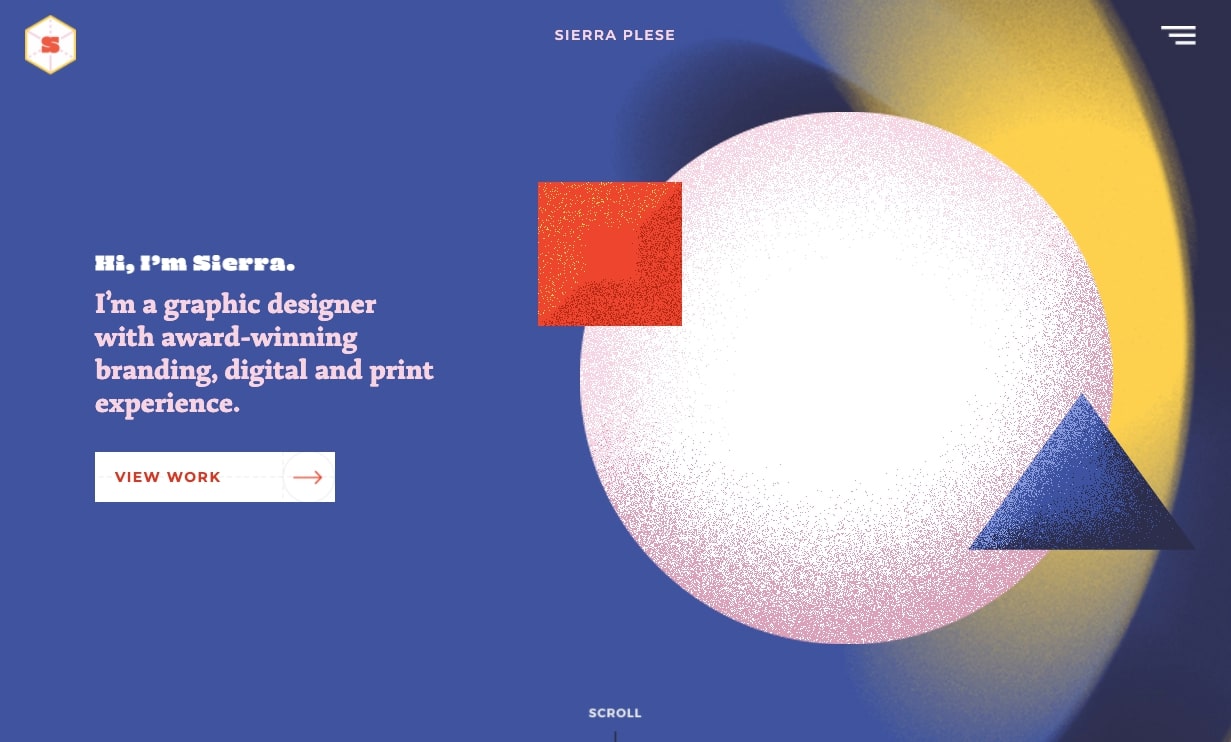
8. Сьерра Плезе

Сьерра Плезе — отмеченный наградами графический дизайнер с многолетним опытом работы в отрасли. Что делает портфолио Плезе самым запоминающимся, так это то, что она использует текстурированные географические формы, которые служат в качестве мотива визуального дизайна, отсылка к принципам графического дизайна.
Добавление эффектов наведения для этих текстурированных форм вдыхает жизнь в ее портфолио. , что делает его немного игривым. Эти эффекты превращают уже хороший дизайн в отличный дизайн.
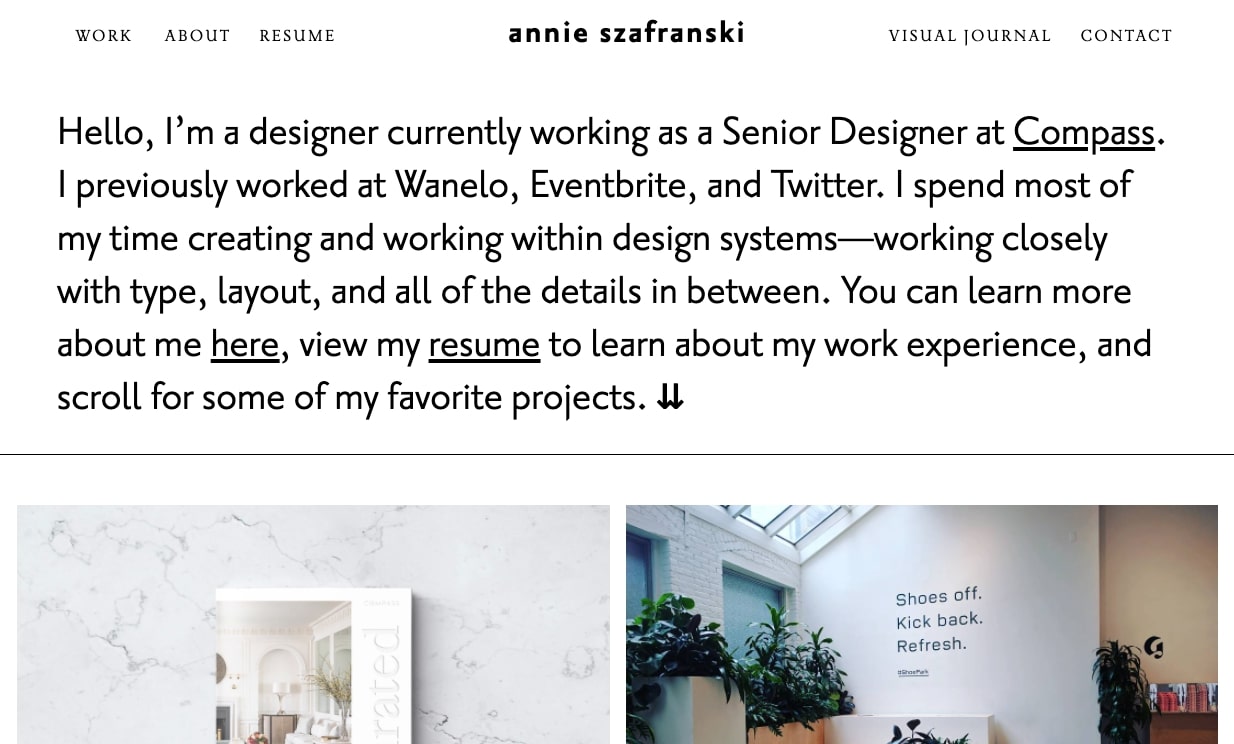
9. Анни Шафрански

Сразу после открытия портфолио на сайте Анни Шафрански первое, что бросается в глаза, — это фото типография.
Ее портфолио служит прекрасным примером того, как вы можете эффективно использовать типографику в качестве центральной темы дизайна.
Если вы не знаете, как вам создать свой сайт-портфолио выбор типографики для дополнения пустого пространства и макета — отличный способ придать индивидуальности вашему дизайну.
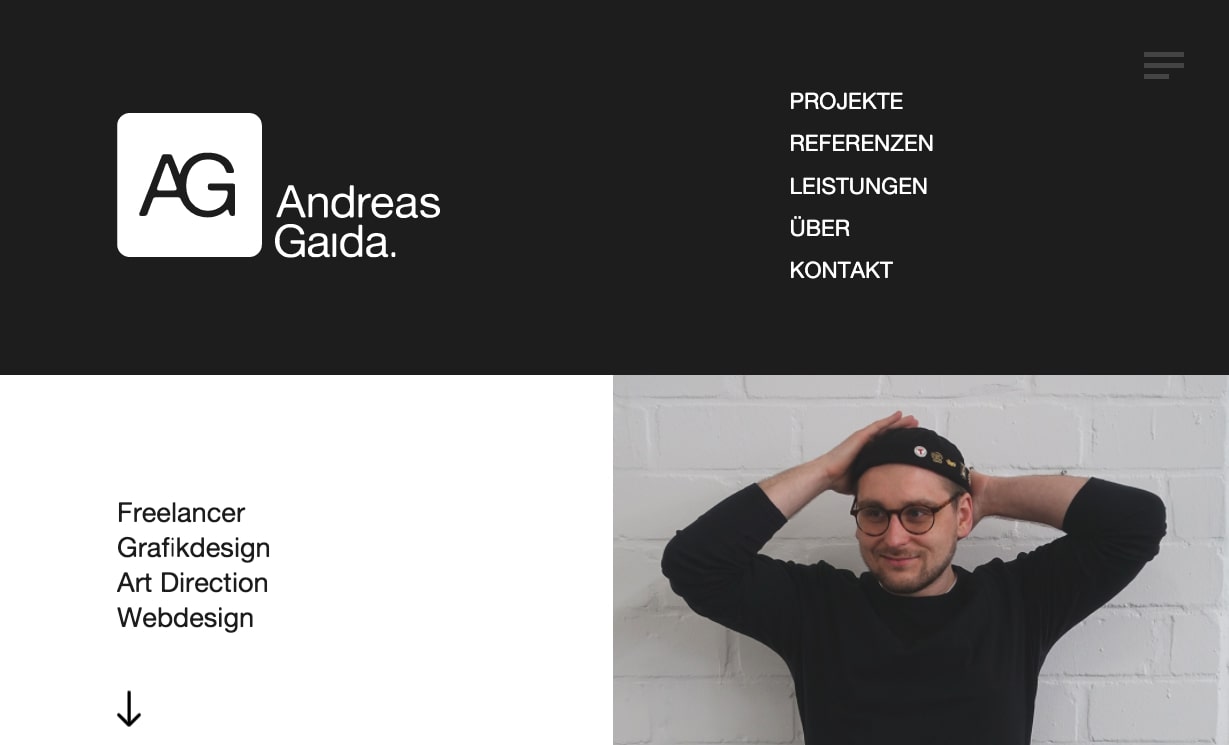
10. Андреас Гайда

Андреас Гайда — графический дизайнер-фрилансер, арт-директор и веб-дизайнер с чистым и современный веб-сайт-портфолио, демонстрирующий его опыт.
Хотя его дизайн более приглушен по сравнению с другими портфолио графического дизайна в списке, дизайн контента на сайте — это то, что делает его портфолио достойным упоминания. Посмотрите сами, и вы оцените его игру с макетом и содержанием — оба из которых прекрасно сочетаются, чтобы создать функциональный сайт без ущерба для привлекательности современного дизайна.
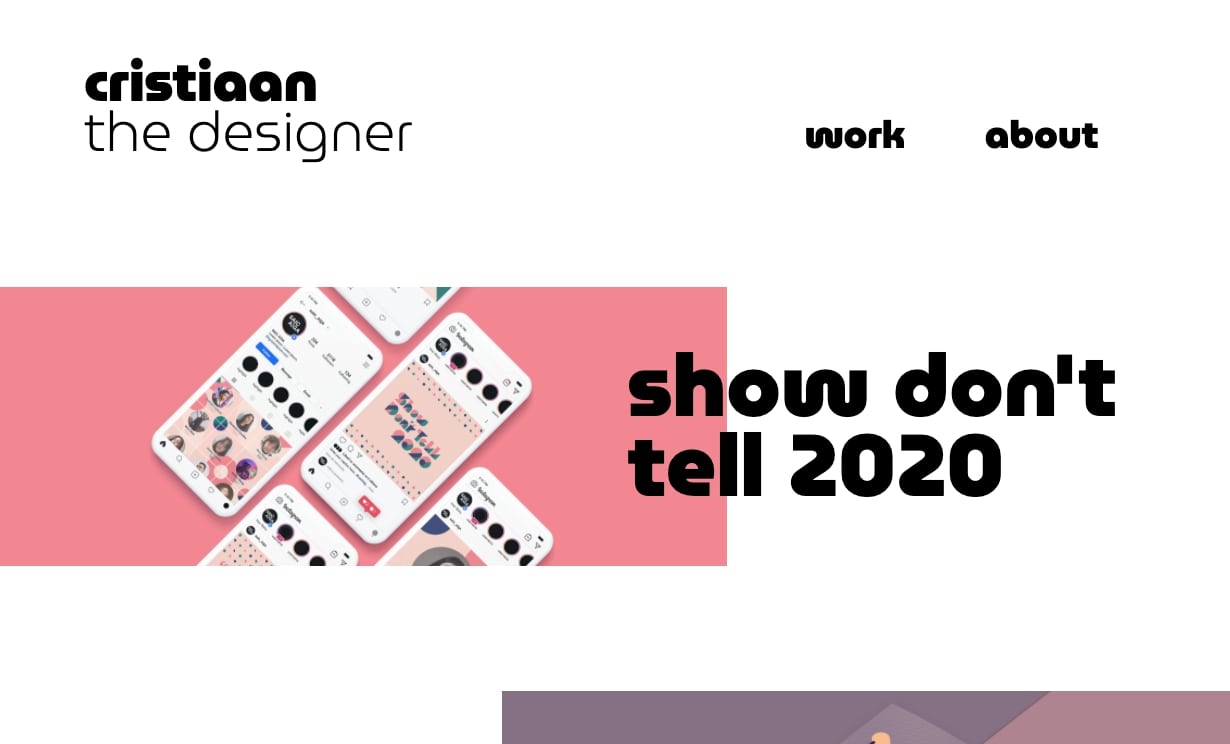
11. Кристиан Дизайнер

Кристиан Дизайнер играет с белым пространством, типографикой, цветом и макетом. нельзя упускать из виду. Выбор шрифта уникальным и веселым образом объединяет ее онлайн-портфолио.
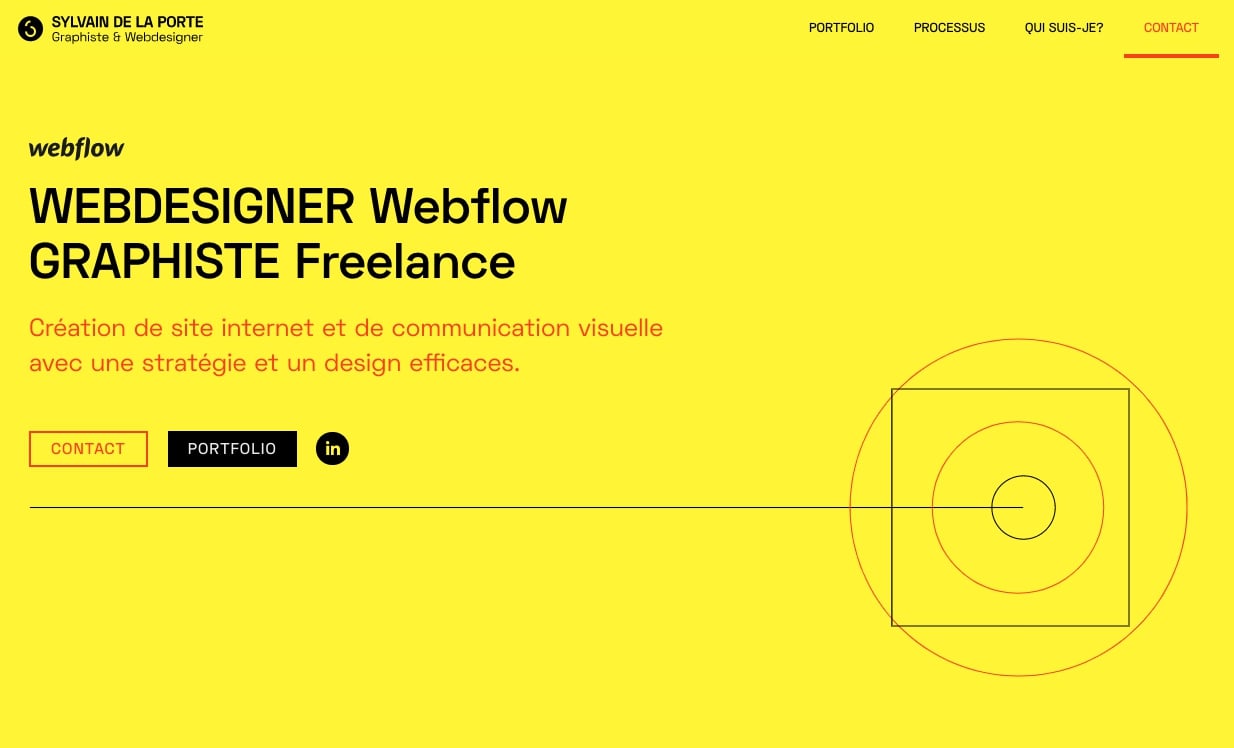
12. Сильвен де ла Порт

Сильвен де ла Порт — французский веб-дизайнер и графический дизайнер с более чем 15-летний опыт работы в отрасли.
Его сайт имеет изысканный дизайн, сочетающий в себе анимированную графику и эффекты прокрутки, которые очаровывают и интригуют зрителей. Де ла Порте тактично заполняет складки макета каждой страницы контентом, релевантным для зрителя, который также приятен глазу, и для этого требуются навыки, которые не приобретаются в одночасье.
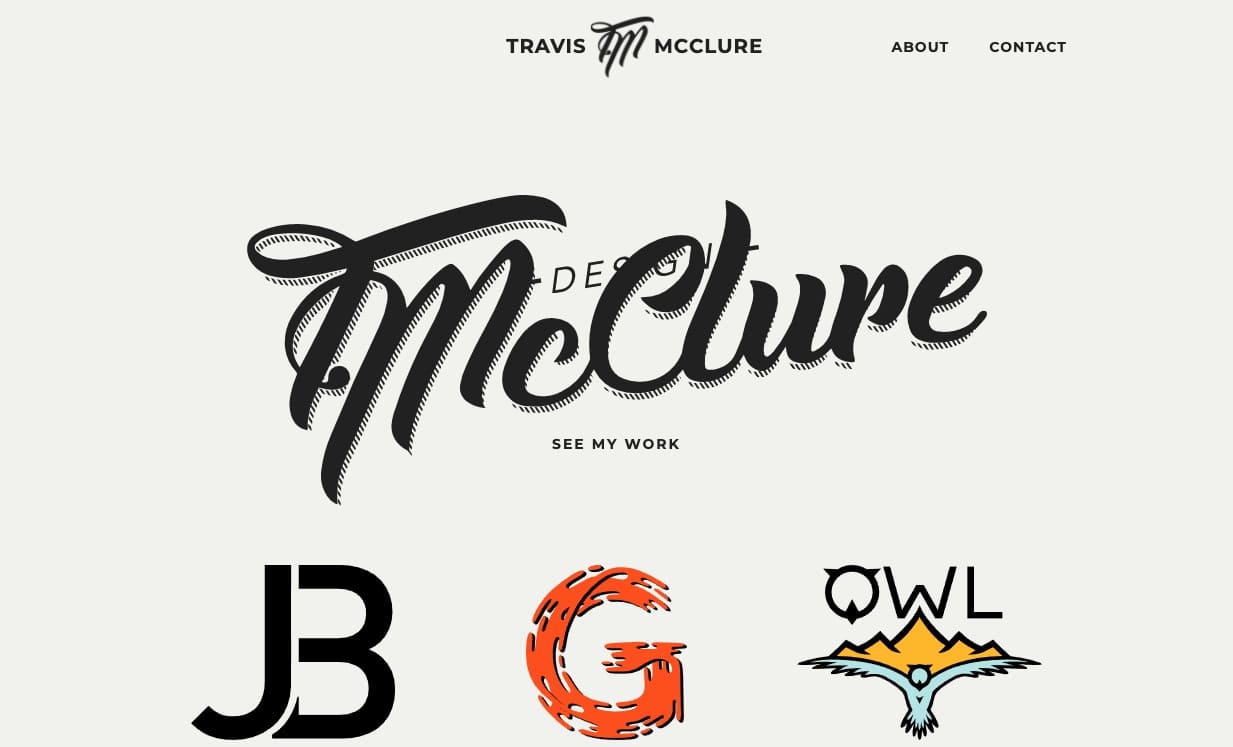
13. Трэвис МакКлюр

Трэвис МакКлюр — графический дизайнер из Остина, специализирующийся на фирменном стиле, дизайне логотипов и т. Д. дизайн упаковки и иллюстрации. И хотя его портфолио может показаться упрощенным, его тематические исследования — истинный чемпион его сайта.
Макет его тематических исследований отличается от домашней страницы, страниц информации и контактов — выбор дизайна был выполнен изумительно. Его эстетичный макет бок о бок, все еще сопоставляемый с подробным описанием его процесса проектирования, демонстрирует зрителям, как эффективно отклоняться от более традиционных макетов и структур страниц, которые мы так часто видим на сайтах.
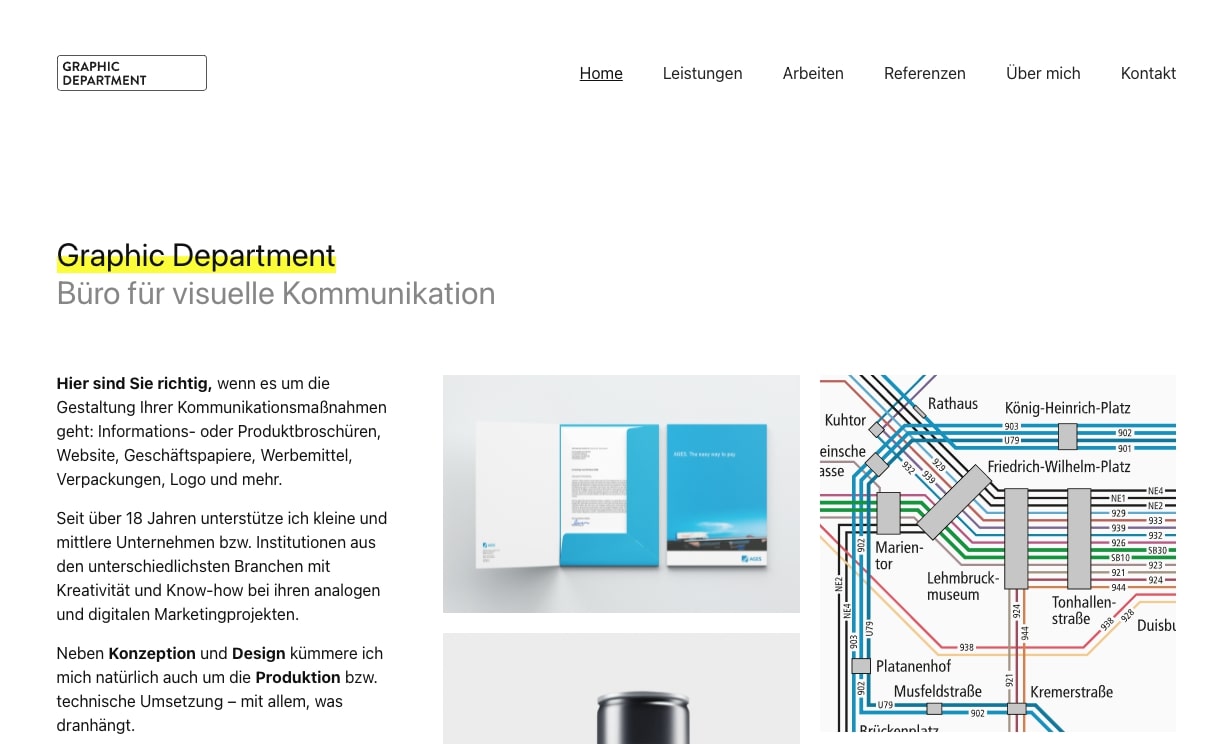
14. Графический отдел

Графический отдел — это немецкая дизайн-студия с упрощенным, но эффективным онлайн-портфолио. И хотя сайт доступен только на немецком языке, его минималистичный дизайн делает навигацию по сайту легкой и понятной.
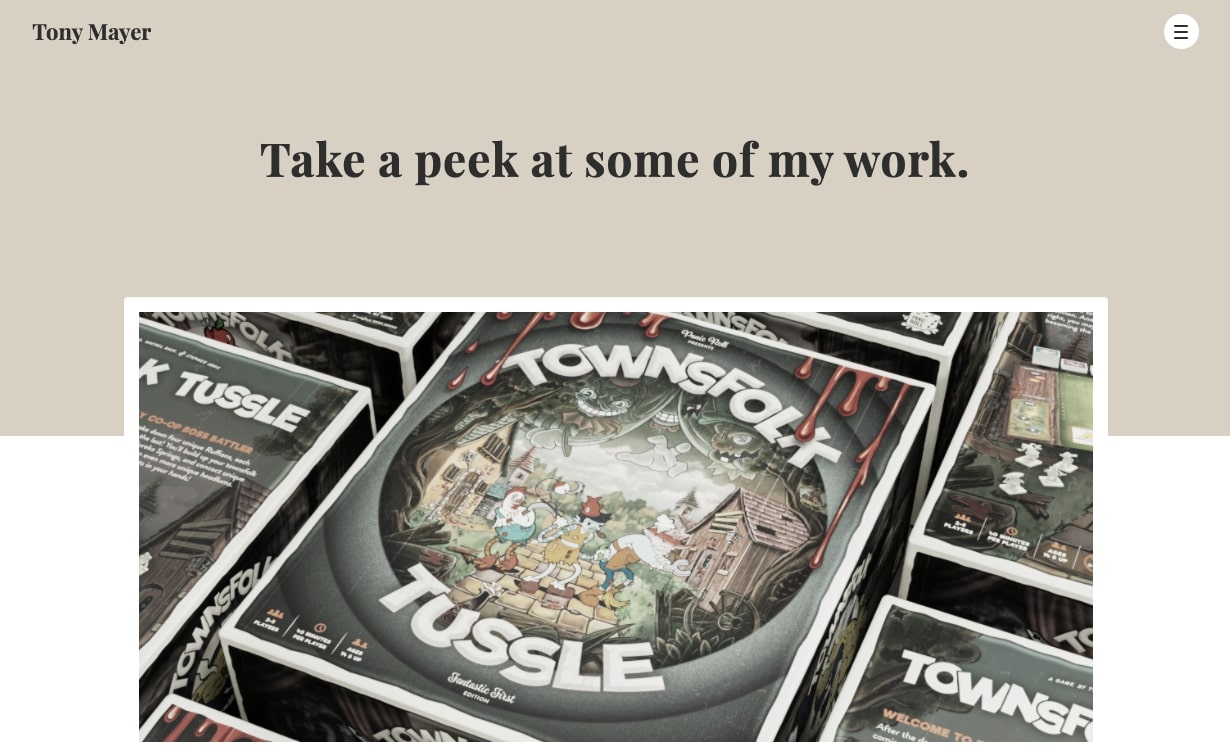
15. Тони Майер

Тони Майер — внештатный веб-дизайнер и графический дизайнер из Нью-Йорка. работа, которую можно охарактеризовать только как впечатляющую. И это отражается на его онлайн-портфолио, в частности, на его тематических исследованиях и на том, как он делает элементы в макетах своих тематических исследований интерактивными.
Хотя это тонкое включение движения может показаться некоторым несущественным, оно служит визуальной темой в повествовании его портфолио на сайте. Он используется со стрелкой внизу страницы его сайта и, что наиболее важно, сразу после перенаправления на его главную страницу. Это отличный способ добавить тонкие нотки таланта и энергии вашему сайту с портфолио графического дизайна.
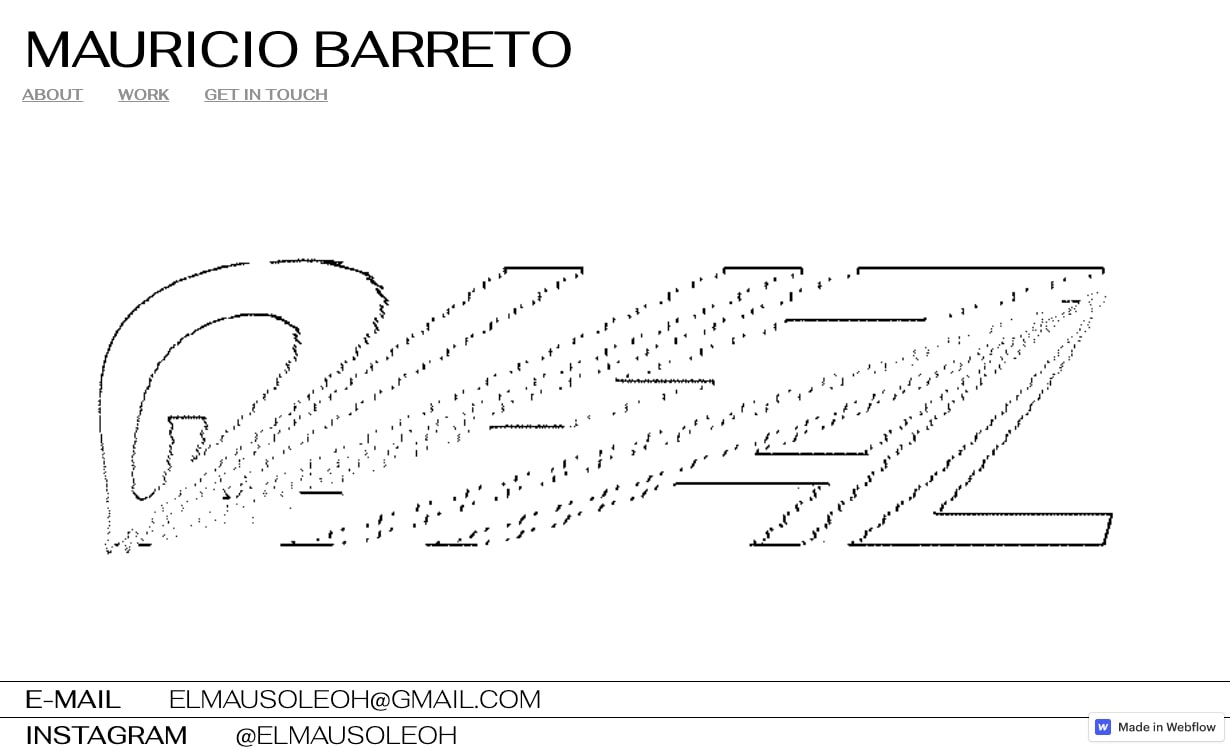
16. Маурисио Баррето (предупреждение о движении)

Еще один пример использования тонких акцентов таланта можно найти у Маурисио Интернет-портфолио Баррето. Хотя его домашняя страница не совсем изящная, вы найдете маленькие пасхалки индивидуальности на остальной части его сайта, наведя курсор мыши на текстовые элементы или выполнив поиск в пустом пространстве сайта.
Что особенно интересно, так это то, как Баррето направляет посетитель на своей странице контактов. Вместо того, чтобы использовать традиционную форму для заполнения контактной информации, Баррето шутливо использует пиксельные стрелки, которые буквально указывают посетителям в направлении его Instagram. Кому нужна старая скучная контактная форма, когда у вас есть пиксельные стрелки, чтобы направлять потенциальных клиентов к вашим личным письмам в Insta?
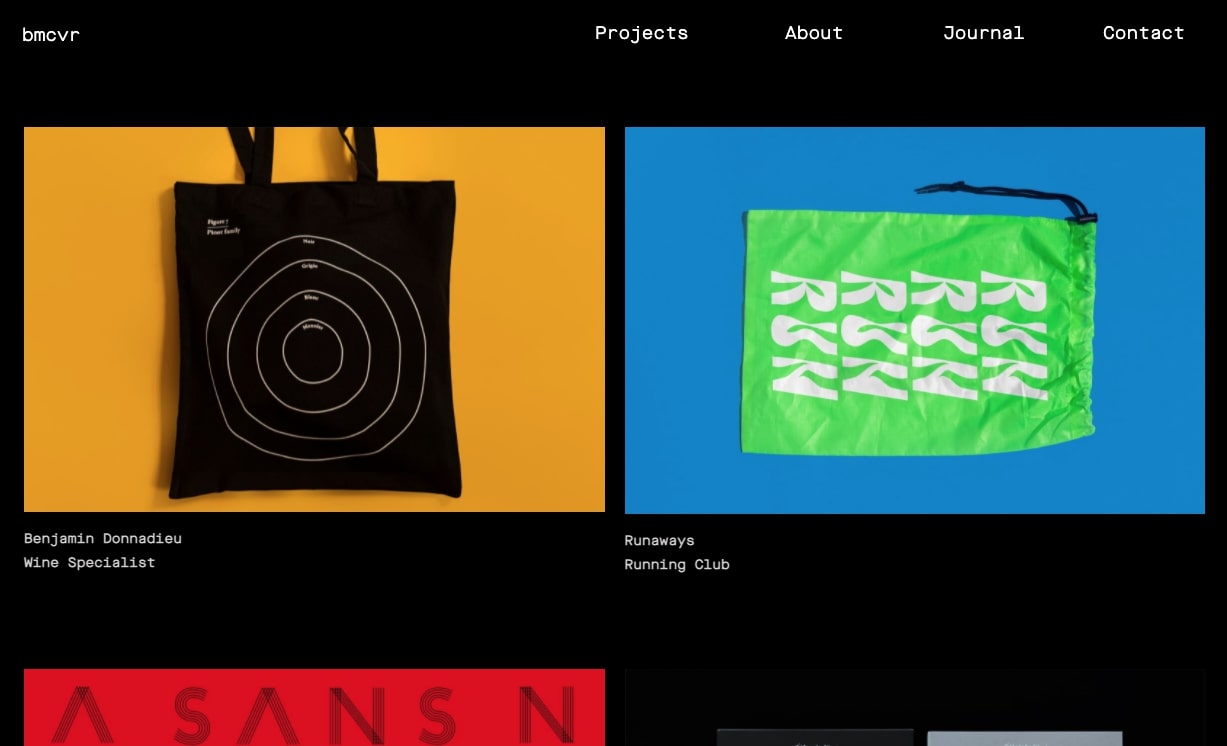
17. BMCVR

BMCVR возглавляет Брендон Кливер, графический дизайнер из Новой Зеландии. Что привлекает в портфолио Кливера, так это его непоследовательный дизайн. Теоретически непоследовательный дизайн — плохой выбор, но он выполнен настолько хорошо, что прекрасно демонстрирует диапазон и универсальность Кливера как графического дизайнера.
Не судите книгу по ее обложке, говорят они, и это для определенных. На первый взгляд сайт Кливера выглядит как базовый шаблон в стиле сетки, который можно найти практически на любой платформе для создания веб-сайтов. Однако после навигации по сайту вы откручиваете метафорические слои и входите в творческую психику Кливера. Это суматошно, но в то же время забавно, дергать ваше любопытство и волнение, когда вы нетерпеливо переходите от страницы к странице, желая вобрать в себя больше творчества и загадочной сущности Кливера.
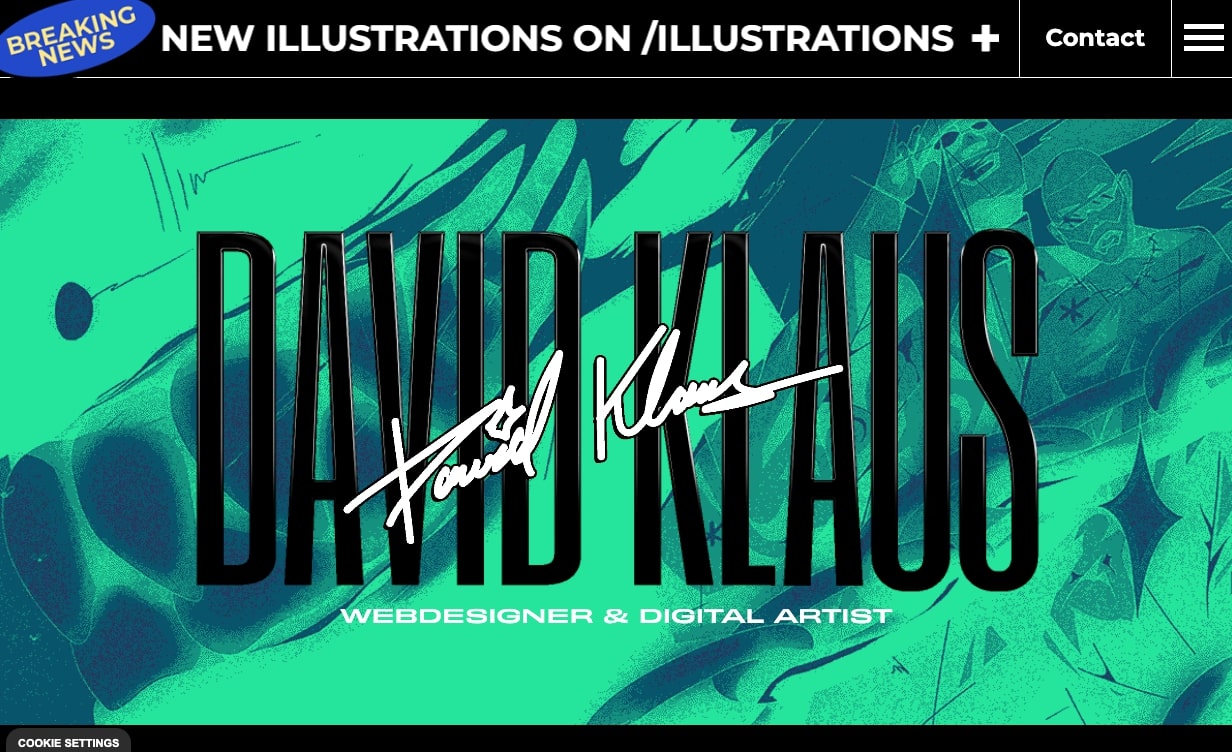
18. Дэвид Клаус (предупреждение о движении и светочувствительности)

Простой абзац не годится, если он доходит до описания этого онлайн-портфолио. Портфолио веб-дизайнера и художника по цифровым технологиям Дэвида Клауса — это место, где глубокое мастерство встречается с цифровой средой, где творчеству действительно нет границ, когда ему дают средства, ну, создавать. И творить — это именно то, что делал Клаус.
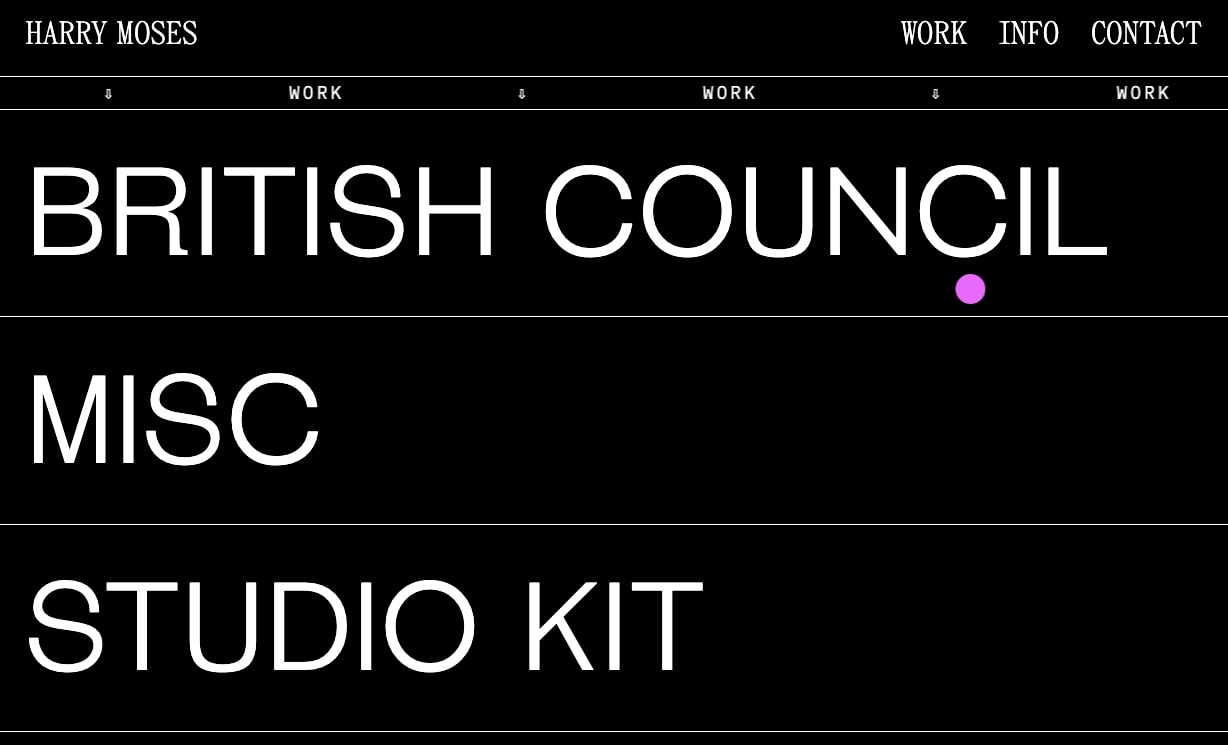
19. Гарри Мозес (предупреждение о движении)

Веб-сайт портфолио Гарри Мозеса напоминает редакционные развороты высокой моды вы найдете в таких журналах, как Vogue, или во время промо-акций Недели моды в Нью-Йорке и Париже.
Навыки Мозеса как бренд-дизайнера, цифрового дизайнера и арт-директора проявляются в его онлайн-портфолио. Моисей использует текст и макет в качестве основных повествовательных средств на сайте. Это гениально. Изображения должным образом скрыты в тематическом исследовании каждого проекта, их можно найти после нажатия и последующей прокрутки, чтобы отобразить высококачественные визуальные эффекты, относящиеся к каждому исследованию.
20. Шаблон портфолио WW Studios

Последним, но не менее важным является этот шаблон веб-сайта портфолио от WW Studios. Шаблон не только радует глаз, но и передает игривую творческую натуру.
Создайте следующее лучшее портфолио графического дизайна
Вот и он, наш список из 20 вдохновляющие портфолио графического дизайна. Каждое из этих портфолио веб-сайтов было создано с помощью Webflow. Если вы хотите узнать, как создать собственное портфолио, подумайте о том, чтобы записаться на наш курс «Портфолио дизайна в 2021 году».
Мы предлагаем комплексный 21-дневный курс, который научит вас создавать и визуально оформлять веб-сайт с полным портфолио. . Регистрация абсолютно бесплатна, и мы периодически обновляем курс, добавляя более актуальный контент. Убедитесь сами, чтобы начать визуальное создание собственного веб-сайта с портфолио уже сегодня!