Последняя коллекция бесплатных Bootstrap Datepicker примеров кода.
Содержание статьи
- 1 1. начальная датапикер
- 2 2. Регистрация в кемпинге
- 3 Сделано с
- 4 3. Средство выбора даты начальной загрузки в модальном режиме
- 5 4. Демо-версия Bootstrap Datepicker
- 6 Сделано с
- 7 5. Простой пример выбора даты в Bootstrap
- 8 6. Датапикер начальной загрузки
- 9 7. Bootstrap 3 Пример Datepicker
- 10 8. Bootstrap Datepicker с вводом материала
- 11 9. Bootstrap Datepicker
- 12 10. Bootstrap Datepicker — Установить текущую дату как Selectet
- 13 11. Bootstrap Datepicker
- 14 12. Начальная загрузка календаря
- 15 13. Bootstrap-Datepicker (диапазон) AngularJS
- 16 14. Datepicker и Ranged datepicker
- 17 15. Линейно-скользящие датпикеры бутстрапа
- 18 Сделано с
- 19 16. загрузчик datepicker
- 20 17. Выбор даты Унтук Джадвал Пенербанган Туристический веб-сайт
- 21 18. Ui Bootstrap DatePicker
- 22 19. MixItUp с помощью Bootstrap Datepicker
- 23 20. Bootstrap Datepicker
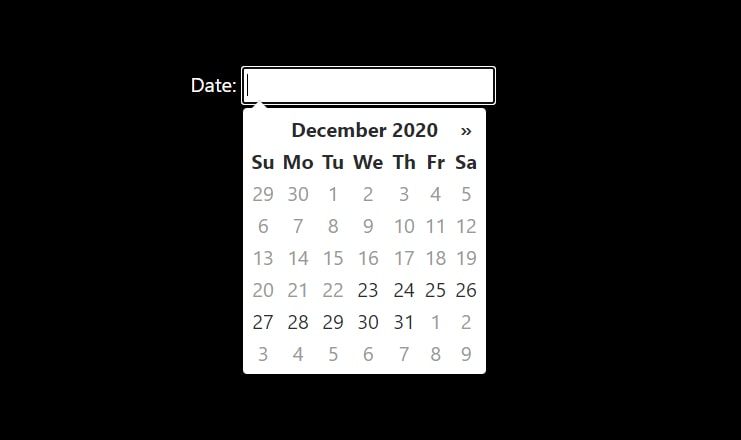
1. начальная датапикер
 bootstrap datepicker
bootstrap datepicker
демонстрация и код
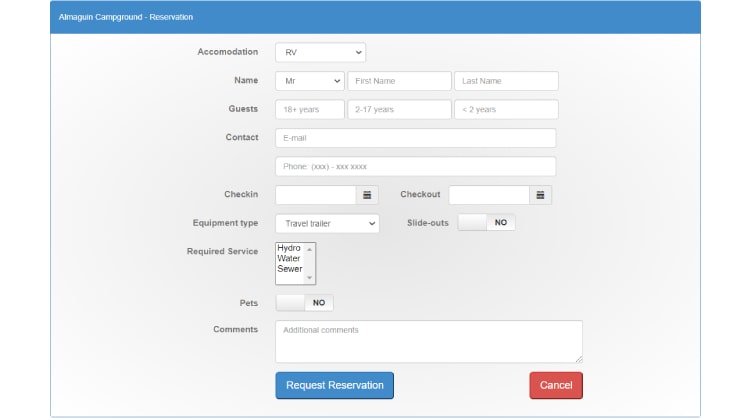
2. Регистрация в кемпинге
 Регистрация в кемпинге
Регистрация в кемпинге
Сделано с
- Html (Haml) / CSS (Less) / JS
демонстрация и код
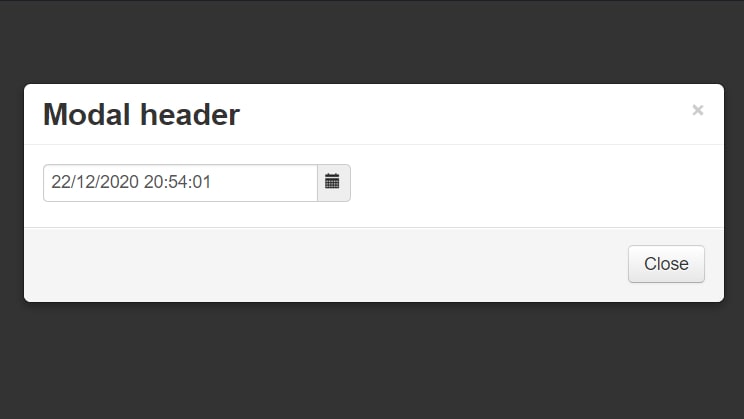
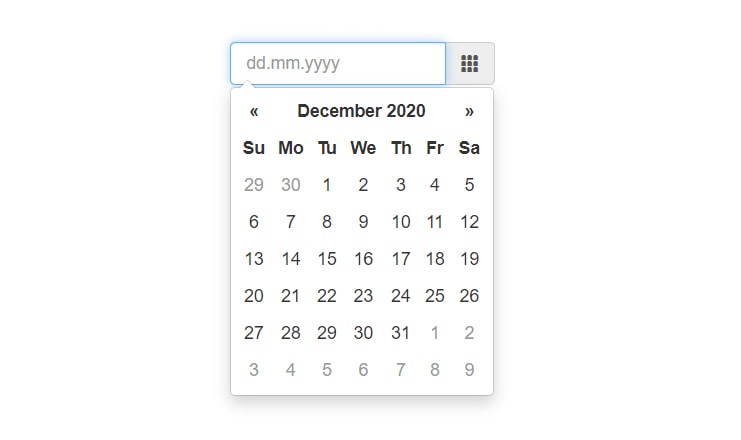
3. Средство выбора даты начальной загрузки в модальном режиме
 Средство выбора даты для начальной загрузки в модальном режиме
Средство выбора даты для начальной загрузки в модальном режиме
демонстрация и код
4. Демо-версия Bootstrap Datepicker

Сделано с
- HTML (Pug) / CSS (SCSS) / JS
демонстрация и код
5. Простой пример выбора даты в Bootstrap
 Пример средства выбора даты простой начальной загрузки
Пример средства выбора даты простой начальной загрузки
демонстрация и код
6. Датапикер начальной загрузки
 7. Bootstrap 3 Пример Datepicker
7. Bootstrap 3 Пример Datepicker
 8. Bootstrap Datepicker с вводом материала
8. Bootstrap Datepicker с вводом материала
 9. Bootstrap Datepicker
9. Bootstrap Datepicker
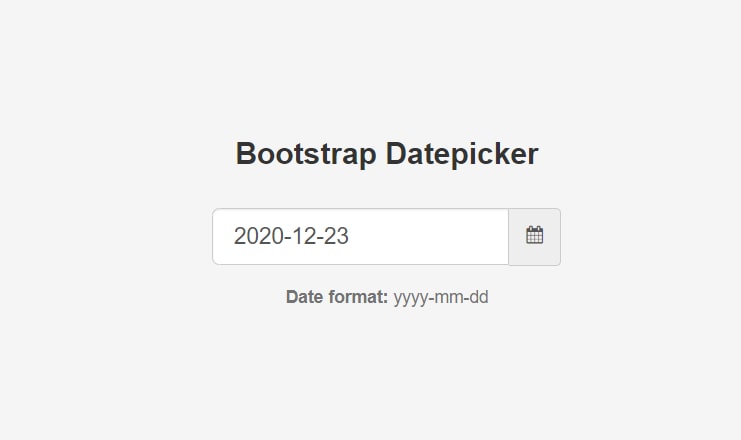
 10. Bootstrap Datepicker — Установить текущую дату как Selectet
10. Bootstrap Datepicker — Установить текущую дату как Selectet
 Datepicker в Bootstrap
Datepicker в Bootstrap
демонстрация и код
11. Bootstrap Datepicker
 12. Начальная загрузка календаря
12. Начальная загрузка календаря
 Начальная страница календаря
Начальная страница календаря
демонстрация и код
13. Bootstrap-Datepicker (диапазон) AngularJS
демонстрация и код
14. Datepicker и Ranged datepicker
демонстрация и код
15. Линейно-скользящие датпикеры бутстрапа
Сделано с
- HTML (Pug) / CSS (SCSS) / JS
демонстрация и код
16. загрузчик datepicker
демонстрация и код
17. Выбор даты Унтук Джадвал Пенербанган Туристический веб-сайт
демонстрация и код
18. Ui Bootstrap DatePicker
демонстрация и код
19. MixItUp с помощью Bootstrap Datepicker
демонстрация и код
20. Bootstrap Datepicker
демонстрация и код