Первая часть
Содержание статьи
- 1 11. Подбирайте согласованную палитру шрифтов
- 2 12. Никогда не используйте экранные шрифты для основного текста
- 3 13. Никогда не растягивайте шрифт
- 4 14. Избегайте несоответствия цветов
- 5 15. Не думайте о пустом пространстве как о пустом месте
- 6 16. Не следуйте тенденциям дизайна
- 7 17. Используйте правильные инструменты
- 8 18. Рассмотрим вашу среду
- 9 19. Изучите правила грамматики
- 10 20. Не используйте слишком много эффектов
11. Подбирайте согласованную палитру шрифтов

Как и в случае с палитрой цветов, так и у вас должна быть тщательно подобранная палитра шрифтов. Подобно цветам, определенные шрифты имеют определенные «настроения» или «эмоции», связанные с ними — вы, вероятно, не использовали бы Curlz MT для брендинга юридической фирмы.
Многие дизайнеры рекомендуют, чтобы дизайн в целом содержал максимум два-три шрифта, чтобы избежать перегрузки. Выберите шрифты, которые дополняют друг друга и ваш тип общения с аудиторией, чтобы создать логичный и эффективный дизайн.
12. Никогда не используйте экранные шрифты для основного текста

Использование отображаемого шрифта для основного текста немного похоже на ношение бального платья в супермаркете — это не подходящее время или место, оно может сбить с толку других, и это не очень умный ход.
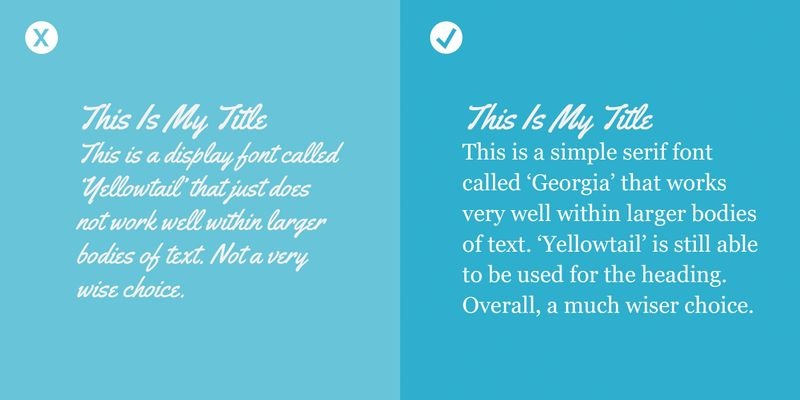
Отображаемые шрифты — это шрифты, которые лучше подходят для небольших областей текста, чем для основного текста. Они обычно немного ярче, чем гарнитуры, предназначенные для основного текста, и благодаря этой яркости они часто лучше подходят для короткого заголовка, иногда подзаголовка, но никогда не используются для объемных фрагментов текста.
Посмотрите пример рисунка, который использует декоративный экранный шрифт Yellowtail для основного текста. Поскольку шрифт был разработан с учетом эстетической ценности, а не разборчивости или читабельности, через некоторое время его становится утомительно и сложно читать.
13. Никогда не растягивайте шрифт

Это очень простое правило проектирования, его легко понять, легко запомнить и легко выполнить: не растягивайте шрифт. В любом случае. Шрифты (в большинстве случаев) создаются с тщательностью и вниманием к формам и пропорциям каждой буквы, поэтому искажение этого путем растягивания может просто снизить эффективность шрифта.
Многие люди часто растягивают шрифт, потому что им нужно, чтобы он был немного выше или шире, чем сейчас. Существует решение, которое не предполагает искажения. Существует бесконечный запас практически любого типа шрифта, на любой вкус. Есть высокие шрифты (например Bebas Neue), широкие шрифты (посмотрите на Silverfake), и все в вашем распоряжении.
14. Избегайте несоответствия цветов

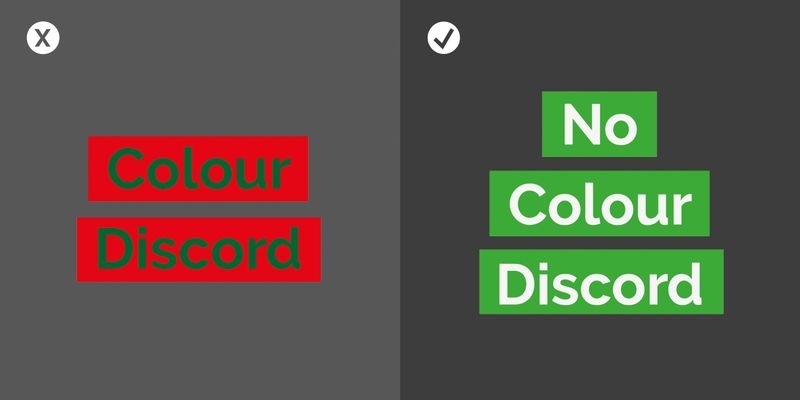
Цветовой диссонанс обычно возникает, когда два цвета, которые находятся далеко на цветовом круге, соединены вместе. Несоответствующие цвета создают грязный или «вибрирующий» эффект, который заставляет глаз искать границу между каждым цветом.
Довольно простой способ избежать цветовых разногласий — это использовать оттенки, которые имеют довольно высокую степень контрастности. Глаз может легко заметить линию между каждым цветом, и в нем практически нет «вибрации» или мутности, как в несоответствующих цветах слева.
Некоторые дизайнеры склоняются к эффекту цветового диссонанса, поскольку считают, что он создает привлекательный дизайн. Хотя иногда можно изменить правила цветовых разногласий в вашу пользу.
15. Не думайте о пустом пространстве как о пустом месте

Белое пространство является одним из тех разнообразных и эффективных инструментов, которые могут добавить что-то особенное в ваш дизайн. Хорошо использованное белое пространство может иметь много полезных эффектов для вашего дизайна. С его помощью можно уделить больше внимания определенному аспекту вашей композиции, позволить вашему дизайну «дышать», сбалансировать ваши элементы или добавить некоторую изощренность вашему дизайну.
Еще одна вещь, которую может сделать негативное пространство, — это придать смысл вашему дизайну, не добавляя другого физического элемента. Посмотрите на этот образец графики, плакат для наушников с шумоподавлением. Реклама слева использует мало пробелов, она заполняет все пространство графикой и шрифтом. Второе объявление использует пустое пространство стратегически. Благодаря тому, что наушники сосредоточены в море пустого пространства, «100% шумоподавление» стало более наглядным, и продукт был сфокусирован без ущерба для какой-либо информации.
В этом и многих других случаях важно признать, что пустое пространство не является пустым пространством, его не нужно заполнять графикой, текстурой или чем-то другим, оно выполняет свою работу так же, как и любой другой элемент. Не пренебрегайте идеей пустого пространства, поэкспериментируйте с включением его в свой дизайн и посмотрите, может ли оно работать на вас.
16. Не следуйте тенденциям дизайна

Иногда дизайн может быть немного похож на моду: появляются экспериментальные тенденции, какое-то время они безумно популярны, а затем постепенно исчезают. После того, как эти тенденции пройдут, все наряды и предметы одежды, которые построены вокруг этой тенденции, внезапно устаревают и перестают быть эффективными.
Дизайн работает аналогичным образом. Новые стили или методы на некоторое время становятся популярными, и все запрыгивают на подножку, потому что он новый, захватывающий и легко воспроизводимый. Но как только появляются новые тренды, старые уходят, поэтому созданный вами логотип, рассчитанный на долгие годы, внезапно становится устаревшим.
Это не значит, что вы должны закрывать глаза на тенденции. Следите за тем, что популярно, и попытайтесь выяснить, почему это популярно. Довольно недавней тенденцией стали логотипы в форме буквы X. Вы, возможно, знаете, о чем я говорю: те логотипы, которые помещают иллюстративные символы или буквы вокруг X. Они были довольно популярны некоторое время, потому что они были простыми и (когда все сделано правильно) выглядели хорошо. Но, поскольку они стали более широко используемыми, тенденция закончилась так же быстро, как и появилась.
Учитесь на модных тенденциях и старайтесь их устанавливать, но не гонитесь вслепую за каждой.
17. Используйте правильные инструменты

Точно так же, как мастер не использовал бы молоток для ввинчивания винта, проектировщик должен знать, какие инструменты правильно использовать в определенных ситуациях, и, что более важно, какие инструменты не подходят.
Распространенной ошибкой, которую можно легко избежать при правильном выборе инструмента, являются растеризованные логотипы.
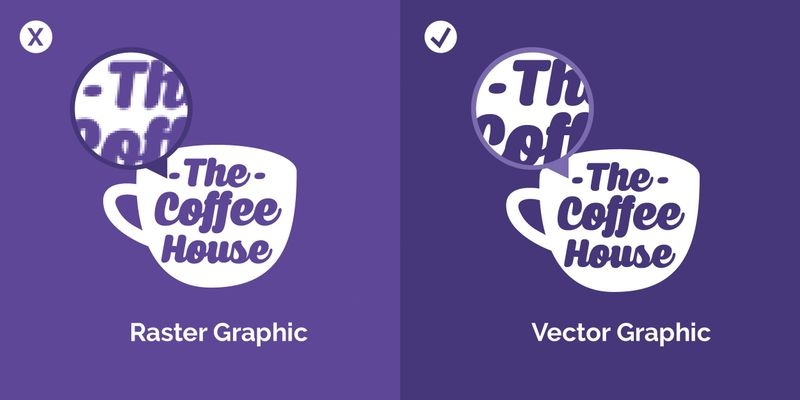
Существует два типа цифровых графических файлов: растры и векторы. Растровая графика состоит из сетки из множества пикселей, тогда как векторная графика вместо этого состоит из множества линий или «путей». Одно из самых больших различий между вектором и растром — это возможность масштабировать графику. Так как растр состоит из определенного количества пикселей, в определенной точке масштабирования изображение будет иметь пикселизацию (как вы можете видеть слева от графика), но вектор (справа) не имеет этой проблемы.
Поскольку вектор можно масштабировать практически до любого размера без потери качества, это, как правило, более выгодный вариант для логотипов, которые часто имеют широкий диапазон размеров, от стороны карандаша до стены здания. Таким образом, создание логотипа с использованием растровой графики ограничивает возможности вашего бренда, что делает растровые логотипы очень распространенной, но легко избегаемой ошибкой.
Возвращаясь к основному вопросу, хороший дизайнер должен знать не только разницу между этими форматами, но и какие инструменты использовать, и когда. Растровая графика обычно создается в таких инструментах, как Adobe Photoshop, а векторы — в Adobe Illustrator, поэтому обязательно ознакомьтесь с программным обеспечением, его возможностями и тем, что оно может создать, прежде чем приступить к разработке.
18. Рассмотрим вашу среду

Знание точных спецификаций вашего дизайна является таким важным аспектом, потому что именно так будет выглядеть ваш дизайн чаще всего. Если вы не учитываете все детали среды, для которой вы разрабатываете, вы рискуете каким-то образом скомпрометировать ваш дизайн.
19. Изучите правила грамматики

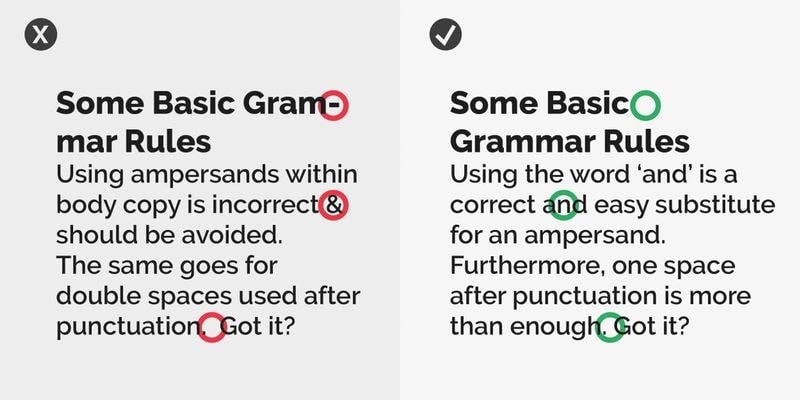
Грамматика может быть сложной, есть много скрытых правил. Вы можете даже не знать, что нарушили то или иное правило, пока вам на это не укажут. Потратив время на изучение некоторых правил грамматики, ориентированных на дизайн, вы сможете сохранить профессиональный дизайн и почувствовать себя довольным, когда начнете замечать чужие ошибки. Давайте немного разберемся.
Прежде всего, амперсанды. Амперсанды не принадлежат к основным символам, иногда заменяя «и» на «&». Вместо этого амперсанды чаще всего используются для названий организаций (например, «Джонсон и Джонсон») или стилистически в рамках дизайна логотипа.
Другая распространенная ошибка, которая легко исправляется, — это пробелы после знаков препинания. Если вы обнаружите, что ваш тип все еще выглядит слишком сжатым, возможно, попробуйте настроить отслеживание или просто переключиться на новый шрифт. Но ставитьдва пробела и больше не стоит.
Еще один момент — дефисы и тире, с которыми вы обязательно столкнетесь, даже в этой статье их было большое количество. В основном существует два типа дефисов / строк: дефис (-) и тире (–). Дефис используется для соединения двух слов (например, «контент-маркетинг»); тире используется в предложениях вместо запятой (например,«Грамматика сложная – или я так думал раньше »).
Существует множество правил для грамматики, и хотя это может показаться относительно несущественным, многие дизайнеры будут считать иначе. Это тонкий, но мощный инструмент, который может вывести ваш дизайн на новый уровень профессионализма и внимания к деталям.
20. Не используйте слишком много эффектов

Помните Word Art? Весело было добавлять градиенты, цвета радуги, тени, скосы и множество других эффектов? Что ж, дни Word Art прошли (как ни печально), так что, возможно, пришло время отодвинуть спецэффекты на задний план.
Когда речь идет о коммуникативном дизайне, в большинстве случаев простой – лучший. Каждый раз спрашивайте себя: «Я знаю, что могу добавить это в свой дизайн, но должен ли?». Такие эффекты, как тени, скосы, текстуры и градиенты не всегда уместны, тем более если использовать их вместе.
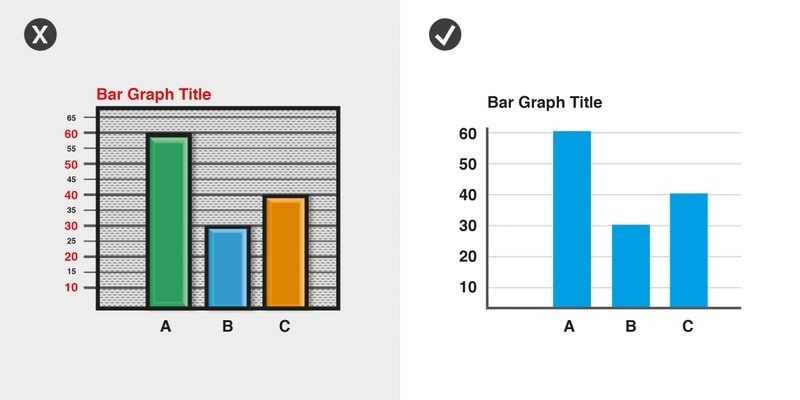
Распространенной ситуацией, в которой часто используется множество эффектов, являются диаграммы и графики. Посмотрите на этот рисунок, который показывает гистограмму с загруженным в нее множеством эффектов, множеством элементов. Однако на графике справа показано, что отсутствие лишних эффектов и делает дизайн более читабельным и эстетичным.
Иногда меньше на самом деле больше.
Чтобы завершить этот список, позвольте мне сказать, что в конце есть только одно последнее правило: нет никаких правил. Важно изучить основы дизайна, но еще важнее время от времени бросать им вызов.
Ярким примером является легендарный дизайнер Дэвид Карсон, который работал в журнале Ray Gun. В 1994 году Карсон оформил полное интервью с музыкантом Брайаном Ферри в Zapf Dingbats (символьный шрифт), сделав его полностью неразборчивым – и это только потому, что он думал, что интервью было скучным. Нарушение правил — иногда лучший способ сделать громкое заявление и легендарный дизайн.
Изучите все правила, чтобы вы могли их правильно нарушить.
Источник