2019 год был замечательным с точки зрения тенденций веб-дизайна. Мы стали свидетелями возрождения старых тенденций, которые, кажется, дают отрасли новое дыхание, и ожидается больше.
Веб-технологии значительно развивались на протяжении многих лет, и чтобы не отставать от требований, были некоторые заметные тенденции. Остается благоразумным оценивать шаблоны, используемые в веб-дизайнах, и вносить изменения в случае необходимости. Новые технологии имеют свои требования, особенно в сфере информационных технологий. Элементы дизайна стали существенными, и в этой статье мы расскажем об основных тенденциях веб-дизайна в 2019 году.
В идеале, наиболее значимые тенденции обсуждались в диапазоне от выбора цвета, использования текстов, типографики, общего интерфейса, голоса и UX, среди других. Тенденции определяют культуру по-разному, и ее поддержание гарантирует, что вы сможете общаться и, возможно, быть частью системы.

Содержание статьи
- 1 Эмоции в дизайне
- 2 Цвета говорят об объемах
- 3 Объективная анимация
- 4 Голос с разницей
- 5 Возврат к одной странице
- 6 Going for Surrealistic Designs
- 7 переход на винтажные типографические образцы
- 8 Смещение фокуса на UX
- 9 Переменные шрифты
- 10 Разделенный экран может стать следующей большой вещью
- 11 Потребность в еще большем тексте
- 12 Подробнее Акцент на визуализированные данные
- 13 Добавление дополнительных градиентов
- 14 Использование мобильной анимации
- 15 Использование плоского дизайна для 3D
- 16 В поисках естественных форм
- 17 Использование микро-взаимодействий
- 18 Подробнее Видео On-The-Go
- 19 Заключение
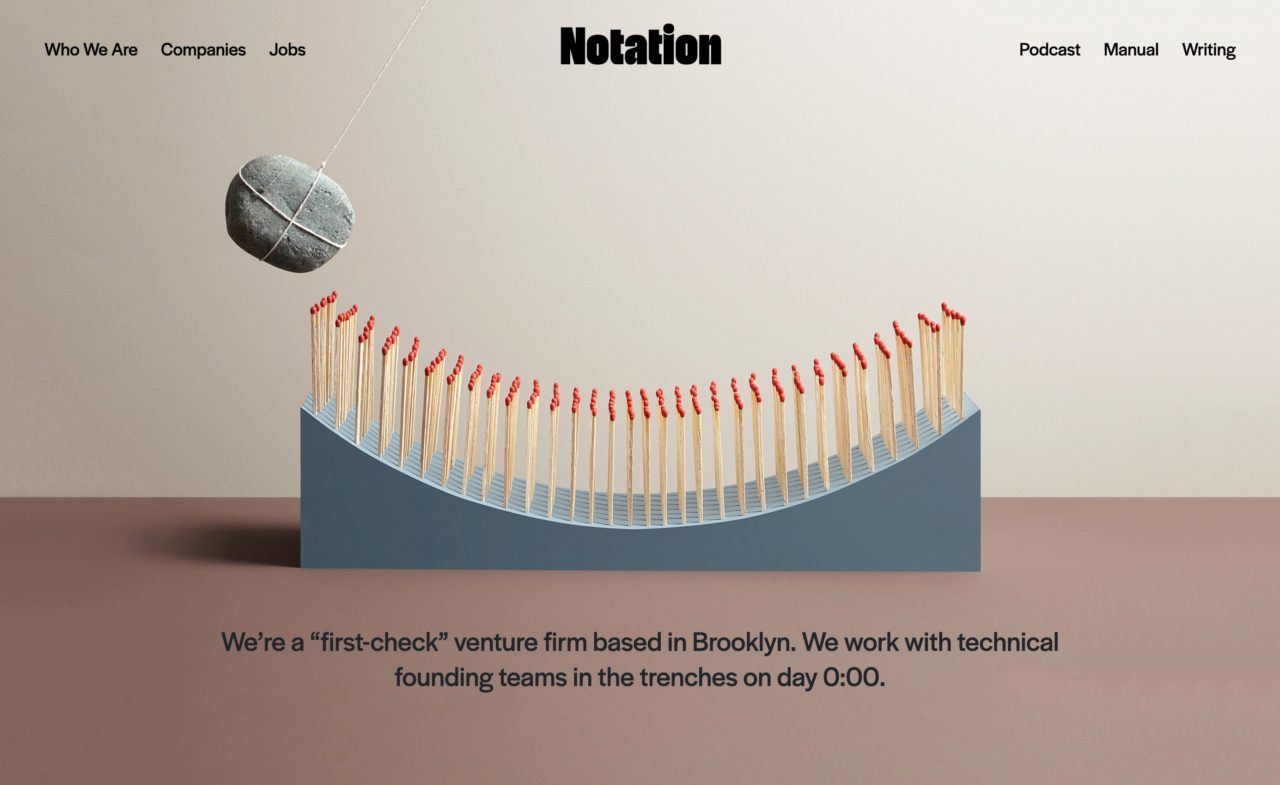
Эмоции в дизайне
Единственный способ создать первую реальную связь со своими потенциальными клиентами — создать эмоциональный дизайн. Лучшие веб-сайты 2019 года основаны на той эмоциональной привлекательности, когда они склонны подвергать пользователей либо радости, либо грусти, создавать чувство удивления и тревоги или создавать мгновенное доверие или недоверие с самого начала.
Выбор цветов, используемых для изображения любого из вышеперечисленных ощущений, должен быть одним из тех, которые создают эту связь, и должен также резонировать с содержанием как текста, так и изображений. Общий вид интерфейса вызывает у пользователя поразительные эмоции, и это определяет результат следующего шага. Все это наглядно определяет следующий шаг клиента. Если первое, что они связывают на веб-сайте или в приложении, — это то, что им нравится, то шансы на принятие соответствующих действий высоки. Придумывание эмоционального дизайна очаровывает пользователей и мгновенно вызывает большой интерес к тому, что вы предлагаете как бизнес.
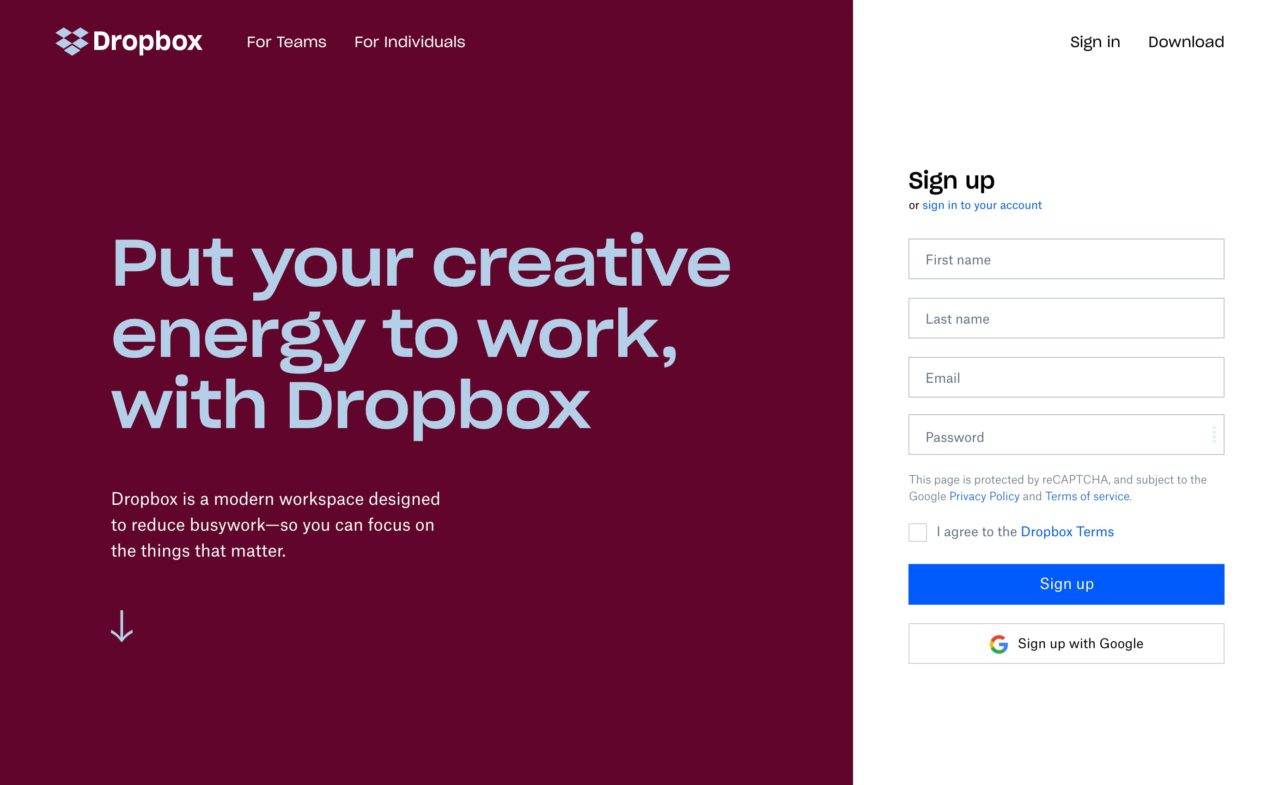
 Цвета говорят об объемах
Цвета говорят об объемах
Существует разница между яркими цветами и яркими цветами. Если вы можете провести черту между ними, значит, вы на полпути. Сочетание динамических наложений изображений и цветных анимаций приобрело огромную популярность, и эта тенденция в веб-дизайне не должна ослабевать. Тем не менее, выбор цветов должен профессионально сочетаться с другими элементами на веб-сайте для передачи целевого сообщения.
Взгляд на наиболее популярные цвета указывает на то, что яркий синий и нежно-фиолетовый цвета становятся легким выбором для новых веб-сайтов и тем приложений. Это не первый случай, когда тенденции дизайна веб-сайтов зависели от выбора цвета или цвета, но достаточно сказать, что предыдущие дизайны сыграли значительную роль в эволюции.
Удивительно, но с цветами вам не нужно разбирать весь веб-дизайн, чтобы приспособиться к цвету. Если у вас есть палитра, развертывание вашего любимого цвета становится легким.
 Объективная анимация
Объективная анимация
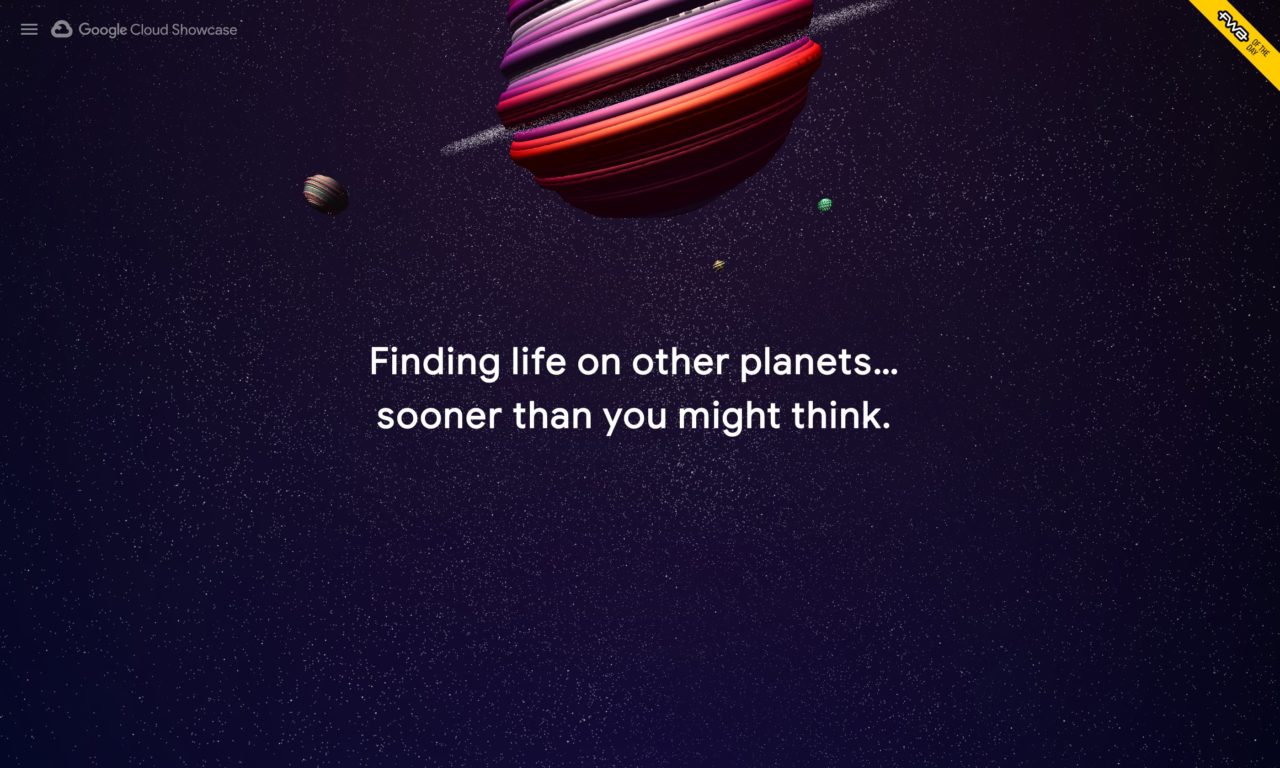
Анимация не является чем-то новым, но она остается тенденцией в веб-дизайне, и это должно быть сделано объективно. Основная идея анимации состоит в том, чтобы направлять пользователей к конкретным точкам дизайна и привлекать их интересным образом. Обязательно, они не должны устранять основную цель, стоящую за дизайном, а вместо этого придавать больше силы восприятию пользователями.
Даже в реальной жизни анимации были разработаны для того, чтобы быстро привлечь внимание и заставить пользователя хотеть видеть за пределами картинки. Это подходящее время для веб-дизайнеров, чтобы в полной мере воспользоваться растущей технологией для создания поразительных анимаций, которые привлекают пользователей в массовом порядке.
Голос с разницей
Это глубоко в 2019 году, и веб-пользователи ищут самые простые способы доступа к веб-контенту. Они являются клиентами здесь, и они должны иметь свой путь. Если, как веб-дизайнер, вы сможете отслеживать, как пользователи взаимодействуют с голосовыми командами во время поиска по ключевым словам, это не так плохо.
Однако, помимо включения опции голосовых команд, доступного контента должно быть много, и он должен быть на высшем уровне. Голосовые интерфейсы были созданы главным образом для данных и информации, и поэтому, чтобы максимально использовать эту популярную тенденцию в дизайне пользовательского интерфейса, использовать контент и сделать его легко доступным с помощью голосовой команды.
 Возврат к одной странице
Возврат к одной странице
Прошли те времена, когда свиток считался недействительным, времена изменились. Новые тенденции веб-дизайна 2019 года постепенно охватывают одностраничный дизайн с заметной прокруткой, где все появляется на первой странице. Это, пожалуй, самая интересная функция, где пользователи могут легко получить доступ ко многим функциям страницы с помощью навигации по меню.
В идеале, это устраняет длинную форму, при которой пользователи выглядят так, как будто они выполняют поиск на перегруженной странице. После роста использования мобильных устройств на протяжении многих лет дизайн одной страницы лучше всего подходит для мобильных пользователей, которые уже привыкли к прокрутке. Это облегчает доступ к другому контенту, как указано на полосе прокрутки. Учитывая то, как пользователи сайта могут проявлять нетерпение, на одной странице они могут увидеть, что представляет собой ваш сайт, и смогут ли они быстро найти то, что им нужно.
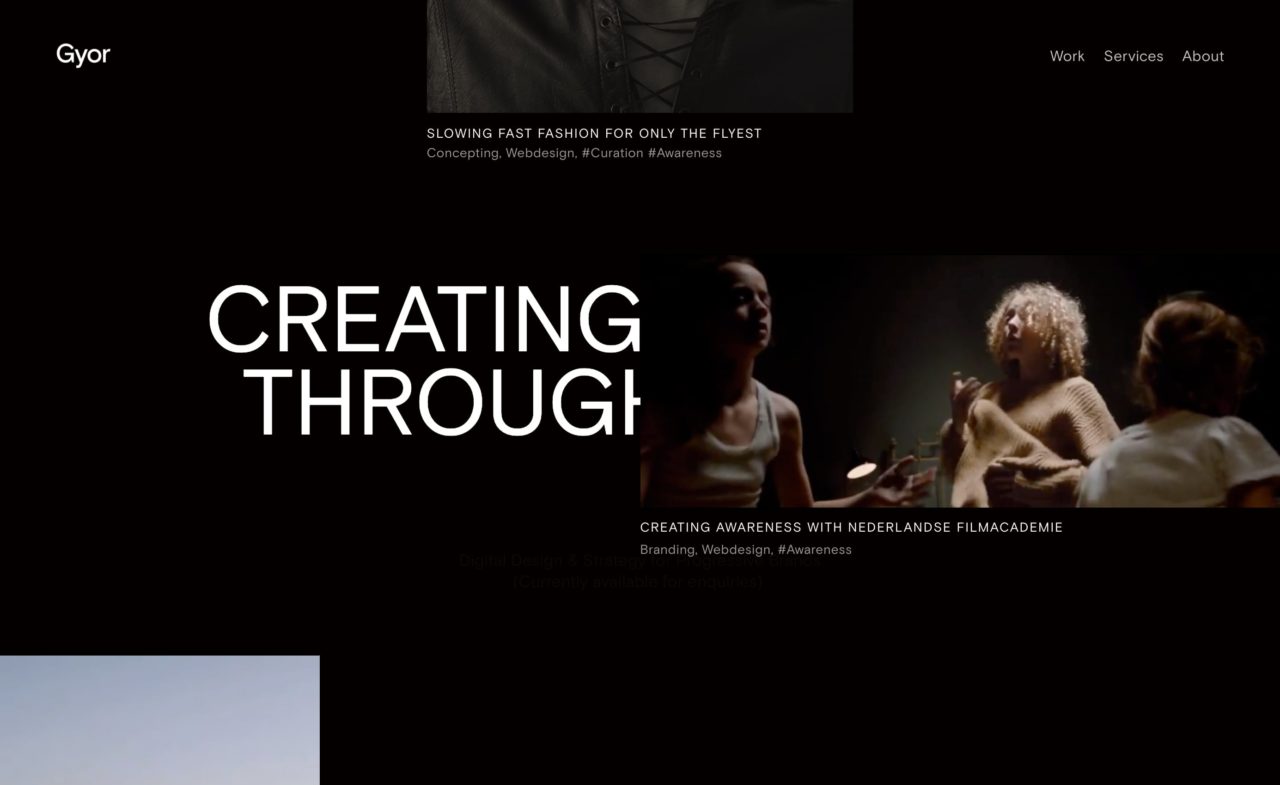
 Going for Surrealistic Designs
Going for Surrealistic Designs
Давайте посмотрим правде в глаза, это сумасшедший мир, и вы должны придумать веб-дизайн, который состоит из сюрреалистических элементов, чтобы сделать его в этом 2019 году и далее. Люди смотрят на проекты, которые кажутся больше похожими на сны, чем на реальность, но, тем не менее, создают еще более значительное влияние. Хотя ранее испытанные в тенденциях веб-сайтов, абстрактные дизайны никогда не были так актуальны в веб-разработке.
Создание рабочей техники возвращает вас к созданию целевых эмоций для легкой связи с вашими потенциальными клиентами. Преимущество есть; эти сюрреалистические проекты имеют тенденцию выявлять уникальные отношения с пользователями таким образом, чтобы они могли полностью почувствовать себя частью дизайна.
Например, большинство пользователей находят анимации, мультфильмы и странные иллюстрации немного привлекательными и, следовательно, привлекательными. В конце концов, главная цель — вовлечь пользователей в процесс и дать им что-то свежее. Ожидается, что в будущем будет использовано множество сюрреалистических проектов, что окажет еще большее влияние.
 переход на винтажные типографические образцы
переход на винтажные типографические образцы
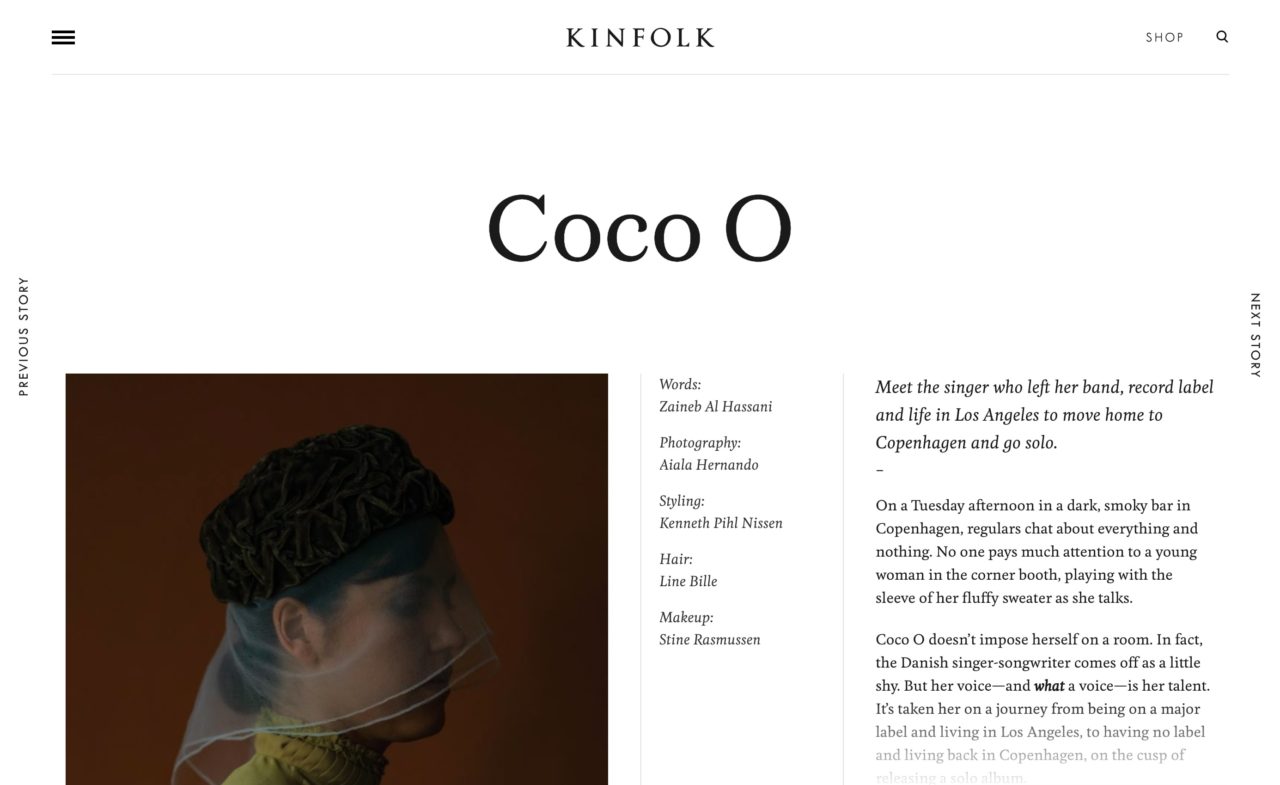
Вероятно, самая очевидная и наиболее распространенная тенденция в веб-дизайне на 2019 год. Веб-разработчики вернулись к основам, перейдя от современного дизайна к старым добрым стилевым стилям. Стиль печатания с засечками, круглые плиты и старые тексты, похоже, возвращают хорошие времена. Как правило, эти стили имеют более смелые и привлекательные линии по сравнению с популярным стилем без засечек. Это объясняет, почему крупные игроки принимают этот винтажный стиль.
Удивительно, но стиль винтажной типографии имеет гораздо лучшее разрешение экрана на всех устройствах, что делает его одним из самых легко адаптируемых трендов даже на долгие годы. Sans Serif был, пожалуй, самым распространенным стилем благодаря читабельности на всех устройствах, но это сбылось; это рейтинг винтажной типографии.
 Смещение фокуса на UX
Смещение фокуса на UX
С развитием технологий пользователи ожидают подлинного опыта работы в Интернете. Следовательно, растущее внимание к написанию UX для лучшего дизайна пользовательского интерфейса. Текст неизбежен при любом хорошем дизайне, и будущее зарезервировано для копирования, который не только связывает пользователей с продуктом, но и привлекает их еще лучше. Это делает продажу намного проще, поскольку она более конкретна и практична.
Можно утверждать, что написание в UX вызывает у пользователей некоторое чувство уважения в том смысле, в каком оно дает им именно то, что они хотят. Точность — название игры, и UX не оставляет места для наполнителя, а только контент, который имеет абсолютный деловой смысл.
 Переменные шрифты
Переменные шрифты
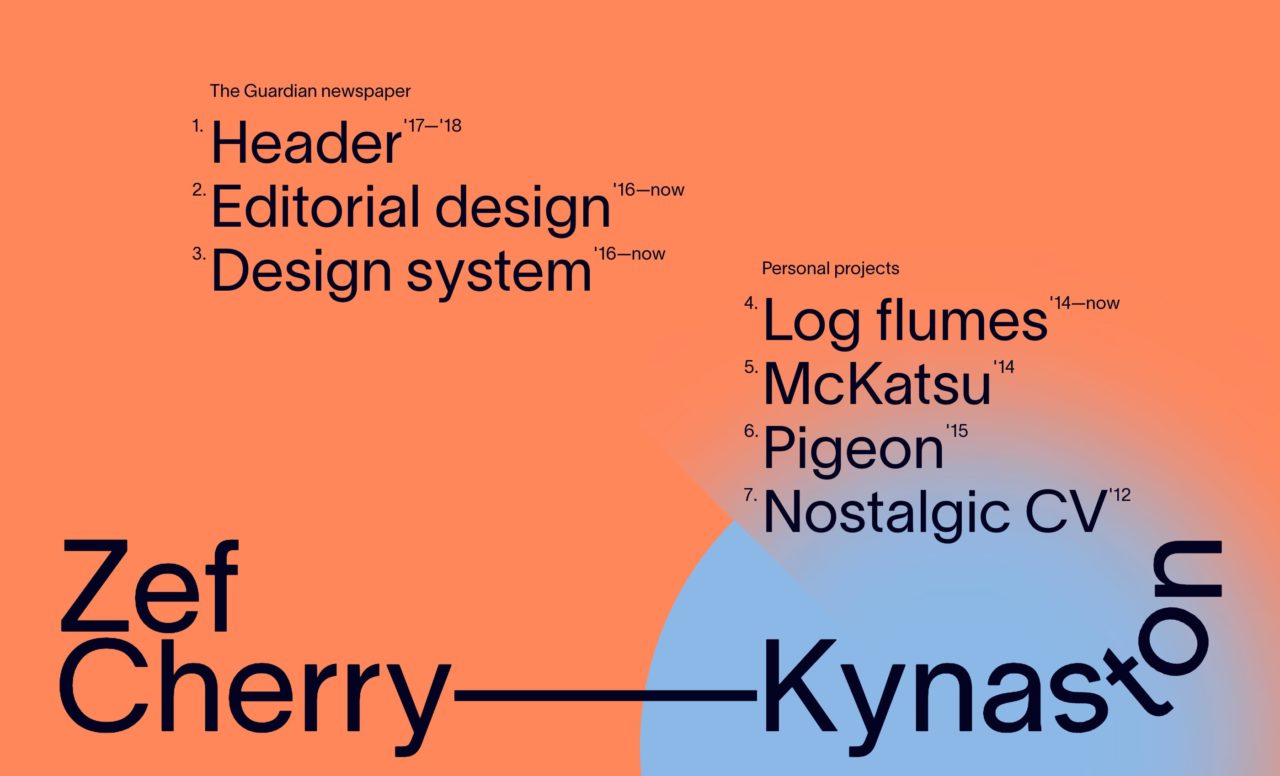
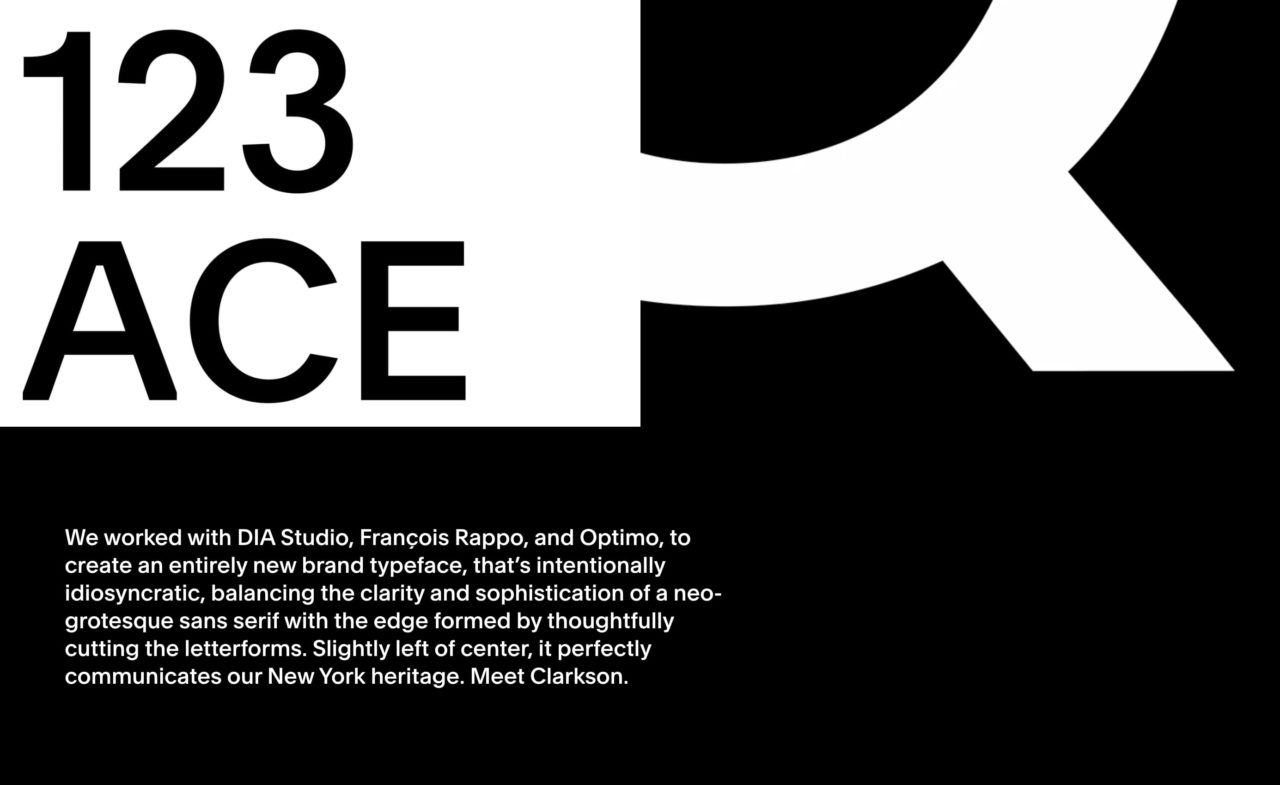
В последние несколько лет произошел изнурительный сдвиг в использовании шрифтов. Разработчики еще не получили контроль над самыми грозными шрифтами, но небольшая разница может помочь. Речь идет не только о получении читаемых шрифтов на всех устройствах, но и о шрифтах, которые хорошо сочетаются с общим дизайном пользовательского интерфейса сайта. Для многих веб-пользователей переменные шрифты OpenType представляют собой несколько пугающую концепцию, но есть основания для того, почему она стала настолько популярной. Независимо от размера экрана их дизайн реагирует таким образом, чтобы проекты выглядели завершенными.
Вот некоторые из примеров, которые вы можете попробовать; Шелкография, Переменная Рослиндейла и Данкель Санс.
 Разделенный экран может стать следующей большой вещью
Разделенный экран может стать следующей большой вещью
Увеличение количества разделенных экранов можно объяснить увеличением использования мобильных телефонов. Достаточно сказать; тенденции веб-дизайна должны учитывать мобильных пользователей во всех аспектах, от размера до темы. Современные технологии ищут варианты, где контент дизайна доступен на всех устройствах с бесшовным UX. Это включает в себя еще меньшие устройства, где контент может быть свернут в вертикальные блоки.
Мы все слишком хорошо знакомы с параллельными экранами, которые стали слишком распространенными в последние пару лет, но сегодня все больше дизайнеров ищут асимметричные разбиения контента. При таком типе тенденций дизайна веб-сайтов каждая форма контента воспринимается как критическая, в отличие от предыдущих дизайнов, где более крупные элементы или элементы, появляющиеся сверху, воспринимались как более значимые.
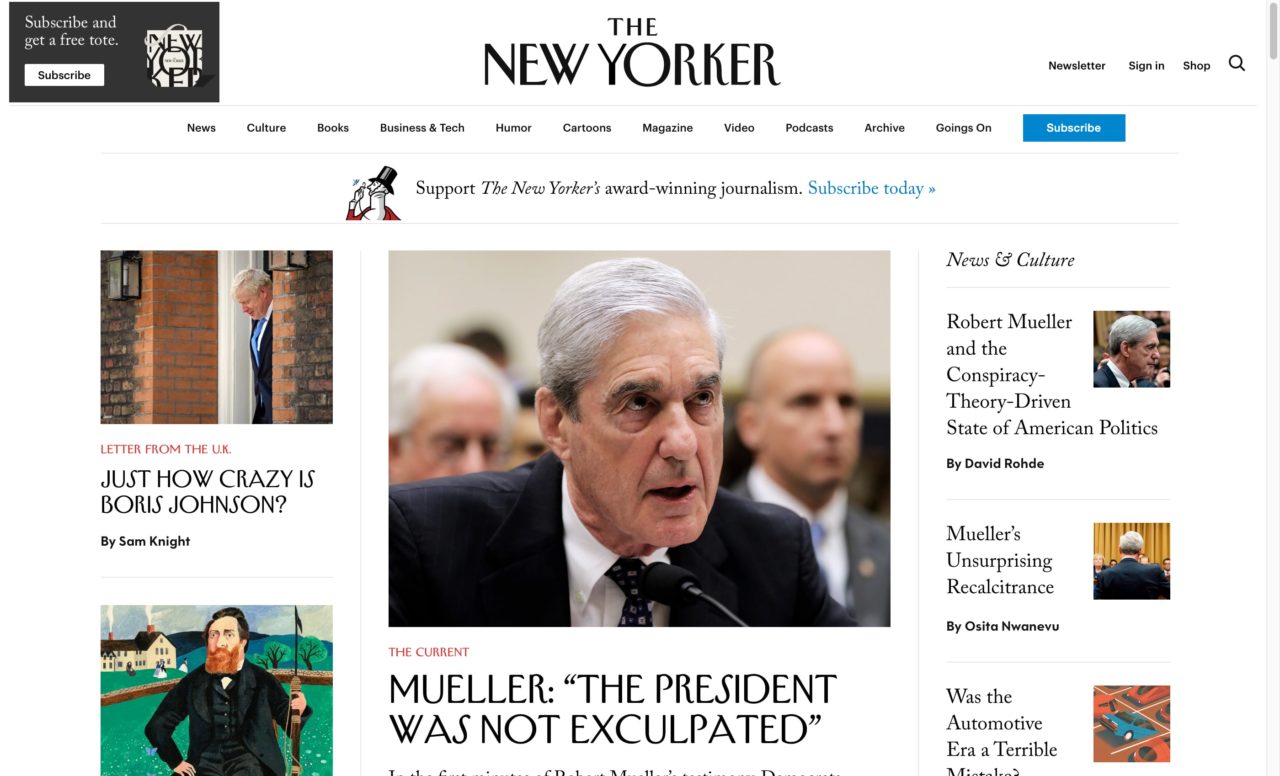
 Потребность в еще большем тексте
Потребность в еще большем тексте
Старая поговорка «контент король» никогда не стареет. Мы являемся свидетелями новой зари больше текста. Было небольшое погружение в то, как разработчики использовали текст, но произошел значительный переход от сложенных заголовков и объемных дизайнов к большему количеству текста в качестве основного элемента. Если вы можете придумать правильный типографский стиль, это тенденция, на которую стоит обратить внимание, поскольку она обязательно предоставит пользователям много ценной информации в короткие сроки. Точно так же, при неправильном выборе типографии, это, безусловно, будет иметь неприятные последствия для вас.
Хотите идеи для текстовых дизайнов? Тройной или двойной заголовок на главной странице — путь. Это дает вам, даже больше, пространство для текстовых сообщений, и в результате получается меньший размер текста по сравнению с предыдущими большими шрифтами, которые использовались ранее. Однако, чтобы текст работал, он должен быть ценным. Читатели могут быть критически важны, и если они не могут связать хорошо продуманный текст с тем, что они ищут, все это ничего не значит.
Хитрость; для достижения наилучших результатов создайте красивый дизайн и сделайте ценным каждое слово во всем тексте.
 Подробнее Акцент на визуализированные данные
Подробнее Акцент на визуализированные данные
Это ежу понятно; Инфографика, кажется, привлекает внимание в каждом дизайне. Единственный способ эффективно представлять сложные данные пользователям — это визуализация данных, поскольку она не только интересна, но и легко понятна. Форматирование — это то, что нравится пользователям: от перевода простых чисел до сложных алгоритмов. Прежде всего, это помогает им понять, что представляет собой соответствующий контент, а также помогает различными способами. Визуализированные данные могут использоваться как неподвижное изображение или как анимация, в зависимости от платформы и предназначения.
Для лучшего пользовательского интерфейса данные можно превратить в захватывающую историю, где пользователи знакомятся с введением, содержанием и концом истории. Каждый хотел бы пройти через это конкретное путешествие, в котором нет деталей, которые остаются неясными. Таким образом, понимание становится легким, следование также является почти инстинктивным, следовательно, больше времени на месте и в конце концов; высокие показатели конверсии.
 Добавление дополнительных градиентов
Добавление дополнительных градиентов
Градиенты можно считать универсальной тенденцией, которая может использоваться практически на каждом типе конструкции. Сегодня очень много проектов используют градиенты для поддержки своего веб-дизайна, так как они добавляют разные размеры цвета к разным узорам.
Градиенты в основном используются для различения цветовых элементов или придания прочности конкретному элементу путем выделения нужного содержимого. Они могут быть успешно использованы для дизайна, который считается плохим в искусстве, чтобы придать им дополнительное сияние и улучшить общий вид веб-фона. В этом 2019 году градиенты были широко представлены в качестве методов сопряжения с другими вариантами ярких цветов. Это происходит по сравнению с предыдущими тенденциями, когда они использовались только как инструменты для наложения фотографий. Широко ожидается, что с популярностью градиентов как одного из современных направлений веб-дизайна, эта техника только будет расти.
 Использование мобильной анимации
Использование мобильной анимации
Видео по версии для мобильных веб-сайтов, по мнению веб-дизайнеров, могли не работать, но анимации по времени, безусловно, имеют место в будущем веб-дизайна. Это следует за сильным движением, настаивающим на включении анимации в мобильные версии веб-сайтов. Это может быть не единственный год, когда мы видим его тенденцию, но это, безусловно, год прорыва, когда толчок приобрел популярность.
С каждым днем потребность в центре бизнеса на мобильных устройствах становится все сильнее, и ожидается, что мы скоро увидим анимацию прокрутки на мобильных устройствах. Это только самый важный шаг сейчас, учитывая, сколько людей используют свои мобильные устройства для доступа к веб-сайтам. Это оставляет веб-дизайнерам единственную возможность сделать все возможное, чтобы сделать дизайн мобильным.
 Использование плоского дизайна для 3D
Использование плоского дизайна для 3D
3D не является чем-то новым в дизайне. На самом деле, он очень часто используется ведущими веб-дизайнерами. Тем не менее, это имеет огромное влияние, когда он используется для улучшения внешнего вида на плоской конструкции. Предполагаемая цель для трехмерного рендеринга — представить визуально компактный и захватывающий интерфейс, который привлекает пользователя со всех сторон.
Это можно рассматривать как дополнение к прикосновению к виртуальной реальности, в котором нет ничего особенного. Эта новая тенденция приняла более глубокие слои в дополнение к анимации, чтобы она работала лучше. Для новичка это может показаться немного более техническим, но как только вы овладеете им, это станет одной из самых удивительных тенденций этого года.
Учитывая, что плоский дизайн является обычной тенденцией на протяжении многих лет, 3D плоский дизайн, безусловно, представляет собой обновление, которое обещает многообещающие результаты. Неудивительно, что в будущем будет сделано больше дополнений к тому же, но пока что давайте наслаждаться тем, что у нас есть.

 В поисках естественных форм
В поисках естественных форм
Страницы пользовательского интерфейса веб-сайта могут быть настроены для сеток, которые появляются систематически, но новые тенденции требуют, чтобы дизайнеры использовали естественные, органические формы. Правильные формы, такие как квадраты, треугольники и прямоугольники, имеют тенденцию создавать ощущение стабильности благодаря их острым углам, но это еще не все. А как насчет комфорта и доступности?
Органические формы, их неправильные и асимметричные формы добавляют глубину дизайну, и именно они выделяют страницу. Идея дизайнеров, принимающих эту тенденцию, состоит в том, чтобы сделать свои проекты более живыми благодаря принятию реальных конструкций. Это формы, которые черпают вдохновение в природе и спонтанно привлекают внимание пользователя.
 Использование микро-взаимодействий
Использование микро-взаимодействий
Основная цель микровзаимодействий состоит в том, чтобы вызывать удивление и беспокойство у пользователя в привлекательной манере. Это происходит, когда пользователь выполняет определенное действие на веб-сайте, и при этом появляется мгновенный ответ. Например, в большинстве случаев, когда вы обновляете страницу, может быть звуковой сигнал или уведомление для отображения действия, которое равнозначно микровзаимодействию.
Это тенденция, которая использовалась ранее, но в 2019 году наблюдается значительный рост среди других тенденций дизайна веб-сайтов. Они приходят в виде колокольчиков, анимации прокрутки, парения и многих других, где они нацелены на привлечение вашей аудитории.
 Подробнее Видео On-The-Go
Подробнее Видео On-The-Go
Еще видео? Среди тенденций веб-сайта 2019 года легко упускать из виду использование видео. Они были вокруг в течение достаточно долгого времени. Тем не менее, существует растущая потребность в еще большем количестве видеоконтента для пользователей, которые находят в поездке менее привлекательным для просмотра письменного текста.
Использование видео не только упрощает контент, но и разнообразит страницу, чтобы она содержала гораздо более релевантную информацию, которая захватывает больше, чем ищет ваша аудитория. Однако целесообразно включать видео с соответствующим сообщением. Пользователь должен находить реальную ценность в каждой предоставленной части контента, поэтому его цель — создавать содержательные видео, которые не приведут к потере времени вашей аудитории.
Заключение
Именно разные культуры и новый образ жизни диктовали тенденции веб-дизайна на протяжении многих лет. Однако в соответствии с тем, что считается эффективным дизайном, разработчики стремятся идти в ногу с тенденциями, которые имеют экономический смысл в глазах бизнеса. Самое главное, что в конечном итоге важен выбор дизайна, который будет соответствовать вашему бизнесу, а не только быть модным. Если вы сможете найти баланс между обоими, то вас ждет отличная цифровая карьера.
Аналогичным образом, среди упомянутых выше тенденций веб-дизайна 2019 года вы заметите, что большинство из них являются обновлениями предыдущих тенденций. Это быстроразвивающаяся отрасль, в которой все усилия, по-видимому, направлены на устранение догадок в ведении бизнеса и повышение их ценности. Проекция есть; в ближайшем будущем мы станем свидетелями гораздо большего количества тенденций, а некоторые из нынешних сменятся более привлекательными тенденциями.









