- Ресурсы
- 5 мин на чтение
209
Готовы взорвать 2023? Предлагаем 18 новейших ресурсов, которые повысят вашу продуктивность!
Привет, дизайнеры и разработчики! В сегодняшней подборке вы найдёте генераторы текстур и градиентов, красивые шрифты, Figma-плагины, ИИ-инструменты, иконки, иллюстрации и многое другое.
Чтобы начать этот год продуктивно, мы собрали новые ресурсы, которые помогут вам улучшить рабочий процесс. Многообещающий 2023 год уже наступил, и мы надеемся, что он будет полон новых возможностей для всех нас.
Поехали!

Хорошая коллекция кнопок CSS, теней, форм ввода, цветовых палитр и других компонентов. Копируйте и вставляйте их в проекты.
Самое интересное, что здесь есть CSS-стили таких брендов, как Mailchimp, Shopify, ProductHunt и другие, которые можно использовать в качестве источников вдохновения.

Подробный отчет о доходах графического дизайнера за 2021/22 гг. в увлекательном формате слайдера. Автор хотел сделать информацию прозрачной, чтобы каждый мог использовать её для собственных целей и при необходимости поделиться ей с другими.
Вы найдёте много интересных данных, например, количество отработанных часов, количество лидов, ставших клиентами, размер расходов и даже пожертвований.

Этот замечательный ресурс предназначен для тех, кому нужны текстуры, градиенты и паттерны. Здесь их много, и они доступны в форматах SVG, PNG и JPEG. А во вкладке «Variants» можно загрузить любое изображение и получить десятки различных вариантов для него.

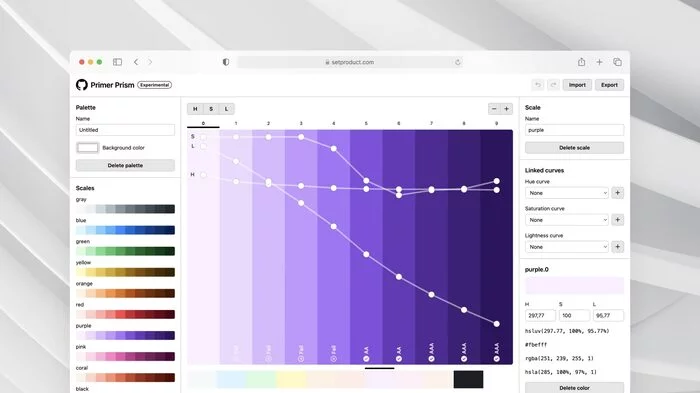
Primer Prism — инструмент для создания последовательных и доступных цветовых палитр. Он позволяет не только генерировать цветовые схемы, но и настраивать их на свой вкус. Результаты можно экспортировать в формате JSON или SVG.

Если вам нравятся современные и универсальные гротески, обратите внимание на этот набор из двух шрифтов. Mona Sans — сильный шрифт для веба и печати. Hubot Sans прекрасно дополняет своего партнера и идеально подходит для заголовков и цитат.

Этот потрясающий Figma-плагин позволяет создавать редактируемый макет на базе любого веб-сайта.
Вы можете использовать существующий сайт в качестве отправной точки для своих идей, импортируя его HTML в Figma вместо того, чтобы создавать каждый компонент с нуля.

Lucide — улучшенная версия Feather Icons. Эта коллекция из почти 870 иконок с открытым исходным кодом, доступных в форматах SVG и PNG. Можно настроить цвет, толщину контура и размер иконки.

Посмотрите на эту великолепную коллекцию из 400+ иконок, нарисованных вручную и бесплатных для коммерческих и личных проектов.
Красивые иконки представлены в 15 категориях. Они доступны в нескольких форматах — SVG, PNG, Figma. Есть 100+ загружаемых, запоминающихся и интерактивных анимированных иконок.

Этот ресурс — дань уважения хромированным логотипам, винтажным автомобилям и различным аксессуарам из прошлого. Отличный сайт для вдохновения. Если вы графический дизайнер и разрабатываете концепции для проектов, этот ресурс будет вам полезен.

Этот онлайн-инструмент возвращает цвета старым фотографиям. Palette используют как пенсионеры, ностальгирующие по старым временам, так и профессионалы Netflix.
Palette содержит более 20 фильтров и дает высококачественные результаты.

Отличный генератор изображений на базе искусственного интеллекта с широкими возможностями. Создавайте картинки, используя текстовые подсказки, убирайте и меняйте элементы, создавайте несколько вариантов изображений, повышайте качество работ и многое другое. Выбирайте различные варианты, режимы, стили и даже размеры для ваших картинок. Демо-версия доступна здесь.

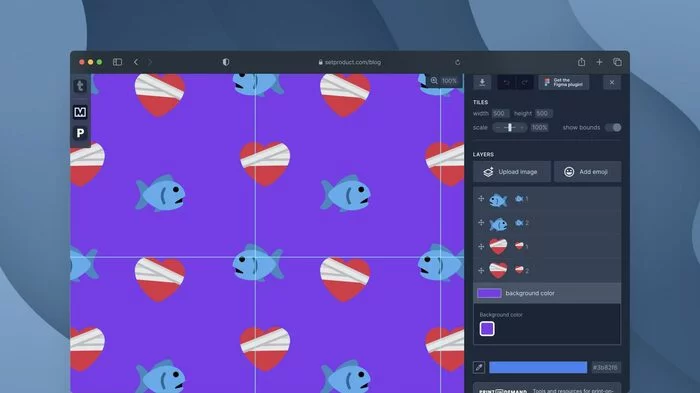
Tylify — веб-приложение для создания паттернов. Загрузите любое изображение или добавьте эмодзи, а затем настройте их так, как вам нравится. Меняйте цвета элементов, поворачивайте и располагайте их в любом месте, настраивайте цвет фона. Доступен Figma-плагин.

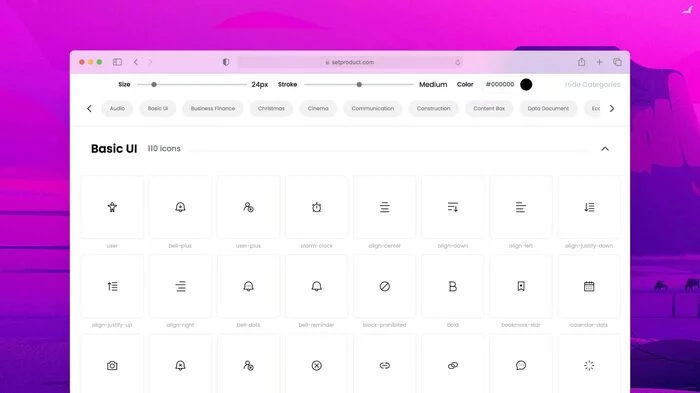
Бесплатная библиотека линейных иконок с открытым исходным кодом в SVG-формате. Доступны в формате Figma, в виде иконочного шрифта, а также в виде компонентов React, Vue и Flutter. База включает 2330+ иконок, разбитых на 32 категории. Иконки можно настроить по размеру, толщине контура и цвету. Figma-плагин находится здесь.

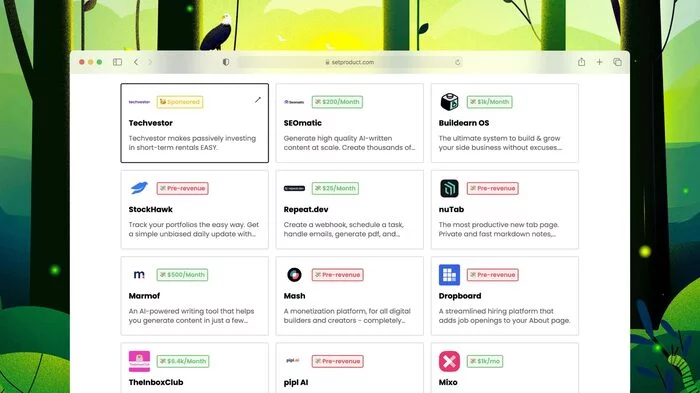
На этом сайте собраны успешные сторонние проекты и идеи. Это отличный ресурс для всех, кто интересуется прибыльными предприятиями и стартапами. Если вы хотите знать, как предприниматели создают успешный бизнес и как заработать в Интернете — подпишитесь на их бесплатную еженедельную рассылку.

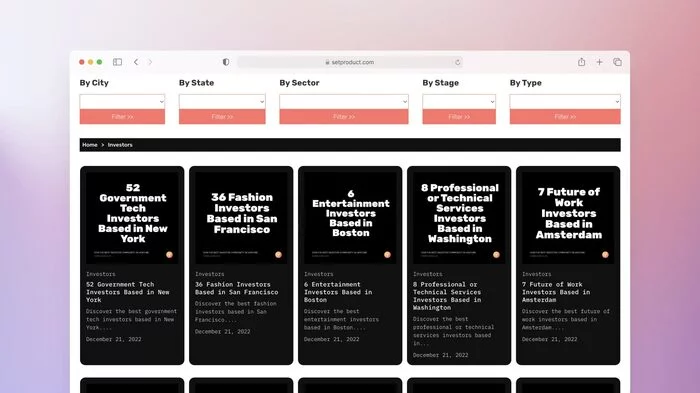
Если вы работаете над новым стартапом и вам нужны инвесторы для привлечения средств — эта база данных венчурных инвесторов то, что вам нужно! Confluence.vc содержит данные о более 2000 инвесторов, которые можно отфильтровать по городам, штатам, секторам, чтобы облегчить поиск.
Как только вы найдете нужного инвестора, обратитесь к нему через Airtable.

Frontend Mini Challenges — хорошая платформа, которая позволяет узнать больше о машинном коде, круговых собеседованиях и обучении фронтенду.
На сайте представлен 31 мини-челлендж. Например, есть задача под названием Password Strength, которая покажет, является ваш пароль надежным или нет.

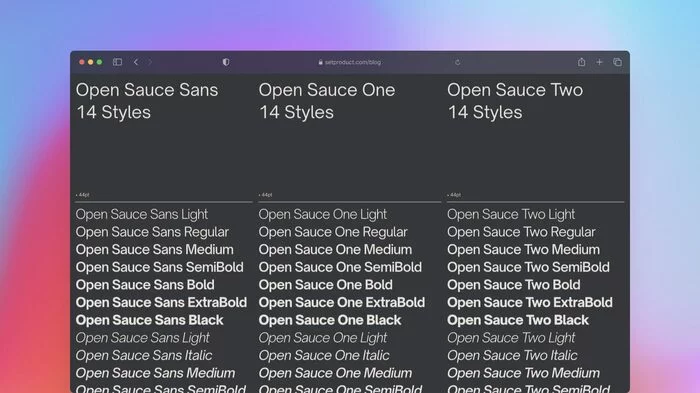
В рамках внутренней системы компания Creative Sauce создала это семейство гротесков. Они разработали эти шрифты для того, чтобы облегчить чтение мелкого текста в печатном виде и на экранах. Семейство шрифтов Open Sauce поддерживает более 80 языков и включает 42 стиля.

Этот замечательный инструмент помогает автоматически переименовывать слои Figma с помощью искусственного интеллекта. При этом плагин сохранит названия компонентов, которые не нуждаются в переименовании. Идеальный ресурс, чтобы сэкономить время и получить больше удовольствия от проектирования.
Плагин бесплатный с открытым исходным кодом и доступен здесь.
Мы уверены, что вы обязательно найдёте что-то полезное для себя из этого перечня ресурсов!









