Средний срок жизни веб-сайта составляет три года. В то время как элементы дизайна – такие как цвет и типографика – нередко обновляются еще чаще. Вот почему так важно идти в ногу с тенденциями веб-дизайна.
Это позволит вам внести небольшие изменения в свой дизайн сегодня, чтобы он не устарел завтра. Данное руководство поможет вам создать точечный план разработки на 2021 год!
Содержание статьи
- 1 1. Переключатель светлого/темного режима
- 2 2. Современные сплит-экраны
- 3 3. Элементы вне экрана
- 4 4. Экспериментальные шрифты
- 5 5. Перекрывающиеся элементы дизайна
- 6 6. Супер минималистична эстетика
- 7 7. Типографика с заливками и контурами
- 8 8. Интересные шаблоны прокрутки
- 9 9. Так много засечек
- 10 10. Чрезмерное белое пространство
- 11 11. Микро-анимации
- 12 12. Видео – это все!
- 13 13. Формы капель и пузырей
- 14 14. Подсказки ИИ
- 15 15. Обтекаемые логотипы
- 16 16. Большие кнопки
- 17 Вывод
1. Переключатель светлого/темного режима

Возможность переключения между темным и светлым режимами — это востребованная функция, о которой вы, возможно, не знали. Пользователям нравится иметь возможность управлять основной визуальной базой веб-сайта или приложения, и большинство телефонов позволяют это. Добавление переключателя на ваш сайт только улучшает этот пользовательский опыт.
Помните, что когда речь заходит о светлом и темном режиме, просто переключиться с черного на белый или наоборот недостаточно. Ваша схема дизайна должна содержать палитры для обоих режимов.
Вы можете узнать больше о том, как создавать дизайн для темного режима здесь.
2. Современные сплит-экраны

Дизайн с разделенным экраном — это тенденция, которая продолжает жить… и развиваться.
Что замечательного в современных сплит-экранах, так это то, что они обеспечивают большую интерактивность и поощряют вовлеченность. Приведенный выше пример отлично показывает, как использовать эту эстетику дизайна с множеством интерактивных элементов, которые имеют видео-эффекты и трехмерные элементы.
Хитрость, чтобы заставить эту тенденцию работать, заключается в том, чтобы сделать это чем-то своим собственным. Разделенные экраны могут предоставить пользователям тот или иной выбор взаимодействия или просто обеспечить некоторый визуальный баланс между элементами текста и изображения.
3. Элементы вне экрана

Иногда то, что делает дизайн интересным — это то, чего вы не видите.
Тенденция к внеэкранным элементам играет на этой идее с движущейся графикой, текстом или другими элементами, которые, кажется, уходят с экрана. Движение может происходить в результате взаимодействия при наведении или прокрутке.
Что замечательно в этой тенденции, так это то, что она побуждает посетителей сайта действительно смотреть на дизайн и думать о том, что они видят и что это значит. И наоборот, если происходит слишком много событий, сообщение может быть потеряно. Таким образом, эта тенденция лучше всего работает с простыми элементами, которые легко понять.
4. Экспериментальные шрифты

Новые, разные, оригинальные и уникальные шрифты могут вывести дизайн на новый уровень. Поскольку все больше проектов используют визуальные шаблоны с акцентом на типографику, экспериментальные шрифты становятся обязательным инструментом дизайна.
Ключевой особенностью экспериментальных шрифтов является то, что они разные. Некоторые из них могут быть даже незаконченными проектами, которые типограф выпускает раньше, или могут быть созданы на заказ.
Вы можете увидеть формы и линии, которых вы не могли ожидать, трехмерные шрифты, анимацию или цвет и совсем другое ощущение. Экспериментальные шрифты лучше всего подходят для больших домашних страниц и главных заголовков. Они не часто подходят для основного текста или блоков текста меньшего размера.
5. Перекрывающиеся элементы дизайна

У каждого элемента дизайна не обязательно должен быть собственный контейнер. Они действительно могут перекрываться.
Перекрывающиеся элементы дизайна создают глубину и размер, а также обеспечивают отслеживание взгляда от одного элемента к другому в дизайнерских проектах.
Вот уловка этой тенденции дизайна: вы должны создавать и накладывать элементы таким образом, чтобы все оставалось читаемым и «сворачивалось» так, чтобы поддерживать читаемость на мобильных устройствах. В противном случае эта тенденция может лишь навредить.
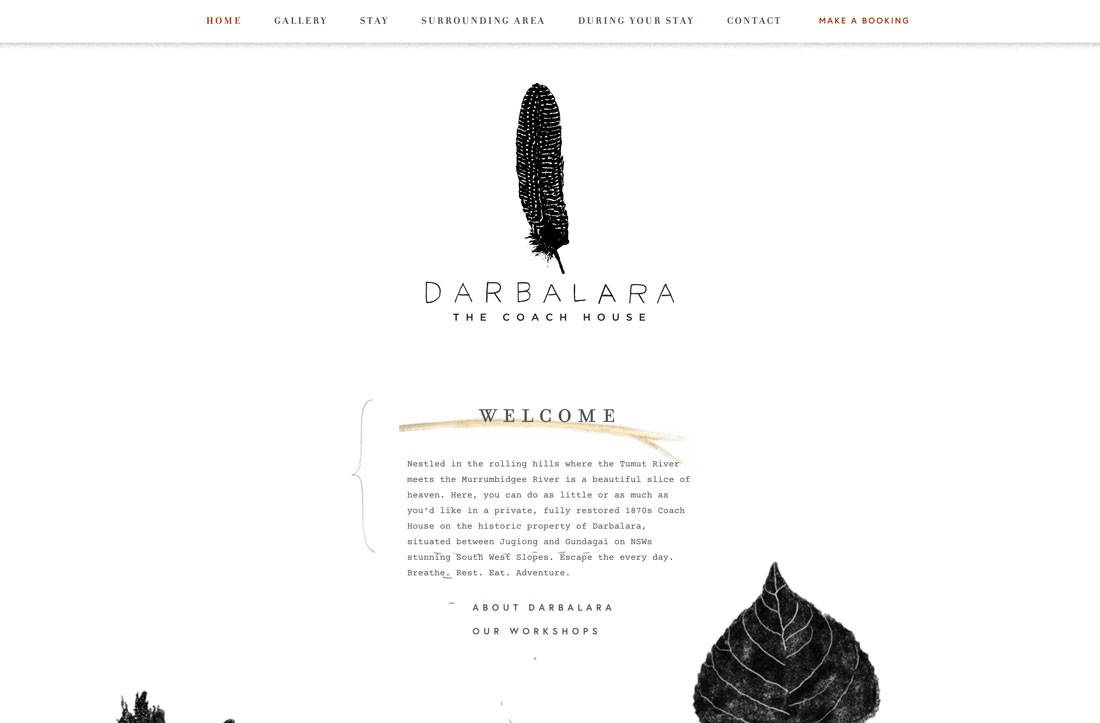
6. Супер минималистична эстетика

Чистая домашняя страница может помочь пользователям изучить остальную часть дизайна. Супер минималистичная эстетика, особенно для домашних страниц, является главным трендовым стилем.
Варианты варьируются от плоского фона с текстом, такого как в примере, показанном выше, до домашних страниц с фотографиями или видео без навигации и только с заголовком.
Такого рода эстетика лишает дизайн почти всего. Модный внешний вид обтекаем и чист, но вы сильно рискуете, используя так мало интерактивных опций.
7. Типографика с заливками и контурами

Комбинации заполненной и контурной типографики (часто в одном и том же шрифте) действуют в полную силу.
В тренде представлены типографские дуэты с интерактивными функциями и без них. Веб-сайт выше, например, использует заполненный текст в состоянии наведения, чтобы указать пользователям, что элемент является интерактивным. Состояния контура предназначены для элементов без наведения.
Результаты очень интересные и создают забавный типографский эффект, который можно использовать множеством разных способов. Кроме того, это упрощает объединение шрифтов, поскольку вы используете один шрифт двумя разными способами.
8. Интересные шаблоны прокрутки

Чем интереснее шаблон прокрутки, тем больше пользователей, вероятно, продолжат изучать дизайн и контент.
Тенденция заключается не столько в эффектах, сколько в использовании сеток и общего дизайна для продвижения пользователей через контент. Приведенный выше пример прекрасно демонстрирует это с помощью сетки изображений, которая перемещается по экрану горизонтально и вертикально. На самом деле, вы можете полностью увидеть только одно изображение за раз, что делает акцент на каждой части портфолио.
9. Так много засечек

Типографика с засечками, которая когда-то считалась «нечитаемой» в Интернете, появляется повсюду. От коротких простых засечек до сложных букв с более длинными штрихами и хвостами — этот шрифт предназначен для чтения.
Наибольший вклад в эту тенденцию могут внести экраны с высоким разрешением (и их доминирование на рынке). С этими шрифтами нет размытия или искажения.
Прекрасно подойдут засечки практически любого стиля, включая современные и переходные стили. Засечки подходят как для дисплейного текста, так и для основного.
10. Чрезмерное белое пространство

Минималистичные стили становятся еще более минималистичными из-за чрезмерного белого пространства в дизайне.
Одна из причин, по которой белое пространство так популярно, заключается в том, что оно может помочь сосредоточить внимание на определенной части дизайна — пространстве, занятом чем-то, а не ничем.
Белое пространство также имеет красивый классический вид, который легко адаптировать для любого количества проектов.
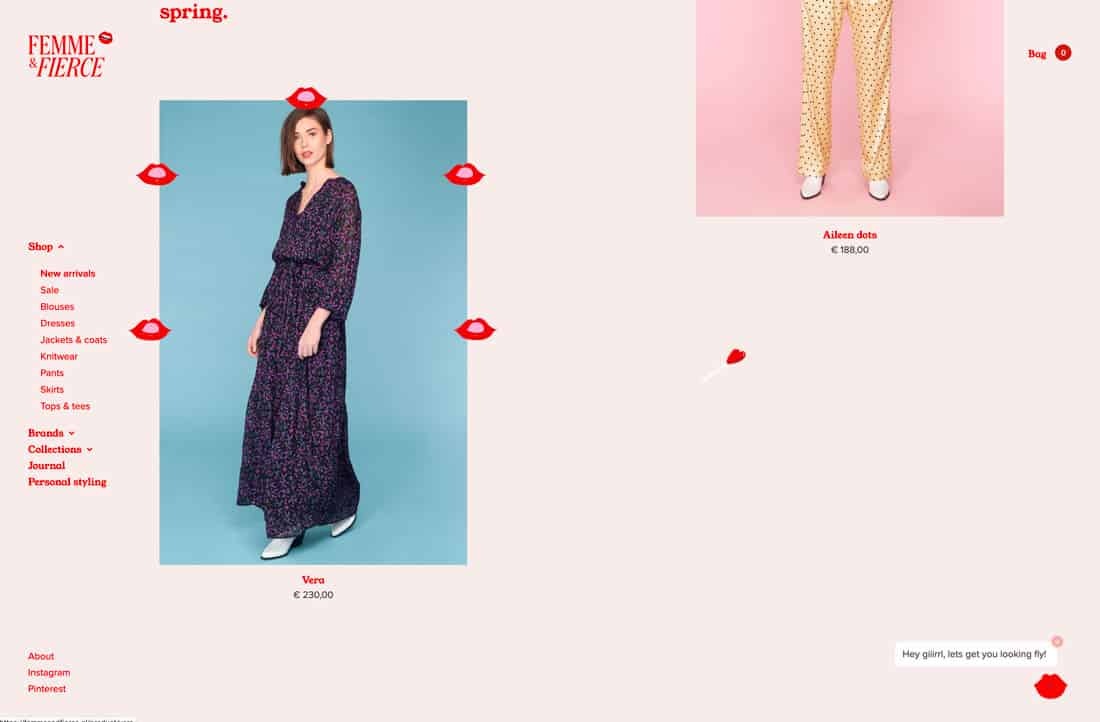
11. Микро-анимации

Благодаря всем этим классным маленьким гифкам в историях Instagram, на веб-сайтах появляется больше микроанимаций в виде гифок в стиле стикеров.
Даже веб-сайты, от которых вы не ожидали, такие как дизайн электронной коммерции выше, используют этот стиль для привлечения внимания пользователей. Это может быть что угодно: от крошечных изображений, появляющихся на экране, до движущихся текстовых элементов.
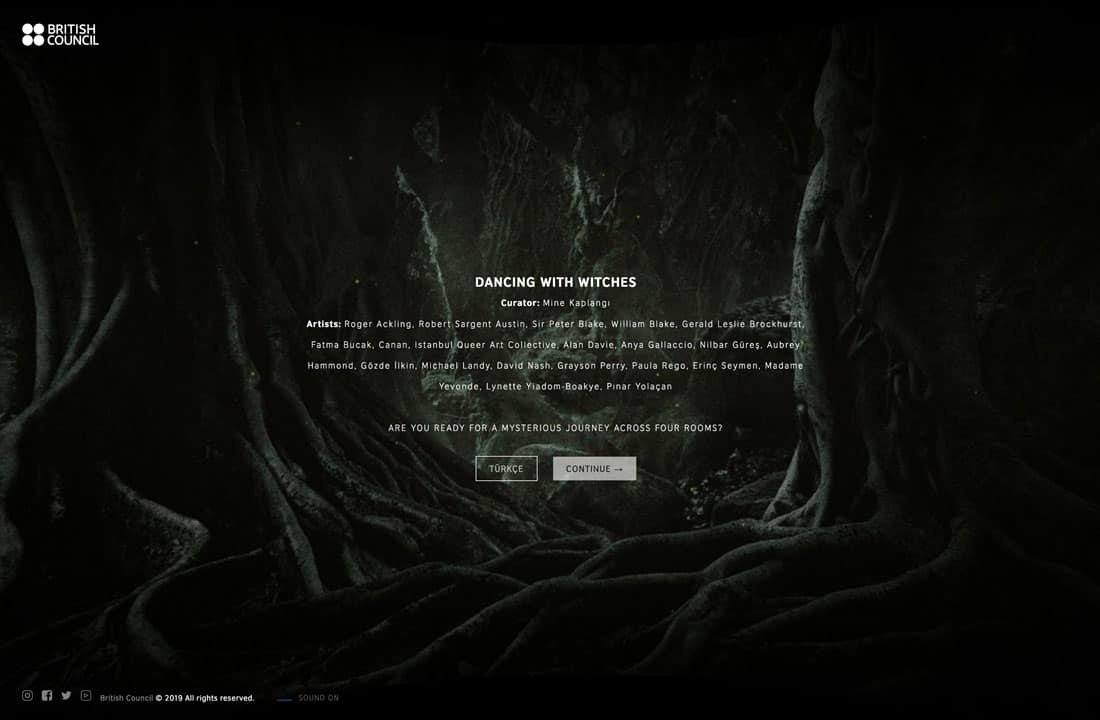
12. Видео – это все!

Если вы еще не используете видео в дизайне веб-сайтов, вероятно, именно в этом году это произойдет. Видео-контент огромен. И он становится с каждым днем все более доступным.
Исходя из движущихся фонов, приведенных выше, видео-истории, составляющие основу дизайна, станут более распространенными в будущем. Пользователям нравится. Этого нельзя отрицать. И по этой причине его популярность будет только расти.
13. Формы капель и пузырей

Пузыри, капли и другие «органические» формы занимают место более геометрических стилей, которые доминировали в дизайне в последние несколько лет. Такое изменение формы — отчасти крутая анимация, отчасти ощущение. (В проектах присутствует немного более свободный элемент.)
Эти формы одинаково хорошо работают с анимацией или без нее, имеют различные размеры, конфигурации и почти любую цветовую схему.
Сайт, показанный выше, может служить примером использования этой тенденции в начале 2019 года, поскольку все формы капли имеют градиентную окраску со слоями элементов разного размера.
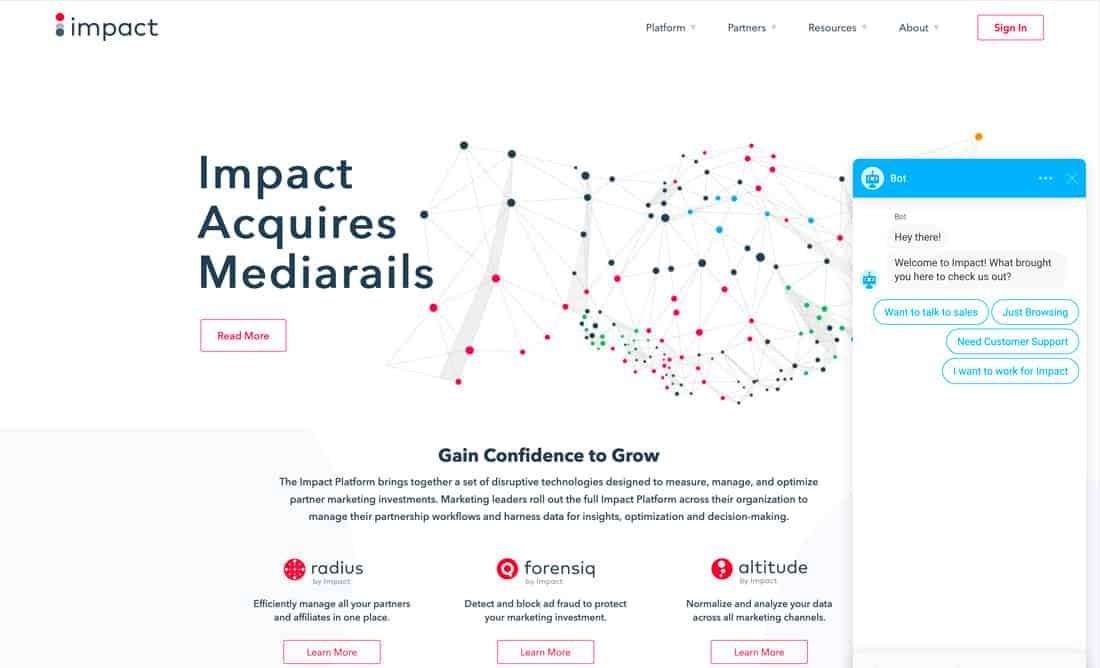
14. Подсказки ИИ

Помощь искусственного интеллекта и чат-боты настолько распространены, что вы можете игнорировать их. Но они становятся умнее и в этом году станут более распространенными, чем когда-либо.
Некоторые из этих ботов очевидны, например, выше. Другие представляют собой изображения «реальных людей», а другие — больше в мультяшном стиле. Общая идея состоит в том, что всегда есть кто-то (или что-то), кто может помочь пользователям.
Чем больше веб-сайтов используют эту технологию искусственного интеллекта, тем больше пользователей будут ожидать немедленных ответов на вопросы во время просмотра.
15. Обтекаемые логотипы

Простой, оптимизированный дизайн логотипа заменяет некоторые из более сложных вариантов, которые в прошлом служили полноэкранными элементами бренда. Может быть, это потому, что другие элементы экрана усложняются, а может, это просто дань моде.
В любом случае простые логотипы повсюду.
Самое приятное в этих логотипах то, что простые элементы шрифта и значков легко читаются с первого взгляда. Единственное предостережение заключается в том, что все они, похоже, имеют одинаковый внешний вид.
16. Большие кнопки

Чтобы упростить работу для мобильных пользователей, большие кнопки в удобном для большого пальца стиле также используются по умолчанию для всех версий веб-сайтов. Это включает в себя все, от призывов к действию до навигации.
Пользователем должно быть легко касаться большим или указательным пальцем, не взаимодействуя с неправильным элементом.
Эти кнопки часто бывают разных цветов или в стиле карточек, чтобы было легче увидеть, какое действие должно произойти и какие элементы будут делать что-то с помощью прикосновения.
Обратите внимание, что в приведенном выше примере каждая коробка или карточка представляет собой гигантскую кнопку. А в мобильной версии каждая карта ложится в вертикальную стопку.
Вывод
Как часто вы вносите небольшие изменения в дизайн своего сайта, чтобы не он терял актуальности? Хотя это может показаться пугающей идеей, постоянное внесение небольших изменений на самом деле становится частью вашей рутины и может помочь сохранить ощущение свежести дизайна.
Всем успешной работы и творчества!
Источник









