Как дизайнер, легко увлечься основными компонентами веб-дизайна. В конце концов, нужно придумать макет, вставить навигацию и убедиться, что все работает вместе. Что касается нижнего колонтитула, вы можете его просто выбросить. Мы поняли.
Но нижний колонтитул действует как переход к дальнейшему взаимодействию. Он переводит людей на разные страницы. Это побуждает их к действию. Он хранит их на веб-сайте. Прежде чем мы рассмотрим примеры уникальных нижних колонтитулов, давайте обсудим, почему нижние колонтитулы так важны.
Содержание статьи
Почему дизайн нижнего колонтитула имеет значение
Взгляните на нижний колонтитул. После всего времени и усилий, затраченных на разработку веб-сайта, соблазнительно отказаться от этой последней части. Хотя нижний колонтитул может быть элементом, спрятанным в самом низу веб-страницы, это не означает конец опыта пользователя. Вместо этого нижний колонтитул может служить шлюзом к другому контенту, отображать привлекательные значки социальных сетей, собирать адреса электронной почты и дополнительно передавать информацию, которую люди должны знать.
Допустим, кто-то просмотрел все содержимое целевой страницы и оказался внизу страницы. У них могут быть дополнительные вопросы или другие области, которые они захотят изучить. Лучшие нижние колонтитулы веб-сайтов похожи на микрокосм остальной части веб-дизайна, заключающие в себе наиболее важные его части, предоставляя кому-то прямой доступ с хорошо структурированным списком вариантов навигации.
Нижние колонтитулы веб-сайтов содержат релевантную информацию
Будь то слоган или какое-то другое обобщение продуктов или услуг бренда, нижний колонтитул оставляет у вас одно последнее впечатление. Это может иметь значение, будут ли они выполнять призывы к действию или углубляться в остальную часть веб-сайта. Этот последний фрагмент копии может занимать небольшое пространство, но он может иметь большое влияние на то, как кто-то будет взаимодействовать с остальной частью дизайна.
Нижние колонтитулы также предоставляют место для размещения всей необходимой контактной информации, такой как физический адрес, номер телефона, подписка на электронную почту и другие подробности, которые кому-то может понадобиться. Они также могут содержать юридическую информацию и символ авторского права. Нижние колонтитулы — это серьезная часть дизайна, которая представляет практическую информацию, которая была бы неуместна где-либо еще.
Нижний колонтитул — последний призыв к действию
Если вы хотите, чтобы кто-то подписался на рассылку новостей, начал подписку на продукт или услугу или собирал адреса электронной почты другим способом, нижний колонтитул веб-сайта может быть последней возможностью собрать эту важную информацию о клиенте. Весь контент, ведущий к этому, вполне может сделать кого-то готовым ввести свой адрес электронной почты и еще больше приблизиться к тому, чтобы стать постоянным клиентом.
Нижние колонтитулы могут ускорить поисковую оптимизацию
Когда поисковые роботы Google просматривают веб-сайт, одним из факторов, которые они анализируют, является количество релевантных ссылок. Представление карты сайта или других встроенных ссылок дает им лучшую структуру, помогающую определить, о чем ваш веб-дизайн. Размещение навигационных ссылок в дизайне нижнего колонтитула веб-сайта может дать вашему веб-сайту поддержку SEO и помочь ему получить поддержку в обычных результатах поиска.
13 уникальных дизайнов нижних колонтитулов веб-сайтов
Ознакомьтесь с этими 13 веб-сайтами, которые правильно оформляют нижние колонтитулы.
1. Avo

Данные и аналитика могут значительно помочь компании в достижении их высшей цели. Avo предоставляет предприятиям мощную платформу для управления и обработки всех их важных данных.
Да, здесь есть тяжелая техническая информация, но этот дизайн веб-страницы позволяет избежать скуки, в которую попадают многие технологические компании. Блестящие иллюстрации, много цветов и объемности разбросаны повсюду, придавая ему веселую энергию, которая уравновешивает более серьезные аспекты продукта Avo.

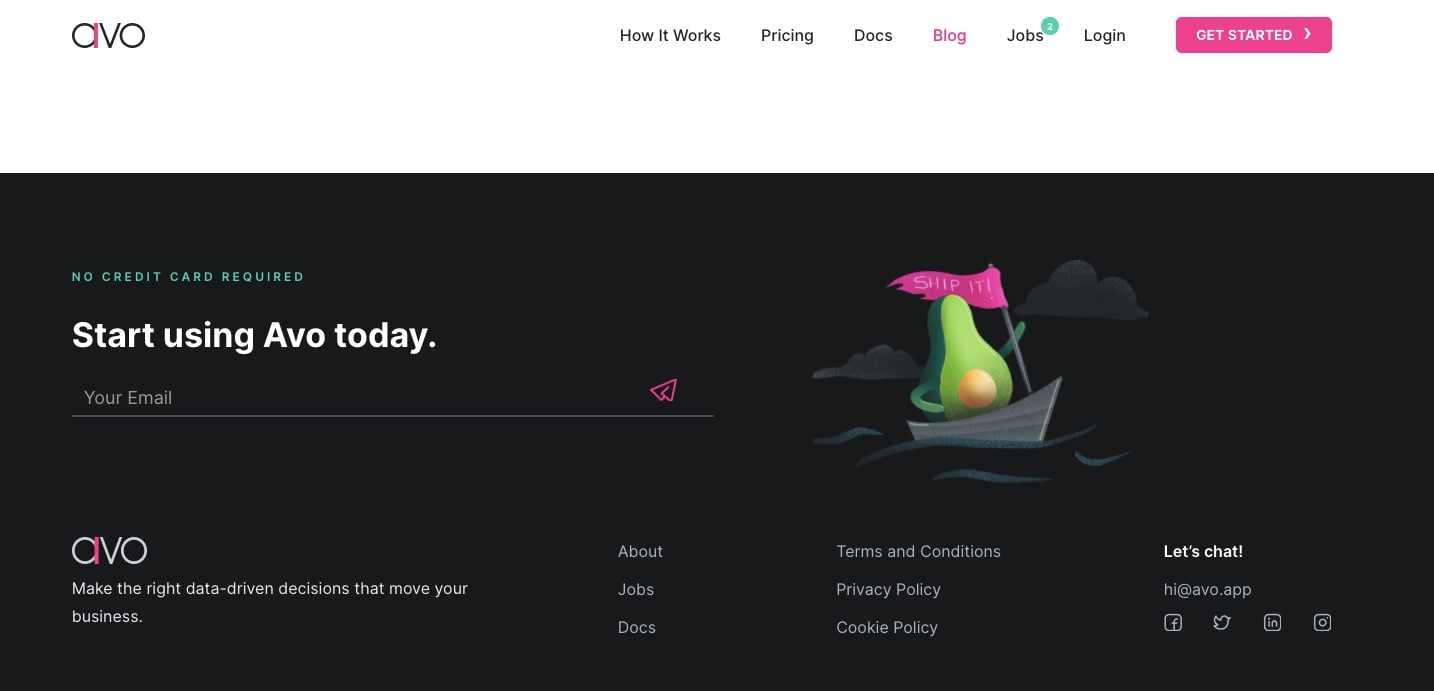
Давайте посмотрим на нижний колонтитул. Призыв к действию сразу привлекает ваше внимание фразой «Начните использовать Avo сегодня». Сразу под ним находится поле для ввода адреса электронной почты, чтобы начать этот процесс. Они не загромождают свой макет слишком большим количеством встроенных нижних колонтитулов и упрощают работу. И мы любим авокадо, отправляющегося в океанское приключение справа, которое так хорошо символизирует этот первый шаг.
Иконки социальных сетей справа — еще один приятный штрих, и если горизонтальный взгляд через пространство экрана переносит ваш взгляд прямо на них.
Сводя к минимуму количество ссылок и оставляя достаточно пространства для различных визуальных элементов, Avo добивается успеха с чистым и простым нижним колонтитулом с нужной индивидуальностью.
2. Clade Design

Эта домашняя страница дизайнерской фирмы Clade Design, полная контрастных форм, захватывающих микровзаимодействий и радостной палитры цветов, отличается необычным творческим подходом.
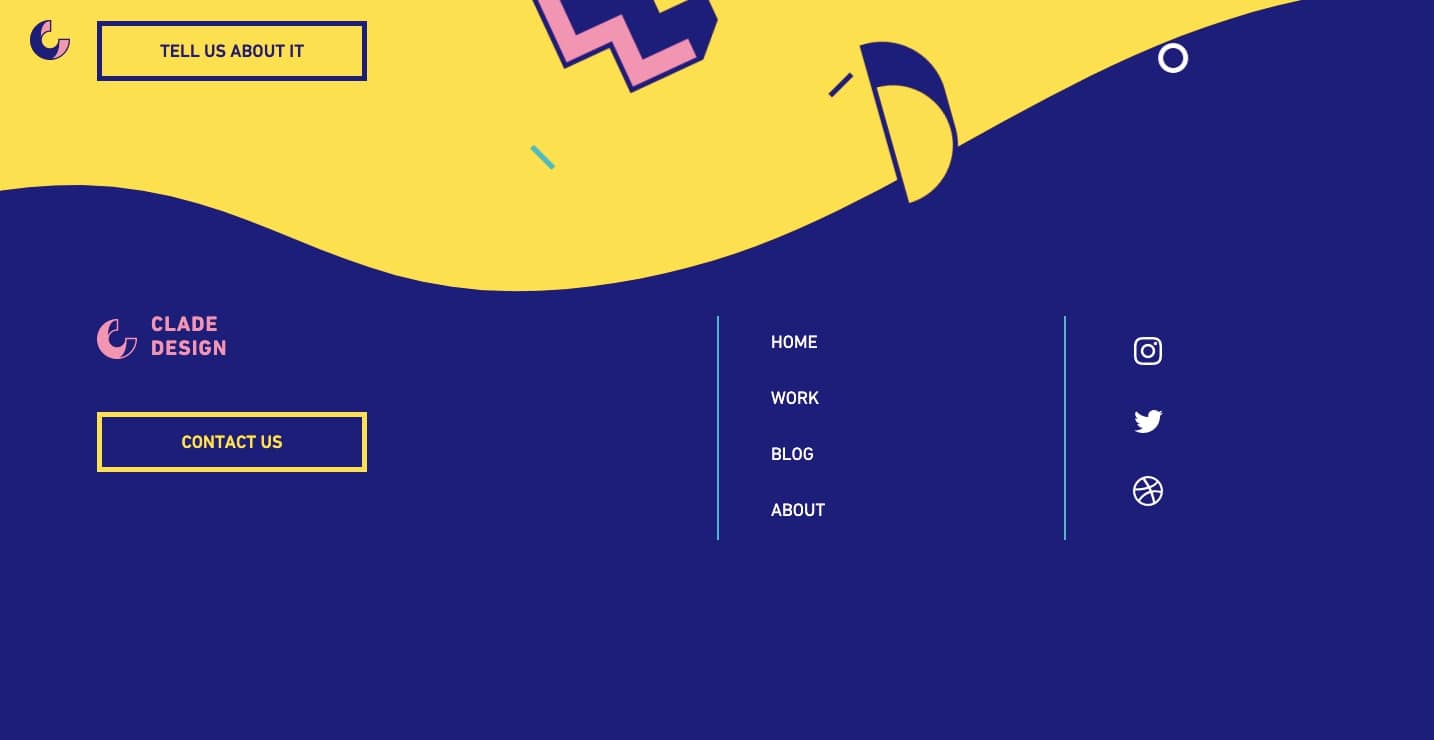
Повторяющаяся форма на этом макете — это фоновая волна. Мы видим его вверху синим цветом, и у него есть несколько разных цветов фона для каждого раздела. Внизу страницы такая же синяя волна, что делает этот нижний колонтитул отличным дополнением к верхней части дизайна. Даже если бы вы не обращали внимания, вы бы интуитивно почувствовали, что вы подошли к концу, благодаря дизайну нижнего колонтитула этого веб-сайта.

Этот пример дизайна нижнего колонтитула — урок простоты. Он состоит из минимального количества ссылок, кнопки с призывом к действию «Связаться с нами» в крайнем левом углу экрана и небольшого блока значков социальных сетей справа. Этот нижний колонтитул хорошо сочетается с остальным дизайном, с чистой компоновкой и четким призывом к действию.
3. Designies

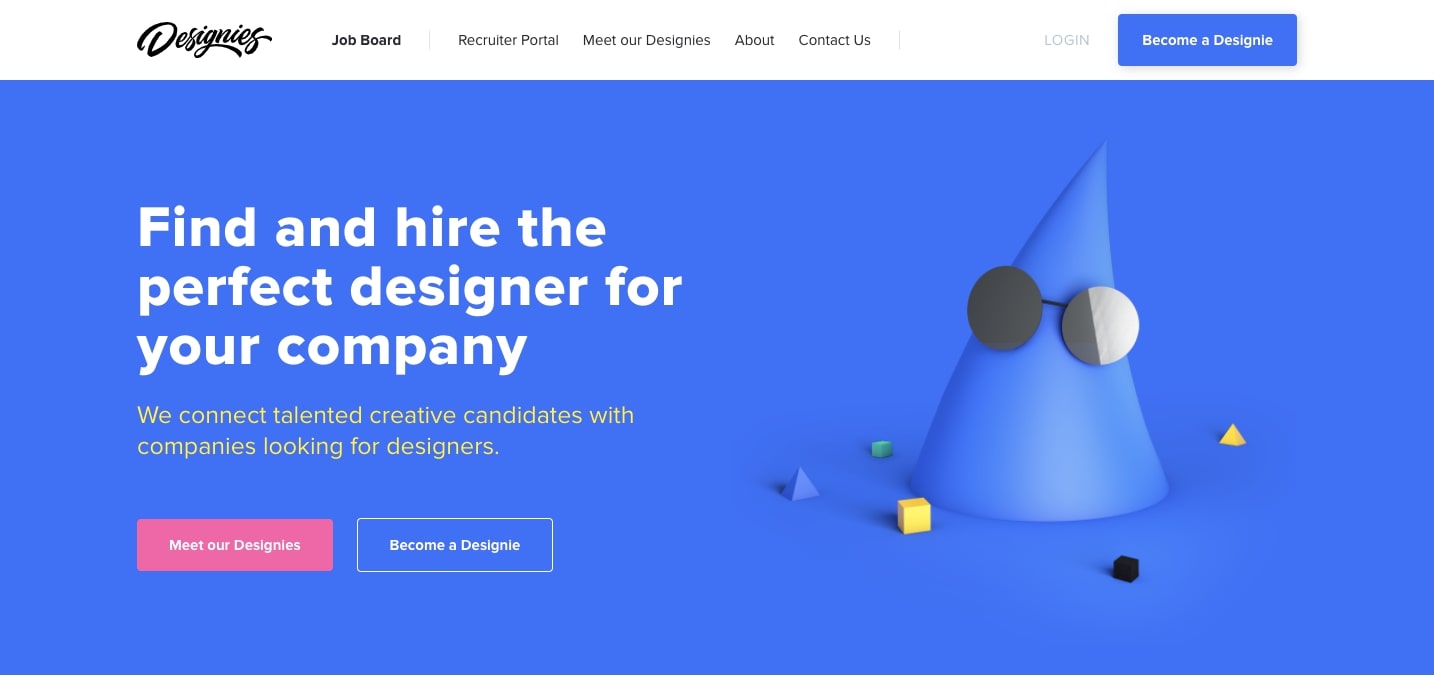
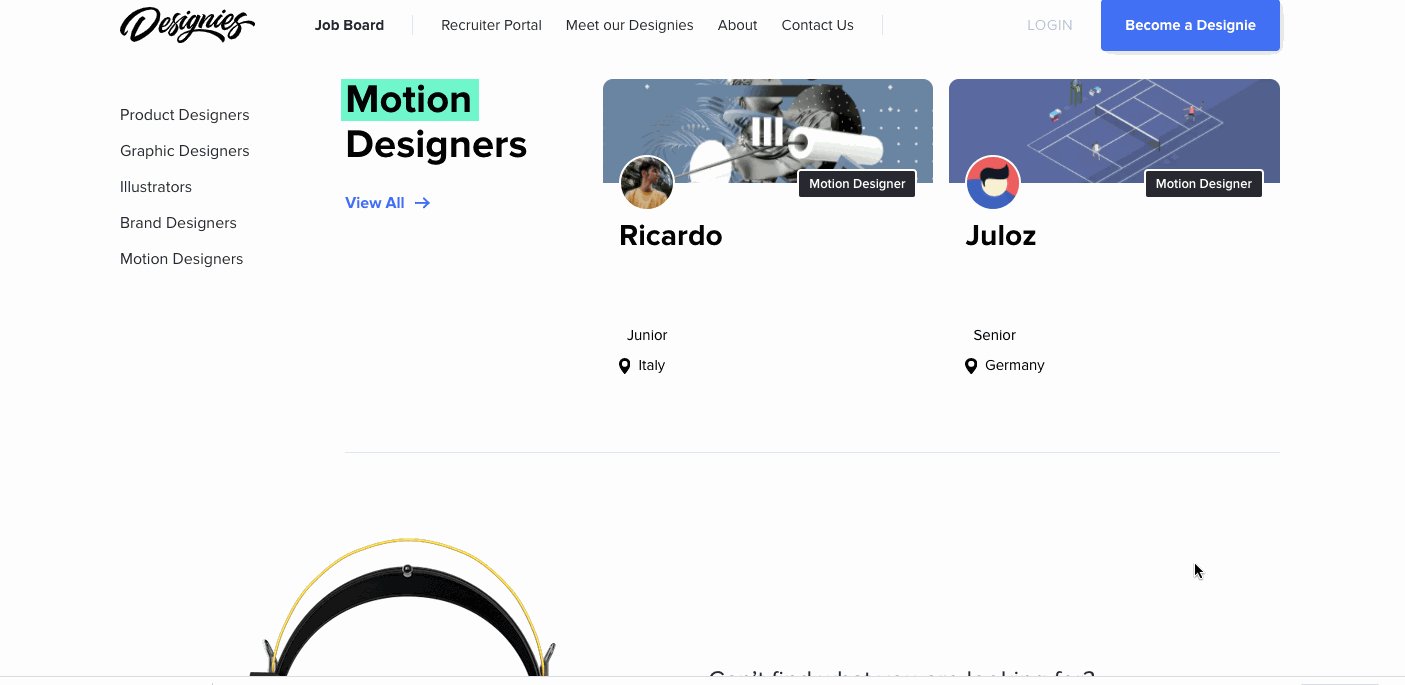
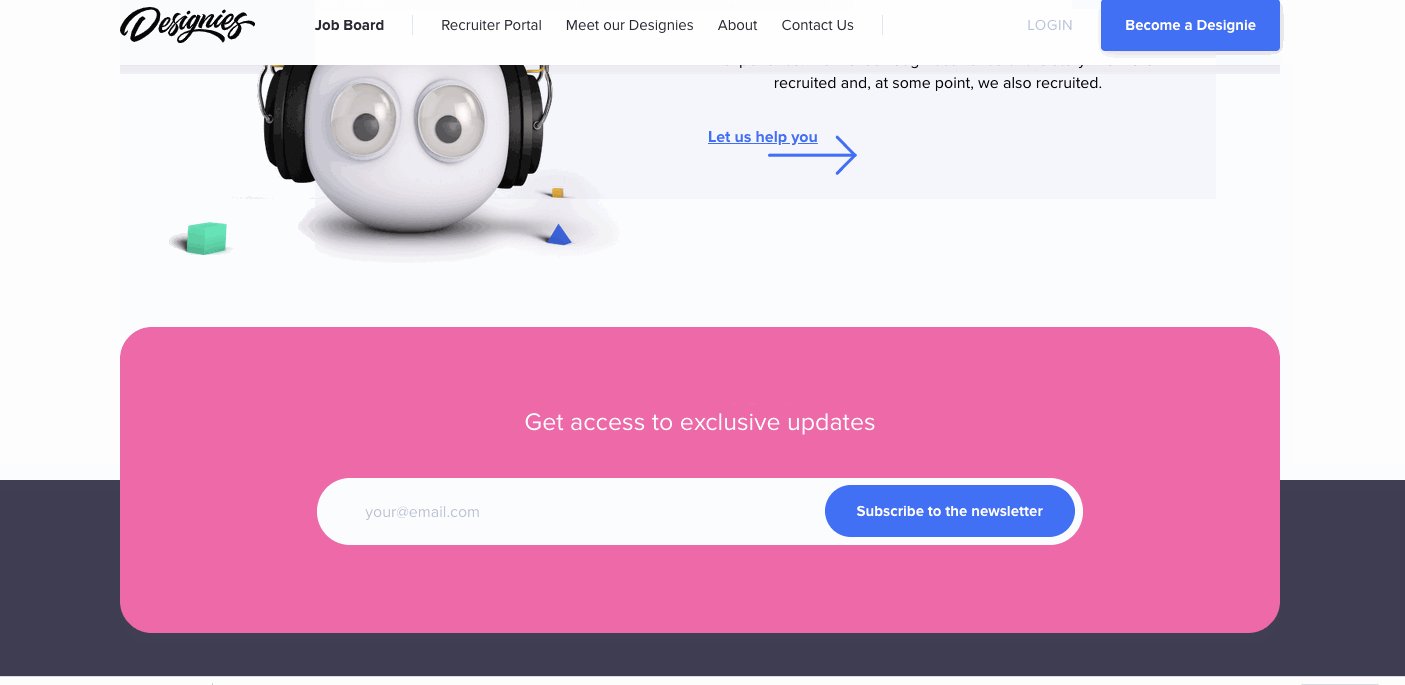
Предоставление визуальным элементам большого отрицательного пространства и заполнение веб-страницы трехмерными мультяшными геометрическими фигурами делает веб-сайт Designies визуально привлекательным элементом дизайна. Как портал для общения дизайнеров и клиентов, Designies не разочаровывает своей крутой эстетикой.
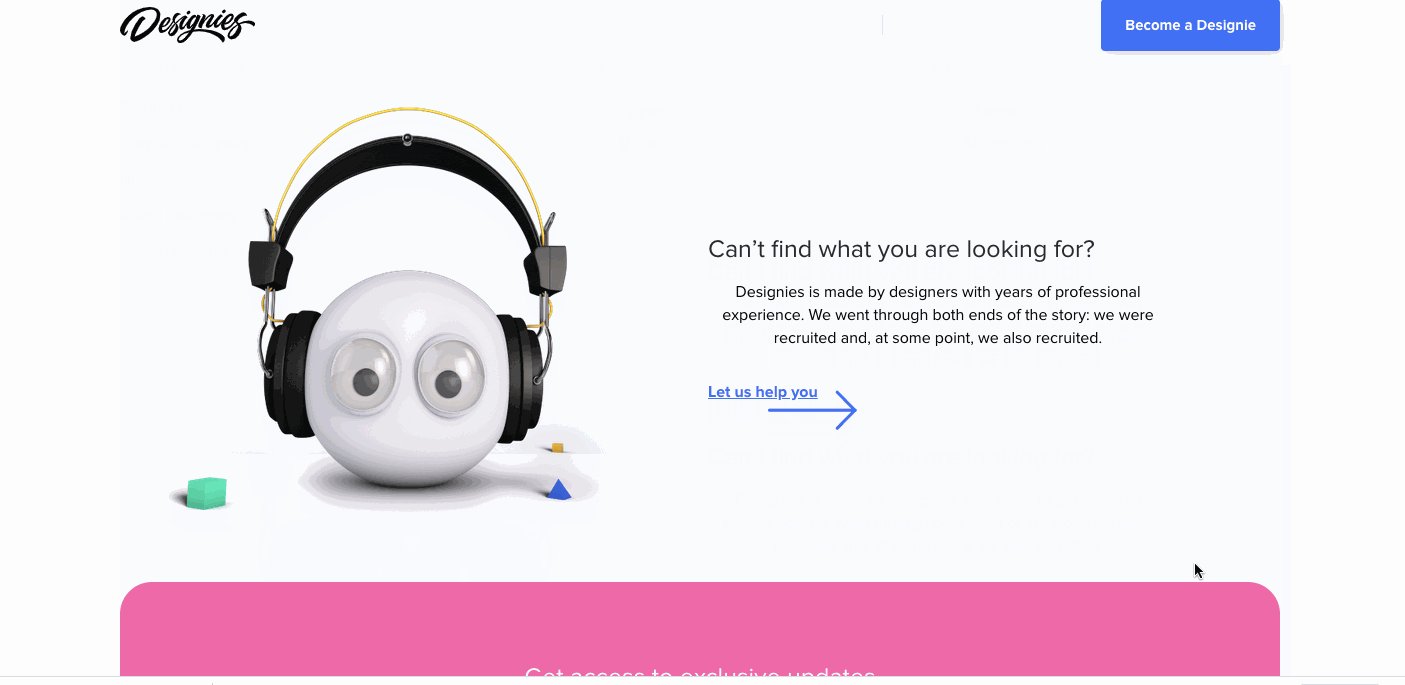
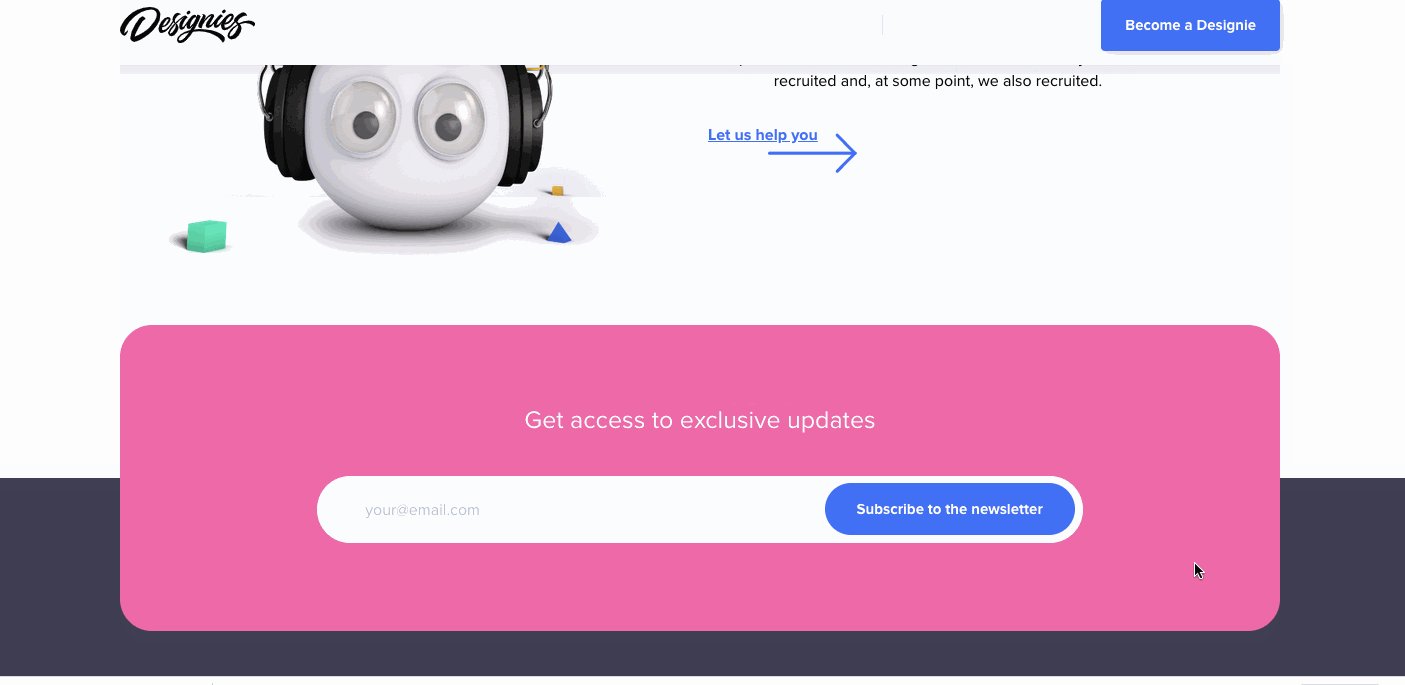
В макете веб-сайта, заполненном белым пространством, темно-розовый нижний колонтитул контрастировал с темно-серыми и черными всплесками дизайна. При прокрутке к этому последнему разделу основная верхняя панель навигации исчезает, оставляя синюю кнопку с призывом к действию «Стать дизайнером» в правом верхнем углу. Удаление меню переносит фокус на эту кнопку CTA. Встроенные ссылки становятся основной навигацией, и если кто-то захочет зайти в разные части веб-сайта, легко найти ссылку, которая приведет их туда. Никого не оставляют без ясных средств навигации, где бы они ни находились.

Благодаря огромному пространству, отведенному для подписки на информационный бюллетень, и модному сочетанию цветов, нижний колонтитул Designies делает его идеальным завершением их целевой страницы.
4. Think32

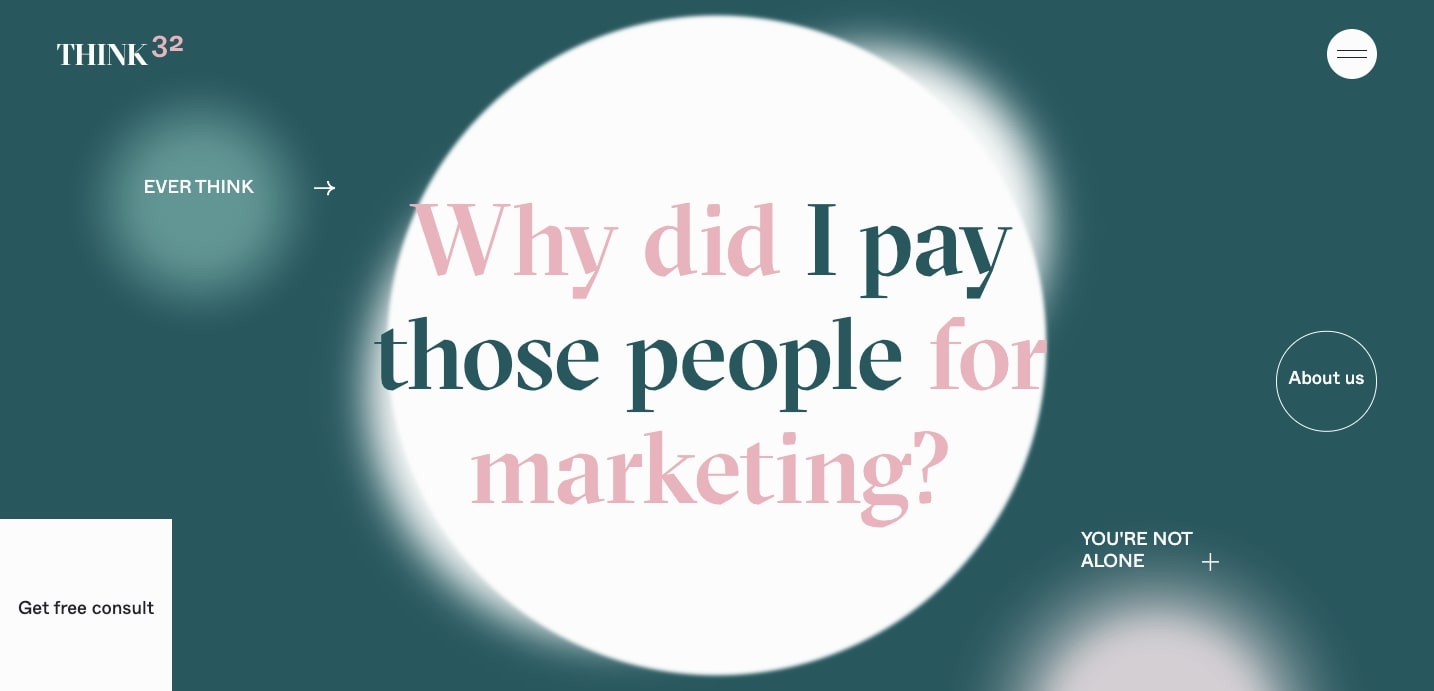
Нам всегда нравятся специализированные маркетинговые агентства. Сосредоточенность — сильная стратегия, позволяющая выделиться среди конкурентов.
Think32 из Австралии — маркетинговое агентство стоматологических кабинетов. Стоматологические образы тонкие, а общий дизайн проектирует тип современной стилизации, который воспользуется любым высокопроизводительным агентством. Мы уверены, что 9 из 10 веб-дизайнеров и стоматологов согласятся с этим.

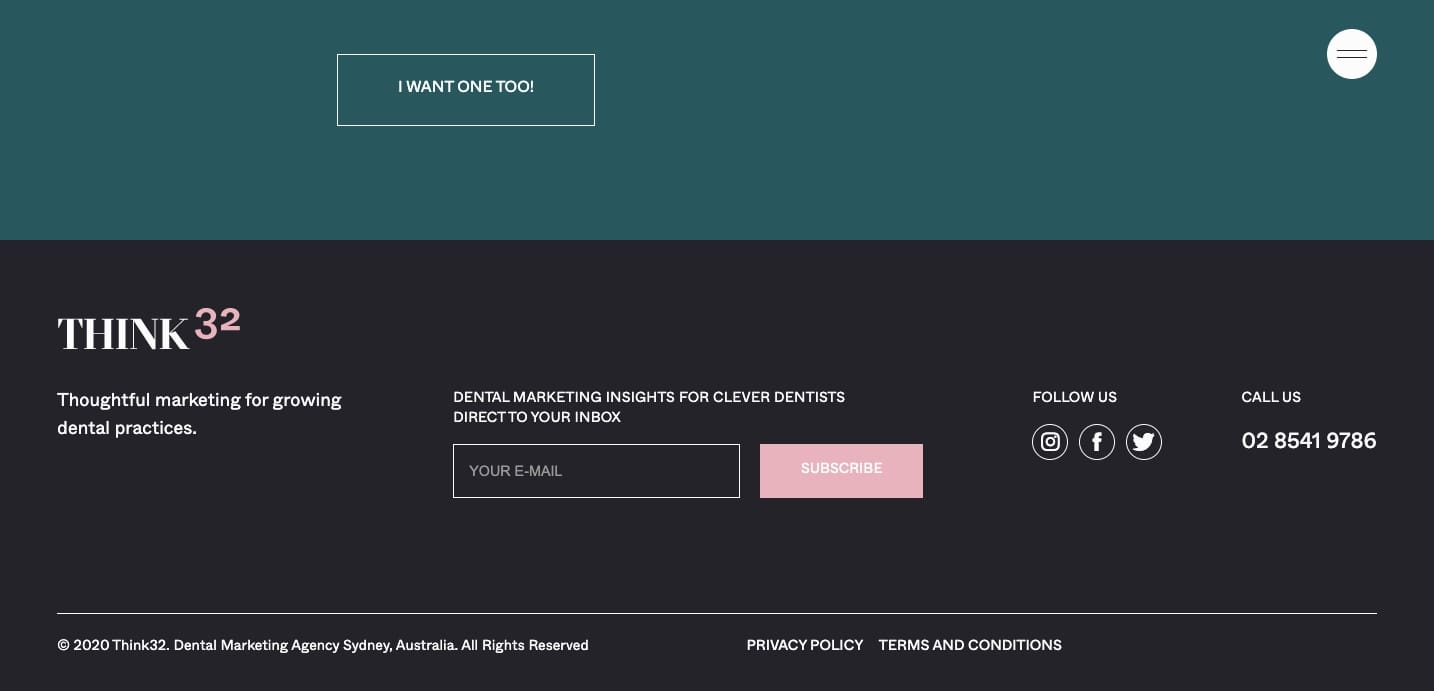
Нижний колонтитул помещает призыв к действию прямо по центру, а светло-розовая кнопка подписки рядом с формой обратной связи по электронной почте привлекает внимание прямо к ней. Нам также очень нравится включение «Вдумчивого маркетинга для стоматологической практики» в левую часть поля, которая суммирует философию их агентства, еще больше подчеркивая их опыт.
5. Голограмма

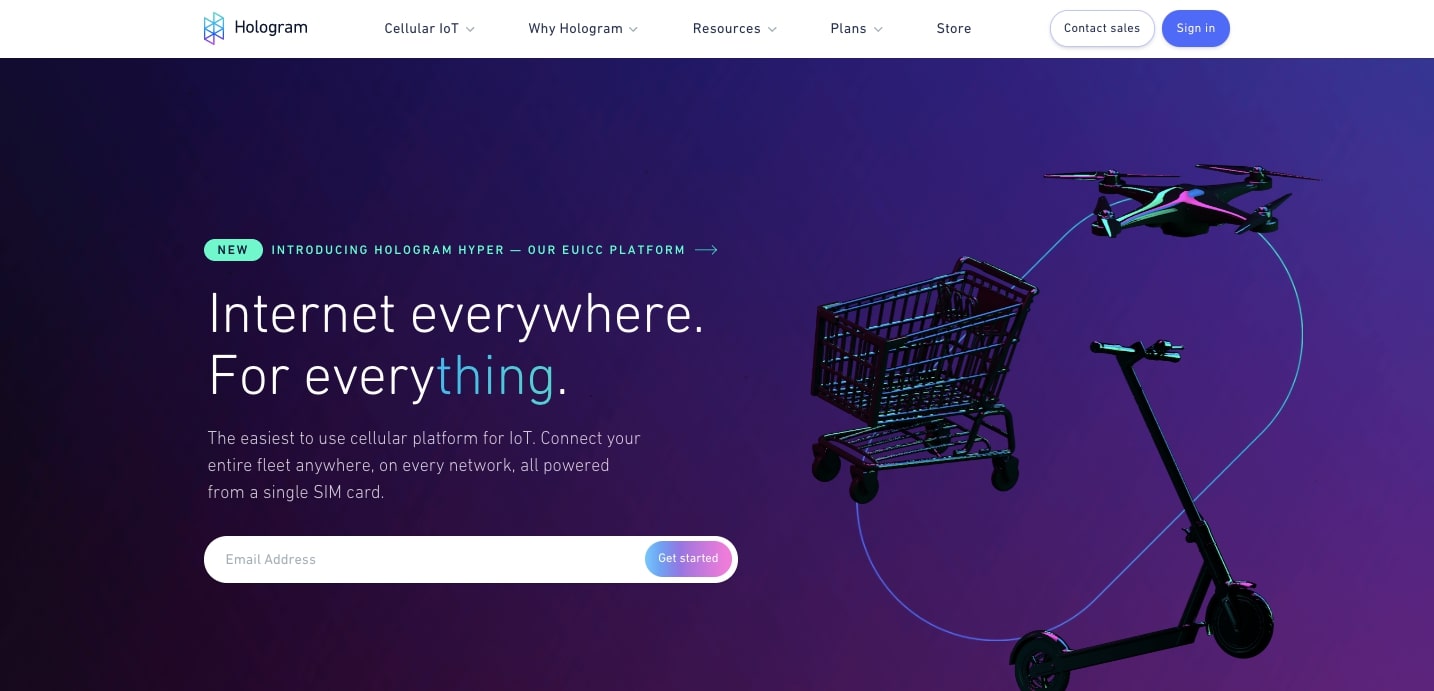
Голограмма предоставляет предприятиям все необходимое для подключения своих технологий к сотовым сетям. Будь то электросамокаты, дроны или датчик на промышленном оборудовании, голограммы и SIM-карты, которые они производят, помогают предприятиям объединить свои технологии.
Это специализированная область технологий с довольно большим количеством сложностей, но Hologram не экономит на том, чтобы сделать этот дизайн визуально привлекательным. Благодаря анимации, запускаемой прокруткой, и микровзаимодействию, дизайн предлагает множество возможностей для вовлечения и дальнейшей навигации по их содержанию.

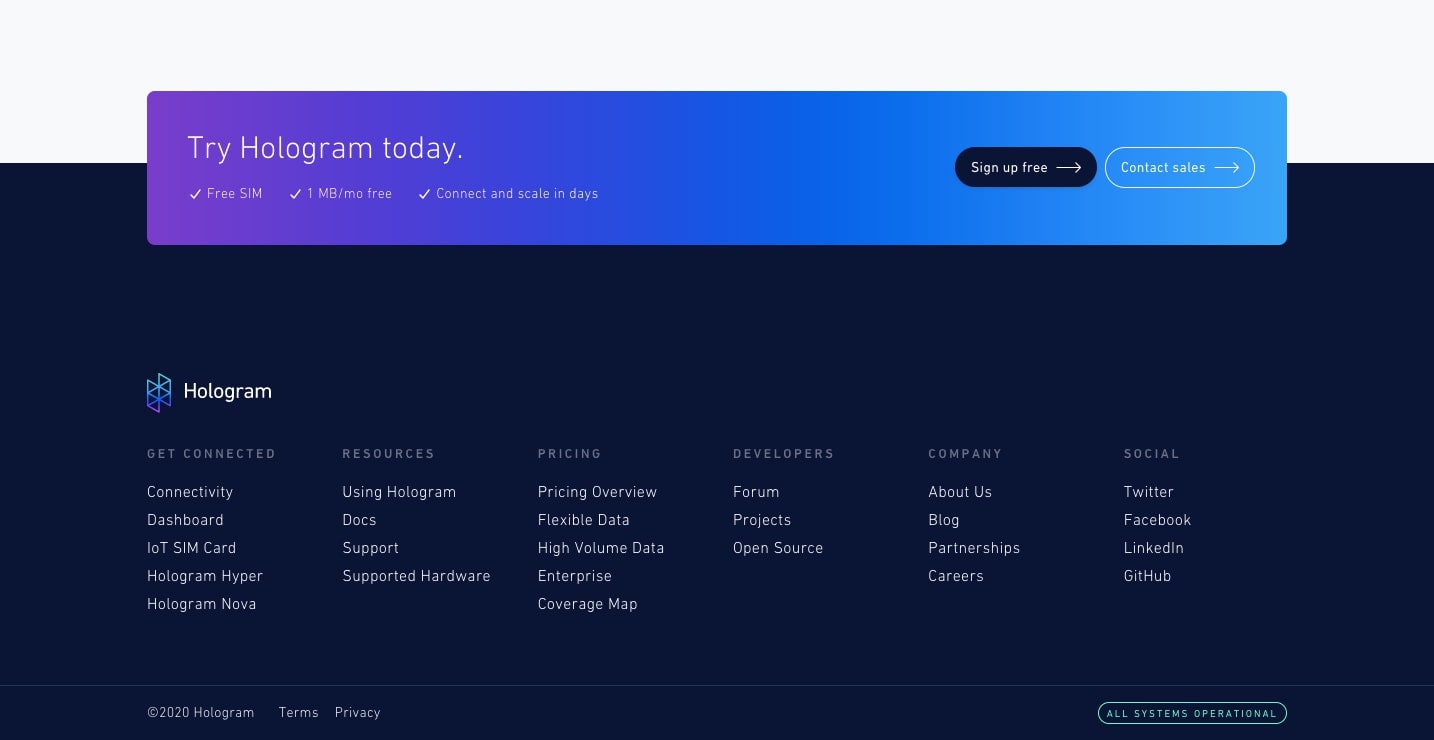
Подобно тому, что мы видели на веб-сайте Designies, этот нижний колонтитул также выполняет действие исчезновения верхней навигации. Затем встроенные ссылки в нижнем колонтитуле предоставляют все возможности навигации.
Справа вверху нижнего колонтитула мы видим прямоугольник с фиолетовым и синим градиентом и 2 кнопками с призывом к действию. Изменяющиеся цвета блока выделяются из сплошного темно-синего квадрата под ним, создавая ощущение, что оно находится на слое выше нижнего колонтитула. Это так хорошо помогает выделить этот блок призыва к действию среди остальной части нижнего колонтитула.
Дизайн нижнего колонтитула веб-сайта Hologram — это так называемый толстый нижний колонтитул. Обладая обширным списком ссылок, он работает как еще одно средство навигации по веб-дизайну и дает поисковым системам более точное представление о том, о чем сайт.
По теме: WordPress в Webflow: как Hologram модернизировал свой веб-сайт
6. Опытный

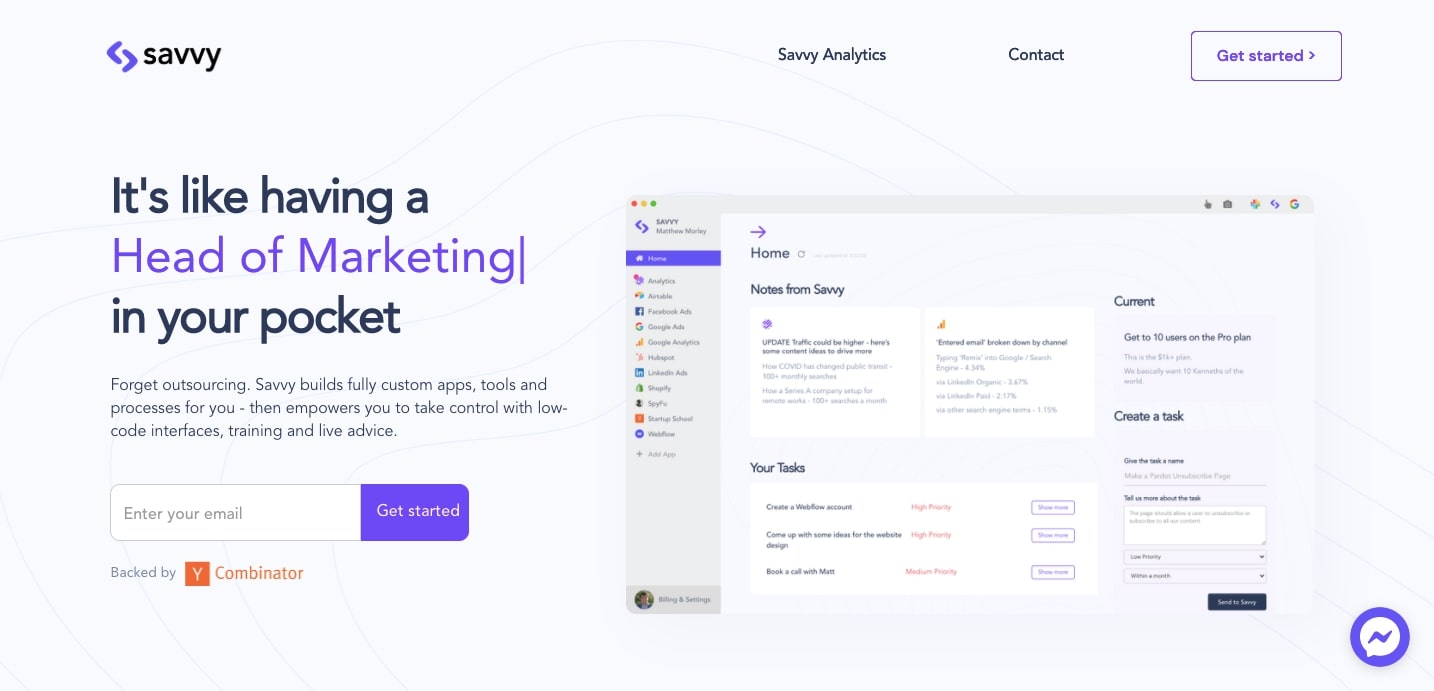
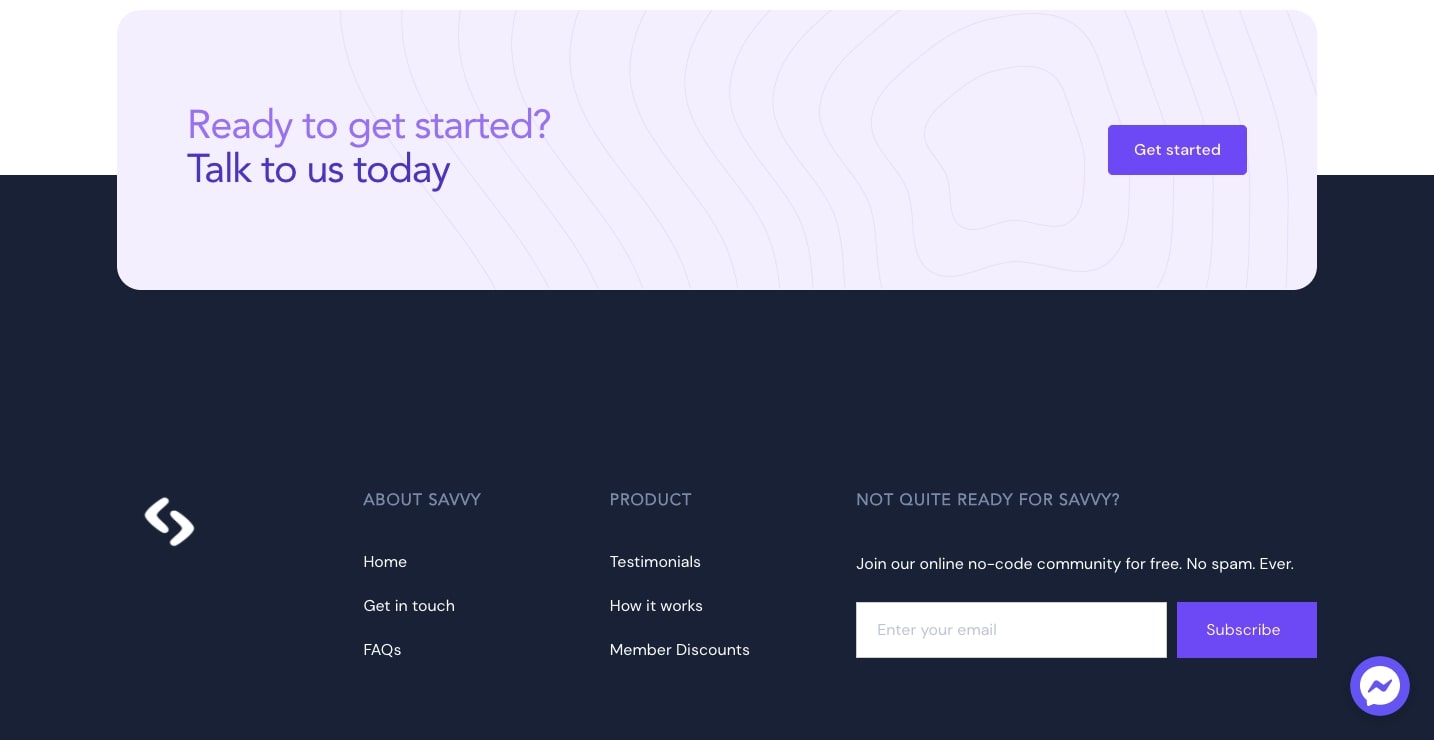
Вы видите что-нибудь знакомое с этим двухуровневым нижним колонтитулом ниже? (Подсказка: посмотрите последнюю запись.) Следите за обновлениями … это появится снова. Но давайте перейдем к нижнему колонтитулу от Savvy.

Дизайн включает один большой блок нижнего колонтитула в нижней части веб-страницы с прямыми линиями и меньшее поле с закругленными углами над ним, содержащее фиолетовую кнопку с призывом к действию «Начать».
Savvy создает пользовательские инструменты и приложения для предприятий с небольшим количеством кода, а Z-макет, предшествующий этому нижнему колонтитулу, показывает все, что они делают. Этот путь через веб-дизайн ведет прямо к содержимому нижнего колонтитула со встроенными ссылками, ведущими на наиболее важные страницы, и формой подписки по электронной почте в качестве вторичного призыва к действию.
7. Астра

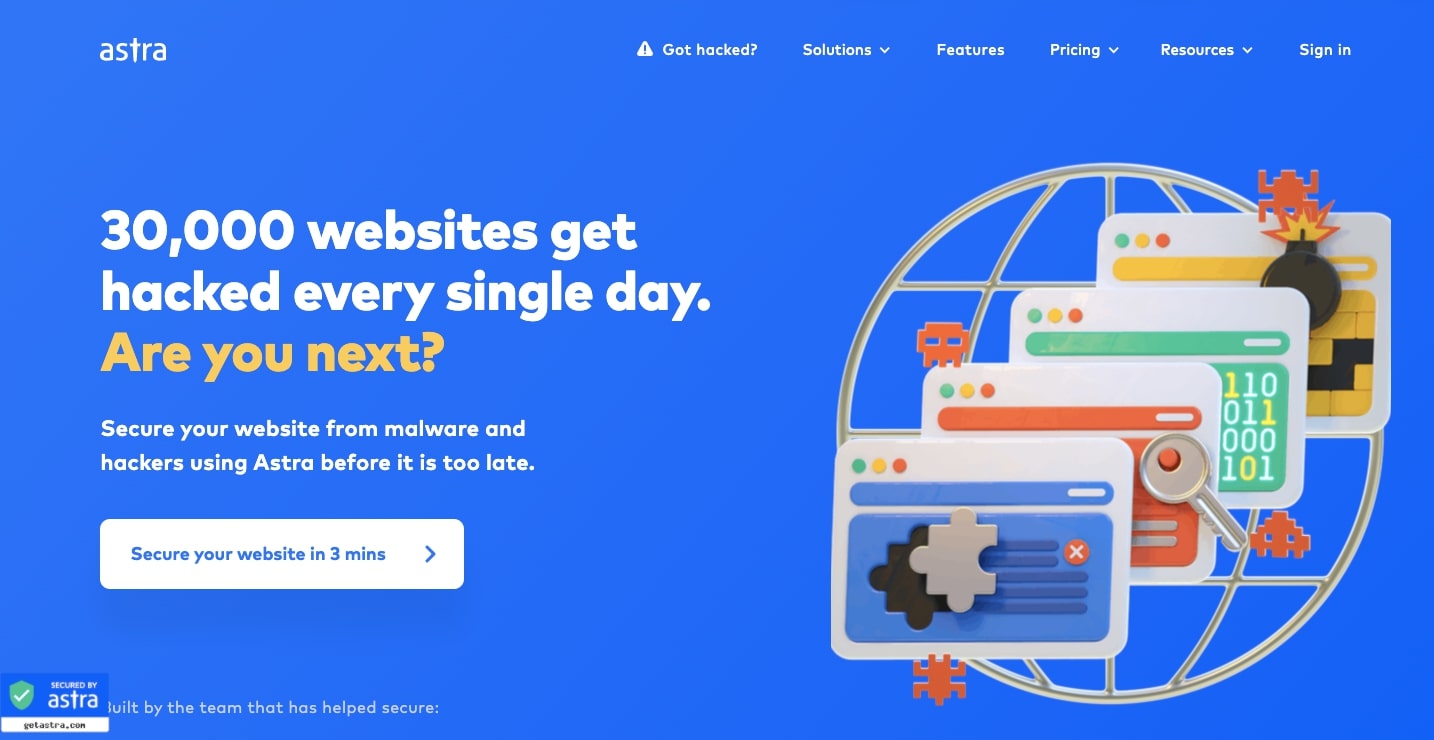
Взлом вашего сайта может вызвать серьезный стресс. Во-первых, это вполне реальная возможность компрометации конфиденциальных данных. Тогда есть серьезный удар, который принимает ваша онлайн-репутация. Программное обеспечение Astra помогает компаниям и другим лицам, имеющим веб-сайты, обеспечивать надежную защиту от кибератак.
Это могло бы быть долгим утомительным трудом через мрак и гибель, которые творится хакерами, но вместо этого дизайн фокусируется на оптимизме избавления от этого беспокойства. Благодаря синей, оранжевой и желтой цветовой гамме пользовательский интерфейс поднимает настроение.

Нижний колонтитул с его сплошным темно-синим блоком сигнализирует о полной остановке после ярких форм и воздушной компоновки, которые ведут к нему. Благодаря единообразному набору столбцов, встроенным ссылкам на остальную часть веб-сайта и аккуратному блоку социальных сетей этот линейный макет контрастирует с остальной частью дизайна, что делает его идеальной конечной точкой.
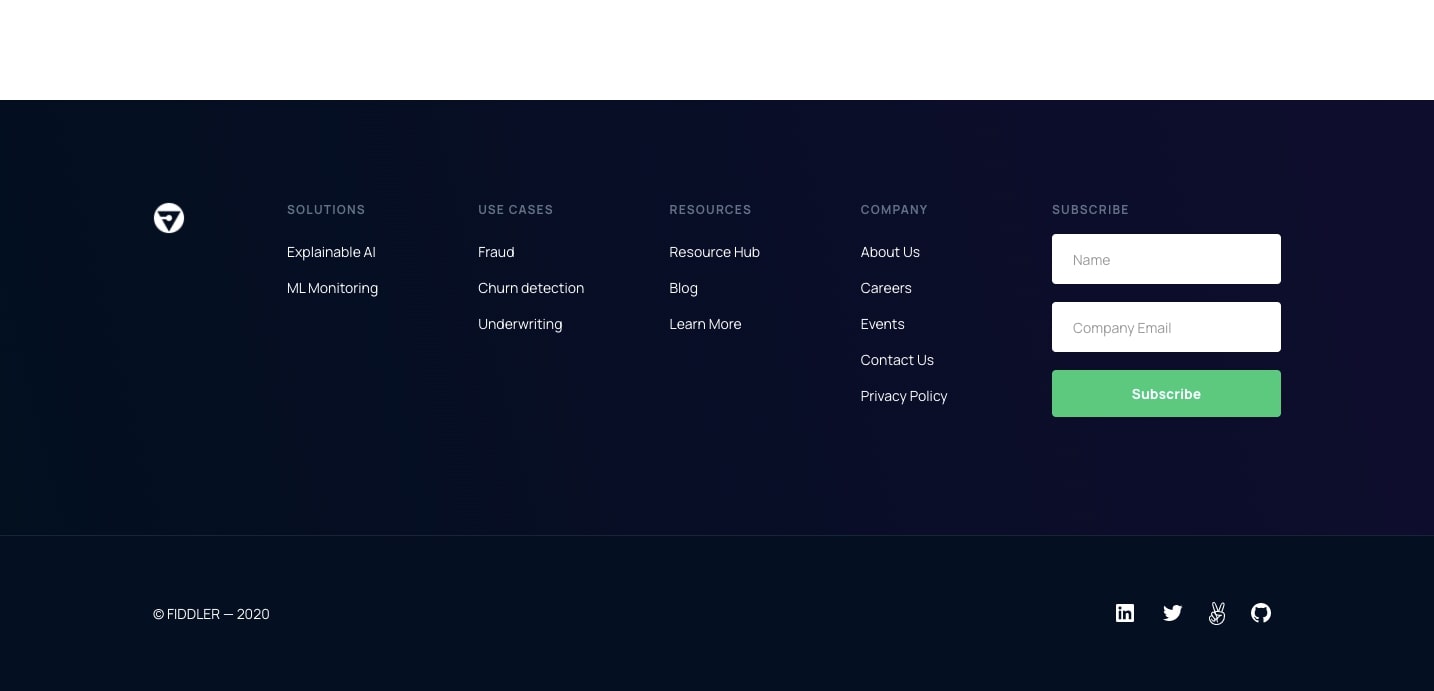
8. Fiddler Labs

Давайте будем честными, для тех, кто не знаком с тонкостями искусственного интеллекта и науки о данных (включая этого автора), сайт Fiddler Labs может показаться немного пугающим.
Хотя сайт содержит много технической информации, он также может похвастаться таким же креативным дизайном. Короткий свиток показывает многослойные визуальные эффекты, придающие макету ощущение размерности, а анимированные скриншоты, иконография и другие визуальные элементы сохраняют интерес.

И еще есть нижний колонтитул, в котором представлена прямая разбивка архитектуры сайта. Нам нравится расположение всего 2 элемента в столбце в начале, которое переходит в форму электронной почты справа. Это отличный визуальный прием, который направляет кого-то прямо к форме подписки.
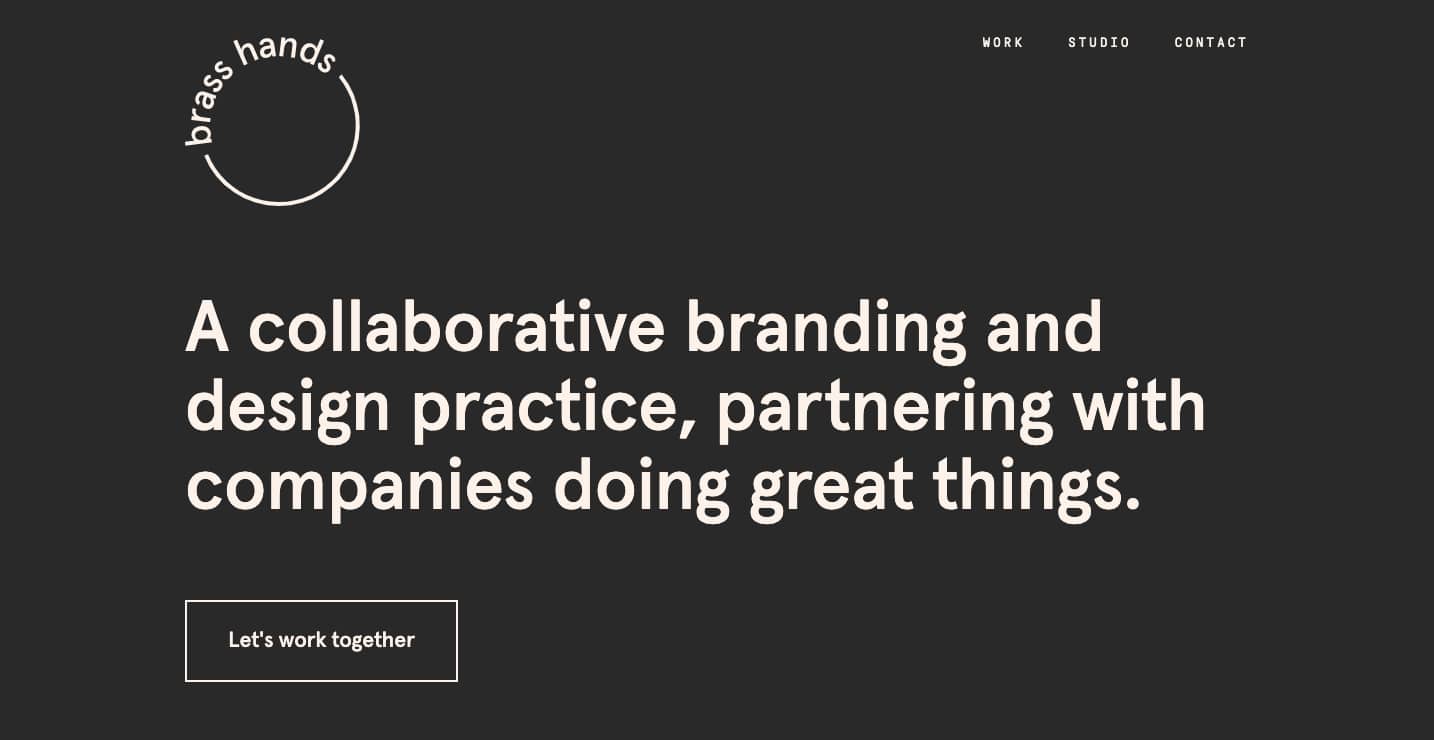
9. Латунные стрелки

Когда вы путешествуете по веб-сайту брендового агентства Brass Hands, вы получаете плавный пользовательский интерфейс с легким перемещением текста при прокрутке, избранными проектами, которые увеличиваются при наведении курсора, и другими самородками дизайна. Нет ничего необычного или неуместного, вся компоновка скреплена чувством последовательности.

Когда вы плывете до нижнего колонтитула, это мягкое приземление. Простая фраза «Давайте работать вместе» и ссылки на их социальные сети превращают этот нижний колонтитул в окончание целевой страницы Brass Hands.
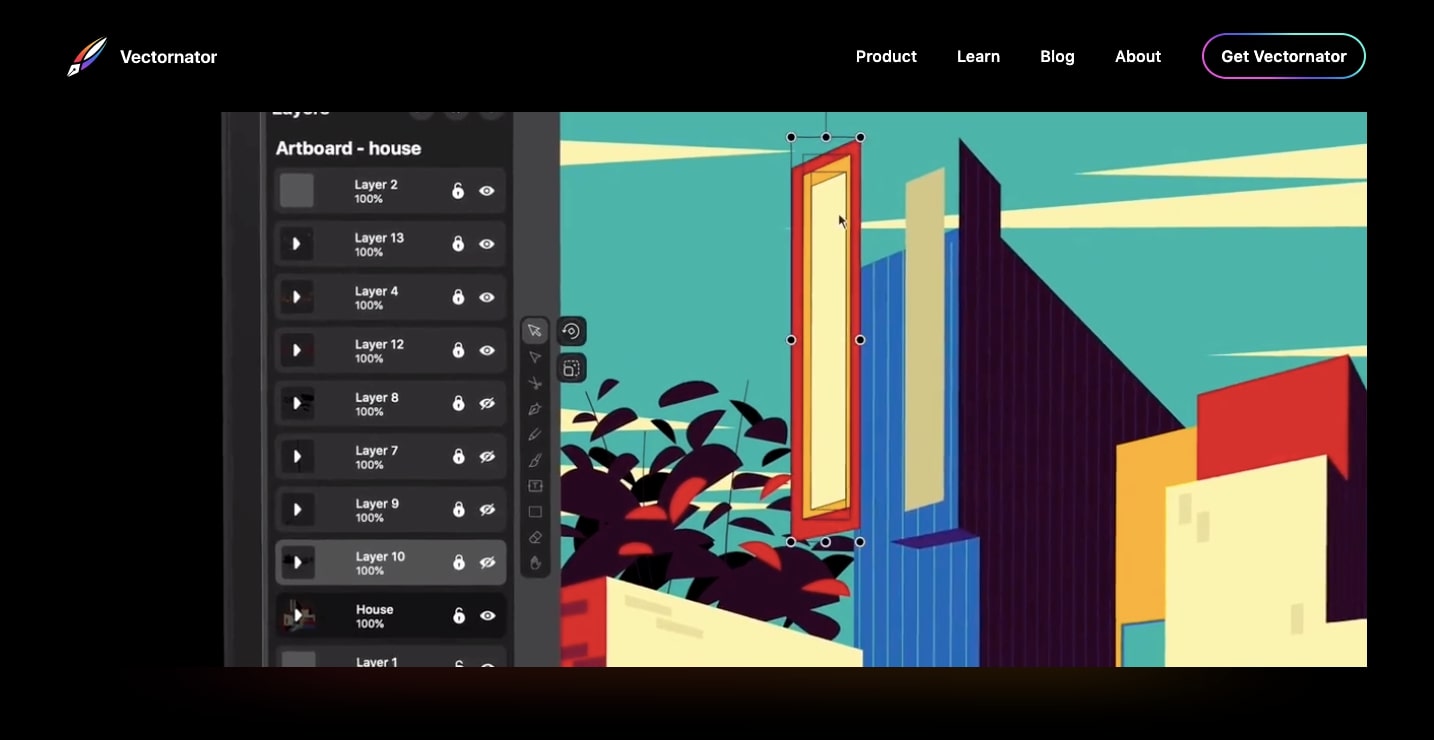
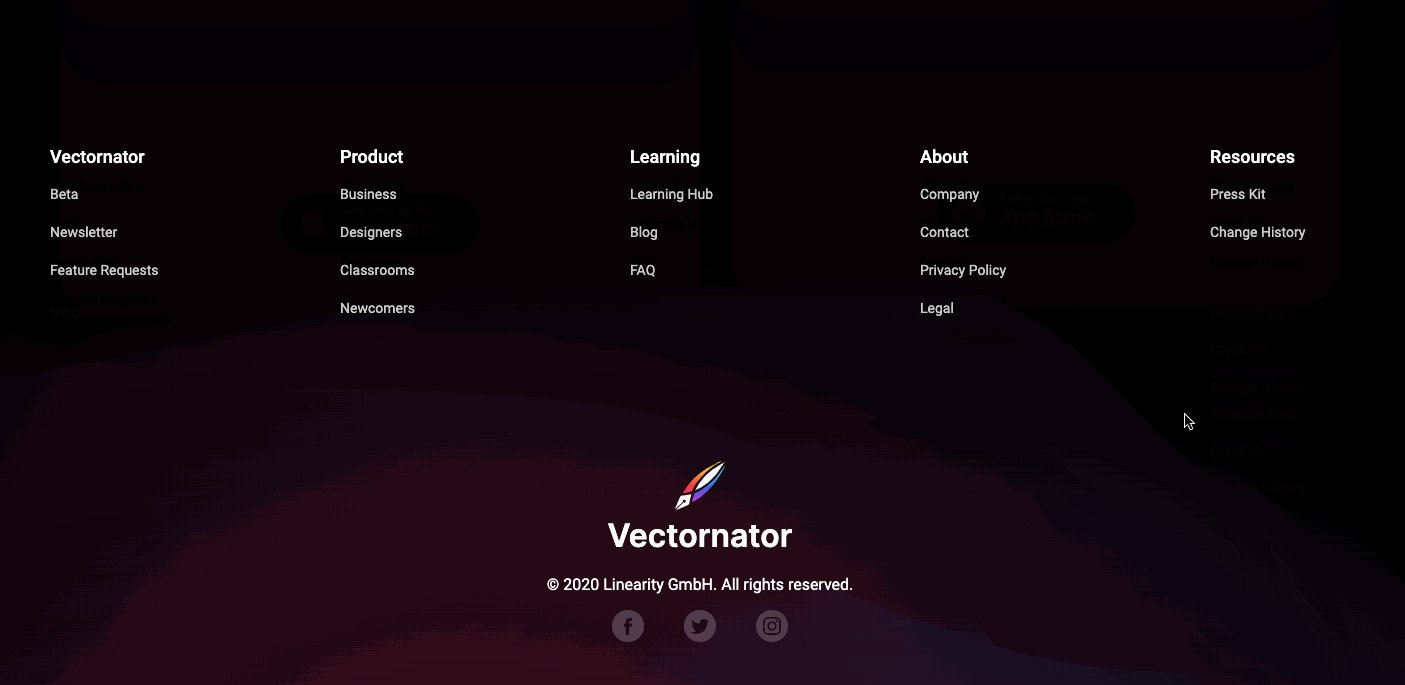
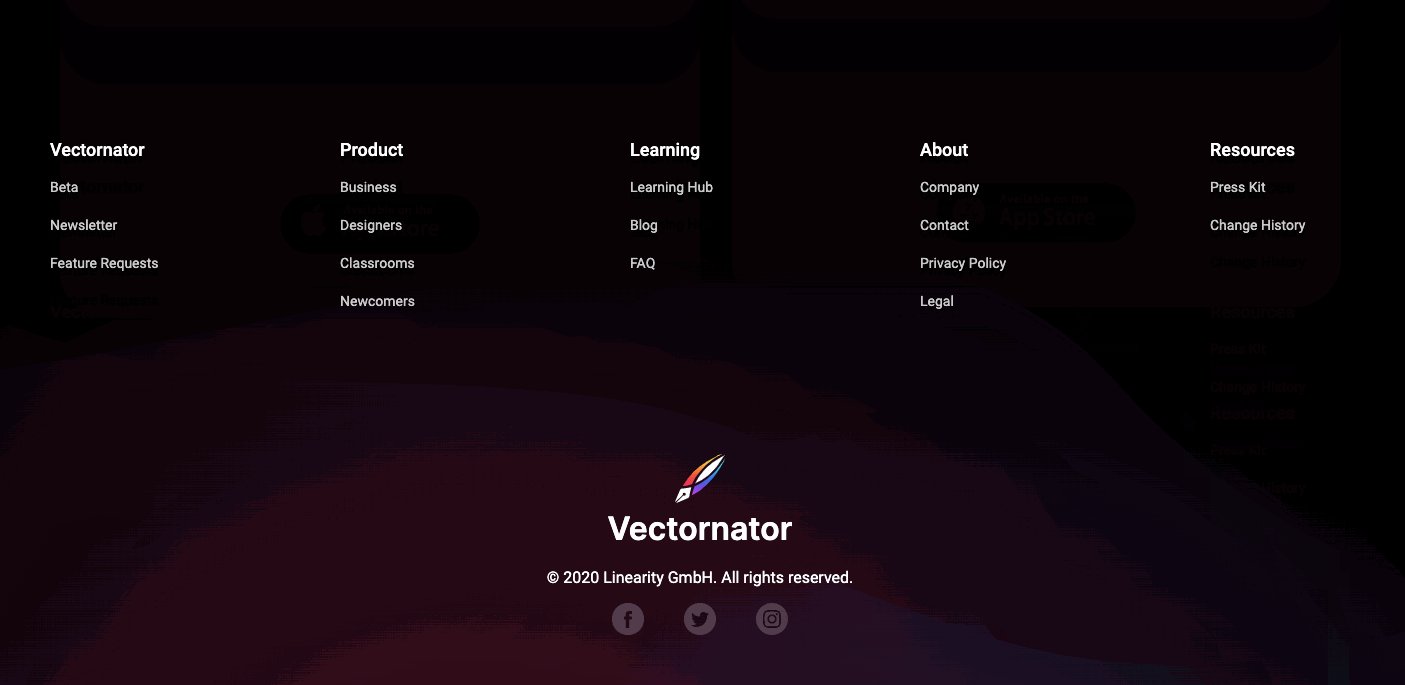
10. Vectornator

Многие дизайнеры придерживаются проверенных временем способов создания векторной графики, и это нормально. Но всегда интересно наблюдать, как компании-разработчики программного обеспечения, такие как Vectornator, приходят с другим подходом. На веб-сайте представлено множество потрясающих примеров того, что возможно с их инструментом. Этот современный макет также насыщен анимацией, полной быстрых правок, отражающих творческий процесс использования Vectornator.

Когда вы дойдете до нижнего колонтитула, вы уже будете поражены творческими возможностями Vectornator. Нет необходимости перефразировать то, что делает эту программу особенной, или добавлять что-то новое в нижний колонтитул.
При прокрутке вниз до нижнего колонтитула верхняя панель навигации исчезает, а содержащиеся в ней встроенные ссылки указывают вам направление, в котором вы хотите двигаться. Это фантастический урок сдержанности, показывающий, что одни из лучших нижних колонтитулов являются простейшими конструкциями.
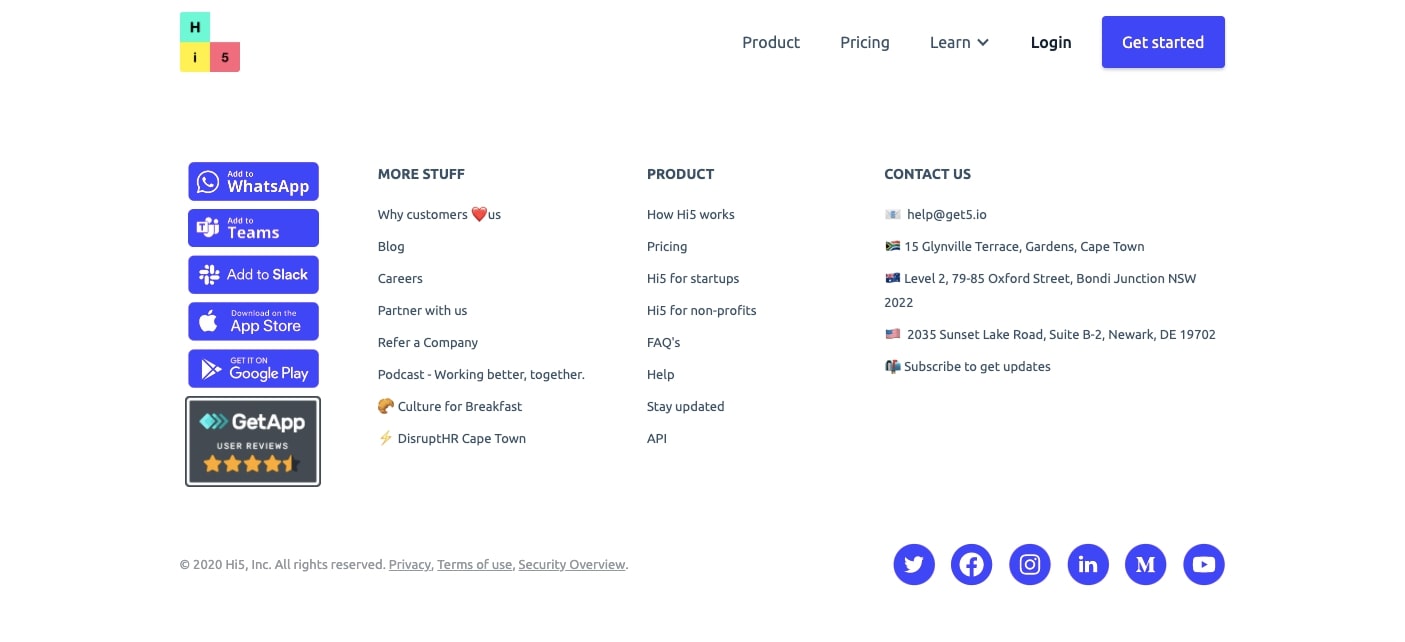
11. Hi5

Hi5 — это построение команды. Это забавное приложение позволяет членам команды хвалить друг друга, общаться и оставлять отзывы, а также дает менеджерам возможность анализировать, как все работают в достижении целей компании. Дизайн отражает этот позитивный настрой, с веселой цветовой палитрой из синего, желтого и розового, а также с большим количеством материалов, рассказывающих о том, как приложение Hi5 может укрепить команды.

Левая часть кнопок стопки нижнего колонтитула дает вам возможность загрузить приложение в Google Play, WhatsApp, Apple App Store и в других местах. Благодаря темно-синему цвету эти кнопки невозможно пропустить, что делает их центром нижнего колонтитула.
Hi5 заполняет правую часть нижнего колонтитула информацией о компании, включая адреса их международных офисов и блок кнопок социальных сетей.
Этот нижний колонтитул состоит из множества различных частей, но в нем достаточно белого пространства и цвета, чтобы все оставалось в порядке.
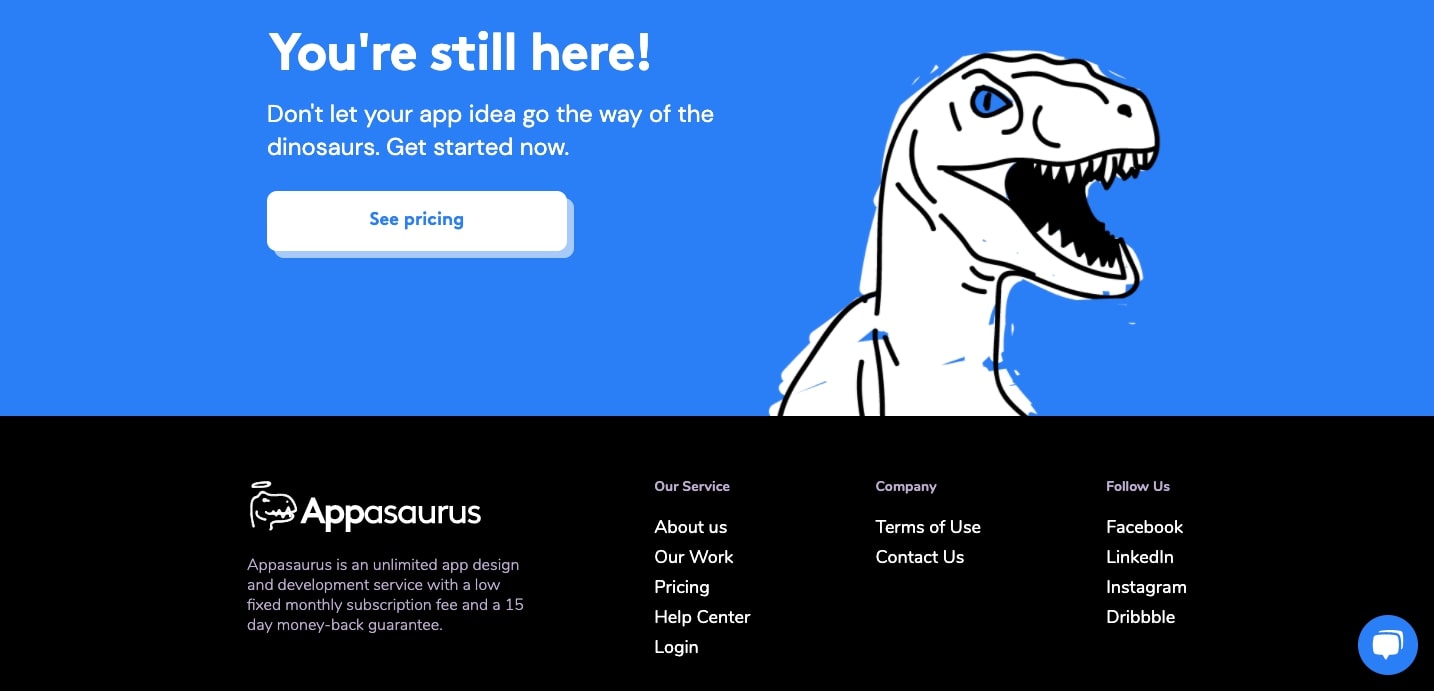
12. Аппасавр

Веб-дизайн агентства по разработке приложений Appasaurus занимают многочисленные динозавры. Дизайн открывается необычной и забавной иллюстрацией их сотрудников в виде этих доисторических животных. Эта странная тема сохраняется в этом восхитительном веб-пространстве с целым набором динозавров, выполненных в непринужденном стиле.

Над нижним колонтитулом мы видим последнего динозавра, тиранозавра, со словами: «Не позволяйте своему приложению идти по пути динозавров». Это такая забавная привязка к остальному дизайну, и она хорошо сочетается с белой кнопкой цены чуть ниже. На черном фоне, который всегда хорошо сочетается с белым и синим, мы получаем небольшой список вариантов навигации, а также ссылки на их социальные сети. С непочтительным стилем, который распространяется и на нижний колонтитул, Appasaurus показывает, что немного абсурда может сделать пользовательский опыт более приятным.
13. База потока

Вдохновляет ли вас какой-либо из этих нижних колонтитулов для вашего следующего проекта Webflow? Flowbase предлагает более 10 различных макетов нижнего колонтитула, которые вы можете клонировать. Они предлагают множество наборов пользовательского интерфейса и других элементов, которые вы можете использовать для своих проектов Webflow. Если вы еще не проверили их, найдите время, чтобы ознакомиться с тем, что они могут предложить.
Нижний колонтитул может быть началом пути покупателя
Благодаря хорошо упорядоченному расположению ссылок, блокам значков социальных сетей, подписке на рассылку новостей и другим дополнительным параметрам нижние колонтитулы занимают важное место. Вместо того, чтобы сигнализировать о закрытии веб-сайта, они должны вдохновлять кого-то углубиться, узнать больше и установить дальнейшие связи с брендом. Хотя они занимают нижнюю часть дизайна, вы, как дизайнер, должны сделать нижние колонтитулы главным приоритетом.









