Хороший дизайн сайта дается нелегко. Следуйте этим эффективным принципам веб-дизайна, чтобы сделать ваш следующий проект успешным.
Как и любая творческая дисциплина, веб-дизайн имеет свои правила. Контент, навигация и визуальные эффекты должны работать вместе, чтобы ваш дизайн достиг идеального баланса. Но как правильно подойти к основам хорошего веб-дизайна? Давайте разберемся.
Вот 10 принципов, которые помогут вам при работе над следующим проектом.
Содержание статьи
- 1 1. Цель закладывает фундамент
- 2 2. Контент придает смысл
- 3 3. Визуальные эффекты держат людей вовлеченными
- 4 4. Гармония заставляет дизайн петь
- 5 5. Типографика формирует восприятие
- 6 6. Организация объединяет
- 7 7. Цвета задают тон
- 8 9. Визуальная иерархия упрощает навигацию
- 9 10. Подлинность укрепляет доверие
1. Цель закладывает фундамент
Сообщения веб-сайта и призывы к действию (CTA) являются ключевыми для поддержки его целей, при этом цель сайта может быть такой же простой, как продвижение покупок, рассказ истории компании или предоставление учебных пособий. Вы должны быть в состоянии вместить намерения вашего сайта в одно-два предложения — подумайте о своей миссии.
Дизайн сайта — это не то, что вы должны придумывать по ходу дела. Цель даст вам четкий план и направит дизайн, а также создание контента. Импровизация — это не самая практичная философия дизайна.
Частью укрепления цели вашего сайта является знание того, для кого он предназначен — кто ваша аудитория, какая информация им нужна и как ваш сайт будет ее предоставлять? Зная демографию вашей аудитории и болевые точки, вы сможете найти правильное направление для вашего сайта.
Есть общие намерения дизайна и есть специфика маркетинговой стратегии, чтобы победить конкурентов. Как визуальные эффекты и контент укрепят ваш бренд и выделят его? И как ваш сайт может обеспечить большую ценность, чем ваши конкуренты? Создание бренда и формирование аудитории — очень важно.
2. Контент придает смысл
Дизайн сайта является лишь красивой упаковкой, но то, что внутри, действительно имеет значение. Сайт должен иметь содержание, а не бессмысленный наполнитель.
Сайт должен говорить на языке пользователя при помощи слов, фраз и понятий, которые ему знакомы, а не с системно-ориентированными терминами. Следуйте условностям реального мира, заставляя информацию появляться в естественном и логическом порядке.
Качественный контент полезен, понятен и направляет вашу аудиторию к действиям, которые вы хотите, чтобы они выполнили. SEO должно быть спланировано и вплетено в контент. Кроме того, оптимизация может быть продумана и со вкусом выполнена в разговорном тоне, который объединяет ключевые слова и фразы, не отвлекающие от вашего сообщения.
Определение цели вашего сайта помогает информировать контент, который вам нужен, и применять подход, основанный на контенте.
Порадуйте свою аудиторию отличным контентом, отвечающим их потребностям. В противном случае ваш сайт может быть похож на этот:
3. Визуальные эффекты держат людей вовлеченными
Каждый элемент дизайна должен отражать и передавать индивидуальность бренда. Фотографии, иллюстрации и другая графика уравновешивают текст и разбивают веб-страницу, давая глазам отдохнуть от чтения.
Захватывающий главный образ производит хорошее первое впечатление. Анимированные переходы и эффекты прокрутки заставляют людей двигаться и превращают навигацию из бессмысленной необходимости в интерактивный опыт. Независимо от стиля бренда, визуальные эффекты должны добавить энергии в дизайн, а не просто занимать место. Компании-разработчики программного обеспечения, доставщики продуктов питания и бухгалтеры могут творчески подходить к графике своего сайта, оставаясь при этом брендом.
Ваши визуальные эффекты должны быть качественными и хорошо выглядеть — используйте четкие, сбалансированные по цвету фотографии и графику с соответствующим размером и разрешением. Плохие визуальные эффекты могут испортить даже самый хороший дизайн.
4. Гармония заставляет дизайн петь
Каждый важный элемент макета должен работать вместе с остальными — вплоть до HTML и CSS. Если слишком большая кнопка контрастного цвета не имеет веских причин для ее несоответствия остальному дизайну, она не будет смотреться правильно. Несоответствия отвлекают и прерывают работу пользователя. Трудно видеть общее великолепие, когда что-то не так. Кроме того, плохой пользовательский опыт может привести к тому, что посетители сайта будут уходить слишком быстро, что снизит ваши шансы на ранжирование в Google.
Хороший дизайнер делает вещи удобными для пользователя и знает, какие шрифты, визуальные эффекты и типы навигации привлекают внимание. У него есть видение того, как они все подходят друг другу. Новые дизайнеры часто испытывают искушение втиснуть как можно больше всего в макет. Но когда слишком много элементов требуют нашего внимания, мы теряем фокус.
Опытные веб-дизайнеры заботятся о весе каждого элемента и знают, когда следует соблюдать сдержанность. Они знают, как создать дизайн страницы, по которому легко ориентироваться. Это чувство гармонии распространяется и на индивидуальность бренда. Все, от голоса и тона сайта до цветовой палитры, должно быть согласованным.
Руководящие принципы бренда и руководство по стилю могут помочь с согласованностью. Рекомендации по бренду служат исчерпывающим объяснением всего — от контента до цветов. А руководство по стилю показывает, как все выглядит вместе и делает изменения всего сайта легкими и незамедлительными.
5. Типографика формирует восприятие

Самое важное в типографике то, что она передает мысли, идеи, образы от одного ума к другому.
Типографика — это сосуд для мыслей. Наряду с реальными словами формы и стилизация букв передают значение. Типографика подобна кольцу декодера, переводящему идеи автора в визуальное представление.
Шрифты должны соответствовать как выбору места размещения, так и тону дизайна. Курсивные шрифты могут хорошо работать для заголовков или для декоративных целей, но они нецелесообразны для больших блоков текста.
Неправильный шрифт может испортить важный контент. Просто спросите ученых, которые объявили об открытии бозонной частицы Хиггса с помощью слайд-шоу с использованием Comic Sans. Людям было, что сказать об этом выборе типографики. И кто знает — может быть, скептики ошибались.
В дизайне есть место для традиционных шрифтов и шрифтов с большей индивидуальностью. Для больших блоков контента и другой важной информации простой шрифт обеспечивает лучшую читабельность. Стилизованную типографику следует рассматривать как сильные специи — добавлять немного тут и там для придания вкуса.
6. Организация объединяет
Контент должен иметь логику, поток и вписываться в иерархию. Ваш контент должен вести вашу аудиторию к неизбежному выводу, а каждый фрагмент строится на том, что было до него. В каждом предложении должно быть больше ясности относительно вашего бренда и цели, чтобы читатели читали в ожидании того, что будет дальше.
Теги заголовков должны использоваться для структурирования контента и помогать веб-сканерам в ранжировании вашего сайта по поисковым запросам. Если у вас нет полностью готового контента перед началом разработки, по крайней мере, используйте заголовки, чтобы помочь структурировать то, что вы создаете.
Визуальные элементы также должны быть организованы. Определите разделы с изображениями и графикой, которые дополняют письменный контент.
7. Цвета задают тон

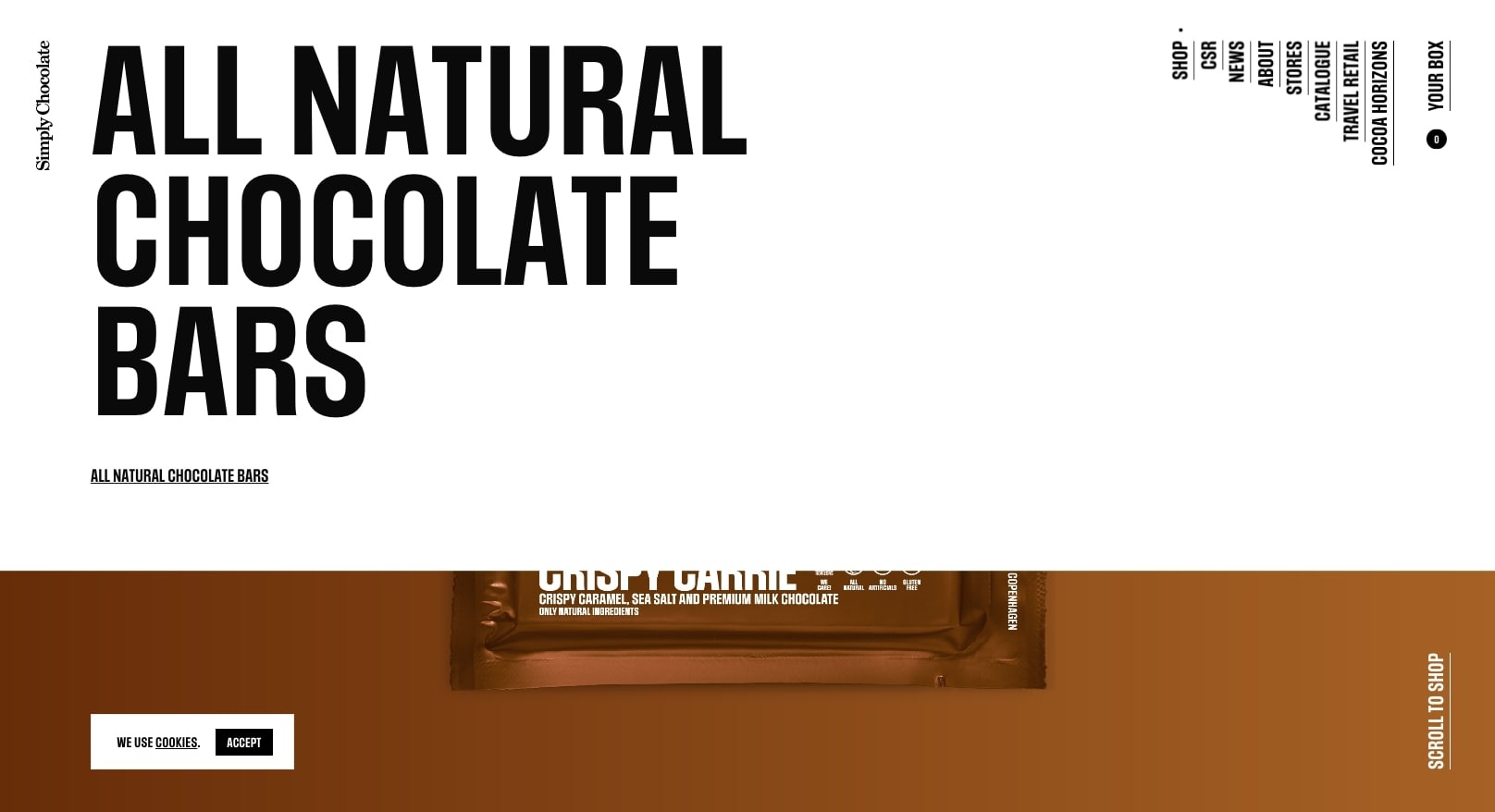
Используя упаковку своего продукта и ингредиенты для создания цветовой палитры сайта, дизайн Simply Chocolate сочетается с их брендом и демонстрирует вкусные шоколадные батончики.
Палитра, которую вы выбираете для дизайна, говорит так много. Она может быть задорной, как у игрушечной компании, или более серьезной для сайта, предлагающего финансовые услуги. Цветовая гамма может многое сделать, чтобы отразить дух и послание бренда.
Выберите цвета, которые передают вашу индивидуальность и — самое главное — делают контент легко читаемым. Помня об этом, всегда проверяйте цветовые сочетания с помощью средства проверки контрастности цветов, чтобы обеспечить читаемость.
8. Белое пространство создает баланс
Белое пространство, кнопки и другие элементы визуального дизайна помогают изображениям и контенту выделяться и не загромождать макет. Белое пространство, также известное как отрицательное пространство, является важным аспектом любого утилитарного дизайна. Без него обмен сообщениями может превратиться в расплывчатую кляксу.
Визуальная иерархия навигации вашего сайта должна облегчить доступ к вашему контенту всего за несколько шагов. Вы, конечно же не хотите, чтобы какой-либо контент был пропущен, но бесконечные выпадающие списки, кнопки и внутренние ссылки будут подавлять людей.
Пути к разделам и контенту вашего сайта должны быть понятными и простыми в использовании. Представьте себе перекресток с тремя вариантами улиц вместо десяти — простота делает путешествие лучше.
10. Подлинность укрепляет доверие

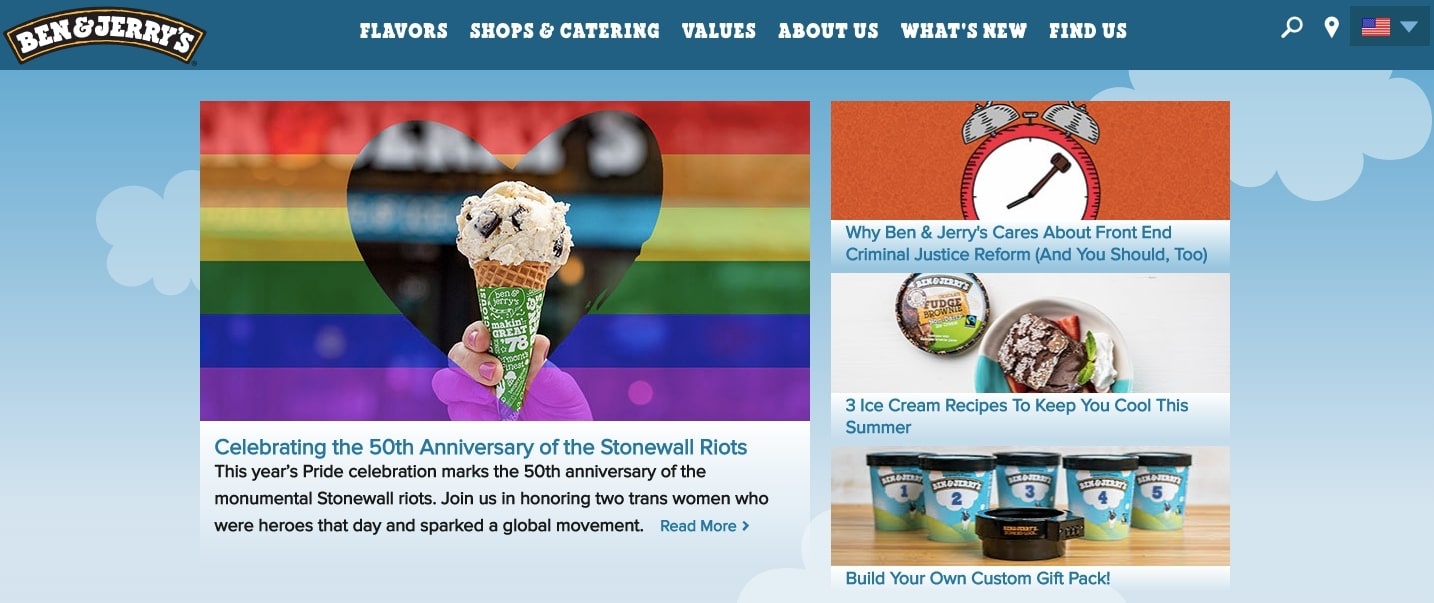
Компания Ben & Jerry’s, начиная с самых первых ступенек и вплоть до становления крупной корпорацией, общалась и оставалась верной своим ценностям.
«Хороший дизайн — это честность». Он не делает продукт более инновационным, мощным или ценным, чем он есть на самом деле. Он не пытается манипулировать потребителем обещаниями, которые не могут быть выполнены.
Потребители весьма сообразительны. Они могут видеть сквозь поверхностный маркетинговый жаргон — они хотят и ожидают, что бренды будут настоящими. Наряду с визуальным оформлением сайта, также должны присутствовать глубина и подлинность. Если вы когда-нибудь попадали на сайт с поддельными отзывами, вы, вероятно, сразу же покидали его. Мы знаем, когда кто-то пытается обмануть нас, и это никогда не заканчивается хорошо.
Клише и расплывчатая маркетинговая копия не помогут вам установить контакт с людьми. Позиционируйте свой бренд как голос подлинности, предоставляя информацию, которая имеет ценность и передает человечность, стоящую за вашим брендом.
Несколько простых правил будут направлять ваши бесконечные возможности дизайна.
Эти руководящие принципы лежат в основе практически любого веб-сайта, который вы посетите. Всегда есть исключения, но знание правил облегчает их изменение, не нарушая ваш дизайн.
Всем успешной работы и творчества!
Источник









