- Статьи
- 3 мин на чтение
24
Всем привет, меня зовут Виталий Пащенко, я проддиз (мемное название всех дизайнеров в отделе от продуктовый дизайнер) в одном из синих банков 👋
В этой статье я расскажу почему я выбираю жизнь ищу референсы на Mobbin, а не Dribbble или Behance.

Пару лет назад я, как и большинство дизайнеров, начинал каждый проект с пролистывания Dribbble и Behance в поисках вдохновения. Красивые интерфейсы, идеальные тени, модные 3D-элементы — всё это выглядело круто, но в итоге мои макеты превращались в «дизайн ради дизайна». Пока однажды я не осознал: я делаю картинки, а не продукты.
Год назад я решил отказаться от Dribbble и Behance в пользу сервисов вроде Mobbin, Refero и других платформ с реальными интерфейсами. И вот что изменилось.
Содержание статьи
1. Почему Dribbble и Behance — не лучшие источники вдохновения
Dribbble и Behance — это площадки для демонстрации визуально привлекательных работ, но у них есть три ключевые проблемы:
- Концептуальность вместо функциональности. Большинство работ — это «гипотетические» интерфейсы, созданные для лайков, а не для реальных пользователей.
- Игнорирование UX-законов. Элементы часто нарушают базовые принципы юзабилити: нечитаемые шрифты, непрактичные анимации, неочевидная навигация.
- Отсутствие контекста. Дизайны не учитывают бизнес-задачи, технические ограничения или поведение целевой аудитории.
2. Что я использую вместо Dribbble и Behance
Я переключился на сервисы, где собраны реальные продукты, а не концепты. Вот мои основные источники:
Для мобильных и веб-приложений
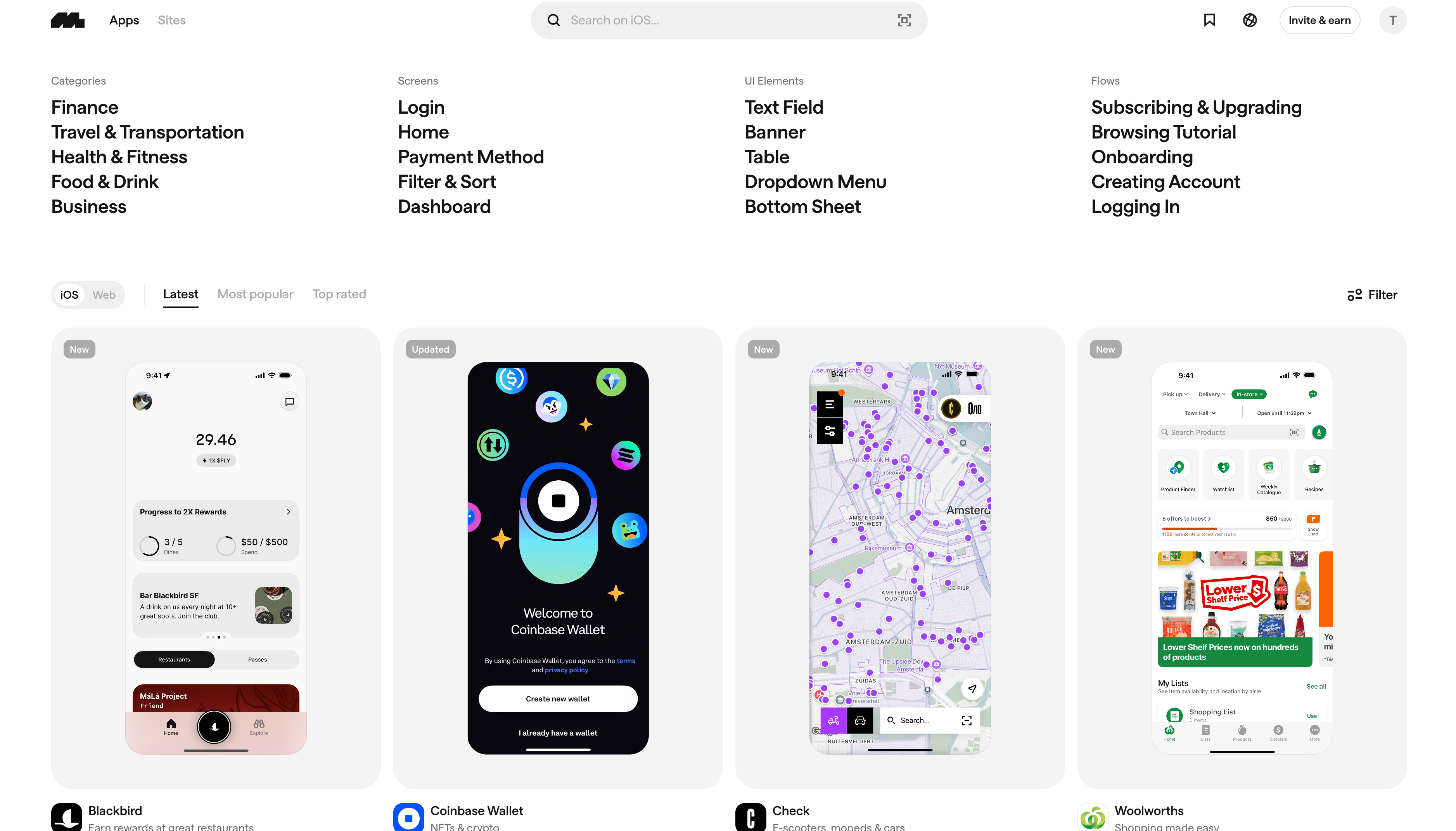
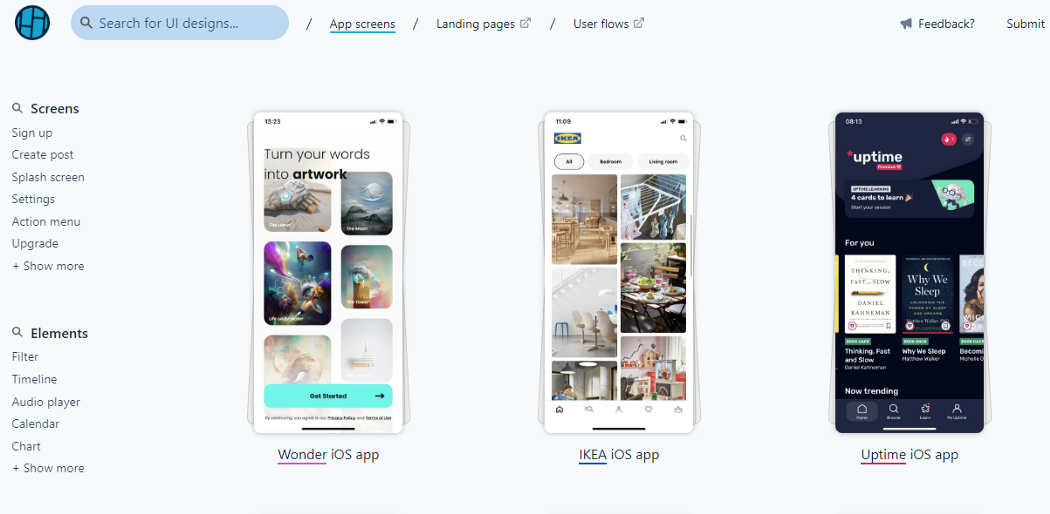
Mobbin — 400+ тысяч скриншотов из 1000+ приложений (iOS, Android, Web). Возможность изучать целые пользовательские сценарии в формате видео.
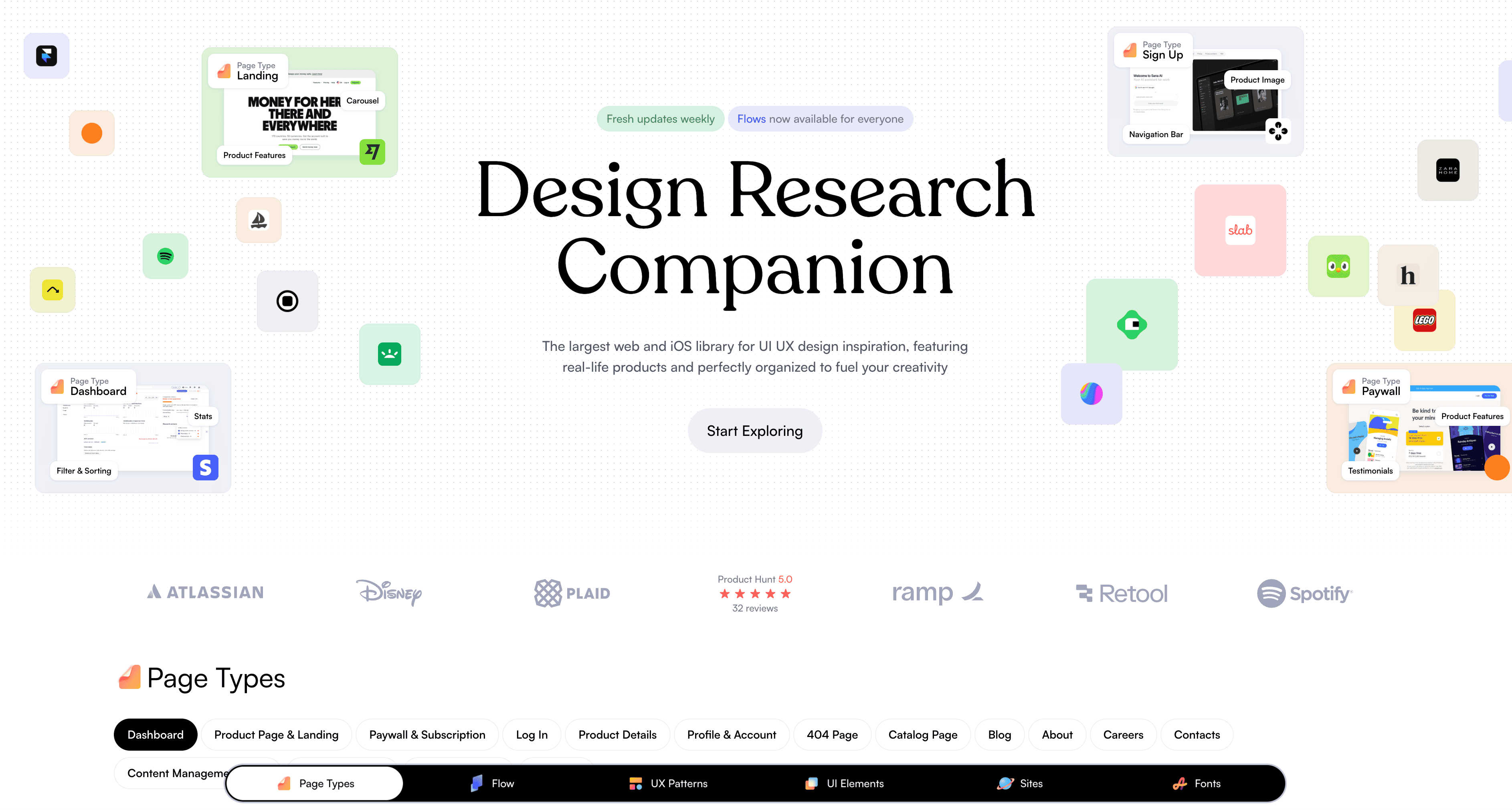
Refero — аналог Mobbin с акцентом на веб-приложения. Удобная фильтрация по компонентам (модальные окна, формы, навигация).
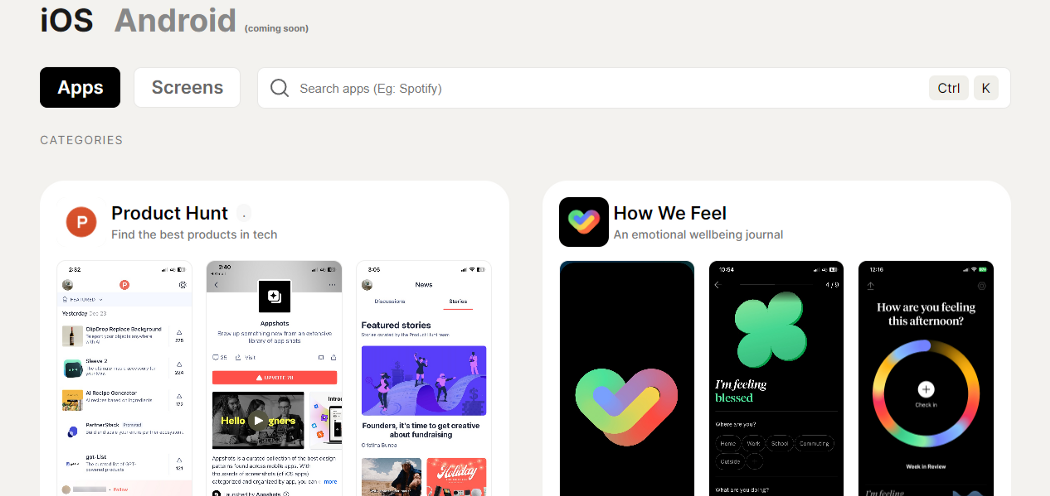
Appshots — подборка свежих мобильных интерфейсов с возможностью фильтрации по категориям.
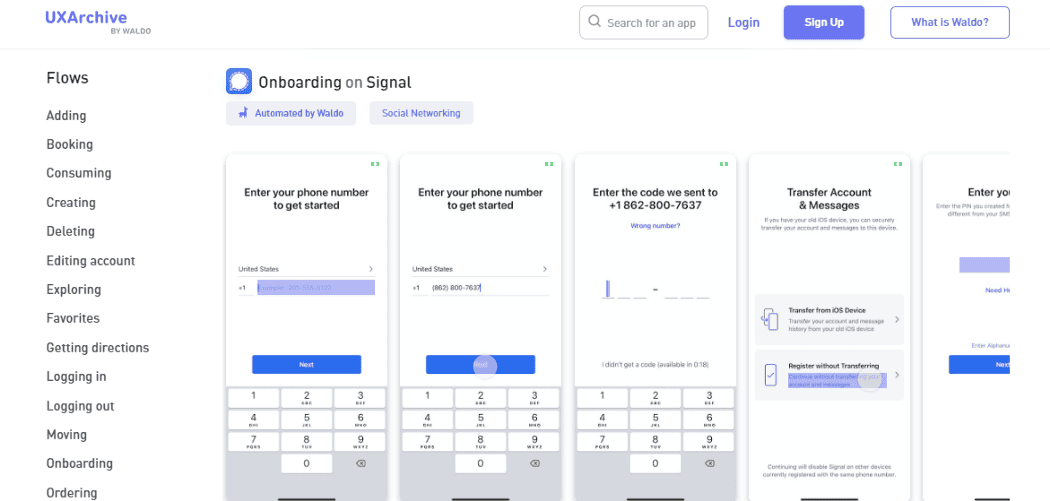
UXArchive — база пользовательских сценариев (например, процесс бронирования или онбординга).
Для веб-дизайна
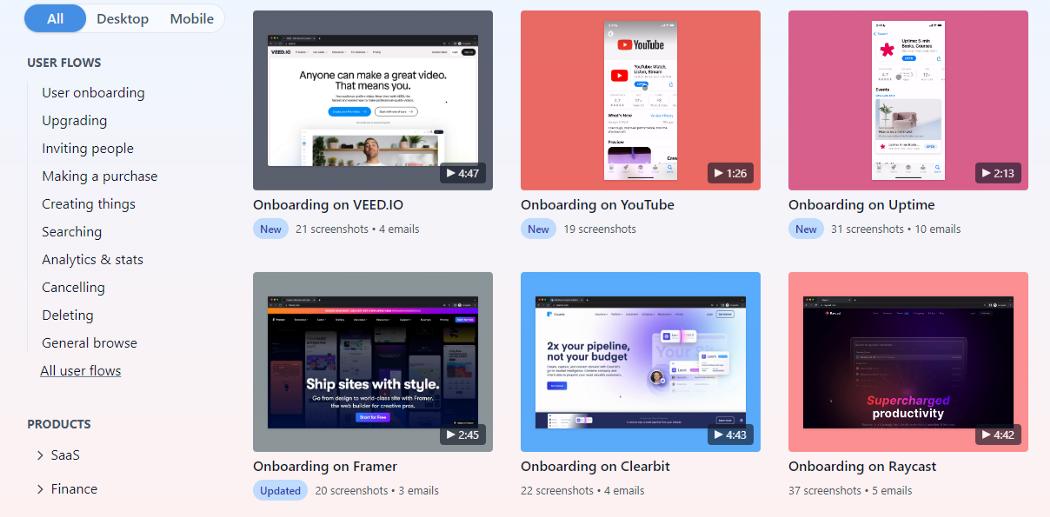
Page Flows — библиотека записанных пользовательских потоков (например, как устроен процесс оплаты в Airbnb).
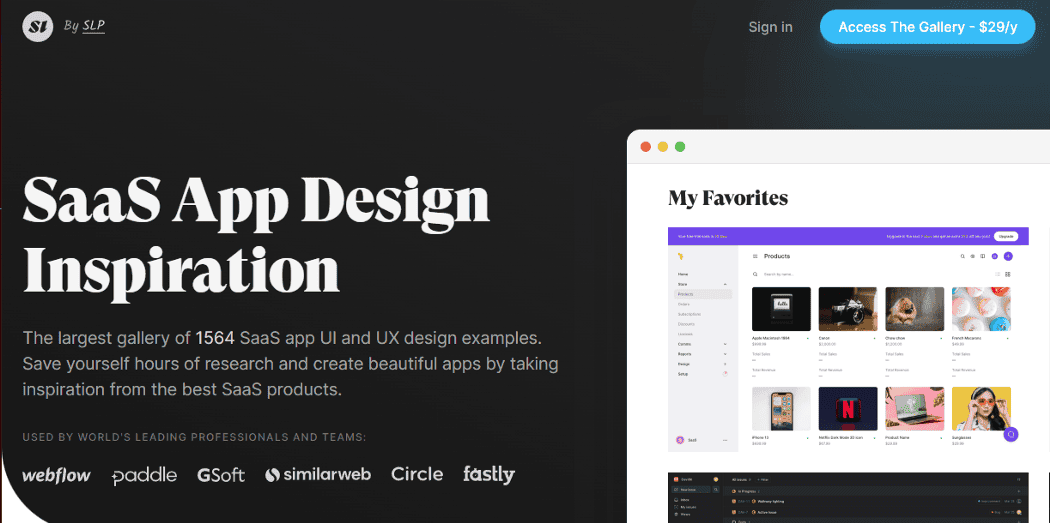
SaaS Interface — примеры интерфейсов B2B-продуктов (Calendly, Notion, Slack).
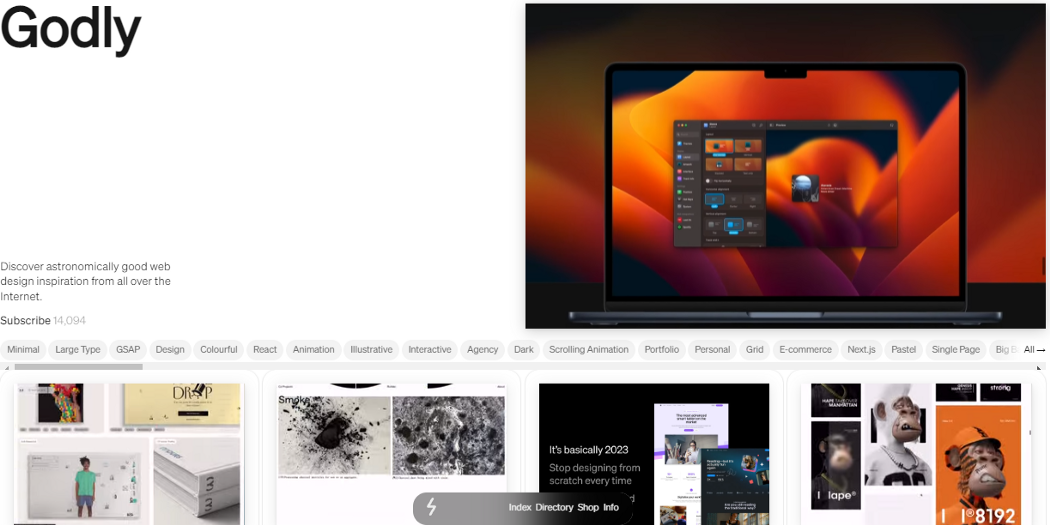
Godly — коллекция креативных и интерактивных сайтов с фильтрами по стилям и технологиям (Webflow, Framer).
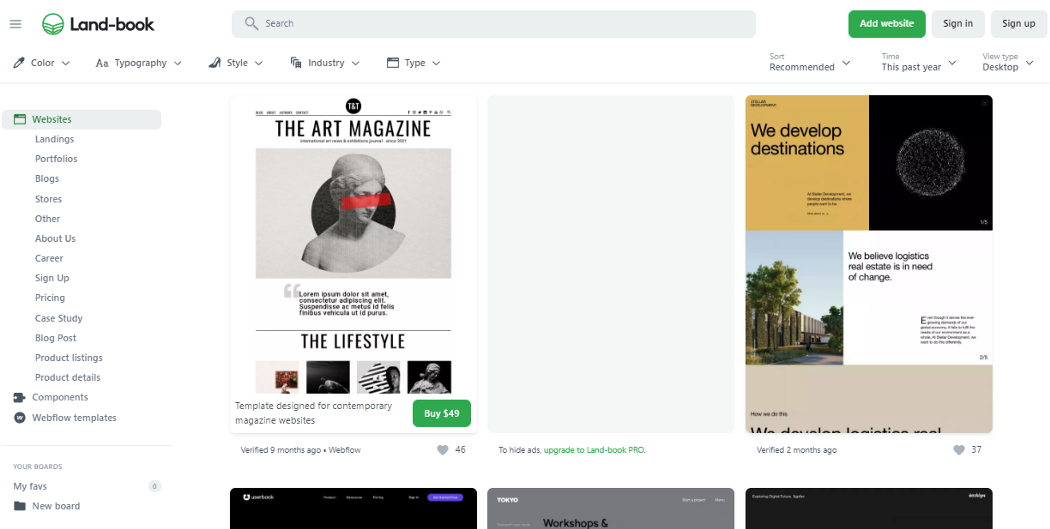
Land-book — подборка лендингов с фильтрацией по цветам и нишам.
Для анализа UX-паттернов
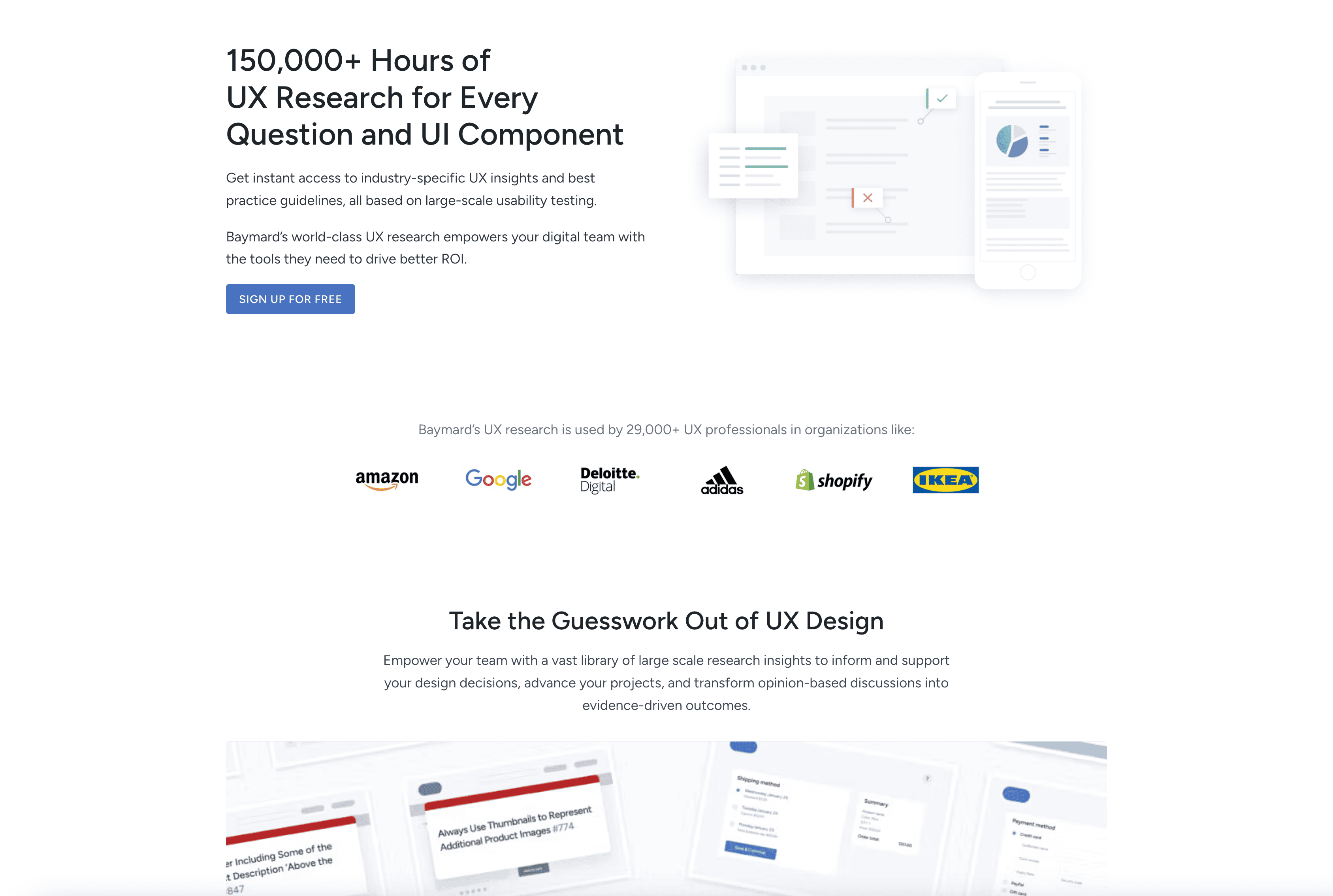
Baymard — 13+ тысяч примеров e-commerce интерфейсов с подробным разбором их юзабилити.
Screenlane — галерея мобильных UI-компонентов (кнопки, меню, карточки) с еженедельными обновлениями.
3. Как это изменило мою работу
Дизайн стал решать задачи, а не просто выглядеть красиво
Раньше я «воровал» визуальные приемы с Behance, не понимая, зачем они нужны. Теперь я анализирую реальные продукты:
- Если в Refero вижу, что все финтех-приложения используют один и тот же паттерн для KYC — значит, он работает.
- Если Mobbin показывает, что крупные маркетплейсы делают кнопку корзины ярко-оранжевой — беру на заметку.
Клиенты стали доверять больше
Когда я показывал заказчикам «красивые картинки» с Dribbble, они часто спрашивали: «А это точно сработает?». Теперь я приношу примеры из Airbnb, Uber или Revolut — и обсуждение сразу становится предметным.
Скорость работы выросла
- Меньше споров. Если Netflix так делает, клиенту сложнее сказать «давайте по-другому».
- Быстрее согласование. Ссылки на реальные продукты убеждают лучше любых слов.
Вывод: дизайнеру нужны не красивые картинки, а работающие решения
Dribbble и Behance — отличные площадки для вдохновения, но они учат делать «дизайн для дизайнеров». Если хотите создавать интерфейсы, которые реально используют люди, переключайтесь на:
– Mobbin и Refero — для мобильных и веб-приложений (я, кстати, экономлю и использую аккаунты от Collaboo – в 10 раз дешевле, а смысла столько же 🙂
– Page Flows и Baymard — для анализа пользовательских сценариев.
– Godly и Land-book — для креативного веб-дизайна.
P.S. Какие альтернативы Dribbble используете вы? Делитесь в комментариях!









