- Статьи
- 4 мин на чтение
41
Как оптимизировать традиционное представление данных
Отобразить информацию в интерфейсе не так просто, как кажется. Недостаточно показать пользователям строки данных. Важно сделать это таким образом, чтобы они могли быстро читать и сканировать контент.
Дизайнеры допускают следующие ошибки:
- Отдают приоритет заголовку, а не данным
- Используют выравнивание по левому краю
Чтобы улучшить отображение информации, сделайте всё наоборот. Отдавайте предпочтение данным, а не заголовкам и используйте выравнивание по верхнему краю.

Содержание статьи
Отдавайте приоритет данным, а не заголовкам
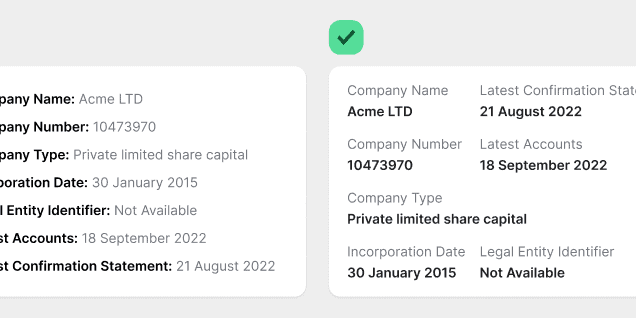
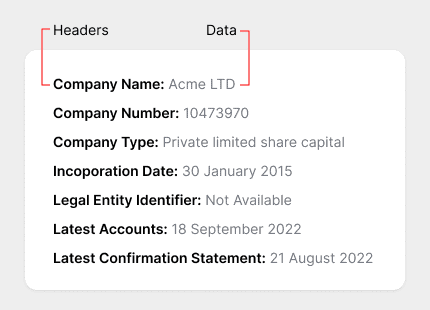
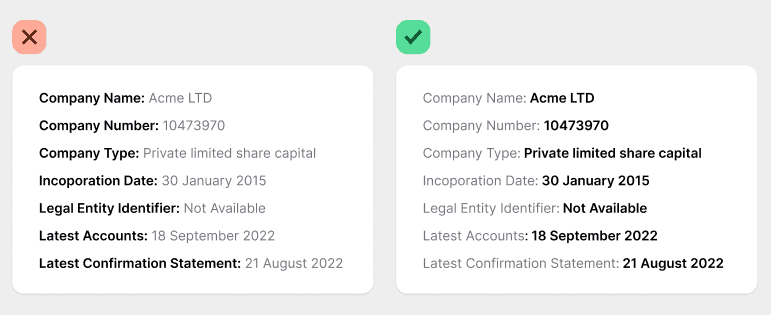
Что важнее, данные или заголовок? Некоторые считают заголовки более важным элементом, поэтому выделяют их жирным шрифтом, а данные — серым цветом. Это ошибка, потому что данные — это та информация, которую ищут пользователи. Заголовок просто разъясняет суть данных и описывает их тип.

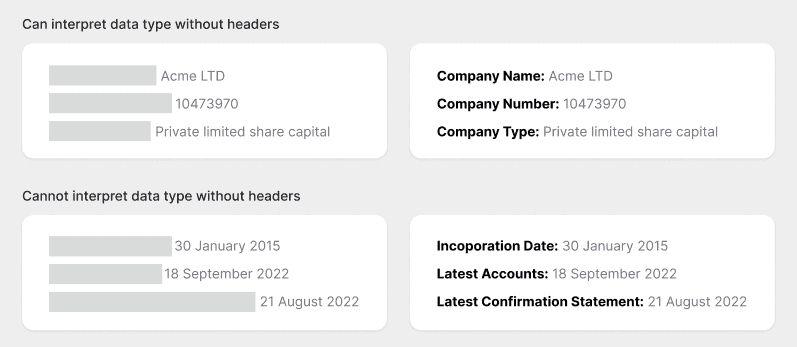
Иногда пользователи могут без заголовка понять, какой тип данных они просматривают. Сама информация даст им контекстуальные подсказки. Например, можно понять, какой тип данных представлен, если посмотреть на название компании, её номер и организационно-правовую форму.
Заголовки нужны, если вы отображаете разные данные в похожем формате. Например, даты на примере выше трудно интерпретировать без заголовков, потому что их много.

Поскольку данные более важны, выделяйте их жирным шрифтом и сделайте так, чтобы они были контрастными. Заголовки не должны сильно выделяться, иначе они будут мешать сканированию контента. Сделайте их серыми, потому что они не всегда нужны пользователям. Теперь при просмотре информации люди в первую очередь они будут обращать внимание на данные.

Выбирайте выравнивание по верхнему краю
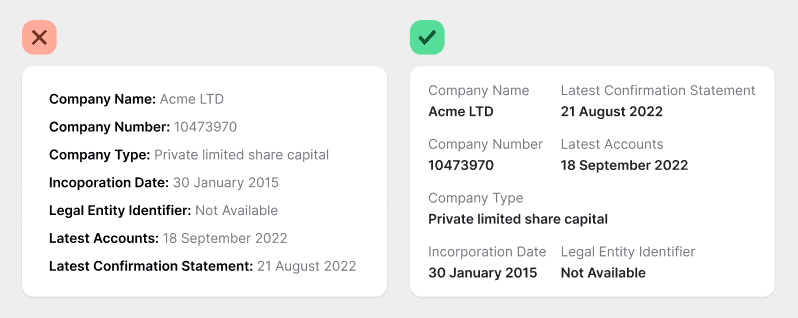
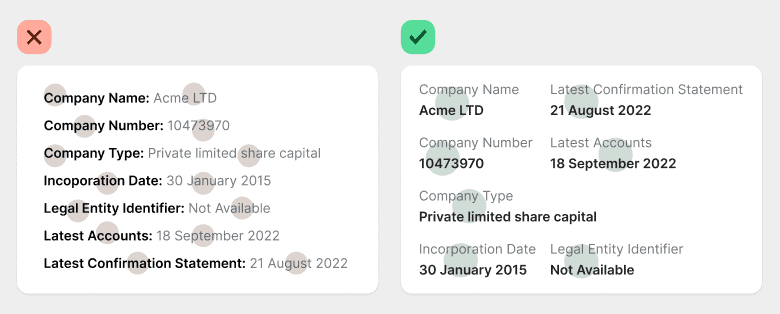
Способ отображения данных имеет решающее значение. Традиционно используют выравнивание по левому краю — располагают заголовок слева, а данные — справа. Однако такая композиция затрудняет восприятие информации. Пользователям приходится переводить взгляд слева направо, чтобы обработать контент.

Выравнивание по верхнему краю снижает количество фиксаций взгляда и поэтому является более эффективным. Пользователь сканирует заголовок и данные в одной фовеальной зоне*. Ему не нужно постоянно переводить взгляд слева направо.
*Примечание переводчика. Зона фовеального зрения охватывает пространство, которое расположено в центре и немного по сторонам от зрительной оси глаза.
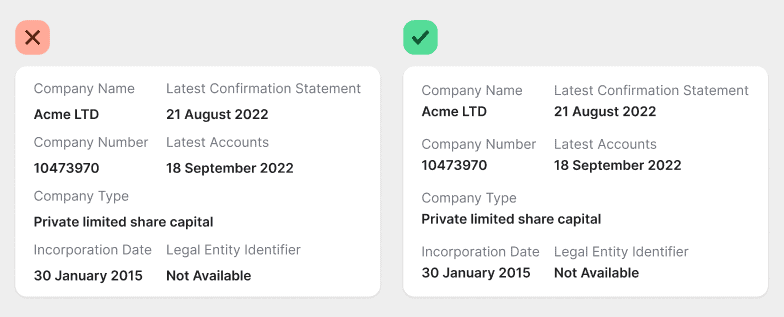
Размещение данных с выравниванием по верхнему краю может вызвать трудности. Гармонично располагайте информацию, не допускайте того, чтобы ячейки данных* находились слишком близко по отношению друг к другу. Например, «Company Type» (пер. с англ. «Организационно-правовая форма») и «Latest Confirmation Statement» (пер. с англ. «Последнее подтверждение сведений о компании») не могут находиться рядом друг с другом, потому что они занимают слишком много места.
*Примечание переводчика. Ячейка данных включает заголовок и данные. Например. ячейка данных — «Company Name Acme LTD»

Текст под заголовком «Company Type» может быть длинным в зависимости от организационно-правовой формы конкретной компании. Текст «Latest Confirmation Statement» имеет фиксированную длину, поскольку это дата, но сам заголовок — длинный. Поэтому эти две ячейки должны находиться в отдельных строках.
Учитывайте потенциальный рост объема текста для каждого типа данных. Размещайте длинный текст данных рядом с информацией, которая имеет фиксированную длину текста. Принимайте во внимание длину заголовков. Если в ячейке длинный заголовок, разместите её рядом с такой ячейкой, где заголовок короткий.

Ещё учитывайте размер интервала между заголовком и данными, а также между каждой ячейкой данных. Интервал между ячейками данных должен быть больше, чем интервал между заголовком и данными. Если расстояние между ними примерно одинаковое, пользователи не смогут различать ячейки. В этом случае текстовые строки будут выглядеть как один сплошной текст.
Установите небольшой интервал между заголовком и данными. Убедитесь, что они находятся не слишком близко по отношению друг к другу. Далее сделайте интервал между ячейками достаточно большим, чтобы пользователи могли воспринимать каждую ячейку как отдельную группу.
Улучшенный дизайн строки данных
При отображении строк данных отдавайте предпочтение данным, а не заголовкам, и сделайте данные контрастными. Выберите выравнивание по верхнему краю, оптимальные интервалы и правильное расположите ячейки. Так при чтении и сканировании информации пользователи не будут чувствовать дополнительную когнитивную нагрузку.
Перевод статьи A Better Way to Display Data Rows из блога UX Movement Newsletter.
Перевод статьи от UX Teddy – в их телеграме найдете так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!