- Статьи
- 6 мин на чтение
24
Анатомия аватара: содержание, состояния, сценарии использования. В статье мы рассмотрим цвета и идеи UI-дизайна. А для вдохновения вы найдёте несколько примеров аватаров.
Содержание статьи
Что такое аватар
Аватар (или юзерпик) — компонент, которые представляет изображение профиля пользователя.
Давайте сделаем аватар с действием, которое ведёт к разделу приложения, где пользователь может менять предпочтения, настройки или редактировать собственные данные.
Анатомия
Состояния
Стандартные состояния аватара:
- пустой
- инициалы
- изображение пользователя

Размер и цвет
Размер и цвет аватара могут меняться в зависимости от сценария использования:
- Размер 24–40 dp в основном применяют для размещения на панелях в приложениях, в хедерах и на других элементах
- 40–48 dp — для аватаров, которые находятся в списках или контентных блоках
- +56 dp — при использовании в Профиле, Настройках и других разделах
- Цвета можно менять для лучшего распознавания

Действия
Аватар может содержать дополнительные элементы, которые указывают, уведомляют или призывают к действию.
Вы можете показать, в сети пользователь или нет. Можно уведомить и предоставить визуальную обратную связь с помощью иконки с номером. Или показать дополнительную иконку, чтобы побудить человека к действию.

Статус пользователя
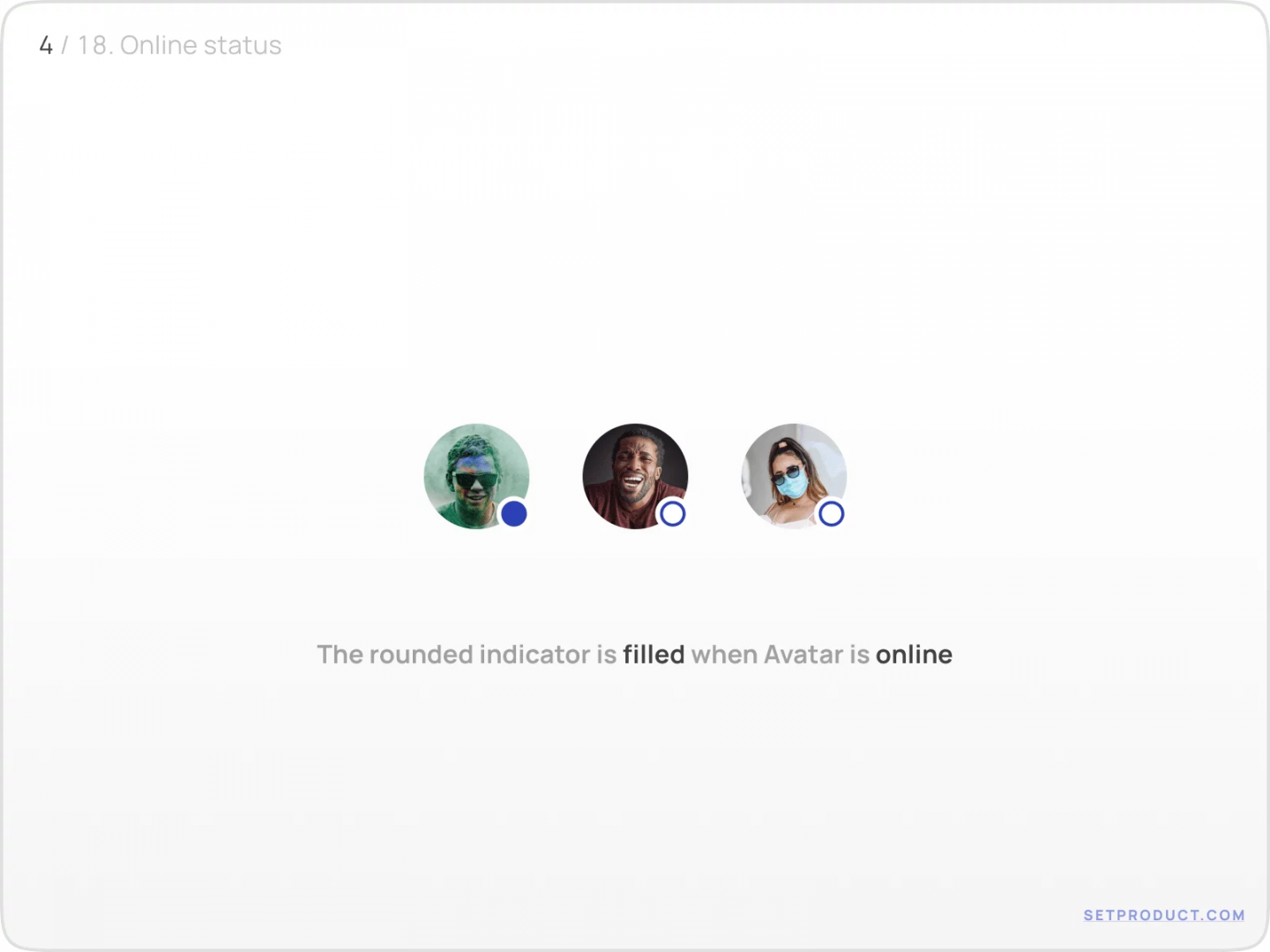
Обычный шаблон отображения статуса пользователя — круглый индикатор в правом нижнем углу.
Используйте зеленый цвет для статуса «в сети», а серый — для статуса «офлайн». Или альтернативный вариант — индикатор с заливкой для статуса «в сети», без заливки — для статуса «офлайн».

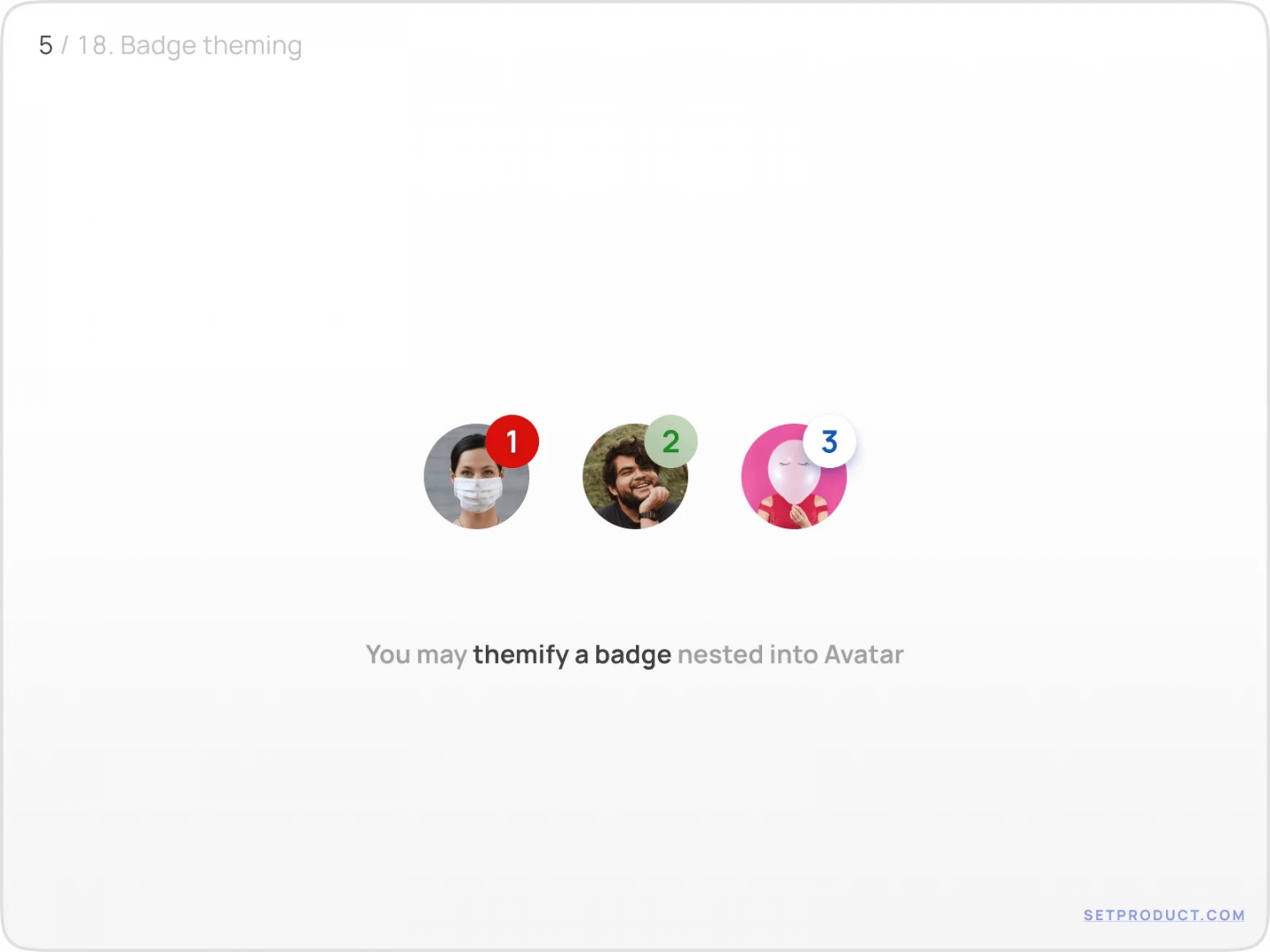
Бейджи уведомлений
Бейджи на аватаре можно стилизовать в соответствии с приоритетом, чтобы привлечь внимание пользователя.
- Выбирайте насыщенные и яркие цвета для уведомлений с высоким приоритетом
- А для остальных случаев используйте более мягкий или светлый фон

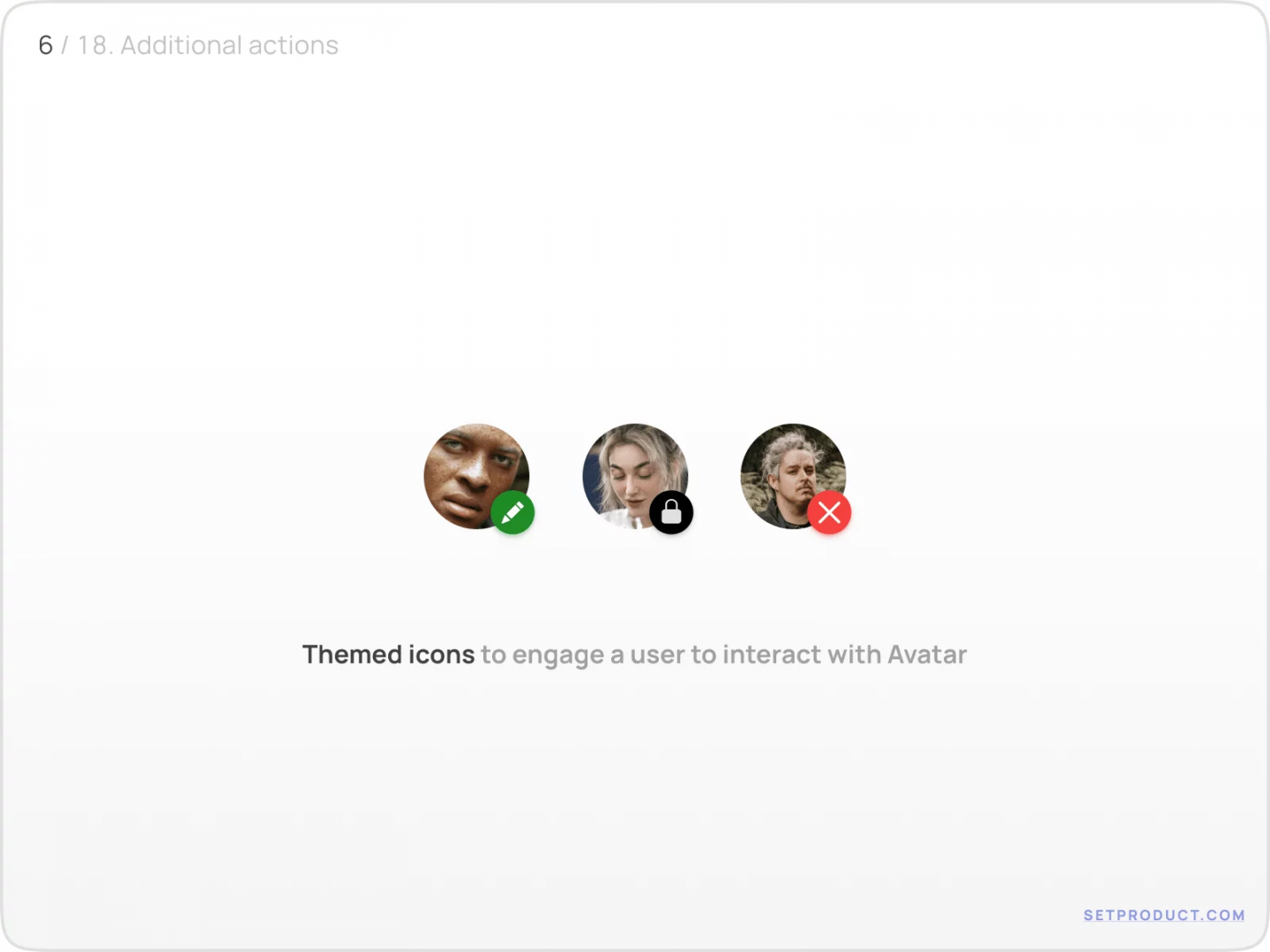
Призыв к действию
Используйте вложенные сбоку иконки/круглые кнопки, чтобы уточнить действие, которое произойдёт при клике на аватар.
Замените иконку в соответствии с ожидаемым результатом, который пользователь собирается получить. Применяйте цвета с осторожностью, чтобы усилить значение действия.

Текст и подписи
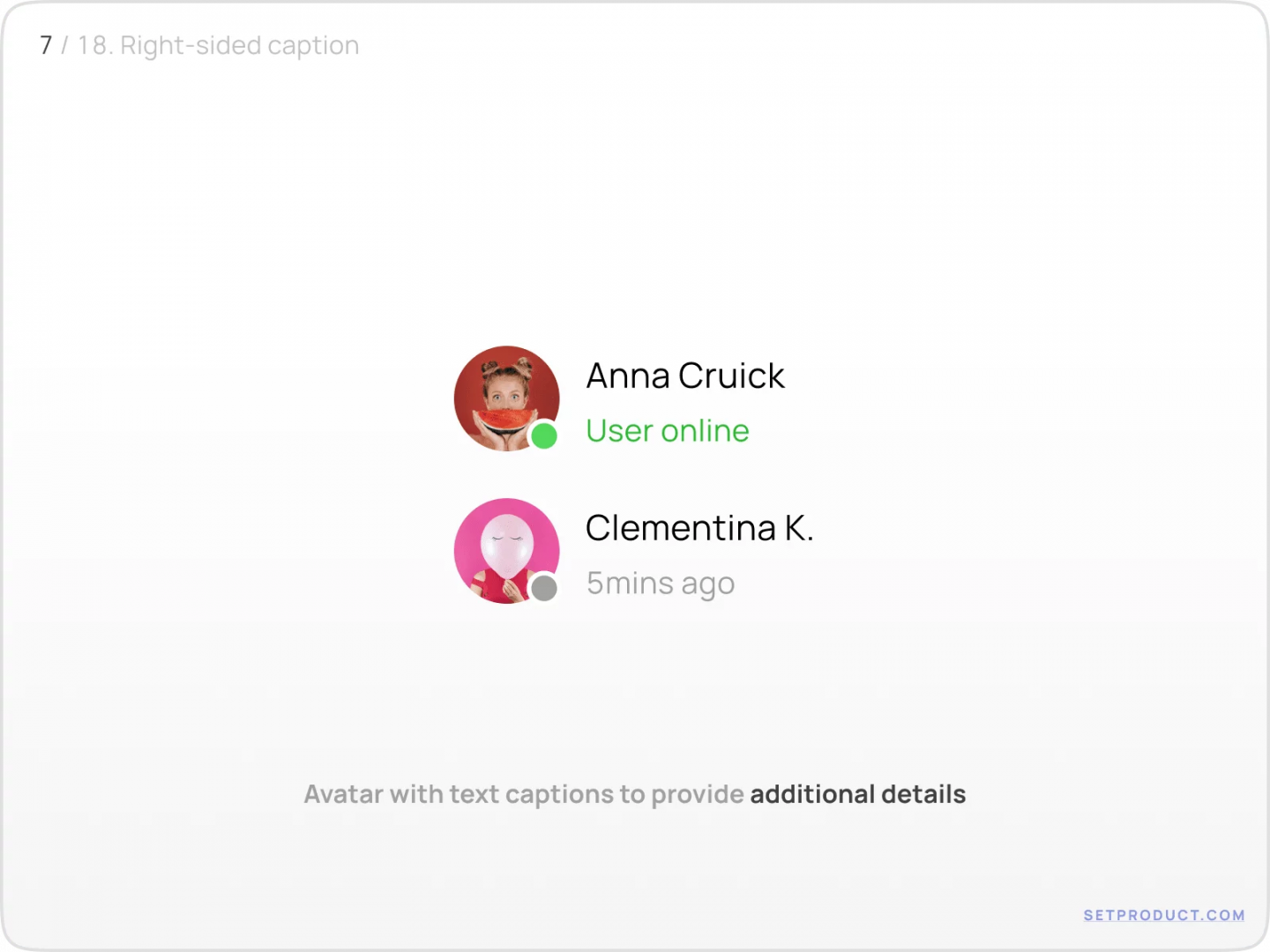
Аватар с боковым текстом
Чтобы предоставить дополнительные сведения, к аватару можно добавить подходящий заголовок. В основном его используют в списках, на панелях приложений, в таблицах и т.д.
- Более крупная подпись служит для указания имени человека.
- Подзаголовок — необязателен и используется для указания дополнительной информации, например, статуса, последнего посещения, роли, количества подписчиков и других целей

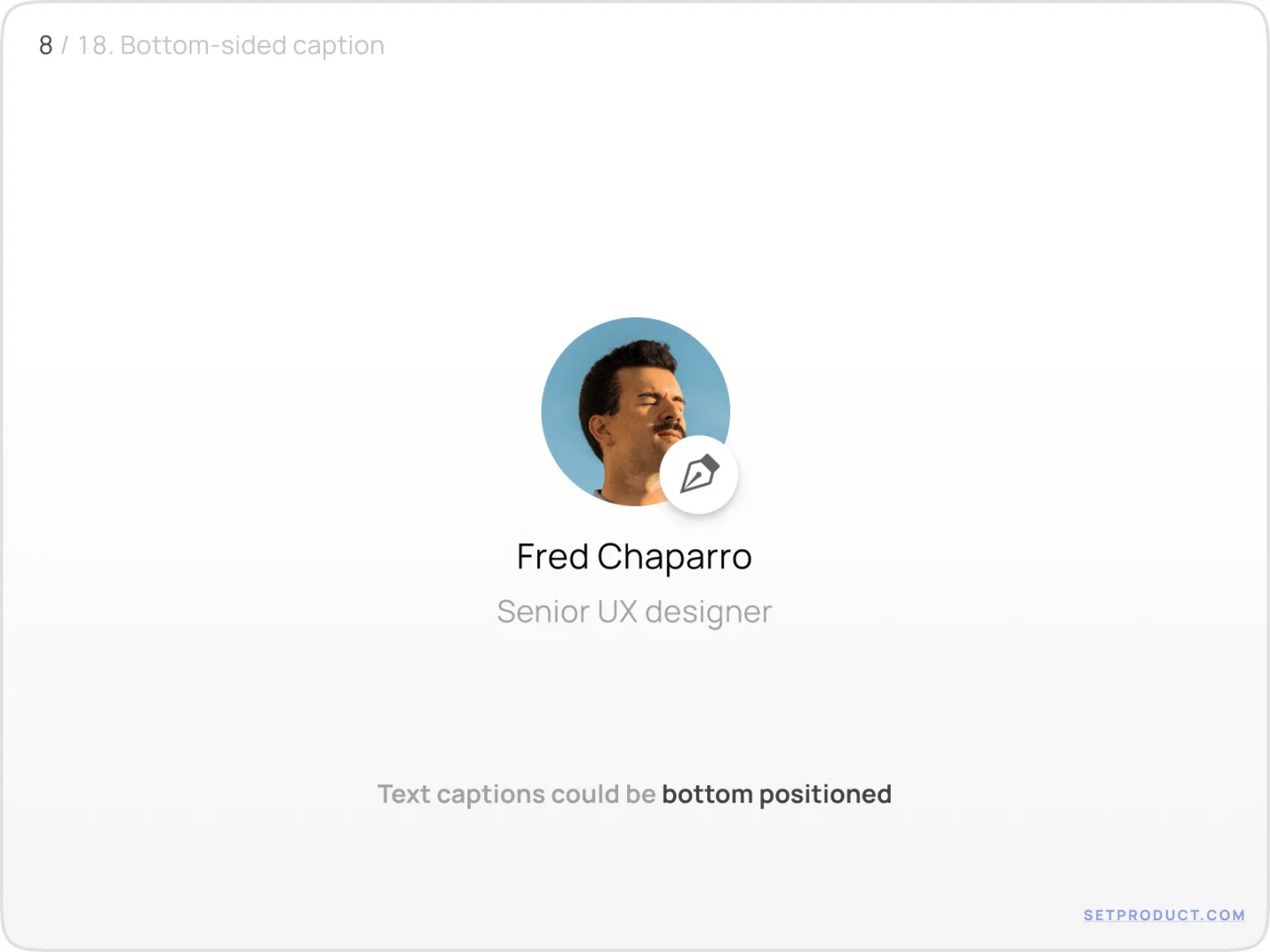
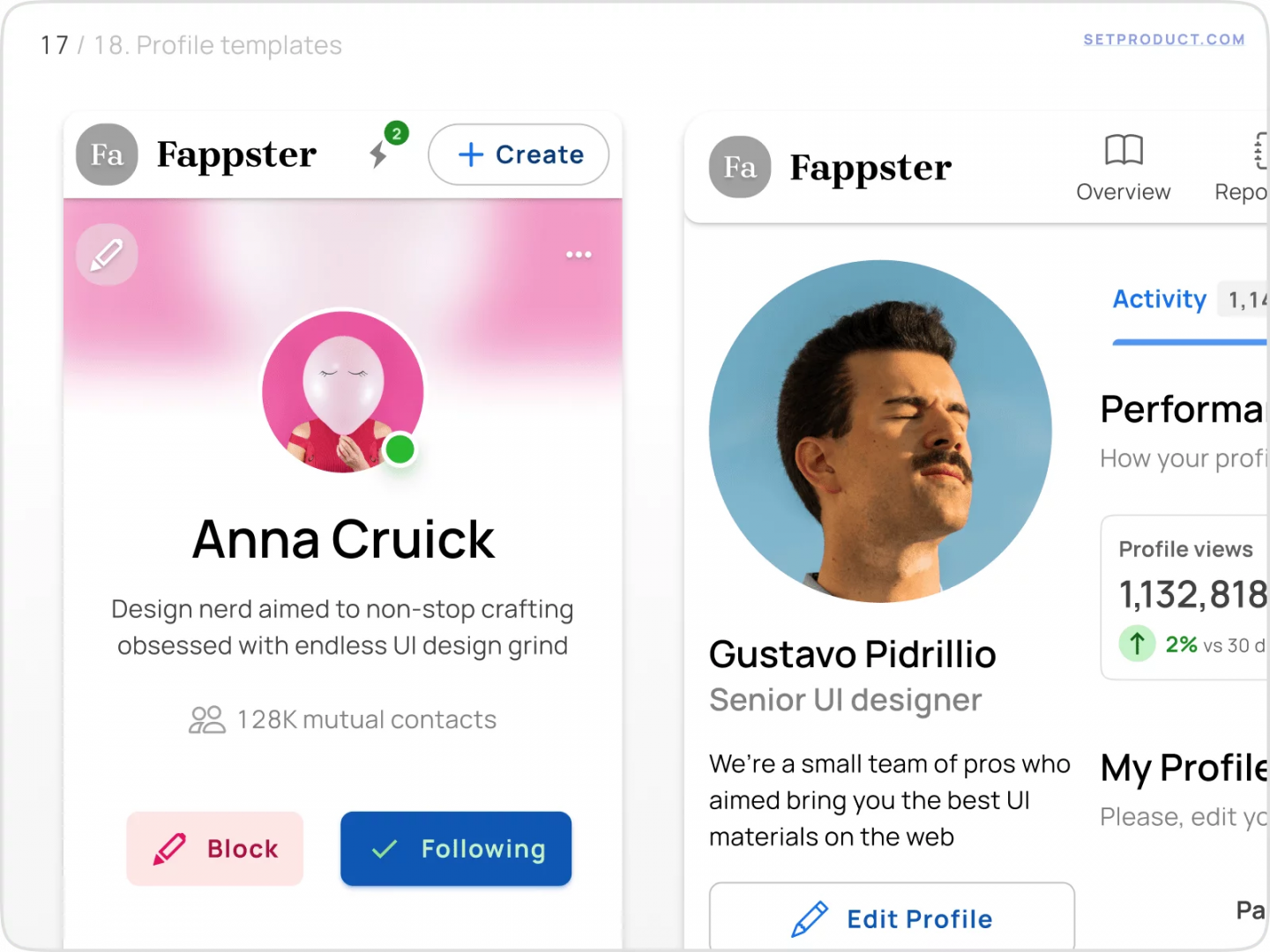
Аватар с текстом под ним
В шаблонах вы можете поставить более крупный аватар и расположить под ним текст. Как правило, такое решение используют в таких разделах приложения, как Профиль, Настройки, Социальные сети.

UX и юзабилити
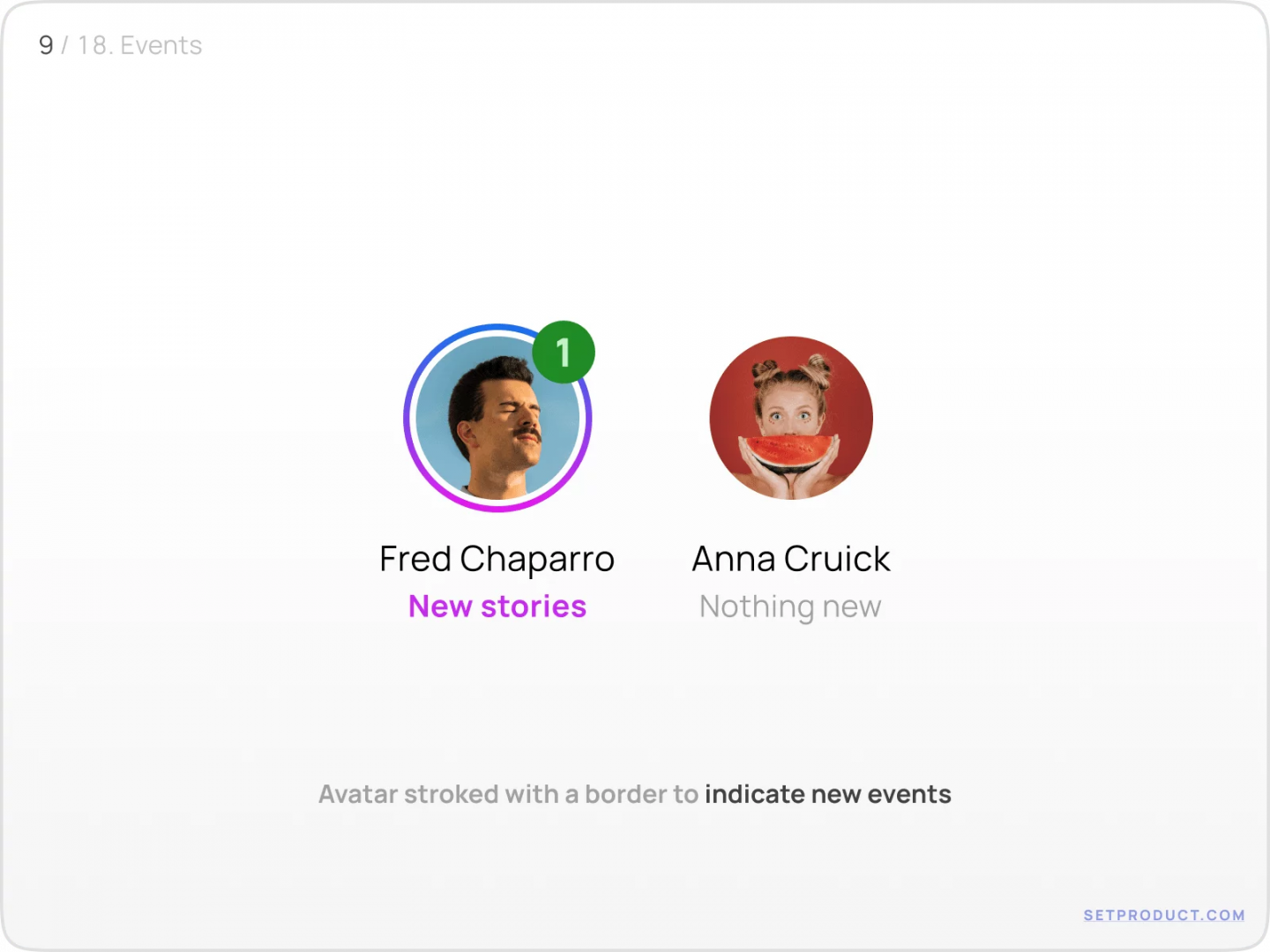
События
Вы можете дополнительно указать на новые события, которые происходят с пользователем, если добавите аватару слегка размытую обводку. Комбинация с бейджем-счётчиком — мощное решение для вовлечения.

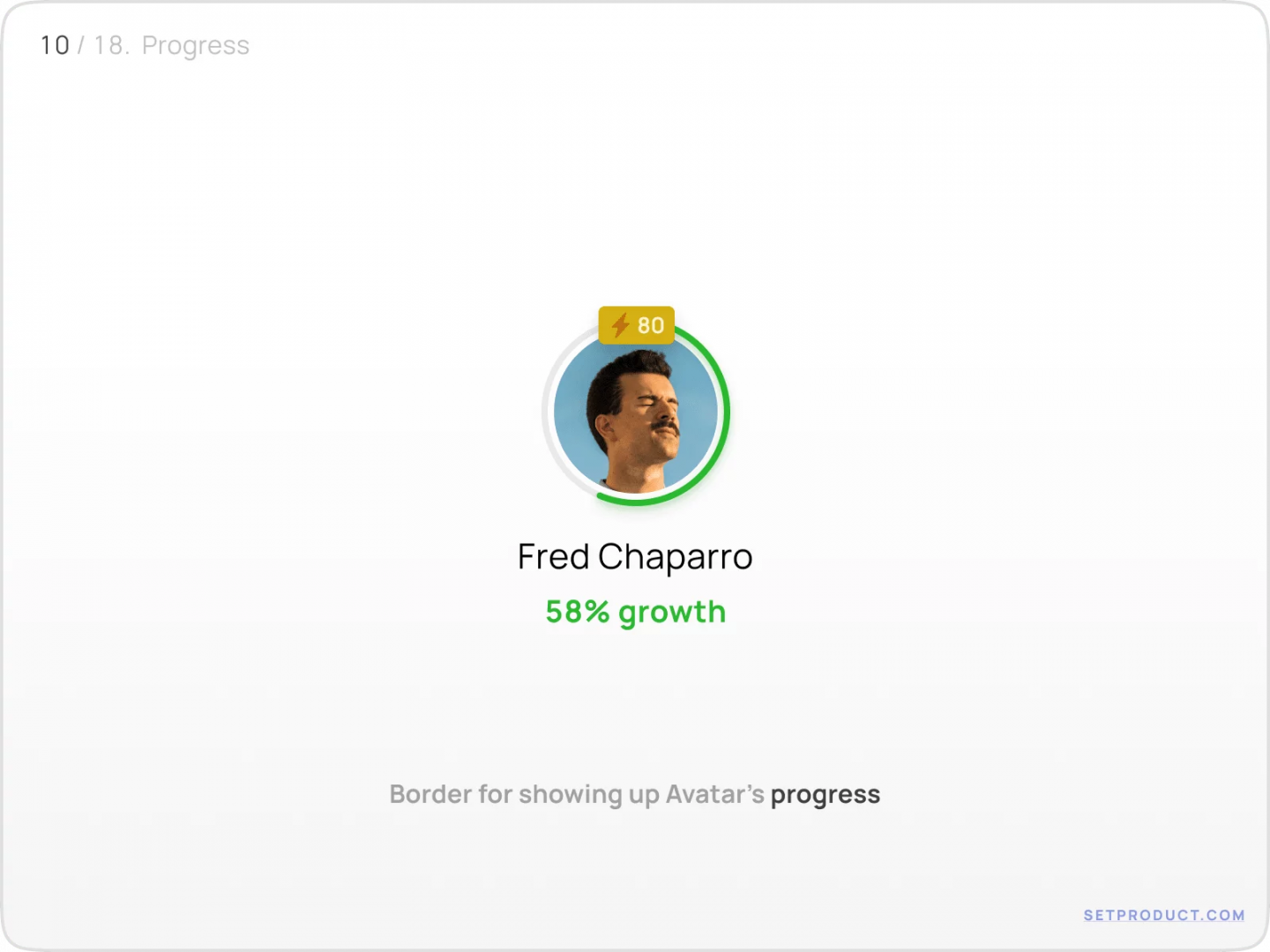
Прогресс
Есть дополнительный вариант применения обводки в качестве индикатора прогресса. Это удобный способ визуально отобразить достижения аватара.

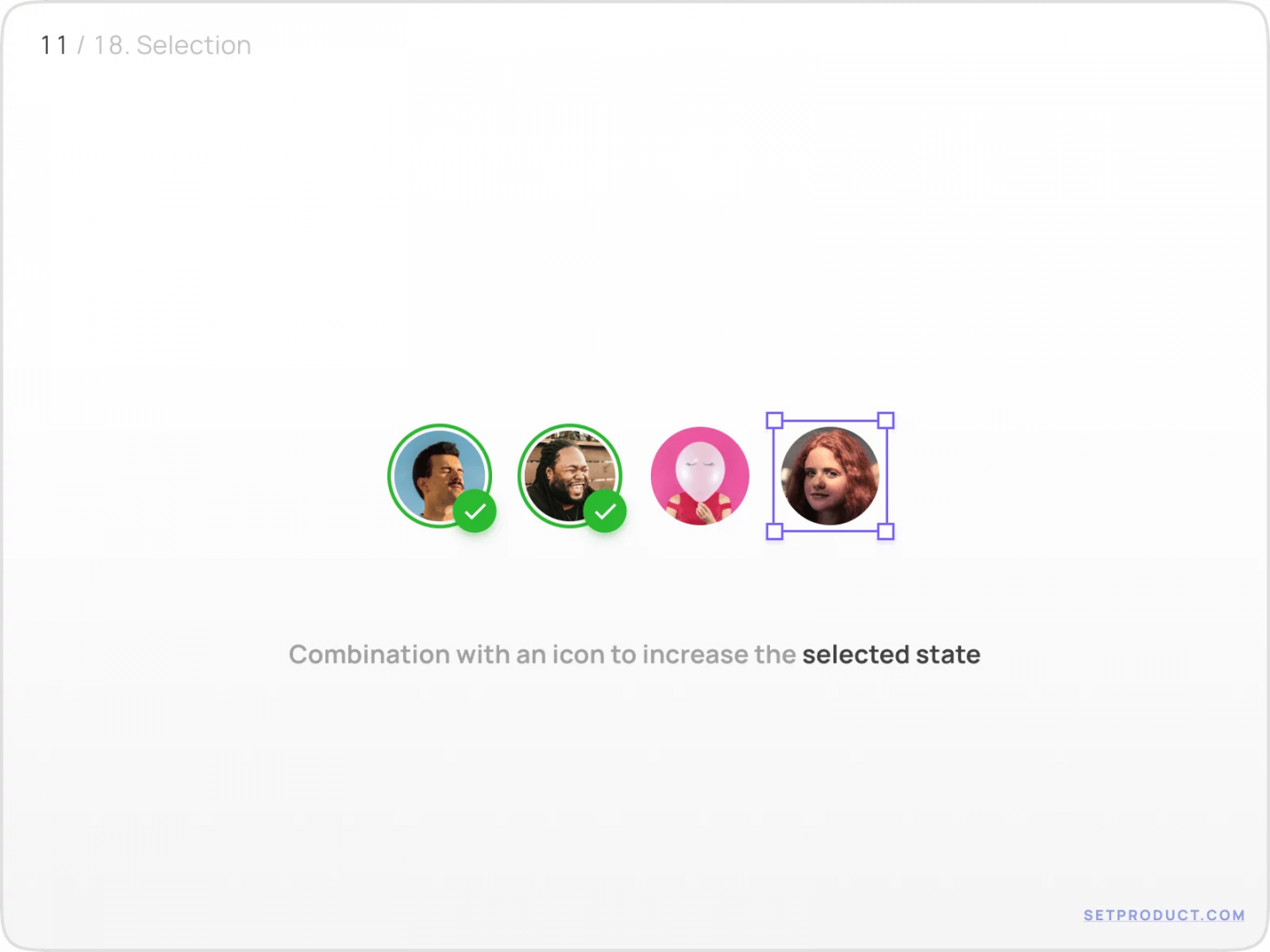
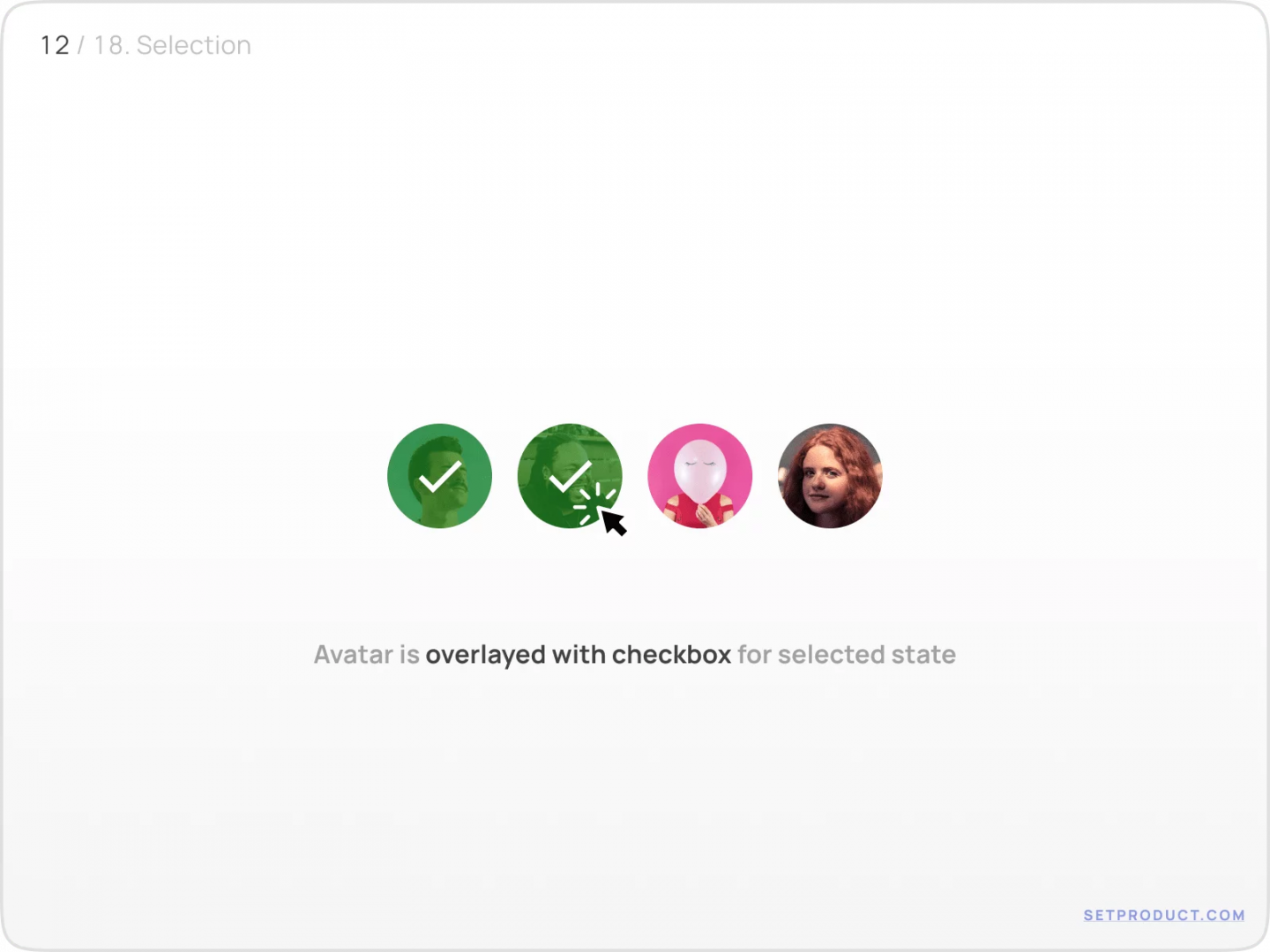
Выбор
Обводка в сочетании с подтверждающей иконкой даёт пользователю чёткую обратную связь о состоянии его выбора.

Классический вариант выбранного состояния «выполнено»:

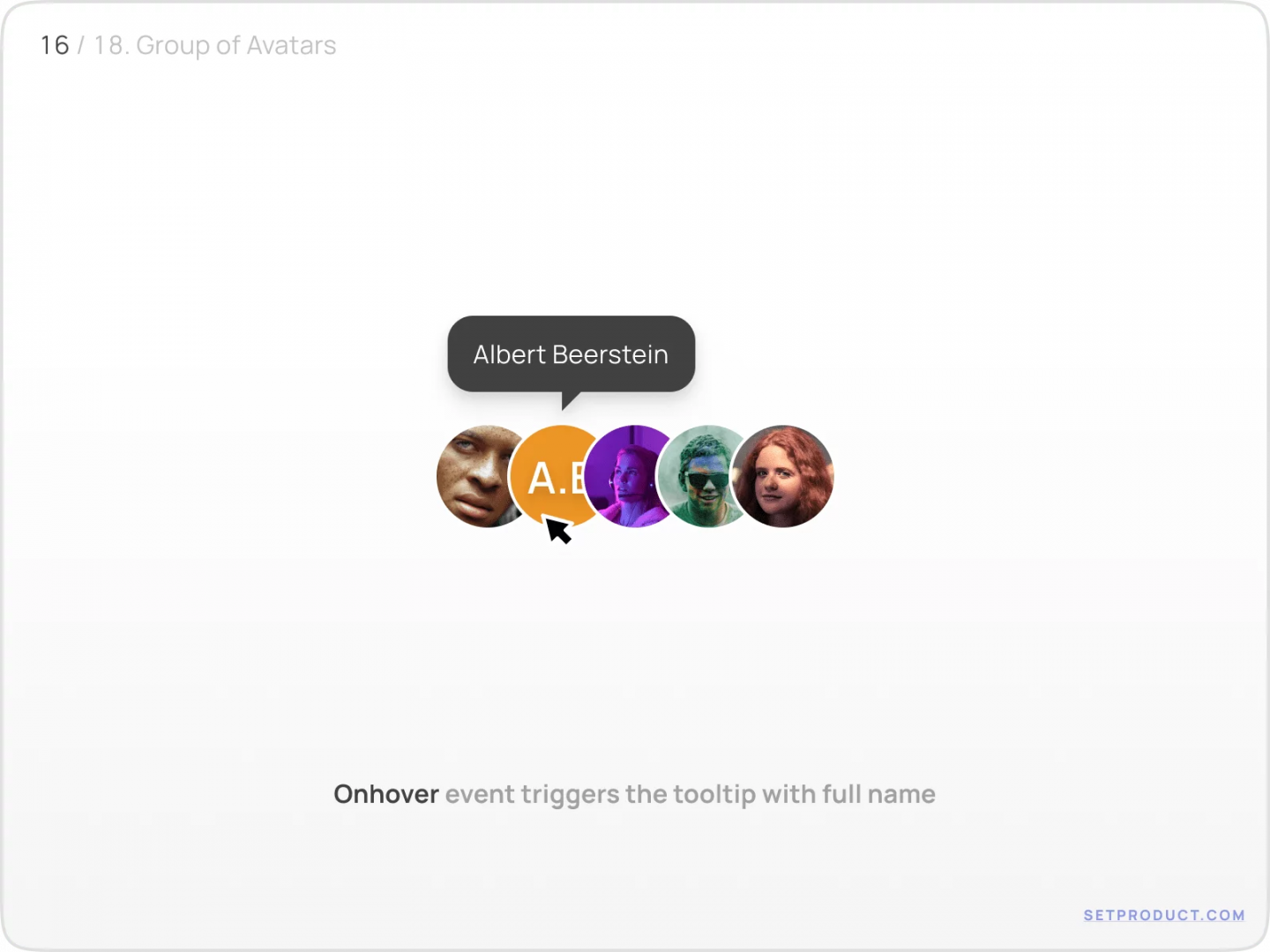
Группа аватаров
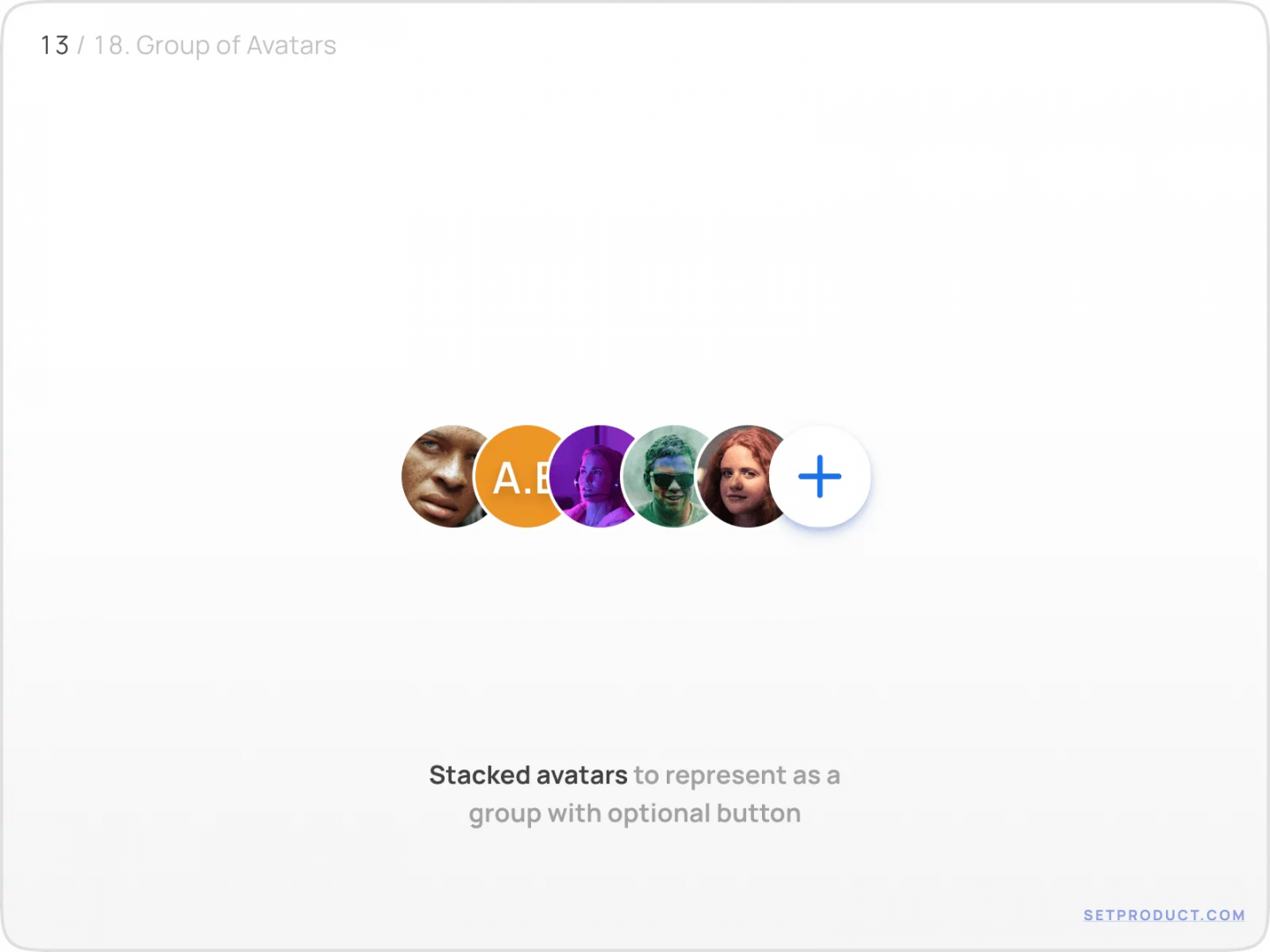
Вложенная кнопка
Когда аватары находятся в группе, в случае необходимости пользователь может нажимать на кнопку призыва к действию.
Например, кнопка «Плюс» перенаправляет на поток, связанный с взаимодействием с группой аватаров — добавлением, сортировкой, редактированием и другими действиями.

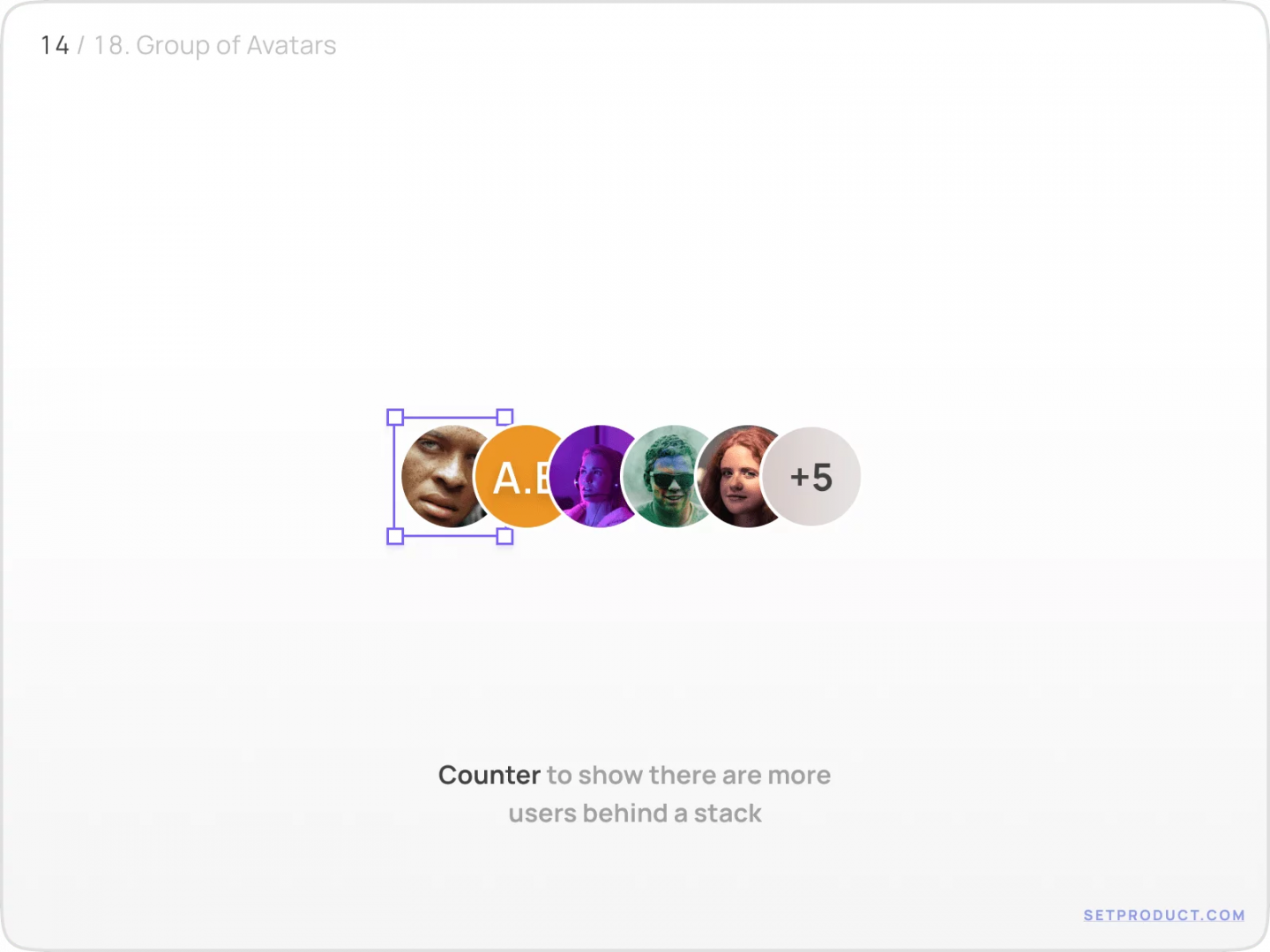
Вложенная иконка
Используйте иконку с числом, чтобы показать количество пользователей, которые остались под стопкой аватаров.

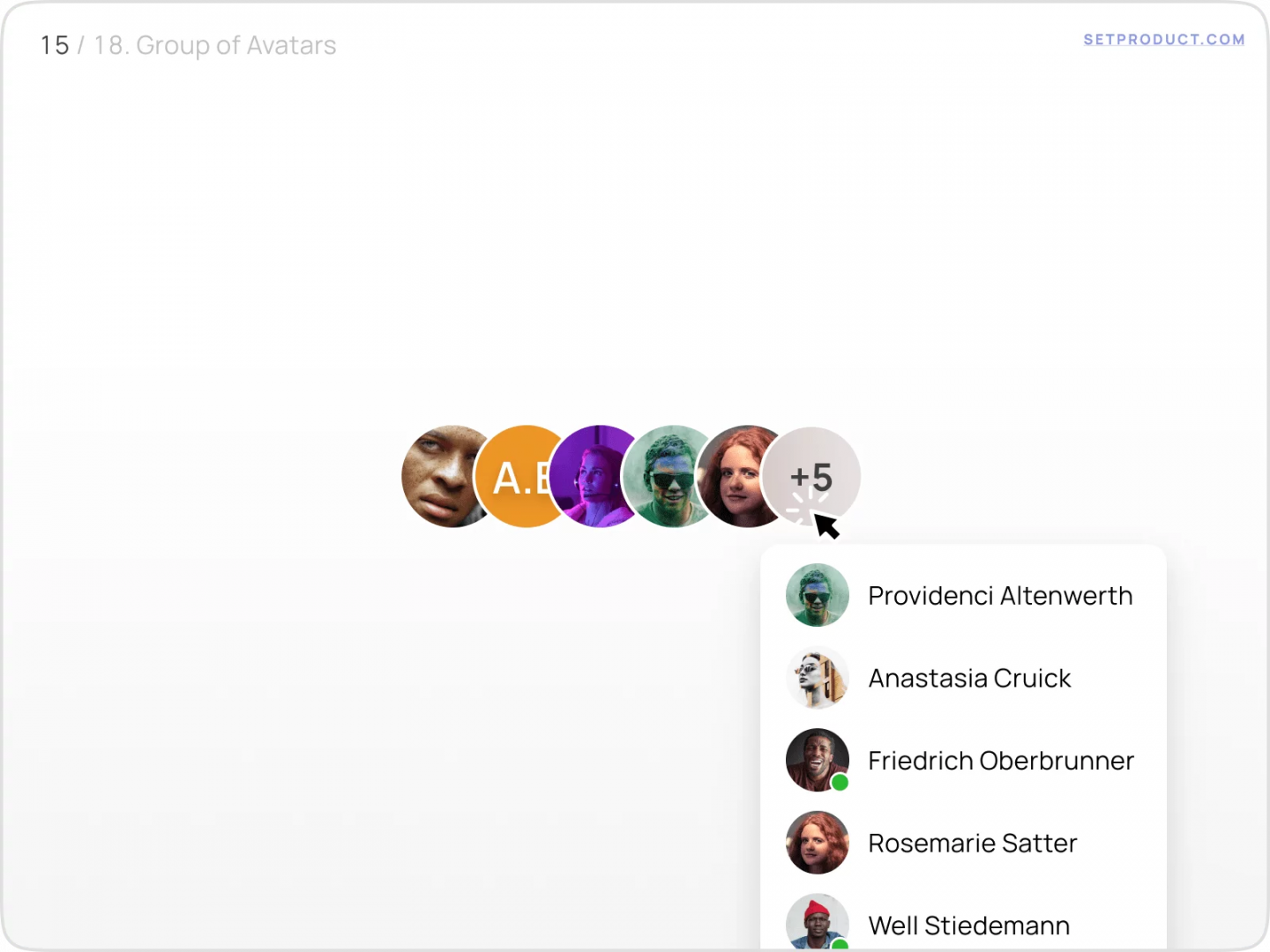
Частый паттерн — раскрытие дополнительных данных о пользователях при наведении на бейдж.

При наведении на любой юзерпик можно отобразить полное имя аватара с помощью подсказки.

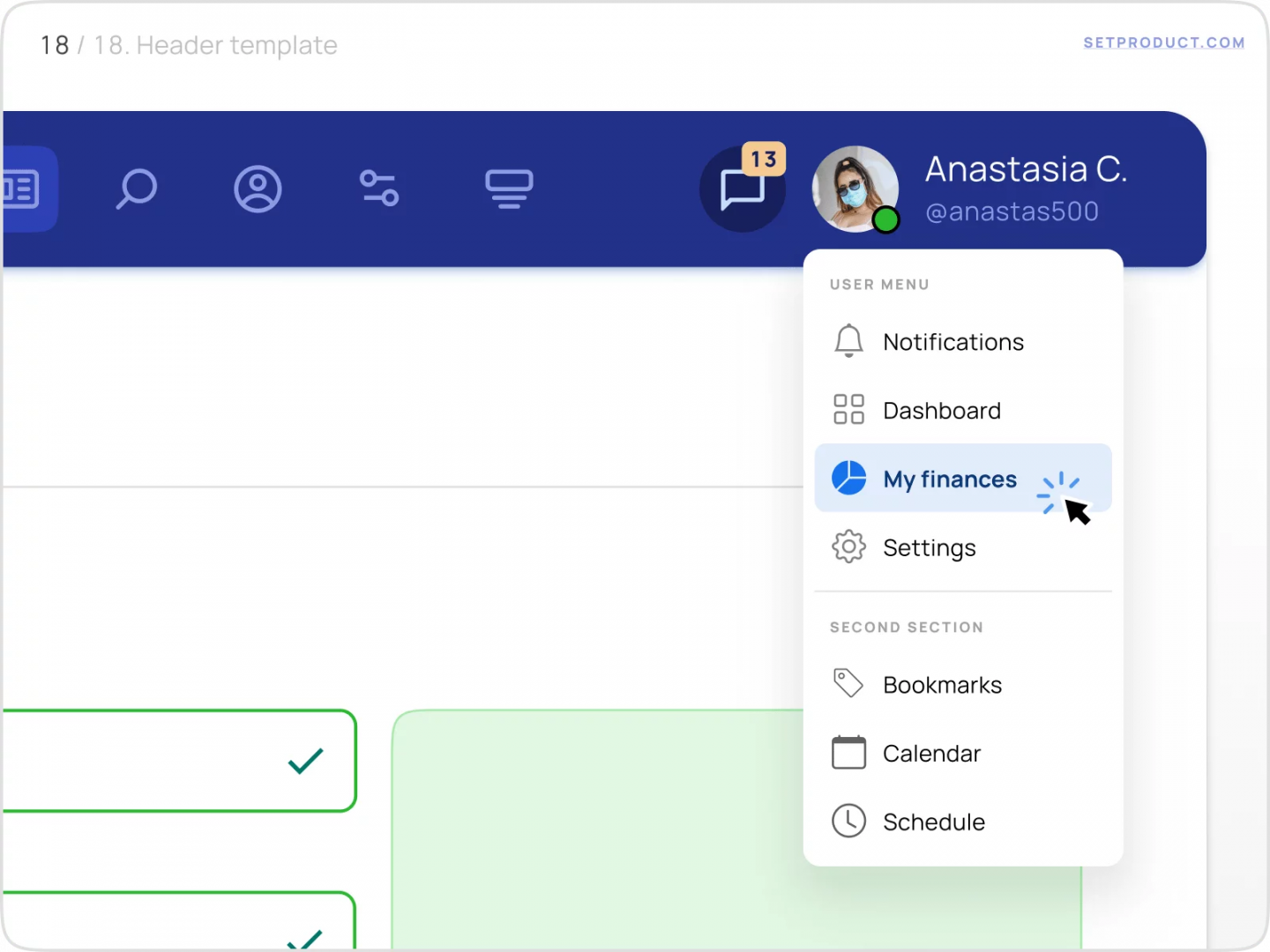
Сценарии использования
Наиболее распространённые сценарии использования аватара — расположение на панели приложения или применение более крупной версии в разделе Профиль/Настройки, чтобы пользователь мог редактировать изображение.


Это всё, что вам нужно знать о создании качественных аватаров.
Перевод статьи от UX Teddy – в их телеграме найдете так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!