- Статьи
- 19 мин на чтение
70
Резюме: Тёмная тема популярна, но использовать её необязательно. Людям нравится тёмная тема, но она никак не влияет на их поведение. Они рассматривают её на уровне системы, а не приложения. Если вы решите внедрить поддержку тёмной темы, протестируйте дизайн, чтобы предотвратить типичные проблемы, которые с ней связаны.
С каждым днём тёмная тема становится всё более популярной. Вы даже можете подумать, что это неотъемлемая часть интерфейса, по крайней мере, если прочитаете множество статей о веб-дизайне, посвященных этой теме. Тем не менее, полная поддержка тёмной темы и её грамотное использование требуют значительных ресурсов и времени, потому что большинство дизайн-проектов изначально появляются в светлой теме. Чтобы понять, как сильно тёмная тема влияет на пользователей, мы провели опрос и несколько сессий тестирования юзабилити на мобильных устройствах в режиме тёмной темы.
Содержание статьи:
Содержание статьи
Почему люди говорят, что они используют тёмную тему
В недавнем опросе 115 участникам задали вопрос, в каком режиме они обычно используют свои мобильные устройства. Примерно 1/3 ответили, что выбирают тёмную тему, 1/3 — светлую тему, и 1/3 — сочетают обе темы. Аргументы в пользу того, что тёмная тема улучшает опыт взаимодействия, а в некоторых случаях и доступность, всегда сводятся к нескольким одинаковым причинам, упомянутым как пользователями, так дизайнерами и разработчиками:
- Снижение нагрузки на глаза
- Экономия заряда батареи
- Эстетическая привлекательность
- Улучшение доступности для людей с нарушениями зрения, например, катарактой

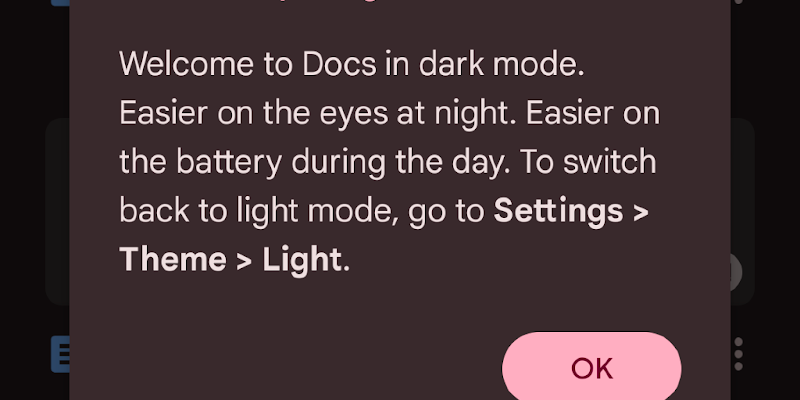
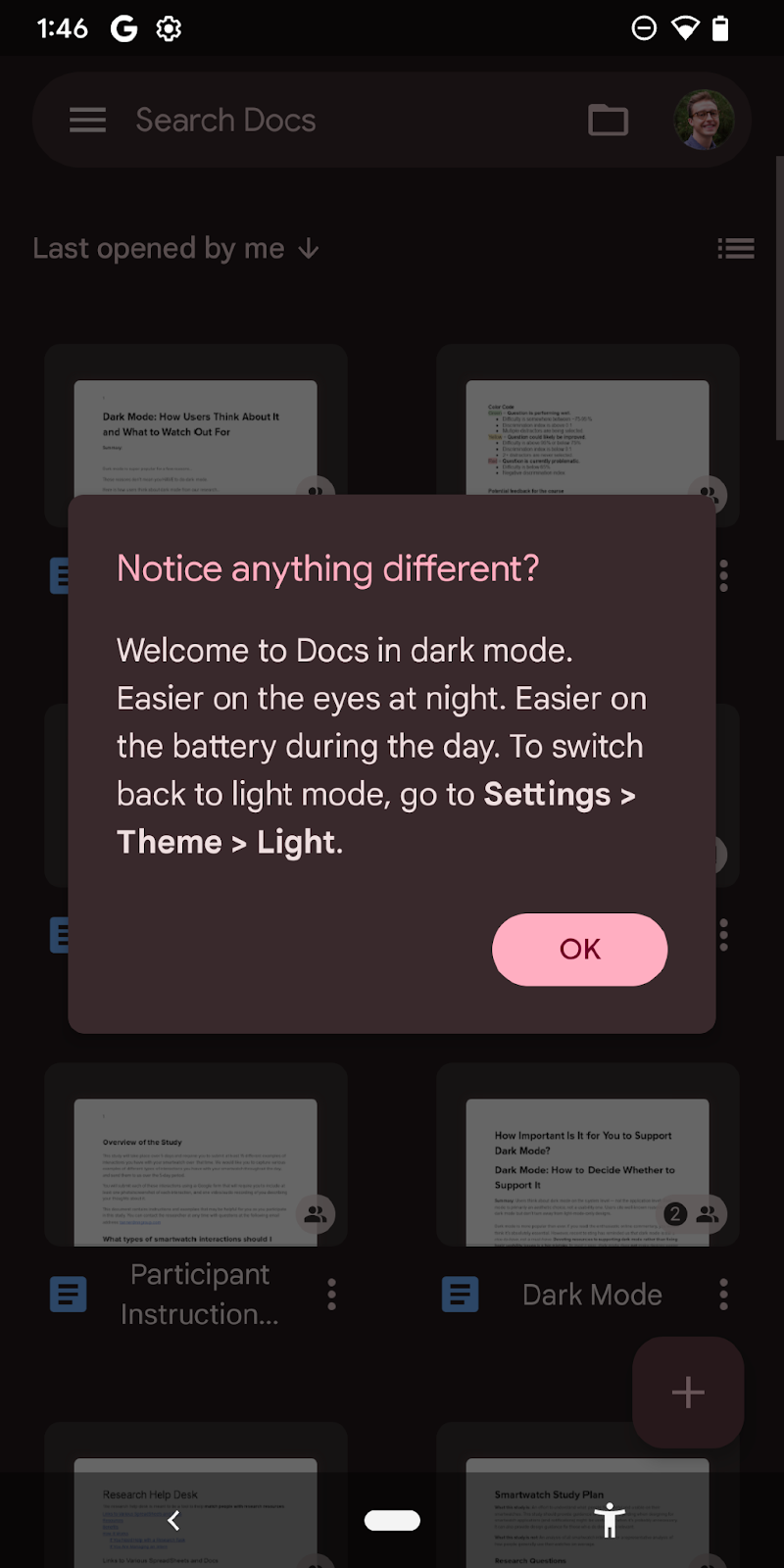
После обновления с активацией тёмной темы приложение Google Docs для Android сообщает, что оно «Снижает нагрузку на глаза ночью. Экономит заряд батареи днём»
Давайте детальнее рассмотрим часто упоминаемые причины поддержки и использования тёмной темы.
Снижение нагрузки на глаза
Снижение нагрузки на глаза — наиболее распространённая причина, которую пользователи с нормальным зрением упоминают при выборе тёмной темы. Как сказал один из участников исследования: «Мои глаза всегда были чувствительны к яркому свету. Поэтому в идеале я использую тёмную тему везде, где можно. […] Я не думаю, что смогу вернуться к обычному режиму. [Мои] глаза устают намного меньше. Мне кажется, что и голова у меня меньше болит […]».
Хотя тёмная тема не гарантирует полного избавления от головной боли, многие в это верят. И это побуждает их устанавливать тёмную тему на своих девайсах.
Тёмная тема действительно слегка уменьшает количество света, который попадает на сетчатку, и может ощущаться как более лёгкий режим для глаз в течение одной сессии, особенно в условиях недостаточной освещённости. Однако результаты исследований свидетельствуют о том, что когда участники выполняли задачи как в режиме светлой темы, так и тёмной, разница в отчётных показателях усталости глаз и головных болей была незначительной.
В одном исследовании специалисты сравнивали степень усталости глаз участников при чтении текстов как в режиме тёмной, так и светлой тем с использованием гарнитуры виртуальной реальности (VR). Она позволила исследователям контролировать все условия освещения и лучше разобраться во влиянии тёмной и светлой тем, чем если бы участники просто смотрели на экраны в ярко освещённой комнате. Специалисты обнаружили, что лучше всего тёмная тема снижает нагрузку на глаза, когда виртуальная среда полностью слабо освещена, хотя преимущество тёмной темы перед светлой в условиях слабой освещённости всё равно было незначительным. Кажется, что яркость экрана и окружающая среда оказывают такое же влияние на усталость глаз, как и цвет дизайна.
Экономия заряда батареи
Ещё одно широко распространённое мнение заключается в том, что если включить тёмную тему в настройках операционной системы смартфона, это автоматически сэкономит заряд батареи, подобно энергосберегающему режиму.
На вопрос о причинах использования тёмной темы некоторые участники опроса говорили: «[Тёмная тема] экономит заряд батареи больше, чем светлая» или «Для экономии заряда батареи». Большинство пользователей, вероятно, включают тёмную тему в настройках операционной системы, предполагая, что таким образом она даёт им максимальные возможности сэкономить заряд батареи на устройстве. И они не задумываются о том, поддерживает ли индивидуальный дизайн тёмную тему или нет. Это происходит потому, что большинство людей не до конца понимают суть процесса.
Правда в том, что тёмная тема может экономить заряд батареи только на устройствах с OLED-дисплеями (Organic Light-Emitting Diode — органический светодиод). По состоянию на 2023 год примерно половина выпускаемых смартфонов использует OLED-дисплеи. Для справки, первым iPhone с OLED-дисплеем был iPhone X, который вышел в 2017 году. OLED-дисплеи управляют каждым пикселем индивидуально и передают каждому столько энергии, сколько необходимо в данный момент. Это означает, что когда в некоторых составляющих дизайна есть тёмные цвета, пиксели могут потреблять меньше энергии, чем те, которые отображают более яркие цвета. Пиксели чисто чёрного цвета (#000000), могут полностью выключиться и сэкономить наибольшее количество энергии.
Результаты исследования Университета Пердью показали, что при использовании тёмной темы при 100% яркости экрана потребление энергии в среднем снижалось на 67%. Однако при 30% яркости экрана средние показатели энергосбережения в условиях тёмной темы падали до 14%. Другими словами, когда речь идёт о потреблении заряда батареи, яркость экрана так же важна, как и режим отображения.

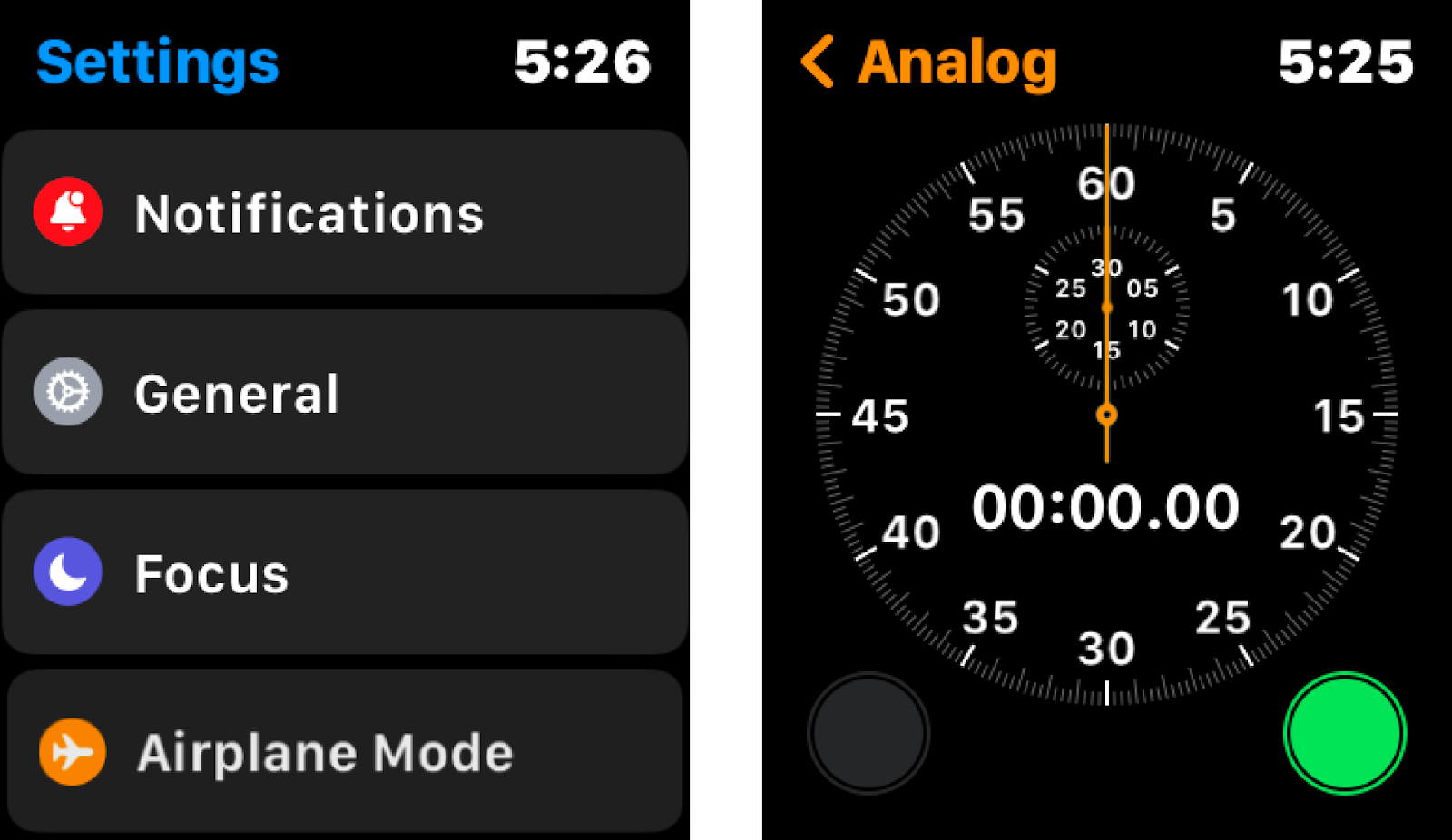
Неудивительно, что на Apple Watch отсутствует светлая тема. На их OLED-дисплее есть только тёмная тема, которая позволяет сохранить как можно больший заряд батареи и продержаться весь день
Дизайн, который содержит много изображений, видео, графики и другого подобного контента, остаётся неизменным независимо от того, в какой теме отображается — в тёмной или светлой, и не способен экономить заряд батареи.

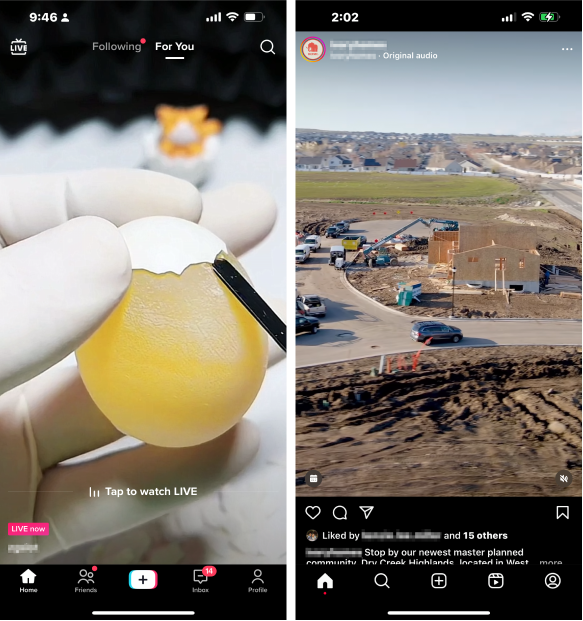
TikTok (слева) и Instagram (справа) уделяют настолько большое внимание изображениям и видеороликам на экране, что перевод устройства в тёмную тему практически никак не поможет сохранить заряд батареи
Эстетическая привлекательность
Многим людям просто нравится, как выглядит интерфейс в тёмной теме. Некоторые участники опроса оставили комментарии вроде: «Визуально мне нравится тёмная тема», «Мне нравится вид тёмного экрана» и «Тёмная тема куда круче».
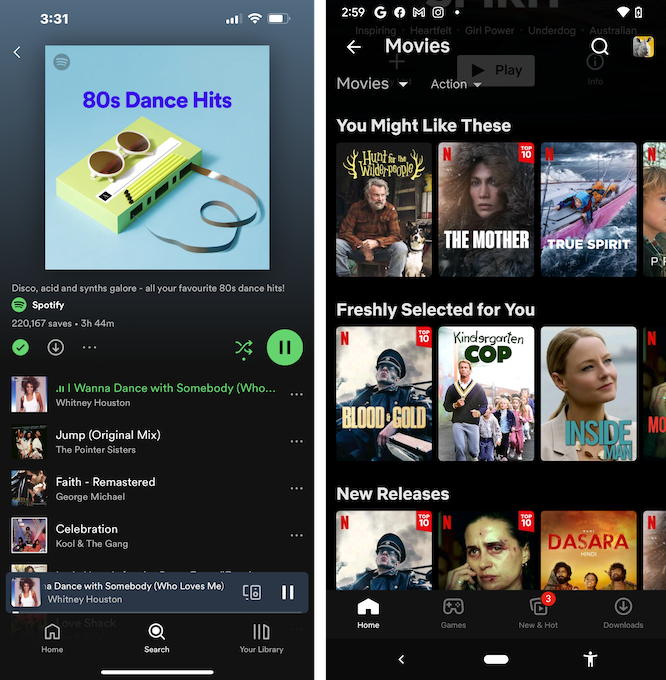
Некоторые дизайнеры даже создают проекты исключительно в тёмной теме и не позволяют пользователям переключаться на светлую. В большинстве таких случаев первоначальный выбор тёмной темы — решение с позиции эстетики, которое не способствует повышению удобства использования. Например, компания Spotify выбрала отображать контент в тёмной теме на постоянной основе, потому что пользователям она показалась более привлекательной по сравнению со светлой. Те, кто повлиял на это дизайн-решение Spotify, сравнивали опыт использования приложения с походом в кинотеатр. Они подчеркнули, что менее важные элементы интерфейса на тёмном фоне могут стать менее заметными. Что в первую очередь они отдают приоритет яркой графике и обложкам альбомов, также как тёмный зал кинотеатра не отвлекает внимание от фильма на экране. Похожая логика руководит дизайном многих видеостриминговых приложений, таких как Netflix, Hulu, Disney+, Peacock, Kanopy, Max и Amazon Prime Video — ни в одном из них невозможно переключиться на светлую тему.

Spotify (слева) и Netflix (справа). На iOS и Android оба функционируют в режиме тёмной темы и не поддерживают светлую
Эффект эстетики в юзабилити гласит, что когда люди считают дизайн привлекательным, они предполагают, что его легче использовать. Один из участников отметил: «Мне нравится эстетика тёмной темы. Всё кажется более современным и удобным в использовании». Однако подобных комментариев недостаточно для того, чтобы изначально создавать все дизайн-проекты в тёмной теме. Эстетически приятный визуальный дизайн не может компенсировать плохое юзабилити. У его основ мало общего с тёмной и светлой темами. Если у вас есть сомнения, попробуйте провести несколько тестирований юзабилити, используя одни и те же задачи в режимах светлой и тёмной темы в собственном приложении или в приложении конкурента. Маловероятно, что цветовая схема станет самой большой проблемой юзабилити.
Улучшение доступности для людей с нарушениями зрения
По прошествии времени результаты разных исследований показали, что тёмная тема может быть полезной для людей с такими заболеваниями прозрачных сред глаза, как катаракта. При таких нарушениях различные прозрачные среды в глазах, например, хрусталик, отражают свет размыто, а при сильном освещении глазу сложнее сфокусироваться.
Главный вывод: для людей с нарушениями зрения лучше не настаивать на каком-либо режиме отображения и, вместо этого, давать им выбор на уровне системы.
Итак, стоит ли поддерживать тёмную тему?
Сомнительно, чтобы команда дизайнеров, которая пытается оптимизировать время и сэкономить бюджет, беспокоилась о возможном снижении нагрузки на глаза пользователей или минимальной экономии заряда батареи.
Однако бесспорно то, что если многим пользователям нравится эстетика тёмной темы — это может быть достаточным аргументом для её поддержки. Только не за счёт игнорирования реальных проблем с юзабилити. Кроме того, её преимущества для лиц с нарушениями зрения также важны. И в компании их стоит рассматривать в рамках более общих обсуждений доступности. Эстетическая привлекательность и улучшение доступности — наиболее убедительные аргументы в пользу поддержки тёмной темы.
Что пользователи ожидают от тёмной темы
Пользователи думают о тёмной теме на уровне операционной системы, а не на уровне отдельных приложений. Обычно они полагают, что все приложения и сайты будут автоматически отображаться в тёмной теме, как только они настроили её в системных настройках устройства. Другими словами, они ожидают увидеть намного больше чёрного, чем белого. Им не хочется активировать тёмную тему отдельно для каждого приложения.
В представлении пользователей тёмная тема подобна яркости экрана: уменьшение яркости экрана в телефоне одинаково влияет на все приложения и сайты. Многие люди не понимают, что система не переопределяет настройки на уровне приложений автоматически и не всегда включает тёмную тему.

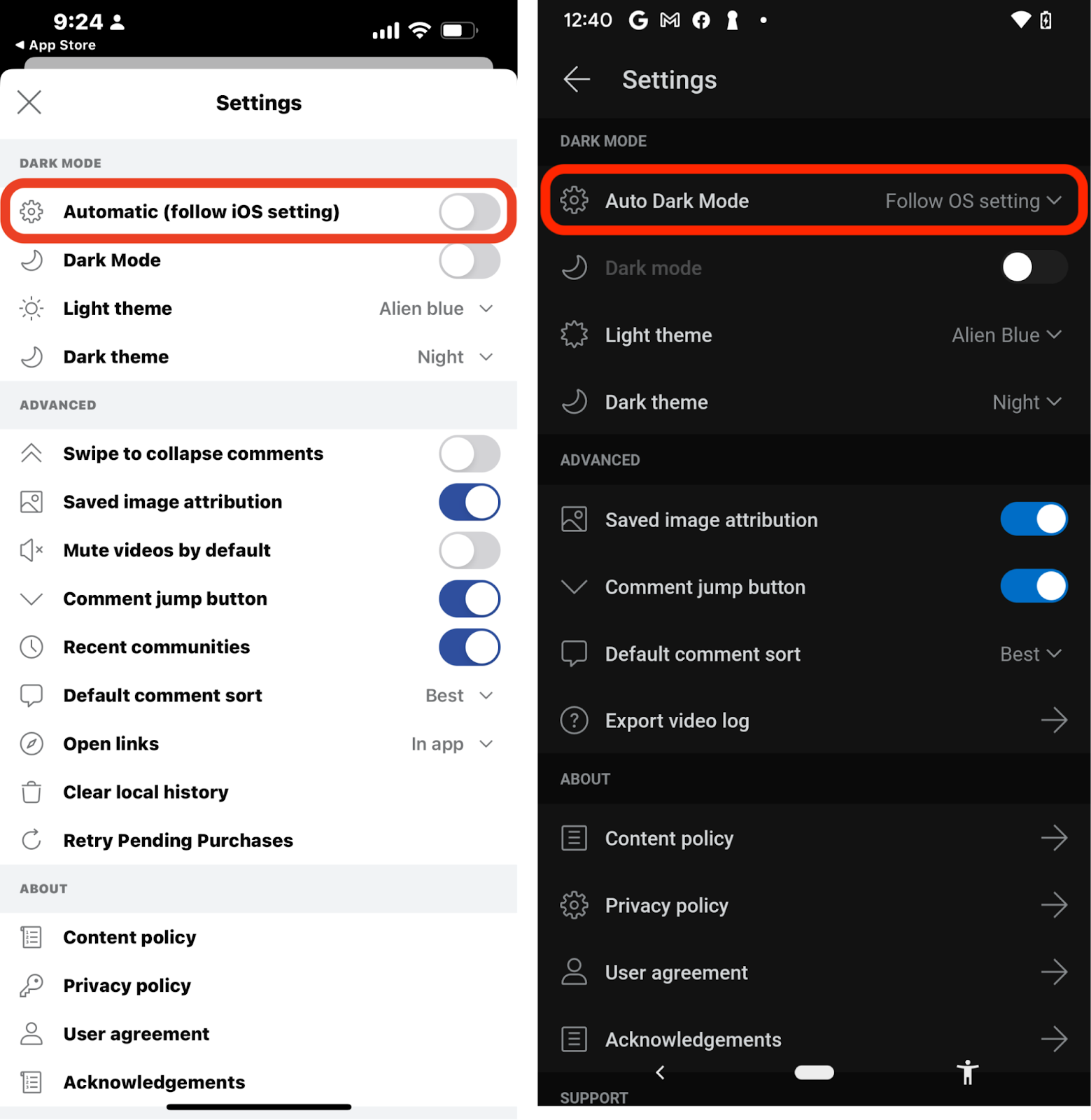
Настройки тёмной темы в приложении Reddit на iOS (слева) не отражают автоматически настройки устройства, в то время как настройки на Android (справа) это делают. По умолчанию оба приложения должны отражать настройки устройства.
В нашем исследовании поклонники тёмной темы практически не замечали тех случаев, когда дизайн её не поддерживал. Как правило, они не комментировали тот факт, что иногда дизайн был ярко-белым, в то время, как их телефон находился в режиме тёмной темы. И, конечно же, они не демонстрировали признаков того, что намерены отказаться от использования этих сайтов или приложений. Интересно и то, что в конце исследовательских сессий люди с трудом вспоминали о том, сталкивались ли они с каким-либо дизайном, который не поддерживал тёмную тему.
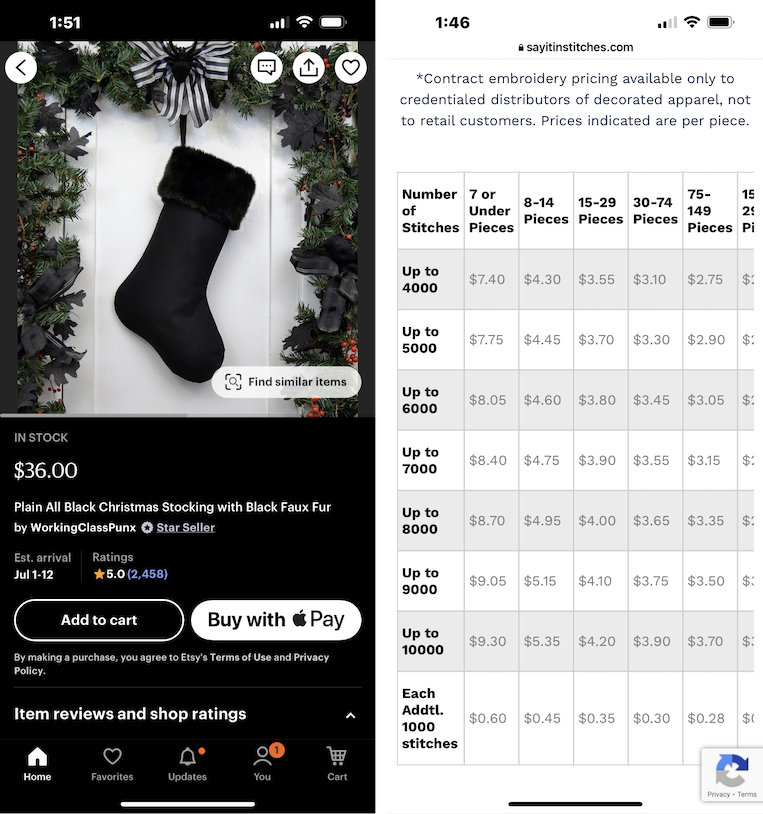
Например, один из участников тестирования юзабилити потратил несколько минут, чтобы найти рождественские носки на Etsy в режиме тёмной темы (смотрите изображение ниже). Когда он нашёл понравившийся носок, он перешёл на отдельный сайт, чтобы оценить стоимость вышивки на носках. Этот сайт не поддерживал тёмную тему. Когда участник открыл его, он не прокомментировал тот факт, что сайт не поддерживал тёмную тему. У него также не возникло никаких сомнений перед его использованием. Примерно через 10 минут, когда его спросили, поддерживали ли какие-либо сайты или приложения, которые он использовал во время сессии, тёмную тему, он ответил: «Мне кажется, все они открывались в режиме тёмной темы. Когда мы напомнили ему о сайте с вышивкой, он прокомментировал: «Я думаю, что есть вещи, для которых наличие тёмной темы обязательно… Что касается этого случайного сайта, для меня на самом деле это неважно».

Казалось, что участника не беспокоил контраст между Etsy, который поддерживает тёмную тему (слева), и другим сайтом, который её не поддерживает (справа)
К сожалению, нам не удалось наблюдать за участниками в их естественной среде, когда бы они использовали интерфейсы в течение длительного периода времени, например, при чтении ночью в тёмной комнате. Мы также признаём, что тестирование с участием пользователей иногда заставляет людей отклоняться от привычных норм поведения и приоритетов. Тем не менее, мы бы очень удивились, если бы люди избегали или отказывались от использования дизайна только из-за отсутствия поддержки тёмной темы.
Каких проблем, связанных с тёмной темой, следует избегать
Создать дизайн в режиме тёмной темы несложно — например, с помощью плагина в любимом инструменте дизайна. Однако, даже если инструмент может взять на себя большую часть основной нагрузки, он никогда не сможет выполнить всё настолько тщательно, как это сделал бы настоящий дизайнер. Обязательно проверьте дизайн на наличие распространённых проблем. Примеры ниже показывают, в каких случаях тёмная тема может вызывать затруднения или даже выглядеть неэстетично, если бездумно подходить к её проектированию.
Графика
Графика должна выглядеть одинаково хорошо и в режиме тёмной темы, и светлой. Проблема возникает тогда, когда составляющие графики становятся невидимыми на тёмном фоне или непрозрачные фоны становятся видимыми. Лучше использовать SVG, WEBP или PNG-форматы, вместо JPG, чтобы поддерживать прозрачность.

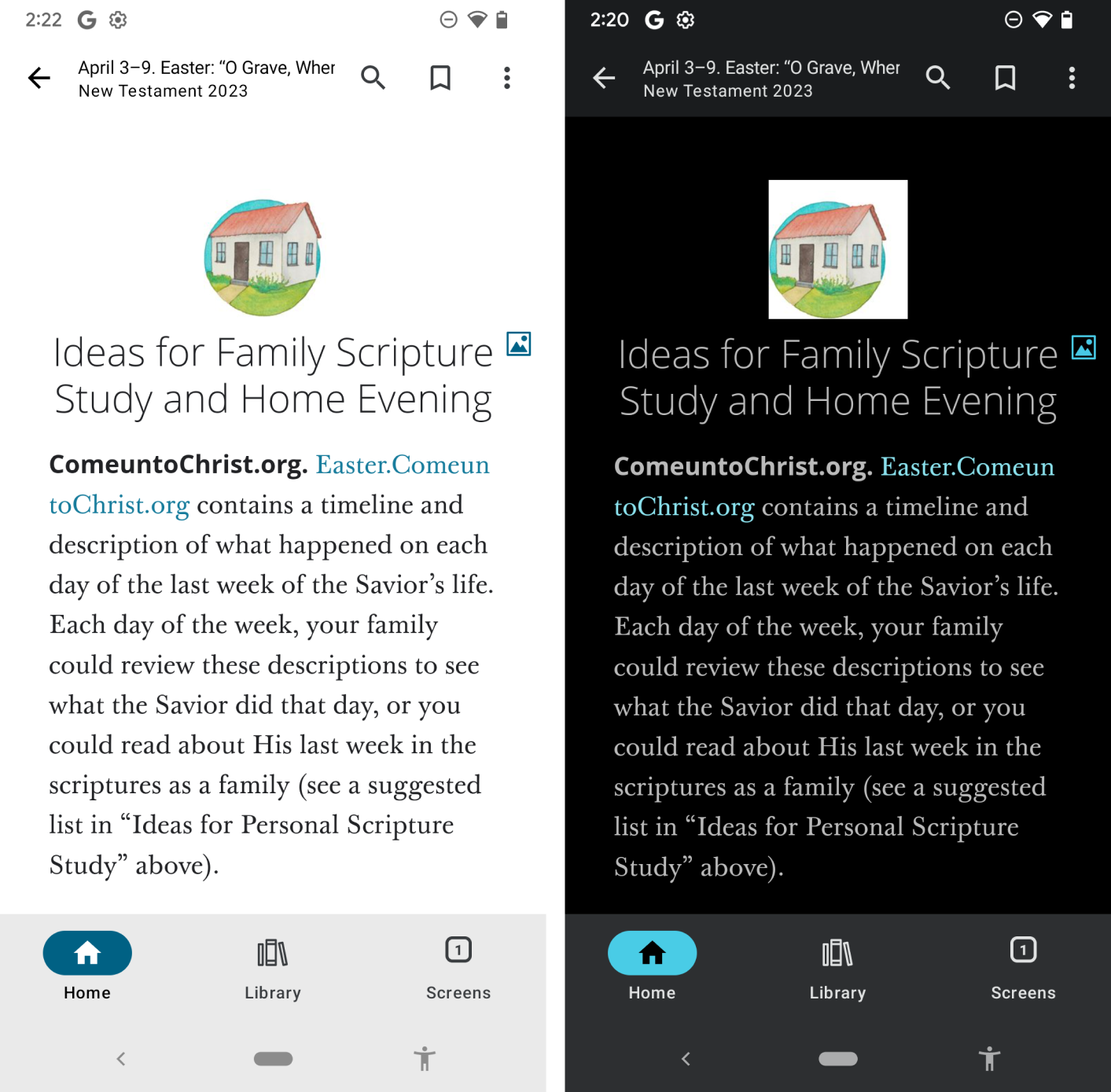
Изображение дома хорошо выглядит в режиме светлой темы (слева), но смотрится непривлекательно, когда белый фон становится видимым в режиме тёмной темы (справа)

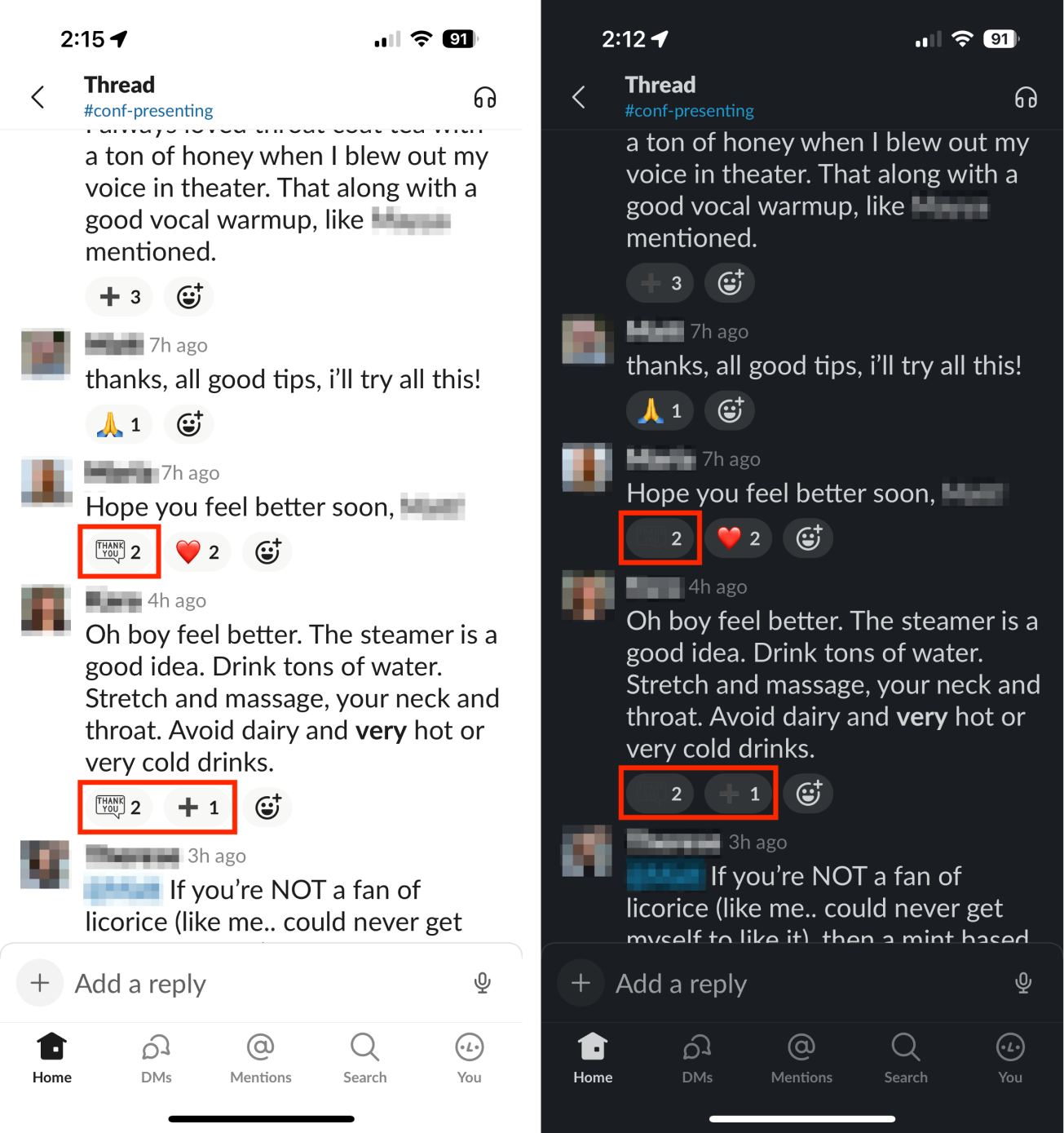
Смайлики в Slack с тёмными передними планами и прозрачными фонами становятся сложно различимыми в режиме тёмной темы (справа)

Пример хорошо реализованного приложения iOS. Графика выглядит одинаково в режиме тёмной и светлой тем, потому что они поддерживают непрозрачность, и все элементы графики хорошо различимы на тёмном фоне
Наложения слоёв (создание глубины)
Чаще всего, чтобы создать иллюзию того, что один элемент интерфейса находится над другим, используют тени, которые добавляют эффект глубины. Сюда относятся затемнённые, полупрозрачные экраны (или «затемнённые» области), которые нужны для того, чтобы обозначить разницу между модальным и немодальным слоем.

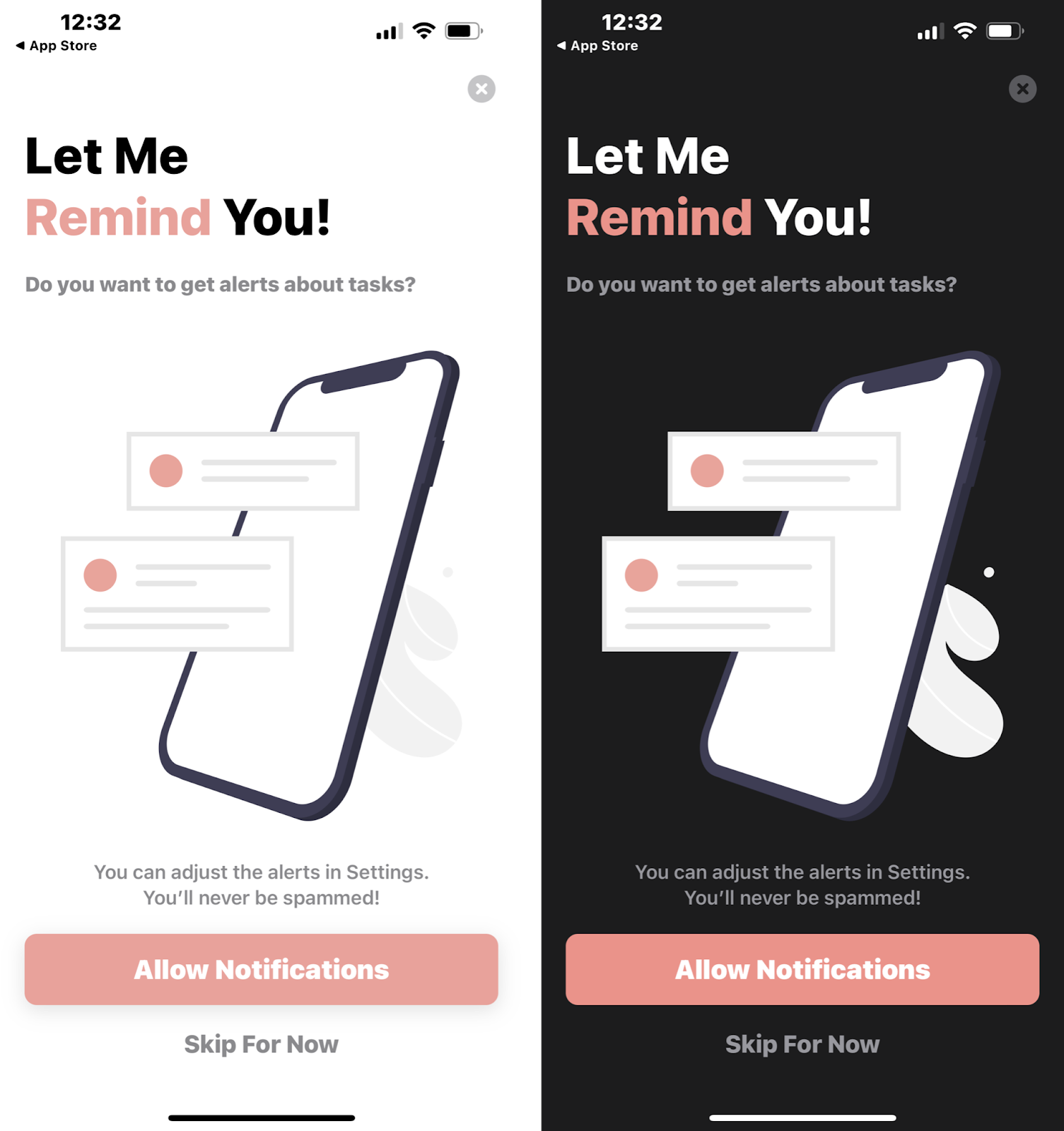
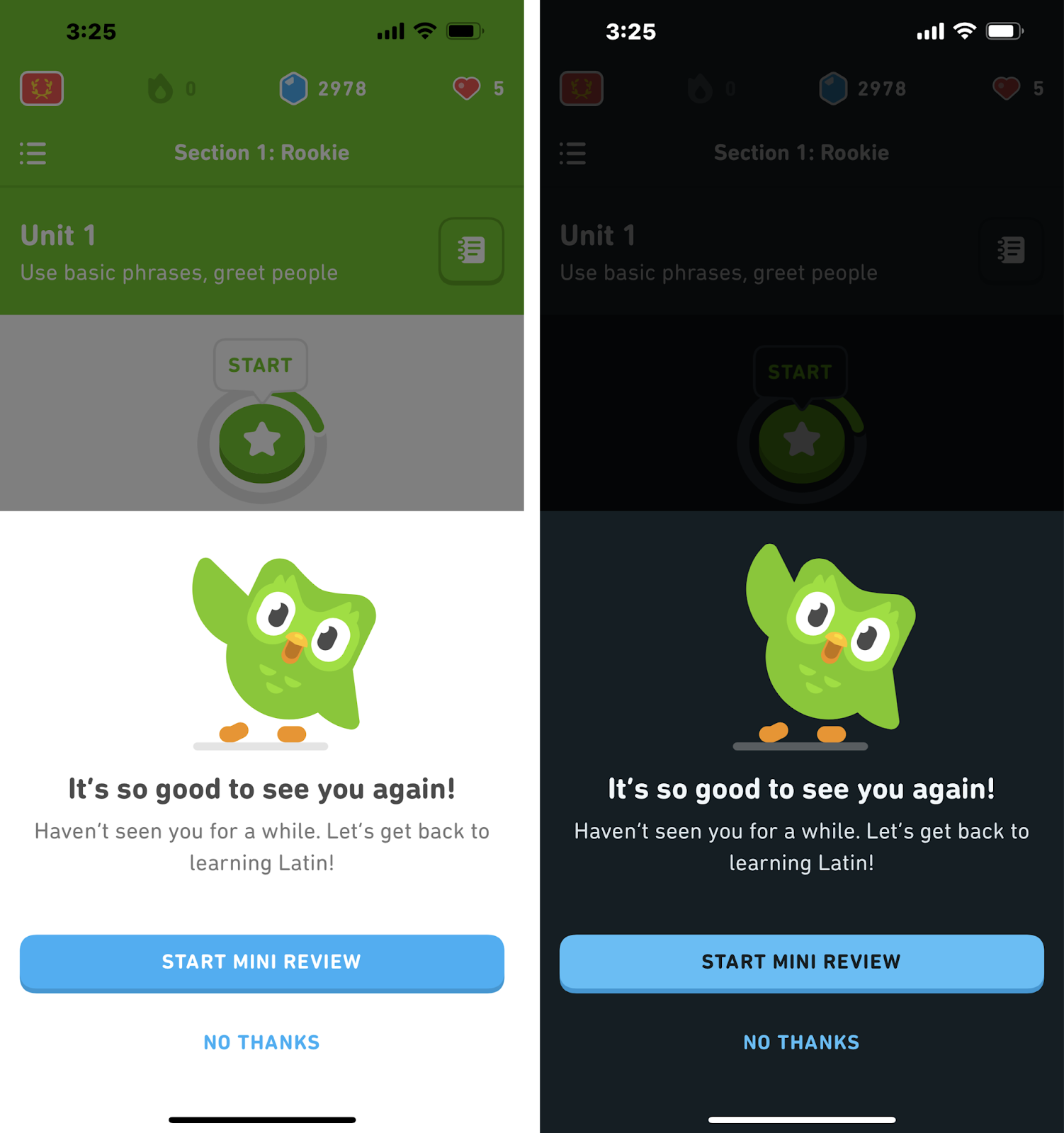
Приложение Duolingo для iOS. Модальное окно чётко отделено от фонового экрана в режиме светлой темы (слева), а в тёмной теме (справа) тёмно-серая заставка, которая указывает на статус модального окна, видна гораздо хуже
Элемент страницы белого цвета на белом фоне применим в светлом режиме, потому что тёмные тени могут помочь создать необходимую глубину для понимания интерфейса. Однако если разместить чёрный элемент на чёрном фоне, это вызовет проблемы, потому что светлая «тень» не придаёт слоям тот же эффект — она создаёт впечатление, что верхний элемент светится.
Лучший способ добавить глубины тёмным элементам — использовать самые тёмные цвета для элементов, которые находятся снизу и самые светлые цвета для элементов сверху (или «ближайших» к пользователю). Например, размещение серого элемента страницы на чёрном фоне визуально интерпретируется так же, как наличие тени у белого элемента на белом фоне.

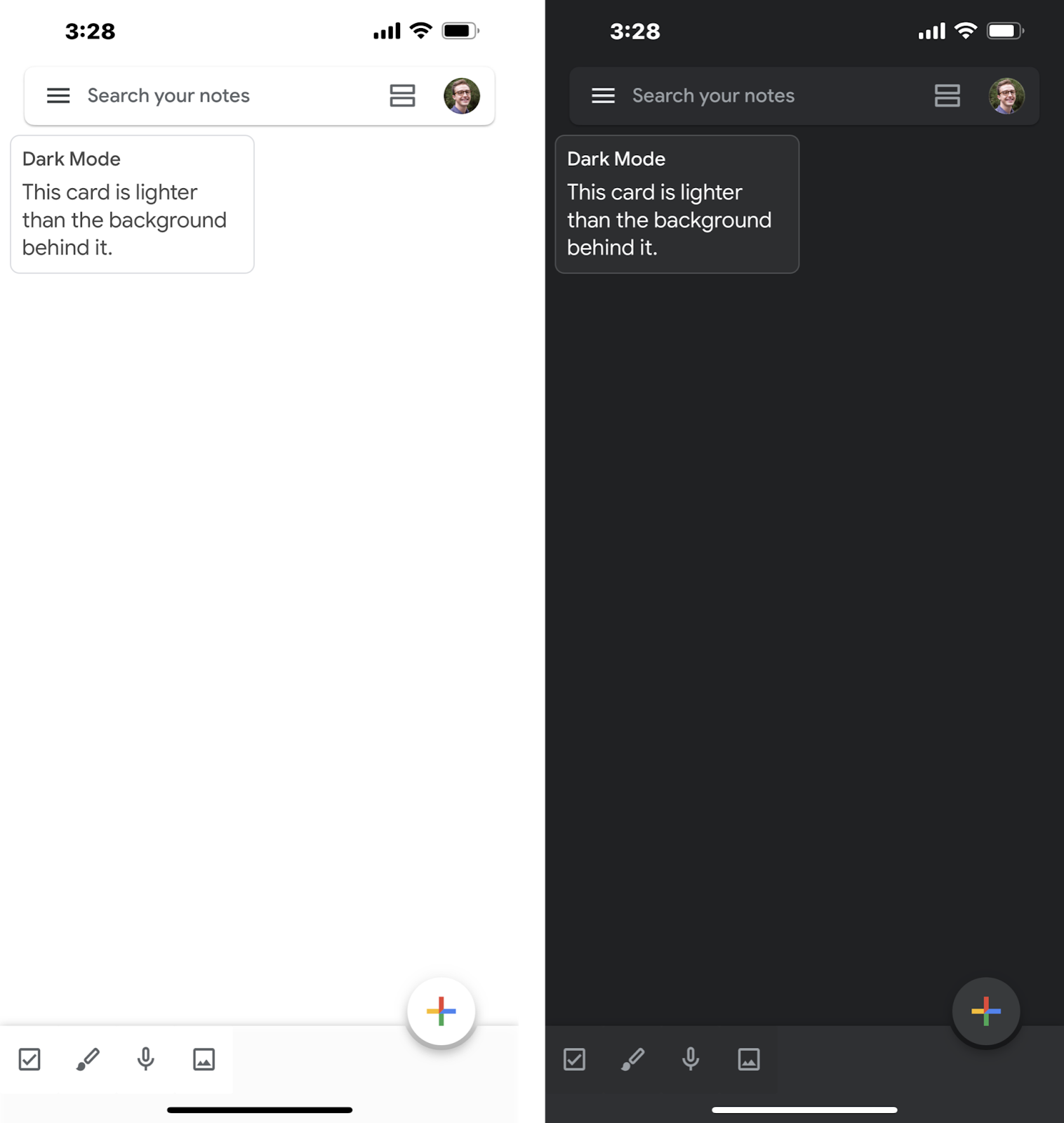
В приложении Google Keep для iOS для белой карточки достаточно тонкой серой обводки, чтобы отделить её от белого фона в режиме светлой темы (слева). В тёмной теме более светлый серый цвет карточки в дополнение к её обводке создаёт иллюзию того, что карточка находится поверх чёрного фона (справа)
Читаемость
Есть три основные проблемы, которые затрудняют чтение в тёмной теме:
- Чрезмерно тонкие шрифты
- Слишком жирные шрифты
- Недостаточный контраст цветов
Тёмный фон легко «поглощает» тонкие шрифты. Это особенно актуально для людей с плохим зрением. Это верно даже для чисто белых шрифтов на абсолютно чёрном фоне.
Когда пользователь будет читать текст, написанный толстым (или жирным) шрифтом, он будет казаться ему «размытым». Как правило, светлые шрифты на тёмном фоне кажутся более жирными, чем тёмные шрифты того же начертания на светлом фоне.
Шрифты, которые недостаточно контрастируют с фоном, явно сложно рассмотреть и прочитать как в режиме тёмной, так и в режиме светлой темы.

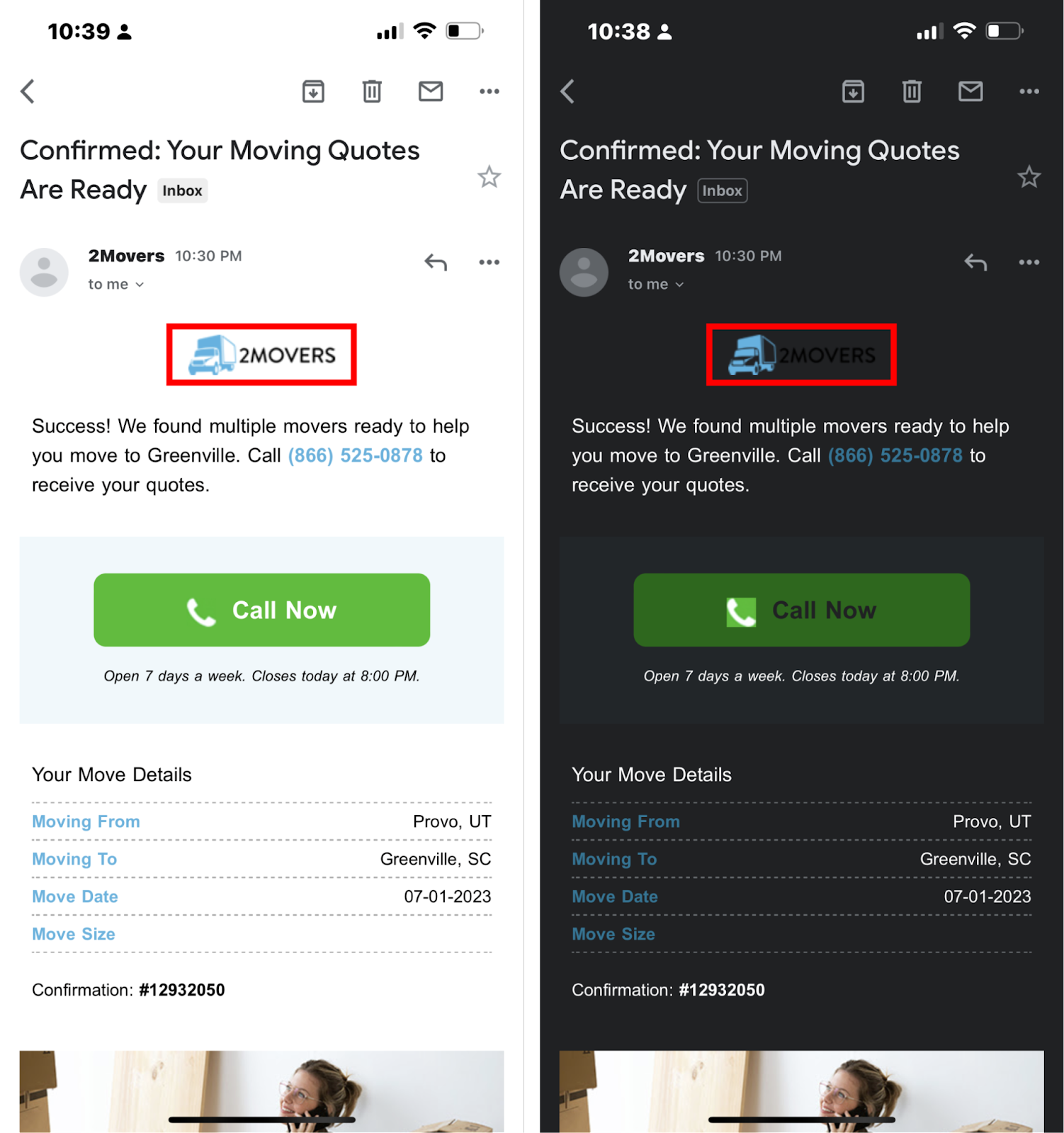
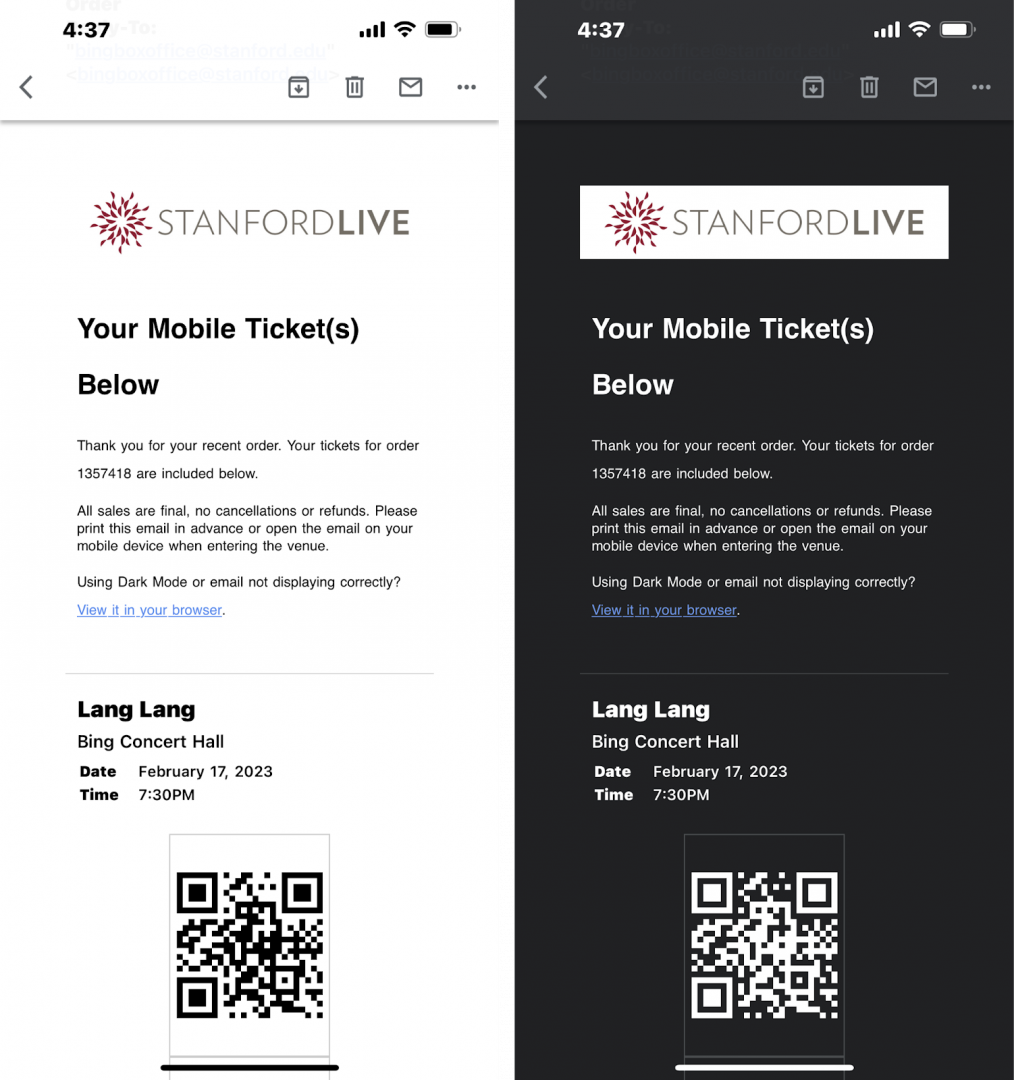
Текст «2MOVERS» в логотипе плохо виден в тёмной теме (справа) и в электронных письмах становится нечитаемым
Чтобы сохранить удобство восприятия текста в логотипах, добавляйте обводки, свечения, тени или градиенты, которые будут видны в режиме тёмной темы, но незаметны в светлой. Эта стратегия может быть особенно полезной в электронной переписке, поскольку почтовые клиенты могут отображать ваши сообщения как в режиме светлой темы, так и тёмной. Вы можете запросить, чтобы почтовый клиент использовал две разные версии логотипа для тёмной и светлой тем, но нет гарантии, что все почтовые клиенты будут следовать вашей просьбе.

Добавьте белый цвет тёмным элементам вашего логотипа, чтобы точно знать, что он хорошо виден на тёмном фоне
При выборе цвета шрифтов в тёмной теме используйте один цвет с разными уровнями прозрачности. Это позволит адаптироваться к различным цветам фона в интерфейсе. Если применять один цвет с постоянным 100% уровнем непрозрачности (например, светло-серый), то на некоторых фонах он будет смотреться хорошо, а на других — плохо.
Цветовой контраст
Высоконасыщенные цвета плохо видны на тёмном фоне и не отвечают требованиям доступности WCAG 2, где минимальный контраст для обычного текста равен 4,5:1, а для крупного текста — 3:1.

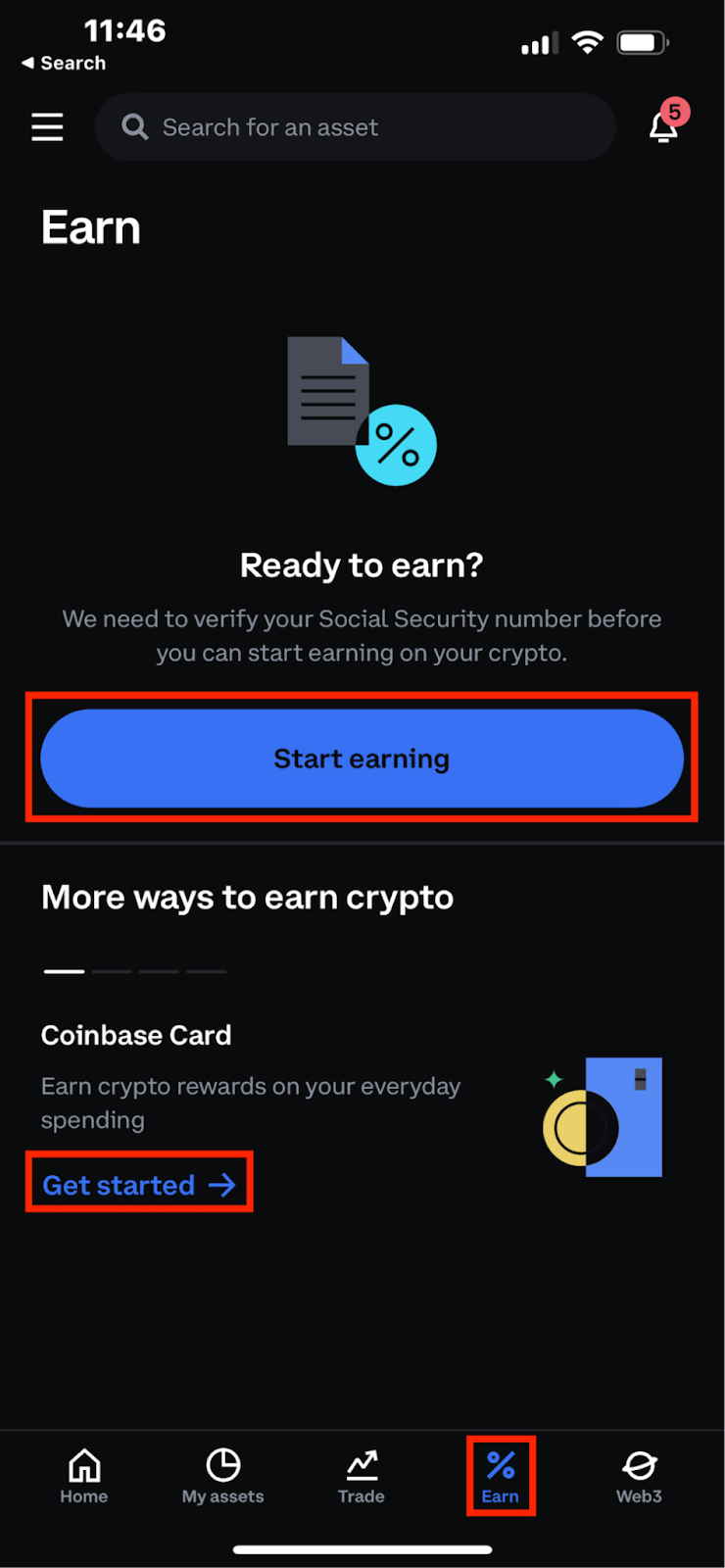
Уровень контраста между выделенными синими элементами интерфейса и тёмно-серым фоном в приложении Coinbase для iOS технически соответствует рекомендациям WCAG (4,59:1), но едва ли. Обратите внимание, что на тёмном фоне насыщенный синий цвет кажется слегка размытым
Несогласованность каналов
Часто в нативных мобильных приложениях есть ссылки на веб-страницы. Эти страницы иногда отображаются во встроенных браузерах приложения или в браузере телефона. Во многих случаях нативное приложение поддерживает тёмную тему, а сайт отображается в светлой. Иронично, когда команды разработчиков продукта прилагают большие усилия, чтобы поддерживать тёмную тему во всём приложении, только чтобы «перекинуть пользователей на светлую».

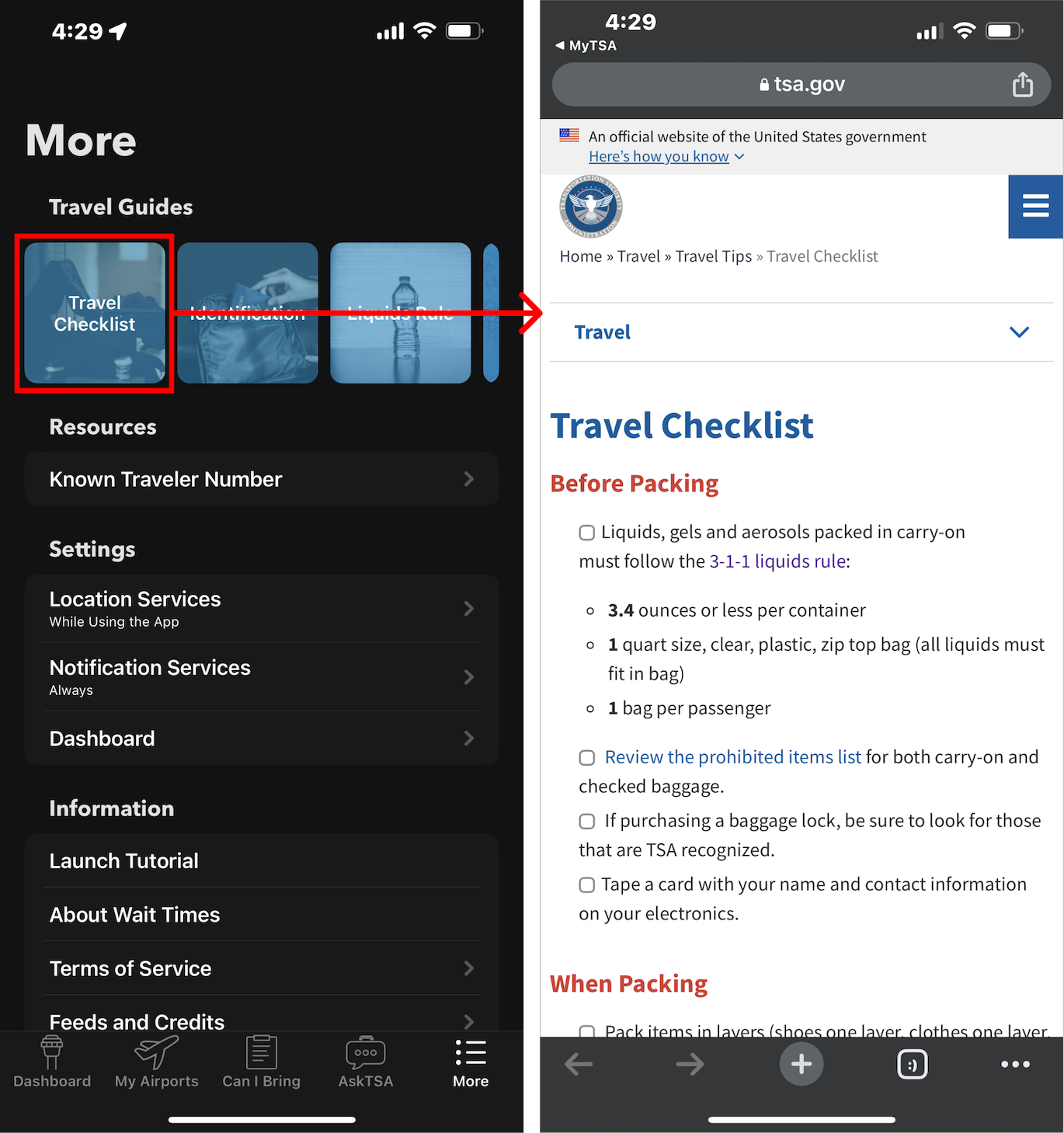
Нативное приложение TSA для iOS (слева) находится в режиме тёмной темы и содержит множество ссылок на свой мобильный сайт, который внутри браузера отображается в режиме светлой темы (справа)
Структура страницы
Разделители или визуальные маркеры для таких блоков, как карточки, должны быть одинаково хорошо видны как в тёмной теме, так и в светлой. Очень тёмные фоны легко поглощают тонкие серые разделители. Отсутствие разделителей и невидимые карточки подрывают принцип общих областей гештальта, что усложняет понимание структуры страницы.

Приложение iOS Yahoo! Fantasy. Различные компоненты страницы (например, карточка сверху, заголовок, элементы списка) чётко выделены в режиме светлой темы (слева), но их сложнее различать в тёмной (справа)
В светлой теме для визуального разделения элементов часто достаточно обводки, в тёмной теме, чтобы выделить карточку на фоне, полезно немного изменить цвет.

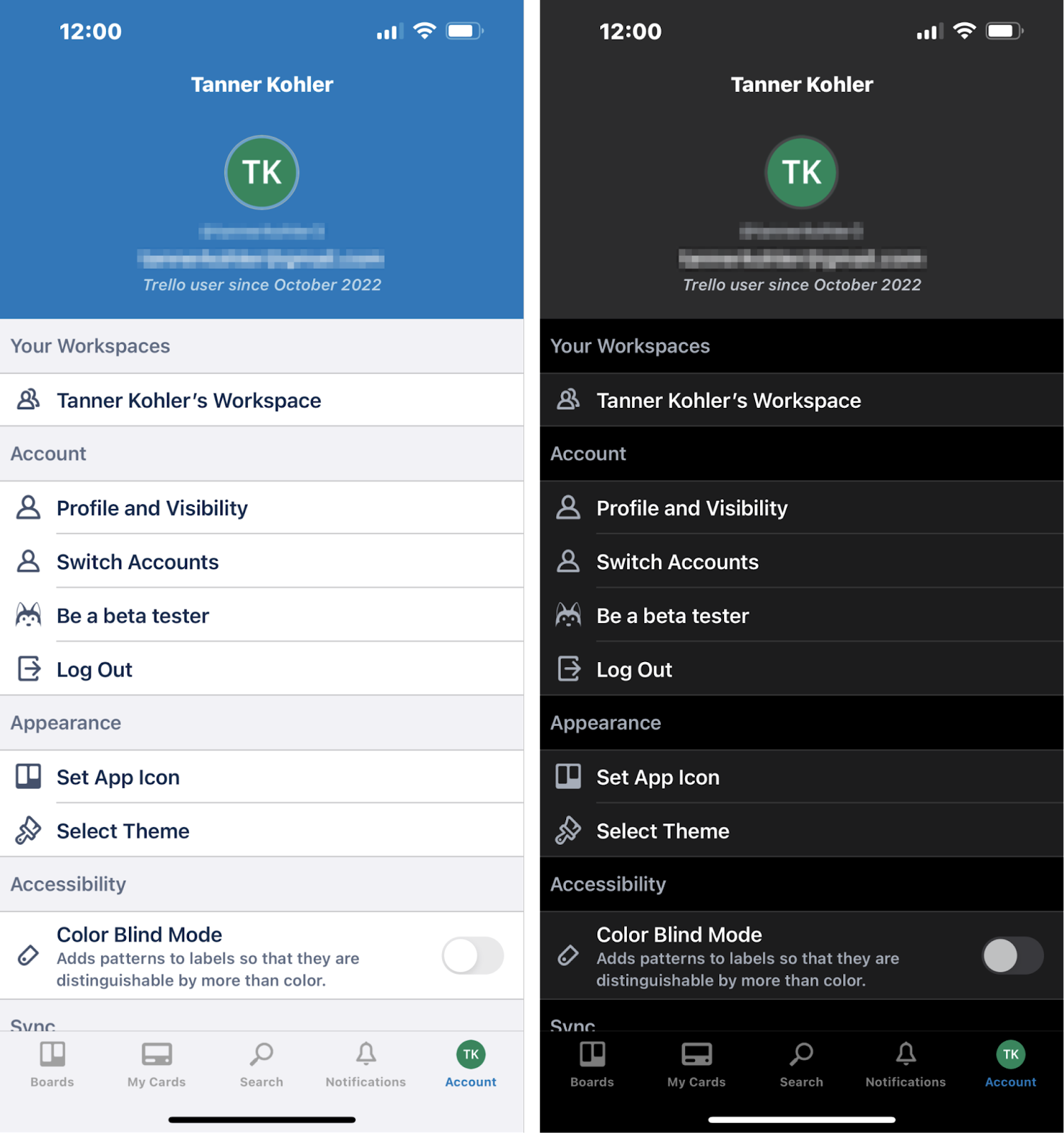
Приложение Trello для iOS. Помимо линий и интервалов, более светлый серый фон элементов страницы помогает выделить их в тёмной теме (справа). Для сравнения слева представлена светлая тема приложения
Плавающие компоненты
Когда нужно выделить элемент страницы на фоне и сделать его «плавающим», он должен быть одинаково выразительным как в светлой, так и в тёмной теме.

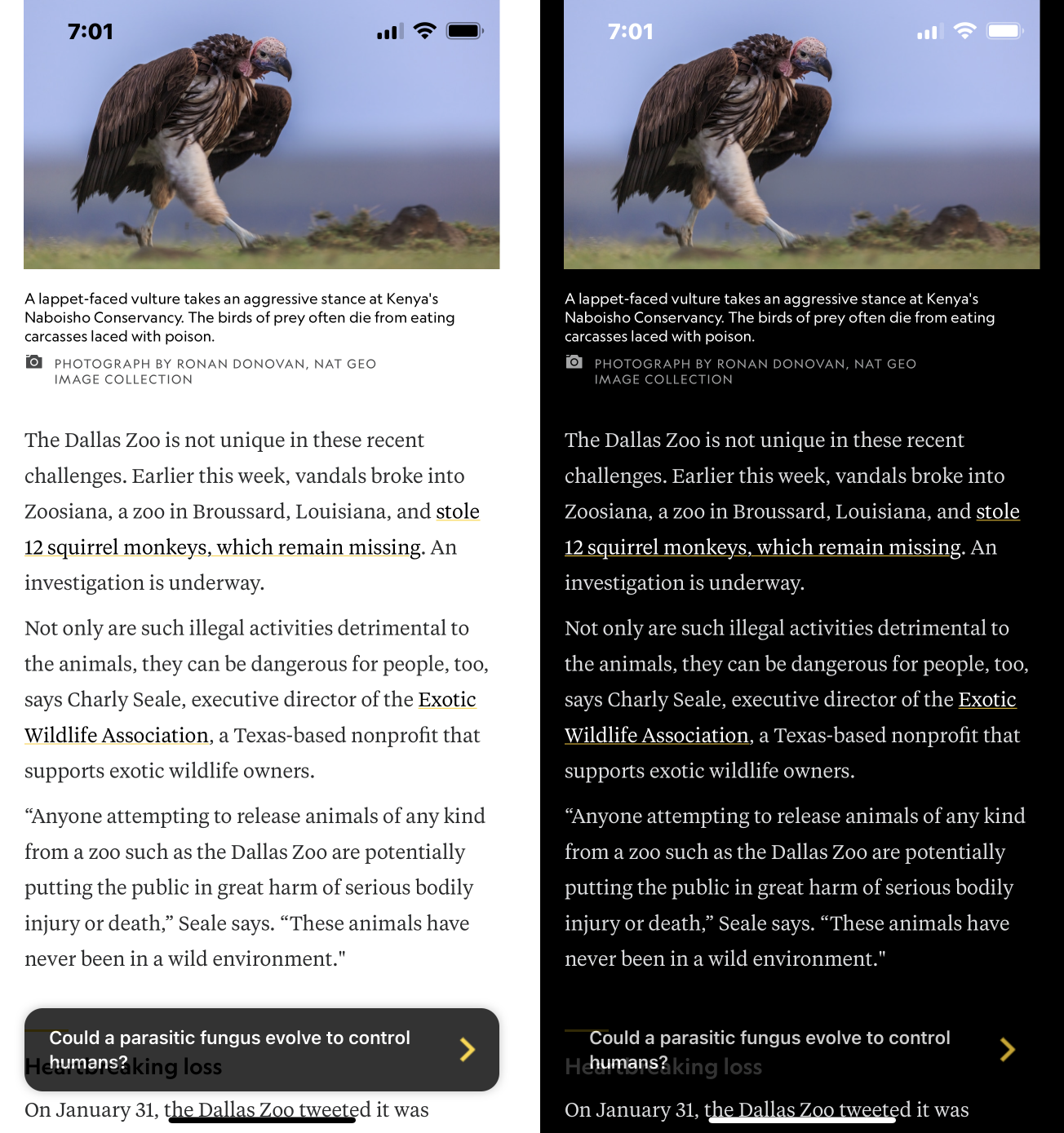
Приложение National Geographic для iOS. Плавающий компонент в нижней части страницы в светлой теме (слева) становится практически невидимым в тёмной (справа)

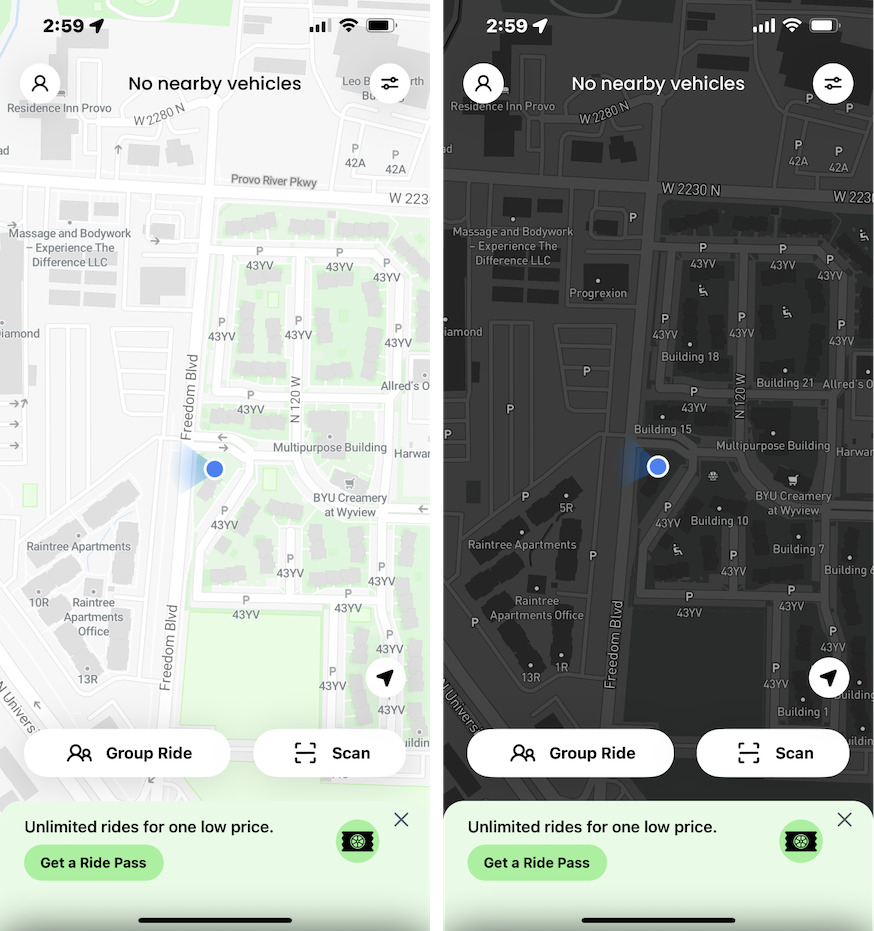
Приложение Lime для iOS. Две плавающие кнопки в нижней части экрана чётко видны в тёмной теме (справа) — возможно, даже лучше, чем в светлой (слева)
Сканируемые коды
Не все сканеры кодов также совершены, как камеры смартфонов. Многие из них, когда находятся в инвертированном режиме тёмной темы, не могут обработать такие сканируемые коды, как QR-коды или штрихкоды. Многие устройства для сканирования настроены на обнаружение тёмного переднего плана на светлом фоне. Лучше всего представлять сканируемые коды в форматах, которые будут одинаково отображаться в режиме светлой и тёмной темы, например, в PNG-формате.

В тёмной теме (справа) QR-код в электронном письме инвертирован. Это привело к невозможности его использования некоторыми сканерами QR-кодов, заставило людей перейти по ссылке и просматривать её в браузере

Посадочный билет Delta, добавленный в Apple Wallet, отображает QR-код на одноцветном фоне как в светлой теме (слева), так и в тёмной (справа). Такой дизайн даёт возможность сканировать код в любых условиях
Тёмная тема: лучшие практики
В большинстве случаев тёмная тема — приятная дополнительная функция, а не прямая необходимость. Всегда найдутся те, кто будет признателен за поддержку тёмной темы, особенно если они долго и часто обращаются к девайсу в условиях низкой освещённости. Однако не отдавайте приоритет тёмной теме, пока не обеспечите базовое удобство использования только потому, что она популярна и её предпочитают многие пользователи и дизайнеры.
Вложение ресурсов в поддержку тёмной темы наиболее важно в следующих случаях:
- Долгие сессии, например, новостное приложение или приложение для чтения электронных книг. Как правило, чем дольше пользователи смотрят на дизайн в течение одной сессии, тем больше вероятность того, что у них возникнет напряжение в глазах, а батарея будет разряжаться быстрее.
- Частое использование, например, мессенджер. Чем чаще пользователи взаимодействуют с дизайном, тем больше времени они смотрят на него. И тем больше вероятность, что они будут обращаться к нему в условиях низкой освещённости.
- Низкая освещённость, например, приложение для онлайн-просмотра фильмов или приложение для создания белого шума. Чем больше люди склонны использовать дизайн в тёмной обстановке, тем более раздражительным становится воздействие ярких белых экранов на расширенные зрачки пользователей.
- Ограниченное взаимодействие с медиаконтентом, например, не социальные медиаприложения. Такой медиаконтент, как фотографии и видео, выглядит одинаково в режимах светлой и тёмной тем. Чем больше у вас такого контента, тем меньше разница между темами.

Чем больше этих условий применимо к дизайну, тем важнее, чтобы он поддерживал тёмную тему
Если вы решите поддерживать тёмную тему, ниже вы найдёте несколько рекомендаций:
- Отражайте настройки тёмной темы операционной системы устройства по умолчанию. Если от пользователей требуется вручную активировать тёмную тему на уровне приложения, многие могут не заметить, что такая опция доступна. Или они могут почувствовать раздражение из-за того, что им придётся включать тёмную тему дважды: сначала на устройстве, а затем в приложении. Возможность переключения режима отображения в приложении — это хорошо, но имейте в виду, что в большинстве случаев пользователи не будут искать его в приложениях. За исключением, возможно, таких, как читалки или платформы для онлайн-просмотра фильмов, которые часто используются в тёмной обстановке.
- Тестируйте дизайн в режиме тёмной темы, чтобы убедиться, что все его элементы и иллюстрации хорошо видны. Используйте прозрачность для фонов изображений, уделите особое внимание плавающим элементам и оверлеям. Не полагайтесь на плагины для того, чтобы идеально выполнить все эти задачи.
- Проверьте электронную почту. Несмотря на то, что вы можете контролировать сайт и приложение, вы не можете в полной мере управлять отображением электронных писем в почтовом клиенте. Мы видели много случаев, когда приложение корректно поддерживало тёмную тему, но шрифты, логотипы и изображения неправильно отображались в электронных письмах. Даже если сейчас вы не поддерживаете тёмную тему, проверьте, как будут выглядеть элементы дизайна, если люди будут использовать её в своей электронной почте.