Где вы сейчас находитесь? В офисном кабинете? Дома, на диване? В кафе?
Прекратите то, что вы делаете, и оглянитесь вокруг. Узоры есть повсюду — и многие из тех, которые вы видите в своей повседневной жизни, созданы с использованием векторов.
Векторная графика в настоящее время пользуется огромной популярностью в дизайне одежды, обивке мебели, рисунке обоев, рекламе, анимации, логотипах, детализации автомобилей и многом другом.
Мы, люди, любим хорошие узоры! Они укоренились в нашей культуре и нашем мозге. Поскольку они встречаются в природе, человечество имеет большой опыт их математического разгадывания и воссоздания закономерностей в искусстве. Мы носим их, окружаем себя ими и, что самое главное, общаемся с ними.
Содержание статьи
Узоры в веб-дизайне
Хотя «чистые» макеты и «пустое пространство» продолжают доминировать в списках трендов веб-дизайна год за годом, по очень веской причине остается место для узоров. Вы хотите, чтобы узоры были повсюду, конкурировали с текстом или занимали всю страницу? Конечно, нет.
Веб-дизайнеры за многие годы подтвердили то, что традиционные книгоиздатели веками узнавали о пустом пространстве. Чтобы информация была усвоена, ей нужно место для сканирования, масштабирования и чтения без визуальной конкуренции на полях.
Тем не менее, узоры всегда были одним из основных элементов веб-дизайна, обеспечивая тонкий визуальный эффект с помощью небольшой текстуры и разнообразия цветов.
Б ресурсы для создания идеальных векторных узоров, перечисленные ниже, могут быть чрезвычайно полезны, и то, как вы будете использовать эти бесплатные генераторы узоров SVG, зависит от вас.
Почему SVG?
Если вы работали с файлами форматов .svg, .ai или .eps, значит, вы работали с векторами. Глифы шрифта – это векторы. Многочисленные файлы PDF основаны на векторе. Большинство людей ежедневно занимаются своими делами, копаются в Интернете и рассматривают красивые иллюстрации, даже не подозревая, насколько их цифровой опыт создан математически.
Одной из наиболее универсальных форм цифрового узора является SVG – масштабируемый элемент векторной графики. Как следует из аббревиатуры, SVG – это векторная графика, которая может масштабироваться до любого размера – практически в любом браузере или устройстве, сохраняя при этом свою четкость. Эти файлы основаны на XML, а это означает, что их можно редактировать не только в программном обеспечении для визуального проектирования, но и в виде текстовых файлов кода. Изображения SVG можно изменить в простом текстовом редакторе или непосредственно в коде таблицы стилей CSS вашего веб-сайта.
Данный формат занимает мало места и быстро загружается, что делает SVG-шаблоны идеальным выбором, когда вам нужно что-то помимо однотонного цвета в качестве фона или элемента дизайна. В отличие от растеризованных изображений (в форматах .gif, .jpeg и .png), векторы не будут пикселизироваться при масштабировании. При любом размере и форме края остаются чистыми. Изображение, созданное в векторном формате, может масштабироваться от визитной карточки до рекламного щита и быть таким же четким.
Хотя векторные узоры генерируются математически, они не ограничиваются геометрическими фигурами. Они могут выглядеть нарисованными от руки или раскрашенными красками и при этом плавно повторяться на сетке при создании с помощью таких программ, как Adobe Illustrator и Sketch.
Неудивительно, что иллюстрации и узоры в формате SVG пользуются спросом на стоковых маркетплейсах, ведь они бесценны для дизайнеров, потому что их можно легко настроить с помощью определенных цветов или вписать в пространство любого размера.
Высокое качество и последовательность во всем объеме работ являются ключами к успеху для векторного художника, как и в любой другой области. Однако дизайнерам это также помогает создавать вариации на тему того, что вы уже сделали, или создавать свой собственный взгляд на популярную тему.
Возможно, это звучит нелогично, и может показаться ненужным создавать новые иллюстрации, когда уже доступно несколько версий одного типа узора, но помните: коммерческие дизайнеры, которые выполняют работы для десятков клиентов в больших объемах, всегда ищут новые векторы или элементы дизайна, которые они раньше не использовали. Клиенты хотят, чтобы их проекты были оригинальными, а сайты выглядели уникальными, а не шаблонными. Поэтому коммерческие дизайнеры обращаются к независимым дизайнерам за свежим взглядом на стандартные темы.
Зачем использовать генератор фона SVG?
Помимо цифровой сферы, SVG-узоры широко используются в текстильной промышленности, производстве одежды, бумаги и предметов домашнего обихода. Смешанные наборы узоров идеально подходят для квилтинга и оформления интерьера. При этом такие рисунки могут появиться где угодно, иногда на упаковке или продуктах крупных брендов.
Что такого в узорах, что они так приятны? Человеческий мозг, в частности неокортекс, эволюционировал таким образом, чтобы распознавать и извлекать смысл из узоров за… ну, умопомрачительно короткий промежуток времени. Неокортекс содержит около 300 миллионов столбцов нейронов – «распознавателей образов», которые запускаются параллельно, чтобы понять, на что мы смотрим.
Мы реагируем на симметрию, баланс и порядок рисунка. В японской традиции сады Дзен подчеркивают безмятежность с помощью закрученных камней и шахматных узоров. Мы находим удовольствие и даже умиротворение в предсказуемости узора. Вот почему, когда что-то «не так», мы сразу это понимаем, и это может тревожить, раздражать или просто вызывать ярость.
Природные узоры ветвятся и кристаллизуются в разных направлениях, образуют текстуры трещин, похожие на кору деревьев и панцири черепах, извиваются, как ручей, и собираются в группы, как пузырьки. Физика и химия объясняют, как плотность, вязкость и поверхностное натяжение могут создавать такие структуры. Но даже когда природа берет свое, мы знаем, когда закономерность кажется правильной.
Создание человеческих моделей — как и искусство в целом – в конечном счете является частью истории борьбы человечества за понимание и «овладение» природой. Если вдуматься, эпоха векторной иллюстрации олицетворяет слияние искусств и наук в этой великой исторической борьбе. Генератор бесплатных векторных узоров может оказаться главным символом наших эволюционных устремлений! Это довольно глубокая вещь. Но иногда это просто «узор в горошек», верно? Ведь у дизайнеров не всегда есть время создавать модели с нуля, не говоря уже о том, чтобы размышлять о вселенной, пока они этим занимаются.
Другими словами, всегда найдется место для оригинальных векторных иллюстраций. Однако изобретать велосипед заново — не всегда удачное использование времени.
Часто задаваемые вопросы об узорах SVG
Что такое узор SVG?
SVG (масштабируемая векторная графика) — это особый тип файлов, который можно использовать для создания фона и векторной графики. Векторы не основаны на пикселях, а это означает, что их можно масштабировать до любого размера без потери резкости или четкости, в отличие от некоторых других типов файлов, таких как .jpg или .png. Узор SVG — это повторяющийся, настраиваемый векторный шаблон.
В чем разница между узором SVG и вектором?
Узор SVG — это векторный шаблон, сохраненный в формате .svg. Векторные узоры могут быть сохранены в нескольких форматах (включая .ai и .eps), а .svg — это всего лишь один из вариантов. Они могут называться шаблонами SVG или векторными шаблонами. Не все векторные шаблоны будут SVG (они могут быть сохранены в одном из других форматов файлов), но все SVG будут векторными.
Какое программное обеспечение я могу использовать для создания SVG-узоров?
Вы можете использовать программное обеспечение, такое как Adobe Illustrator, или любой из генераторов шаблонов SVG, описанных в этой статье, для создания фонов.
Как я могу использовать SVG или векторные узоры в своих проектах?
Повторяющиеся узоры часто используются в качестве фона в веб-дизайне и графическом оформлении, но возможности безграничны.
Когда не следует использовать узоры SVG?
SVG — это векторный формат файла, поэтому он лучше всего работает с иллюстрациями, формами, цветами и простыми узорами. Векторный формат не идеален для высокодетализированных изображений.
Бесплатные генераторы узоров SVG
К счастью, существует множество ресурсов для быстрого создания SVG-фонов и узоров, которые вы можете использовать в своих проектах. Мы хотим сэкономить ваше время, показав вам лучшие доступные генераторы.
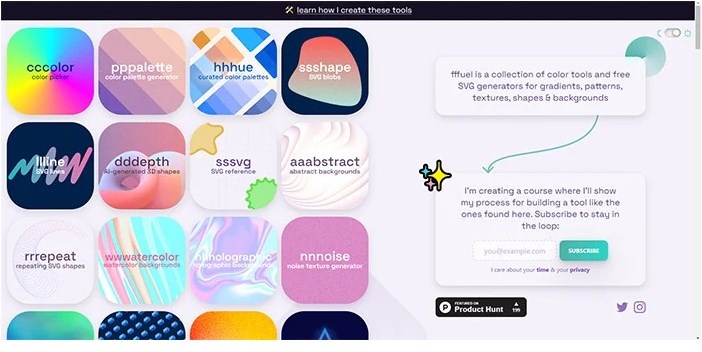
1. fffuel
fffuel, возможно, самый интересный генератор фона SVG, поскольку с ним просто очень весело играть. Начните с выбора типа SVG, который хотите создать, и удивитесь представленному множеству вариантов.
Затем вы можете настроить свое творение, легко регулируя ползунки. Доступные параметры будут варьироваться в зависимости от типа создаваемого вами фона, но у вас есть возможность настроить такие параметры, как цвета, размер, толщину линии и другие детали.
Играть с fffuel очень весело, при этом каждый раз вы можете создавать что-то новое и уникальное. Созданные вами изображения лицензированы для бесплатного использования в личных и коммерческих проектах. Атрибуция приветствуется, но не требуется.
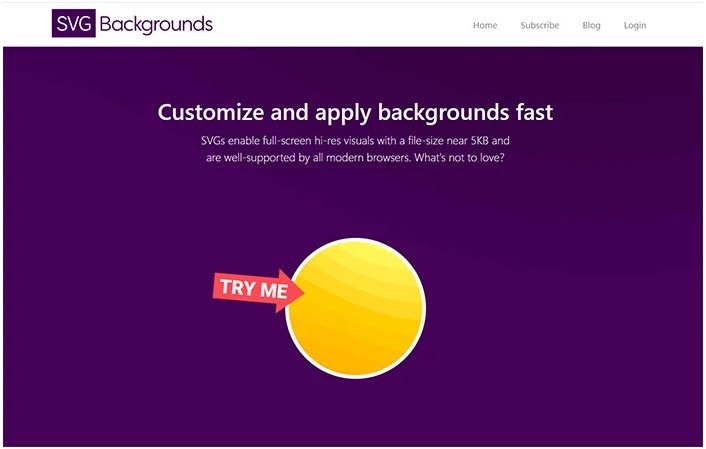
2. SVGBackgrounds.com
Креативный дизайнер Мэтт Липман предлагает полноценный инструмент для создания фонов SVG, который можно бесплатно использовать с указанием авторства или без него, купив лицензию. Настройте один из 95 фонов, а затем экспортируйте его в виде CSS-кода для вставки в таблицу стилей вашего веб-сайта.
Липман предоставляет огромную коллекцию и множество вариантов, так что это отличный источник свежих SVG-узоров. Помимо прочего сайт предлагает полезные советы о том, как правильно указать авторство для вашего фона SVG.
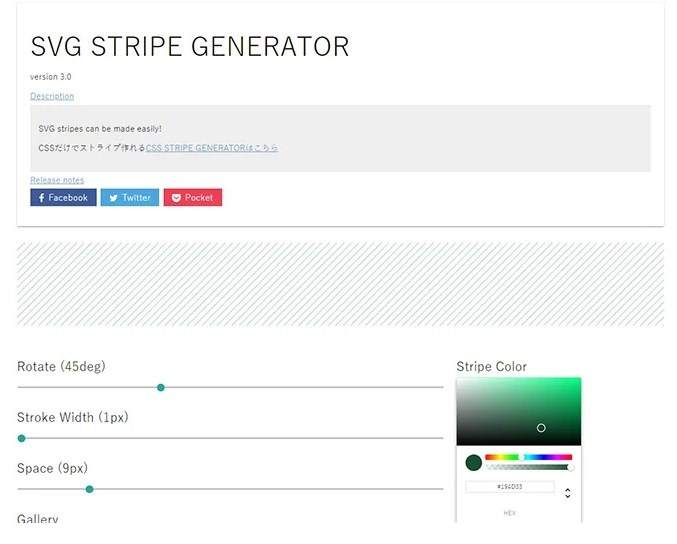
3. SVG Stripe Generator
Что, если вам нужен простой фон, например, в полоску? SVG Stripe Generator управляет толщиной линии, интервалом, направлением и цветом. Вам нужен смелый узор SVG или что-то с нежными цветами? Настройте полосы в соответствии с цветами вашего бренда, используя шестнадцатеричный код, или просто поиграйте с ними.
О чем вам говорят полоски? Полосы — бодрящий и чистый фон для меню ресторана или страницы рецептов. Они могут быть дружелюбными и изысканными одновременно. Этот генератор фоновых рисунков позволяет легко создать свои собственные.
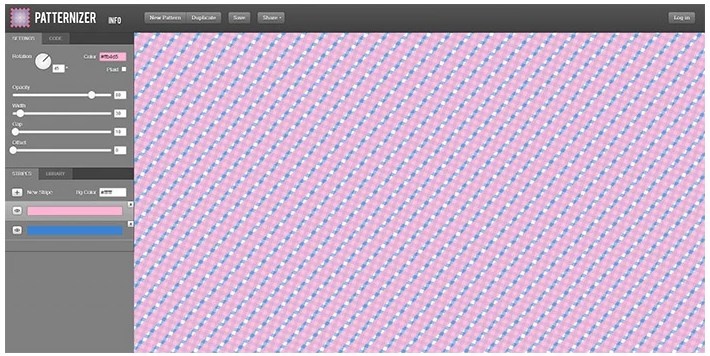
4. Patternizer.com
Как насчет клетчатого фона? В зависимости от ваших предпочтений в цвете и гамме, вы можете выбрать немного деревенский, милый или винтажный стиль. На протяжении десятилетий клетка ассоциировалась с хипстерами, гранжем и лесорубами, но она так же широко распространена в простынях и детской одежде.
Правда в том, что клетка, правильно называемая «тартан», существует уже тысячи лет и не уйдет со сцены в ближайшее время. Patternizer — один из самых специфичных генераторов, но он идеален в нужной ситуации.
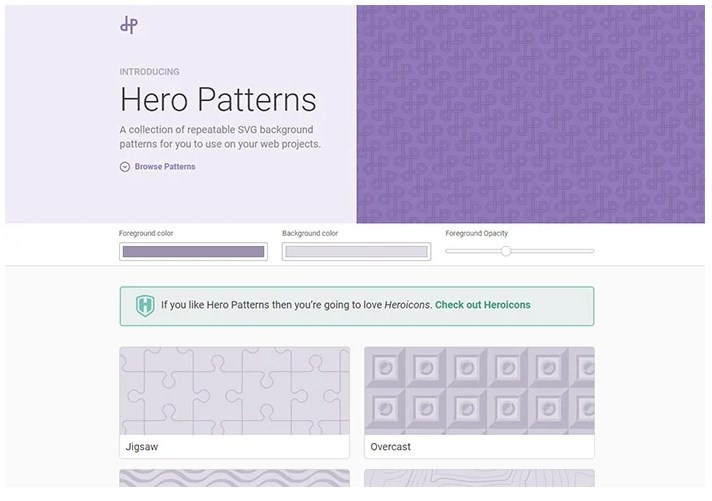
5. Hero Patterns
Следуя принципам линий, дизайнер пользовательского интерфейса Стив Шрогер разработал полное меню стандартных узоров и несколько более забавных вариантов. Настраивайте и скачивайте код бесплатно в соответствии с лицензией Creative Commons 4.0, которая действует на многих из предложенных в этом списке сайтах.
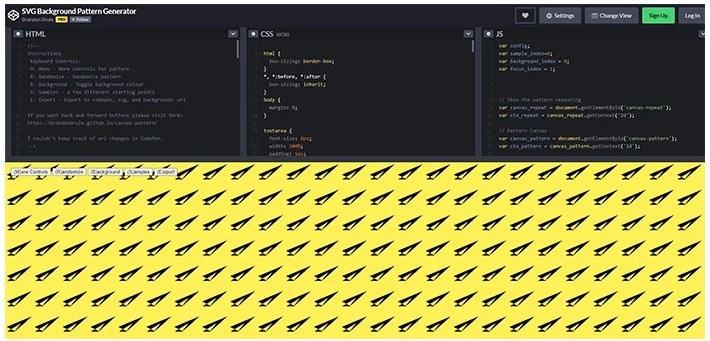
6. SVG Background Pattern Generator
Вот еще один забавный фоновый инструмент. Генератор фоновых узоров SVG от Брэндона Брюле случайным образом создает геометрические узоры. Некоторые из них выглядят как оригами и могут оказаться слишком произвольными для вашего вкуса и потребностей. Однако прелесть этого генератора в том, что он позволяет вам просматривать код CSS, HTML и Javascript, пока вы настраиваете элементы управления для вашего узора. Попробуйте изменить изображение и посмотрите, что произойдет на панелях кода.
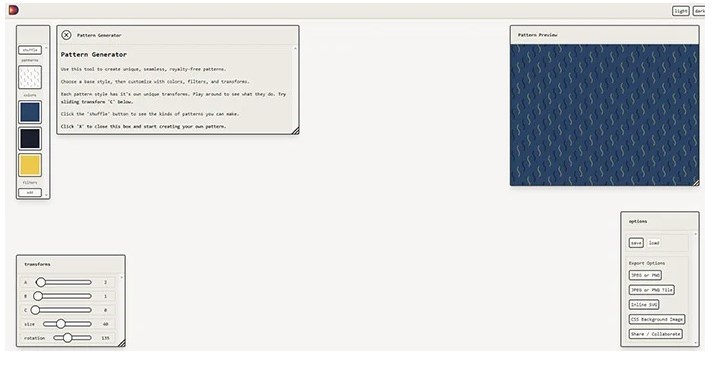
7. Pattern Generator
Этот бесплатный генератор шаблонов SVG дает вам несколько возможностей настройки для создания уникального узора. Вы также можете нажать кнопку «Перемешать», чтобы получить другую отправную точку, которую можно настроить с помощью ползунков и параметров цвета.
Когда вы закончите работу с генератором узоров, вы сможете экспортировать фон в нескольких различных форматах, включая файлы SVG.
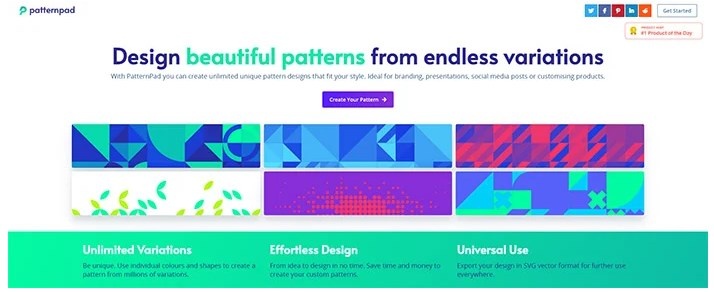
8. PatternPad
PatternPad позволяет использовать цвета и формы по вашему выбору для создания уникального узора SVG. Редактор довольно прост в использовании: вы можете начать с выбора нескольких пресетов или создать свой собственный индивидуальный образ. Измените цвета, а также количество столбцов и строк, чтобы получить желаемый фон. В целом, это очень эффективный генератор фоновых изображений.
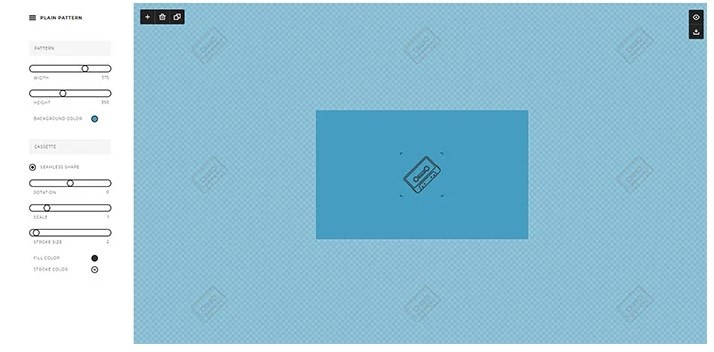
9. Plain Pattern
Кеннет Качиа предлагает генератор узоров, аналогичный операции, используемой в Adobe Illustrator для создания повторяющегося узора. Это возвращает нас к вопросу создания собственных векторных рисунков для создания бесшовных узоров. Здесь вы можете загрузить свои собственные элементы SVG, чтобы создать узор, идеально подходящий для текстиля или индивидуального фона. Поэкспериментируйте с некоторыми интересными настройками значков, чтобы почувствовать интерфейс, а затем скачайте результат в виде файла изображения.
10. BGJar
BGJar позволяет создавать самые разные фоны: от карт мира до абстрактной бумаги, контурных линий и многого другого. Начните с выбора типа фона, который вам нужен, а затем легко настройте его. Когда вы используете этот генератор фона SVG, вы можете нажать кнопку «Обновить», чтобы получить различные рандомизированные результаты.
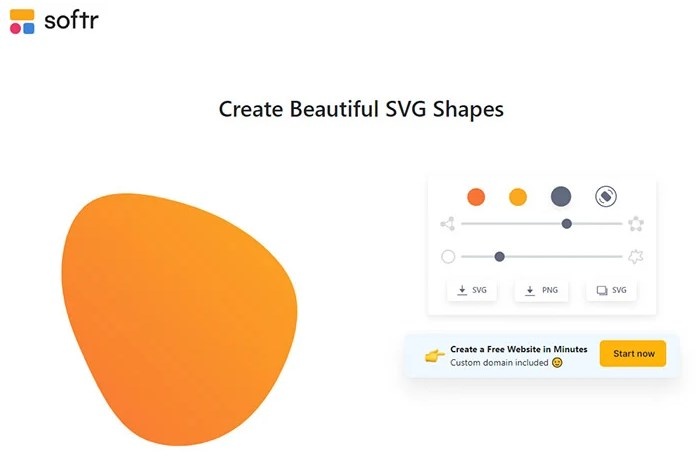
11. Softr SVG Shape Generator
Это один из самых простых вариантов в этом списке, но с ним может быть интересно поиграть. Все, что он делает — это создает фигуры или капли SVG на основе ваших данных. Вы сами выбираете цвет или цвета, количество углов и сложность.
Результаты вывода более ограничены, чем у других инструментов в этом списке, но эти фигуры могут быть полезны в различных ситуациях. Например, вы можете создать форму для логотипа или иконки.
Если что-то вам понравится, вы можете скачать результат в формате SVG или PNG. В качестве альтернативы вы можете скопировать код непосредственно из генератора в свой буфер обмена.
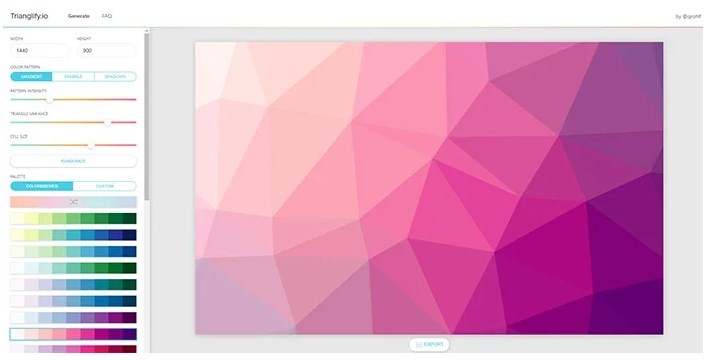
12. Trianglify Generator
Trianglify Generator немного отличается от других, поскольку технически он генерирует фоны SVG, а не узоры (они не мозаичны), но вы можете использовать его для тех же целей. Кроме того, у вас есть возможность бесплатно поэкспериментировать с этим создателем фона, но вам придется заплатить несколько долларов, если вы хотите скачать абстрактный SVG.
С помощью этого инструмента вы сможете очень быстро создавать потрясающие и красочные геометрические фоны, благодаря тому, что у вас есть полный контроль над такими деталями, как высота и ширина, интенсивность узора, размер ячейки, цвет и многое другое.
Это действительно интересный инструмент, с которым можно поиграть. Ну, а когда вы получите понравившийся результат, вы можете скачать версию с низким разрешением или заплатить 4 доллара за файлы SVG и PNG с высоким разрешением.
13. SVGeez!
Сайт SVGeez, созданный дизайнером Меган Янг, предлагает классические модели наряду с некоторыми по-настоящему китчевыми вариантами. Все они настраиваются и бесплатны для скачивания. Если вам когда-нибудь нужен был рисунок снежного человека, то теперь он у вас есть. Или, эй, как насчет фона «хлебных тостов»?
Возможно, вы не станете использовать что-то подобное для своего собственного проекта, но подобные SVG могут послужить вдохновляющей стартовой площадкой, когда вы создаете веб-дизайн, требующий небольшого дополнительного толчка. SS фонового изображения может быть именно тем, что вам нужно, не жертвуя при этом читабельностью и пробелами в вашем главном пространстве.
В заключение
Предположим, вы никогда не пытались создать повторяющийся узор SVG, используя несколько элементов дизайна. В таком случае мы советуем присмотреться к текстилю, обоям или упаковке, которые вам нравятся, и проанализировать, как сочетаются их узоры. Посмотрите на частоту повторения, масштаб, цвет и поворот отдельных элементов в узоре, а затем подумайте, сможете ли вы воспроизвести его с помощью ваших собственных оригинальных векторов, созданных благодаря этим генераторам фона.
Всем успешной работы и творчества!
Источник