С ростом использования экранов высокого разрешения мы также наблюдаем рост популярности SVG-иконок. В отличие от растровой графики, SVG масштабируется и не зависит от разрешения, что позволяет данному формату оставаться четким независимо от размера и разрешения экрана.
Итак, в этом посте мы собрали лучшие сайты, на которых вы можете найти высококачественные иконки SVG.
Без лишних слов давайте перейдем к нашему списку.
Содержание статьи
1. Bootstrap Icons
Официальная коллекция иконок от Bootstrap, одного из самых популярных фреймворков HTML/CSS. Оно содержит более 1500 иконок как в формате SVG, так и в других форматах, что обеспечивает вам большую гибкость. Хотя эти иконки разработаны для Bootstrap, вы все равно можете использовать их с любым другим фреймворком.
2. Boxicons
Boxicons предлагает на выбор более 1500 иконок, сгруппированных по нескольким категориям, таким как электронная коммерция, финансы и музыка, что позволяет вам легко сортировать и находить нужную коллекцию. Каждая иконка поставляется в разных форматах, поэтому вы можете не только скачать ее в формате SVG, но и использовать в качестве значка шрифта и веб-компонента.
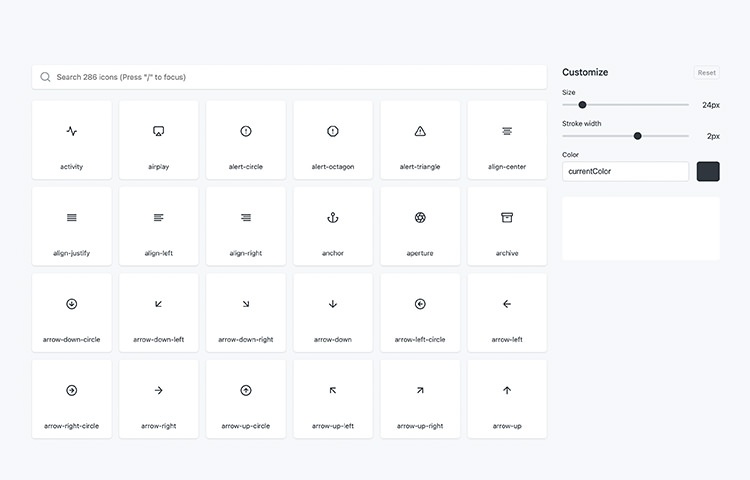
3. Feather Icons
Здесь вам предлагается возможность поиска среди более 200 красиво оформленных иконок. У этой коллекции есть кое-что особенное — она позволяет вам настраивать размер, ширину штриха и цвет перед скачиванием иконок. Кроме того, вы можете выбрать загрузку отдельных значков или скачать их все вместе.
4. Iconoir
Iconoir — это бесплатная коллекция с открытым исходным кодом, насчитывающая более 900 иконок. Значки поставляются в нескольких форматах, включая SVG, шрифт, React.js, и даже Figma и Framer. Мы уверены, что и дизайнеры, и разработчики по достоинству оценят данную коллекцию.
5. Ionicons
Коллекция иконок из фреймворка Ionic, предназначенных для использования в веб-, мобильных или настольных приложениях. Каждый значок представлен в трех различных стилях: контурный, заполненный и четкий. Они доступны в формате SVG и шрифтов.
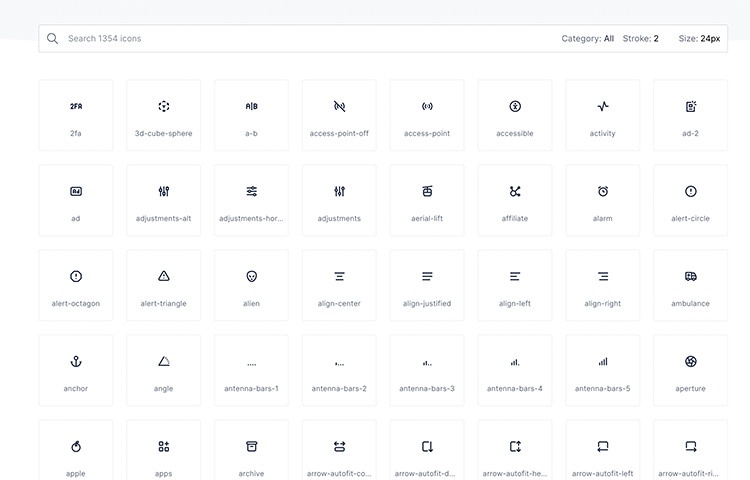
6. Tabler Icons
Tabler содержит более 1300 иконок и является одной из идеальных коллекций для использования в дизайне вашего веб-сайта или приложения. Иконки выглядят четкими, последовательными и настраиваемыми. Каждый значок доступен в нескольких форматах, помимо SVG, включая JSX, Data URI, React Component, Webfont, SCSS, плюс на сайте также показано несколько примеров того, как вы можете применить иконку к компоненту пользовательского интерфейса.
7. Radix Icons
Набор иконок, выполненных с тонкими контурными характеристиками. Размер каждого значка составляет 15×15 пикселей, и он выглядит весьма четким на экране. Вы можете получить коллекцию в виде файла Figma, Sketch, IconJar, SVG или NPM. Все эти форматы гарантируют бесперебойное сотрудничество между дизайнерами и разработчиками.
8. Heroicons
Heroicons — это набор иконок, разработанных людьми, стоящими за Tailwind. Коллекция состоит из более чем 200 иконок, каждая из которых представлена в двух стилях: контурный заполненный. Также иконки доступны в виде библиотеки компонентов SVG, JSX и Vue. Дизайнерам доступен для скачивания файл Figma.
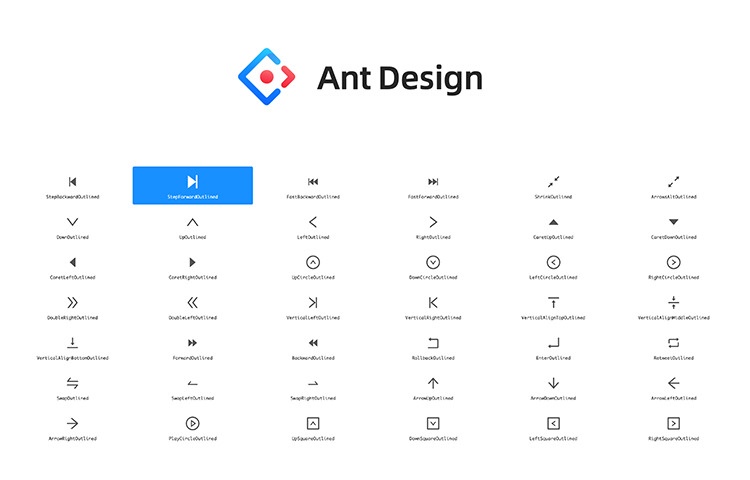
9. Ant Design Icons
Эти иконки являются частью системы Ant Design, но вы можете установить коллекцию как отдельный компонент через NPM. Каждый значок доступен как компонент React.js и будет отображаться как SVG. Иконки, помимо этого, поставляются в трех стилях — контурные, заполненные, двухцветные — и совместимы как со светлой, так и с темной цветовой схемой. Если вы разрабатываете приложение на React.js, это одна из лучших коллекций иконок, которую можно подобрать.
10. Remix Icon
Remix Icon — это удивительная коллекция из более чем 2000 иконок. Некоторые иконки имеют несколько вариаций. Например, существует более десятка вариантов значков «Главная страница», что позволяет вам подобрать идеально подходящую иконку для вашего сайта.
11. Material Design Icons
Это коллекция иконок из дизайн-системы Google «Material». Она поставляется с интуитивно понятным пользовательским интерфейсом, который обеспечивает удобство реализации значка на нескольких различных платформах, включая веб, Android, iOS, Flutter, а также специально интегрирована с Angular.
12. Octicons
Библиотека иконок от Github, созданная для их системы дизайна «Primer», в частности для приложений Github, что делает их идеальным набором, если вы создаете веб-сайт или приложение, интегрированное с Github. Вы можете установить и использовать иконки через Gem (пакет Ruby), NPM или как компонент React.js.
13. Icons Grommet
Набор иконок SVG, созданных как компоненты React.js. Вы можете найти несколько уникальных значков в коллекции, а некоторые из них даже доступны в полноцветном виде, а не только в черно-белом.
14. CSS.gg
На этом сайте представлено около 700 высококачественных иконок. Коллекция значков доступна во многих форматах, включая CSS, SVG, TypeScript, Figma, Adobe XD, а также в качестве конечной точки API. Это позволяет упростить сотрудничество между дизайнерами и разработчиками при разработке веб-сайтов и преобразовании дизайна в код.
15. Typicons
Typicons — это коллекция красивых современных иконок, предназначенных для веб-приложений или нативных — мобильных и настольных — приложений. На данный момент в коллекции насчитывается около 300 иконок, каждая из которых доступна как в формате SVG, так и в формате шрифта, и не зависит от разрешения, что делает ее четкой независимо от разрешения экрана.
Всем успешной работы и творчества!
Источник