Содержание статьи
Что там у Скетча и Фигмы?
Sketch допиливают напильником — в новой 79 бета-версии появилась блокировка пропорций слоя с шорткатом ⌥⌘L или Layer → Transform → Lock Proportions when Resizing. Завезли шорткаты, которые сразу открывают настройки сетки ⌃⌘G и лэйаута ⌃⌘L, а выбор всех слоев вместе с заблокированными и скрытыми вызывается комбинацией ⌥⌘A.
Ах да, иконки ещё отрисовали для новых версий macOS. С ними, кстати, интересная штука: чтобы картинка оставалась чёткой с толщиной обводки в полтора пикселя, внешний край каждого значка занимает полный пиксель.

~
А Figma наконец официально выкатила форки для тарифа Organization, чтобы можно было свободно работать без изменений общих рабочих файлов. Больше про продуктовую сторону вопроса читайте в заметке разработчика Джона Футча. Раскатили для всех и интерактивные компоненты, которые помогут быстрее делать прототипы.
Да ещё и подготовили несколько других небольших функций, упрощающих прототипирование.
И заметочка из Твиттера — теперь можно одним скопом наплодить разных вариантов.
Love these small @figmadesign updates.
Now we can create component sets in just one click! ❤ pic.twitter.com/SmCMxqVF1Q— Alex Einarsson (@alexeinars) October 21, 2021
А ещё появилась бета-версия приложения Figma для iPad — по-прежнему нельзя редактировать, но просматривать файлы, запускать прототипы и повторять экран можно.
~
Но самое крупное обновление у фигмовского аналога Miro — FigJam. Появилось больше 20 виджетов — для голосований, опросов и игр, а также более 40 плагинов.
Инструмент научился встраивать видео и документы, блоки кода и более специфичные блоки для диаграмм. Появились открытые сессии — когда можно со всеми делиться ссылкой, которая работает только сутки. Ну и представили цены — с февраля 2022 для тарифа Professional один редактор обойдётся в 3 $/месяц, а в Organization — в 5 $/месяц.
~
Ве́сти с Adobe MAX
Photoshop и бета-версия Illustrator обрели веб-версии для совместной работы: без подписки Creative Cloud можно смотреть и комментировать проекты в браузере, а с подпиской можно там же вносить изменения. В рамках улучшения коллаборации Adobe запустили под бета-тестом платформу с централизованным доступом к файлам и библиотекам Creative Cloud Spaces и вайтборд Creative Cloud Canvas для совместной работы.
Помимо этого, Photoshop получил обновленное выделение, которое автоматически может выделять объекты по наведению курсора или по клику. Улучшенным оказалось и взаимодействие с Illustrator — обещают лёгкий импорт файлов ai с поддержкой слоёв, фигур, контуров и векторных масок.
Появились и три новых умных фильтра для обработки фото: Landscape Mixer для объединения разных пейзажей в один, Color Transfer для переноса палитры с одного изображения на другое и Harmonization для помощи в перекраске при коллажировании разных изображений. Ещё есть много улучшений: фильтр масляной краски, градиент, экспорт и многое другое.

~
Illustrator получил 3D-эффекты: «Вращение», «Поворот», «Вытягивание», «Освещение» и «Тени» — для векторной и создания трёхмерной графики. Также можно применить текстуру к объекту, с помощью тысяч материалов Adobe Substance или собственного. Можно размещать связанные облачные документы PSD в документах Illustrator. Обводки с переменной толщиной потеряли лишние опорные точки для более простого изменения. А ещё улучшили опыт работы с отсутствующими шрифтами и поиск аналогичного текста.

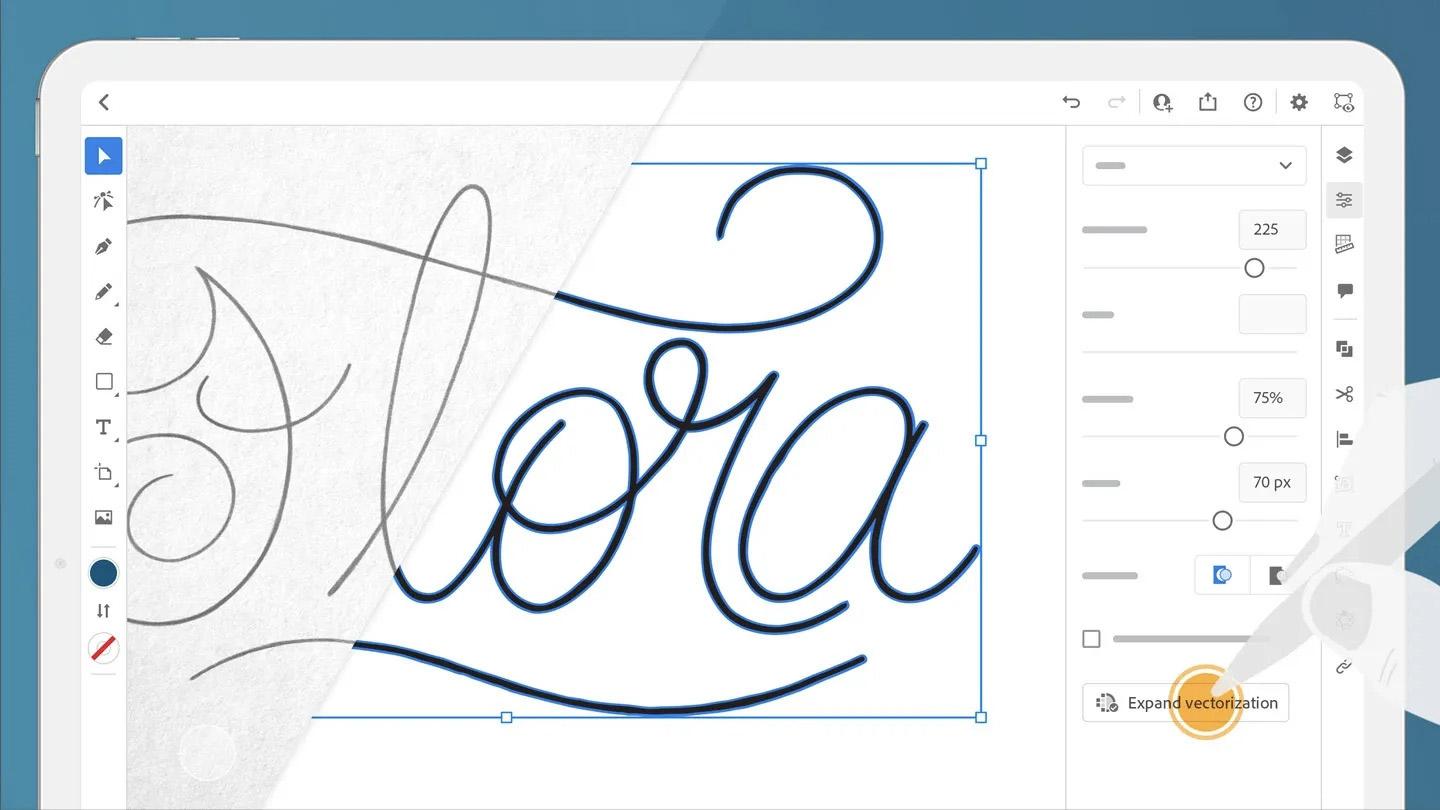
Для iPad приложение Illustrator получило улучшенную машинным обучением трассировку Vectorize, поддержку новых кистей и любимый многим инструмент Blend.

~
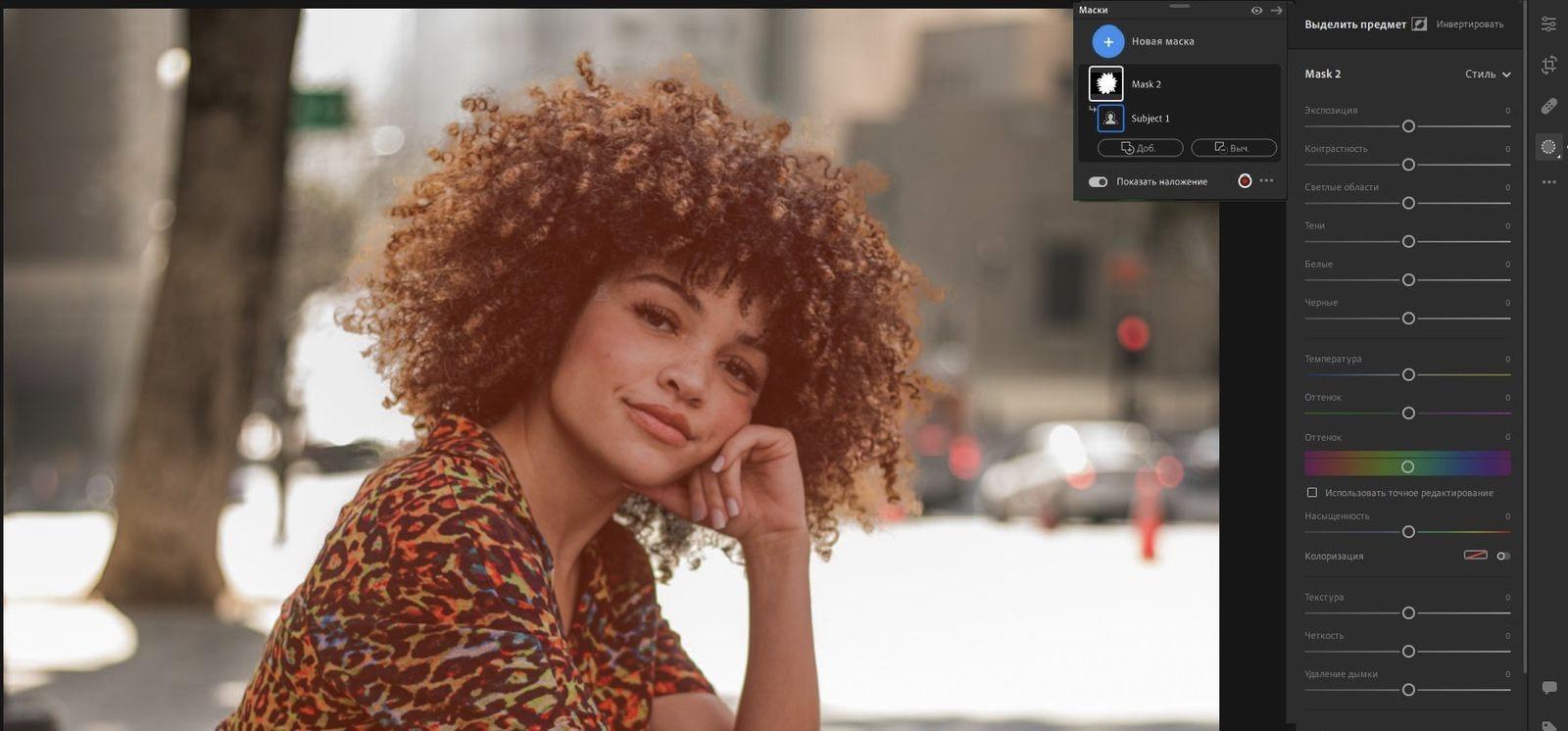
Lightroom научился добавлять маски к инструментам кистям, линейному и радиальному градиенту. Новые инструменты маскирования «Диапазон цвета», «Диапазон яркости» и «Диапазон глубины» помогут в более тонком редактировании изображения. Появилось и умное выделение неба, людей, животных и предметов. Улучшили поиск стилей и добавили обучающие и вдохновляющие материалы прямо в приложение.

~
InDesign получил поддержку Adobe Capture для сбора шрифтов, цветовых палитр и форм из любого изображения. Добавили ещё поддержку Apple Silicon, так что быстродействие инструмента вырастет в полтора раза.

~
Adobe XD научился вставлять в прототип видео и Lottie-анимацию (с помощью одноименного плагина). Попутно новое управление экспортом теперь позволяет точно настроить размер и качество изображений, а ещё можно отправить картинки сразу в Behance.

~
В After Effects ускорили предварительный просмотр, усовершенствовали очередь рендеринга, добавили уведомления о его окончании, оптимизировали производительность для обработки сложных объектов с помощью профайлера.
~
Premiere Pro получил улучшения перевода речи в субтитры, возможность выкинуть пустые дорожки, отключить клипы с определёнными метками и удалить маркеры. Появилось управление цветом для H.264 и HEVC и новый цветной вектороскоп, который обеспечивает богатое отображение цветовых компонент изображения, что упрощает просмотр изменения цветов при цветокоррекции. Также доработали кривую Lumetri и воспроизведение десятибитного формата HEVC. В бета-версии добавили ещё функцию из Adobe Audition «Ремикс», обновили автотон и научили переводить речь в текст без подключения к сети.

~
Character Animator получил средство отслеживания тела, работающее на базе Adobe Sensei, которое автоматически обнаруживает движения человеческого тела с помощью веб-камеры и применяет их к персонажу в режиме реального времени. Умные повторы пришли на замену нескольким полосам дублей и упростили работу с таймлайном. Обновили марионетки и инструмент «Средство поворота головы и тела».
~
Маленькие и не очень помощники
Tellie — конструктор сайтов в духе «Я его слепила из того, что было», преследующих какие-то ограниченные темы: выпуск новой композиции, пресейл билетов, онлайн- или офлайн-событие, да и для чтобы в link-in-bio что-то появилось, наконец. С одной стороны, ещё одним непонятным сервисом больше, а с другой — инструмент возрождает жанр «моя страничка в сети интернет». Наивно, искренне, лайк! Работает пока по инвайтам.
~
Главная фишка векторного онлайн-редактора VectorInk — инструмент Path Builder, который в пару кликов сделает нужную фигуру на основе геометрических примитивов (такой аналог Shape Builder Tool в Иллюстраторе). Есть виртуальный стилус, который поможет точнее рисовать на сенсорных девайсах. Подобное применение немного сомнительно, особенно на небольших экранах. Так что сей инструмент лучше рассматривать как онлайн-рисовалку, в которой можно быстренько набросать что-то прикольное даже на телефоне.
~
Онлайн-сервис для создания 3D-мокапов Device Frames. поддерживает импорт и экспорт как картинок, так и полноценных видео. Бесплатный тариф позволяет создавать рендеры и анимацию с метками инструмента, стандартный план обойдётся в 19 $/месяц, а расширенный — 49 $/месяц.
~
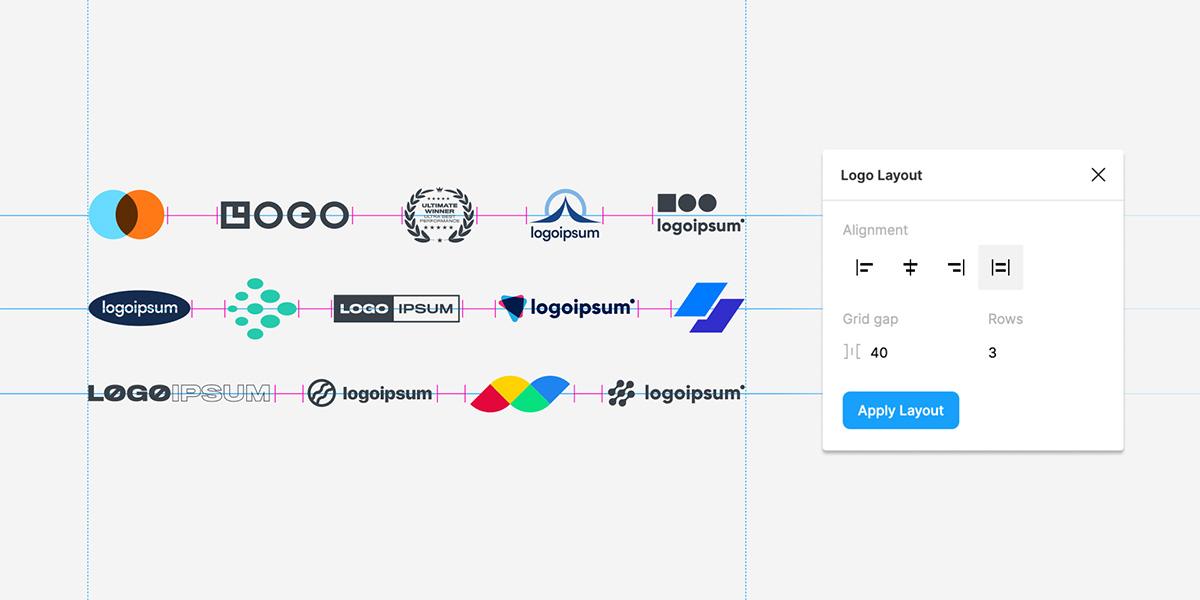
Logo Layout — полезный плагин для Фигмы, который автоматически масштабирует и распределяет логотипы по сетке с учётом оптического веса. Главное: задайте привязку, расстояние и количество рядов. Алгоритм учитывает пропорции каждого логотипа, поэтому даже самые разные по форме значки отлично смотрятся вместе.

~
Плагин Protofly позволяет сохранить свои собственные взаимодействия в своеобразные пресеты и использовать их между любыми слоями и фреймами. Что, опять же, поможет оптимизировать процесс прототипирования в Figma.
~
Немножечко полезных ресурсов
Apple обновили публичные дизайн ресурсы для iOS 15 и iPadOS 15 под Sketch, и Adobe XD. Изменения затронули цветовую палитру, главный экран, виджеты приложений, дизайн уведомлений, представления таблиц, которые имеют больше возможностей для действий со строками с возможностью прокрутки. Поменялись шаблоны для Siri, Wallet, Apple Pay. Появились компоненты для Touch ID и Face ID. А семейства SF Pro Text/Display схлопнулись до вариативного SF Pro.

~
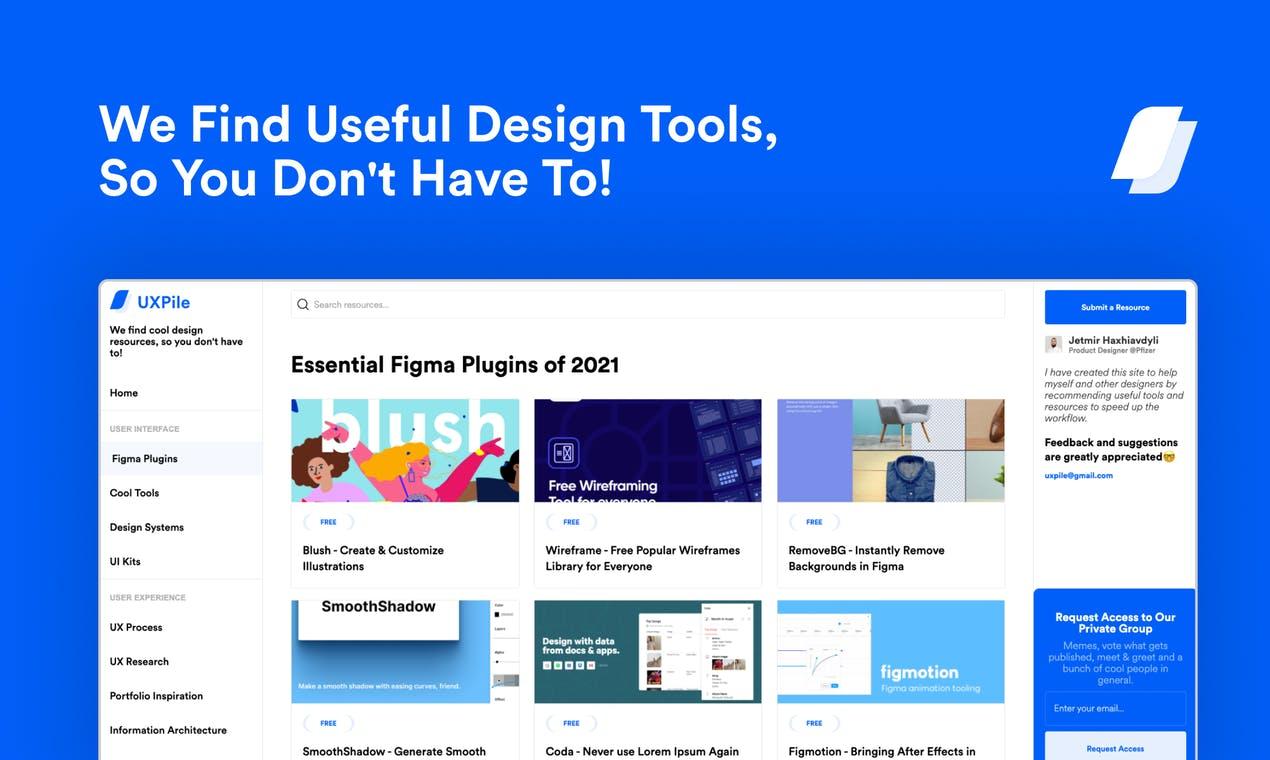
Сборник дизайнерских инструментов UX Pile содержит набор полезных ссылок для работы как над UI, так и над UX.

~
Tiny Helpers в большей степени поможет разработчикам, но и дизайнеры смогут для себя что-то подыскать с помощью удобной системы тегов.
~
Кайфовая документация по базовым технологиям фронтовой разработки — тут и текст прозрачно написан, и выглядит приколдесно, да и полезно будет веб-дизайнеру.

~
Ещё одна коллекция, но для более бизнесовых ребят и девчат — Creator Stash поможет найти наиболее полезные для роста, монетизации и управления из более 300 ресурсов и продуктов.
~
Что почитать
Арт-директор Evil Martians Роман Шамин сотни раз отвечал на вопрос, чем занимаются дизайнеры в компании, и наконец опубликовал набор умений. Будет полезно всем веб-, мобильным, продуктовым дизайнерам и иже с ними.
~
Онлайн-архив критических статей о дизайне — Reading Design — содержит тексты от XIX века до нынешнего момента. И каждый из них содержит что-то, что остаётся актуальным и интересным.

~
Про буквы
Шрифтовой дизайнер из словолитни Lettermatic Рэйли Крэн в Твиттере кратко и с картинками рассказал о трекинге, кернинге и оптическом весе, о контроформах в буквах и о тонкостях построения жирных начертаний.

~
У Тильды появился новый Futura-образный шрифт. Уже можно попробовать в инструменте, а скоро обещают выпустить его в открытый доступ, в том числе и на Google Fonts. Если искали что-то более аккуратное, чем Futura, то присмотритесь.