Содержание статьи
Немного видовой теории
Онбординг ‒ знакомство с продуктом или фичой. Появляется в двух случах: когда человек первый раз открывает приложение и если что-то изменилось и об этом нужно рассказать.
Задача онбординга ‒ чтобы человек всё понял про продукт и начал им пользоваться. Есть четыре типа онбординга. Сейчас с ними и разберёмся.
Инструкция
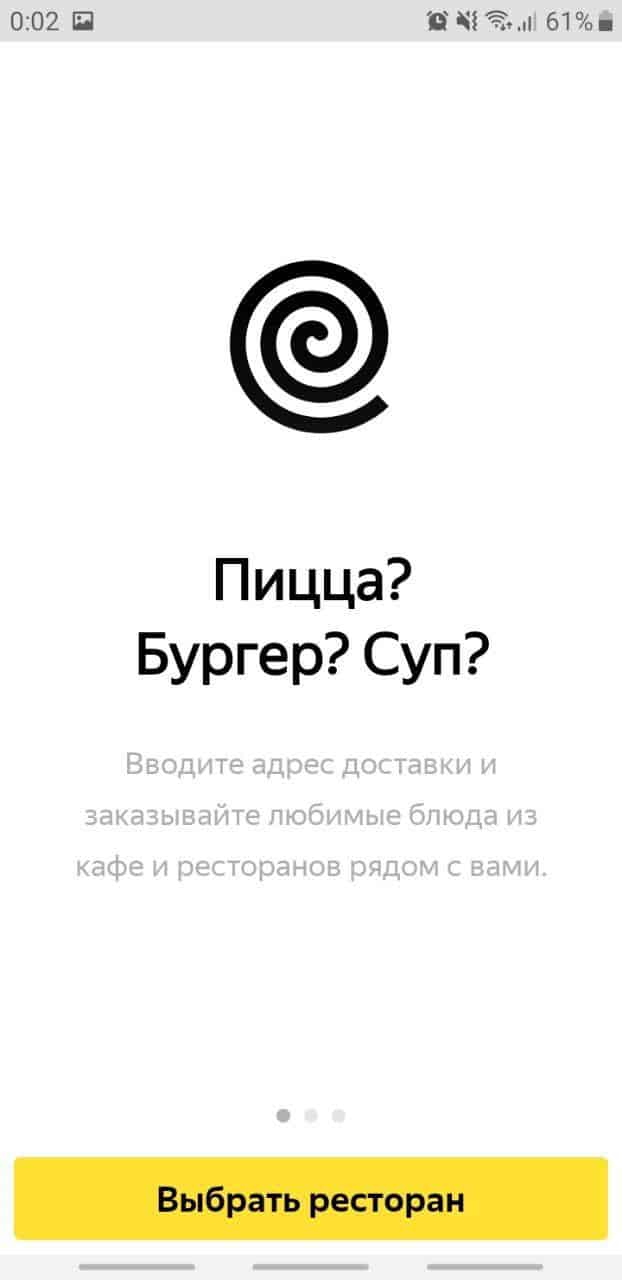
Онбординг рассказывает, как пользоваться приложением и что ждёт внутри.

Приложение рассказывает, как заказывать и получать еду.
Онбординг показывает, что будет, если начнёте использовать приложение.
Крутой вариант, когда текст и не очень-то нужен. Всё внимание на фотографии 360˚: что привезли в коробках, как выглядят продукты и как весело готовить семьёй.
По моему опыту, если есть шанс сделать интерактив, нужно его сделать. Он вовлекает круче, чем стоковые иллюстрации и подписи к ним.
Персонализация
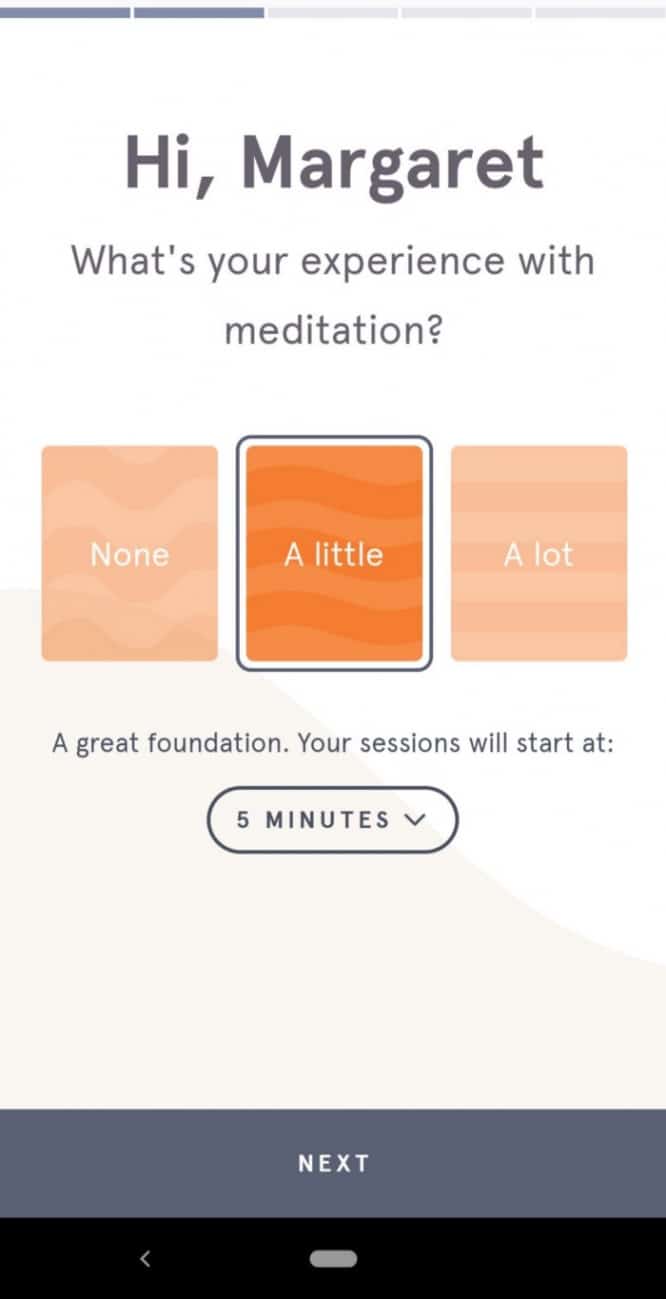
В онбординге спрашивают, с какой задачей пришёл человек и как ему удобно её решить. Потом приложение настраивает нужный тариф или профиль.

Приложение для медитаций спрашивает, зачем и сколько Маргарет хочет медитировать. В конце показывает план занятий и ставит напоминание на нужное время. Очень удобно и человечно.
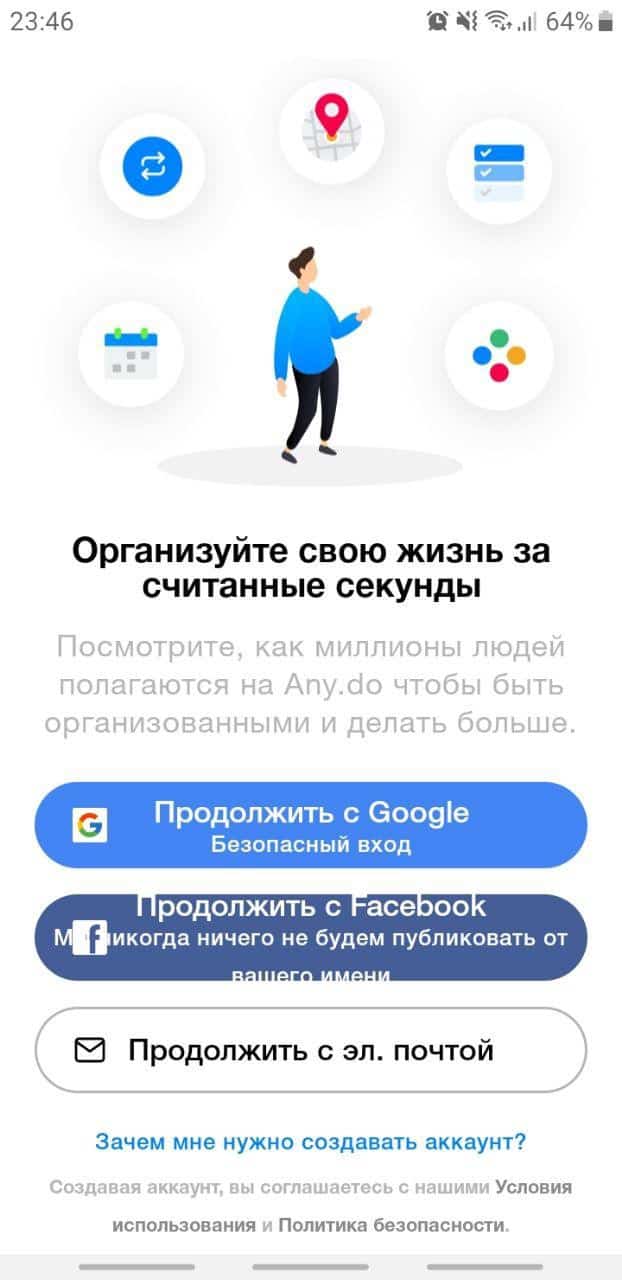
Такое часто бывает. И часто приводит к бардаку на экране и плохому UX. Вот пример, который собрал в себе все ошибки ↴

Кажется, тут в онбординг вмешались маркетологи и попросили поставить все возможные поля для сбора данных: почту, гугл, фейсбук.
При этом текст в онбординге всё равно нужен. Вот и написали общие фразы, которые не говорят, что ждёт пользователя в приложении.
О том, что текст не влезает на кнопки и на экране есть ещё три ссылки (зачем?) говорить не буду. Это и так видно, и это ужасно.
Элементы на экране создают ощущение беспорядка и не помогают онбордить.
Стандарт ‒ картинка, текст, прогресс-бар и кнопка, чтобы зарегистрироваться. Такое проще делать и подходит почти для всех сценариев.
Но, можно и по-другому: видео, гифкой или ботом.

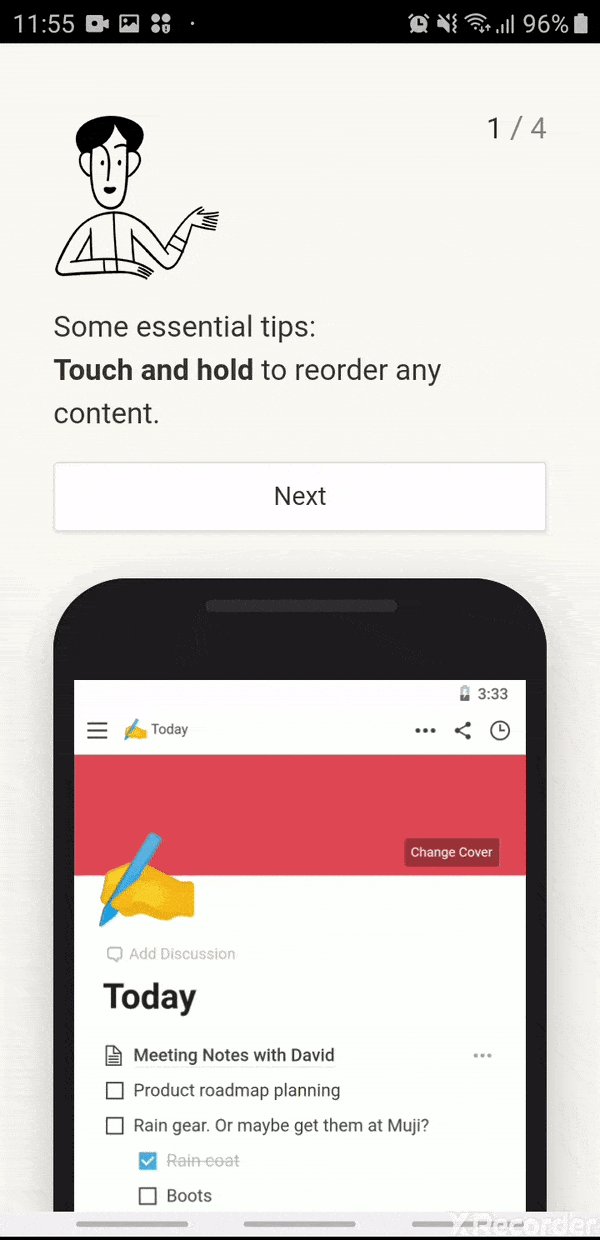
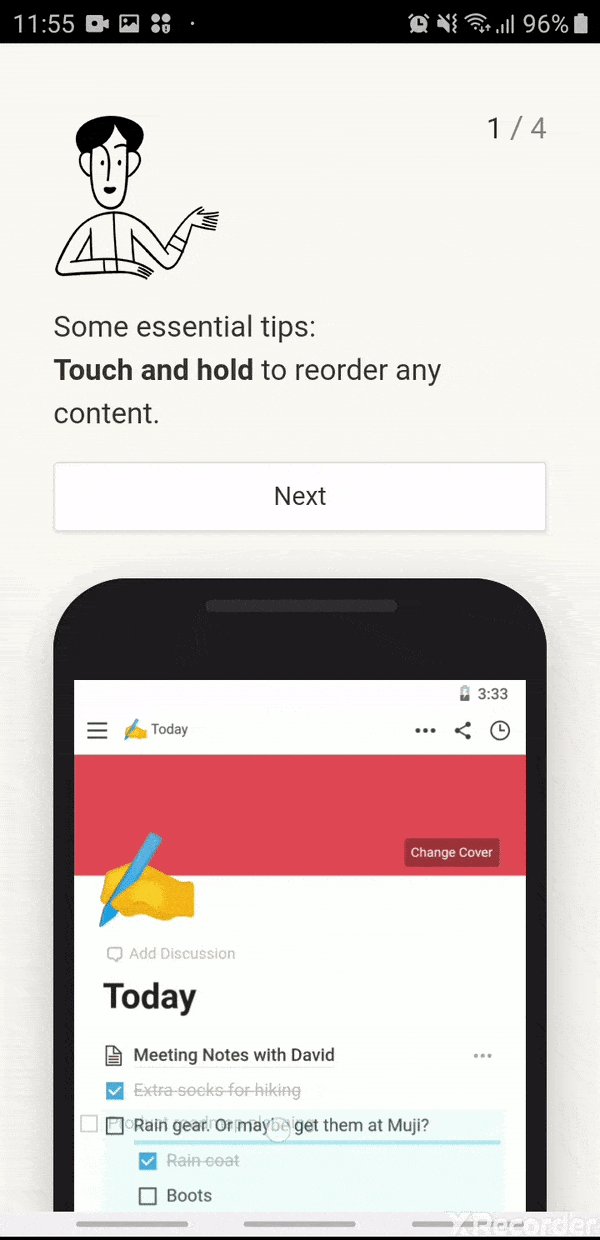
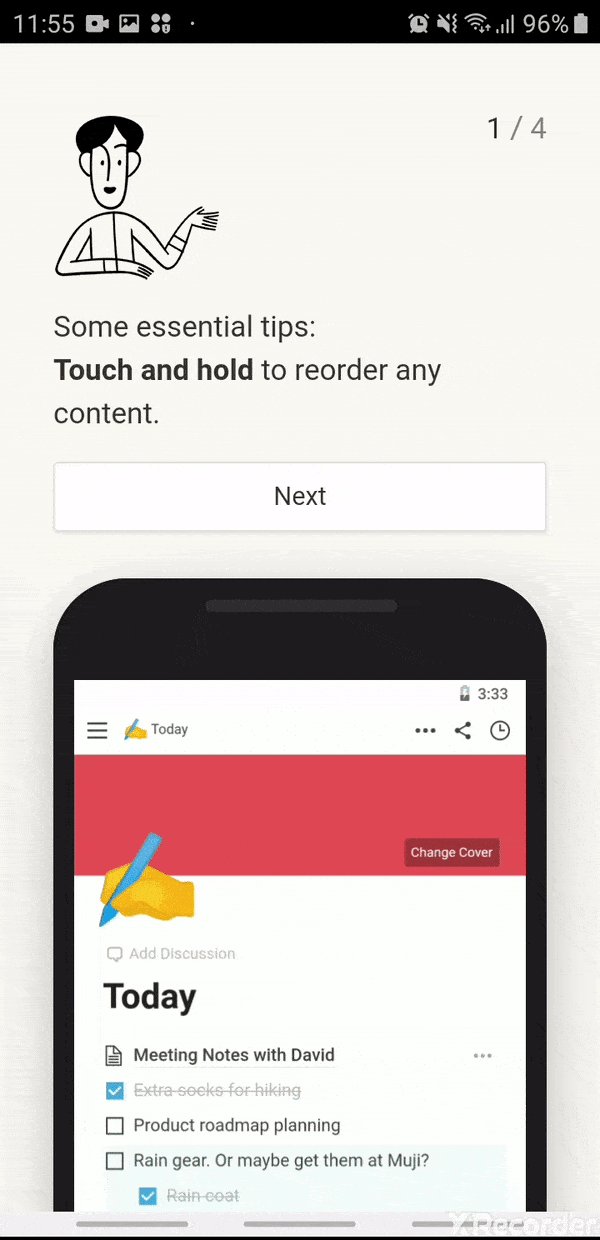
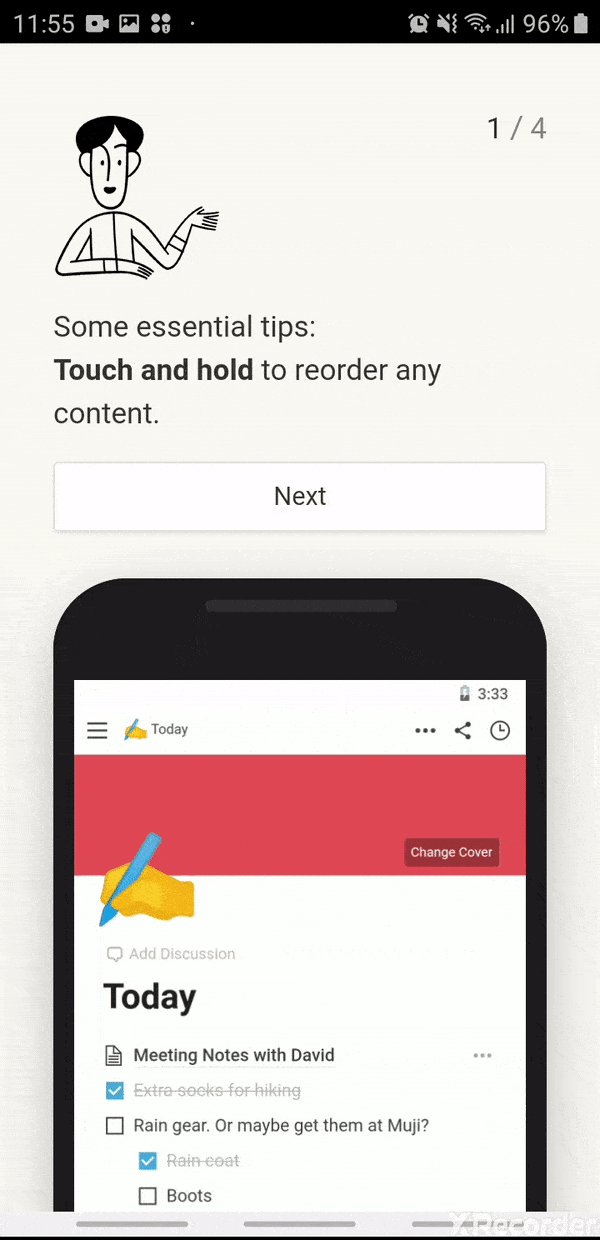
Перед тем, как попадаешь на доску, ребята показывают гифки с новыми фичами. Сразу понятно, как их найти и использовать.

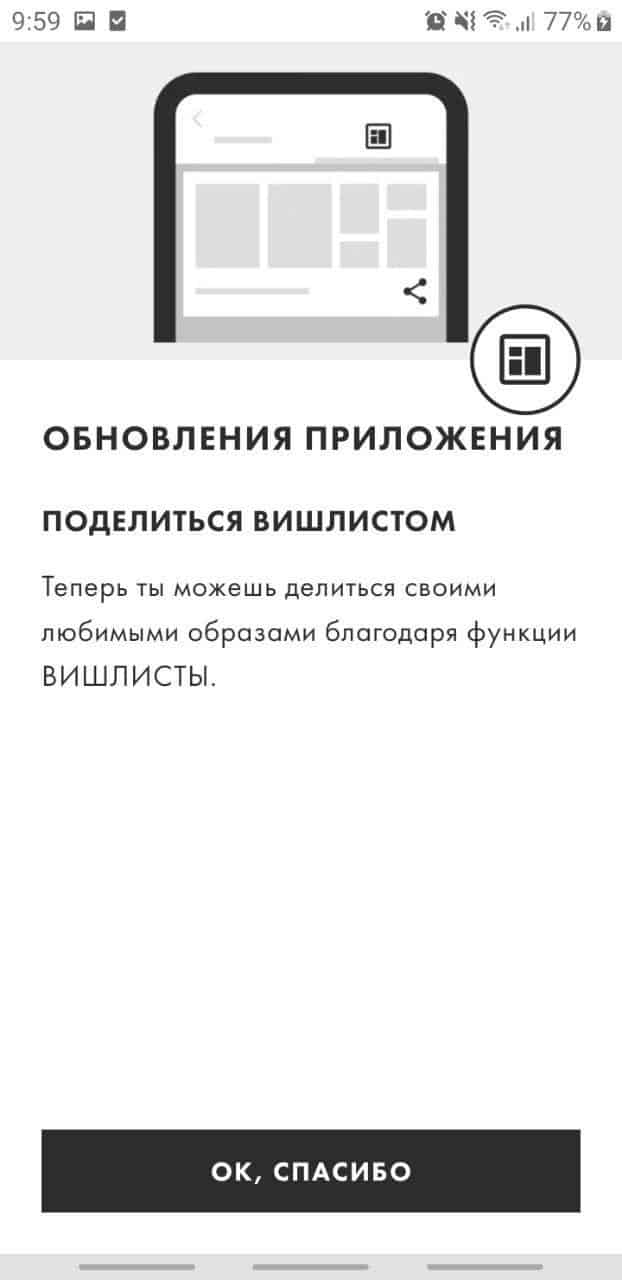
Когда открываешь приложение, оно сообщает об обновлениях. Текст, конечно, тут не самый лучший, но благодаря картинкам всё понятно: у тебя есть вишлист, теперь им можно поделиться по ссылке.

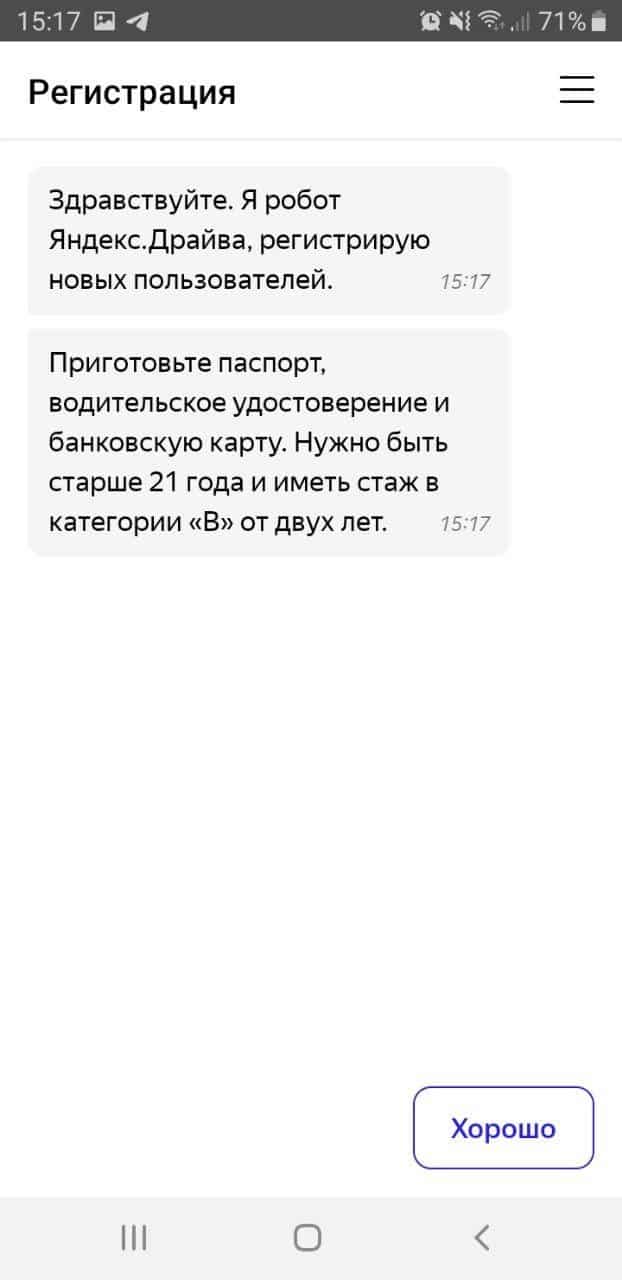
Драйв онбордят (и одновременно регистрируют) с помощью бота
Правда, есть только один вариант ответа и свой добавить нельзя. И пропустить онбординг тоже не получится ‒ такое вот условие у сервиса.
Для начала нужно определиться с приоритетами: когда показываем сообщение, для всех или только каким-то группам.
Примерные дизайнеры и писатели могут даже составить табличку с приоритетами. В неё прописать сценарии, когда человек увидит сообщение, что там будет написано и как будет выглядеть.
Обычно онбординг о новых фичах в приложении ‒ это поповер: сообщение поверх основного экрана. Оно не закрывает всю рабочую поверхность и его удобно скрыть.

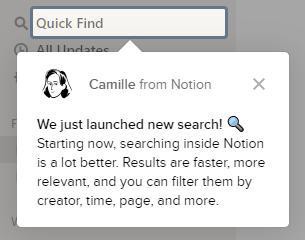
Вот, например, в Notion рассказали о новом поиске. А через день в этом же углу экрана был новый онбординг ‒ о том, как они хранят обновления.
На мой взгляд, Notion поступили правильно: дали информацию порциями. Так проще запомнить, что поменялось и где. И нет желания пролистать сообщения, чтобы пробиться к продукту.

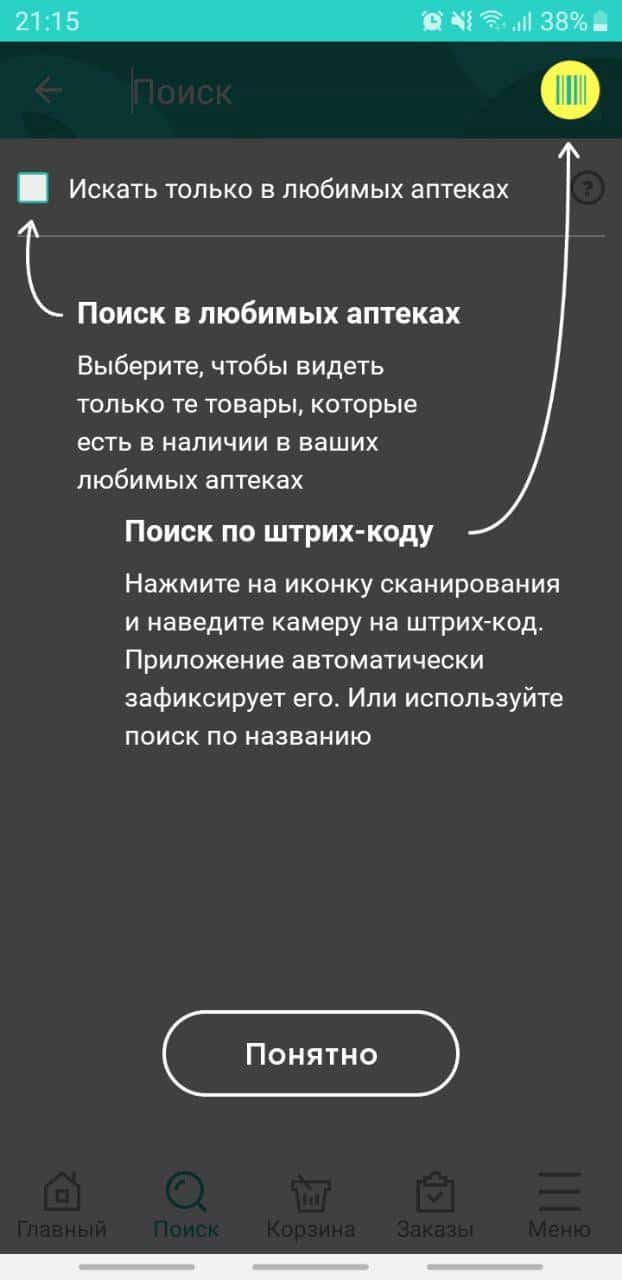
А вот неудачный пример онбординга. Показывают сразу две фичи, много текста, непонятно, куда смотреть.
Онбординг может быть любым: иллюстрации, текст, гифка или чат-бот. Чётких правил по тексту тоже нет (🤷). Всё зависит от бизнес-задач и tone of voice.
Главное ‒ показать, как работает приложение и какой от него толк.
Если сообщаете о новых фичах внутри приложений, подумайте о приоритетах: когда, кому и при каких условиях их показывать.

Источник: Ira Motorina









