Используя новый встроенный отладчик JavaScript в коде Visual Studio, вы можете использовать консоль инструментов разработчика браузера прямо внутри редактора.
Я только что опубликовал видео в стиле «TikTok» на официальном канале Visual Studio Code, объясняя это, и — после многочисленных критических замечаний по поводу качества видео (ребята, это специально!) — у людей возникло больше вопросов, так что вот идет.
В видео я использую проект, который я открыл с уже определенным файлом launch.json, что означает, что он открывает правильный URL для вас, когда вы начинаете отладку. Однако вы также можете сделать это вручную. И работает даже без локального сервера. Итак, давайте сделаем это.
Шаг 1: Создайте папку и назовите ее consoledebug
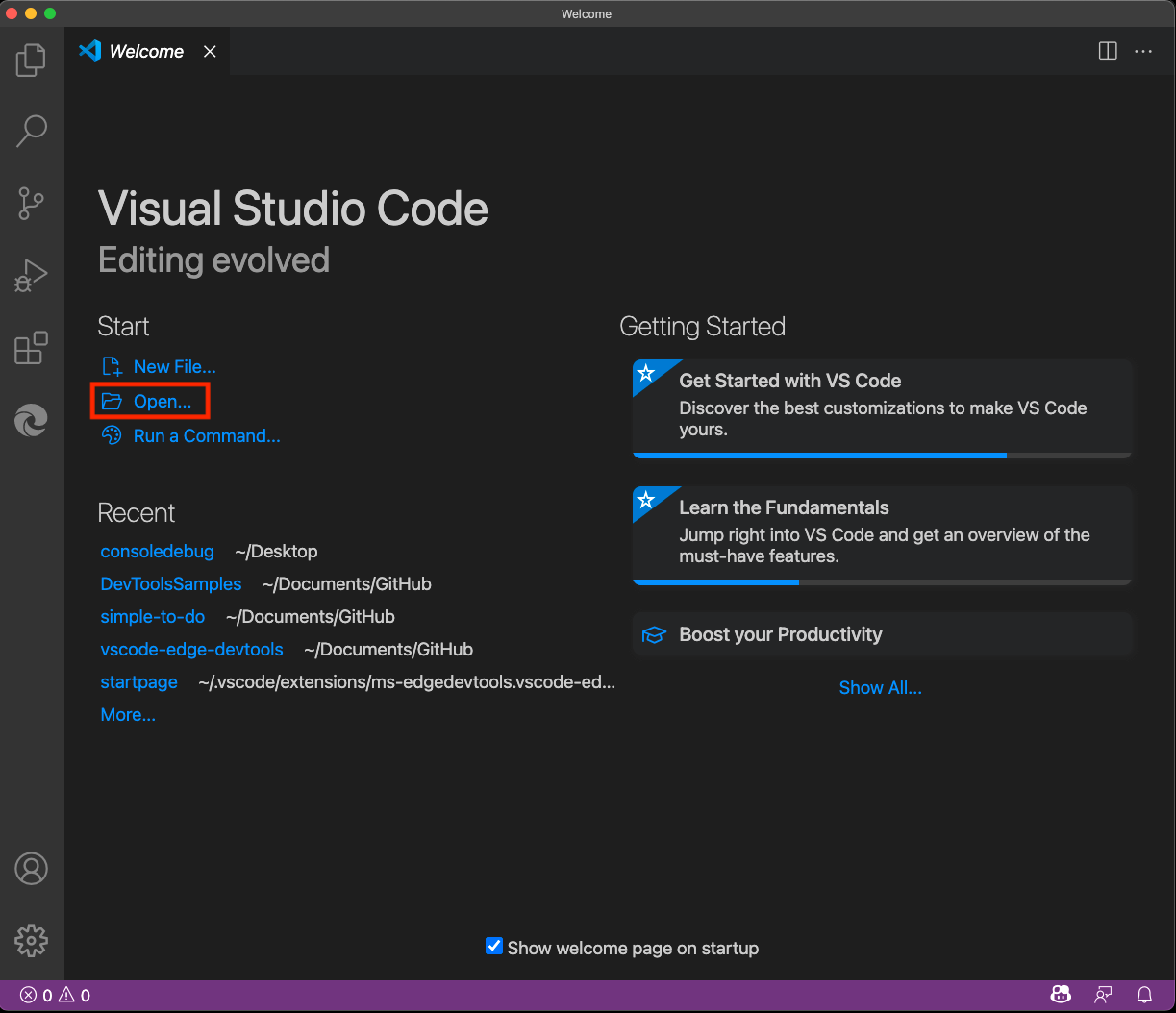
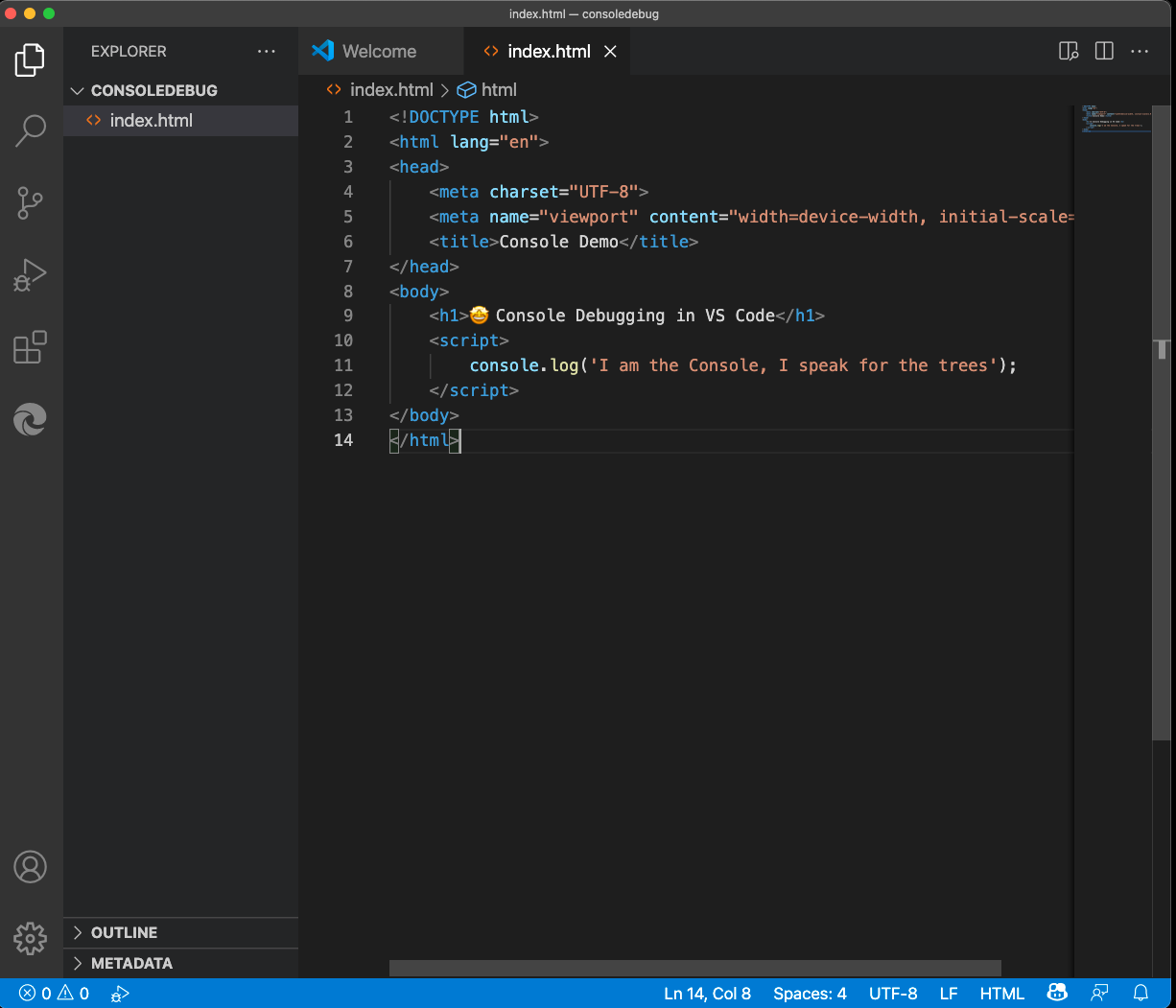
Шаг 2: Запустите Visual Studio Code, выберите «открыть» — выберите эту папку


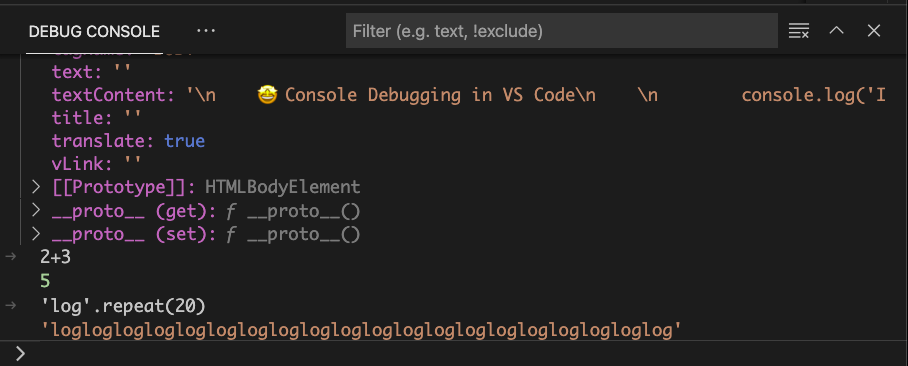
 REPL и вы можете просто ввести любой код JavaScript, чтобы попробовать, например 2 + 3 или «log’.repeat (20)
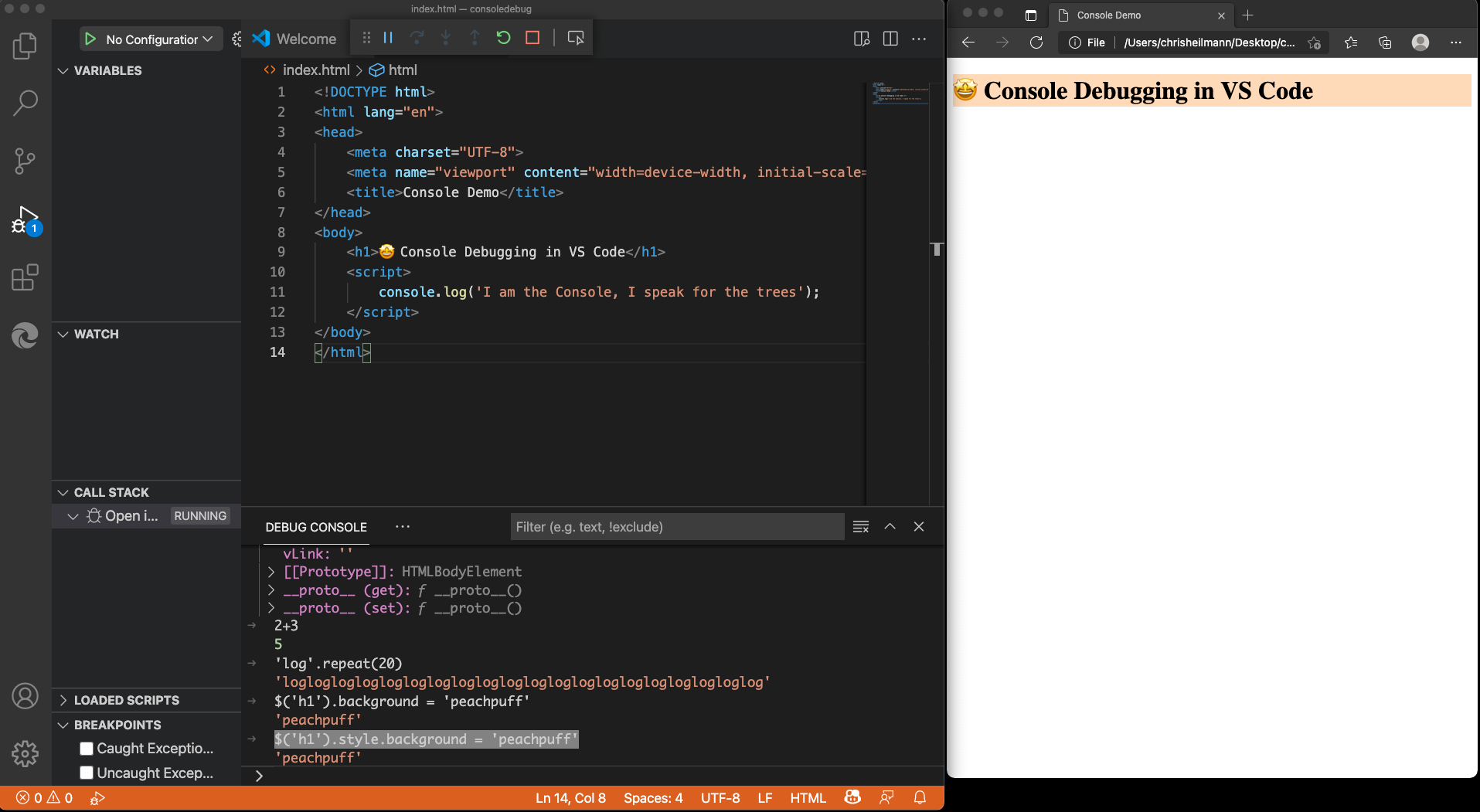
REPL и вы можете просто ввести любой код JavaScript, чтобы попробовать, например 2 + 3 или «log’.repeat (20)  DOM текущей страницы, например, чтобы изменить цвет фона документа, вы можете использовать $ ('h1'). Style. background = 'peachpuff' (а не то, что я сделал сначала на скриншоте).
DOM текущей страницы, например, чтобы изменить цвет фона документа, вы можете использовать $ ('h1'). Style. background = 'peachpuff' (а не то, что я сделал сначала на скриншоте).