Лучшие дизайны веб-сайтов — это не просто «машины преобразования», но и новаторские решения, отражающие индивидуальность вашего бренда. Креативный и вдохновляющий веб-дизайн помогает установить связь с пользователями и произвести неизгладимое впечатление.
Итак, если вы хотите получить максимальную отдачу от своего веб-дизайна, вам необходимо тщательно проанализировать эстетику, удобство использования, ценность и креативность своего сайта. Подумайте о том, как дизайн вашего веб-сайта нравится вашим конкретным потенциальным клиентам. Что о вас говорит дизайн вашего сайта? Что еще более важно, что вы ХОТИТЕ, чтобы дизайн вашего веб-сайта говорил о вас?
Если вы хотите использовать безграничные возможности креативного веб-дизайна для своего собственного веб-сайта, взгляните ниже на лучшие, наиболее вдохновляющие дизайны веб-сайтов, которые мы для вас выбрали.

Содержание статьи
- 1 Вдохновляющие дизайны веб-сайтов, которые помогут вам проявить творческий подход —
- 1.1 Веб-дизайн для виртуального мира
- 1.2 Креативные веб-сайты, которые кажутся размытыми
- 1.3 Веб-дизайн, создающий оптические иллюзии
- 1.4 Вдохновляющий веб-дизайн, говорящий громко
- 1.5 Креативный веб-дизайн, который делает его популярным
- 1.6 Дизайн веб-сайтов, создающий ощущение реальности
- 1.7 Вдохновляющие веб-дизайны, играющие с формами
- 1.8 Дизайн веб-сайтов с креативными шрифтами, которые рассказывают историю
- 1.9 Веб-дизайн, показывающий его темную сторону
- 1.10 Креативные веб-сайты в правильном (дуэтном) тоне
- 2 Пора подумать творчески с этими вдохновляющими веб-дизайнами —
Вдохновляющие дизайны веб-сайтов, которые помогут вам проявить творческий подход
—
Веб-дизайн для виртуального мира
Кажется, что дополненная реальность (AR) и виртуальная реальность (VR) объединяют реальность с цифровым миром. Эти технологии существуют уже много лет, но многие могут запомнить их лучше всего в виде Pokemon GO. В этой мобильной игре с дополненной реальностью 2016 года пользователи бегают по паркам, улицам и даже по магазинам, пытаясь «поймать» их всех.
Сейчас все более стандартизировано, чтобы увидеть, как цифровые проекты реализуют AR и VR во всех отраслях. Эти типы технологий интерактивны, вызывают восхищение своей новизной и, возможно, дают пользователям более богатый и реалистичный опыт, чем статический веб-дизайн. В частности, дополненную реальность можно использовать для преодоления разрыва между цифровым и физическим опытом.

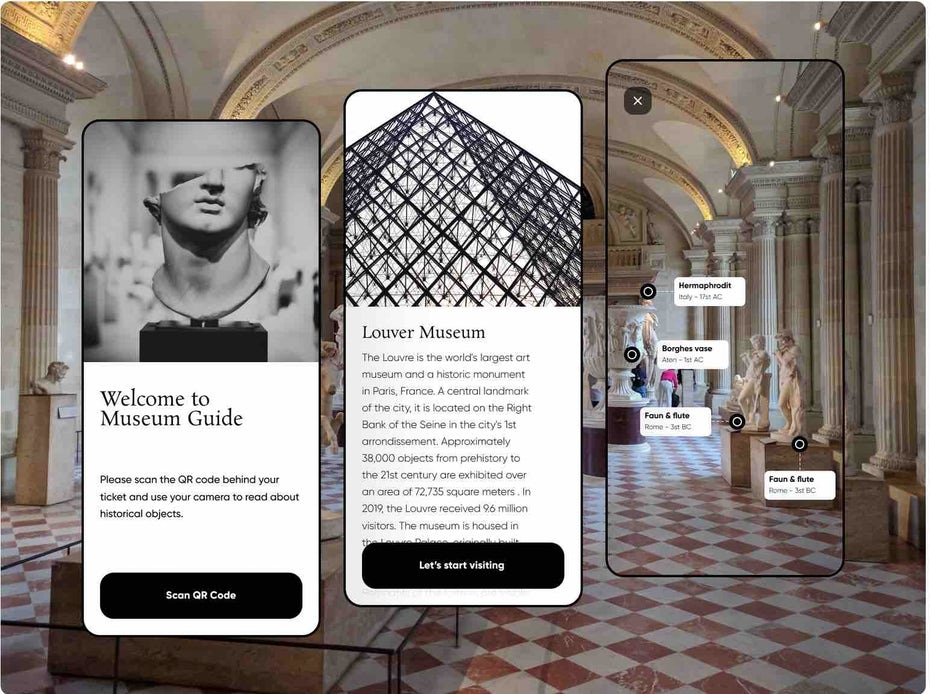
Возьмем, к примеру , это пример музейного приложения, в котором AR выступает в качестве инструмента цифрового обучения. Эта захватывающая технология позволяет пользователям взаимодействовать с сайтом, как если бы они были там физически, узнавая о его экспонатах, планировке и архитектуре — представьте, что вы совершаете поездку по Лувру и видите Мону Лизу без необходимости взаимодействовать с морем локтей (или теряться в нем) или наденьте штаны.
Виртуальный тур по сайту недвижимости от Андреа Эппи через Dribble
Кроме того, вы можете наткнуться на AR и VR в социальных сетях или приложениях электронной коммерции, которые позволяют пользователям попробовать продукт: например, оптикам или, в последнее время, косметическим брендам.
Приложение дополненной реальности, где вы можете виртуально примерить макияж от Андреа Эппи через Dribble
Креативные веб-сайты, которые кажутся размытыми
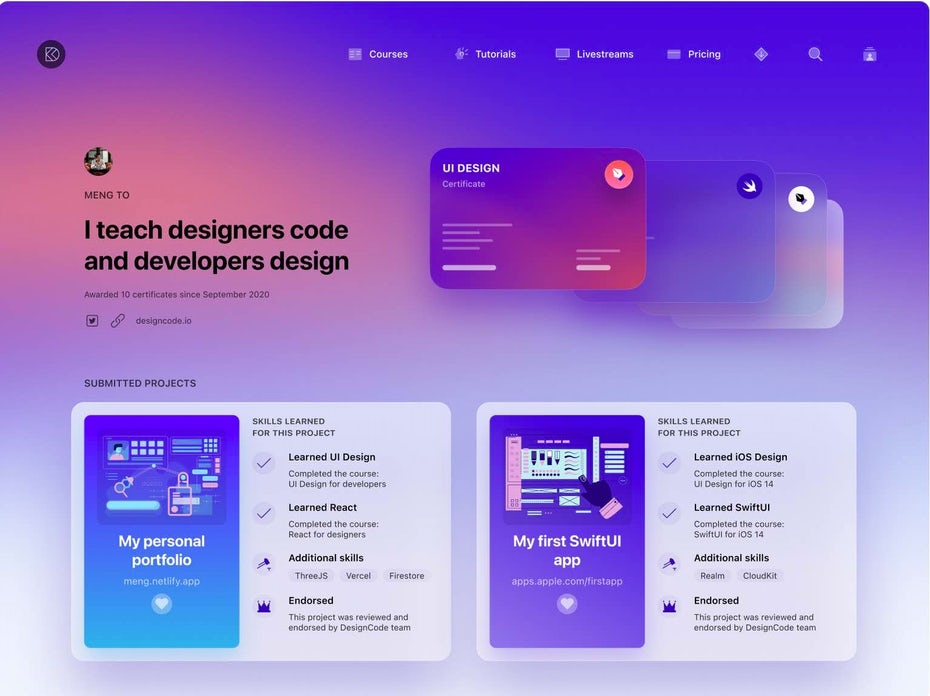
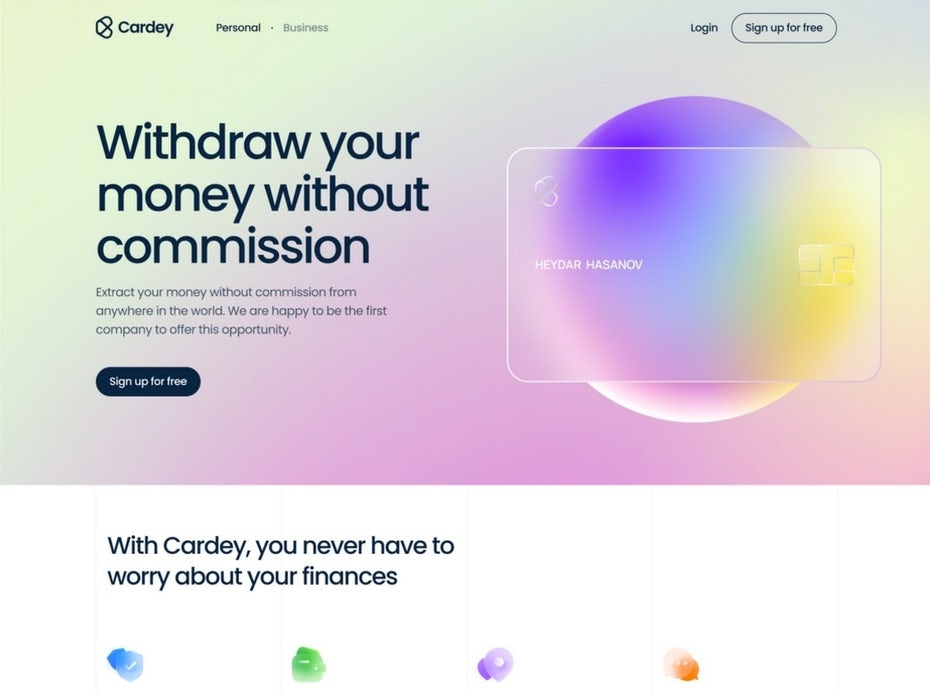
Размытие по Гауссу — это эффект обработки изображения, созданный с помощью математической функции Гаусса. Поэтому он назван в честь математика и ученого Карла Фридриха Гаусса и выглядит как плавное размытие, как если бы вы видели изображение через полупрозрачный экран.
Добавление размытия по Гауссу к креативному дизайну веб-сайта часто дает возможность привлечь внимание к продукту / услуге вашей компании. Он сглаживает цифровые дисплеи, выделяя цветовые палитры и контрастируя с важными элементами дизайна, такими как CTA и изображения.




Веб-дизайн, создающий оптические иллюзии

Эффект параллакса может быть используется в веб-дизайне для увеличения контраста между элементами фона и переднего плана. Он обманом заставляет зрителя воспринимать изображения переднего плана (то есть те, которые находятся ближе к зрителю) как движущиеся быстрее, чем изображения на заднем плане (т. Е. Те, что находятся дальше).
Как и многие другие типы веб-анимации, эффект параллакса дает вашим пользователям дополнительные возможности получить положительные запоминающиеся впечатления от вашего сайта. Это творческая альтернатива статическому дизайну, позволяющая экспериментировать с макетом, навигацией и переходами.
Параллакс-анимация для сайта снежного снаряжения, созданная Мин Фамом через Dribble
Этот метод дизайна часто используется с функцией прокрутки на целевых страницах для повышения интерактивности. Это отличный инструмент для сайтов электронной коммерции, которые хотят продемонстрировать особенности нескольких продуктов, или для образовательных сайтов, желающих использовать более интерактивную технику повествования.
Помните, что при использовании анимации, такой как эффект параллакса, лучше меньше, да лучше. Вы не хотите перегружать пользователя, так как это может затруднить выполнение им важных задач на вашем сайте.
Анимированный веб-дизайн на тему моды от Бастьена Алларда
Домашняя страница стейк-хауса с анимацией параллакса от Патии Пиндо через Dribble
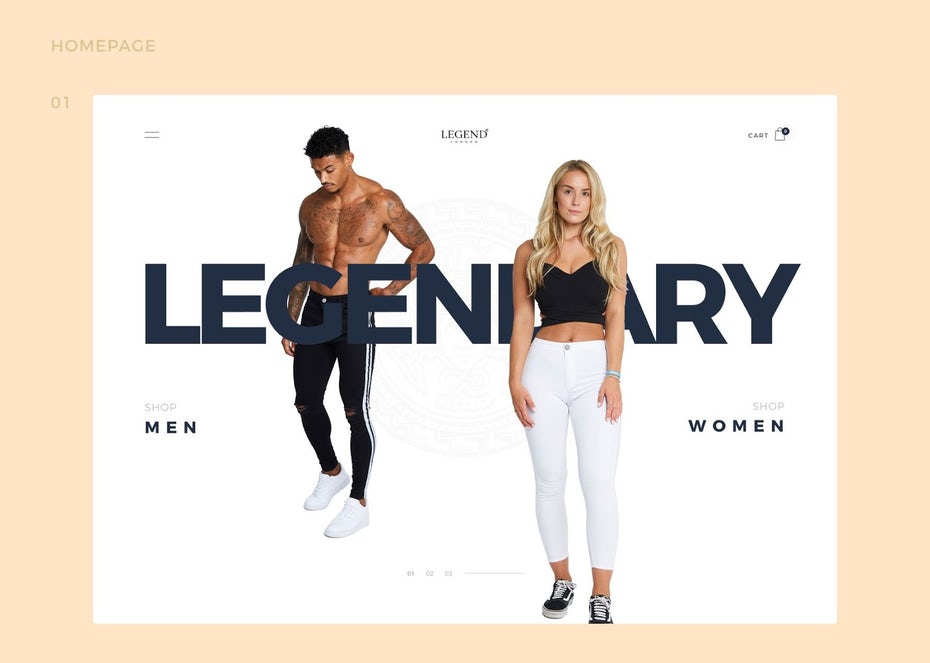
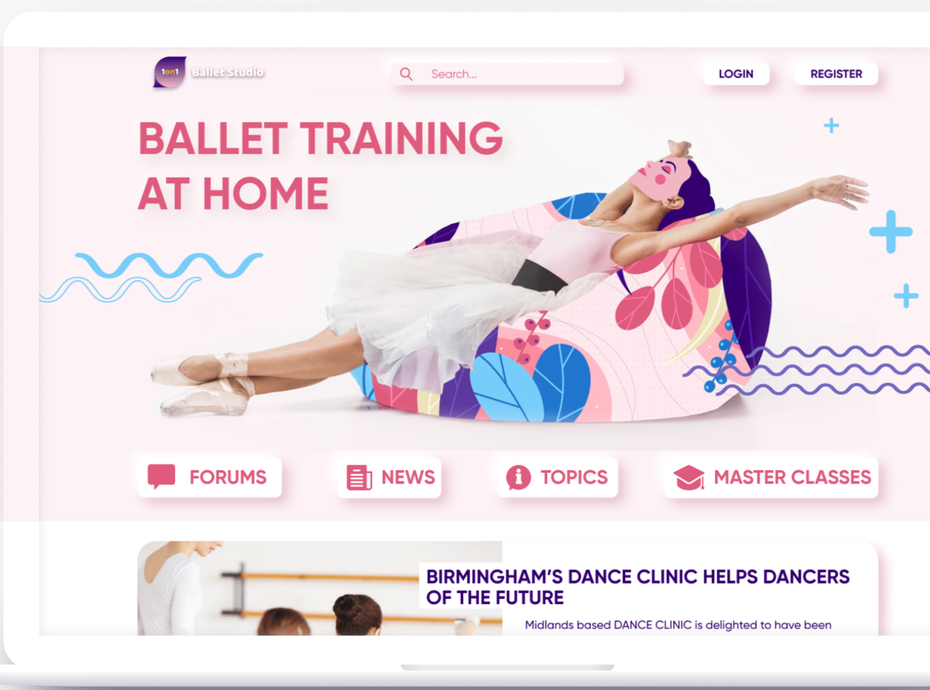
Вдохновляющий веб-дизайн, говорящий громко
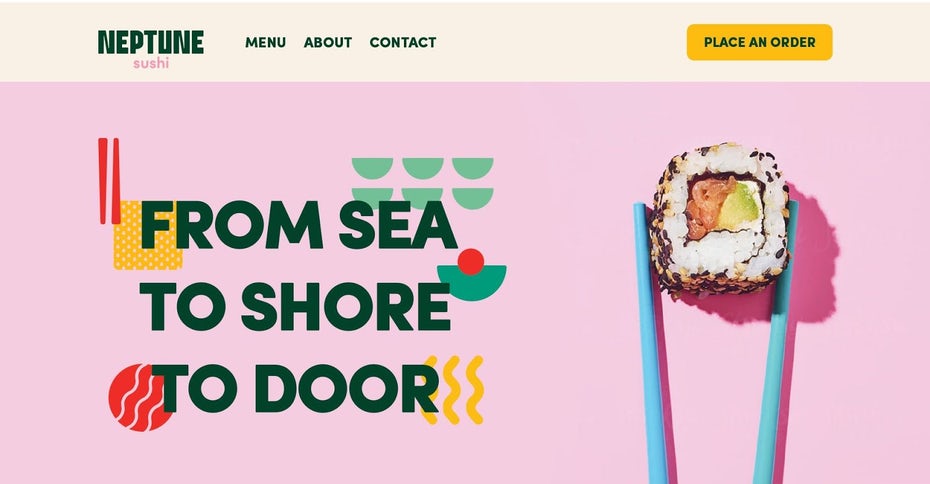
Типографика «Больше, чем жизнь» — забавная тенденция, которая довольно проста: чем крупнее буквы, тем более эффектным они будут. Выберите шрифт, соответствующий эстетике вашего бренда, и сведите количество слов к минимуму. Помните, как ваши текстовые элементы изменятся с адаптивным веб-дизайном и насколько большой текст будет выглядеть на рабочем столе по сравнению с меньшими экранами, такими как мобильные телефоны. Этот креативный дизайн веб-сайта акцентирует внимание на послании вашего бренда, помещая его в центр внимания.



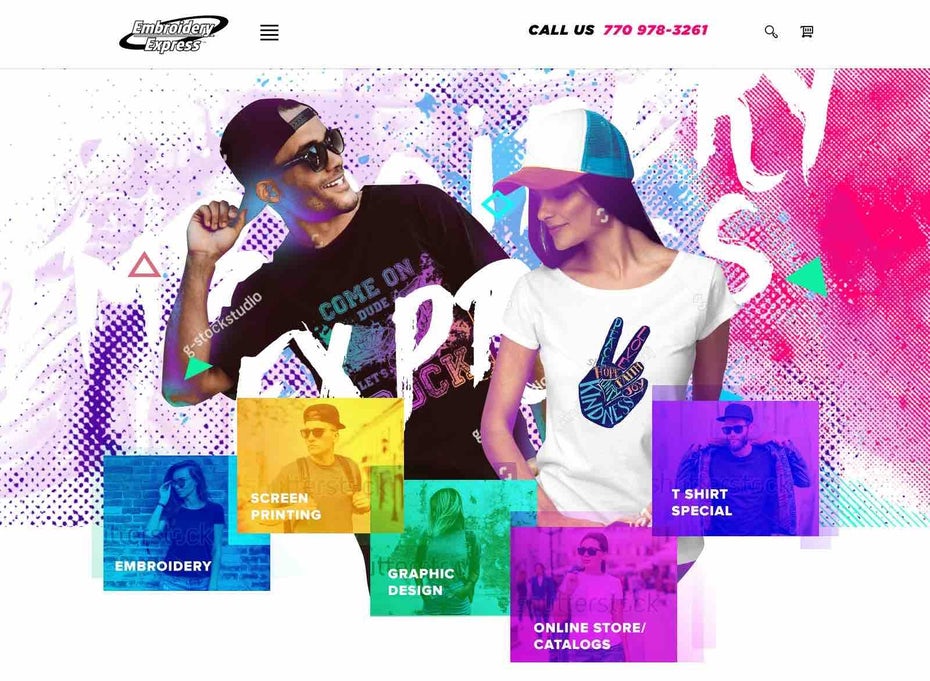
Креативный веб-дизайн, который делает его популярным
Поп-арт возник в конце 50-х годов. Такие художники, как Энди Уорхол, Рой Лихтенштейн и Ричард Гамильтон, вырастили и популяризировали его, чтобы стать культовым движением в искусстве. Они прославляют предметы повседневного обихода, людей и аспекты популярной культуры, изолируя и поднимая их в высокоразвитый мир «искусства».

Поп-арт может быть отличным источником вдохновения для креативный веб-дизайн; Насыщенные цветовые сочетания, смелые линии и эксперименты с повторами и коллажами. Но вместо того, чтобы копировать известные работы, подумайте, как вы можете интерпретировать определенные особенности поп-арта в своих проектах, чтобы они чувствовали себя актуальными. Зрителям не обязательно видеть еще одну реинкарнацию гравюр Мэрилин Монро Уорхола, но они могут быть заинтригованы новаторским использованием цвета и обильным количеством сатиры.


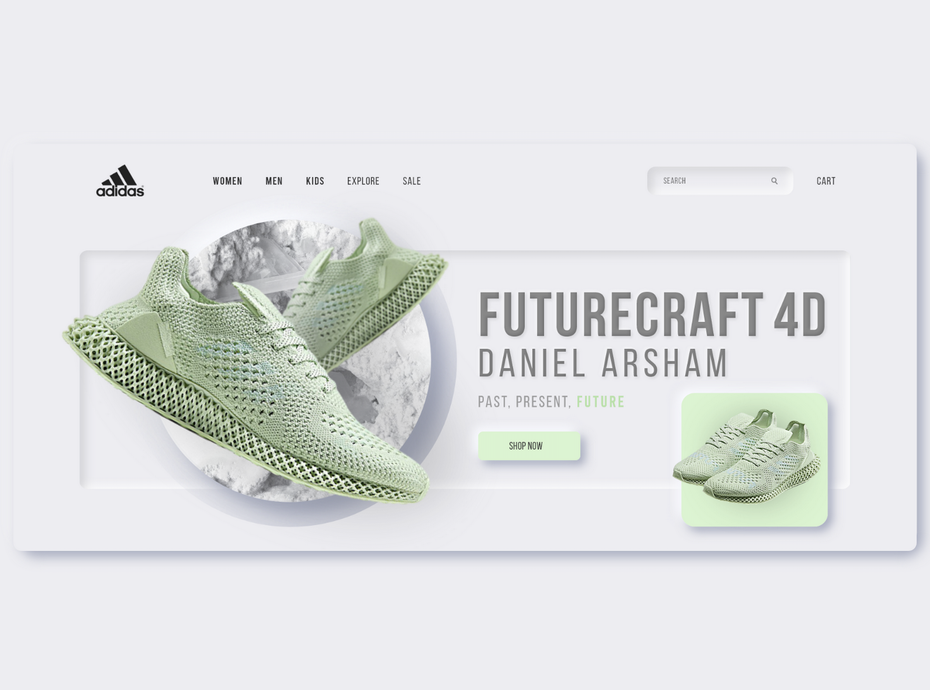
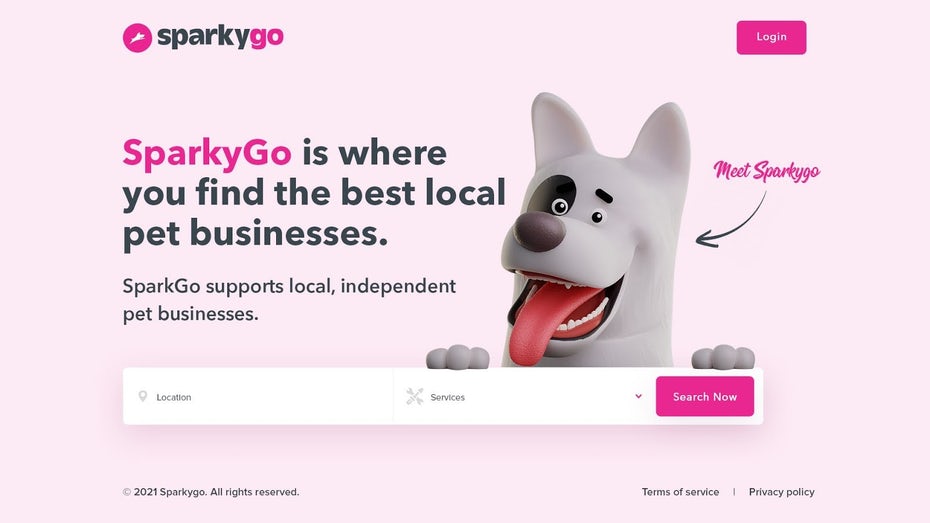
Дизайн веб-сайтов, создающий ощущение реальности
Есть много способов сделать иллюстрации сияющими, но с учетом текущих нововведений в тенденциях трехмерного цифрового дизайна они практически соскочили со страницы! Трехмерные элементы воплощают в жизнь некоторые из лучших дизайнов веб-сайтов, от иллюстраций и анимации до простых веб-функций.


Нейморфизм — особенно эффективный метод, который продолжает набирать обороты в цифровом дизайне. Сокращенно от «нового скевоморфизма», эта эстетика может быть достигнута за счет использования выборочных падающих теней, которые накладываются на полуплоские цвета, напоминающие цифровое тиснение или дебоссинг с потрясающими результатами. Эффект не совсем фотореалистичный, но более осязательный и привлекательный, отражающий парадоксальную эпоху минималистского реализма.
Неуморфный дизайн, в частности, отлично подходит для таких элементов, как кнопки, панели поиска или текстовые поля, а также для значков или функций продукта и хорошо работает для сайтов, которые продвигают адаптивный дизайн. Использование трехмерных элементов может добавить вашему сайту ощущение уникальности и масштабности, а в более минималистичных макетах трехмерность может произвести еще большее впечатление.


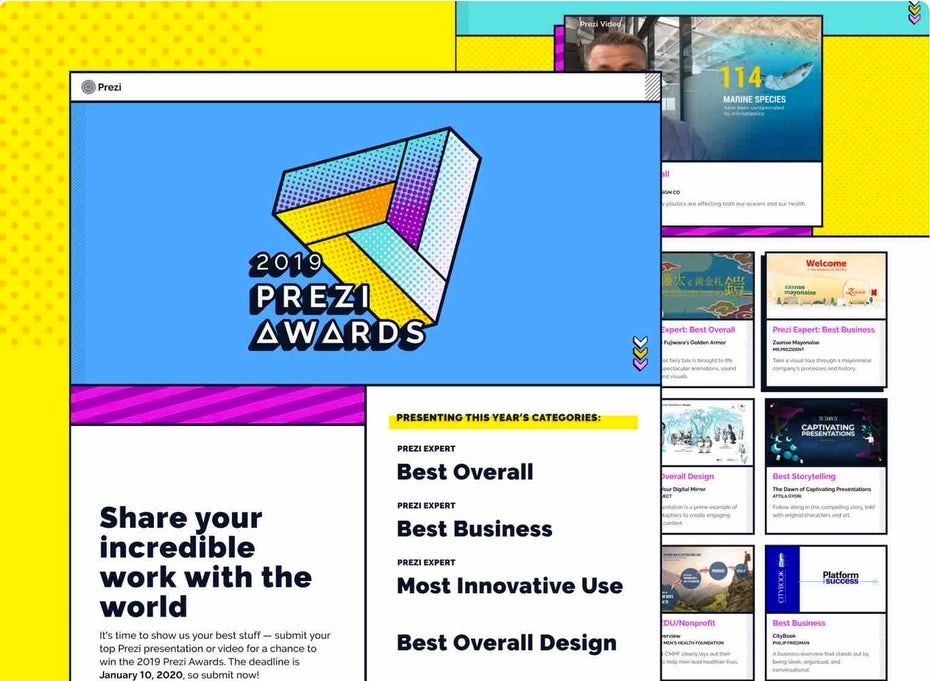
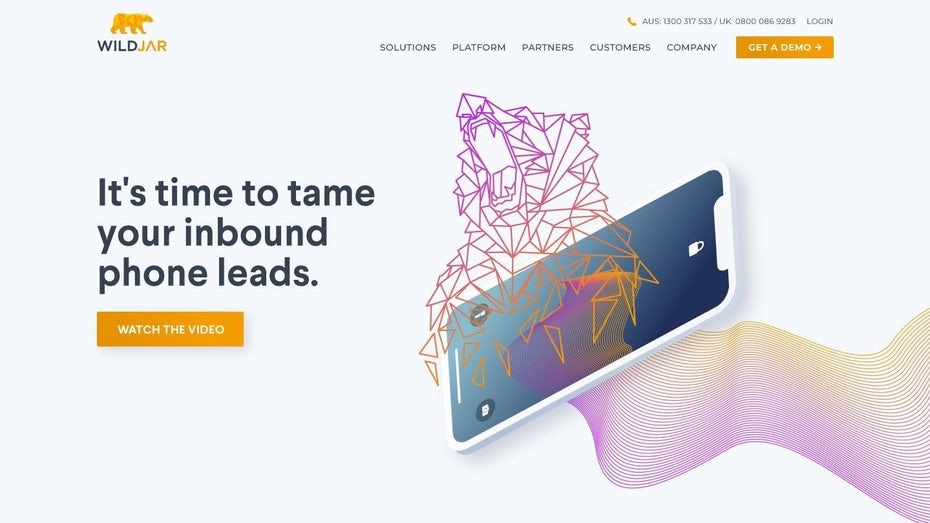
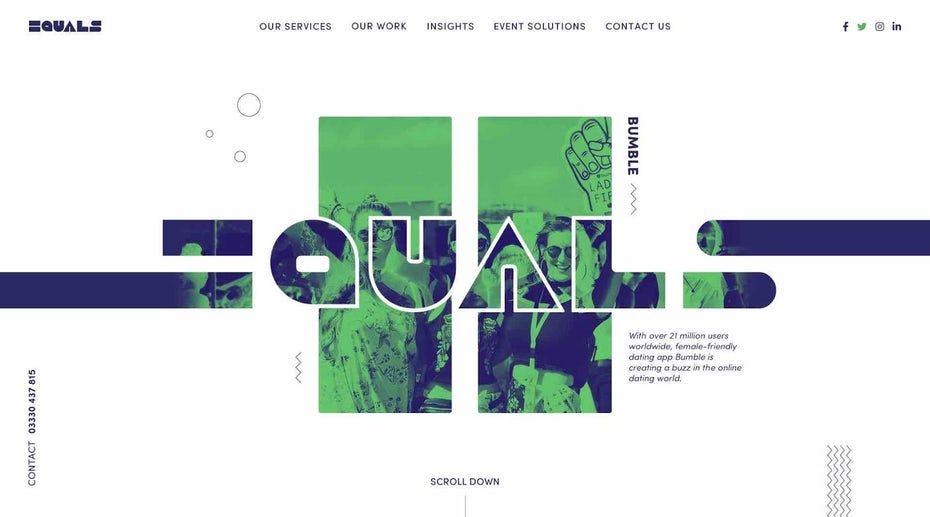
Вдохновляющие веб-дизайны, играющие с формами
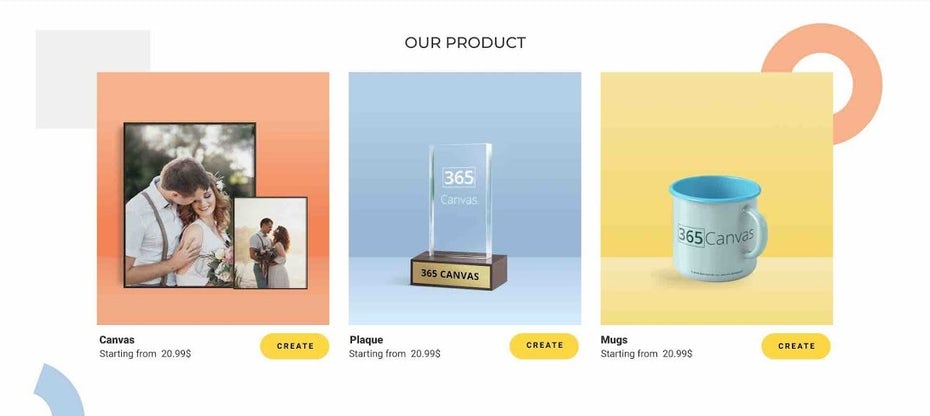
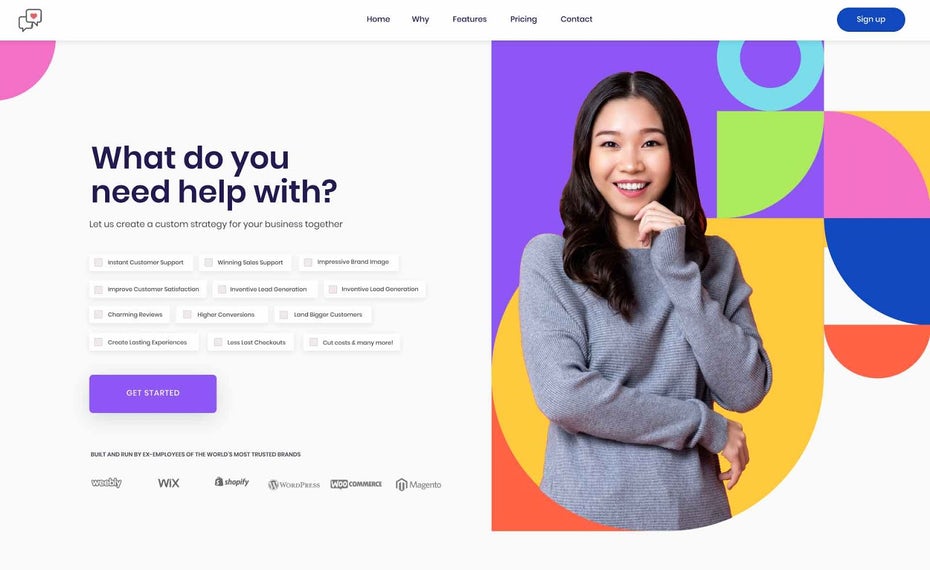
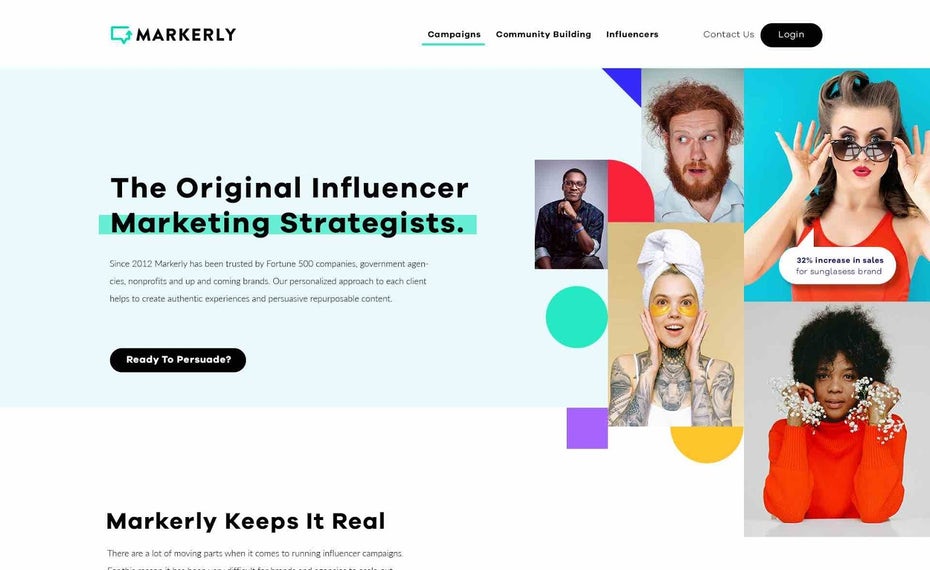
Геометрические формы, такие как круги, квадраты и треугольники, имеют значение: круги могут представлять бесконечные циклы, квадраты могут представлять стабильность, а треугольники связаны с божественностью. Тем не менее, использование этих простых форм в вашем дизайне может привлечь внимание к определенным областям вашего веб-сайта, таким как рекомендуемый продукт или CTA.

Использование геометрических фигур также может быть желанной альтернативой предсказуемым макетам и стандартным изображениям. Стартапам следует рассмотреть эту креативную идею веб-сайта, потому что это отличный способ привлечь внимание к продукту и его функциональности — причудливым образом. Он демонстрирует ваш бренд как подлинный, продуманный и дальновидный.




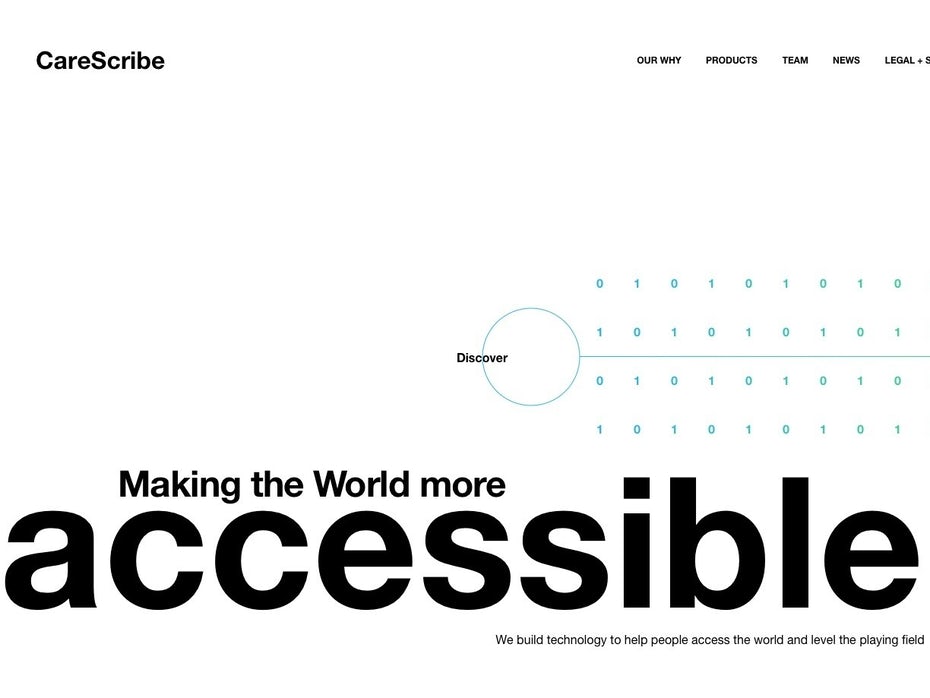
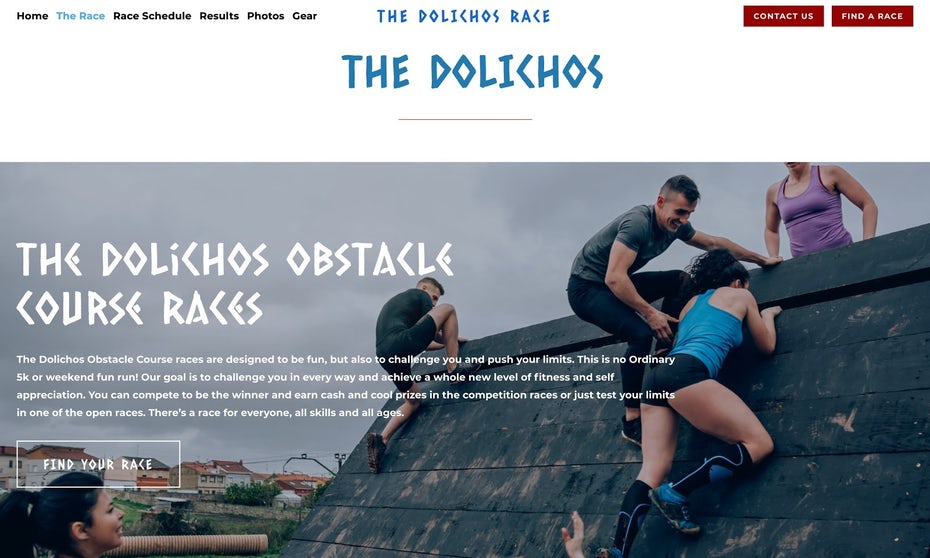
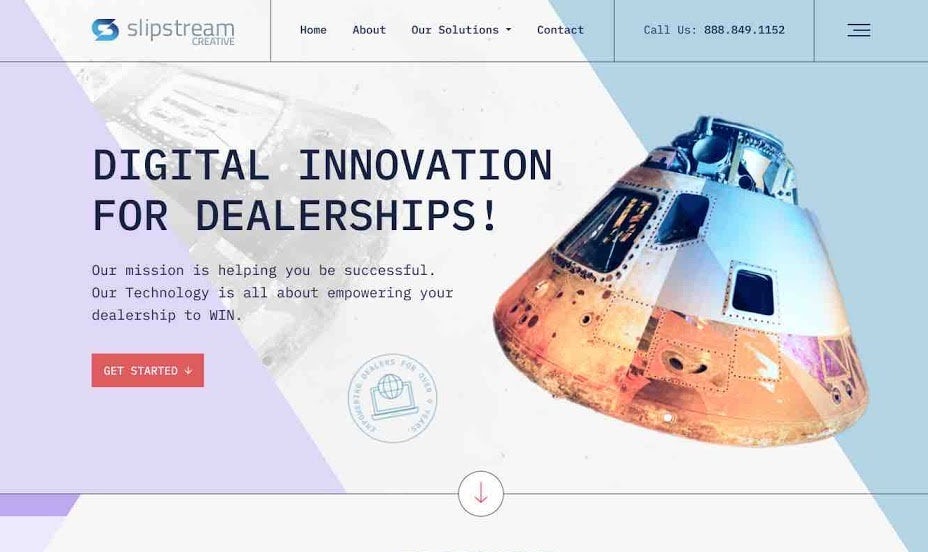
Дизайн веб-сайтов с креативными шрифтами, которые рассказывают историю
Шрифты могут быть недооцененным аспектом вашего фирменного веб-дизайна. Тем не менее, ваш шрифт добавляет истории о том, кем вы являетесь как компании, и о вашем бренде. Некоторые креативные веб-сайты используют типографику, которая однозначно соответствует настроению контента веб-сайта. Как и в этих примерах креативных веб-сайтов, каждый шрифт передает атмосферу бренда, от ретро, спартанской до футуристической.

Вы даже можете создавать уникальные или экспериментальная типографика для использования на вашем сайте благодаря улучшениям с установкой пользовательских шрифтов. Совместите свой избранный шрифт с более читаемым второстепенным шрифтом, чтобы обеспечить максимальное удобство для пользователей.


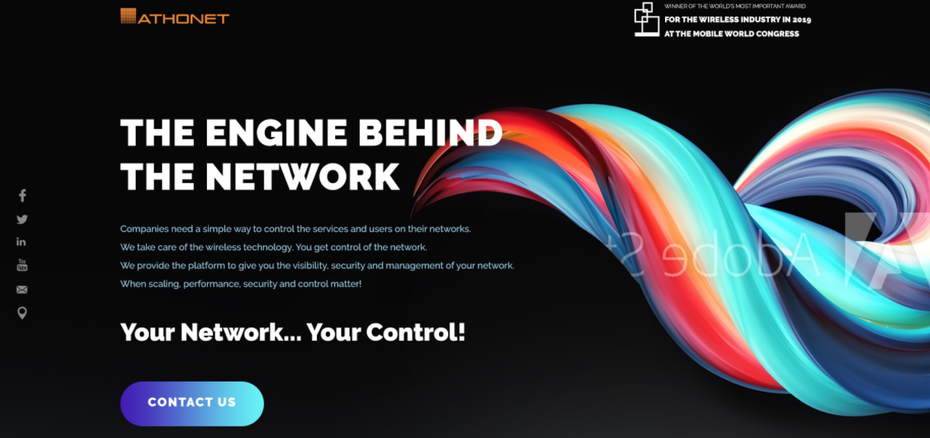
Веб-дизайн, показывающий его темную сторону
Вам не нужно объединяться с Дартом Вейдером, чтобы использовать темный режим для своего веб-дизайна. Все больше браузеров и мобильных устройств уже позволяют легко переключаться между светлым и темным режимами, чтобы уменьшить блики и уменьшить синий свет, чтобы уменьшить нагрузку на глаза. В ответ все больше дизайнеров используют эту эстетику в своих интересах и выбирают черный цвет как идеальный темный фон, чтобы выделить элементы дизайна.
Темный режим создает бесспорную атмосферу, поэтому важно учитывать, как он повлияет на атмосферу сообщения и содержание дизайна веб-сайта. Он хорошо подходит для компаний, связанных с технологиями, такими как криптовалюта или кибертех-безопасность.
Те, кто много работает на компьютерах, узнают знакомый взгляд: « Исследуй свои чувства, ты знаешь, что это правда! » * Гм *, есть ли у кого-нибудь леденцы от кашля?


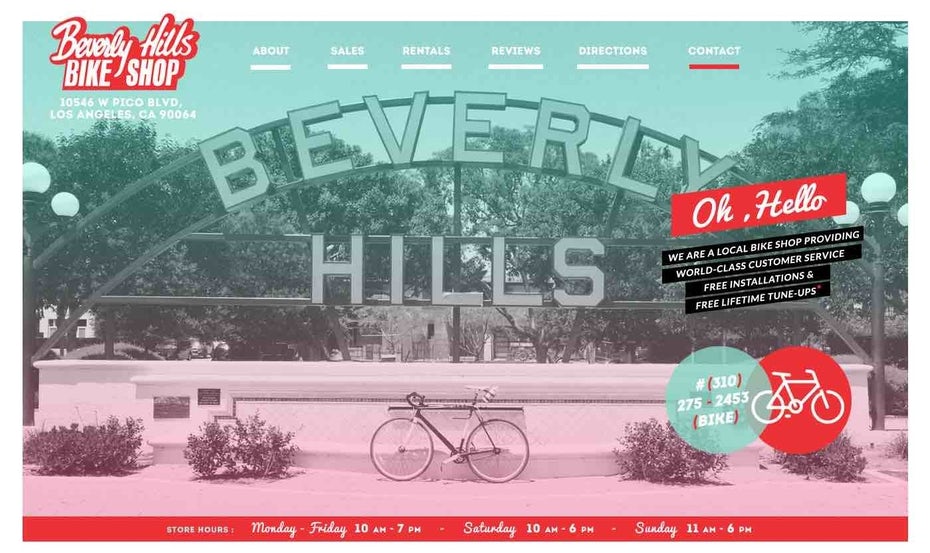
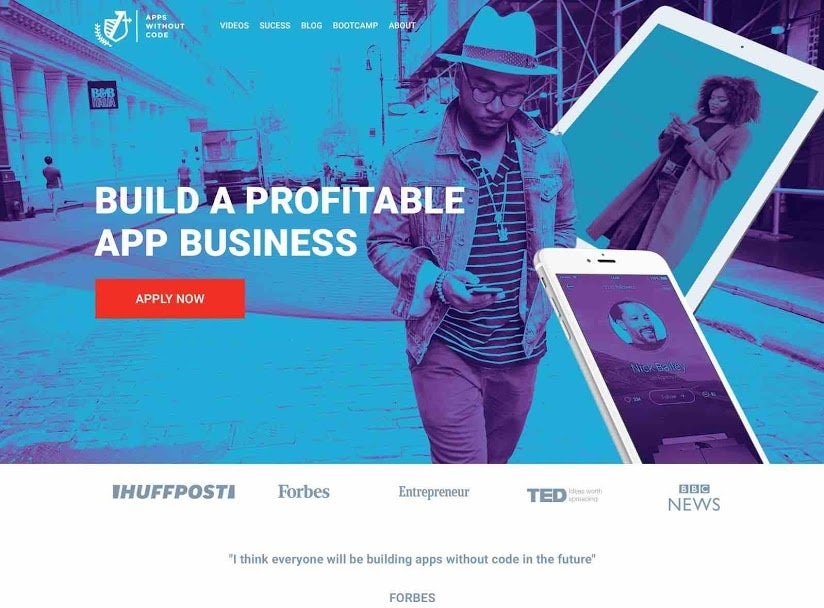
Креативные веб-сайты в правильном (дуэтном) тоне
Эффект дуплекса широко распространен, но он остается мощным дизайнерским инструментом, способным удовлетворить потребности любого бренда. Двухцветный дизайн выполнен с использованием двух контрастных цветов, что создает эстетическую смелость. Эта техника часто используется при изменении изображения фотографий и уменьшении количества цветов для придания визуальной привлекательности.
Эффект полезен в веб-фонах или в качестве избранных изображений, позволяя отображать другие веб-элементы и контент. Этот стиль хорошо работает с большим количеством корпоративных организаций или публичных предприятий, выглядя свежо и современно, но не слишком экспериментально.


Пора подумать творчески с этими вдохновляющими веб-дизайнами
—
Будь то мечтательное размытие по Гауссу, угрюмые блики темного режима или насыщенные цвета из эпохи поп-арта, именно эти особые элементы дизайна придадут вашему новому фирменному веб-сайту изюминку. Не бойтесь экспериментировать со своим творческим веб-дизайном — ваше воображение действительно предел!









