Успешная разработка веб-сайта — это качественно предъявленные в начале работы требования и детальность аналитической информации. Согласно принципу «Мусор на входе — мусор на выходе», любая проектная работа зависит от качества исходных требований.
Нужные вопросы и ответы на них на начальном этапе разработки позволят команде подобрать лучшие идеи и решения.
Вот основные шаги по сбору нужных материалов для проектов по дизайну и разработке веб-сайтов, которых придерживаемся мы.
Определите, кому в первую очередь интересен проект
Сфокусируйтесь на тех людях в компании, которые нуждаются в веб-сайтах, а также понимают и формулируют цели и требования к ним. Обычно, это менеджеры высшего звена, директоры по развитию продуктов, продажам и маркетингу, торговые представители, менеджеры по работе с клиентами и поддержке и т. п.
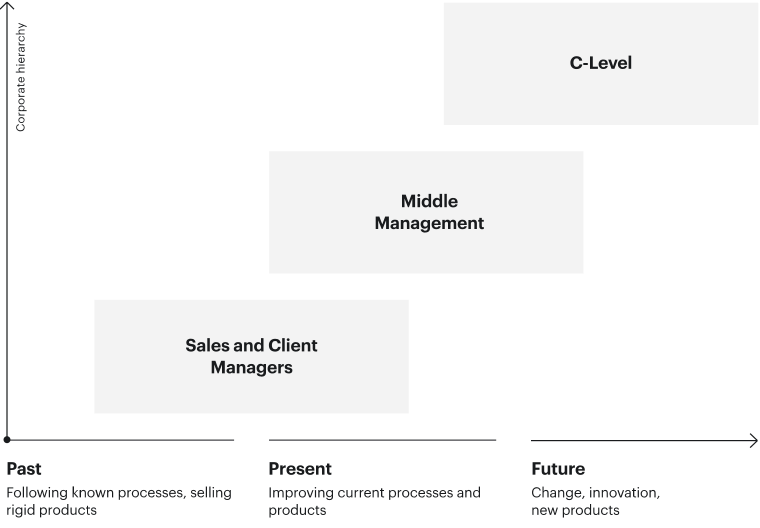
Важно включать в работу представителей всех уровней организации. Чем выше руководители в корпоративной иерархии, тем более стратегическим и дальновидным будет их видение развития компании.
В то же время торговые представители, менеджеры по работе с клиентами и другие люди «с фронта» знают потребности и жалобы своих текущих клиентов. Их мнения тоже важны в разработке эффективного веб-сайта.

ось Y: корпоративная иерархия
ось Х: прошлое (соблюдение привычных процессов, продажа стабильной продукции); настоящее (совершенствование текущих процессов и продукции); будущее (изменения, инновации, новая продукция)
выборка: руководители высшего звена; менеджеры среднего звена; менеджеры по продажам и по работе с клиентами
Запланируйте серию интервью с заинтересованными в проекте людьми и, по возможности, побеседуйте с ними один на один.
Некоторые люди по разным причинам могут бояться высказывать своё мнение в группах, что может значительно снизить качество полученных инсайтов.
Чтобы не потерять никакой информации, попросите разрешение на запись интервью для последующего анализа. Делайте заметки во время разговора. Стоит запланировать около 30–60 минут на такое собеседование.
Попросите разрешения записать интервью на телефон для последующего анализа — чтобы не потерять никакой информации.
Вопросы для интервью
Веб-сайт — это средство коммуникации между компанией и её клиентами в конкурентной среде. Чем лучше вы поймёте все влияющие на коммуникацию факторы, тем лучше рализуете проект. Расспросите своих собеседников как можно подробней.
- Продукт или услуга — что они понимают по «продуктом» или «услугой». В чем преимущество товара, какими характеристиками он обладает, как его можно улучшить.
- Клиенты — на какие категории разделены покупатели. Какими потребностями они обладают, и как общаются с компанией.
- Конкуренты — определить их сильные и слабые стороны.
- Организация — что сотрудники думаю о компании, и почему им нравится в ней работать.
- Функции веб-сайта — определите требования и цели веб-сайта.

Веб-сайт (центр). Составляющие: компания; конкуренты; функциональные требования; дизайнерские требования; клиенты; продукт или услуга
Задавайте открытые и общие вопросы
Отвечая на открытые и общие вопросы, люди будут стараться объяснить сложные проблемы. Так они смогут поделиться идеями и мнениями, которые они не высказали бы, если бы вы задавали более узкие технические вопросы. Предлагаем несколько примеров открытых вопросов.
- Почему возникла необходимость в новом сайте?
Это сложный вопрос, который позволит вам оценить понимание бизнес-контекста, целей компании, вопросов коммуникации, конкуренции, любых проблем, требующих решения, а также более простых функциональных требований сайта.
- Как вы используете текущий сайт в общении с клиентами? Есть ли у вас идеи по улучшению?
Чтобы ответить на этот вопрос, собеседники будут думать об офлайн- и онлайн-коммуникации, придумывать идеи для улучшения или же определять болевые точки, которые вы сможете положить в основу функциональных требований.
- Чего бы вы хотели избежать в результате этого проекта?
Размышления о возможных негативных последствиях помогут вашим собеседникам сформировать четкое представление позитивных последствий.
- В каких проектах вы участвовали, что вам в них понравилось — и почему?
Ответы на эти вопросы помогут вам понять мотивы сотрудника работать в компании, корпоративные принципы и ценности. К тому же, представить возможные пути развития.
- В чём преимущества компании/продукта перед конкурентами?
Это позволит вам проанализировать рынок конкурентов, а также их сильные и слабые стороны.
- Какой вы видите компанию через несколько лет?
Как правило, это проливает свет на текущие проблемы и их возможные решения. Такое понимание полезно для создания визуального стиля сайта.
Подготовьте бриф: проанализируйте полученную информацию и обобщите выводы. Вопросы в брифе можно стилизовать в более разговорные, чтобы собеседник не чувствовал излишнюю формальность.
1. Кто мы и что делаем?
Описание отрасли, компании и продукта/услуги, детальное понимание того, что делает компания, описание процессов и т. п.
2. Ради кого мы здесь?
Перечислите категории клиентов; их потребности и проблемы; как компания/продукт удовлетворяет их потребности; что они могут делать на веб-сайте; каналы, по которым они приходят на веб-сайт; и специальные услуги или коммуникации, существующие для конкретных категорий.
Для B2B-сайтов имеет смысл описать роли клиентов, которые участвуют в процессе покупки, так как процесс может быть инициирован одной ролью, но одобрен другой.
3. Почему мы начали этот проект?
Каков бизнес-контекст проекта; что изменилось в стратегии или тактике компании, из-за чего появилась необходимость переделать сайт; каковы общие и функциональные цели сайта.
4. С кем мы конкурируем?
Дайте ссылки на сайты конкурентов с кратким обзором их слабых и сильных сторон.
5. Как нас должны воспринимать?
Визуал передаёт эмоции, создаёт определённое настроение, в котором посетитель сайта будет взаимодействовать с информацией.
Самый эффективный способ определить это — описать те качества компании, которые были упомянуты в интервью. Если сильными сторонами являются инновации, технологии, высокий уровень организации и одновременно персональное обслуживание со способностью предлагать индивидуальные решения, то «настрой» нового дизайна должен быть новаторским, передовым и формальным, но в то же время демонстрирующим личные качества персонала и другие положительные стороны компании.
6. Что должен делать сайт?
Опишите функциональные возможности, которыми должен обладать веб-сайт в целом и для каждого клиентского сегмента. Перечислите действия, которые они могут предпринять на веб-сайте, и то, как веб-сайт должен их обрабатывать. Выявите проблемы, которые нужно устранить на текущем сайте. Укажите возможную структуру веб-сайта, если она у вас есть, и перечислите возможные функции на каждой странице.
Использование других веб-сайтов в качестве ориентиров
Проектные ориентиры
В качестве дизайн-ориентиров полезно использовать другие веб-сайты, но только если их дизайнерские качества определены и чётко сформулированы с помощью надлежащего анализа. Такие сайты должны использоваться в качестве референсов этих качеств, а не расплывчатых и абстрактных примеров, которые можно понять по-разному.
Функциональные ориентиры
Функциональные возможности других сайтов могут служить «шаблонами пользовательского интерфейса», идеями по разработке услуг и конверсии клиентов, которые могут быть полезны при разработке UX-дизайна сайта. Всегда полезно учиться на хороших примерах, особенно если они соответствуют парадигме вашего продукта или услуги.
Заключение
Эти шаги подойдут сторонним агентствам, либо сотрудниками организации клиента. Мы думаем, что агентство подойдет лучше, поскольку требуется определённый навык ведения такого интервью. Хорошее дизайнерское агентство, регулярно практикующее эту форму качественного исследования, гораздо быстрей получит результаты.








