Взгляните на главную страницу своего сайта. Сколько там элементов? 20? Тридцать? У вас есть несколько несовместимых ссылок на разные части вашего сайта? У вас есть всплывающее окно, закрывающее страницу? У вас есть — ужас ужасов — счетчик посетителей? Если ответ на любой из этих вопросов утвердительный, ваш веб-сайт, вероятно, слишком сложен, и вы, возможно, упускаете из виду преимущества хорошего удобства использования.
Но не верьте нам на слово: посмотрите веб-сайты, которые получают награды, и вы обнаружите неизменную тему: многие из них невероятно просты и удобны в использовании. Это по ряду причин. Во-первых, более простые веб-сайты выглядят лучше. Во-вторых, простота и ясность являются ключевыми элементами в обеспечении удобства использования веб-сайтов, а удобство использования веб-сайтов является одним из наиболее важных факторов эффективного веб-дизайна.

В этом руководстве мы исследуем ключевые принципы удобство использования сайта. Мы расскажем, что это такое и как оно связано (и отличается от) с дизайном пользовательского опыта (UX) и проектированием для обеспечения доступности. Затем мы проведем вас через процесс использования принципов удобства использования веб-сайта для разработки вашего сайта.
Содержание статьи
- 1 Что такое удобство использования веб-сайта? —
- 2 5 принципов удобства использования Интернета —
- 3 Удобство использования веб-сайта в сравнении с доступностью и пользовательским интерфейсом —
- 4 Дизайн для удобства использования веб-сайта —
- 5 Проверка удобства использования веб-сайта —
- 6 Юзабилити — важная часть хорошего дизайна веб-сайта —
Что такое удобство использования веб-сайта?
—
Давайте начнем с основ: что такое удобство использования веб-сайта?
Удобство использования веб-сайтов — это особенность веб-сайтов и способ их создания, ориентированный на потребности пользователя. Он использует процессы проектирования, ориентированные на пользователя, чтобы гарантировать, что веб-сайты будут эффективными и простыми в использовании для людей, которые их фактически используют, а не для людей, которые их разработали.


Однако за этим основным определением скрывается множество сложностей. Фактически, вы быстро поймете, что сделать ваш сайт удобным для использования (сделав его простым!) — одна из самых сложных задач в веб-дизайне.
Ясность и полезность — две цели удобства использования веб-сайта, и дизайнеры должны уделять приоритетное внимание обоим. Другими словами, перед веб-дизайнерами стоит задача создавать веб-сайты, которые не просто выглядят привлекательно, но работают именно так, как ожидают пользователи, что является непростой задачей даже для самого опытного дизайнера.
5 принципов удобства использования Интернета
—
Удобство использования Интернета можно разбить на пять ключевых принципов: доступность, ясность, узнаваемость, надежность и актуальность. Вот краткое определение каждого из них:
- Доступность . Доступность — это просто, насколько легко получить доступ к вашему сайту. Доступность вашего веб-сайта может зависеть от используемой вами платформы веб-хостинга и от того, насколько она совместима с устройствами, с которых к ней обращаются пользователи.
- Ясность . Ясность — это основа удобства использования веб-сайта. Посетители приходят на ваш сайт с конкретными целями, и мы обещаем, что эти цели не включают проверку ваших навыков веб-дизайна! Если дизайн вашего веб-сайта отвлекает или сбивает посетителей с толку, им либо потребуется больше времени, чтобы найти то, за чем они пришли, либо они могут вообще забыть о своей первоначальной цели и уйти. В любом случае они уходят недовольными и вряд ли вернутся.
- Признание . Распознавание — это способ описания процесса обучения, который предпринимают пользователи, когда они посещают новый сайт. Возможно, вы не почувствуете, что ваш веб-сайт нужно изучать для использования, но на самом деле всем сайтам требуется как минимум несколько секунд оценки, прежде чем пользователь сможет с ними взаимодействовать. Подавляющему большинству пользователей, например, в какой-то момент потребуется вернуться на вашу домашнюю страницу, и большинство будет искать для этого логотип в верхнем левом углу экрана. Если ваш веб-сайт работает иначе, им придется потратить несколько секунд на то, чтобы узнать, как вернуться на главную страницу. Когда вы разрабатываете дизайн для удобства использования, старайтесь, чтобы эта кривая обучения была как можно короче.
- Достоверность . Даже если клиенты могут легко найти контент или функции, которые они ищут, если они им не доверяют, веб-сайт для них хуже, чем бесполезен. Есть много способов продемонстрировать свою надежность с помощью дизайна веб-сайта, например, открыто рассказать о своем бизнесе и целях.
- Актуальность . Релевантность, пожалуй, самая сложная проблема юзабилити, потому что она описывает, привлекает ли контент, который ваши клиенты видят на вашем сайте. Создание привлекательного контента включает в себя тщательное определение вашей целевой аудитории, определение того, чего она хочет, и максимально четкое удовлетворение ее потребностей.
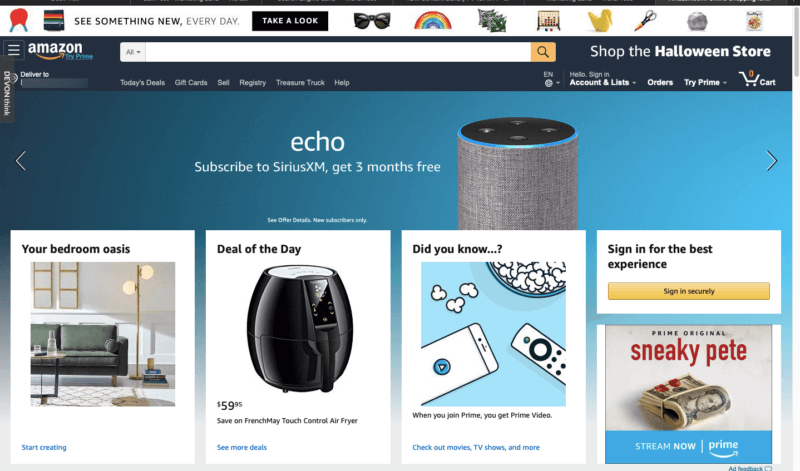
Эти пять принципов являются наиболее важными аспектами удобства использования веб-сайта. Но бывает сложно увидеть, как эти элементы реализованы в реальном мире, поэтому давайте рассмотрим пример. Пожалуй, лучший пример удобства использования веб-сайта: Amazon.com.

Amazon во многих отношениях оптимизирован для удобства использования. Для начала настольная версия сайта оптимизирована как для планшетов, так и для настольных компьютеров. Каждая страница динамична, и основной макет каждой страницы адаптируется к размеру экрана пользователя. Отдельный мобильный сайт имеет более чистый интерфейс и четкую иерархию контента, а также оптимизирован для работы с более медленным интернет-соединением. Amazon.com также почти не имеет простоев, несмотря на миллионы пользователей на сайте каждый день.
Такое удобство использования не случайно. На своем веб-сайте Amazon прямо заявляет о своей приверженности удобству использования: «Мы всегда ищем способы улучшить удобство использования сайта для наших клиентов, в том числе с ограниченными возможностями». Для программ чтения с экрана они специально рекомендуют свой мобильный сайт из-за более четкого представления содержания.
Удобство использования веб-сайта в сравнении с доступностью и пользовательским интерфейсом
—
Юзабилити, как практика и особенность веб-дизайна, разделяет некоторые элементы с концепцией доступности. Но есть ключевое различие: удобство использования относится ко всем пользователям, тогда как доступность обычно относится к тем пользователям, которые имеют какой-либо тип инвалидности.

Доступность, как мы более подробно объясняем в нашей статье о доступном веб-дизайне, означает разработку веб-сайтов и приложений таким образом, чтобы они были доступны для людей с ограниченными возможностями. Это может означать совместимость веб-сайта с различными вспомогательными устройствами или просто использование продуманного дизайна. По данным 2012 года, почти каждый пятый американец живет с каким-либо видом инвалидности. Во всем мире около одного миллиарда человек, или 15 процентов населения мира, живут с инвалидностью. Делая свой веб-сайт доступным, вы избегаете потенциально отчуждения пользователей.
Дизайн для удобства использования включает в себя многие из тех же методов, что и проектирование для обеспечения доступности, но расширяет их. Фактически, доступность лучше всего рассматривать как подмножество удобства использования: обе нацелены на то, чтобы сделать ваш веб-сайт доступным для максимального числа людей, но доступность в частности сосредоточена на том, чтобы сделать его пригодным для использования посетителями с ограниченными возможностями. Например, вы можете использовать высококонтрастный текст, чтобы пользователям с нарушениями зрения было проще пользоваться вашим сайтом. Тогда вы можете обнаружить, что этот текст легче увидеть пользователям смартфонов и что, используя его, вы делаете свой веб-сайт более удобным для всех пользователей.
Удобство использования веб-сайта также часто путают с другим связанным подходом к веб-дизайну: пользовательским интерфейсом (UX). Удобство использования веб-сайта лучше всего рассматривать как подмножество UX, поскольку UX обычно обозначает более широкую область изучения и дизайна, чем просто веб-взаимодействия. UX включает в себя все, от взаимодействия человека с машиной до антропологии искусственного интеллекта. В большинстве учебных курсов по пользовательскому опыту подчеркивается, что идеи, на которые они опираются, применимы к невероятно широкому спектру контекстов и устройств, а не только к веб-сайтам.

С точки зрения веб-дизайна это означает, что цель юзабилити — сделать этот веб-сайт простым в использовании, а цель UX-дизайна — обеспечить ясное, интуитивно понятное и в конечном итоге , приятный опыт работы с сайтом. Подумайте о них так: если проектирование для удобства использования — это создание простой панели навигации, для понимания которой пользователю требуется меньше секунды, то при проектировании для пользовательского интерфейса эта навигация и все кнопки на веб-сайте выделяются жирным цветом, который выделяется на фоне фон, привлекая к себе взгляды пользователей.
Дизайн для удобства использования веб-сайта
—
Здесь вы можете подумать, что эти общие принципы немного далеки от реального процесса разработки веб-сайтов. Но на самом деле все наоборот. Основные принципы юзабилити веб-сайта определяют эффективный дизайн и должны играть роль во всех вариантах дизайна, которые вы делаете при создании своего веб-сайта.

Соблюдение этих принципов не только улучшит ваш веб-сайт, но и сэкономит вам деньги на веб-дизайне. Когда вы разрабатываете свой веб-сайт с учетом потребностей пользователей с самого начала, вы оптимизируете процессы проектирования и разработки.
Следуйте этой дорожной карте, чтобы ваш следующий веб-сайт был максимально удобным для использования.
1. Исследование пользователей
Исследование пользователей — это, пожалуй, самая важная часть проектирования для удобства использования веб-сайта. Прежде чем вы начнете проектировать свой сайт, и даже если вы наняли веб-дизайнера, который сделает это за вас, вы должны выяснить, что вашим пользователям нужно и что они хотят от вашего сайта, путем исследования пользователей.
Вы можете быть удивлены тем, что найдете. Возможно, например, что большинство ваших клиентов приходят на ваш сайт, чтобы узнать местонахождение вашего физического магазина, а не покупать ваши продукты в Интернете, но эта информация скрыта на глубоко скрытой странице «контактов». . Это простое решение: просто переместите свое местоположение на главную страницу.

Есть несколько способов проведения этого исследования, но карты пути пользователя могут быть очень эффективным способом для дизайнеров визуализировать, как посетители перемещаются по сайту. Нарисуйте этот путь навигации, чтобы понять, как пользователи будут перемещаться по вашему веб-сайту, а затем дополните этот набросок, чтобы создать эффективный дизайн.
Помните, что при разработке веб-сайта для удобства использования не нужно изобретать велосипед. Хотя инновации и творческие подходы к дизайну могут выглядеть великолепно, иногда лучше придерживаться дизайна, который пользователи умеют использовать. Такой подход использовала Microsoft при последнем изменении дизайна своего веб-сайта. Эстетический дизайн выглядит современным, но макет сайта мы уже видели и использовали тысячи раз раньше.
Давайте разберемся: в левом верхнем углу есть логотип, указывающий нам, где мы находимся. В правом верхнем углу есть поле поиска, позволяющее искать на сайте по ключевым словам. В той же строке, что и поле поиска, есть кнопка для входа и отображение корзины покупок. Мы уже видели все эти элементы веб-дизайна и уже знаем, что все они означают. Другими словами, сайт соответствует тому, что большинство людей ожидают от него.
2. Структура
Следующим шагом в проектировании для удобства использования веб-сайта является анализ результатов ваших исследований пользователей и их использование для создания фундаментальной структуры вашего веб-сайта.
Это должно включать в себя некоторые вопросы о содержании вашего веб-сайта. Хорошие вопросы для изучения:
- Что ищут посетители моего сайта?
- Какой контент наиболее важен для посетителей?
- Какая информация нужна каждому посетителю и какая информация актуальна только для некоторых посетителей?
Для устоявшихся предприятий, которые имеют долгую историю успеха, много линеек продуктов и многочисленные инновационные рекламные кампании, может иметь место тенденция помещать все это в центр внимания на главной странице. Это ошибка: размещение слишком большого количества информации на вашем веб-сайте приведет к перегрузке ваших посетителей, и они уйдут.
Вместо этого определите три (максимум) задачи, которые хотят решить ваши посетители, и выделите каждой из них отдельный раздел на своем веб-сайте. На этом этапе вы должны быть в состоянии набросать на бумаге структуру навигации вашего веб-сайта. Вместо того, чтобы сразу переходить к программному обеспечению для веб-дизайна, сначала нарисуйте все. Это поможет сохранить простой дизайн и повысит удобство использования.
Прекрасным примером простого, но эффективного структурного дизайна является веб-сайт Nike.
Бренд предлагает спортивную одежду и оборудование для разных видов спорта, а также для разных категорий людей. Когда вы впервые заходите на сайт, вы можете выбрать, как вы хотите перемещаться по нему: вы можете выбрать просмотр их магазина мужчинами, женщинами или детьми, или вы можете просматривать их по видам спорта. Например, если вы ищете новые кроссовки, вас даже не волнуют все теннисные или домашние спортивные туфли, которые у них есть. На веб-сайте Nike очень легко найти именно то, что вы ищете, и только то, что вы ищете.
3. Нанять веб-дизайнера
Следующим шагом в создании удобного веб-сайта является найм веб-дизайнера. Даже если вы в конечном итоге сделаете большую часть фактического создания своего сайта самостоятельно, работа с опытным веб-дизайнером над созданием внешнего вида веб-сайта — это способ убедиться, что принципы удобства использования веб-сайта, которые мы рассмотрели, определяют ваш дизайн.
Помните, что все хорошие веб-сайты работают по одним и тем же принципам юзабилити, но это не значит, что все они выглядят одинаково. Когда вы ищете подходящего веб-дизайнера, работайте с тем, кто не просто создает хорошо работающие веб-сайты, но и веб-сайты, которые эффективно сообщают о своих брендах.
Проверка удобства использования веб-сайта
—
Когда дело доходит до юзабилити-тестирования, следует помнить о следующем: хороший дизайн — это процесс, а не событие. Организациям необходимо постоянно проверять удобство использования своих сайтов и использовать полученные результаты, чтобы делать свои сайты еще лучше . Вы не можете делать предположения о выборе, который сделали ваши дизайнеры и разработчики в процессе сборки, вы должны их проверить. Тот факт, что использованная ими структура хорошо выглядела на бумаге, не означает, что конечный пользователь будет работать без проблем.

По этой причине тестирование удобства использования является первым шагом в процессе веб-дизайна, а также последним.
Юзабилити-тестирование обычно включает набор добровольцев и предложение им использовать ваш веб-сайт. Отслеживая их щелчки, движения и поведение мыши, вы можете определить потенциальные болевые точки или недостатки дизайна. Участник может озвучить любые проблемы, которые у него были, а также высказать свое мнение.
В ходе этого процесса вы обычно обнаруживаете два типа проблем. Один тип будет поведенческим: ваши посетители не могут легко понять, как что-то сделать на вашем сайте. Второй будет техническим, если что-то не работает должным образом.
Каким бы ни был результат юзабилити-тестирования, вы должны использовать эти идеи, чтобы вернуться к шагу выше. Создание веб-сайта означает, что вы должны постоянно оценивать впечатления своих пользователей и постоянно стремиться к его улучшению. В противном случае они просто уйдут в другое место.
Юзабилити — важная часть хорошего дизайна веб-сайта
—
Удобство использования веб-сайта не является обязательным. Это показатель, который может применяться к любому веб-сайту и описывает, насколько эффективен ваш веб-сайт и является ли ваш веб-сайт эффективным вложением средств.
Этот простой момент легко забыть. Дизайн вашего веб-сайта может хорошо работать для менеджеров, когда они его тестируют, но они знают, чем занимается ваш бизнес и как он работает. Для ваших пользователей это может быть совершенно другая история. Переориентация дизайна на пользователей и на то, чего они хотят достичь, может сделать ваш сайт более удобным. Другими словами, упрощение использования вашего веб-сайта означает, что им будет пользоваться больше людей. А сделать его проще в использовании лучше всего, сотрудничая с веб-дизайнером.
Нужен веб-дизайн, который отлично выглядит и учитывает потребности пользователей?
Наши дизайнеры могут создать удобный и уникальный веб-сайт для вашего бренда.









