Создание веб-сайта может оказаться серьезным делом, поэтому начнем с основ: веб-дизайна. Это основа любого хорошего веб-сайта, визуальная структура того, как страницы будут выглядеть и функционировать. И хотя вы можете создать полезный план или каркас с помощью ручки и бумаги, вы можете добиться этого только без реального программного обеспечения для веб-дизайна.
Правильное программное обеспечение дает вам возможность создавать привлекательные макеты для клиентов и экспортируемые графические ресурсы для разработчиков. Проблема с выбором лучшего программного обеспечения для веб-дизайна в том, что есть из сотен вариантов выбора. Даже если учесть только часть тех, которые являются «отраслевыми стандартами», это все равно сокращает количество вариантов до десятка.
Содержание статьи
Лучшее программное обеспечение для веб-дизайна с редактируемыми темами
—
Темы веб-сайтов получают плохую репутацию. Вы хотите, чтобы любой дизайн, связанный с вашим брендом, был оригинальным, но шаблоны по определению являются общими. Тем не менее, темы могут по-прежнему хорошо подходить для начинающих дизайнеров или клиентов с ограниченным бюджетом. И все программное обеспечение, которое мы выбрали здесь, полностью настраивается, поэтому доступные темы больше похожи на отправную точку, а не на готовый продукт.
WordPress.org
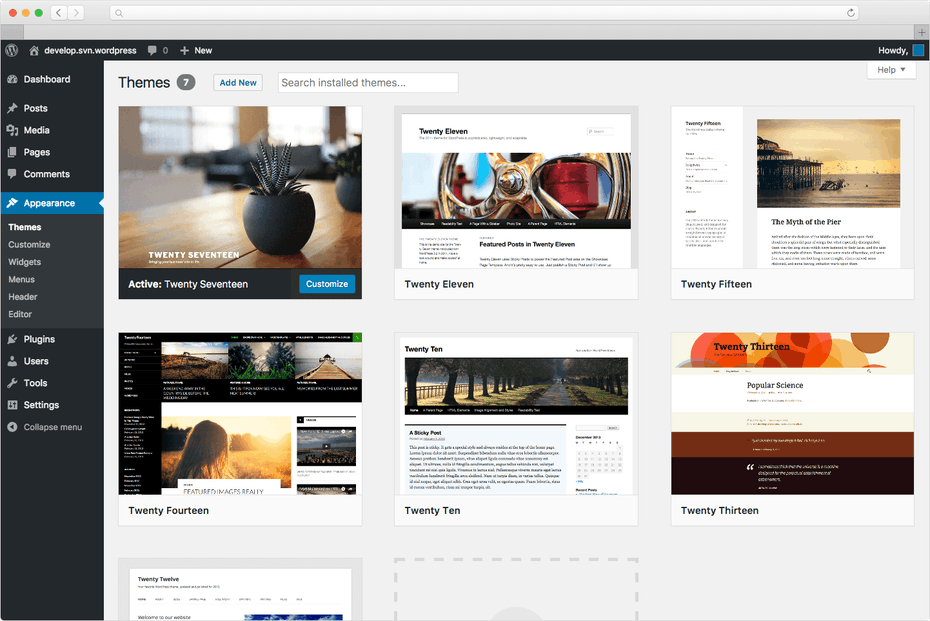
 WordPress.org предлагает на выбор несколько тысяч настраиваемых тем. Изображение с WordPress.org
WordPress.org предлагает на выбор несколько тысяч настраиваемых тем. Изображение с WordPress.org WordPress.org (не путать с коммерческой версией WordPress.com ) — это бесплатный онлайн-конструктор веб-сайтов с инструментами на каждом этапе создания веб-сайта, от дизайна до разработки, публикации и управления контентом.
Самое замечательное в WordPress то, что он может быть настолько простым или сложным, насколько вы хотите. Вы можете выбирать из обширной библиотеки с тысячами настраиваемых шаблонов, использовать ее инструменты для создания дизайна с нуля или импортировать пользовательские ресурсы дизайна, которые вы создали в других программах. Вы даже можете отредактировать часть кода, если хотите, но это совершенно необязательно.
Это отличное программное обеспечение для пользователей, которым нужен универсальный магазин веб-дизайна и разработки. Что касается шаблонных решений, он предлагает наибольшее количество опций и настроек. Тем не менее, его обширные возможности могут ошеломить новых пользователей, которым нужно больше, чем просто заполнение темы, а иногда его интерфейс не самый простой для навигации.
 WordPress.org предлагает на выбор несколько тысяч настраиваемых тем. Изображение с WordPress.org
WordPress.org предлагает на выбор несколько тысяч настраиваемых тем. Изображение с WordPress.org Цена
- Бесплатное использование, но вам все равно придется платить за хостинг и плагины, цены на которые различаются
Лучшая функция
- Позволяет спроектировать и разработать полный веб-сайт в любом желаемом масштабе
Рекомендуемые пользователи
- Пользователи, которым быстро нужен рабочий веб-сайт
Типы файлов экспорта
Уровень квалификации
- Средний, если вы используете тему
- Расширенный, если вы разрабатываете / кодируете сайт по индивидуальному заказу
За
- Полный конструктор веб-сайтов, от дизайна до публикации и управления
- Создает код в реальном времени
- Возможность защитить свой собственный домен
- Используется примерно на одной трети всех веб-сайтов в Интернете, что делает его одновременно популярной и надежной платформой с множеством доступных учебных ресурсов
- Библиотека из более чем 10 000 готовых тем, каждый элемент которых можно изменить или настроить
Против
- На основе браузера, то есть его нельзя использовать в автономном режиме
- Могут потребоваться некоторые знания языков программирования и форматирования для устранения неполадок проектирования
- Интерфейс не такой интуитивно понятный, как у других программ
Bootstrap Studio

—
Программное обеспечение для графического дизайна на основе пикселей долгое время было золотым стандартом веб-дизайна. Эти программы позволяют вам организовывать элементы страницы в слои, которые затем разделяются и реализуются разработчиками. Они также способны к высокоточной дизайнерской работе, создаваемой с нуля. Поскольку эти программы используются для многих других проектов, помимо веб-дизайна, творческие возможности безграничны, но пользователи должны заранее знать, какая графика будет работать и не будет работать в Интернете.
Обратной стороной является то, что эти программы очень мало делают для хостинга или публикации веб-сайтов — они предназначены исключительно для создания графики и ресурсов.
Adobe Photoshop
Adobe Photoshop — одно из старейших и наиболее известных программ для веб-дизайна на рынке. В последние годы появилось много приложений, способных конкурировать, но Photoshop по-прежнему широко используется веб-дизайнерами для создания многослойных макетов и экспортируемых графических ресурсов.
Хотя Affinity Photo является эквивалентом Photoshop, мы должны передать его Affinity Designer как наиболее полезную из возможностей Serif для проектов веб-дизайна. Главное преимущество сводится к цене. Пользователи платят единовременную плату в размере 50 долларов за лицензию на программное обеспечение и будущие обновления, в отличие от модели подписки Adobe, которая может обойтись вам от сотен до тысяч долларов в долгосрочной перспективе.
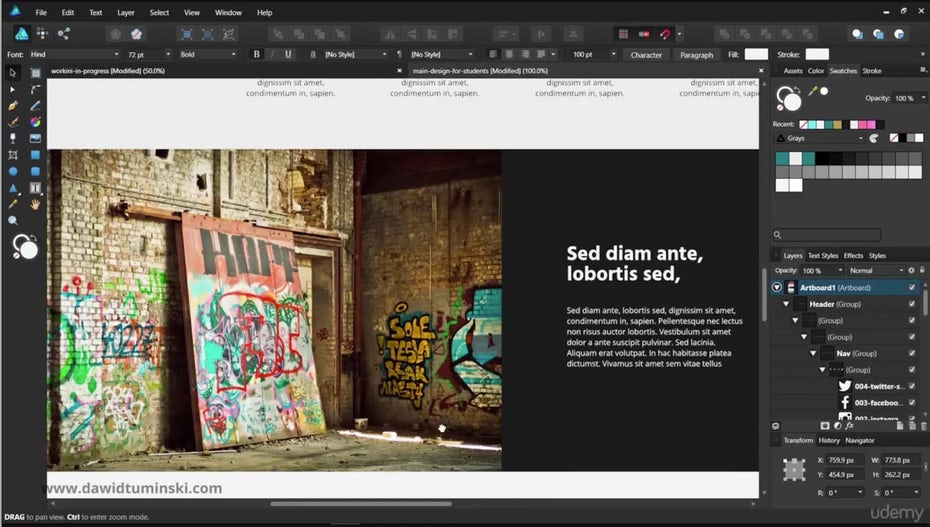
 Affinity Designer стоит на перекрестке между растром и вектором редактирование для веб-дизайна. Изображение через Udemy
Affinity Designer стоит на перекрестке между растром и вектором редактирование для веб-дизайна. Изображение через Udemy Помимо заманчивой цены, Affinity Designer также позволяет переключать рабочее пространство между векторной и растровой графикой на лету. означает, что вы можете редактировать фотографии и создавать масштабируемые значки в одном документе. Хотя в Affinity Designer, как и в продуктах Adobe, не хватает многих более совершенных инструментов, над созданием которых Adobe потратила десятилетия, включая большую часть своей библиотеки эффектов. С другой стороны, меньше функций означает, что им проще пользоваться.
Цена
Лучший фильм
- Низкая цена
- поддержка векторных и растровых изображений
Рекомендуемые пользователи
- Иллюстраторы и графические дизайнеры
Экспорт типов файлов
- PSD, PDF, JPG, PNG, GIF, TIFF и SVG
Уровень квалификации
За
- Быстрорастущее сообщество для поддержки и ресурсов
- Возможность переключения и комбинирования векторной и растровой графики
Против
- Affinity не включает интегрированное сопутствующее программное обеспечение, такое как Adobe Creative Suite
- Некоторые фильтры, эффекты и инструменты, общие для Adobe, недоступны
КАНИТЕЛЬ
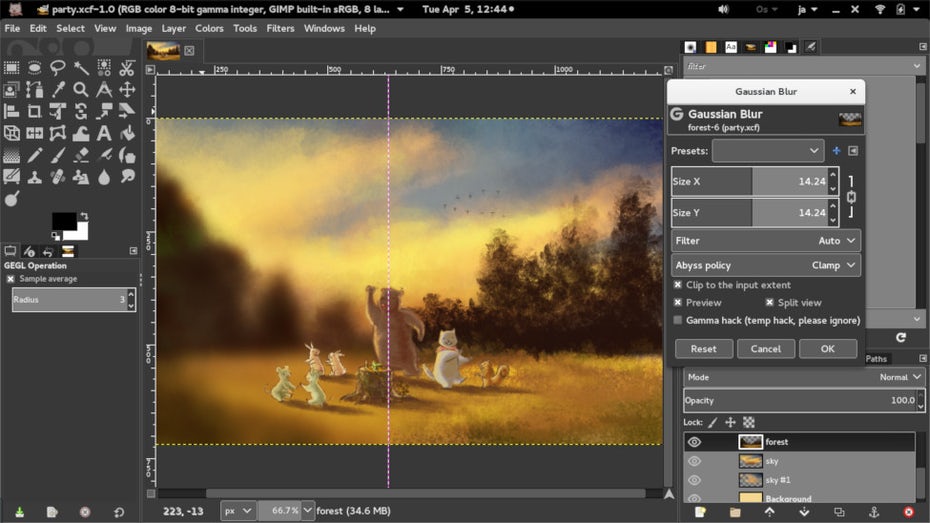
GIMP — это бесплатная альтернатива Photoshop с открытым исходным кодом. ( Открытый исходный код означает, что программное обеспечение поддерживается и обновляется сообществом разработчиков-добровольцев, в отличие от огромных ресурсов, денег и управления проектами такой компании, как Adobe или Serif.) Как результат, его особенности гораздо менее надежны, чем Photoshop, — им не хватает нескольких фильтров, эффектов и инструментов неразрушающего редактирования, не говоря уже о том, что обновления носят спорадический характер. Некоторые из этих недостатков можно исправить с помощью подключаемых модулей сторонних производителей (требующих от вас поиска и загрузки дополнительного программного обеспечения), но с некоторыми вам просто придется обойтись без них.
 Лучшее программное обеспечение для веб-дизайна пользовательских интерфейсов (UI)
Лучшее программное обеспечение для веб-дизайна пользовательских интерфейсов (UI) —
Хотя программы для обработки фотографий и графики полезны, им сложно конкурировать с программами для веб-дизайна, предназначенными специально для веб-дизайна и разработки приложений. Хотя большинство из них предназначены для прототипирования пользовательского опыта, их фокус на цифровом дизайне и упрощенные интерфейсы потрясли отрасль. Ниже приведены лучшие из этих новых программ, которые поднимают планку для всего остального.
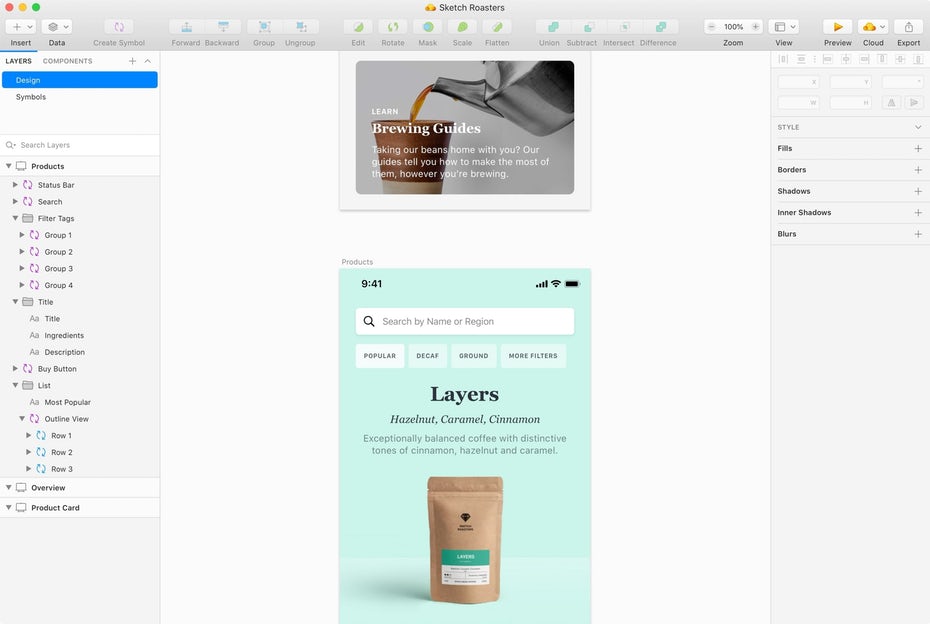
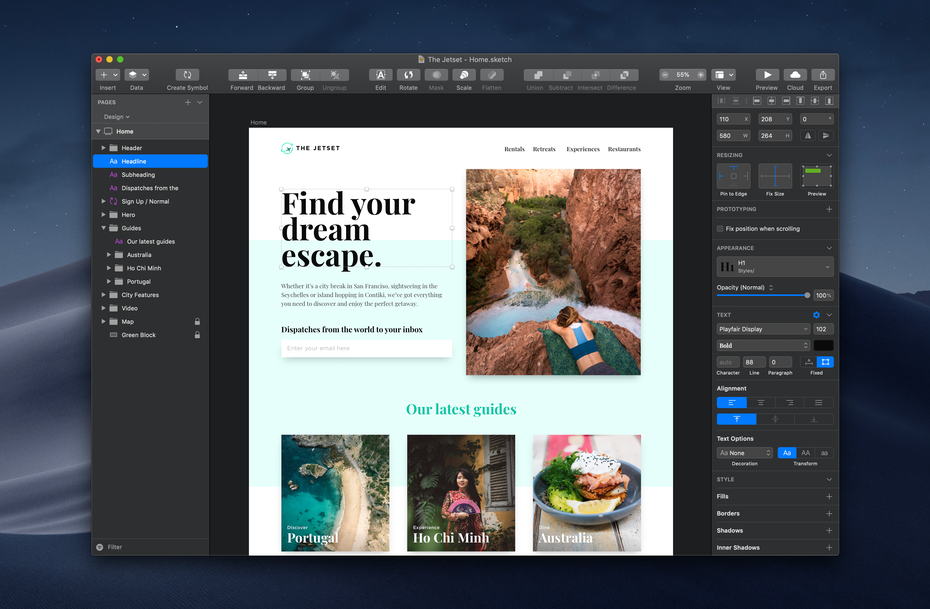
Эскиз
Sketch — это программа цифрового дизайна, предназначенная для быстрого создания макетов экранов пользовательского интерфейса. Он стал одним из ведущих конкурентов Photoshop в области веб-дизайна, имея преимущество в том, что это более легкая программа с меньшими размерами файлов, чем большинство растровых программ. А поскольку Sketch ориентирован исключительно на цифровой дизайн, он не оставляет сомнений в том, что все, что вы создаете, можно легко перевести на язык веб-форматирования. У него даже есть функция, которая выводит атрибуты CSS прямо из созданной графики.

 Figma
Figma
Figma — это программа для разработки пользовательского интерфейса на основе браузера, во многом похожая на Sketch (включая внешний вид их интерфейсов). Но одним из преимуществ использования браузера является то, что изменения всегда актуальны, а дизайн автоматически обновляется на каждом компьютере. Из-за этого Figma отлично справляется с совместной работой в команде, тогда как Sketch требует, чтобы пользователи вручную делились обновленными версиями.
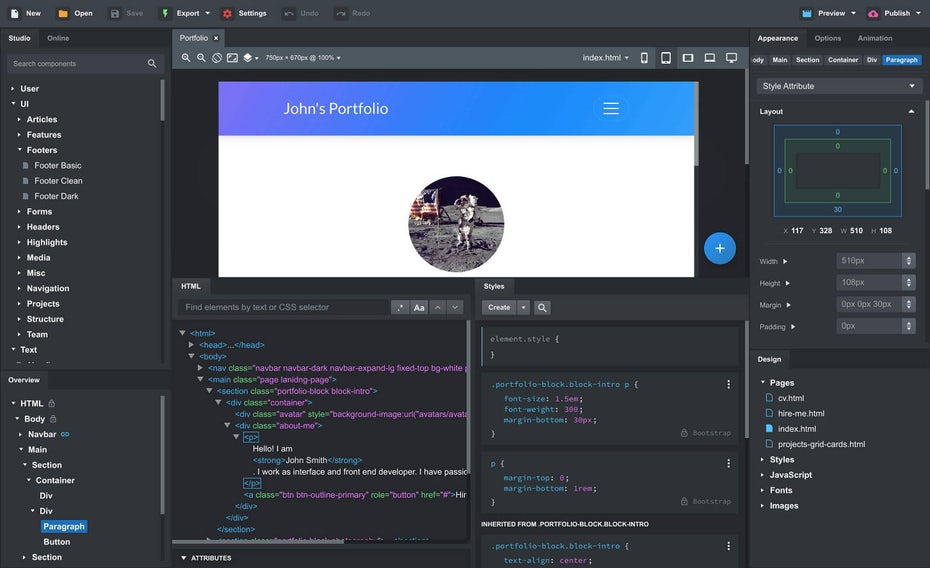
 Invision Studio
Invision Studio
Invision Studio — настольное приложение от лидера прототипирования Invision. Их основа — быстрая итерация, позволяющая дизайнерам создавать реальные интерактивные прототипы, а не статические макеты. Это дает дизайнерам гибкость для быстрого тестирования взаимодействия и скорости реагирования перед внедрением улучшений на основе данных в окончательную версию.

 Возможности программного обеспечения для веб-дизайна
Возможности программного обеспечения для веб-дизайна —
Хороший веб-дизайн в конечном итоге сводится к основам и принципам дизайна, то есть к опыту дизайнера. Но лучшее программное обеспечение для веб-дизайна облегчает выполнение этих принципов и предоставляет вам удобную графику, которую вы можете преобразовать в рабочий веб-сайт.
Конечно, как и любой другой инструмент, программа для веб-дизайна хороша ровно настолько, насколько хорош ее пользователь. Независимо от того, какое программное обеспечение вы используете, лучший способ выделить дизайн вашего веб-сайта — это связаться с профессиональным веб-дизайнером.









