Большие шрифты — один из самых популярных направлений в веб-дизайне. Чем больше букв, тем лучше. Шрифты экстремальных размеров являются драматичными, экстравагантными, привлекающими внимание, и они, несомненно, несут в себе вау-эффект, который может привлечь большинство посетителей. Они Четко и громко передают ваши сообщения, независимо от того, используете ли вы их самостоятельно или в сочетании с живописной графикой.
Когда дело доходит до создания веб-сайтов с большими шрифтами, дизайнеры обычно избегают декоративных шрифтов и вместо этого используют нейтральные и простые сценарии. Они используют их в заголовках, на кнопках, в тексте — фактически там, где они действительно хотят, поскольку нет строгих правил. Творчество не знает границ, и эти впечатляющие примеры крупной типографики в веб-дизайне познакомят вас с некоторыми интересными вещами, которых вы можете достичь большими буквами:
Содержание статьи
USSR Design Almanac

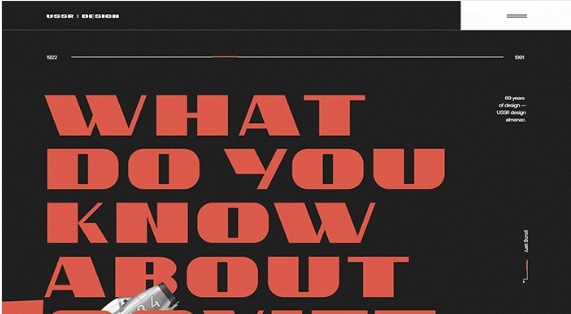
Альманах «Дизайн СССР» — это своего рода интернет-выставка, созданная украинским дизайнерским агентством «Обис». Он представляет некоторые из самых известных продуктов, созданных в Советском Союзе. Альманах включает примеры дизайна транспортных средств, зданий, самолетов и множества других вещей, сделанных с 1922 по 1991 год. Сайт наполнен интересными анимационными изображениями, но больше всего выделяется смелая, привлекающая внимание типографика. Она громкая, смелая и преимущественно красная. Буквы прекрасно дополняют образы и подчеркивают советский дух сайта.
Thibaud Allie

Тибо Элли — независимый арт-директор и цифровой дизайнер из Парижа. Он работает в области веб-дизайна и брендинга. Прокручивая этот сайт, вы заметите, как иногда гарнитуры занимают весь экран, и это все, что вы можете видеть.
Diego Funken

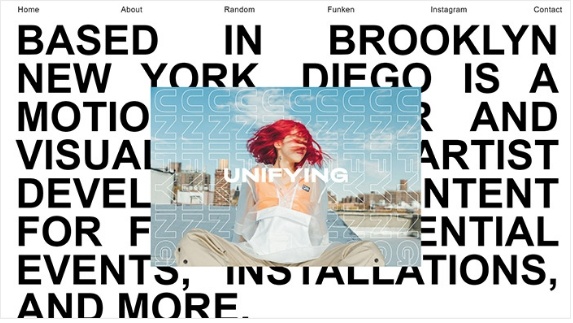
Городской сайт Диего Фанкена посвящен большой типографике. После загрузки главной страницы вас встречают гигантские буквы, рассказывающие историю автора. Он работает дизайнером и художником в Нью-Йорке. Как только вы наводите указатель мыши на страницу и на несколько слов, его проекты начинают появляться, как в видео, так и в фото форматах. Вся домашняя страница выглядит очень минималистично, с белым фоном и черным шрифтом. Больше ничего не происходит, что позволяет проектам Диего выделяться. Страница about также усеяна огромными белыми буквами, а фон темный. Но когда вы наводите курсор на ту часть, где написано @diegofunken, изображение появляется на заднем плане и занимает весь экран, а буквы меняют свой цвет. Автор создал простой веб-сайт, но благодаря умному использованию шрифтов и анимации он смог выделить свои работы и показать свой творческий гений.
Mouthwash

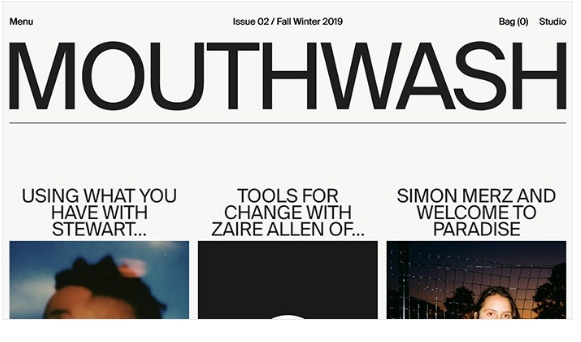
Mouthwash — это проект, созданный одноименной студией из Лос-Анджелеса. Он украшен красивыми образами, захватывающими видео и четкой, простой типографикой, который завершает образ современного веб-сайта. Страница журнала особенно интересна, потому что она состоит из букв, но когда вы наводите курсор мыши на заголовки статей, появляются изображения и остаются на странице, пока вы не наведете курсор назад на них.
Van Holtz Co

Van Holtz Co — студия, специализирующаяся на анимационном, адаптивном и интерактивном контенте. Сайт выглядит впечатляюще, его очень интересно просматривать, и он прекрасно отображает творческий потенциал людей, стоящих за этой студией.на домашней странице можно увидеть анимированный заголовок. Проекты, над которыми работала студия, перечислены в правой части экрана, и когда вы наводите указатель мыши на название проекта, буквы меняют свой внешний вид.
Jon Way Studio

Jon Way Studio специализируется на дизайне и фотографии. Весь сайт анимирован, что делает его похожим на фильм. Когда вы начнете прокручивать домашнюю страницу, вы наткнетесь на громоздкие, колоссальные, анимированные надписи, которые приглашают вас узнать больше о дизайне и фотографии Джона, прочитать его дневник и многое другое. При наведении курсора буквы зачеркиваются и меняют цвет с черного на светло-серый. Примеры его работ представлены чуть дальше, но опять же, интересной типографики было достаточно, чтобы вдохновить остаться на сайте.
Corentin Bernadou

Корентин Бернадо — дизайнер и разработчик, базирующийся в Бордо, и, как он говорит, он минималистичный проектный наркоман. Его сайт является истинным отражением его вкуса и любви к минимализму. Он выбрал простую, элегантную, привлекательную типографику и соединил ее с несколькими блестящими примерами из своего портфолио. Ни один из элементов не перекрывает другой. Буквы и изображения образуют мощный союз, который отражает стиль и навыки дизайнера.
100 Days of Poetry

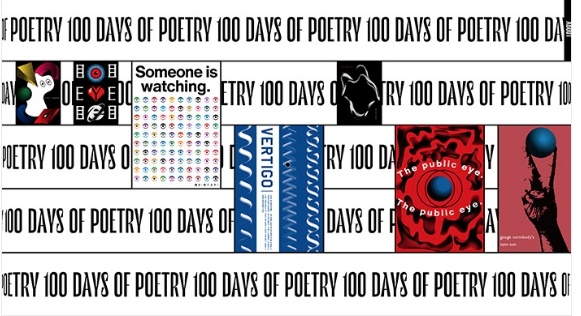
«100 дней поэзии» выглядит как онлайн-галерея, в которой представлены работы японского графического дизайнера Notty. И хотя этот потрясающий веб-сайт посвящен тому, чтобы делиться дизайнами Нотти с миром, большие жирные надписи — это первое, что вы видите. Кажется, что экран разделен на 5 рядов, по 100 дней поэзии, написанных в каждом ряду несколько раз. Чтобы обнаружить работы Нотти, вы можете прокрутить или перетащить курсор горизонтально, и галерея будет медленно разворачиваться, перемещаясь слева направо. При перемещении мыши буквы и изображения также перемещаются, как если бы они были размещены на конвейерной ленте.
Sam Phlix

Сэм Фликс — креативный разработчик, базирующийся в Лионе, Франция, и его веб-сайт выглядит как черно-белая империя минимализма, где на престол вступает крупная типографика. Поразительный контраст между двумя цветами подчеркивает слова, которые изящно сочетаются с некоторыми примерами работы Сэма. Этот веб-сайт является отличным примером того, насколько яркой может быть комбинация букв с засечками и без засечек. Что делает его еще более привлекательным, так это использование шрифтов разного размера и веса, что добавляет элегантности сайту.
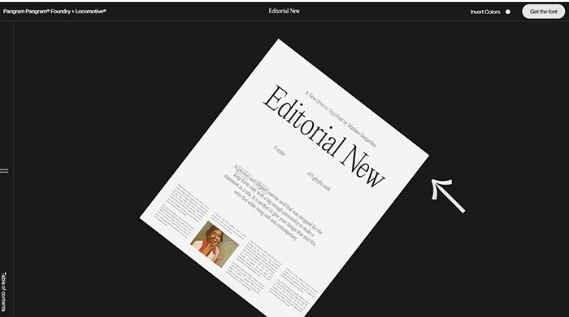
Editorial New

Этот удивительный проект представляет собой цифровую витрину редакции нового шрифта Pangram Foundry . Он был создан всемирно известным веб-агентством Locomotive с целью демонстрации этого элегантного шрифта в действии. Веб-сайт очень креативен, и каждый раздел наполнен поразительными элементами, которые выделяют различные функции гарнитуры и позволяют вам изменять и тестировать их самостоятельно. Весь этот проект посвящен шрифту, но он настолько эффектно выполнен, с большим количеством типографики в движении, что неудивительно, что он был объявлен сайтом октября месяца на Awwwards .
Safari Riot: Noise

Safari Riot: Noise — это группа, специализирующаяся по звуковому дизайну и музыке, которая занимается созданием креативного контента для брендов и продюсерских компаний. Их сайт очень громкий, и там много чего происходит. Яркие цвета, яркие анимации и видео-фоны занимают весь экран, но текстовые дорожки и типографика привлекают внимание посетителей с самого начала. Буквы разноцветные, и когда вы наводите курсор на них, они становятся больше, а их цвет и шрифт меняются . Если вы отодвинете указатель мыши от названий проектов, веб-сайт потеряет свой цвет — он станет белым.
À Gauche de la Lune

À Gauche de la Lune — это агентство по бронированию из Лилля, Франция. Главная страница их сайта посвящена гарнитурам. Кажется, что экран разделен на две части, которые перемещаются при прокрутке в противоположных направлениях. Жирные, массивные буквы находятся в левой части экрана, в то время как список избранных художников написан с использованием четкого, выделенного шрифта. Единственные цвета на странице — черно-белый с красным акцентом, а цветные изображения появляются, когда вы наводите указатель мыши на имя исполнителя. Страницы исполнителя украшены некоторыми дополнительными элементами, такими как видео и изображения, но они также богаты шрифтами, с большой типографикой, используемой на каждой странице.
BASIC Moves

BASIC Moves — это агентство, базирующееся в Сан-Диего, штат Калифорния. Их сайт предоставляет « опыт, который стирает грань между документальным, редакционным и цифровым », как они сами говорят. Буквы варьируются от жирного, массивного и всех заглавных букв до более мелких, тонких или выделенных шрифтов. На некоторых страницах цвет фона меняется с темно-серого на белый. Буквы следуют примеру и их цвет меняется соответственно. Несмотря на то, что на этом сайте много всевозможных аудио- и визуальных элементов, типографика очень заметна и играет важную роль в создании четкой визуальной идентичности агентства.
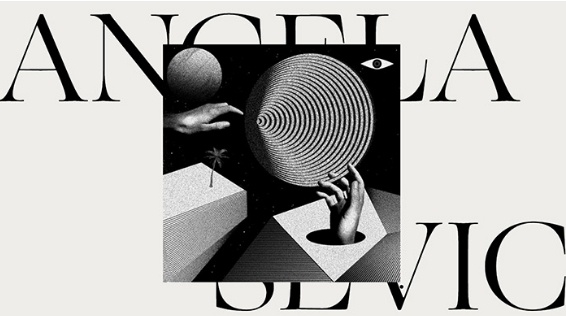
Angela Milosevic

Анжела Милошевич — диджитал дизайнер и известное имя в мире веб-дизайна. На своем монохромном веб-сайте она сочетает большие заглавные буквы с курсивом в нижнем регистре, иногда комбинируя два разных эффекта в одном слове . Строчные слова особенно интересны. Когда вы наводите курсор на некоторые из них, появляются работы из потрясающего портфолио Анджелы. Другие строчные слова кликабельны и перенесут вас на веб-сайты компаний, в которых она работала. Сайт выглядит скромно, но ей все же удалось сделать его очень креативным, играя с несколькими стилями шрифтов и сочетая их со своеобразными образами и интересными анимационными эффектами.
Florian Monfrini

Флориан Монфрини — французский художник из Парижа. Его сайт был создан с целью анонса его выставки в Мехико. Большая типографика и яркие изображения доминируют на странице. В некоторых разделах буквы и цифры становятся такими большими и разбрызгиваются по всему экрану. Они черные, смелые, элегантные, в прекрасном сочетании с красочными картинками . Тем не менее, изображения и буквы не подавляют друг друга, а скорее создают привлекательную амальгаму, которая заставляет нас погрузиться прямо в следующую выставку Флориана.
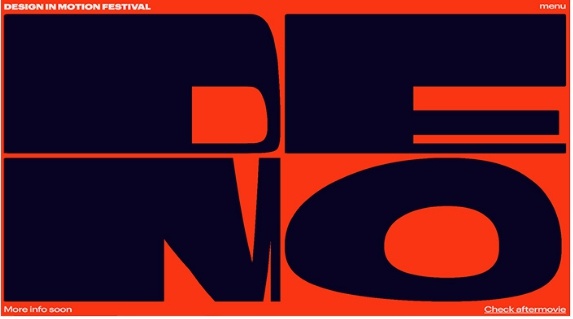
Demo Festival

У фестиваля Design in Motion есть сайт с игривым характером, который созвучен тому, о чем этот фестиваль, посвященный креативу творческих людей со всего мира. Первое, что вы видите — это гигантские буквы, обозначающие слово DEMO. Эти буквы искажают и изменяют свою форму, когда вы перемещаете курсор мыши по экрану. Но независимо от того, каким образом вы перемещаете курсор, слово DEMO всегда читаемо, независимо от степени искажения. Слияние анимированных букв и фона, который меняет свой цвет с ярко-огненно-оранжевого на темно-синий, создает уникальную индивидуальность и атмосферу веб-сайта этого фестиваля.
Заключительные слова
Большая типографика вездесуща в веб-дизайне. Как показывают некоторые из этих примеров, весь ваш сайт может вращаться вокруг типографики, при этом не выглядя скучно. Возможности того, чего вы можете достичь, используя только буквы, и способы, которыми вы можете манипулировать ими с помощью современных технологий, практически безграничны. С правильной комбинацией шрифтов, умным использованием высоты шрифта, веса, цвета и некоторых захватывающих анимационных эффектов, добавленных к миксу, вы можете создать увлекательную типографику, которая загипнотизирует посетителей веб-сайта.
Источник









