Состояние окружающего мира может сильно повлиять на дизайн сайта. От эмоциональных изменений, которые соотносятся с ощущением дизайна, до информации и предоставляемых данных, воздействие всемирной пандемии COVID-19 проникает в проекты (намеренно или нет).
Вот что в моде в этом месяце.
1. «Несбалансированное» использование пространства
Пространство может оказать огромное влияние на дизайн-проект. Это влияет на визуальный поток и может привести к вовлечению.
В последнее время многие дизайны стали использовать более сбалансированный и симметричный подход к использованию пространства, но ситуация снова меняется с появлением большего количества веб-сайтов с «несбалансированным» использованием пространства. (И это довольно мило.)
Мы называем эту тенденцию «несбалансированной», потому что открытое пространство может использовать или не использовать противовес, чтобы дизайн не чувствовал себя однобоким. Есть много разных способов сделать это: с пустым пространством, в изображениях, со слоями и как элементы укладываются, и с образцами. Это может быть довольно сложной техникой, потому что отзывчивые точки останова могут кардинально изменить внешний вид пространства, если вы не будете осторожны.
Каждый из этих проектов по-разному и одинаково аккуратно решает проблему «несбалансированного» пространства.
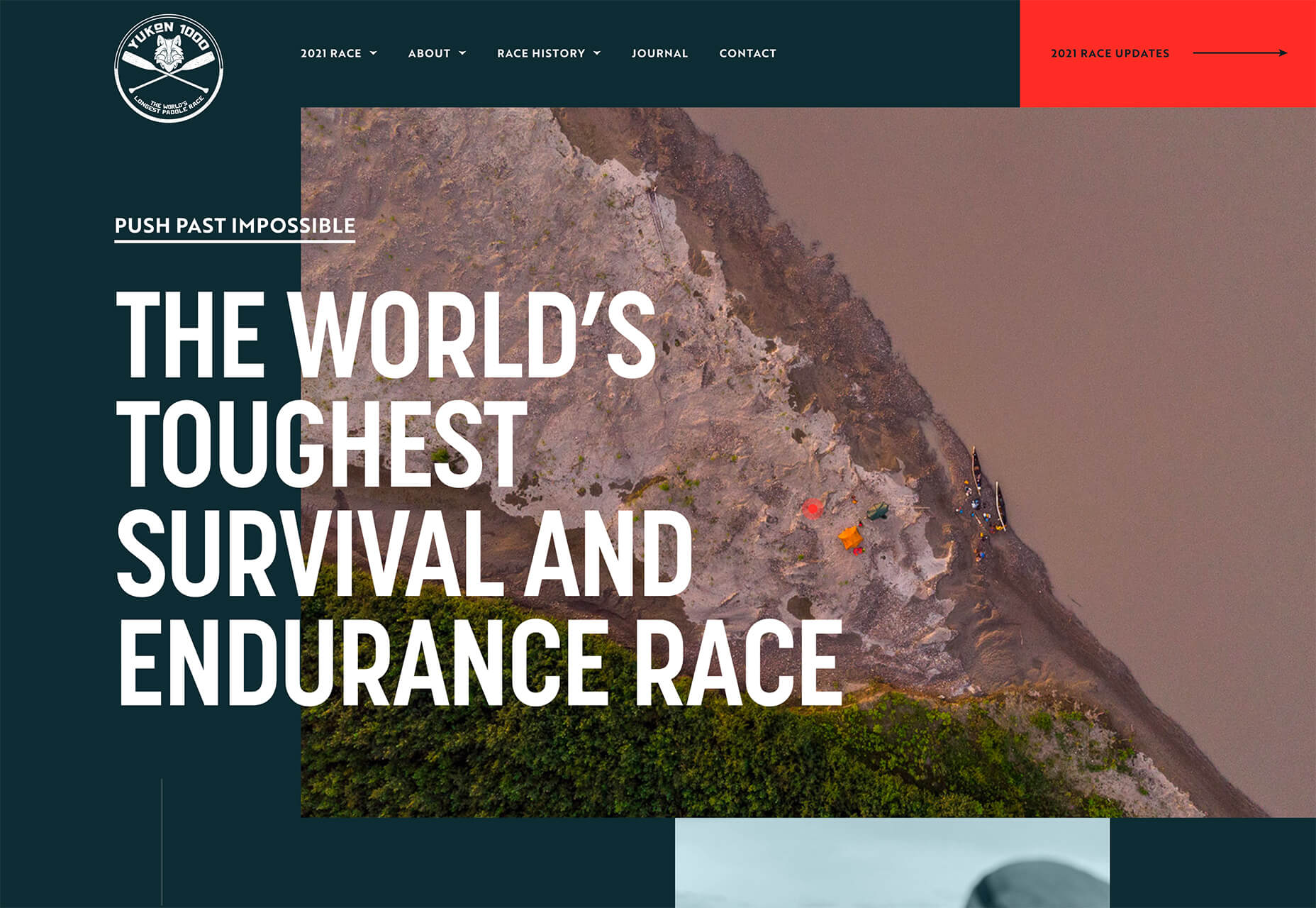
Yukon 1000 создает два разных бита неуравновешенного пространства двумя разными способами:
- В левой части экрана фоновое пустое пространство, на которое изображение не распространяется и включает текстовые слои.
- На самом изображении с отчетливой формой и большим количеством открытого пространства на воде.
Оба элемента являются несбалансированными, когда они стоят отдельно, но объединенные открытое пространство слева и открытое пространство изображения притягивают взгляд к средней области содержимого дизайна.



2. Новые концепции слайдера изображений
Давным-давно дизайнеры веб-сайтов почти объявили, что слайдеры мертвы.
Они вернулись.
Но они выглядят совсем по-другому и гораздо интереснее.
Тенденция в дизайне слайдера — использование скользящих элементов с интересной анимацией и формами, которые не похожи на слайдеры. Что интересно, так это общие черты между ними, хотя они выглядят совершенно по-разному.
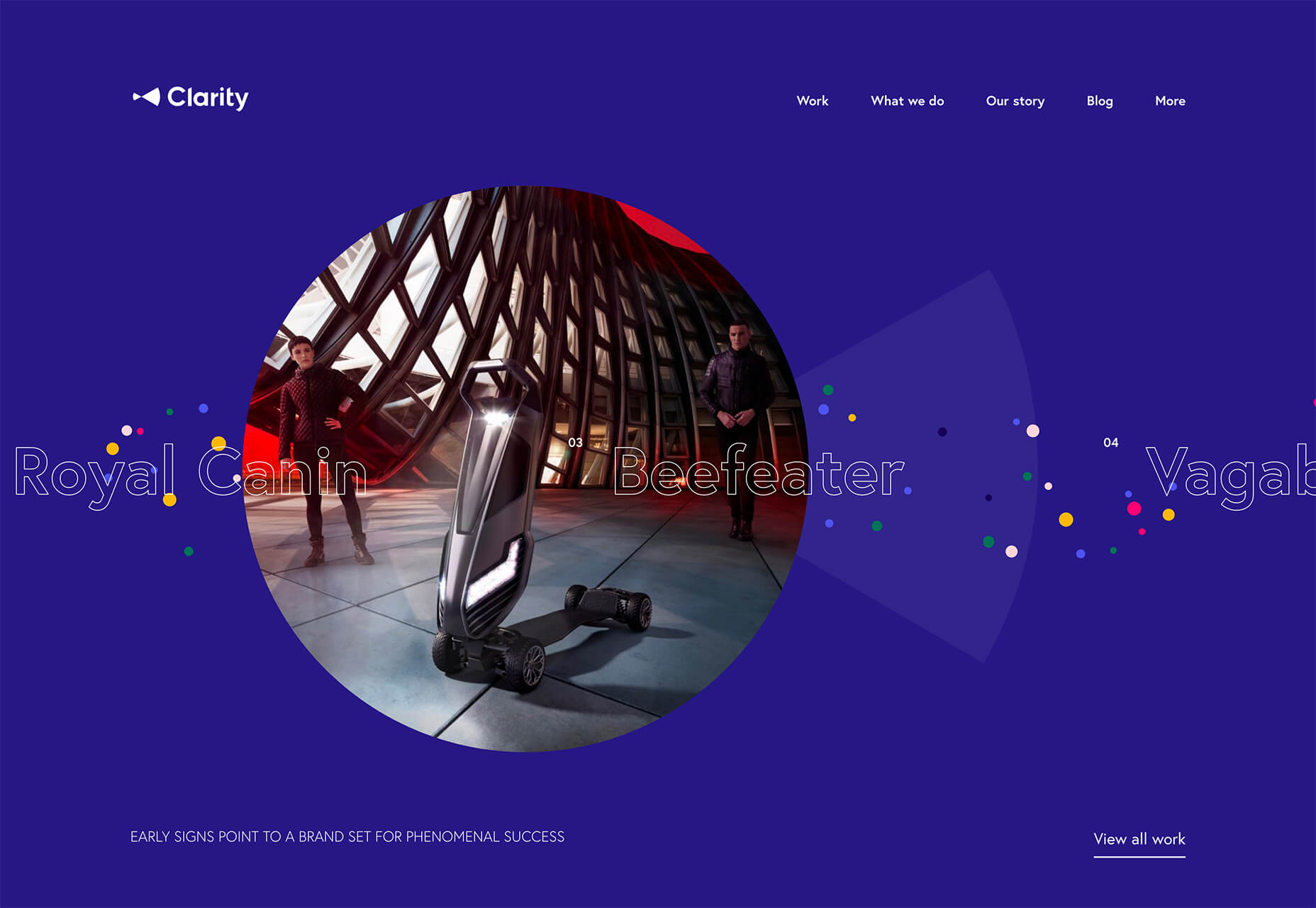
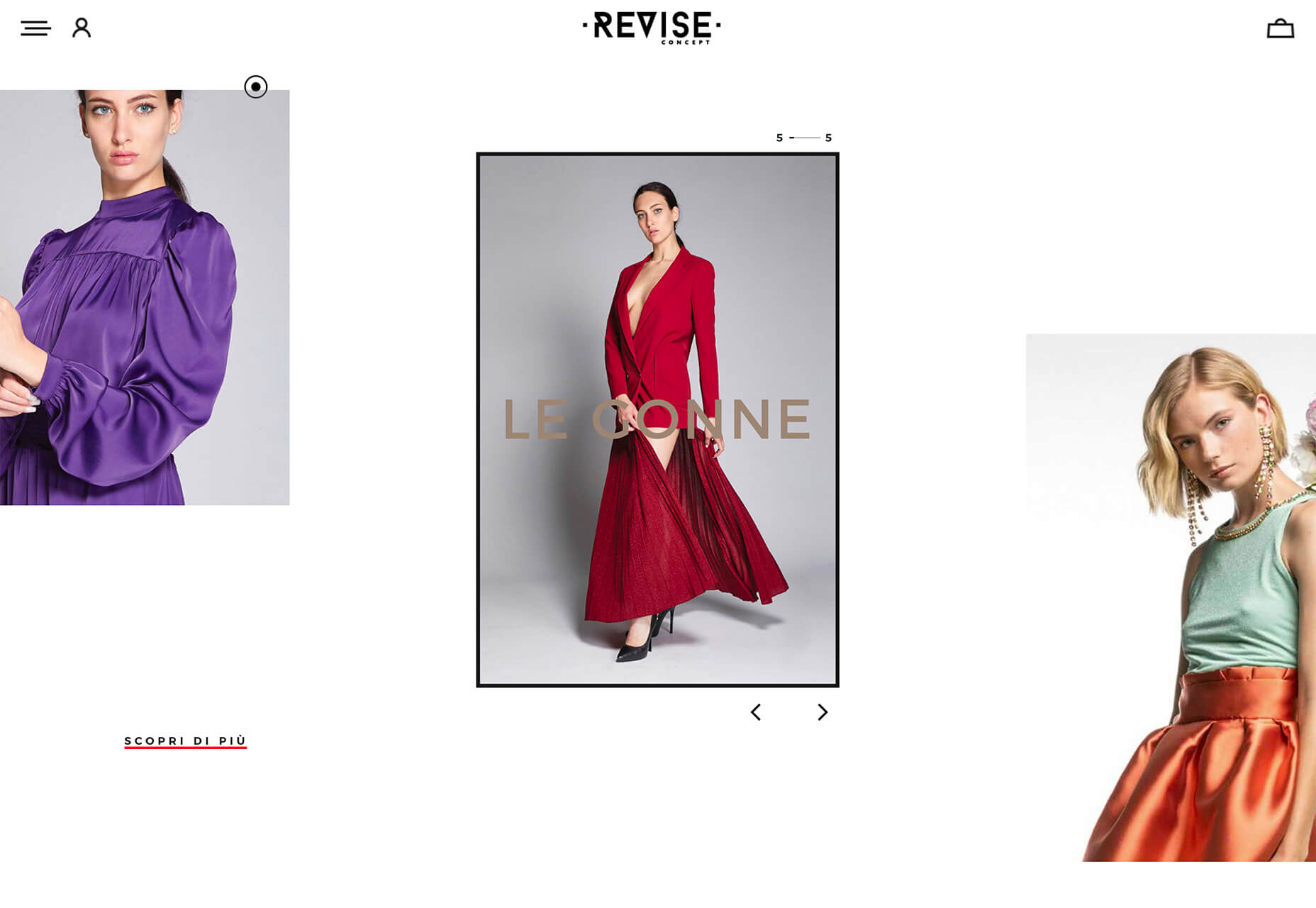
Каждый из этих примеров слайдера:
- Использует круговой указатель, который расширяется при наведении на элемент щелчка
- Визуальные подсказки, такие как стрелки навигации, присутствуют
- Каждый сайт имеет определенный тип содержимого портфолио
- Изображения слайдеров разрешены как отдельные и не покрыты словами или другими элементами
Кроме того, у каждого примера есть несколько своих приколов.
Clarity использует ползунок, который автоматически перемещается в зависимости от положения мыши, и все изображения отображаются в круговой рамке.



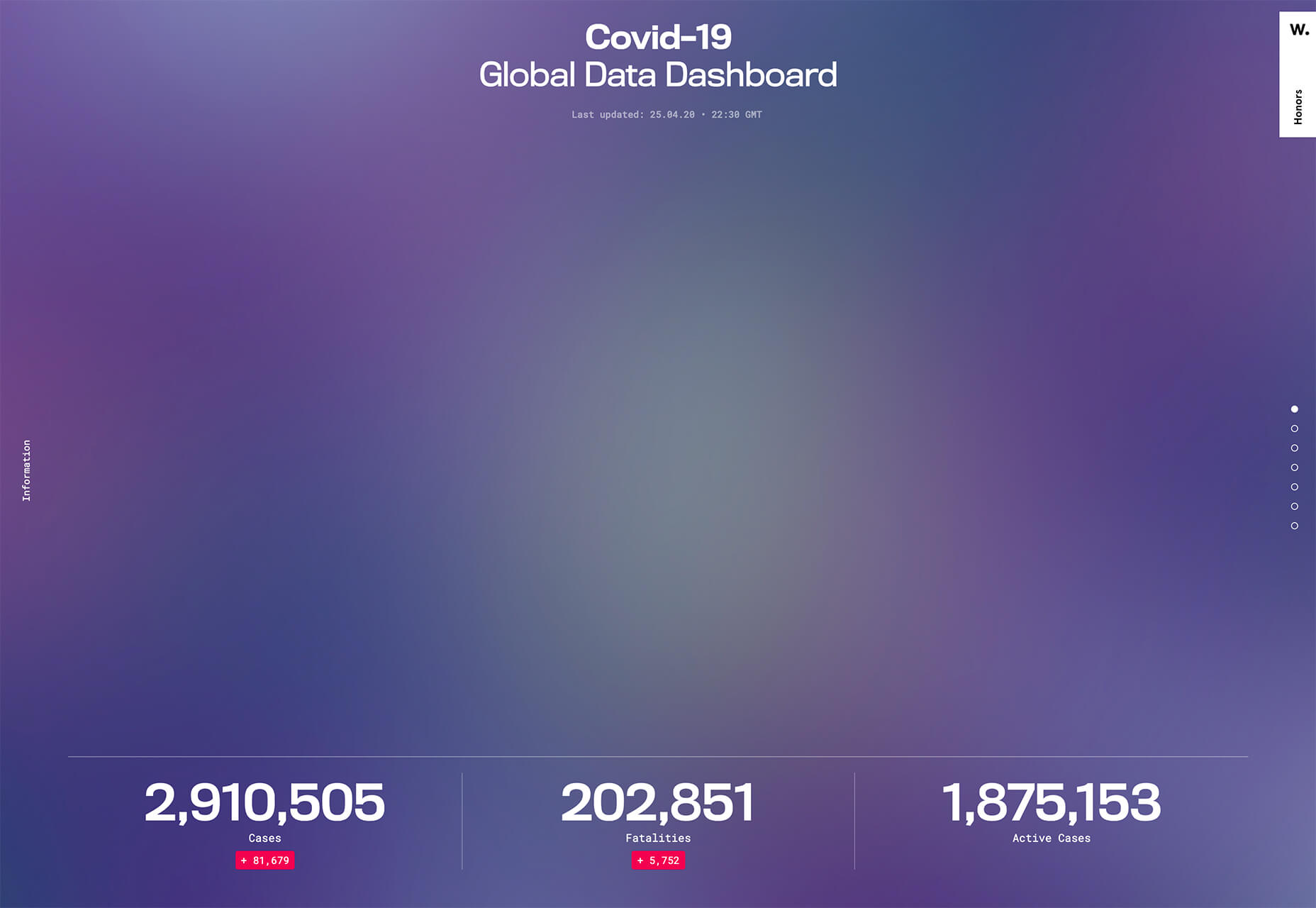
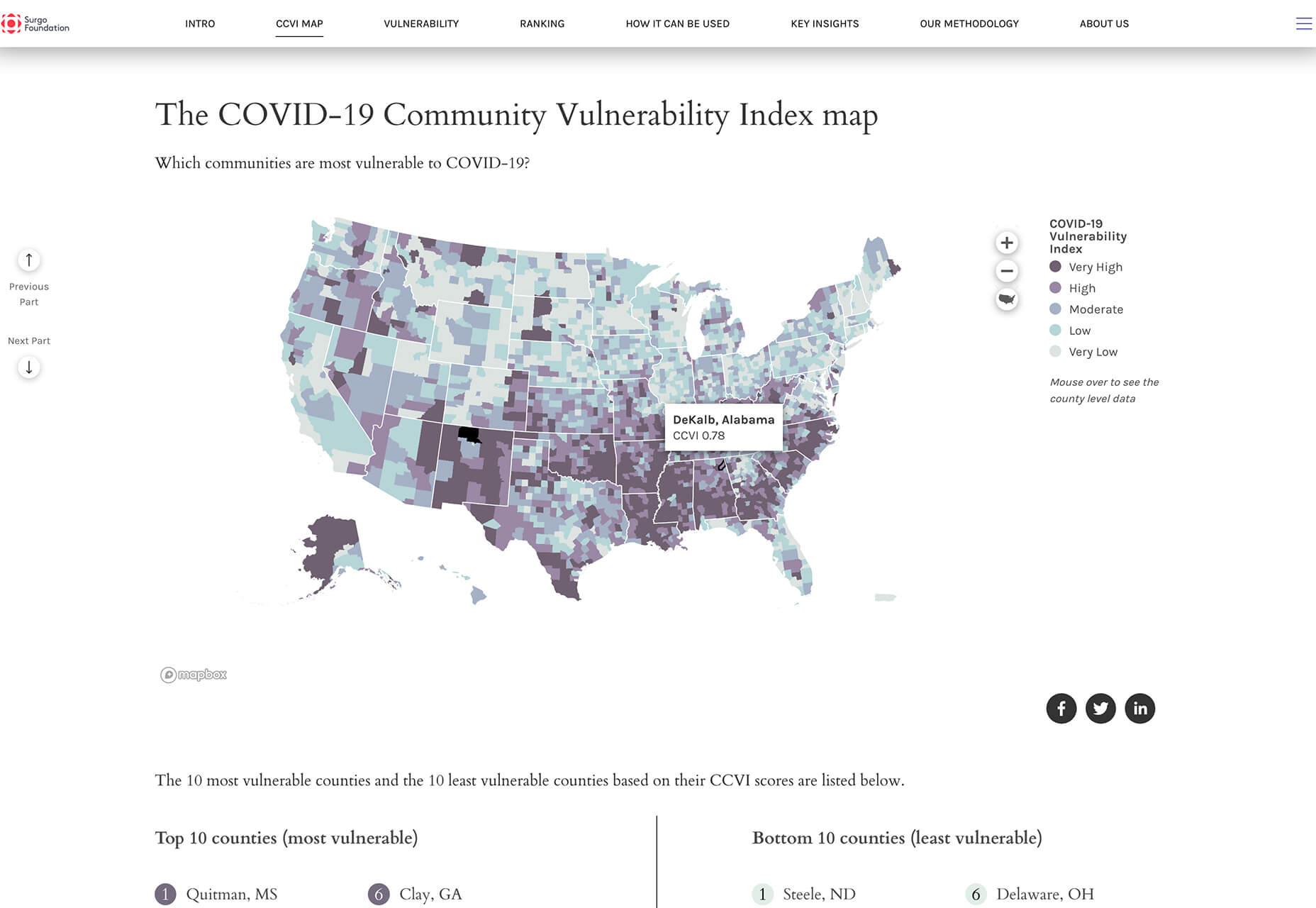
Наиболее очевидным признаком коронавируса в дизайне веб-сайтов является количество веб-сайтов, содержащих информацию о вирусе. Тенденции, по-видимому, связаны с дизайном веб-сайтов, которые предоставляют различные виды визуализации данных о COVID-19.
У Google есть страница (это просто в истинной форме Google), но эти примеры выводят данные на новые визуальные уровни. Визуализация данных различается в представленных данных — локальных и по всему миру — и в том, как информация собирается вместе.
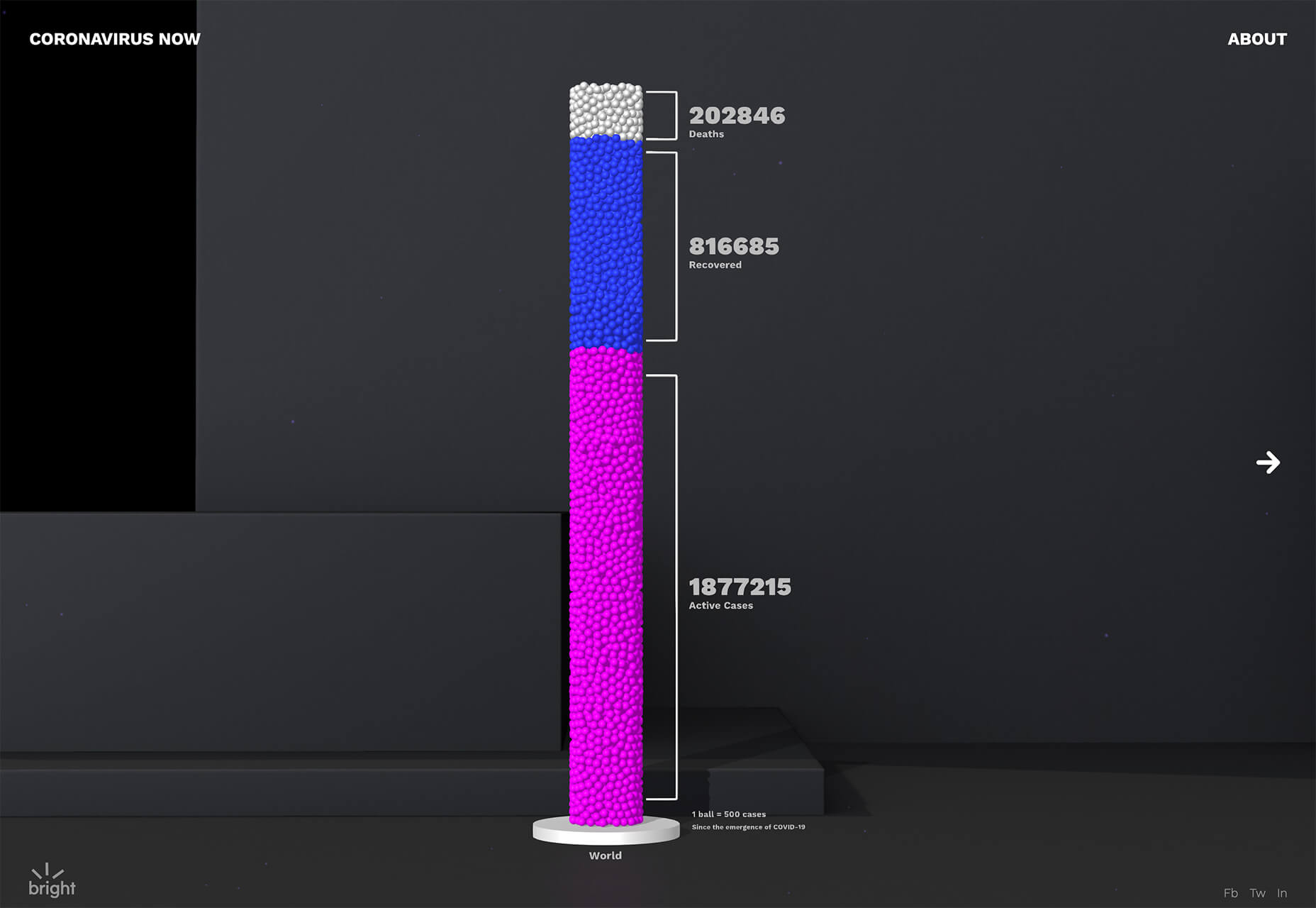
Хотя все эти сайты имеют разные цели, они предоставляют хорошие примеры того, как хорошо обрабатывать большие объемы данных в визуальном формате.
Coronavirus Now собирает разнообразные данные и использует виртуальные банки шаров, чтобы показать пропорциональные отношения между тремя точками данных. Что действительно приятно в этом дизайне, так это использование анимации и маркировки, чтобы сделать данные понятными.



Заключение
Хотя две из этих тенденций дизайна веб-сайтов не имеют ничего общего с коронавирусом, мы начнем видеть больше вещей, на которые повлияла эта проблема здравоохранения во всем мире. Обратите внимание, и вполне вероятно, что дизайн начнет смещаться к элементам с меньшим количеством больших групп людей, использование лицевой маски и изображений будет более распространенным, и даже цвета могут выцветать до более приглушенных оттенков. Мы уже видим влияние на дизайн, и оно, вероятно, будет продолжать влиять на тенденции.









