В жизни веб-дизайнера всегда есть место экспериментам, но далеко не каждый проект в итоге реализуется в коде. Наверное, вы неоднократно слышали от разработчиков фразы вроде: «это невозможно сделать» или «ох, опять ты напридумывал, а мне расхлебывать». По большей части они правы.
Дело в том, что когда выходят новые стандарты HTML, CSS, JS, разработчики браузерных движков вводят их постепенно, в соответствии со своими внутренними причинами. И далеко не все новые возможности можно запросто реализовать во всех браузерах.
Одной из таких фишек является эффект «матового стекла». Предлагаю рассмотреть варианты использования данного эффекта в дизайне, которые точно могут быть реализованы с поддержкой всех современных браузеров. Также расскажу о том, с какими проблемами столкнется разработчик при реализации данного эффекта, и о том, как мне удалось их решить.
Кто? Чем? Зачем?
Меня зовут Роман и я дизайнер.
Проектирую веб-сервисы, сайты и мобильные интерфейсы. Я считаю, очень круто что-либо придумать и иметь возможность это самостоятельно реализовать. Поэтому однажды я с головой погрузился в изучение верстки и программирования, и на данный момент обладаю широкими познаниями в этой области.
В связи с этим, хочу поделиться полученным опытом на пересечении областей дизайна и веб-разработки. Думаю, что вам будет это интересно и позволит лучше понимать, как программистов, так и их возможности. Также, я и мои товарищи готовы помочь советом или оживить самые смелые проекты.
Содержание статьи
Кейс №1
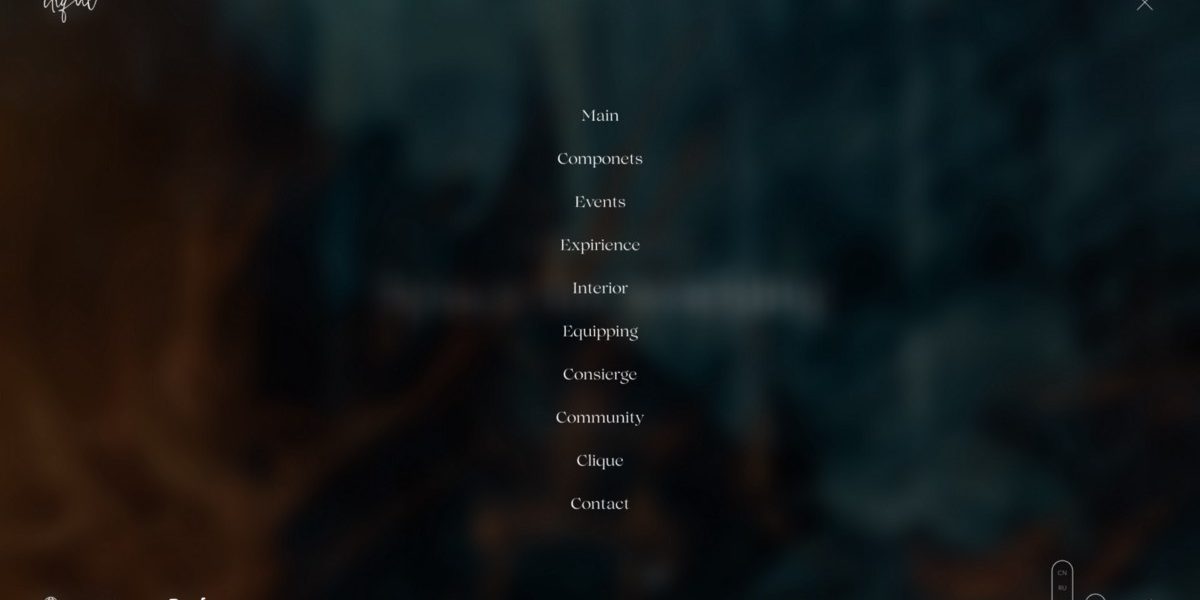
Задача: реализовать бургер-меню на всю область просмотра с эффектом «матового стекла». При открытии меню, необходимо размыть тот контент, который находился в области просмотра на момент открытия меню.
Проблема: в обновленной спецификации CSS3 есть свойство «backdrop-filter», которое позволяет без заморочек реализовать подобный эффект в браузерах на движках blink (Chrome 28+, Opera 15+, Vivaldi, Brave, Яндекс.Браузер, Microsoft Edge) и webkit (Safari). Но проблема возникает с движком gecko, и работающем на его основе FireFox. Поддержка этого свойства возможна только если пользователь самостоятельно подключит это свойство в настройках, что конечно же маловероятно. Но не стоит ругать «лисичку», у нее куча других достоинств которые нивелируют подобные мелочи.
Решение: на наше счастье только FireFox поддерживает функцию «element()», которая позволяет в реальном времени отображать часть сайта или весь сайт как изображение. Полученное изображение нужно подключить через «background-image» как фон для бургер меню. Затем к фону применяем свойство «filter» для его размытия, которое поддерживают все браузеры.
Особенность: решение отлично подходит для сайтов с поэкранным скроллом, так как отображение контента в этом случае предсказуемо и он разбит на блоки, которые в свою очередь доступны по id. Если сайт реализован как лонгрид, решить задачу становится сложно, но возможно. В следующем кейсе я расскажу об этом, а пока демонстрация результата.
Кейс №2
Задача: реализовать хедер с эффектом «матового стекла».
Проблема: если сайт реализован как лонгрид, то положение контента относительно области просмотра становится непредсказуемым, а следовательно нельзя взять нужную часть страницы и добавить на нее размытие.
Если нельзя взять конкретный блок, тогда попробуем вытащить весь сайт по тегу «body». Если воспользоваться решением из предыдущего кейса, то мы получим следующий эффект: область под хедером будет размыта, но при скролле она будет оставаться статичной.
Решение: с одной стороны простое, с другой — неявное. Поможет применение JS. Необходимо создать обработчик событий, который при скролле отслеживает расстояние от верха области просмотра до начала документа, а после передает это значение со знаком «-» в свойство хедера «background-position-y». Таким образом, размытый фон в хедере начинает синхронно смещаться вместе с остальным контентом.
Кейс №3
Задача: реализовать pop-up с эффектом «матового стекла».
Решение: на основании предыдущих кейсов решить поставленную задачу уже не трудно. Данный pop-up можно позиционировать как абсолютно, так и зафиксировать относительно окна просмотра, ничего не сломается.
В заключение
Все на первый взгляд кажется простым, но когда мы столкнулись на практике с данной проблемой, готовых решений не оказалось. Был соблазн просто отказаться от задумки, но гугл и смекалка позволили решить задачу. Поэтому не бойтесь экспериментировать, дайте волю фантазии, а мы в свою очередь воплотим ваши идеи в жизнь.
Благодарю за прочтение статьи и надеюсь она была вам полезна. В комментариях задавайте вопросы, а также можете предлагать кейсы, которые было бы интересно разобрать. С уважением, команда :rootFront.