У вас есть свой сайт. Потрясающе!
Он запущен и работает, ваши продукты отображаются должным образом, продажи идут, и все хорошо… верно?
Хотя все это хорошие признаки, что делать, если что-то вредит вашим продажам — например, дизайн вашего сайта? Согласно проведенному исследованию, 75% пользователей признались, что оценивают доверие к компании на основе дизайна её веб-сайта. Еще более поразительно то, что пользователям требуется всего 50 миллисекунд, чтобы сформировать мнение о вашем сайте в целом! Другими словами, вам лучше надеяться, что ваш сайт производит отличное впечатление.
Основываясь на огромном опыте анализа и создания сайтов электронной коммерции, можно заметить некоторые распространенные ошибки в дизайне страниц малых и средних предприятий, которые можно исправить, чтобы вывести бизнес на правильный путь к успеху.
Содержание статьи
Ошибка №1: Слабый брендинг и обмен сообщениями
Брендинг передает вашу цель и дает аудитории представление о вашей миссии и личности. Цвета, шрифты и тон голоса — это всего лишь некоторые компоненты, которые работают вместе, чтобы создать бренд. Воздержитесь от создания бренда, отражающего вашу личную эстетику, поставив себя на место вашего идеального клиента и спросив: «Что их привлекает?». Если ваш бренд не является четким и лаконичным на всем вашем веб-сайте, скорее всего, покупатели будут сбиты с толку или засомневаются в вашей надежности.
Решение
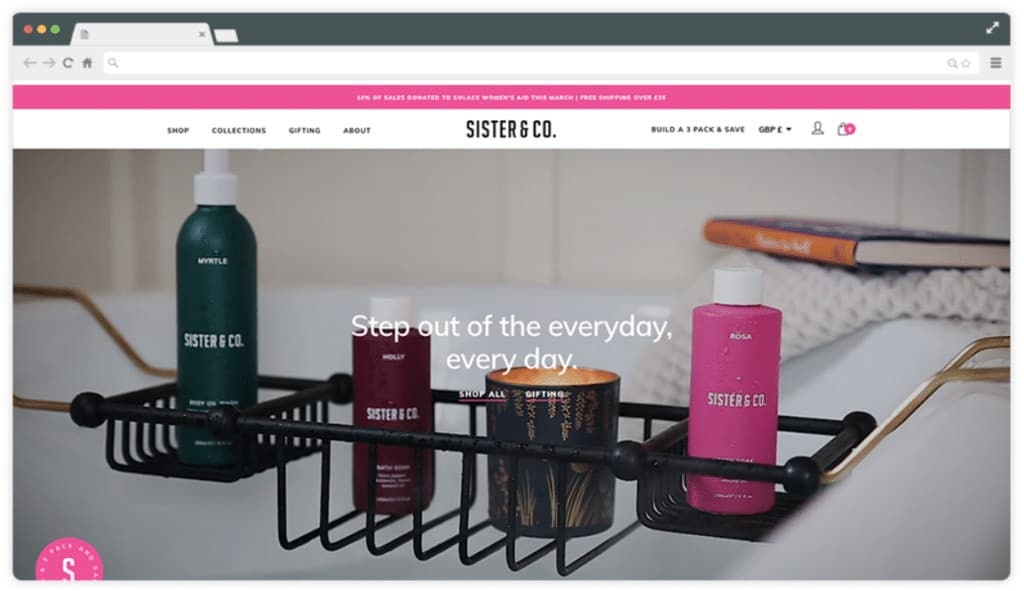
Убедитесь, что ваш логотип присутствует и виден в заголовке вашего сайта

В этом примере показан хорошо сбалансированный заголовок — логотип с достаточным пространством, четкой навигацией и элементами розового цвета для привлечения внимания.
Несмотря на то, что вы вероятно захотите, чтобы ваш логотип был четким и разборчивым, вряд ли вам понравится неприятно большой логотип, буквально кричащий вам в лицо. Пока у него достаточно места и любая окружающая информация не конкурирует с ним (подробнее об этом позже), вы будете на правильном пути. Опять же, если у вас имеется руководство по бренду, сейчас самое время его использовать. Обратитесь к нему, чтобы убедиться, что ваши дополнительные брендинговые активы соответствуют.
В том случае, если у вас отсутствует руководство по бренду, не бойтесь! После того как ваш логотип (лицо вашего бренда) будет создан и установлен, используйте его в качестве руководства для построения цветовой палитры и типографики.
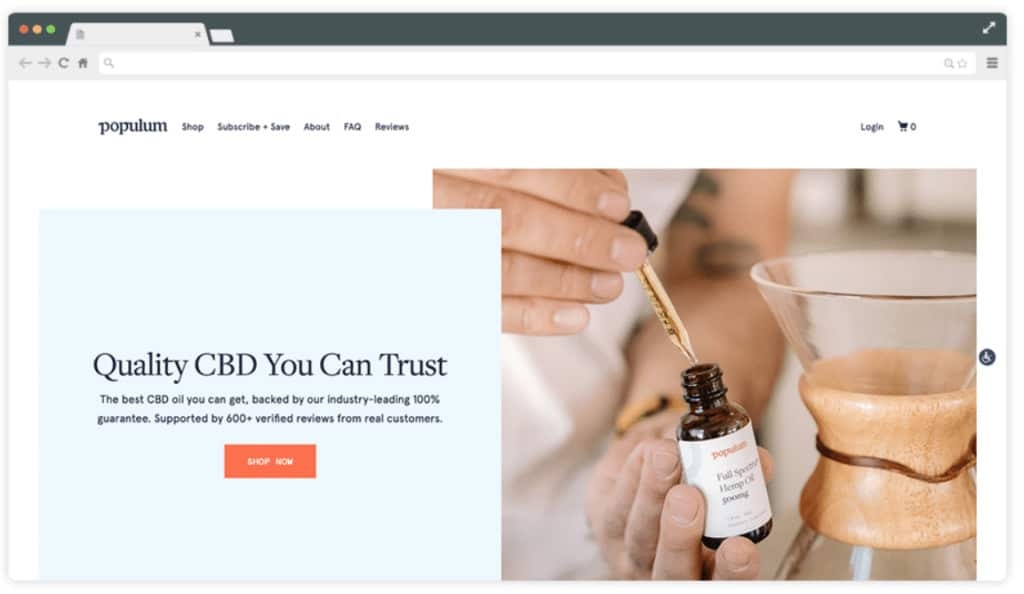
Создайте заявление, которое сообщит пользователям, кто вы и что вы продаете

Этот сайт сразу же приветствует покупателей ценностным предложением, в котором четко прописано, что они продают и почему это превосходный продукт.
Глазам пользователя требуется 2,6 секунды, чтобы обратить внимание на ту область веб-сайта, которая больше всего влияет на его первое впечатление. Предельная четкость и привлекательный дизайн должны работать рука об руку, чтобы ваши покупатели понимали и чувствовали себя уверенно. Постарайтесь передать убедительное сообщение о вашем бренде в одном-двух предложениях, сосредоточившись при этом на привлечении внимания пользователя.
Ошибка №2: Неясная иерархия
Как бы вам ни хотелось визуально крикнуть «Проверьте этот удивительный продукт!» или «Эй, вы уже это видели?!» вашим покупателям, когда они попадают на ваш сайт, мы бы посоветовали не делать этого. Стратегически расположенные места для мерчендайзинга — это одно, но если конкурирующие продукты и предложения кричат о внимании по всей странице, вы оставите покупателя в замешательстве, дезориентированным и готовым сказать «Пока». При правильной иерархии вам не придется кричать. Глаз пользователя будет естественным образом определять, куда и когда смотреть.
Решение
Оцените свои шрифты и стили шрифтов

Huron.com использует продуманную типографику для создания различий между разделами, которые соответственно привлекают внимание пользователя.
Отличаются ли ваши заголовки от вашего основного и другого текста? Размер играет большую роль в создании визуальной иерархии. В конечном счете, это зависит от используемых шрифтов, но, как правило, стремитесь к тому, чтобы размер заголовка составлял 30-40 пунктов, а размер основного текста — 18-21 пункта. Сделать шрифт более жирным или тонким — это еще один эффективный способ организации текстового контента на вашем сайте. Эти визуальные сигналы сообщают пользователю правильный порядок переваривания информации и навигации по сайту.
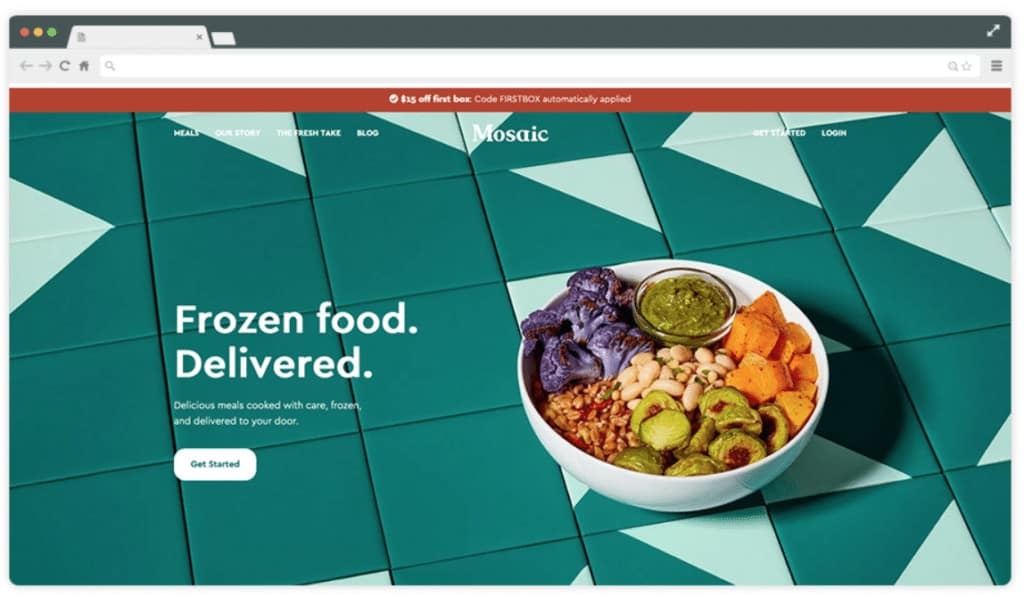
Отчетливый призыв к действию

Данный сервис по доставке продуктов использует высококонтрастную кнопку, чтобы привлечь внимание пользователя, а также дополнительную цветовую полосу в верхней части, чтобы привлечь пользователей и мотивировать их подписаться для получения первой доставки.
Вы прошли тест на мгновенную оценку, и пользователь просматривает ваш сайт… и что теперь? Направляйте покупателей туда, куда им нужно идти! Стратегические CTA инструктируют ваших покупателей принимать правильные решения о покупке. Определите свою мотивацию, будь то побуждение пользователей перейти в определенную категорию или подписаться на рассылку по электронной почте, и используйте размер, начертания и цвет, чтобы привлечь внимание пользователя.
Как правило, 70% сайтов малого бизнеса не имеют соответствующих CTA. Не оставляйте своих посетителей в подвешенном состоянии. Направьте их по нужному пути с помощью кратких указаний — и обязательно включите свою контактную информацию! Отчет компании Huff Industrial Marketing показал, что 44% посетителей покидают сайт, где не указан четкий номер телефона.

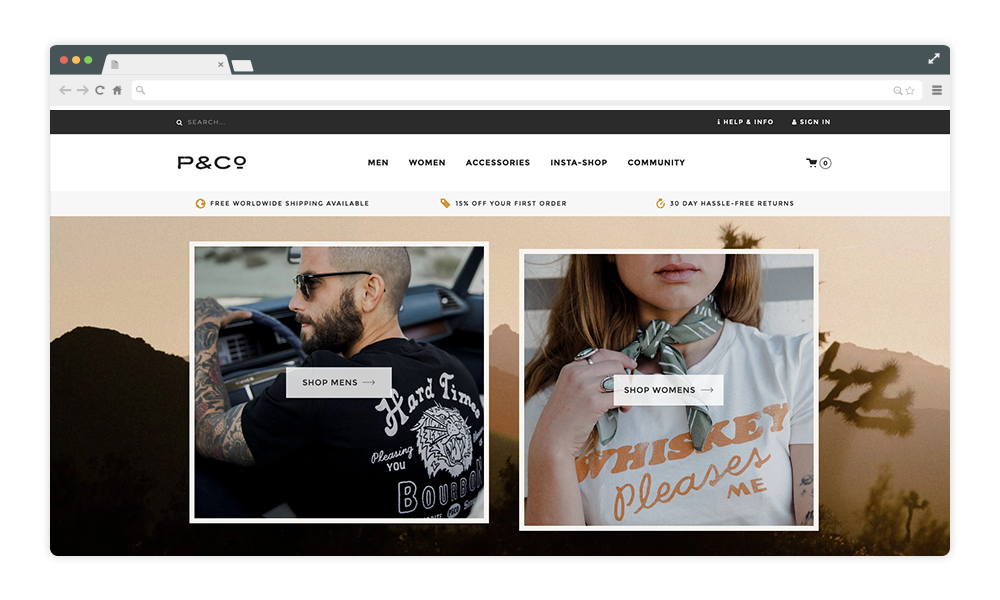
Pand.co использует типографические подсказки, такие как начертание и размер шрифта, чтобы гарантировать, что их навигация более заметна, чем другая информация заголовка.
Ваша навигация по сайту должна быть «полярной звездой» вашего сайта, точкой привязки, чтобы ориентировать ваших покупателей и помочь им попасть туда, куда им нужно. Четко ли она выделяется на фоне остального содержимого заголовка? Она стилизована иначе, чем окружающий контент, чтобы придать ей более высокую ценность? Как бы заманчиво это ни было, чтобы засунуть каждую ссылку в свою навигацию, подумайте о консолидации для общего улучшения пользовательского опыта. Представление покупателю слишком большого количества вариантов может вызвать «перегрузку выбора», в результате чего перегруженный покупатель гораздо быстрее уйдет и совершит покупки на сайте конкурентов, чем продолжит копаться в вашем.
Ошибка №3: Не отзывчивый
Мобильный веб-сайт не является чем-то вроде «приятно иметь» или «возможно, однажды». Это абсолютно необходимо. Эксперты прогнозируют, что к 2021 году на долю мобильной коммерции будет приходиться более половины продаж онлайн. Другими словами, если ваш интернет-магазин не создает интуитивно понятный, простой в использовании мобильный опыт, то вы можете попрощаться с потенциальными покупателями. Google соглашается, заявляя, что покупатели, у которых был плохой опыт работы с вашим магазином, на 62% реже будут покупать у вас в будущем. Сжатие для увеличения и горизонтальная прокрутка — это не просто небольшие неудобства: это верные причины для того, чтобы покупатели покинули ваш сайт.
Решение
Инвестируйте в адаптивный дизайн

Этот пример иллюстрирует плавный опыт покупок с настольного компьютера на мобильный телефон.
Хороший дизайнер будет знать, как правильно отформатировать дизайн с помощью удобных для мобильных устройств методов, но настоящее волшебство на самом деле происходит в коде. Код сообщает дизайну, как складываться в соответствии с устройством пользователя, создавая приятный пользовательский опыт от настольного компьютера до планшета и мобильного телефона. Инвестирование в новый дизайн со свежим адаптивным кодом гарантирует, что ваш сайт будет в отличной форме и оптимизирован для Google.
Вывод
Плохой дизайн веб-сайта может навредить авторитету вашей компании, в то время как качественный веб-сайт с намеренным обменом сообщениями, целенаправленным брендингом и продуманным и удобным для мобильных устройств макетом говорит пользователям, что ваша компания заботится о своем цифровом присутствии. Это приводит к положительному впечатлению, которое может привести к возвращению клиентов и увеличению продаж.
Всем успешной работы и творчества!
Источник









