Дизайн и функционал интернет-магазина влияют на количество продаж. Если клиент увидит устаревший дизайн или не найдет товар из-за сложного каталога, это может стать причиной ухода к конкурентам.

Хорошоп — это SaaS-платформа для создания интернет-магазинов. Они работают с 2014 года и постоянно занимаются улучшением сайтов: создают новые функции, делают интеграции с различными сервисами и т.д. Специалисты Хорошопа рассказали о главных ошибках интернет-магазинов, которые мешают продажам.
Содержание статьи
Ошибка №1. Устаревший дизайн
Главный элемент интернет-магазина — товары. На них стоит делать акцент. Для этого на главной странице нужно разместить большие карточки товара на белом или светлом фоне. Яркий цветной фон выглядит несовременно и отвлекает от товаров.

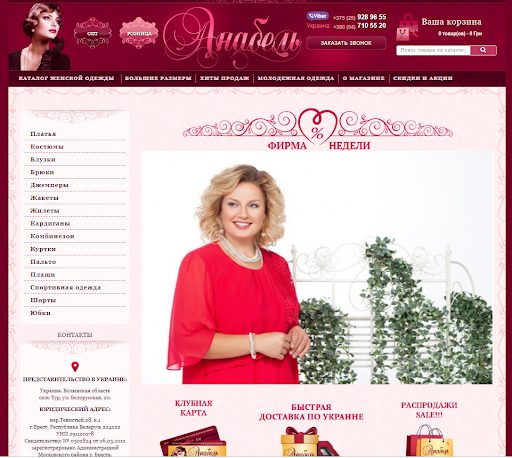
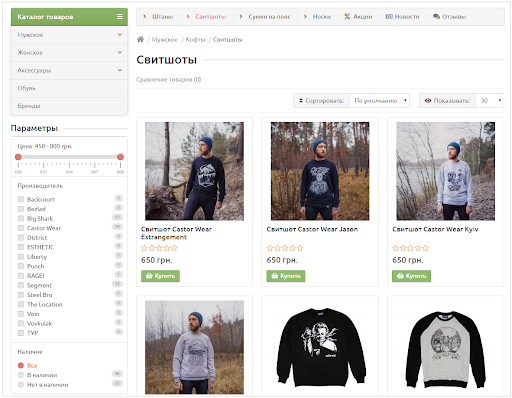
Насыщенный цветной фон выглядит устаревшим
Цветовая гамма элементов интерфейса и шрифты интернет-магазина должны перекликаться с нишей, в которой работает сайт. Если это сайт швейцарских часов, стоит подчеркнуть их элитность строгими тонами и шрифтами. Если это сайт детских товаров, лучше использовать яркие акценты и шрифты без зарубок.

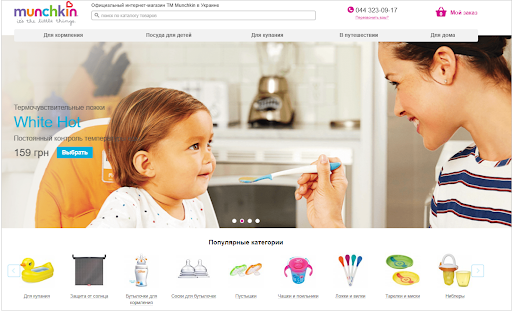
Удачный пример. Название интернет-магазина написано оригинальным ярким шрифтом. Некоторые элементы интерфейса выполнены в розовых тонах и перекликаются с названием
Баннер на главной странице необходим для рекламы акционных предложений, новых коллекций, конкурсов и т.д. Он должен быть большим и привлекать внимание, но при этом не стоит перегружать баннер информацией.

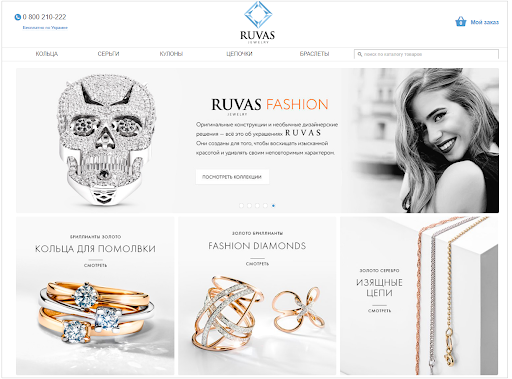
Баннер этого интернет-магазина слишком маленький и незаметный
После нажатия на баннер, пользователь переходит в категорию товаров, которая рекламируется. Чтобы мотивировать пользователей кликнуть на баннер, стоит использовать кнопки «Посмотреть», «Узнать больше» и т.д.

Можно использовать карусель баннеров, когда 3-4 рекламных предложения автоматически меняются. Но пользователь должен успеть прочитать написанное до смены баннера.
Ошибка №3. Запутанная структура
Многие интернет-магазины не уделяют достаточно внимания понятной структуризации каталога. Пользователи заходят в интернет-магазин в поисках определенного товара, и путь к нему не должен занимать больше трех-четырех шагов.
Стоит обобщить товары в несколько больших разделов, в каждом из которых выделить важнейшие подразделы. Остальное деление можно делать при помощи фильтров.

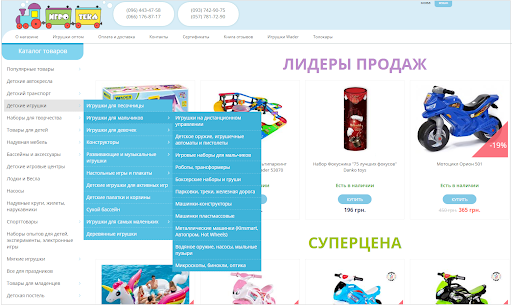
В этом каталоге раздел «Мягкие игрушки» можно сделать подразделом в «Детских игрушках». Также подраздел «Игрушки для самых маленьких» было бы логично переместить в «Товары для младенцев»
Если это выполнимо, в каталоге желательно сделать не больше шести разделов. Их лучше размещать горизонтально, сразу под шапкой интернет-магазина, перед баннером.

Каталог этого интернет-магазина привлекает к себе внимание и состоит из оптимального количества разделов. Названия подразделов появляются после наведения мышкой на один из разделов
Ошибка №4. Неудобные фильтры
Если в магазине тысяча туфель, нужно постараться, чтобы вручную отобрать все черные туфли на танкетке 37 размера, за которыми пришел пользователь. Фильтр сделает это за несколько секунд. Товары должны фильтроваться сразу после нажатия галочки и без перезагрузки страницы.
Некоторые интернет-магазины делают фильтры слишком подробными, вместо того, чтобы использовать выпадающие списки. Из-за этого фильтры не помещаются на первый экран интернет-магазина и нужно свайпать вниз.
Другие сайты используют недостаточно параметров для фильтрации. Например, в некоторых интернет-магазинах одежды нет фильтров по размерам и цветам.

Нет фильтра по цветам и размерам

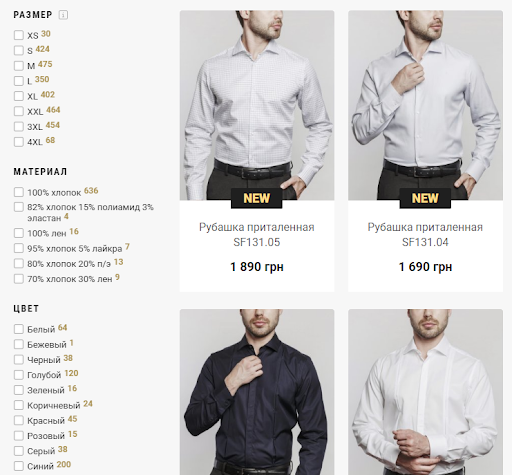
Есть все нужные фильтры
Ошибка №5. Непрофессиональные фотографии
Многие владельцы интернет-магазинов делают фотографии самостоятельно. Из-за этого они получаются не слишком качественными, маленькими, иногда на цветном фоне. Это проблема, ведь пользователи не могут увидеть товар и потрогать его вживую. Отказавшись инвестировать в профессиональные фото, владельцы интернет-магазинов отказываются представлять товары в выгодном свете.

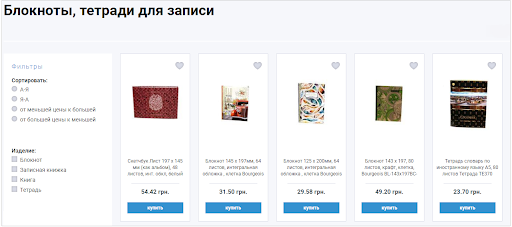
Пример каталога товаров с маленькими фотографиями
Товар стоит фотографировать со всех сторон, а еще лучше — показывать во время использования. Например, платье лучше показывать на модели.

Пример качественных фотографий в процессе использования
Ошибка №6. Сложный процесс оформления заказа
Во многих интернет-магазинах слишком длинный процесс оформления заказа. Когда он состоит из многих шагов, пользователь может устать и так и не закончить заказ.

В этом интернет-магазине для заказа нужно нажать кнопку «В корзину», но пользователь не переходит в нее автоматически. Ему нужно искать взглядом корзину и нажимать на нее. Это лишний шаг, без которого можно было бы обойтись

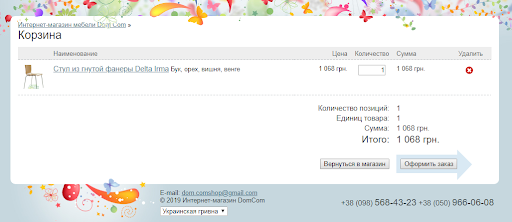
После перехода в корзину, пользователь видит информацию о заказе и, если все в порядке, нажимает «Оформить заказ»

Дальше пользователю нужно заполнить поля с персональной информацией. Их много и даже нужно вспоминать почтовый индекс.

Далее нужно выбрать способ оплаты. Хотя непонятно, зачем выделять это как лишний шаг

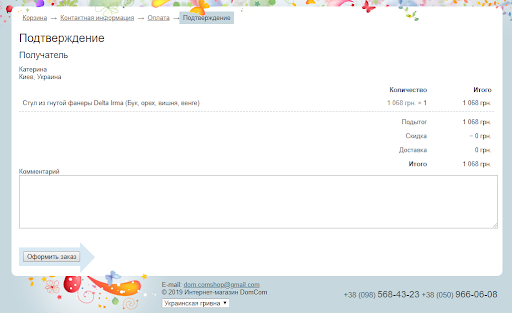
После этого пользователь снова видит информацию о заказе, и должен его подтвердить. Занятно, что пользователя так и не попросили выбрать способ доставки
Удобное оформление товара должно состоять из намного меньшего количества шагов и полей.

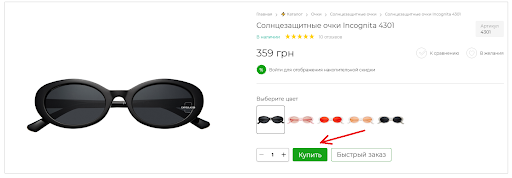
В этом интернет-магазине для заказа нужно нажать на кнопку «Купить»

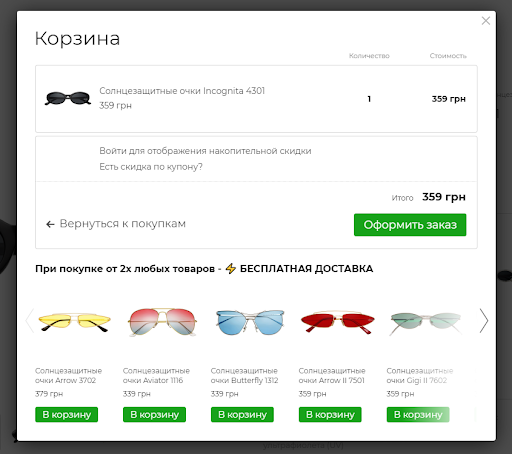
Сразу после нажатия появляется модальное окно с подробностями заказа. Кроме выбранного товара, есть поле с похожими товарами и акционными предложениями. Если все подходит, пользователь нажимает «Оформить заказ»

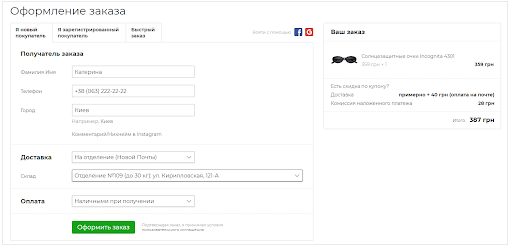
После этого появляется форма заказа и поля, в которые нужно внести личную информацию. Они расположены на одной странице
Выбор способа доставки важен, ведь не все интернет-магазины доставляют товары бесплатно. Это дополнительная трата для пользователя, и он должен рассчитать свои возможности.
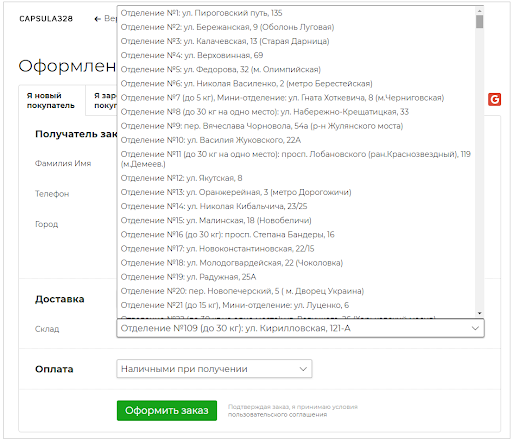
Если пользователь выберет доставку по почте, нужно помочь ему найти подходящее отделение. Доступные варианты можно разместить в виде выпадающего списка. Благодаря этому, клиенту не придется самостоятельно вспоминать, какое отделение находится ближе всего к его дому.

Пример выпадающего списка с доступными почтовыми отделениями
Ошибка №7. Отсутствие мобильной версии
Многие пользователи заходят в интернет-магазины с телефонов, ведь это удобно и экономит время. Если интерфейс сайта не подстроен под мобильные устройства, это может помешать потенциальным клиентам найти и заказать товар.

У интернет-магазина нет мобильной версии, поэтому на небольшом экране очень сложно рассмотреть фотографии и найти нужный товар
Подстроить сайт под мобильные устройства можно с помощью адаптивной верстки или отдельной мобильной версии. Но адаптивная верстка вмещает в себя весь код десктопной версии, что немного тормозит загрузку страниц. Также остаются все функции десктопа, хотя некоторые из них могут быть бесполезными для пользователей мобильных устройств.
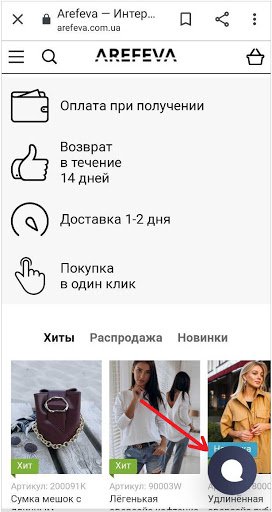
Лучше использовать отдельную мобильную версию, ведь это новый код, в который можно дописать нужные функции для мобильных устройств. Например, добавить кнопку, которая позволяет связаться с интернет-магазином разными способами.

Пример отдельной мобильной версии интернет-магазина с кнопкой для связи
Выводы
Чтобы интернет-магазин был эффективным, нужно позаботиться о его дизайне и функциональности.
- Главным элементом сайта должны быть товары.
- Акционные предложения стоит рекламировать на большом баннере.
- Чтобы пользователь смог быстро найти нужный товар, стоит продумать каталог и фильтрацию.
- Важно инвестировать в профессиональные фотографии товаров.
- Нужно продумать оформление заказа и по возможности сократить количество шагов и полей.
- У интернет-магазина должна быть мобильная версия, чтобы пользователи могли делать заказ со всех доступных им устройств.
Материал с templatemonster.com









