Я видел много вопросов о том, являются ли хлебные крошки необходимо для PWA. Это имеет смысл, почему вопрос ставится. В конце концов, у PWA есть оболочка приложения и липкое меню, поэтому разве пользователям не должно быть легко перемещаться по ней без дополнительной навигации?
Это не так просто.
Потому что PWA часто перекрывают грань между веб-сайтом и нативным приложением, навигация не всегда сводится к минимуму, особенно если вы создаете крупные магазины электронной коммерции или блоги. Кроме того, не забывайте, что хлебные крошки не только для навигации. Они часто используются для демонстрации прогресса.
Итак, сегодня мы рассмотрим, как создавать хлебные крошки для PWA, и некоторые интересные случаи использования, когда они пригодятся.
Заменят ли PWA собственные мобильные приложения?
Когда дело касается мобильных пользователей, разве мобильные сайты все так плохо? Вы так много слышите о преимуществах создания выделенного нативного приложения, но это может стать невероятно дорогой игрой, если пользователи не примут это. Прочитайте соответствующую статью →
Одна из причин, по которой мы создаем PWA вместо веб-сайтов, заключается в том, что они предлагают лучший мобильный опыт. Но это не значит, что вы можете строго полагаться на своих посетителей, чтобы использовать навигацию для перемещения. В некоторых случаях им нужно немного держаться за руки.
Хлебные крошки — отличный способ вмешаться и сказать:
Вы зашли слишком далеко? Позвольте нам помочь вам вернуться на шаг или два назад.
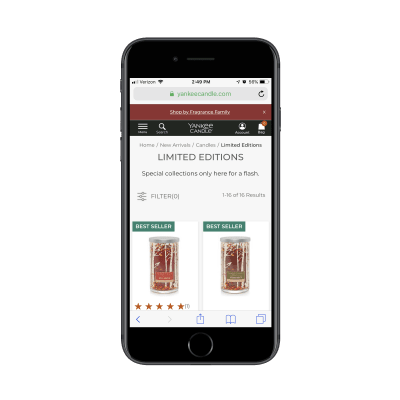
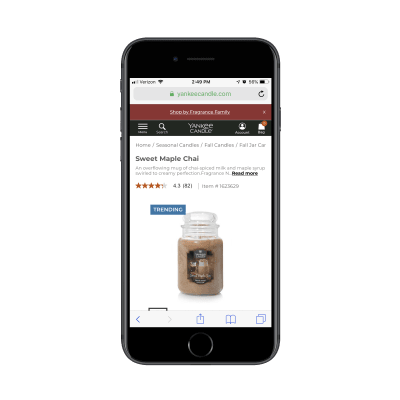
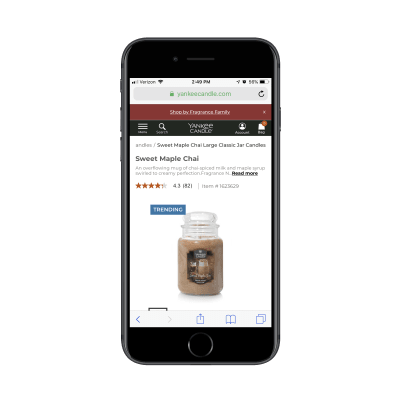
Yankee Candle показывает нам один из способов, с помощью которого это можно сделать:

Или ваши панировочные сухари могут сказать:
Не уверены, сколько еще вам нужно идти (или сколько еще вы можете взять) ? Вот ваши оставшиеся шаги.
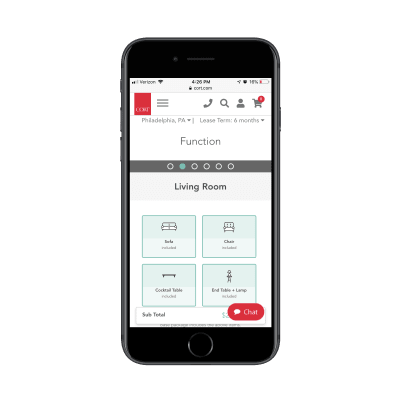
Процесс проверки может быть утомительным на мобильном телефоне, когда он разбит на несколько этапов. Именно поэтому индикаторы прогресса панировочных сухарей, такие как тот, который использует Cort, очень полезны.

Это не единственные способы использования хлебных крошек для улучшения впечатлений посетителя с PWA. Вот некоторые другие варианты использования, которыми вы можете воспользоваться:
1. Расширенный поиск в электронной коммерции
Если вы создаете большой PWA для электронной коммерции с несколькими иерархиями или категориями продуктов, хлебные крошки необходимы на 100%.
Там просто нет места мобильный телефон для отображения такого рода глубокой навигации, не сводя ваших покупателей с ума.
Хлебные крошки также облегчают покупателям видеть шаги, которые они предприняли, так что они могут определить, как далеко они должны пропустить .
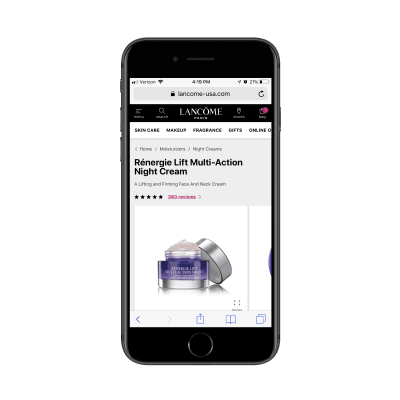
Например, скажем, кто-то покупал новый увлажнитель на Lancôme PWA:

Но давайте скажем, что они искали то, что можно было носить в течение дня, и не уделили достаточного внимания названию продукта, прежде чем щелкнуть по нему. Таким образом, панировочные сухари позволяют им добраться до нужного места (например, «Увлажняющие средства»), чтобы найти нужную категорию («дневные кремы»).
Этот тип навигации по сухарям становится особенно важным, чем глубже навигация идет.
Просто будьте осторожны.
Хотя у Yankee Candle есть пример того, что нужно сделать выше, если вы загляните глубже в его инвентарь, вы найдете что его хлебное крошка несколько скомпрометировано:

Вы не сможете увидеть это на скриншоте выше, но панировочные сухари уходят за экран. И если вы не можете этого сказать, то посетители PWA также не смогут этого сказать.
Дополнительные хлебные крошки существуют. Они просто требуют, чтобы посетители прокручивали вправо, чтобы найти их:

Реально, это может вызвать проблемы у посетителей, которые знакомы с прокруткой, но не с необходимостью прокрутки отдельных элементов, таких как навигация по сухарям.
Одна вещь, которую Yankee Candle хорошо показала в этом примере, это то, что она сохранила размер своих хлебных крошек, чтобы они оставались читаемыми и кликабельными. Это то, что не всегда происходит, если вы добавляете функцию переноса к навигации.
Я покажу вам, почему вопрос размера может возникнуть при разработке этого элемента.
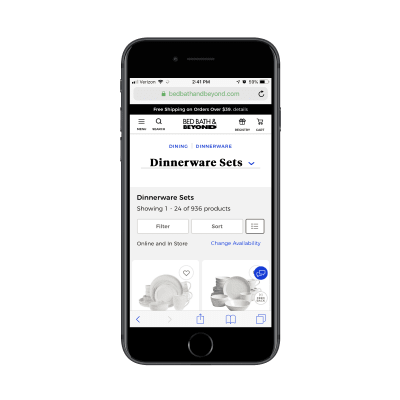
Это веб-сайт Bed Bath & Beyond:

Это, безусловно, отличный способ конструировать ваши сухари, особенно потому, что последняя крошка позволяет пользователям копать еще глубже в такие категории, как:
- Повседневная столовая посуда,
- Fine China,
- Зарядные пластины.
Как только посетитель выбирает один из продуктов, ему показывают стандартные текстовые панировочные сухари вдоль верхней части страницы. Тем не менее, этот промежуточный «Питание | Посуда | Столовая посуда »занимает почти четверть страницы. Это не полностью компрометирует процесс совершения покупок, но может вызвать неоправданное раздражение, так как посетителям приходится делать большую прокрутку, чтобы увидеть каждый из доступных наборов посуды прямо сейчас.
Ваша лучшая ставка? Посетители знают, как искать крошки в электронной коммерции, будь то настольный компьютер, мобильный телефон или PWA. Так что не пытайтесь проявить творческий подход. Разместите их там, где они должны быть (то есть прямо под заголовком) и используйте единую типографику. Если ваши хлебные крошки имеют тенденцию работать на длинной стороне, вы можете обернуть их или, что еще лучше, уменьшить количество отображаемых сразу.
В приведенном выше примере со свечой янки это то, что посетители видят, когда они прокрутите всю ширину хлебной крошки:
Домой / Сезонные свечи / Свечи падения / Свечи падения банки / Свечи большого кленового чая Чай большой осени
Это то, что он мог быть вместо этого:
Сезонные свечи / Осенние свечи / Свечи из осенней банки
Действительно нет необходимости включать атрибут «Домой», так как все знают, что логотип указывает на это. И нет необходимости указывать название продукта, так как он находится прямо под крошкой. Когда вы делаете это для своего PWA, просто не забудьте обрезать его, чтобы отображались только самые необходимые элементы.
2. Улучшение возможности просмотра блогов
Когда кто-то читает блог, не выходя из своего рабочего стола или ноутбука, он обычно имеет удобную боковую панель, которая показывает ему другие недавние или соответствующие статьи. Но на мобильном это невозможно. Вместо этого они должны:
- Прокрутить до нижней части поста и посмотреть, есть ли ссылки, доступные там,
- Использовать функцию поиска в блоге (если она есть),
- Или перейдите к соответствующей категории или дате, используя сухари.
Прокрутка не идеальна, особенно если ваши читатели не всегда читают полный пост. Поиск был бы нормальным, но он требует от них четкого представления о том, что они ищут. С другой стороны, панировочные сухари предоставляют некоторый контекст о том, что они читают, а также руководство для того, что еще они могут найти.
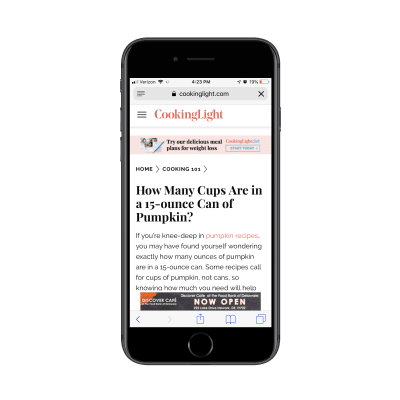
Блог Cooking Light хорошо справляется с этим:

Допустим, посетитель заходит на домашнюю страницу Cooking Light и видит эту статью о том, как измерить количество тыквы в банке. Они щелкают по нему и считают его достойным прочтения.
Теперь, кто-то, кто нажимает на статью, подобную этой, вероятно, будет новичком, так что он наверняка будет заинтересован в том, чтобы выбрать другие советы для начинающих и понимание. Вот почему крошка Cooking Light так полезна. Это могло закончиться примерно так:
Главная> Кулинария> Благодарение> Пироги> Тыквенный пирог
Вместо этого статья была должным образом и просто распределена по категориям, так что виды читателей, которых он привлекает, могут найти другой полезный и релевантный контент.
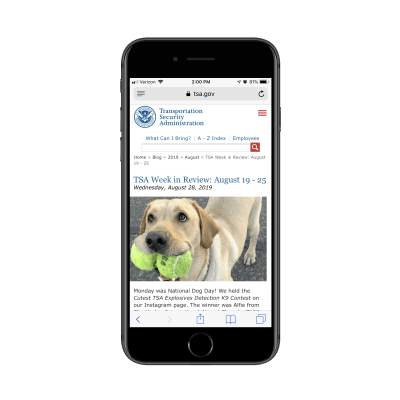
Хотя у вас может возникнуть соблазн классифицировать посты в блогах по-другому, это может чрезмерно усложнить хлебные крошки. Например, Администрация транспортной безопасности (TSA) делает свое дело:

В приведенном выше примере вы можете видеть, что хлебные крошки — не более чем разбивка даты публикации. Если у вас нет посетителей, постоянно ищущих информацию, чувствительную ко времени, вместо ценных руководств, этот тип хлебных крошек не будет работать очень хорошо.
Еще одна вещь, которую я хочу упомянуть, это то, что включение названия в хлебные крошки не нужны. Это не что иное, как дублирование заголовка блога, который появляется прямо под ним. Более того, длина заголовка заставляет панировочные сухари заворачиваться и занимать больше места, чем нужно.
Всегда проще, особенно если цель крошек — помочь посетителям прочитать больше вашего блога содержание. Вы можете использовать мой совет из № 1 о сокращении ваших панировочных сухарей, чтобы решить эту проблему.
3. Облегчить получение помощи
Одна из замечательных особенностей создания продуктов для Интернета заключается в том, что он позволяет нам продавать в геометрической прогрессии больше, чем мы могли бы, если бы нам приходилось постоянно хранить физические запасы. Но это не освобождает нас от ответственности за поддержку наших продуктов. Когда вы создаете какое-либо программное обеспечение, вам лучше помочь клиентам с ним.
Тем не менее, многие проблемы, с которыми сталкиваются пользователи SaaS, являются обычным явлением и на них легко можно ответить с помощью портала поддержки. Таким образом, вы даете возможность пользователям искать ответы на свои проблемы и избегать засорения своей очереди поддержки. Это беспроигрышный вариант для обеих сторон.
Теперь, порталы поддержки очень похожи на блоги в том смысле, что их может быть сложно обойти, если у вас нет удобства боковой панели или панели поиска, чтобы показать вам путь. Даже если эти элементы присутствуют, все равно было бы неплохо иметь дополнительный контекст, когда вы все глубже и глубже проникаете в архивы поддержки.
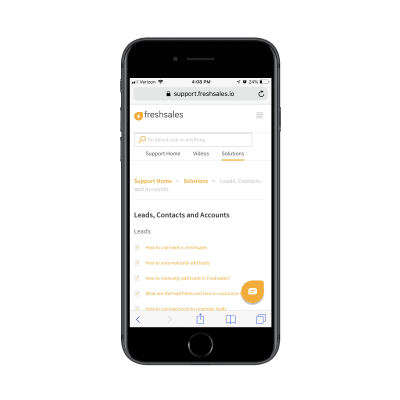
Например, это портал поддержки Freshsales CRM от FreshWorks:

На этом портале поддержки есть тонна документации. Было бы глупо, если бы в верхней части страницы не было навигации по сухарям. И, как и примеры бланков в блоге, этот помогает пользователям двумя способами.
Это полезно для возврата, например. Это также полезно для пользователей, которые пытаются узнать больше об этом предмете. Предоставляя этот уровень поддержки, ваши пользователи узнают, как легче освоить ваш продукт, и с большей вероятностью обновят свои подписки в конце срока.
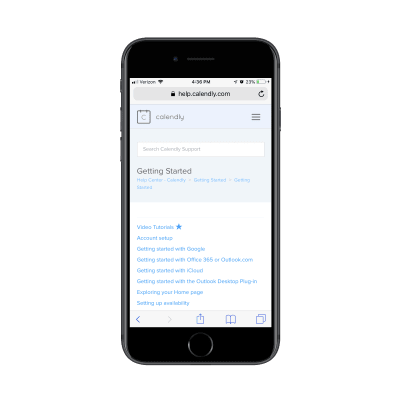
Еще одно программное обеспечение, которое использует хлебные крошки в своем разделе поддержки, — Calendly. :

Обратите внимание на то, как название страницы и категория тем поддержки присутствуют непосредственно под панелью поиска. Теперь посмотрим на атрибуты, включенные в хлебные крошки:
Справочный центр> Calendly> Начало работы> Начало работы
Ничто из них не принадлежит здесь, кроме «Справочного центра». Любой, кто попал на эту страницу, знает, что тема поддержки относится к продукту (Calendly). И они также увидят, что заголовок страницы «Начало работы», поэтому его дублирование здесь не поможет.
Действительно, хлебные крошки даже не должны вступать в игру, пока они не копнутся глубже. навигация. Даже тогда я не знаю, нужно ли это, поскольку заголовок всегда присутствует в верхней части страницы.
При создании собственного портала поддержки SaaS задумайтесь о том, что относится к хлебным крошкам, а что нет. «т. Если это достаточно простая система самоподдержки, она может вам вообще не понадобиться.
4. Улучшение конверсий с помощью индикаторов прогресса
Когда вы предоставляете своим посетителям PWA многоэтапный процесс — будь то проверка электронной почты, викторина, опросник и т. Д. — не оставляйте их интересующимися, стоит ли это того это до конца.
Теперь, это не значит, что вам нужно переполнить их длинной формой, которая появляется сразу — это может также повредить вашему коэффициенту конверсии. Совершенно нормально разбивать более длинные процессы на несколько этапов. Просто не забывайте использовать хлебные крошки индикатора прогресса, чтобы разделить их.
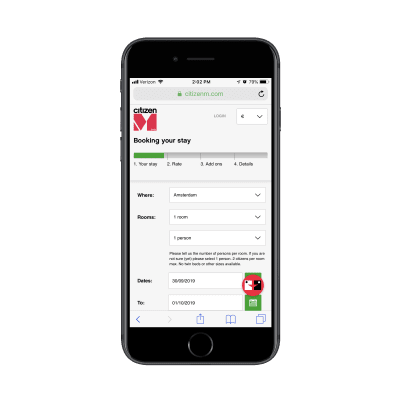
Это то, что будет особенно полезно в гостеприимстве, поскольку форма бронирования CitizenM демонстрирует:

Эти хлебные крошки служат двум целям:
- Посетители могут увидеть, сколько работы фактически вовлечено в процесс.
- Они могут использовать их для возврата, если им нужно изменить ответ.
Это может сделать то, что в противном случае может показаться бесконечным процессом бронирования, более управляемым. Но это не значит, что панировочные сухари в целом всегда способствуют более высокой конверсии.
Отчасти причина, по которой приведенный выше пример панировочных сухарей работает так хорошо, заключается в том, что он хорошо маркирован и упрощен. Однако, если вы удалите прозрачность и логику из индикаторов выполнения «хлебных крошек», они могут повредить вашим показателям конверсии.
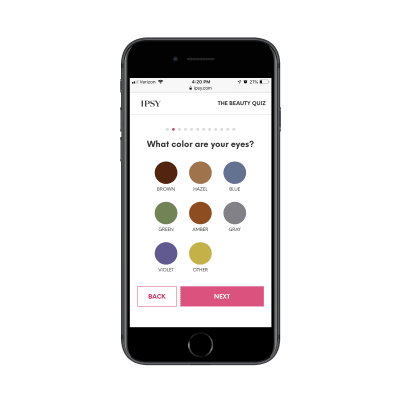
Например, Ipsy — это ежемесячная услуга подписки на макияж. Чтобы начать, посетители PWA должны заполнить этот тест:

Хотя дизайн викторины, безусловно, привлекателен, необходимо ли его строить таким образом, тем более что для 12 страниц требуется два или более клика на каждой странице? Это означает как минимум всего 24 клика (один или более для ответа и один для кнопки «Далее»).
Это даже не включает заполнение формы подписки!
Тем не менее, индикатор прогресса хлебных крошек призван показать потенциальным клиентам, сколько еще работы предстоит сделать. Однако нет прозрачности в отношении того, что включает в себя каждая из этих страниц. На самом деле, большинство из них намного длиннее, чем первый, и спрашивают о таких вещах, как любимые бренды, виды макияжа, которые им нравятся, как часто они их носят и т. Д.
В конце концов, это, вероятно, Потратьте пять минут или больше, чтобы завершить тест, и я не думаю, что индикатор прогресса поможет вам продемонстрировать этот факт.
Итог: Если вы хотите привлечь внимание посетителей к сути преобразования быстрее, разработайте его таким образом. И если это требует некоторой работы с их стороны, будьте честны о том, сколько работы есть. Не маскируйте его панировочными сухарями.
5. Облегчить изучение каталогов
К счастью, каталоги больше не живут внутри огромных телефонных книг или путеводителей. Теперь мы оцифровываем эти каталоги для более быстрого и удобного использования.
Тем не менее, онлайн-каталоги очень похожи на большие данные. Теперь, когда они находятся в сети, там слишком много информации, чтобы просеять. И хотя большинство PWA предоставляют посетителям возможность фильтровать и сортировать свои результаты, это не обязательно помогает перемещаться вокруг самого PWA.
Для этого вам нужны хлебные крошки.
Вы ' хороший пример этого можно найти в OpenTable PWA:

Существуют сотни тысяч ресторанов, использующих OpenTable в качестве своей системы бронирования — и из разных мест по всему миру.
Хотя это может и не произойти совершенно необходимо показывать сухари, особенно если пользователи точно знают, в каком городе они хотят пообедать, это приятно. Это служит быстрым напоминанием пользователям о том, что это место, в котором они ищут. Если они передумают и захотят попробовать следующий город, достаточно лишь щелкнуть назад к штату или провинции, чтобы изменить свой ответ.
TripAdvisor — это еще один огромный каталог сайтов, на котором хранятся огромные объемы данных о местах, местах проживания, развлечениях и т. Д. Внутри этой PWA так много всего, что невозможно обойтись без панировочные сухари:

В этом примере вы можете увидеть, насколько глубоки и специфичны атрибуты хлебных крошек:
Что делать> Билеты и туры > Водные виды спорта> Служба подводного плавания в бухте Ханаума
Это полезно для посетителей, которые, возможно, наткнулись на конкретное занятие или место, но, осмотрев хлебные крошки, поймут, что есть другой путь.
Например, скажем, кто-то попадает на эту страницу и начинает интересоваться, какие еще виды туров они могут совершить на Гавайях. Таким образом, вместо того, чтобы возобновить поиск (что им пришлось бы сделать, если бы они попали на страницу с домашней страницы), они могут использовать хлебные крошки, чтобы отследить.
Тем не менее, это еще один из тех, примеры того, как положить слишком много в панировочные сухари. Нет необходимости указывать название мероприятия или места, если под ним нет подкатегорий. Это только заставляет хлебные крошки бегать за ширину страницы, что может отвлекать (и раздражать).
Опять же, это хорошая идея, чтобы хлебные крошки были настолько простыми, насколько это возможно.
6. Преобразование якорных тегов в хлебные крошки
Ранее я говорил о том, как хлебные крошки можно использовать в качестве индикаторов выполнения на PWA. Что, если бы мы использовали их для аналогичных целей, но на этот раз для представления тегов привязки на странице?
Это действительно ничем не отличается от того, что делают разработчики, когда строят навигацию в верхней части страница сайта. Единственное отличие состоит в том, что теги привязки на вашей странице будут представлены в виде крошек как вторичная навигация.
И если вы публикуете длинные статьи или руководства на PWA, об этом стоит серьезно подумать.
Вот один пример с веб-сайта WebMD:

PWA WebMD позволяет посетителям проверять свои симптомы или искать лекарства, которые они принимают. Как вы можете себе представить, эти страницы могут продолжаться и продолжаться некоторое время.
Вместо того, чтобы заставлять посетителей прокручивать их, WebMD прикрепляет эту вторичную навигацию к нижней части своего заголовка. Когда посетители прокручивают соответствующий якорный тег и раздел, они подсвечиваются в сухарях. Пользователи также могут использовать хлебные крошки, чтобы быстро перемещаться по странице без прокрутки.
Airbnb делает что-то похожее:

Airbnb может просто оставить своих посетителей, чтобы прокрутить страницу, чтобы попытаться вытащить детали, наиболее соответствующие им. Вместо этого он выбран для отображения навигации по хлебным крошкам (построенной из якорных тегов страницы).
Это позволяет им легко видеть, в каком разделе они находятся, а затем переходить по кругу, когда им нравится собирать детали. они должны принять свое решение.
Я знаю, что это не обязательно обычное использование панировочных сухарей, но я ожидаю, что этот будет появляться все больше и больше, когда сеть переходит к PWA.
Wrapping Up
Мы видели много примеров PWA, чтобы узнать, как выглядят хорошие и плохие сухари. Подведем итог основным правилам:
- Всегда размещайте панировочные сухари как можно ближе к верхней части страницы. Если заголовок присутствует, он идет прямо ниже. Если это не так, он должен занять первое место.
- Используйте уникальные разделители. Наиболее распространенными из них являются Guillemet (>), slash (/) и pipe (|).
- Создайте достаточное количество отступов вокруг разделителей, чтобы было ясно, где начинаются и заканчиваются атрибуты.
- Убедитесь, что кликабельные ссылки в сухарях достаточно велики, чтобы их можно было нажать. Как минимум, они должны быть 1 см х 1 см.
- Будьте осторожны с цветом. Вы не хотите, чтобы хлебные крошки отвлекали от содержания страницы. Тем не менее, они должны по крайней мере изменить цвет или стать подчеркнутыми при наведении.
- Упростить как можно больше ярлыков атрибутов.
- Не включайте название поста, страницы, продукта, и т.д. в панировочных сухарях, если это хорошо видно на странице. «Домой», вероятно, и там не обязательно должно быть.
- Если хлебные крошки имеют тенденцию превышать ширину страницы, переносите текст, только если это не ставит под угрозу кликабельность. На самом деле лучше всего отображать только последние несколько атрибутов / ссылок.
Существует множество способов использования хлебных крошек в PWA, и, при правильной обработке, они могут помочь вам повысить коэффициент конверсии. Просто будь осторожен с ними. Если они включены без какой-либо причины или представляют больше работы вашим посетителям, лучше всего обойтись без них.
 (ra, yk, il)
(ra, yk, il) 







