
Раскадровка — это техника, используемая во многих дисциплинах и отраслях. Например, он используется для видеоигр, телешоу, фильмов, музыкальных клипов и любой другой дисциплины с повествовательным и визуальным элементом. Раскадровки являются отличным способом планирования веб-анимации.
В этой статье мы подробнее рассмотрим, что такое раскадровки и как их можно использовать в своих веб-проектах. На этой странице Стивен Робертс дает обзор ключевых терминов, которые вам необходимо знать. Если вы уже в курсе, перейдите на страницу 2, где Рэйчел Наборс подробно рассказывает, как создать раскадровку.
Идея раскадровки возникла, когда Disney Studios создала свой первый полнометражный анимационный фильм — «Белоснежка и семь гномов» — и нуждалась в способе координации ряда различных групп.
Идея было просто: разбить историю на составляющие сцены, проиллюстрировать их примерно на бумаге или карточках, прикрепить эти карточки на больших пробковых досках, а затем раздавать эти доски командам каждое утро. Отдел сюжетов мог бы руководить проектом, и художники-постановщики никогда не смогли бы зайти слишком далеко в тупики.
Это принесло то, что мы сейчас называем гибкой разработкой, в студийную анимацию. С тех пор раскадровки стали основой производства фильмов, интерактивного дизайна и игрового дизайна. Сегодня, когда анимация все больше и больше всплывает в интерфейсах, кажется, что раскадровки также могут стать важным инструментом веб-дизайна.
Содержание статьи
Что такое раскадровка?
Раскадровки являются иллюстрацией ключа рамки или элементы, из которых состоят финальные работы. Это позволяет быстро, легко, дешево и недорого запечатлеть визуальные элементы, на создание которых уходит много времени.
Каковы элементы раскадровки?
Панели
Панели — это область просмотра для вашей анимации. Ваши панели могут быть любого размера или формы, которые вы хотите, но они должны соответствовать размеру контейнера и соотношению сторон, когда вы помещаете их в браузер.
Обрамление и композиция
Это выбор где на вашей панели разместить элементы, которые вы собираетесь анимировать. Это важно для принятия решения, будет ли виден край вашей панели. Если вы не хотите, чтобы это было видно, вам нужно постоянно держать все в кадре.
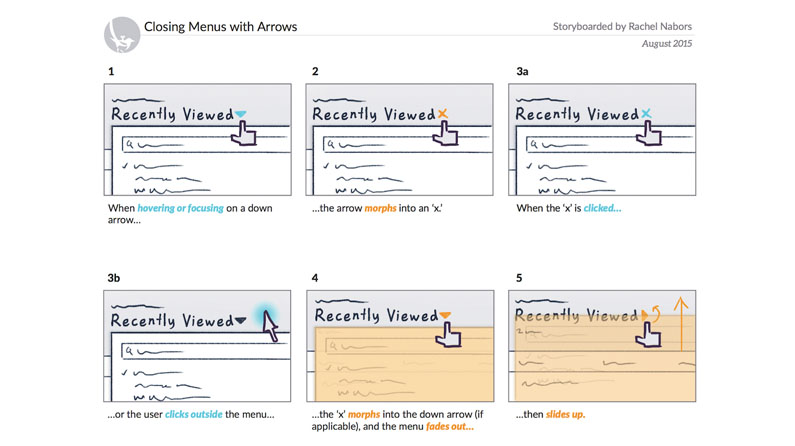
Стрелки
Стрелки в раскадровке используются для передачи движения, показывая направление элемент будет двигаться.
Как создавать раскадровки?
Нет никаких твердых правил, когда речь идет о раскадровке, и вам не нужно уметь рисовать. Идея состоит в том, чтобы передать временную шкалу, используя как можно меньше эскизов. Вы можете комментировать свои панели для объяснения определенных функций анимации, где это необходимо.
Почему раскадровка для веб-анимации?
Если вы создаете нечто большее, чем простой переход, раскадровка элементов может сэкономить вам много времени. Прежде чем писать какой-либо код, вы понимаете, как разбить задействованные элементы и где каждый из ключевых кадров вашей анимации должен лежать на временной шкале.
Следующая страница: Узнайте, как создать раскадровку для веб-анимации









