Выбор правильных цветов для вашего проекта веб-дизайна — это не решение, которое нужно воспринимать легкомысленно. В то время как копии, рекламные объявления и отзывы взаимодействуют со зрителем на (более медленном) логическом уровне, цвет — на эмоциональном уровне. Правильный выбор цвета может повлиять на то, как посетитель интерпретирует то, что он видит, и это может оказать положительное влияние на его видение бренда в целом. Столкнувшись с выбором цвета, они могут попробовать другой веб-сайт.
Короче говоря, цвет — это самый быстрый и прямой способ создать хорошее первое впечатление. Хотя на первый взгляд это может показаться ошеломляющим, вы можете легко закрепить свой выбор, имея базовые знания в области теории цвета.
Содержание статьи
Что означают цвета?
—
Выбор цвета — это не просто вопрос личных предпочтений. Каждый цвет имеет различное значение и может влиять на людей определенным образом. Вот почему цвет так важен для веб-дизайна — он способен сразу донести правильное сообщение о вашем бизнесе.
Давайте посмотрим, какое значение имеют цвета и какие эмоции они могут вызывать.
Теплые цвета

Они могут оказывать энергетическое воздействие на посетителя, но когда они используются отдельно, они имеют тенденцию чрезмерно стимулировать. Рекомендуется смешивать их с прохладными и нейтральными цветами для баланса.
- Красный — активный, эмоциональный, страстный, сила, любовь, интенсивность
- Розовый — сладкий, романтичный, игривый, теплый, сострадательный, мягкий
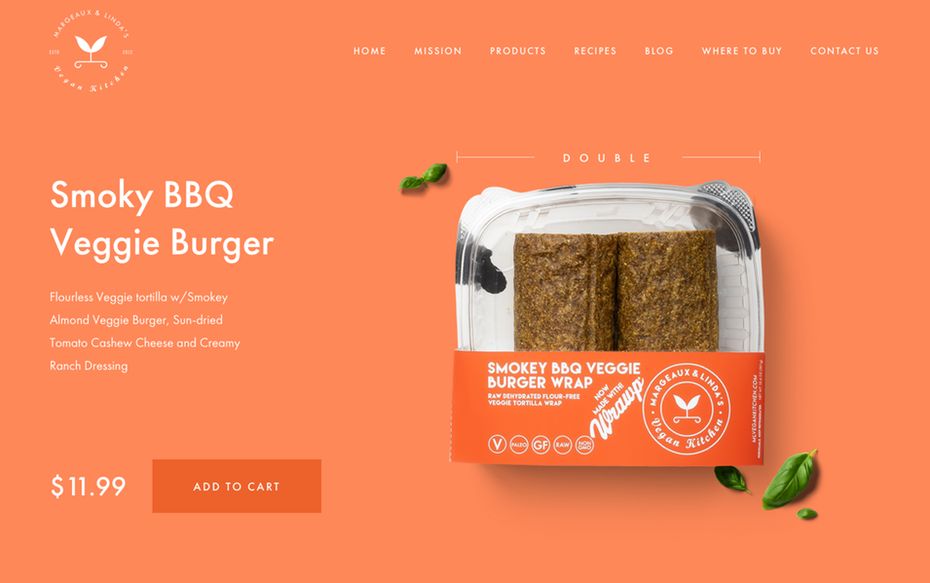
- Оранжевый — теплый, восторженный, успешный, решительный, дружелюбный
- Желтый — молодой, живой, энергичный, свежий, оптимистичный
Прохладные цвета
Они оказывают успокаивающее действие на зрителя, и поэтому они являются наиболее распространенными цветами, используемыми на веб-сайтах. Но будьте осторожны — если они чрезмерно используются, у них также может быть ощущение холода или безличности.
- Зеленый — свежий, спокойный, расслабленный, доверительный, мирный, обнадеживающий, исцеляющий
- Синий — комфорт, ясность, спокойствие, доверие, честность, верность, надежность
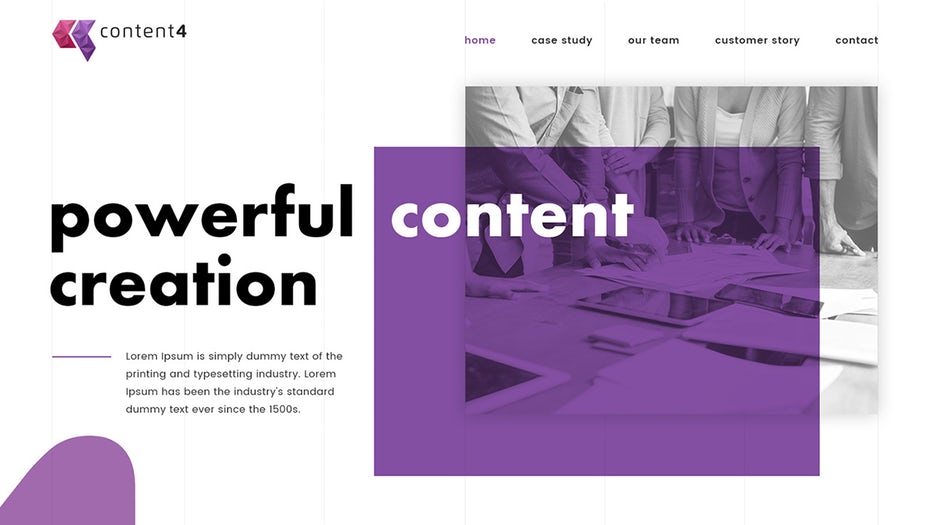
- Фиолетовый — гламур, сила, ностальгия, роскошь, амбиции, духовность

Нейтральные цвета
Они прекрасно сочетаются с теплыми или прохладными цветами и часто используются для смягчения основных цветов и обеспечения баланса в веб-дизайне.
- Серый — уважение, мудрость, терпение, современность, долголетие, умный
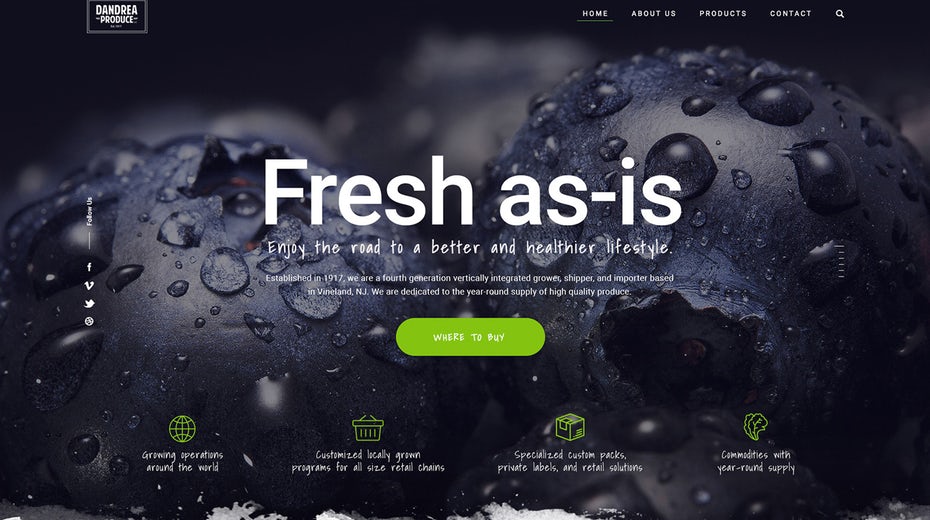
- Черный — мощный, смелый, серьезный, элегантный, роскошный, драматичный, формальный
- Браун — дружба, земля, дом, на улице, доверие, простота, выносливость

Когда речь заходит о содействии вовлечению бренда в веб-сайт, цвет выступает в качестве ключевой функции для привлечения внимания, создания желаний, повышения конверсии и завоевания лояльности посетителей. При правильном выборе цвета пользователь сможет заметить знакомую марку, даже не увидев логотип.

В дополнение к общему значению каждого цвета, упомянутому выше, существуют также определенные тенденции, которым бренды часто следуют, чтобы добиться узнаваемости. Например, рестораны, как правило, красные и оранжевые, банки и финансовые учреждения часто синие, предметы роскоши обычно упаковываются в черный, отели обычно белые, синие, черные или зеленые. Некоторые знаковые бренды, известные своими цветами, включают CNN для красного, белого и черного, National Geographic желтого и McDonald's для красного и желтого сочетания.
Если вы застряли, пытаясь выбрать цвет, который будет резонировать для вашего бренда, полезное упражнение может состоять в том, чтобы проверить один из этих знаковых брендов и, используя приведенный выше раздел значений цвета, собрать воедино то, что могло бы иметь смысл был за этот выбор цвета.
Теория цвета в веб-дизайне
—
Теперь, когда вы знаете, как цвета могут влиять на ваших посетителей, вы можете смешивать их и использовать их намеренно, чтобы получить большее влияние на поведение пользователя с помощью теории цвета.
Короче говоря, теория цвета — это наука о взаимодействии цветов на цветовом круге, которые хорошо сочетаются в дизайне. Три общепринятых структуры для цветовой схемы — это триадный дополнительный и аналог цветов.

Вы можете сделать более тонкие выделения на цветовом круге, учитывая дополняемость, контрастность и яркость.
Дополнение — это способ, которым мы видим, как цвета взаимодействуют с другими цветами. Когда вы подбираете цвета с противоположных концов цветового круга, вы получаете визуально привлекательный эффект, потому что он обеспечивает баланс глаз, поскольку один цвет усиливает другой.
Контраст фокусирует внимание посетителей, четко разделяя элементы на странице, поддерживающие читабельность текста или привлекающие внимание к определенной части страницы.
Вибрация может влиять на эмоциональный отклик посетителей. Более яркие цвета могут заставить вас чувствовать себя более энергичными, а более темные оттенки могут расслабить вас и помочь вам сосредоточиться на содержании.
Выбор основного цвета
Чтобы начать смешивать цвета вашего веб-дизайна, вы должны установить основной цвет для вашего бренда. Это должно быть определено по вашему логотипу или другим существующим фирменным материалам, но если это невозможно, используйте цветовую психологию и ассоциацию, чтобы выбрать один.

Разработка оттенков и оттенков
После того, как вы определили основной цвет для своего сайта, вы можете приступить к работе над цветовой схемой. Некоторые веб-сайты могут обходиться без использования одного цвета для своего дизайна, но в большинстве случаев вам понадобится хотя бы несколько оттенков или оттенков.
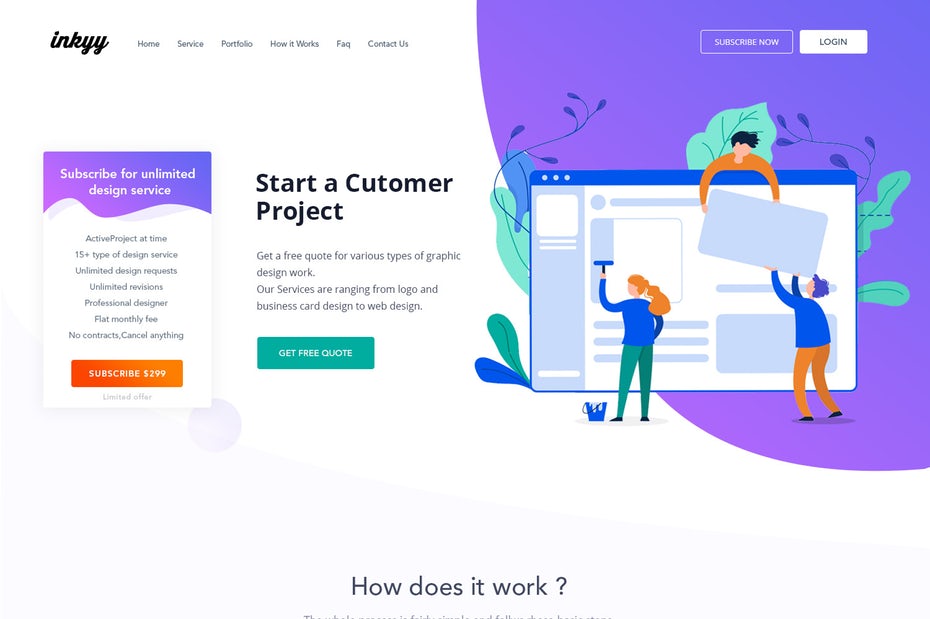
Не всегда лучшее решение использовать ваш основной цвет на протяжении всего дизайна. Вы можете смягчить его или сделать его более ярким, чтобы создать тонкое разнообразие на сайте, сохраняя при этом основной цвет. Например, если вы выбираете более светлые оттенки одного цвета для разделов веб-сайта, то вы можете использовать основной или наиболее заметный оттенок для кнопок CTA, чтобы они выделялись больше. Посмотрите, как дизайнер UI Maniac сделал это в следующем примере.

Один из лучших инструментов для выбора цвета — Adobe Color Wheel. Вы можете установить средний селектор на свой основной цвет, а затем поиграть с правилами цвета, чтобы получить некоторые параметры. Этот инструмент прост в использовании и может сильно помочь при изучении цветовых схем для вашего веб-сайта.
Правило 60-30-10

Этот метод прост, но эффективен для смешивания разных цветов. Чтобы создать гармонию, цвета, как правило, должны сочетаться в пропорции 60% -30% -10%. Вы не всегда должны использовать три цвета, но это хорошее число, чтобы быть безопасным и сбалансированным. Используя этот метод, 60% должен быть доминирующим цветом, 30% — вторичным, а 10% — акцентным. Эта пропорция приятна человеческому глазу, поскольку позволяет постепенному появлению зрительных элементов.
Контраст

Цветовой контраст — потрясающе важная часть визуальной композиции. Например, если вам нужно, чтобы посетители обращали особое внимание на определенную область веб-сайта (например, кнопку CTA), вы можете использовать два очень контрастных цвета, таких как оранжевый и зеленый или красный и синий, для фона и кнопки.
Хотя контраст может быть полезен, его следует использовать осторожно. Если вы используете высокую контрастность всего сайта, вам будет трудно читать или смотреть текст. Я бы порекомендовал вам создать контраст среднего уровня для большей части дизайна и применять высокий контраст только тогда, когда вы выделяете ключевые элементы.
Работа с изображениями
В некоторых случаях может быть полезно начать с изображения. Если вы имеете в виду изображение, которое может определить марку, или клиент уже выбрал изображения, вы можете вытащить основные цвета оттуда.

Работа с несколькими изображениями может быть сложной, так как вам придется найти способ создать цветовую гармонию в дизайне. В этом случае есть несколько способов сбалансировать ваши изображения:
- рассмотрите возможность превращения их в оттенки серого,
- отрегулируйте яркость изображений, чтобы понизить тон,
- используют нейтральные значения для балансировки изображений,
- или создайте наложение градиента с оттенками цветовой палитры, которые вы выбрали для веб-дизайна.
В зависимости от того, какое решение лучше всего подходит для вашего проекта, вы можете легко привести выбранные изображения в соответствие друг с другом.
Цвета воплощают в жизнь веб-дизайн
—
Цвета повсюду, и при правильном использовании они могут вызывать любые эмоции или действия, которые вам понравятся посетителями. Хотя цвета играют чрезвычайно важную роль в веб-дизайне, они не являются единственным ключом к идеальному макету. Теория цвета — это просто инструмент из множества инструментов, которые вы можете использовать для создания выдающегося веб-дизайна.
Надеюсь, вы нашли эти советы полезными, но постарайтесь помнить, что в дизайне нет строгих правил. На самом деле, лучшие дизайны часто нарушают правила. Используйте цветную психологию в качестве ориентира, но не бойтесь доверять своим творческим инстинктам.