Вот 25 свободных фрагментов кода дизайна материалов которые вы можете использовать для создания фантастических веб-сайтов и веб-приложений в стиле материала. Элементы, которые мы собрали в приведенном ниже списке, содержат все, от базовых цветовых схем и настроек сетки до более подробных компонентов, таких как отзывчивые карты, флип-карты, новости и блоги, карты профилей, переключатели, элементы контейнера, формы, значки, кнопки с анимацией, выпадающее меню меню и карусели.
Ознакомьтесь с этими фрагментами кода и начните создавать свой веб-сайт или веб-приложение, основанное на материалах, сегодня!
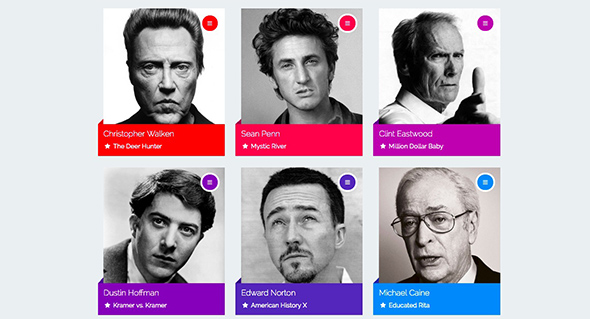
Эти отсканированные коды кода отслеживают все принципы дизайна материалов Google. Вы можете взаимодействовать с меню гамбургера, чтобы инициировать гладкую анимацию, где изображение сжато и детали отображаются. Используйте его для страниц группы или для портфелей.
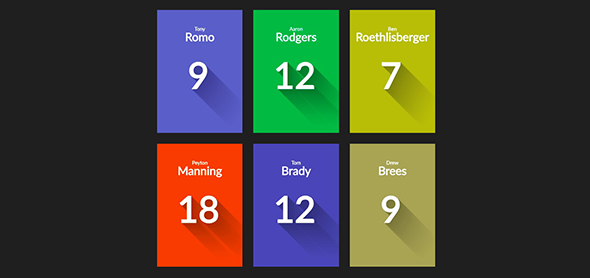
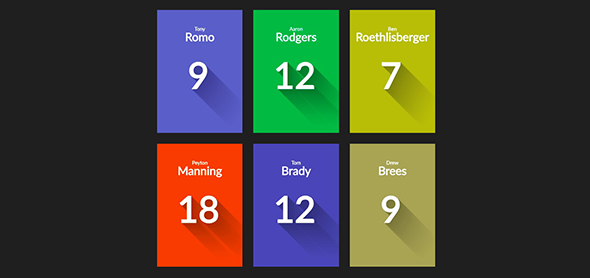
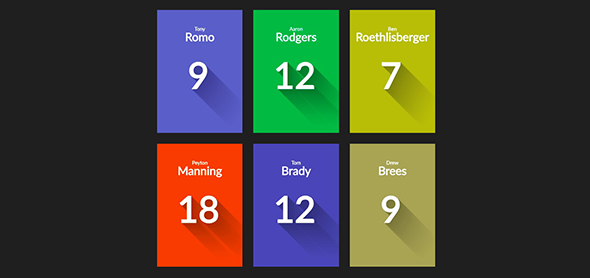
 Эти фрагменты кода флип-карт были вдохновлены дизайном приложения для личных помощников Google Now. У этого есть длинный эффект тени, и они щелкают щелчком и касанием.
Эти фрагменты кода флип-карт были вдохновлены дизайном приложения для личных помощников Google Now. У этого есть длинный эффект тени, и они щелкают щелчком и касанием.
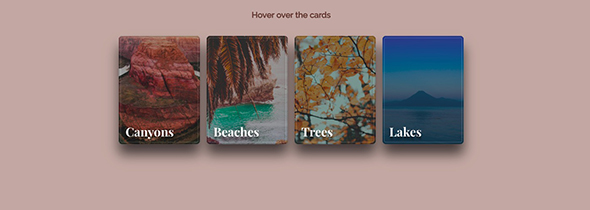
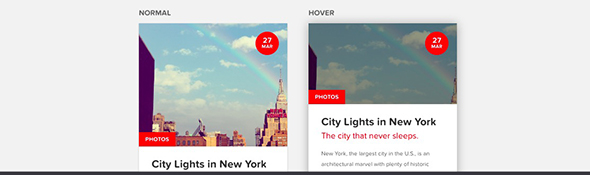
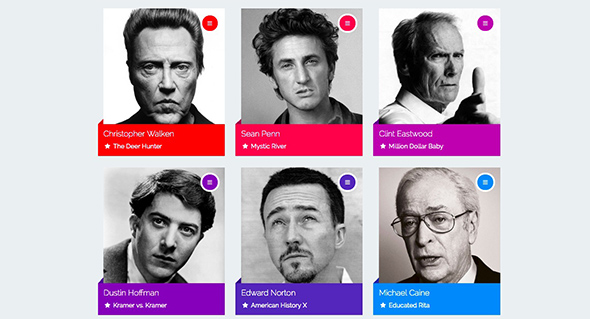
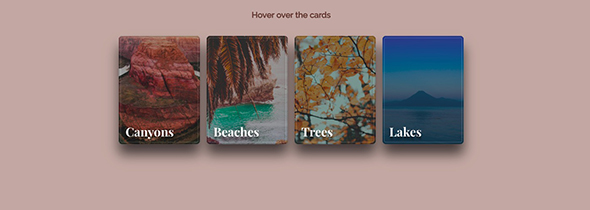
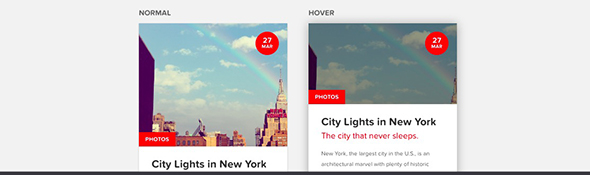
 Эти карты глубины параллакса были разработаны Энди Мерскиным. Эти фотокарты имеют интересные эффекты наведения, которые заставляют их менять свою перспективу и добавить эффект прокрутки параллакса, привязанный к позиции курсора пользователя. Именно тогда раскрывается текстовое содержимое. Это выглядит потрясающе!
Эти карты глубины параллакса были разработаны Энди Мерскиным. Эти фотокарты имеют интересные эффекты наведения, которые заставляют их менять свою перспективу и добавить эффект прокрутки параллакса, привязанный к позиции курсора пользователя. Именно тогда раскрывается текстовое содержимое. Это выглядит потрясающе!

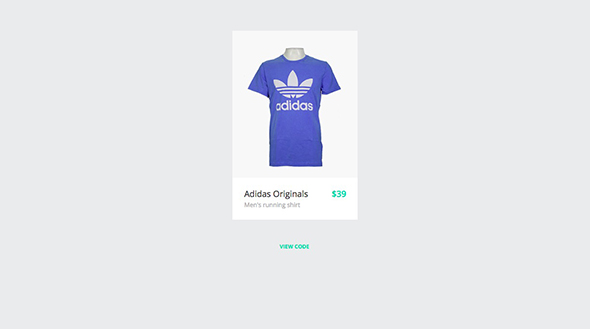
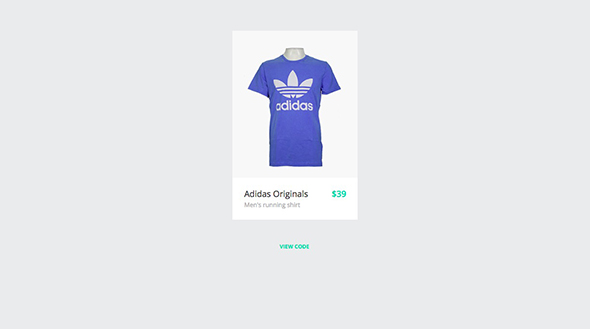
Ознакомьтесь с этим фрагментом кода продукта, который идеально подходит для перечисления ваших продуктов простым, чистым способом. Действие зависания отображает информацию о размерах и цвете.
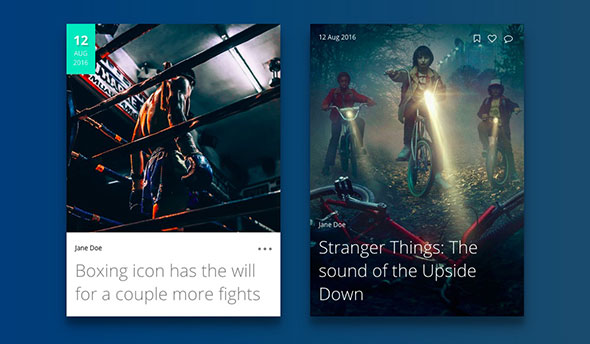
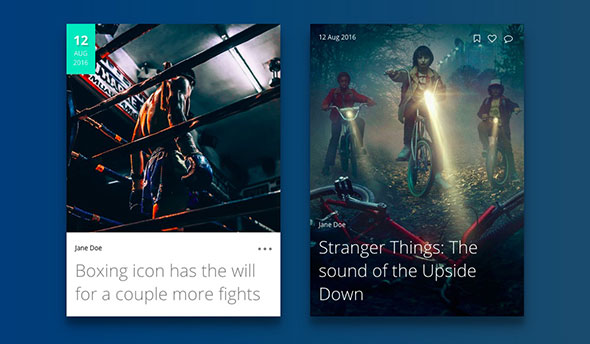
 Эти фрагменты кода в новостных карточных новостях идеально подходят для использования на веб-сайте журнала или новостей, а также в блоге. Дизайн организован с категорией, датой / временем, комментариями, заголовками и фотографией.
Эти фрагменты кода в новостных карточных новостях идеально подходят для использования на веб-сайте журнала или новостей, а также в блоге. Дизайн организован с категорией, датой / временем, комментариями, заголовками и фотографией.
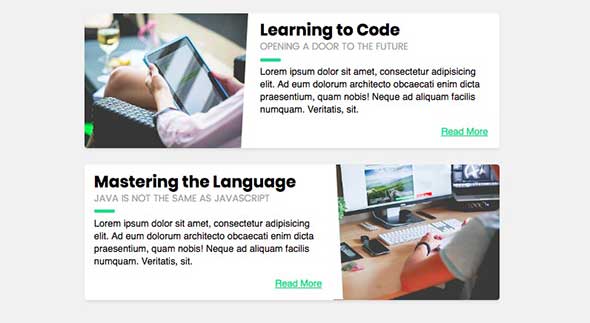
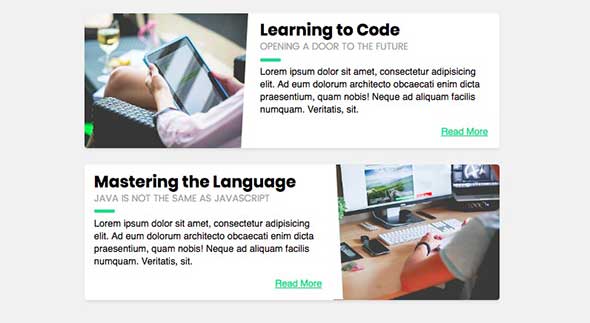
 Это еще один отличный фрагмент кода для блогов в горизонтальном формате. Он был разработан Chyno Deluxe. Фотографии наклонены, парящий показывает еще больше контента, а дизайн в целом довольно потрясающий!
Это еще один отличный фрагмент кода для блогов в горизонтальном формате. Он был разработан Chyno Deluxe. Фотографии наклонены, парящий показывает еще больше контента, а дизайн в целом довольно потрясающий!
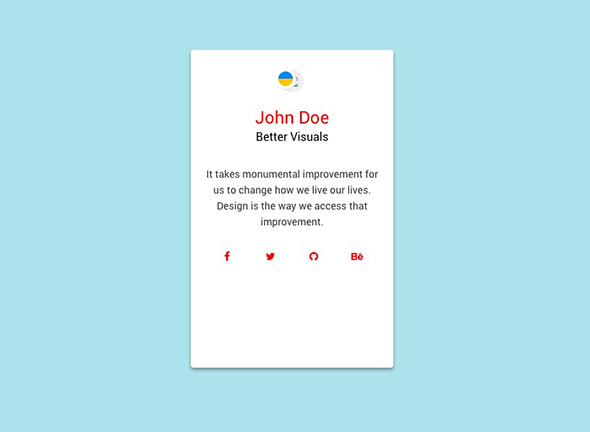
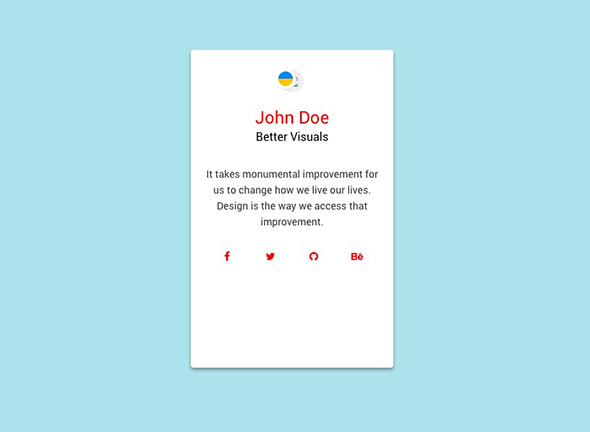
 Ознакомьтесь с этой карточкой профиля, которая соответствует принципам дизайна материала. Он имеет горизонтальные и вертикальные макеты, а дизайн прост, чист и прост.
Ознакомьтесь с этой карточкой профиля, которая соответствует принципам дизайна материала. Он имеет горизонтальные и вертикальные макеты, а дизайн прост, чист и прост.
 Эти новостные карты доступны только в CSS. Они имеют функциональный, красивый дизайн без необходимости JavaScript. Он может использоваться для сообщений в блогах, элементов портфеля и т. Д.
Эти новостные карты доступны только в CSS. Они имеют функциональный, красивый дизайн без необходимости JavaScript. Он может использоваться для сообщений в блогах, элементов портфеля и т. Д.
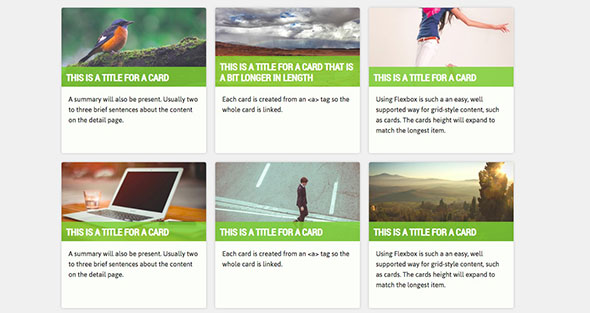
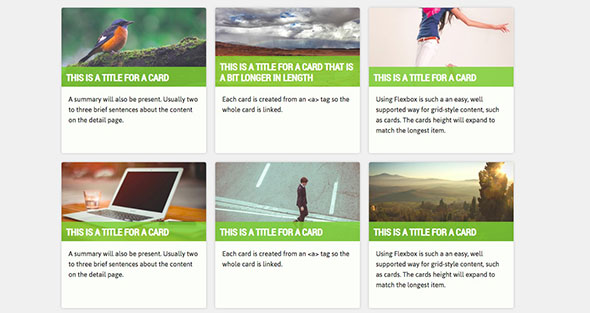
 Вот некоторые фрагменты кода flexbox, которые вы можете использовать. Их макет адаптируется к заголовкам разных размеров. Он создан с использованием чистого CSS, поэтому его легко реализовать на вашем сайте.
Вот некоторые фрагменты кода flexbox, которые вы можете использовать. Их макет адаптируется к заголовкам разных размеров. Он создан с использованием чистого CSS, поэтому его легко реализовать на вашем сайте.
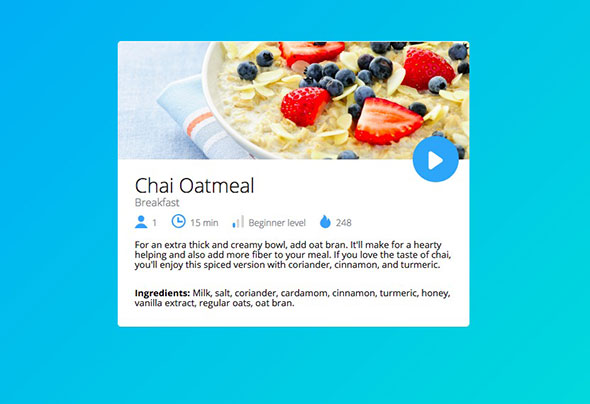
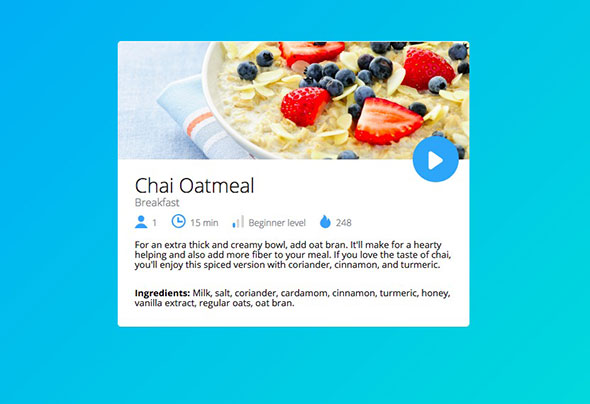
 Если у вас есть сайт или блог, связанный с питанием, этот фрагмент кода рецепта может быть тем, что вам нужно. Он имеет простой, но эффективный макет с изображением с изображением, все необходимые детали для карты рецептов и общий красивый дизайн.
Если у вас есть сайт или блог, связанный с питанием, этот фрагмент кода рецепта может быть тем, что вам нужно. Он имеет простой, но эффективный макет с изображением с изображением, все необходимые детали для карты рецептов и общий красивый дизайн.
 Ознакомьтесь с этим симпатичным интерфейсом веб-приложений для веб-приложений с поддержкой Muppets, которые следуют за трендом дизайна материалов. Он содержит множество полезных фрагментов кода.
Ознакомьтесь с этим симпатичным интерфейсом веб-приложений для веб-приложений с поддержкой Muppets, которые следуют за трендом дизайна материалов. Он содержит множество полезных фрагментов кода.
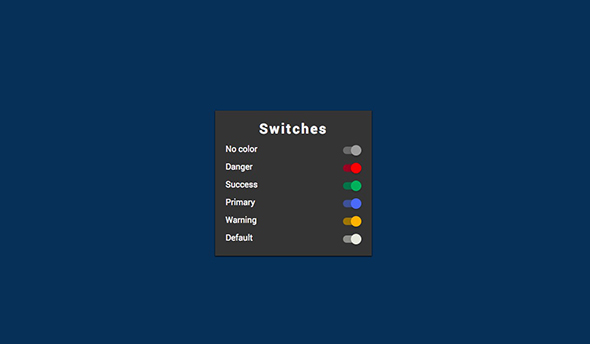
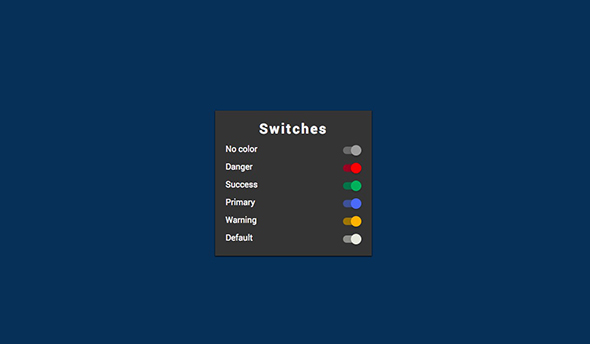
 Для более простого фрагмента кода, с которым вы можете практиковать, посмотрите на эти тумблеры. Они также следуют тенденции дизайна материала с плоскими цветами и простой скользящей анимацией.
Для более простого фрагмента кода, с которым вы можете практиковать, посмотрите на эти тумблеры. Они также следуют тенденции дизайна материала с плоскими цветами и простой скользящей анимацией.
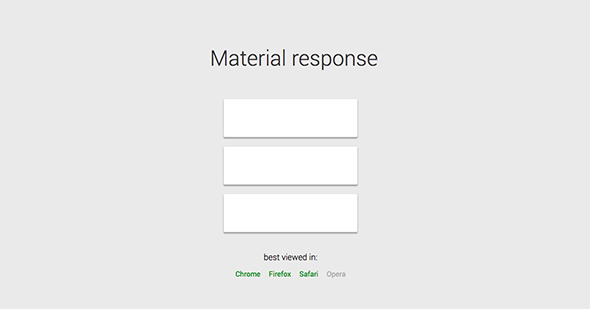
 Вот некоторые фрагменты кода элементов контейнера, которые предлагают ответ материала. Клики пользователей регистрируются и записываются с помощью микро-взаимодействия.
Вот некоторые фрагменты кода элементов контейнера, которые предлагают ответ материала. Клики пользователей регистрируются и записываются с помощью микро-взаимодействия.
 Это анимация кнопки действий, доступная как бесплатный фрагмент кода. Он меняет значок точки навигации на маленький значок X, который вы можете связать с раскрывающимся навигационным или модальным окном. Просто обратите внимание, что это требует большого количества настроек, чтобы заставить его работать с другими функциями.
Это анимация кнопки действий, доступная как бесплатный фрагмент кода. Он меняет значок точки навигации на маленький значок X, который вы можете связать с раскрывающимся навигационным или модальным окном. Просто обратите внимание, что это требует большого количества настроек, чтобы заставить его работать с другими функциями.
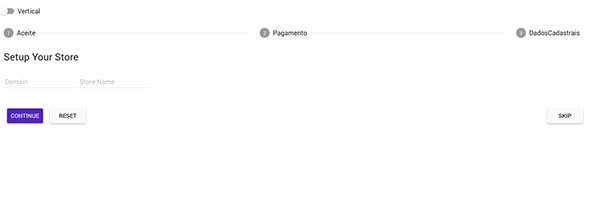
 Вот пользовательский интерфейс Material form, который поставляется в виде бесплатного фрагмента кода. Это шаг за шагом, который вы можете использовать в современных веб-формах .
Вот пользовательский интерфейс Material form, который поставляется в виде бесплатного фрагмента кода. Это шаг за шагом, который вы можете использовать в современных веб-формах .
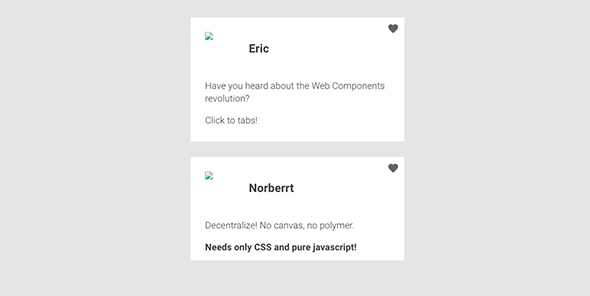
 Если вам нужен фрагмент кода пользовательских вкладок, это он. Он является основным и идеальным для любителей дизайна материалов. Переключитесь и испытайте анимации, с которыми он сталкивается.
Если вам нужен фрагмент кода пользовательских вкладок, это он. Он является основным и идеальным для любителей дизайна материалов. Переключитесь и испытайте анимации, с которыми он сталкивается.
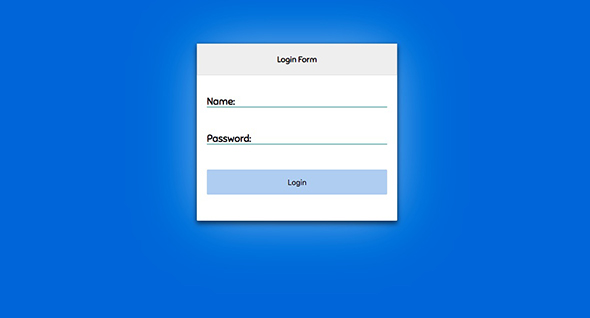
 Это форма ввода материала с плавающей меткой ввода. Нажмите на ссылку выше, чтобы увидеть анимацию.
Это форма ввода материала с плавающей меткой ввода. Нажмите на ссылку выше, чтобы увидеть анимацию.
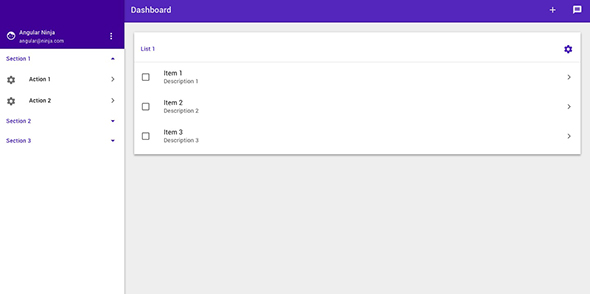
 Этот прибор Angular Material был создан Ajay Viswanathan с нуля. Получите фрагменты кода и узнайте, как его реализовать в своих проектах.
Этот прибор Angular Material был создан Ajay Viswanathan с нуля. Получите фрагменты кода и узнайте, как его реализовать в своих проектах.
 Вот план выполнения материала с простейшим дизайном. Используйте фрагменты кода, если вам нужно добавить панель загрузки прогресса в стиле материала в свой веб-сайт.
Вот план выполнения материала с простейшим дизайном. Используйте фрагменты кода, если вам нужно добавить панель загрузки прогресса в стиле материала в свой веб-сайт.
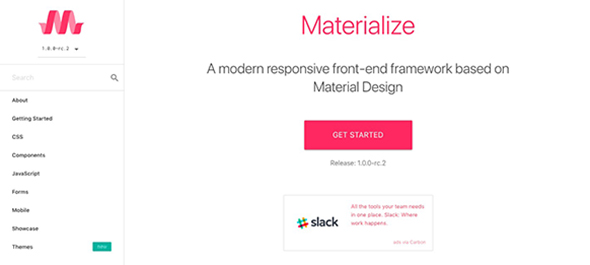
 Materialize.css — бесплатная библиотека, которую вы можете использовать для своих проектов, основанных на дизайне материалов. Используйте это как отправную точку для создания веб-сайтов в стиле M . Он содержит полезные фрагменты кода для всего, что вы можете придумать!
Materialize.css — бесплатная библиотека, которую вы можете использовать для своих проектов, основанных на дизайне материалов. Используйте это как отправную точку для создания веб-сайтов в стиле M . Он содержит полезные фрагменты кода для всего, что вы можете придумать!
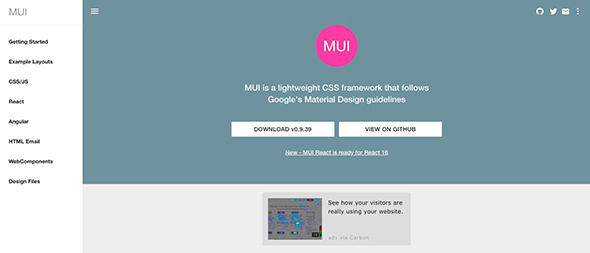
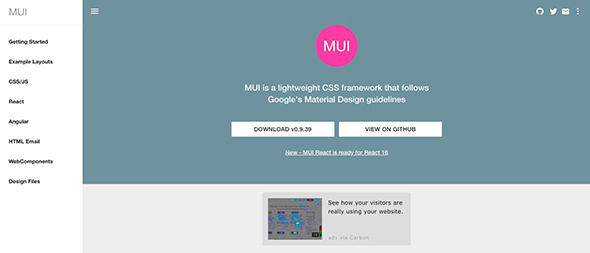
 Это еще одна отличная библиотека, с которой можно начать свои проекты по дизайну материалов. MUI является легким и может использоваться в качестве рамки CSS для дизайна пользовательского интерфейса.
Это еще одна отличная библиотека, с которой можно начать свои проекты по дизайну материалов. MUI является легким и может использоваться в качестве рамки CSS для дизайна пользовательского интерфейса.
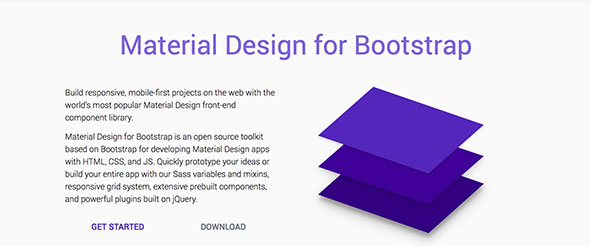
 Материал Bootstrap предлагает вам кучу полезных фрагментов кода для разработки проектов Bootstrap на основе тенденции дизайна материала. Он основан на обновлении Bootstrap v4.
Материал Bootstrap предлагает вам кучу полезных фрагментов кода для разработки проектов Bootstrap на основе тенденции дизайна материала. Он основан на обновлении Bootstrap v4.
 Ознакомьтесь с этой полезной библиотекой материалов. Он содержит все элементы, о которых вы можете подумать, и полную страницу документации.
Ознакомьтесь с этой полезной библиотекой материалов. Он содержит все элементы, о которых вы можете подумать, и полную страницу документации.
 Материал Интерфейс пользовательского интерфейса — это набор компонентов React, которые вы можете использовать, если вы хотите создавать веб-приложения для веб-дизайна материалов.
Материал Интерфейс пользовательского интерфейса — это набор компонентов React, которые вы можете использовать, если вы хотите создавать веб-приложения для веб-дизайна материалов.
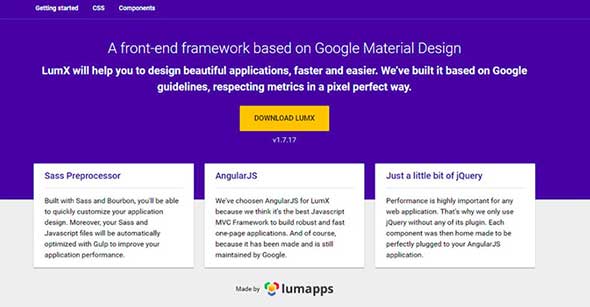
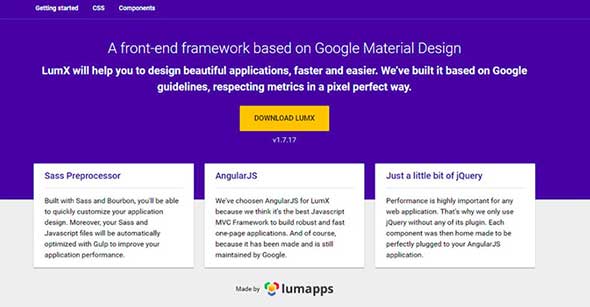
 LumX основан на угловой структуре и имитирует язык дизайна материалов. Он получает частые обновления и содержит множество фрагментов кода, которые вы можете использовать.
LumX основан на угловой структуре и имитирует язык дизайна материалов. Он получает частые обновления и содержит множество фрагментов кода, которые вы можете использовать.

 Эти фрагменты кода флип-карт были вдохновлены дизайном приложения для личных помощников Google Now. У этого есть длинный эффект тени, и они щелкают щелчком и касанием.
Эти фрагменты кода флип-карт были вдохновлены дизайном приложения для личных помощников Google Now. У этого есть длинный эффект тени, и они щелкают щелчком и касанием.
 Эти карты глубины параллакса были разработаны Энди Мерскиным. Эти фотокарты имеют интересные эффекты наведения, которые заставляют их менять свою перспективу и добавить эффект прокрутки параллакса, привязанный к позиции курсора пользователя. Именно тогда раскрывается текстовое содержимое. Это выглядит потрясающе!
Эти карты глубины параллакса были разработаны Энди Мерскиным. Эти фотокарты имеют интересные эффекты наведения, которые заставляют их менять свою перспективу и добавить эффект прокрутки параллакса, привязанный к позиции курсора пользователя. Именно тогда раскрывается текстовое содержимое. Это выглядит потрясающе!

 Эти карты глубины параллакса были разработаны Энди Мерскиным. Эти фотокарты имеют интересные эффекты наведения, которые заставляют их менять свою перспективу и добавить эффект прокрутки параллакса, привязанный к позиции курсора пользователя. Именно тогда раскрывается текстовое содержимое. Это выглядит потрясающе!
Эти карты глубины параллакса были разработаны Энди Мерскиным. Эти фотокарты имеют интересные эффекты наведения, которые заставляют их менять свою перспективу и добавить эффект прокрутки параллакса, привязанный к позиции курсора пользователя. Именно тогда раскрывается текстовое содержимое. Это выглядит потрясающе!


 Эти фрагменты кода в новостных карточных новостях идеально подходят для использования на веб-сайте журнала или новостей, а также в блоге. Дизайн организован с категорией, датой / временем, комментариями, заголовками и фотографией.
Эти фрагменты кода в новостных карточных новостях идеально подходят для использования на веб-сайте журнала или новостей, а также в блоге. Дизайн организован с категорией, датой / временем, комментариями, заголовками и фотографией.
 Это еще один отличный фрагмент кода для блогов в горизонтальном формате. Он был разработан Chyno Deluxe. Фотографии наклонены, парящий показывает еще больше контента, а дизайн в целом довольно потрясающий!
Это еще один отличный фрагмент кода для блогов в горизонтальном формате. Он был разработан Chyno Deluxe. Фотографии наклонены, парящий показывает еще больше контента, а дизайн в целом довольно потрясающий!
 Ознакомьтесь с этой карточкой профиля, которая соответствует принципам дизайна материала. Он имеет горизонтальные и вертикальные макеты, а дизайн прост, чист и прост.
Ознакомьтесь с этой карточкой профиля, которая соответствует принципам дизайна материала. Он имеет горизонтальные и вертикальные макеты, а дизайн прост, чист и прост.
 Эти новостные карты доступны только в CSS. Они имеют функциональный, красивый дизайн без необходимости JavaScript. Он может использоваться для сообщений в блогах, элементов портфеля и т. Д.
Эти новостные карты доступны только в CSS. Они имеют функциональный, красивый дизайн без необходимости JavaScript. Он может использоваться для сообщений в блогах, элементов портфеля и т. Д.
 Вот некоторые фрагменты кода flexbox, которые вы можете использовать. Их макет адаптируется к заголовкам разных размеров. Он создан с использованием чистого CSS, поэтому его легко реализовать на вашем сайте.
Вот некоторые фрагменты кода flexbox, которые вы можете использовать. Их макет адаптируется к заголовкам разных размеров. Он создан с использованием чистого CSS, поэтому его легко реализовать на вашем сайте.
 Если у вас есть сайт или блог, связанный с питанием, этот фрагмент кода рецепта может быть тем, что вам нужно. Он имеет простой, но эффективный макет с изображением с изображением, все необходимые детали для карты рецептов и общий красивый дизайн.
Если у вас есть сайт или блог, связанный с питанием, этот фрагмент кода рецепта может быть тем, что вам нужно. Он имеет простой, но эффективный макет с изображением с изображением, все необходимые детали для карты рецептов и общий красивый дизайн.
 Ознакомьтесь с этим симпатичным интерфейсом веб-приложений для веб-приложений с поддержкой Muppets, которые следуют за трендом дизайна материалов. Он содержит множество полезных фрагментов кода.
Ознакомьтесь с этим симпатичным интерфейсом веб-приложений для веб-приложений с поддержкой Muppets, которые следуют за трендом дизайна материалов. Он содержит множество полезных фрагментов кода.
 Для более простого фрагмента кода, с которым вы можете практиковать, посмотрите на эти тумблеры. Они также следуют тенденции дизайна материала с плоскими цветами и простой скользящей анимацией.
Для более простого фрагмента кода, с которым вы можете практиковать, посмотрите на эти тумблеры. Они также следуют тенденции дизайна материала с плоскими цветами и простой скользящей анимацией.
 Вот некоторые фрагменты кода элементов контейнера, которые предлагают ответ материала. Клики пользователей регистрируются и записываются с помощью микро-взаимодействия.
Вот некоторые фрагменты кода элементов контейнера, которые предлагают ответ материала. Клики пользователей регистрируются и записываются с помощью микро-взаимодействия.
 Это анимация кнопки действий, доступная как бесплатный фрагмент кода. Он меняет значок точки навигации на маленький значок X, который вы можете связать с раскрывающимся навигационным или модальным окном. Просто обратите внимание, что это требует большого количества настроек, чтобы заставить его работать с другими функциями.
Это анимация кнопки действий, доступная как бесплатный фрагмент кода. Он меняет значок точки навигации на маленький значок X, который вы можете связать с раскрывающимся навигационным или модальным окном. Просто обратите внимание, что это требует большого количества настроек, чтобы заставить его работать с другими функциями.
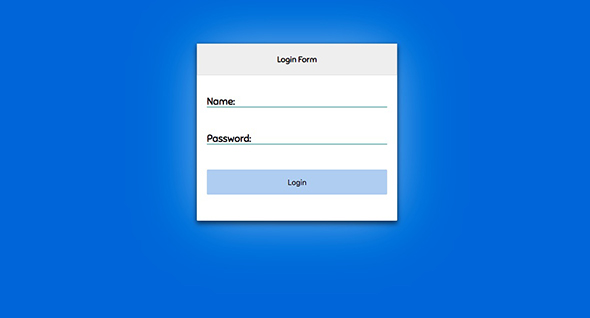
 Вот пользовательский интерфейс Material form, который поставляется в виде бесплатного фрагмента кода. Это шаг за шагом, который вы можете использовать в современных веб-формах .
Вот пользовательский интерфейс Material form, который поставляется в виде бесплатного фрагмента кода. Это шаг за шагом, который вы можете использовать в современных веб-формах .
 Если вам нужен фрагмент кода пользовательских вкладок, это он. Он является основным и идеальным для любителей дизайна материалов. Переключитесь и испытайте анимации, с которыми он сталкивается.
Если вам нужен фрагмент кода пользовательских вкладок, это он. Он является основным и идеальным для любителей дизайна материалов. Переключитесь и испытайте анимации, с которыми он сталкивается.
 Это форма ввода материала с плавающей меткой ввода. Нажмите на ссылку выше, чтобы увидеть анимацию.
Это форма ввода материала с плавающей меткой ввода. Нажмите на ссылку выше, чтобы увидеть анимацию.
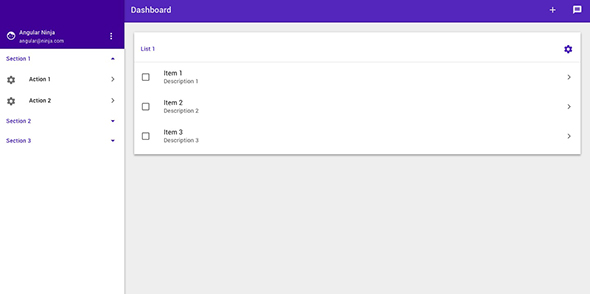
 Этот прибор Angular Material был создан Ajay Viswanathan с нуля. Получите фрагменты кода и узнайте, как его реализовать в своих проектах.
Этот прибор Angular Material был создан Ajay Viswanathan с нуля. Получите фрагменты кода и узнайте, как его реализовать в своих проектах.
 Вот план выполнения материала с простейшим дизайном. Используйте фрагменты кода, если вам нужно добавить панель загрузки прогресса в стиле материала в свой веб-сайт.
Вот план выполнения материала с простейшим дизайном. Используйте фрагменты кода, если вам нужно добавить панель загрузки прогресса в стиле материала в свой веб-сайт.
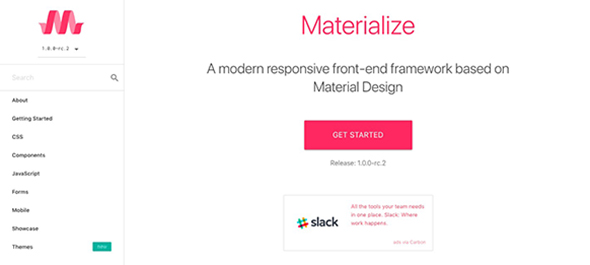
 Materialize.css — бесплатная библиотека, которую вы можете использовать для своих проектов, основанных на дизайне материалов. Используйте это как отправную точку для создания веб-сайтов в стиле M . Он содержит полезные фрагменты кода для всего, что вы можете придумать!
Materialize.css — бесплатная библиотека, которую вы можете использовать для своих проектов, основанных на дизайне материалов. Используйте это как отправную точку для создания веб-сайтов в стиле M . Он содержит полезные фрагменты кода для всего, что вы можете придумать!
 Это еще одна отличная библиотека, с которой можно начать свои проекты по дизайну материалов. MUI является легким и может использоваться в качестве рамки CSS для дизайна пользовательского интерфейса.
Это еще одна отличная библиотека, с которой можно начать свои проекты по дизайну материалов. MUI является легким и может использоваться в качестве рамки CSS для дизайна пользовательского интерфейса.
 Материал Bootstrap предлагает вам кучу полезных фрагментов кода для разработки проектов Bootstrap на основе тенденции дизайна материала. Он основан на обновлении Bootstrap v4.
Материал Bootstrap предлагает вам кучу полезных фрагментов кода для разработки проектов Bootstrap на основе тенденции дизайна материала. Он основан на обновлении Bootstrap v4.
 Ознакомьтесь с этой полезной библиотекой материалов. Он содержит все элементы, о которых вы можете подумать, и полную страницу документации.
Ознакомьтесь с этой полезной библиотекой материалов. Он содержит все элементы, о которых вы можете подумать, и полную страницу документации.
 Материал Интерфейс пользовательского интерфейса — это набор компонентов React, которые вы можете использовать, если вы хотите создавать веб-приложения для веб-дизайна материалов.
Материал Интерфейс пользовательского интерфейса — это набор компонентов React, которые вы можете использовать, если вы хотите создавать веб-приложения для веб-дизайна материалов.
 LumX основан на угловой структуре и имитирует язык дизайна материалов. Он получает частые обновления и содержит множество фрагментов кода, которые вы можете использовать.
LumX основан на угловой структуре и имитирует язык дизайна материалов. Он получает частые обновления и содержит множество фрагментов кода, которые вы можете использовать.